作为交互设计师,最常听到的设计思路,大概就数「要考虑用户行为」了。今天给大家带来两个小例子,看看在这些小问题中,是如何通过用户行为来优化交互设计的。
CASE 1功能呈现的样式
用户行为会影响功能呈现的样式。来看看一位读者朋友给我的提问:
“ 今天在使用两款网页邮箱时,发现两款邮箱在导航交互方面有差异:
网易 163 邮箱每新开一封邮件,页面上方会增加一个类似浏览器标签页的 tab,支持手动切换浏览;
QQ 邮箱则是展开一个新层级,只展示当前邮件内容页面,点击按钮返回即关闭。为什么邮箱的导航会有所不同呢?该怎么评价这两个导航交互设计呢?”

相信不少使用过两款邮箱的朋友们都会觉得 QQ 邮箱体验要好一些,因为网易 163 邮箱标签页浏览一次后,基本不会再看,但开了多个 tab 页面,还需要手动一个个的关闭,很容易出现标签页堆积的情况。
我曾经也有同感,但有一次在写邮件时,同时又收到了其他的新邮件,这才发现去查看新邮件之后,可以通过 Tab 直接回到邮件编辑页面继续写邮件,没有任何多余的操作,瞬间感觉真香!
在我看来,这两种方式其实是基于不同的用户使用情景设计的:
网易 163 邮箱侧重于工作的多线程,所以会呈现用户的阅读行为路径。邮件内容页会采用 Tab 标签式,目的是便于用户查看自己的工作和阅读轨迹。
而腾讯 qq 邮箱侧重于邮件内容,采用单一的内容展示,不保留阅读痕迹,清晰简洁,不给用户增加额外的负担。
所以「存在即合理」。在分析组件 / 元素 / 某些功能的合理性时,有两个经验:
1. 先考虑的不是表层样式,而是其背后所对应的用户群体的操作情景和行为。
2. 切换立场,不要总用“我觉得…”,而要多思考“该产品的用户觉得…”。
CASE 2
用户的行为同样会影响到功能的定义与布局。来看看另一位读者朋友给我的提问:
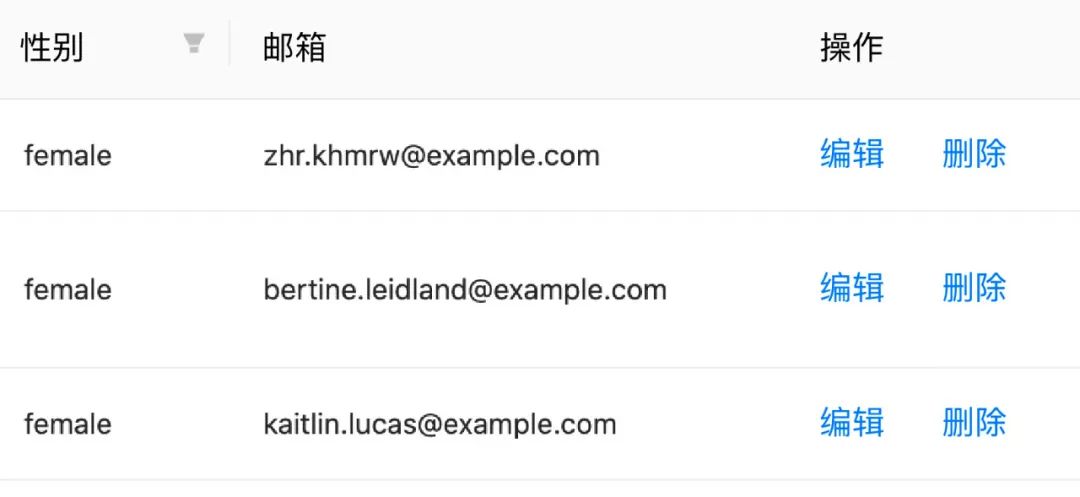
“为什么在大多数 B 端产品的 Table 中,【编辑】和【删除】功能是分开的?正常逻辑是【编辑】应该包含了【删除】功能呀。为什么不把【删除】放到【编辑】功能中呢?”

相信你看了问题,可能也会有一样的疑惑。小问题折射大道理。其实字面的定义是一个方面,这个情景下的用户操作的行为路径和操作频率相对来说更为重要:
行为路径
通常来说用户想要【删除】某个内容,是不会在编辑内容之后再删除的,删除相对来说是一种干脆直接的行为,因此没有必要先点击编辑再进行删除。
而用户想要【编辑】某个内容,通常也不会在编辑完内容之后就想要删除。一般来说编辑完内容,重置、保存、取消等功能更为常用。这个时候增加删除功能,也有可能让用户产生歧义。
所以两者在字面定义上似乎有关系,但在交互行为上并不具备连贯的逻辑。如要追求用户体验,分开并列排布会更好。
使用频率
另一个需要考虑的要素是用户对于功能的使用频率。如果删除是很常用的功能,放在外面也会大大减少用户的操作时长,包括点击、浏览和页面加载等时长。
所以你看,交互设计不是简单的语文题,字面上的逻辑所有人都可以想得到,但将这些文字语义和逻辑与用户交互行为结合起来,就是设计师的价值所在。
原文链接:长弓小子(公众号)
作者:元尧








评论0