提到渐变相信大家都不陌生,现实生活中的渐变无处不在,比如天空、晚霞、日出、近大远小、近实远虚的透视,颜色随距离、光源影响形成的变化等等,都属于生活中的常见的渐变形式。

对于渐变一词的解释:“一种有规律性的变化”。作为设计师我们提到渐变,首先想到的就是渐变色,在工作中渐变色的使用随处可见,比如色彩搭配、文字处理、图形图标等等。
那么在设计中使用渐变色具体有哪些作用呢?希望本期文章对你有所帮助。

你也许不止一次的在工作中使用渐变色,但你对渐变色的了解有多少?它有哪些属性?如何分类?
接下来让我们重新认识一下渐变色。渐变可分为有规则和不规则两种。
所谓有规则,顾名思义就是可以通过一些具体参数进行调整的。
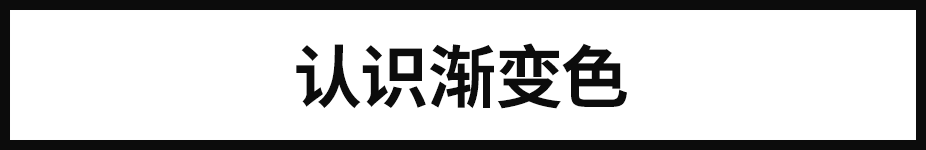
首先从基础属性上来看,渐变色会根据方向、长短的不同,呈现出不同的视觉表现形式。
方向区别:

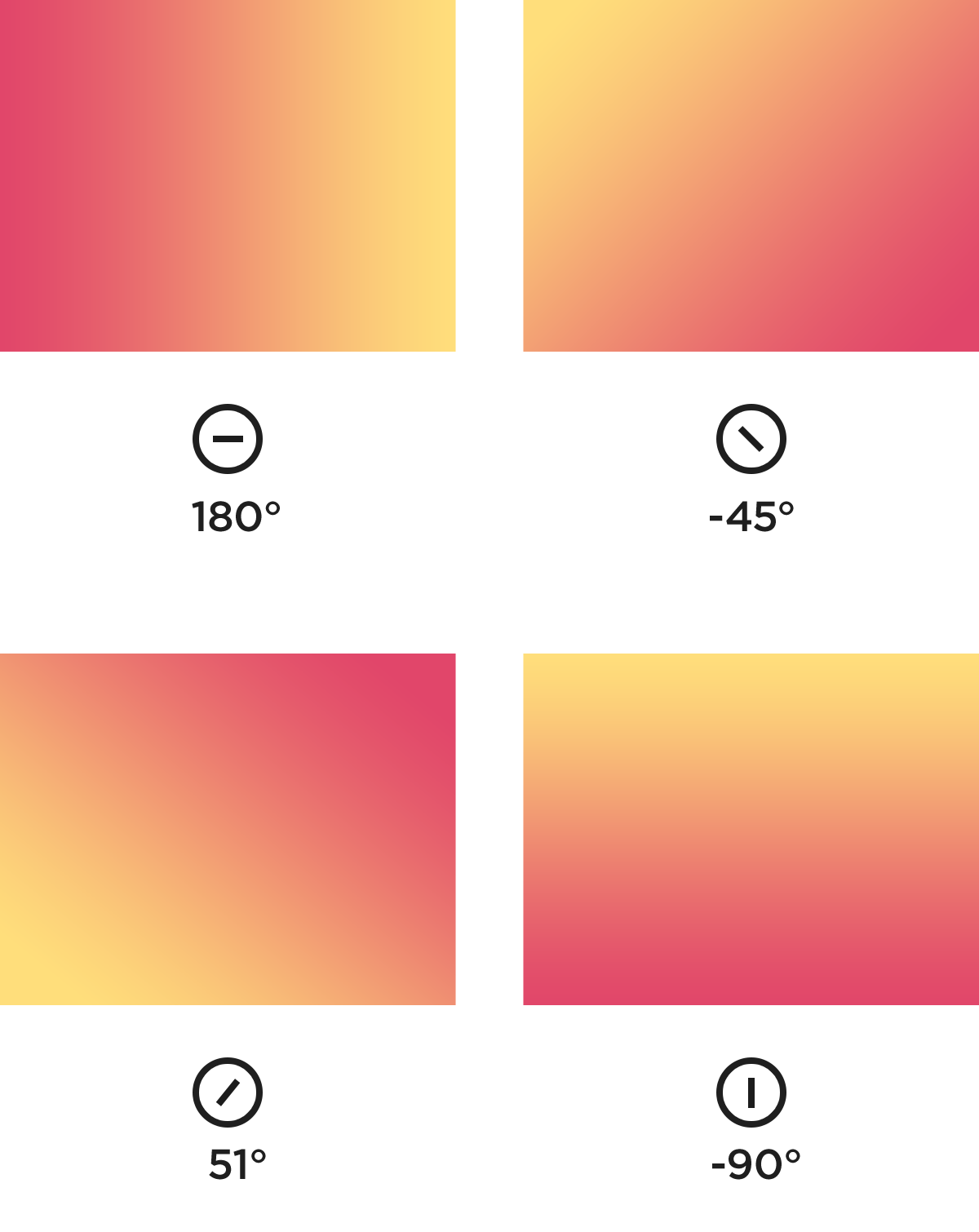
长短的区别:

在保证其他属性不变,只改变其长度时:渐变越长,色彩的变化越平缓;反之就会越急促。
如果将设计中的渐变色进行简单分类的话,可以根据渐变呈现的样式和颜色属性作为分类切入点。
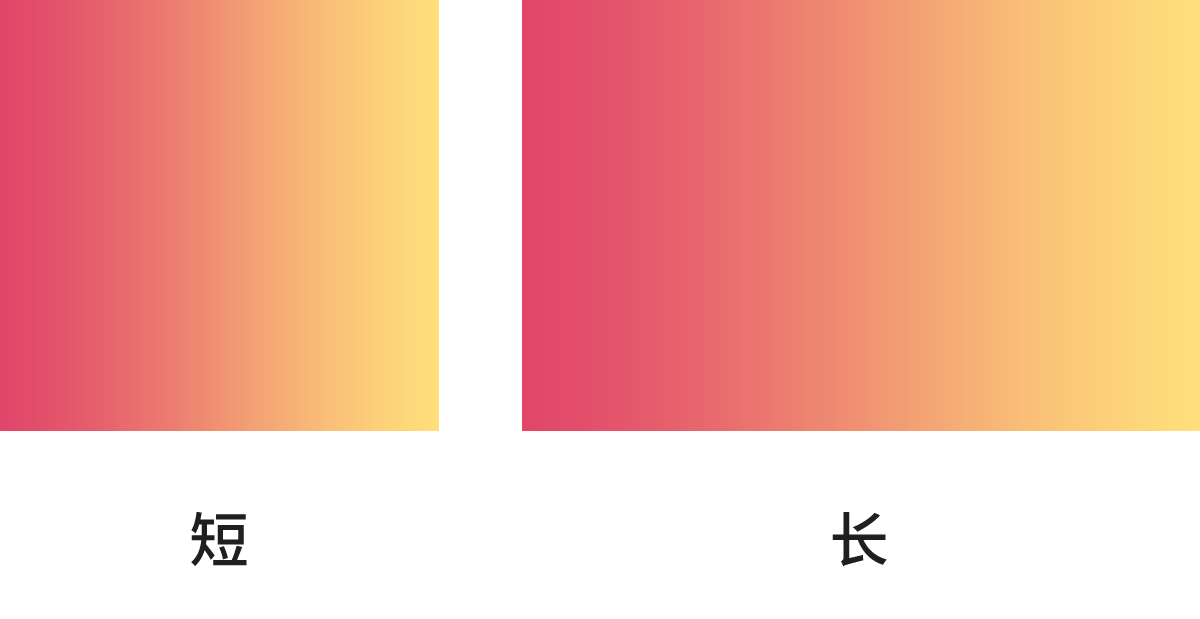
从呈现样式上区分的话,可以将常用的渐变色分为线性、径向、角度、对称、菱形。

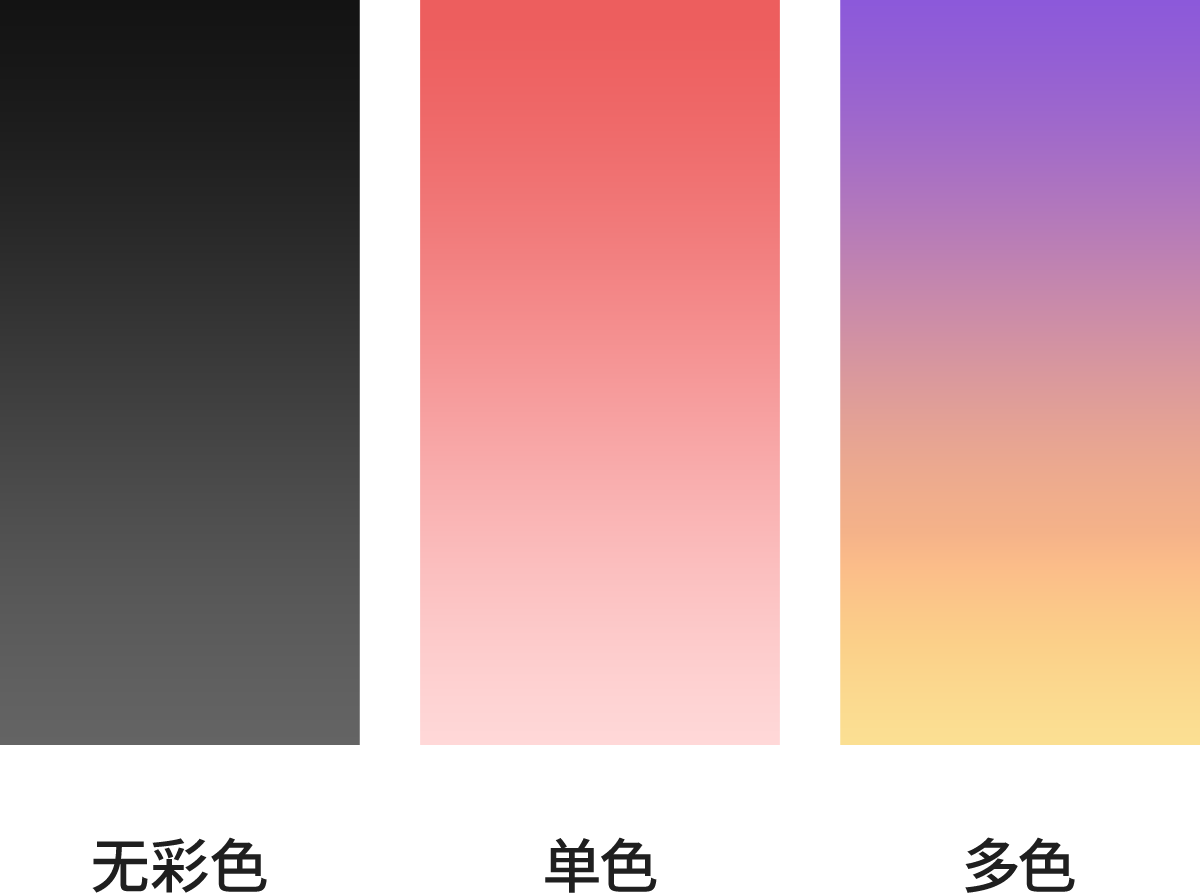
根据色彩色相数量的不同,可以将渐变色分为:无彩色、单色、多色。

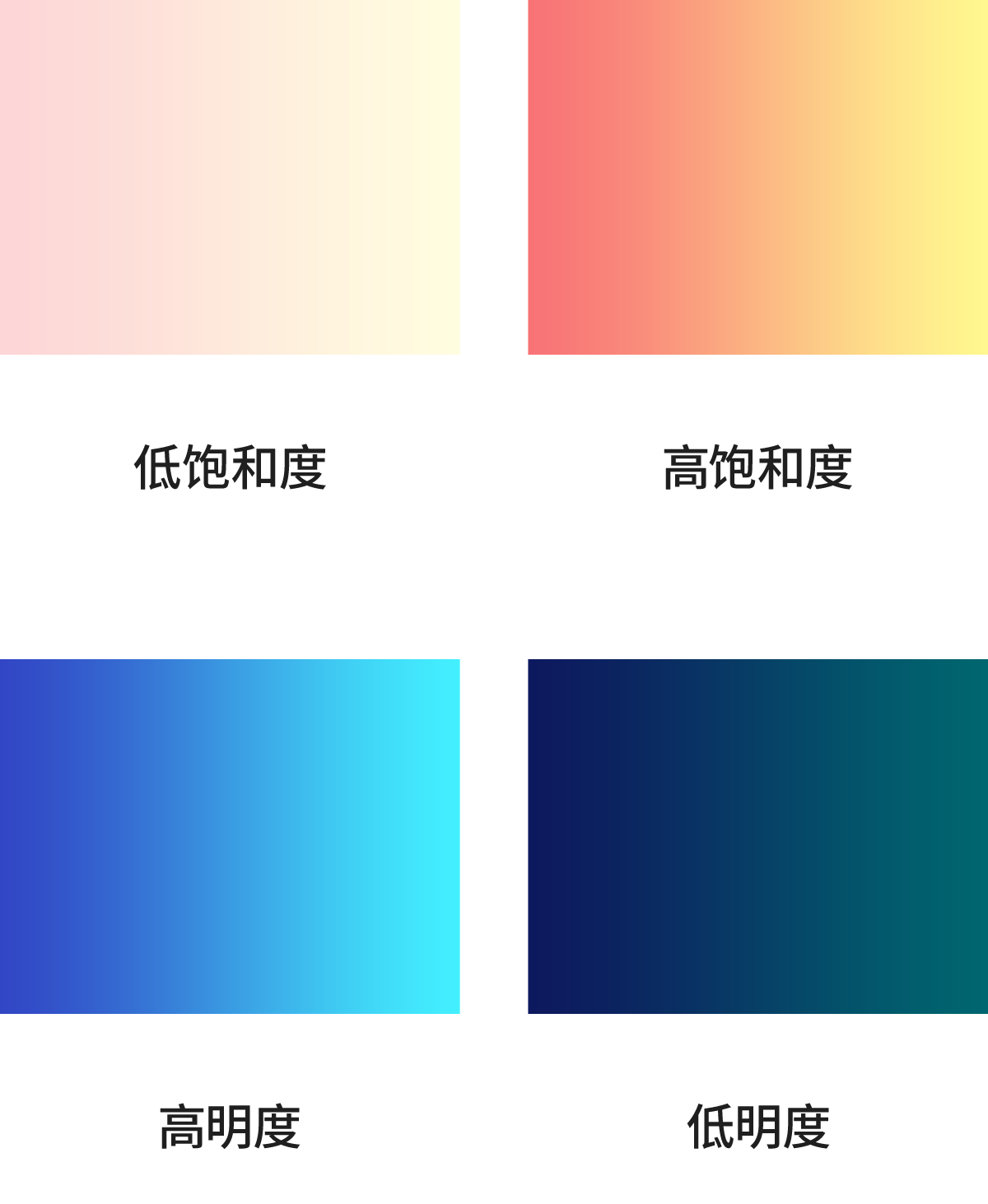
同理可以根据色彩的明度和饱和度不同,将渐变色分为高明度、低明度、高饱和度、低饱和度。

再来说下不规则的,就是没有太多规律、主观性比较强,工作中常用的就是通过滤镜中的模糊或模糊画廊里的模糊工具,制作不规则渐变。
下面列举几个比较常用的制作不规则渐变的方法:
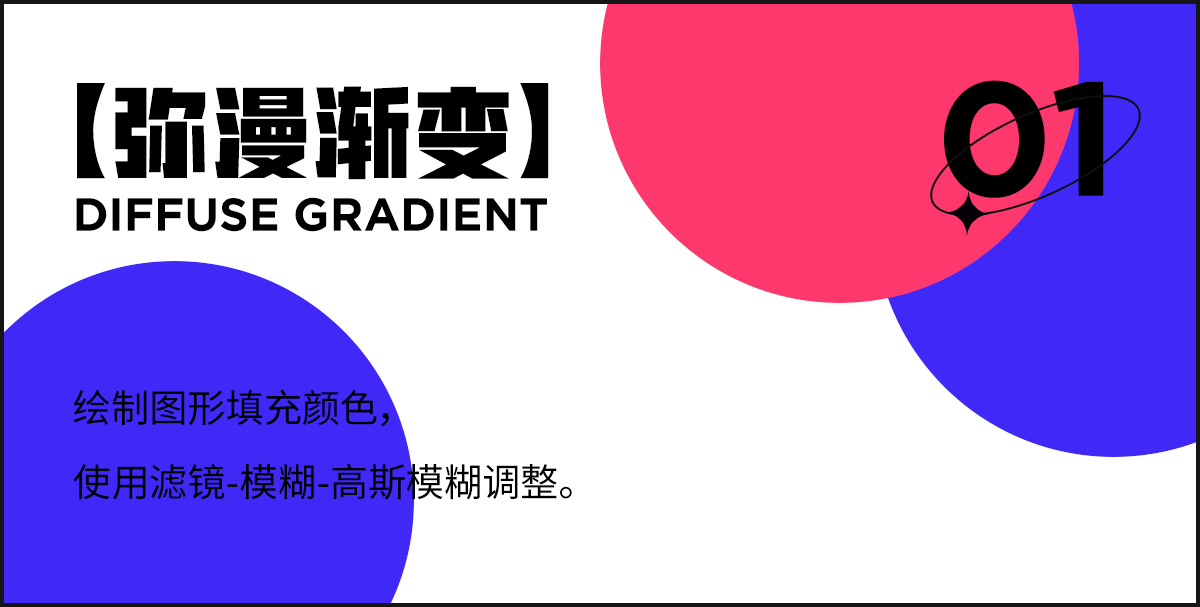
① 利用高斯模糊制作。
方法:绘制图形填充合适的颜色,通过模糊工具调整。


② 利用光圈模糊工具
方法:绘制图形之后,通过模糊画廊里的光圈模糊工具,对其每个图形进行模糊处理,多调整即可。


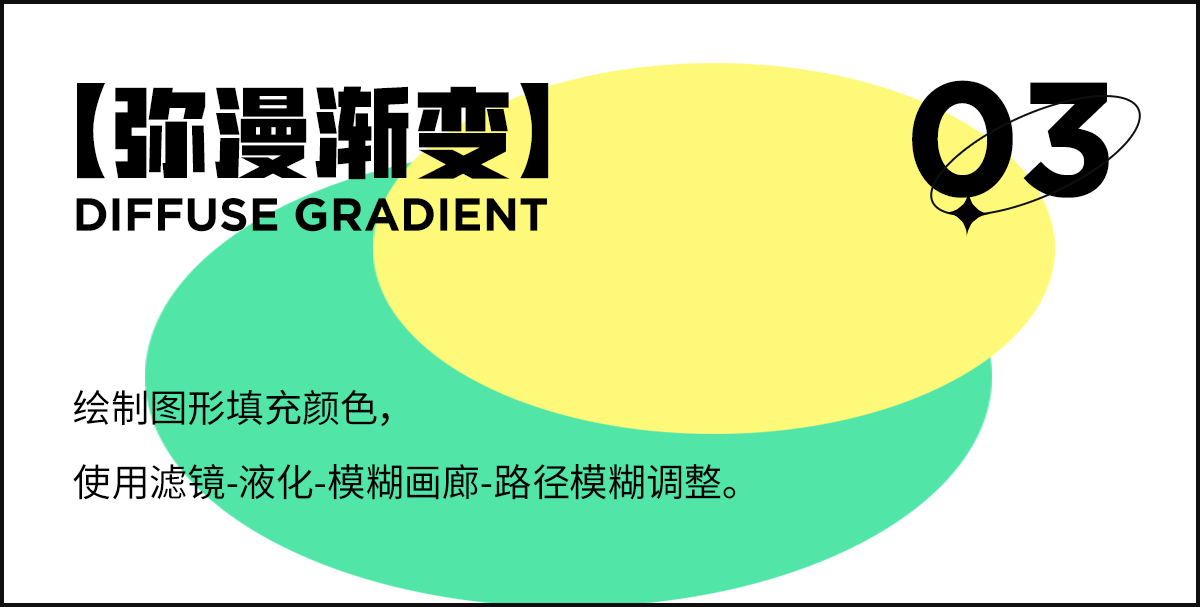
③ 利用液化、路径模糊工具
方法:简单画几个图形,填充颜色之后用液化工具随便涂抹两下,再通过路径模糊进行调整。



这里给大家提供几个制作思路,工具使用的先后顺序不同,得到的结果也不同,都是尝试尝试,也许会有意想不到的效果。
所以你会发现,渐变色的表现形式是多种多样的,就跟我们上学时候学习排列组合一样,每种不同的组合都会产生不一样的结果。
重新认识渐变色,目的是让你对其有更系统的理解和认知,那么接下来就详细说下:渐变色在设计中的妙用有哪些?

对于“质感”一词,百科上是这么解释的:指造型艺术中运用不同的表现手段表现出的各种不同物体所具有的特质。
如金属、竹木、陶瓷、玻璃、呢绒等的软硬、轻重、粗细、糙滑等真实感觉。
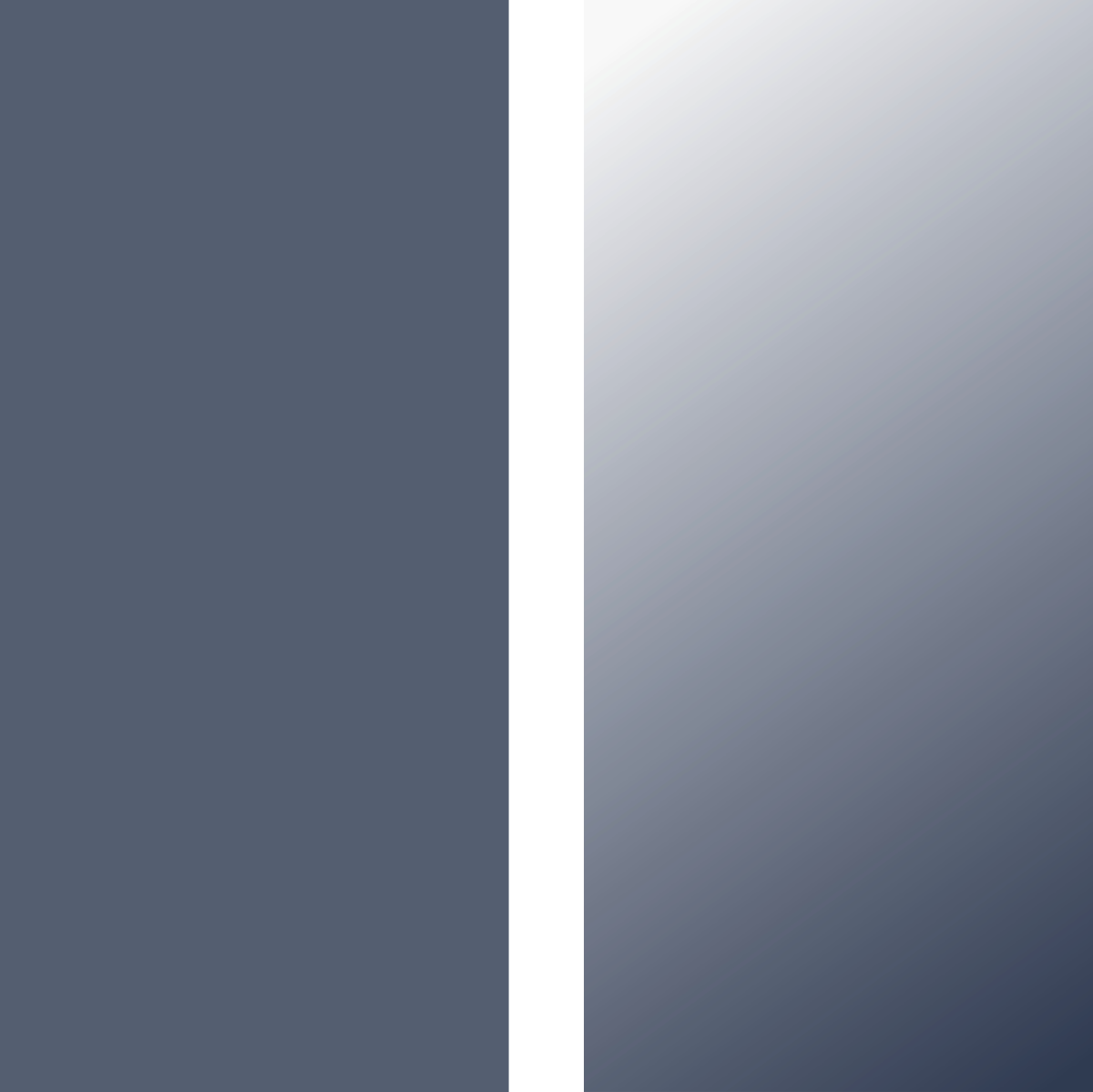
而渐变色对于我们营造整体设计质感,有一定的辅助作用,用最简单的渐变色和纯色对比:

单纯只看背景的话,很明显右侧渐变色背景在视觉表现上质感更强、也更加丰富,下面结合案例来看,你认为哪款海报质感更强?

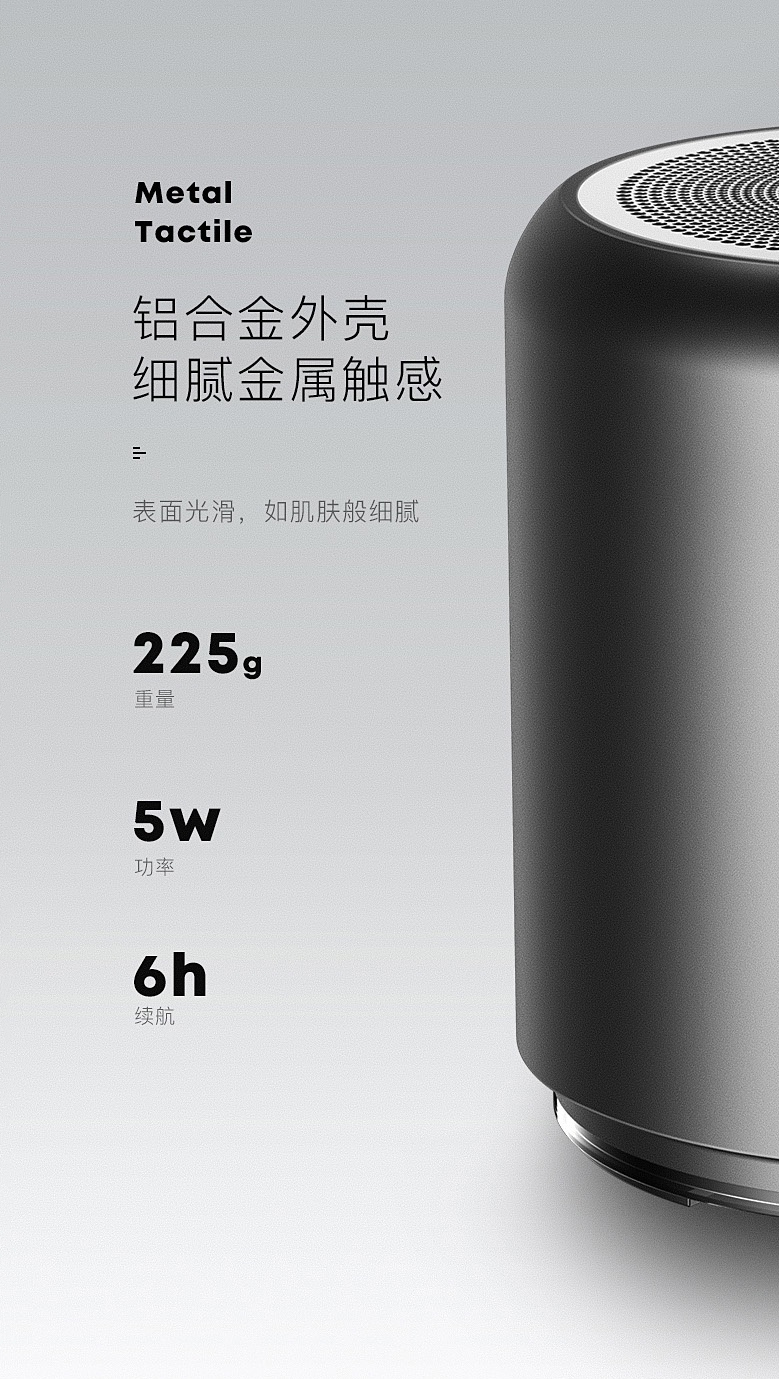
比如我们经常会看到一些工业设计,在展示产品时经常会用到一些单色渐变或无彩色渐变作为背景。


如上图所示,背景使用渐变色的目的也很明显,更利于产品质感的凸显,与产品本身形成视觉上的呼应。
接下来我们用AirPods耳机做个演示:

不改变整体元素,只在其背景上拉个简单的灰到白的渐变:

是不是感觉质感提升了很多?
类似的案例还有:



综合来看,一般当渐变色的目的是提升整体质感时,多为无彩色渐变或单色渐变。

在设计工作中,画面空、枯燥乏味是很多设计师容易碰到的棘手问题,面对“空”最常见的解决方式就是做加法,也就是说增加视觉元素,而色彩也是视觉元素的一种。
渐变色在视觉上会给人很强的节奏感和审美情趣,通俗来讲:相比纯色,渐变色在视觉上的变化更丰富、层次感更强。

人们对于色彩的感知度是非常敏感的,所以当我们的设计作品出现单调、缺少层次感时,通过改变色彩属性,营造更多视觉上的变化,也能帮助我们解决问题。
比如使用渐变色,就是能很好的解决上述问题,下面看个简单的案例:

通过案例对比我们不难发现:在只改变背景配色的情况下,渐变色背景让作品整体在视觉上变得更加丰富、有层次感。
类似的案例还有很多:




不仅如此,丰富画面的渐变色不只是局限于背景,还可以是文字、装饰元素、图形等等,前提是要兼顾整体性,以免出现乱的现象。

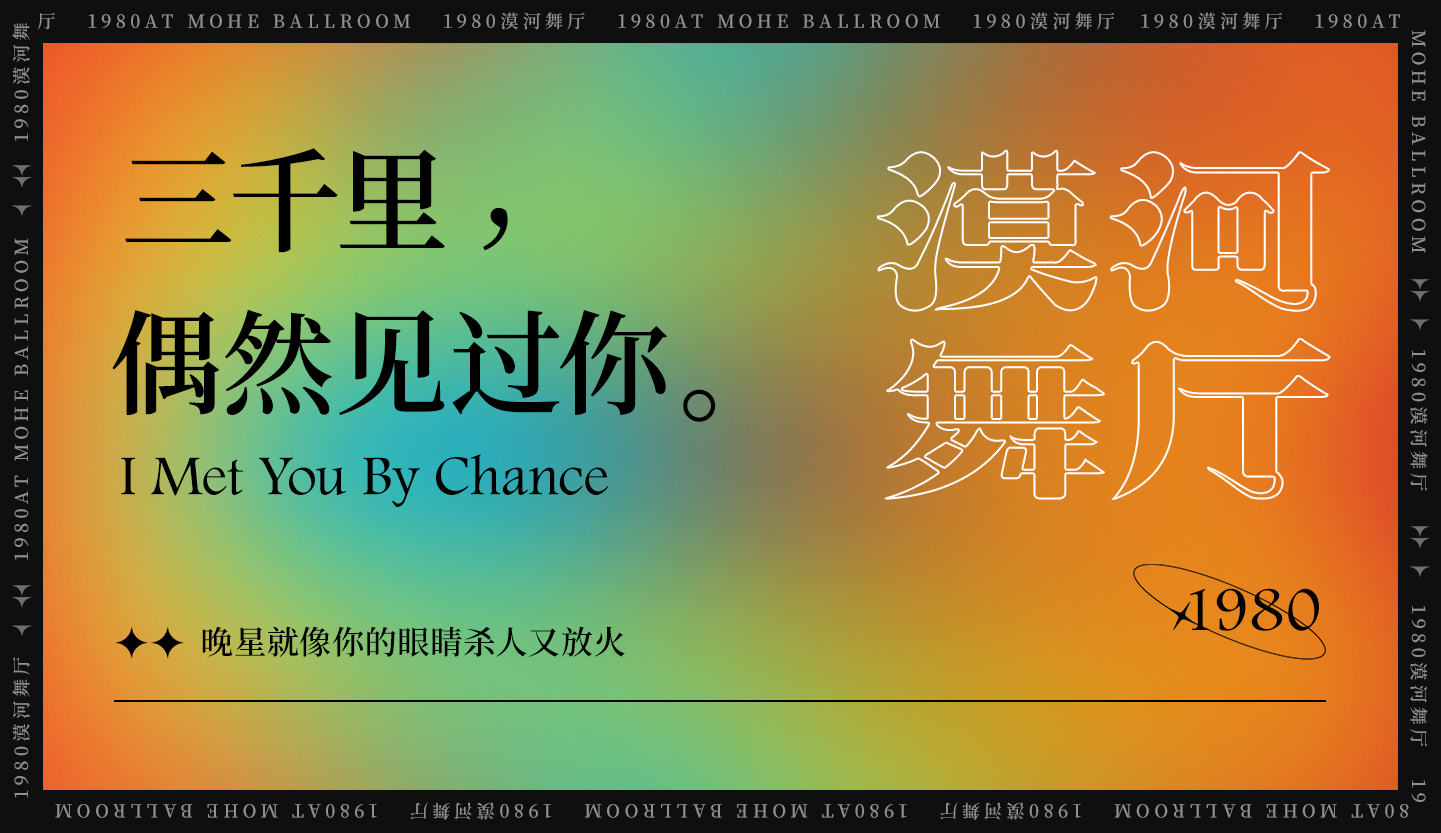
下面做个案例,用最近很火的歌曲《漠河舞厅》撸个简单的海报,先把文字和构图确定好。

整体略显单调,简单做下调整,适当的加些装饰的元素。

这样就有点感觉了,但整体视觉上还是不够丰富,给背景加点渐变试试。

适当的加点杂色,会不会更有质感一些?

再改个配色形式试试:

来波红配绿:

花里胡哨再来一个:

当使用渐变色的目的是丰富画面时,不管是单色、多色,线性还是径向、规则与否等等,对其就没有太多的限制。

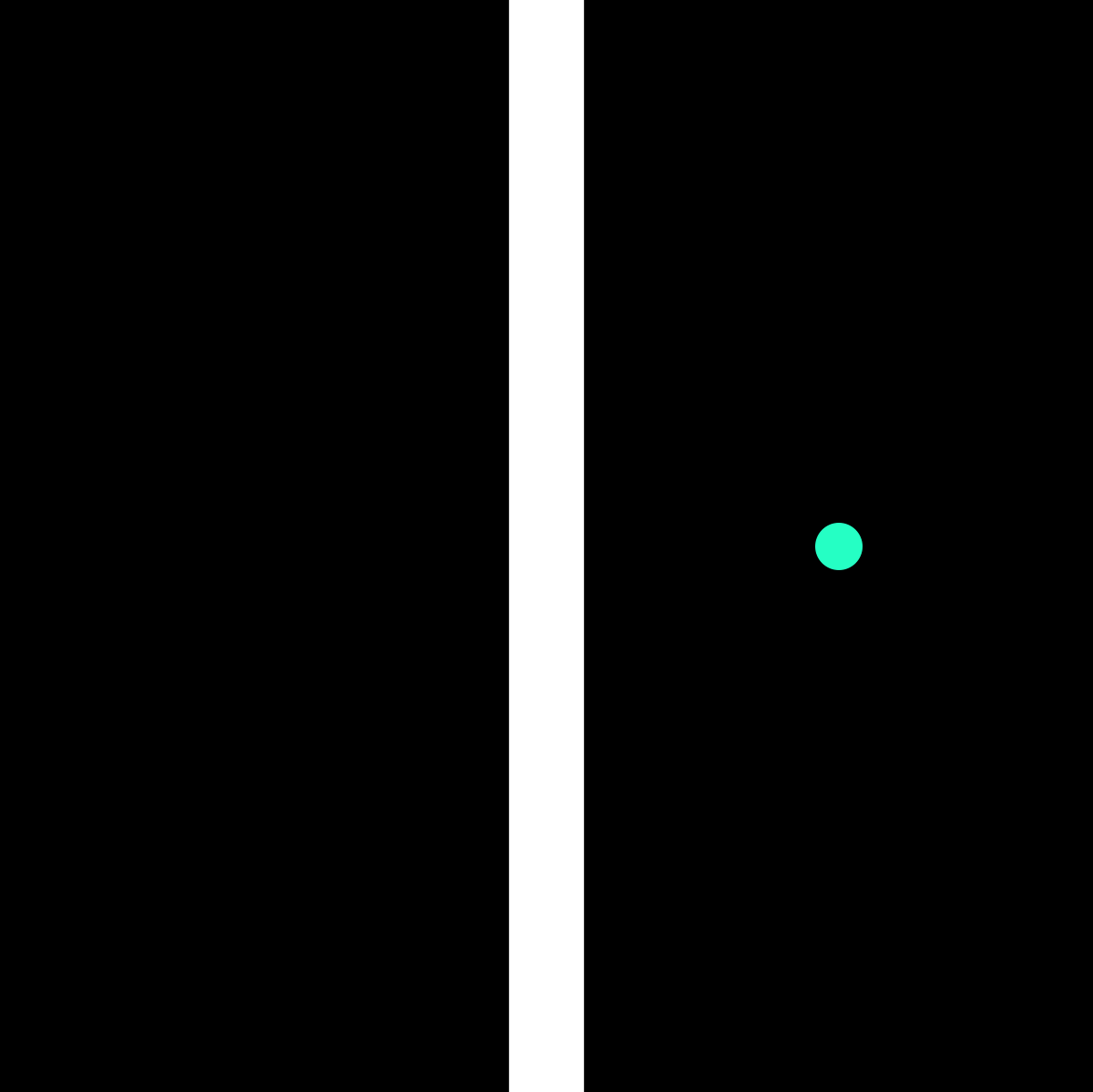
聚焦,理解起来很容易,就是视线、注意力等集中于某处,举个例子:

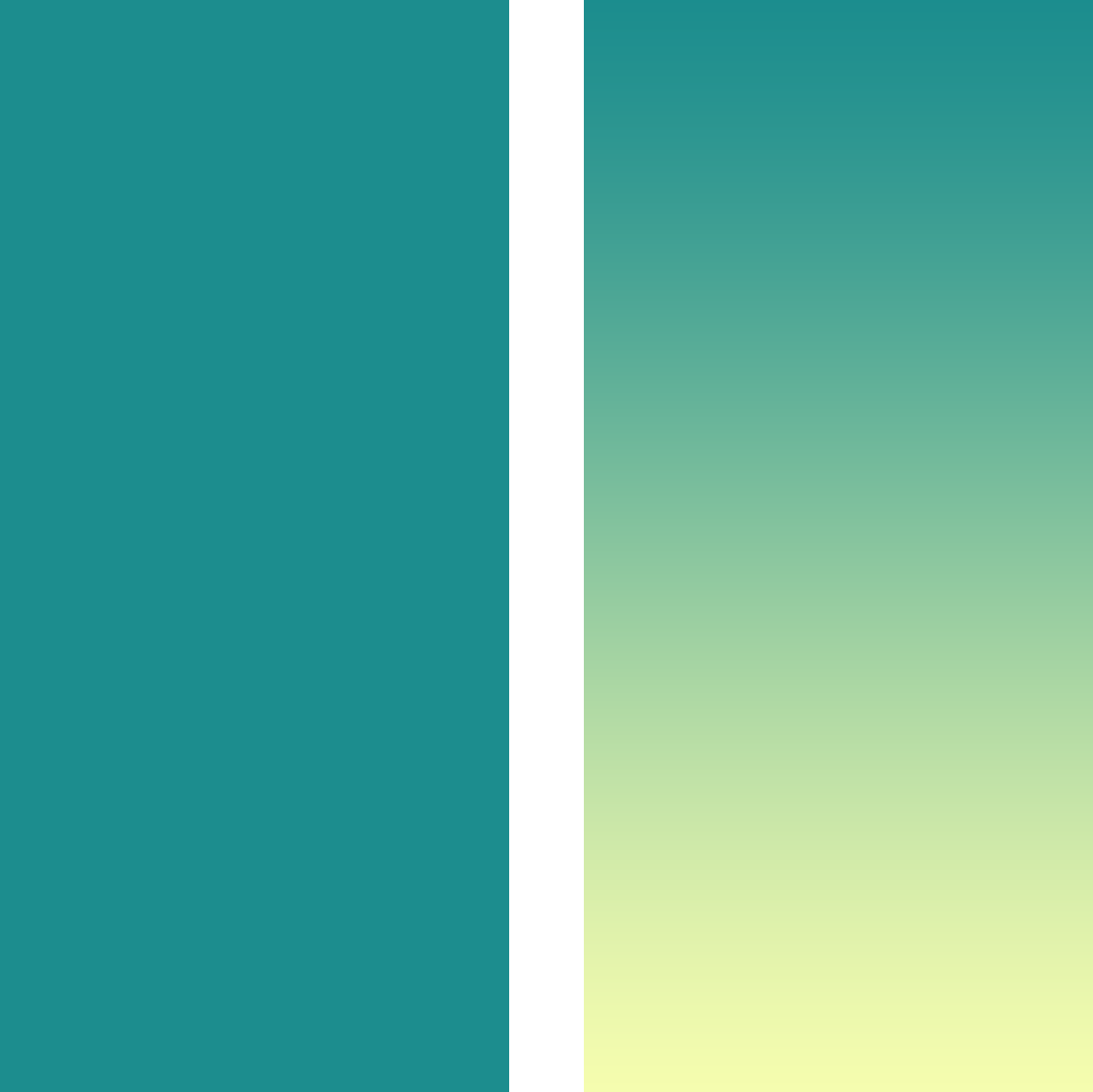
我们将其看做两块黑色的幕布,左侧除了漆黑一片,没有其他任何视觉元素,这就导致我们的眼睛会一直在这块幕布上来回游离,视线没有着落点。
而右侧幕布上出现了一个绿色的亮点,与周围大面积的漆黑形成了强烈的视觉反差,此时我们看这块幕布时,视线就会不由自主的落在绿色亮点上,这就形成了视觉上的聚焦。
正如无印良品的这组“地平线”系列海报一样,视线总有着落点。

所以在商业设计中,一直在强调主次、层次,目的就是为了让用户看懂你的设计,而不是一味的炫技。
我们也可以把设计上的聚焦理解为强调突出,使得作品整体主次分明,视觉富有逻辑感。
而说到强调突出,很多人都会想到放大、加粗、变色等,常见的表现手法有:对比、留白、光效等等。
另外,渐变中有个模式叫径向渐变,由四周向中间过渡,给人最直观的视觉感受就聚焦,很适合用于强调、突出,比如:

把渐变色用于强调突出作用时,其表现形式有很多种,比如:给需要突显的标题、文字添加醒目的渐变色、或者是通过使用渐变色块、图形、形状营造视觉差异化,从而达成强调突出的意图。
在案例中的表现:



想要在设计中实现聚焦,核心还是营造视觉差异,只有这样在视觉才能形成层次、节奏、主次,这对于商业设计来说是非常重要的。

有氛围感的画面,即便没有太多精细化的处理,也能通过整体营造出独特的美感。
比如暖色调的画面会给人一种温馨、阳光、浪漫的感觉;提到春节我们就会想到喜庆、快乐等等,这就是氛围带来的特殊感受。
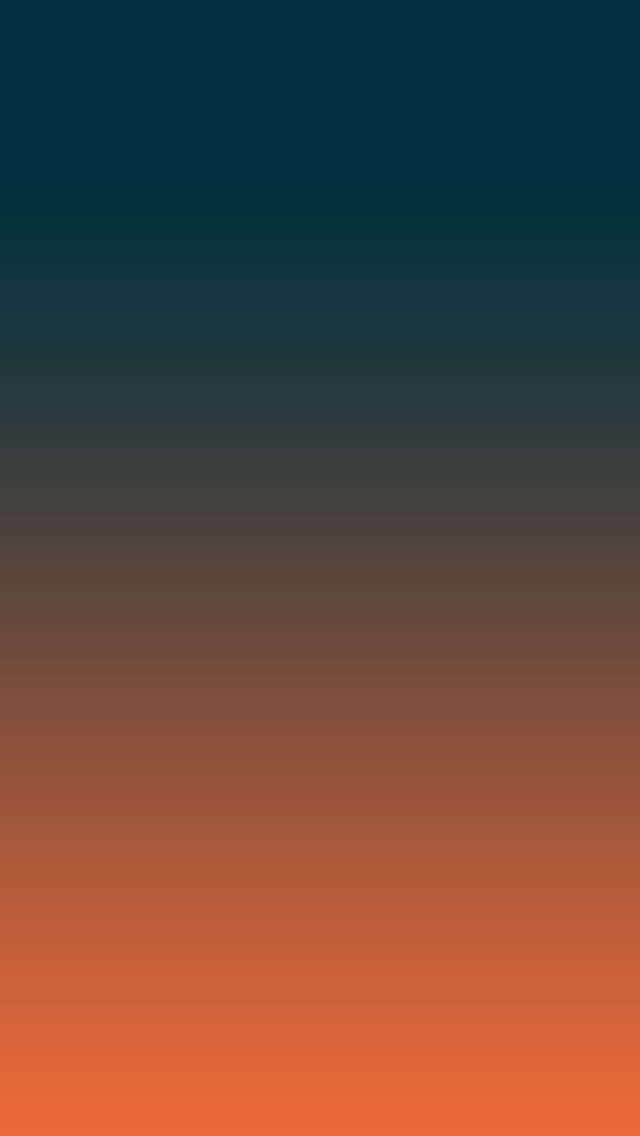
举个简单的例子:看到下面的渐变色,第一时间你会想到什么?

应该会有很多人想到:夕阳、落日、黄昏等等,就像下面这张图一样。

这就是有氛围感的画面,即便是简单的两个颜色形成的渐变,也能给人带来无限的遐想。
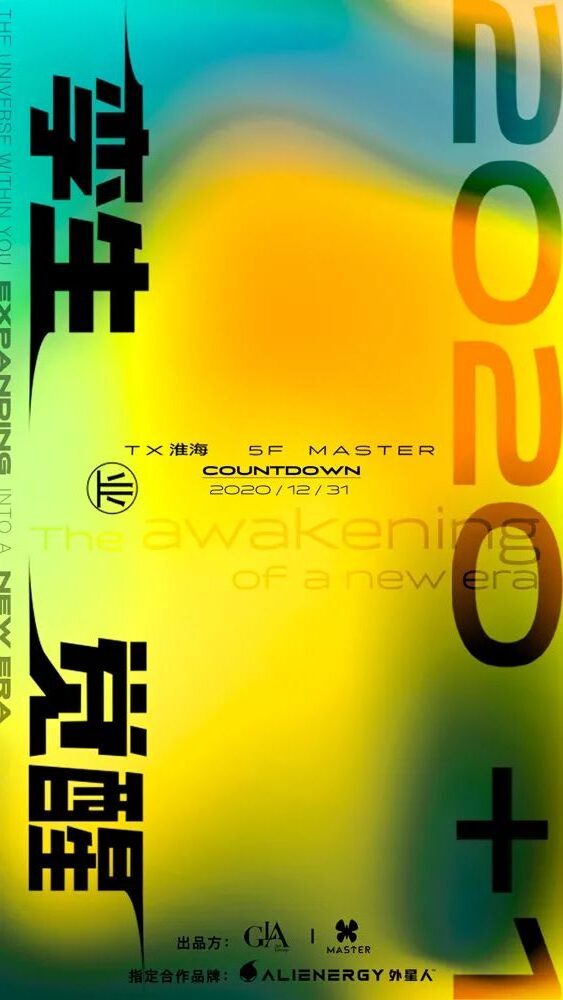
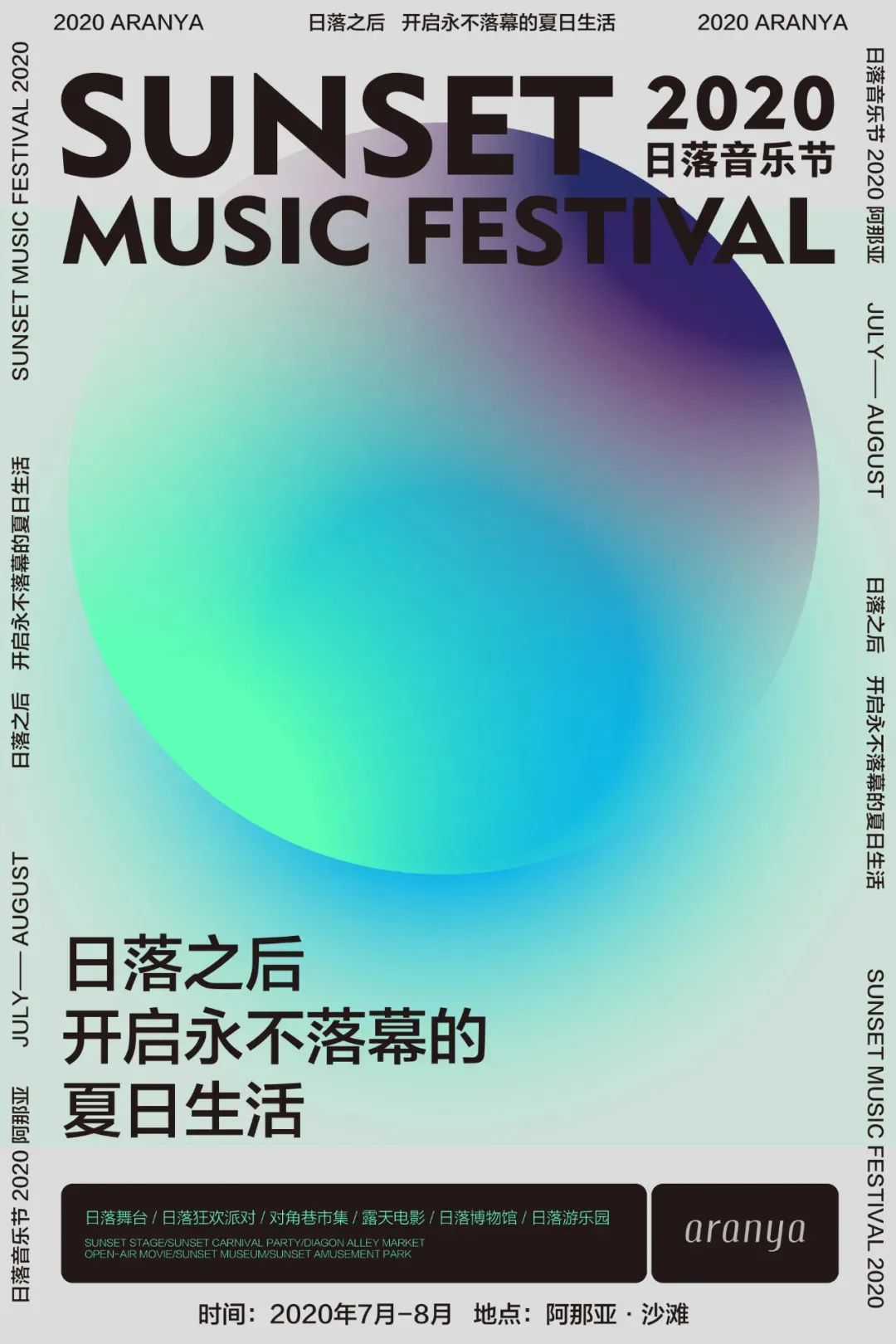
渐变色本身在视觉上就富有一定的节奏感和层次感,所以用于提升画面整体氛围感是再合适不过了。


这也是为什么在电商设计中,一提到大促活动、氛围感要求强些的专题,设计师都会想到蓝紫、红黄、蓝青等渐变色的原因。


渐变色之所以对提升画面氛围感有帮助,主要是因为不同色彩属性变化带来的视觉差异化感受。
所以当渐变色用于提升作品氛围感时,无彩色渐变和单色渐变出现的相对会少一些。

通过整篇文章的见解,你是不是对渐变色又有了新的认知?
渐变色对于设计师来说都不陌生,甚至是不起眼的,但却能帮助我们解决很多设计中的棘手问题。
当然,渐变色还有其他作用,比如:传递品牌价值、体现设计美学等等。
你会发现,很多时候并不是说你遇到的问题有多难解决,而是你缺少系统性的知识,不能将单个知识点串联起来,所以才导致你每次看到文章知识点时都会恍然大悟,到工作中又是不知该怎么办。
所以一定要利用非工作时间,多做练习,只有大量的练习、总结,才能真正将理论知识变成自己的。
原文地址:美工美邦(公众号)
作者:老张









评论0