标签
全部经验总结APP设计UI经验设计原则学习技巧设计经验banner广告交互设计UI设计设计理论排版构图sketch文章ui教程UI设计经验交互原型网页设计色彩搭配流行趋势佳作欣赏学习方法icon图标项目总结设计总结手绘插画学生必看设计欣赏sketchmockplus版式构图设计规范后台界面界面欣赏教程PS教程动效设计话题讨论交互/原型LOGO字体软件后台AI教程王M争app网页设计经验观点icon教程转行必看做作业作业字体设计海报设计字体下载经验酷站欣赏平面构图识别性有特色lottie配色AE动效其他教程小程序色彩教程个人主页设计产品折叠屏大屏设计视觉设计小程序设计网易UEDC职场疑惑AE动画交互定律面试技巧神器视频教程字体教程图表设计文字层级关系版式设计
设计师如何突破瓶颈?
工作了三年左右的设计师很容易遇到第一个瓶颈,即相比刚入行时明显有了全面的提升,但随之而来的是进步越来越缓慢,作品中鲜有亮眼的作品,那么如何突破这个瓶颈呢?除了继续坚持用时间来...
Dribbble-变化的尝试
继上次发布一些作品后,很多同学有询问我很多问题,大致可以分为以下类:即配色问题,界面设计问题,能否实现问题,如何看待追波等…
对于配色,我还是希望大家能够深入去了解配...
互补色搭配很难?我来教你怎么用(实操篇)
互补色对比性强烈,因此在视觉上会产生极大的隔离作用。但是由于色相对比过大,配色难度也最大。如何化解互补色之间的冲突感,是用好互补色的关键。本次提取上期“互补色配色”理论篇讲解的...
【译】UI设计中亮色的优点和缺点
这篇文章展示了丰富多彩的UI的优缺点,描述了明亮的颜色如何提高用户体验,以及在选择亮色时应该考虑有哪些缺陷。
有效的颜色应用技巧是每个从事视觉合成相关工作的,包...
西城杂货店 · 插画精选周刊 【16】
作者每周都会分享国外的精美插画,希望以此来帮助小伙伴们提升插画色彩、构图的审美能力、培养采集和分析插画的优良习惯。并且多收集和分析插画,更能吸取精美插画的优秀部分,让这些为你...
六个步骤细说电商banner图设计之色彩的奥秘
写在前面
我们常常会说到做设计需要知道三大构成(色彩构成/平面构成/立体构成),设计又可以分很多个类别,比如网页设计/UI设计/电商设计/室内设计/工业设计等等,那对于电商设计有...
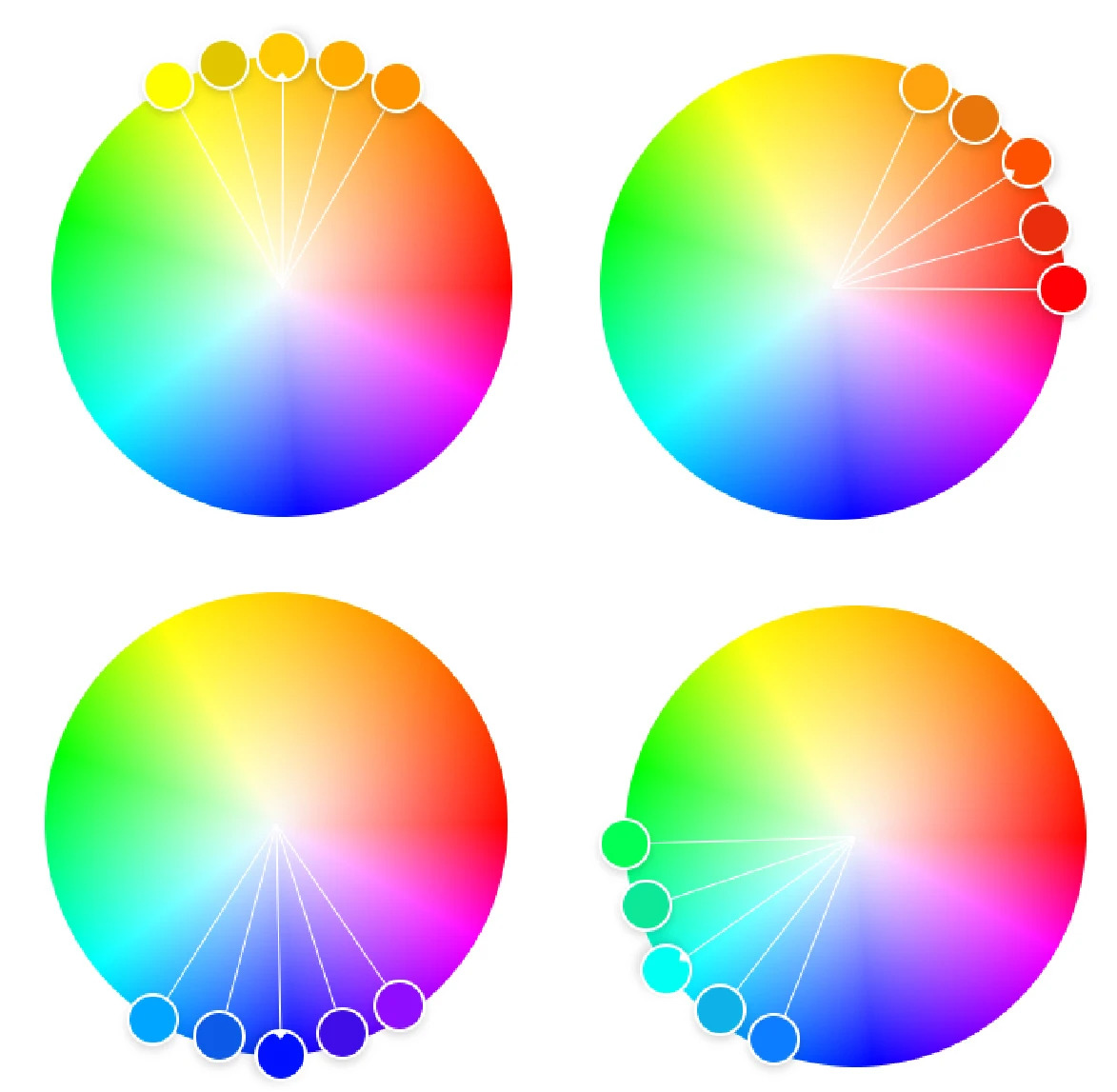
配色不协调?来看看“邻近色”搭配
邻近色在色相上比较接近,色彩的冷暖属性,还有情感特性上都比较类似,所以邻近色搭配能很好的保持画面的协调与统一,是设计中使用频率最高的配色方案之一。相比单色配色,邻近色配色在保...
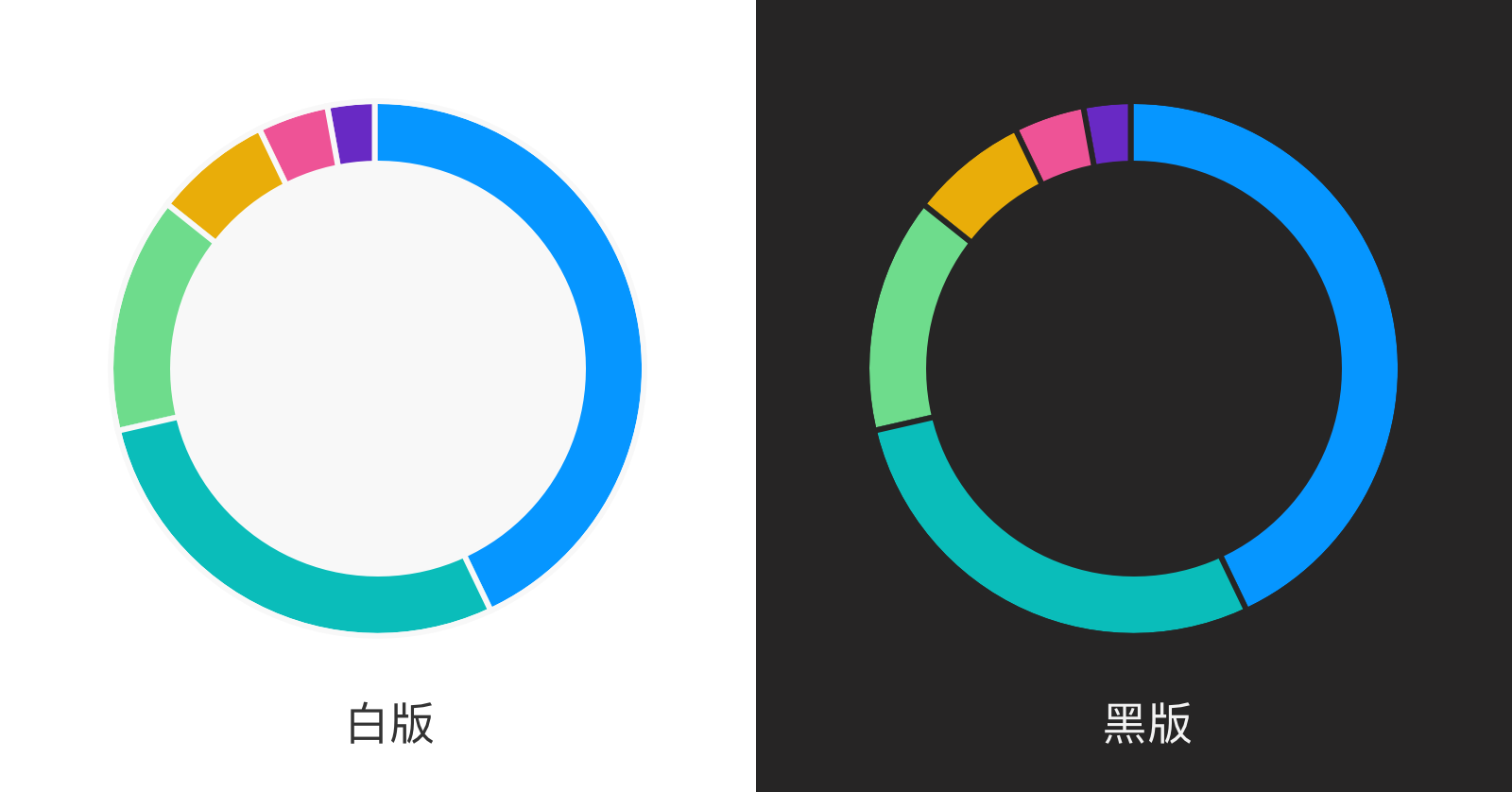
数据分类在黑白版中的色彩搭配
摘:黑白版的色彩搭配没有现成的公式可以套用,需要长期练习,不断实验,直到今天我仍然还在不断改进我的分类色板,因为它的诞生夹杂着主观喜好,需要借用别人眼睛和意见才能获得一个...
设计沉思录|品牌为什么如此重视颜色?
2020年,58同城做了一次全业务品牌升级,在后续的设计工作中,尤其是运营设计师常常会遇到色彩不知道如果定义、运用等问题,那么这次主要针对色彩这块来分享一下我的理解。
01....
[佳作欣赏]小片的2018年度小结
今年做的东西很杂,之前已经发过的东西我就不在这边重复发了,有一部分之前传过花瓣,所以如果见过,也不用惊讶~
大伙应该都上班了吧~希望新年能有所进步。
...
拆解·暗黑模式の文字配色
本篇内容主要结合作者之前的经历和近年来的经历的对比,总结出文字配色方案。同时,为大家提供了分析思路:不同底色用哪种字体颜色更合适、思路延展:解决题色与背景色的亮度对比度差值。
...
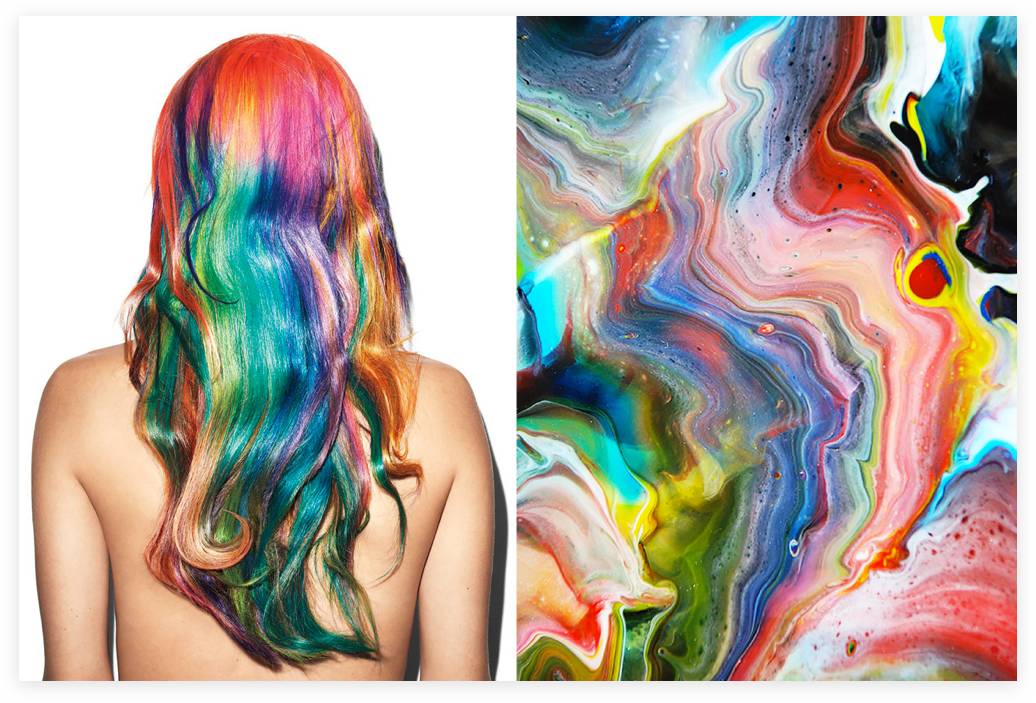
原来外国大神都是这样玩渐变的,一看就懂
近几年随着渐变风的兴起,各种App产品上随处可见,千篇一律让人腻味。如果你也厌倦了现在的渐变、扁平化风格,那么不妨试试最近的这种新渐变,它色彩明亮,大胆,彩虹般华丽让人印象深刻,...
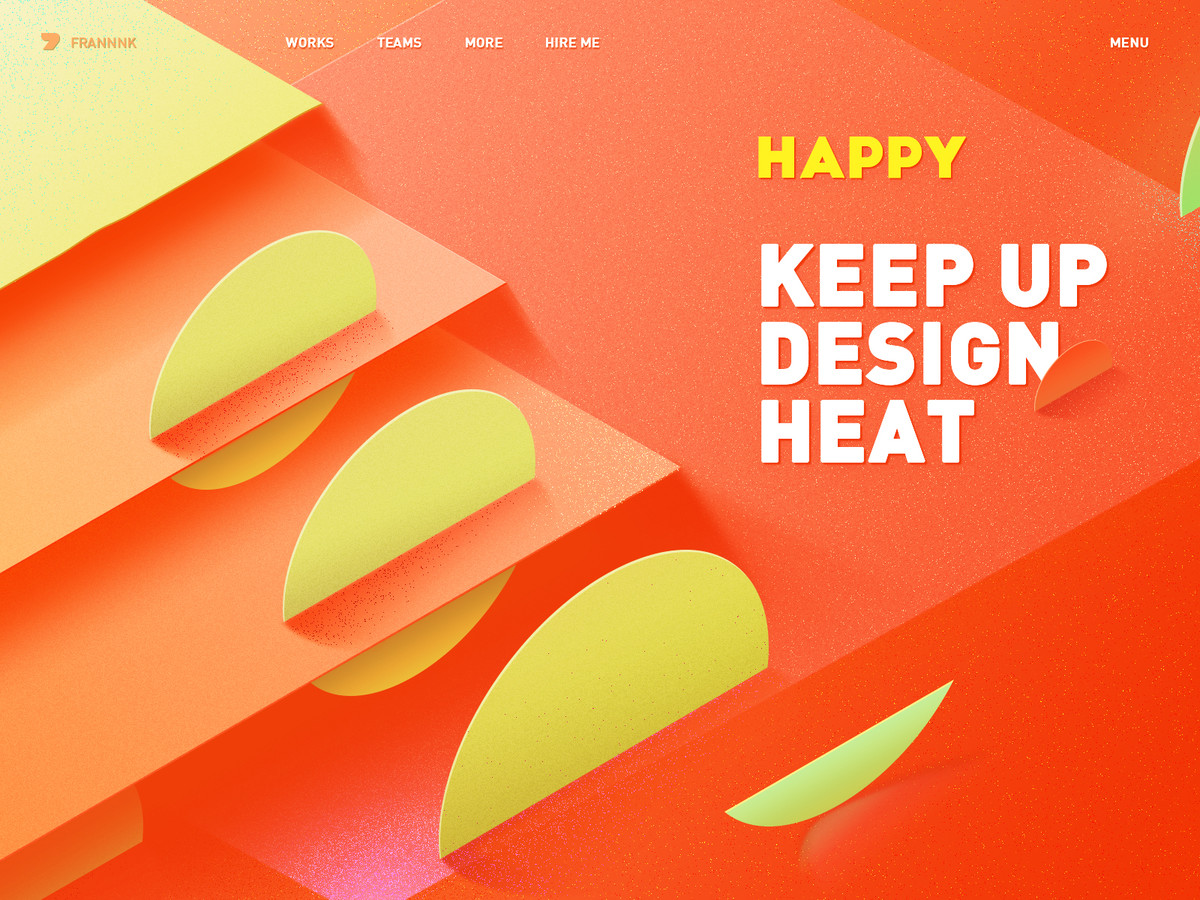
干货|2020年最佳色彩搭配组合
在本文中,我们收集了2020年用于网页设计、图形设计和数字插图的一些最流行的色彩组合。
黑色和黄色
霓虹黄和黑色是一种非常时尚的组合,颜色组合的成功是因...
设计作品总是很沉闷,应该如何解决?
在日常的设计工作中,往往优秀的作品能在第一时间抓住用户的眼球、吸引注意力,而沉闷的作品恰恰会令其大打折扣,不利于整体的信息传达。尤其是对于电商设计师来说,大多数情况下是喜热闹...
2020年十大流行色彩组合
@海空设计:当涉及到为品牌打造视觉形象时,配色方案往往是设计师做出的第一决定。这为品牌的整体情绪和个性奠定了基础,并指导了其余的设计选项。
当涉及到为品牌打造视觉形象时,配色...
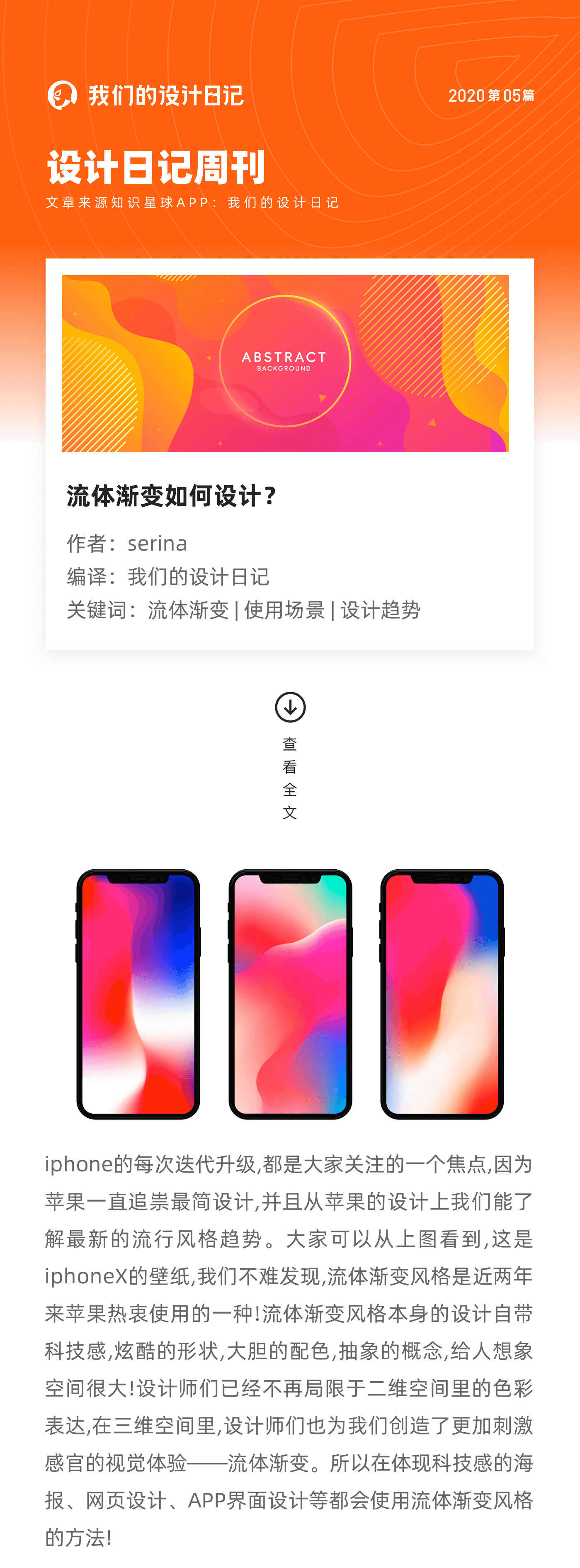
你绝对没想到,渐变效果这么玩有多劲爆
流体渐变风格是近两年来苹果热衷使用的一种,流体渐变风格本身的设计自带科技感,炫酷的形状,大胆的配色,抽象的概念,给人想象的空间,本篇就来讲讲流体渐变如何设计。
...









![[佳作欣赏]小片的2018年度小结](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/6162861581511418950.jpg)