标签
全部经验总结APP设计UI经验设计原则学习技巧设计经验banner广告交互设计UI设计设计理论排版构图sketch文章ui教程UI设计经验交互原型网页设计色彩搭配流行趋势佳作欣赏学习方法icon图标项目总结设计总结手绘插画学生必看设计欣赏sketchmockplus版式构图设计规范后台界面界面欣赏教程PS教程动效设计话题讨论交互/原型LOGO字体软件后台AI教程王M争app网页设计经验观点icon教程转行必看做作业作业字体设计海报设计字体下载经验酷站欣赏平面构图识别性有特色lottie配色AE动效其他教程小程序色彩教程个人主页设计产品折叠屏大屏设计视觉设计小程序设计网易UEDC职场疑惑AE动画交互定律面试技巧神器视频教程字体教程图表设计文字层级关系版式设计
如何设计图标
————— 目录大纲 —————
总结
乘着放假在家的时...
10年经验总结的高效 UI 配色策略
从平面到屏幕,CMYK 到 RGB,墨点到像素,色彩越来越丰富,形式越来越复杂。而 UI 的发展从拟物的繁琐细节中挣脱出来,却在色彩的展现中放飞了自我。
零售业有个有趣的研究成果 —— “七秒...
设计师进阶笔记|1小时想到100个点子的白三角笔记
无论任何工作,创意都是非常重要的。尤其是在我们互联网行业,不管是开屏海报的设计,还是功能点上的创新,或是运营活动的策划,都需要我们开动创意,为用户产出新鲜有趣的内容,保持企业...
移动端按钮的最佳尺寸和间距
用户能否准确的点击按钮,或者是否错过按钮,设计师需要注意按钮的大小和间距,确保用户的体验良好。那如何确定按钮的最佳尺寸和间距呢?
原文地址:UX Movement
译文地址...
十分钟了解排行第一的 Sketch 插件 :CRAFT
前言:
CRAFT 是 Sketch 上最实用的插件,没有之一,常年被 Sketch 开发团队挂在官方插件推荐榜上。同时,CRAFT 也是很多知名设计师使用 Sketch 进行设计工作时的得力助手。
阅读时间:...
「专辑」提升渐变质感技法(持续更新)
渐变是一种目前正在风靡的填色方式,对于很多设计师来说,渐变并不新鲜。在我们创作的体验中,渐变也无所谓流行和不流行。尽管是司空见惯的一种上色手法,对于很多初学者来说,它也只是一种...
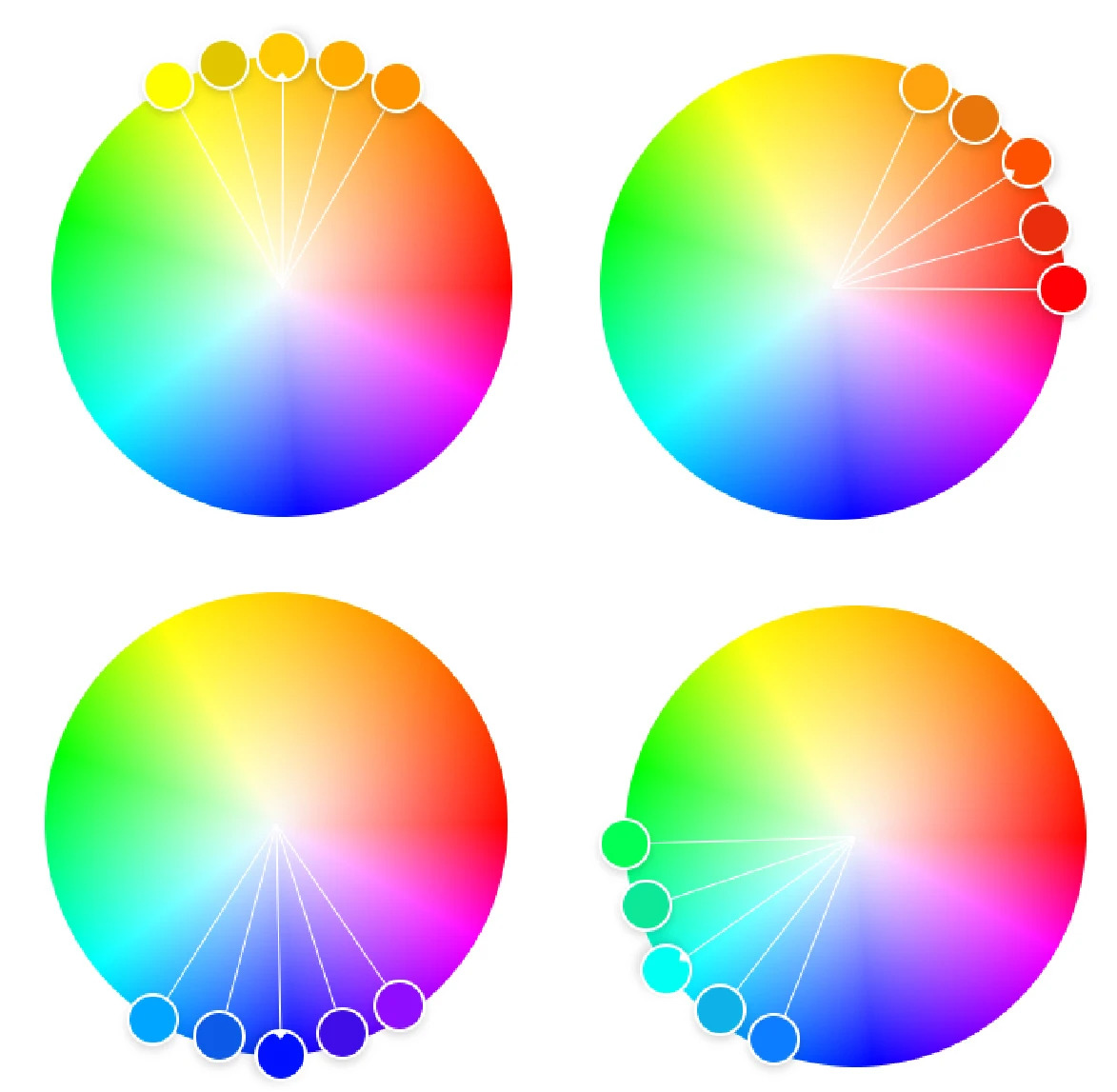
配色不协调?来看看“邻近色”搭配
邻近色在色相上比较接近,色彩的冷暖属性,还有情感特性上都比较类似,所以邻近色搭配能很好的保持画面的协调与统一,是设计中使用频率最高的配色方案之一。相比单色配色,邻近色配色在保...
让设计细节更高级的10个实用小技巧
本文记录了国外大神在工作中对于一些UI细节的经验总结,仔细阅读,相信会有一些收获!
本文共计3029词,阅读大约需要10分钟。
以下是译文全文:
我猜想我们大多数人都是...
看了那么多设计技巧,你拿来用了吗?
小编:设计来源于生活无论你身处何处,环顾四周,几乎所有映入眼帘的事物,都与设计息息相关。艺术创作都是人生体验的成果,让我们一起热爱生活、热爱设计。
以后分享的...
Feed流图片展示规则-用户动态列表
Feed流是目前App信息资源展示的常用手段,常使用Feed流的场景有资讯列表(今日头条)、专业类文章列表(36Kr)、图片素材展示(花瓣)、用户动态列表(微博)等。今天这里主...
“形式服从功能”原则在UI界面中的体现【升级版】
今天我想跟大家分享的主题是“形式服从功能”原则在UI界面中的体现【升级版】,说他是升级版主要是因为这个主题在去年有写过,文章题目叫《浅谈形式服从功能在UI设计...
新项目UX设计0到1的正确开启方式
无论是在上市BAT还是创业小公司,都随时可能接手到从0开始的新项目,那么作为负责新项目的主设OR独立设计师,我们应该从何开启工作呢?
1 产品需求沟通
项目开启的第一件事必...
十二的产品体验日记-01期
体验产品,发现优秀设计,知其然亦知其所以然,做言之有物的设计。主要含括了网易云音乐APP、毒APP、Nike SNKRS APP 的微动效交互…等优质APP的体验以及设计细节。小伙伴们可以作为参考。 ...
产品体验设计-交互篇(一)
5G时代网速会更快,屏幕交互操作变多,交互和体验就更加重要,懂交互体验的UX设计师,在未来会有更好的发展-日常点滴积累总结
-01.哔哩哔哩
哔哩哔哩评论的时候,在输入之前,输...
实践 – 原子设计理论
上篇文章写的原子设计理论可能过于理论化了,今天通过实际案例展示的方法,来讲述原子设计理论到底有什么用,能做到什么程度,包含什么,能解决哪些工作上的问题等。
另外我想对有这样观...
初探运营活动故事化体验设计
本文将围绕运营活动讲讲,如何通过尝试在运营互动玩法中添加故事化设计要素,以及设计过程中通过新兴工具落地方案与制造创新造梗与社区进行联动,为活动提供新的增长方向。话不多说,直接...