标签
全部经验总结APP设计UI经验设计原则学习技巧设计经验banner广告交互设计UI设计设计理论排版构图sketch文章ui教程UI设计经验交互原型网页设计色彩搭配流行趋势佳作欣赏学习方法icon图标项目总结设计总结手绘插画学生必看设计欣赏sketchmockplus版式构图设计规范后台界面界面欣赏教程PS教程动效设计话题讨论交互/原型LOGO字体软件后台AI教程王M争app网页设计经验观点icon教程转行必看做作业作业字体设计海报设计字体下载经验酷站欣赏平面构图识别性有特色lottie配色AE动效其他教程小程序色彩教程个人主页设计产品折叠屏大屏设计视觉设计小程序设计网易UEDC职场疑惑AE动画交互定律面试技巧神器视频教程字体教程图表设计文字层级关系版式设计
如何通过空状态留住用户
本文章简单的介绍了一些空状态设计原则和规范,帮助更多的设计小白更加深入的理解空状态页面,更好的完成设计,一起来看看文章如何通过空状态留住用户吧~
...
详解|大厂的设计系统,设计师要怎样学习和分析?
最近随着 TDesign、Arco Design 等设计系统陆续发布,经常会有同学问我这样的问题:
为什么这些设计系统感觉差异不大?大厂连这也要卷一卷?
设计系统虽然要注重普适性...
案例锦囊|如何让「加载状态」设计更加人性化?
加载状态是交互设计中不可回避的设计内容。好的加载设计可以抵消掉用户因等待而产生的负面情绪。下文会给你介绍 3 种方法,使加载设计可以更加人性化:
分层呈现信息:依照层...
微交互设计一定要知道的8种类型!
大家好,我是Clippp,今天为大家分享的是「微交互设计」。在推崇极简设计的当下,“少即是多”是微交互最真实的状态。微交互是关于细节的设计,这些微小的互动塑造用户体验,让参与其中的用...
用户体验设计法则应该怎么用?来看看这些应用原理!
大家好,我是Clippp。今天为大家带来的文章是「用户体验法则」的应用。用户体验法则通常被认为只能应用于设计领域,其实除了设计,很多现实场景中也会使用这些法则。一起来探索这些用户体...
我滴妈,服了,画面还能这么改啊!
今天再来给大家优化一个同学的作业,正好也来分享一下,我在作图时候的小思路,小技巧。作业的原图是这样的:
我们可以先来分析一下,问题在哪里。 我们可以看的出来,主体其实画的还...
内容类产品“小红点”设计研究
“小红点”表面上是一个视觉设计问题,但背后其实是一个产品策略和如何调度用户注意力的问题。你是否遇到这种场景,打开一个APP想赶紧用呢,结果满屏“小红点”提醒,强迫症的你必须咬咬牙...
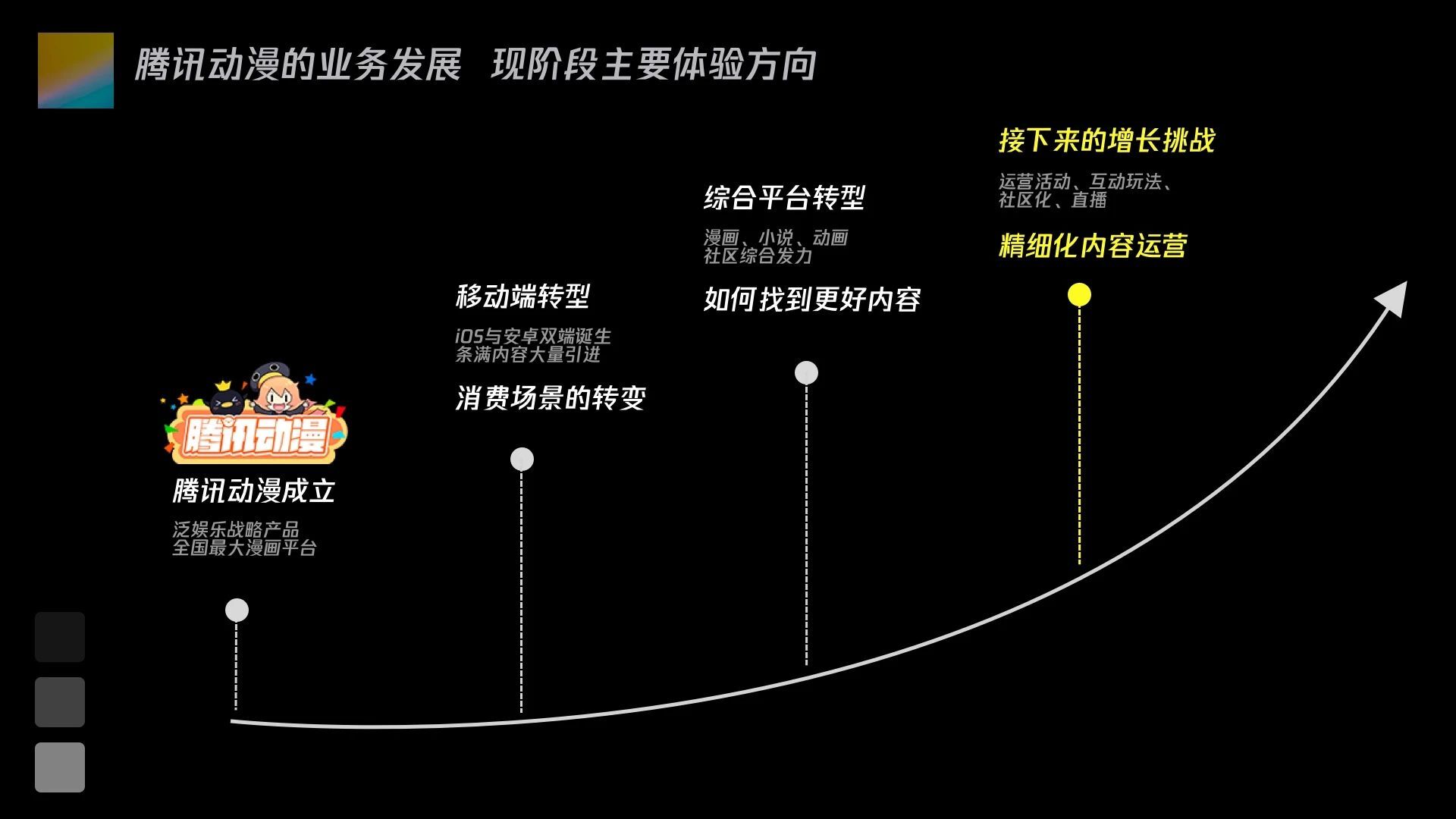
初探运营活动故事化体验设计
本文将围绕运营活动讲讲,如何通过尝试在运营互动玩法中添加故事化设计要素,以及设计过程中通过新兴工具落地方案与制造创新造梗与社区进行联动,为活动提供新的增长方向。话不多说,直接...
有图标的设计,体验就一定好吗?
人类大脑对图像的记忆远远胜过于对文字的记忆,因为左脑具有语言、数据、逻辑推理等功能;右脑具有音乐、绘画、空间几何、想像、综合等功能。
人类大脑对图像的记忆远远胜过于对文字的记...
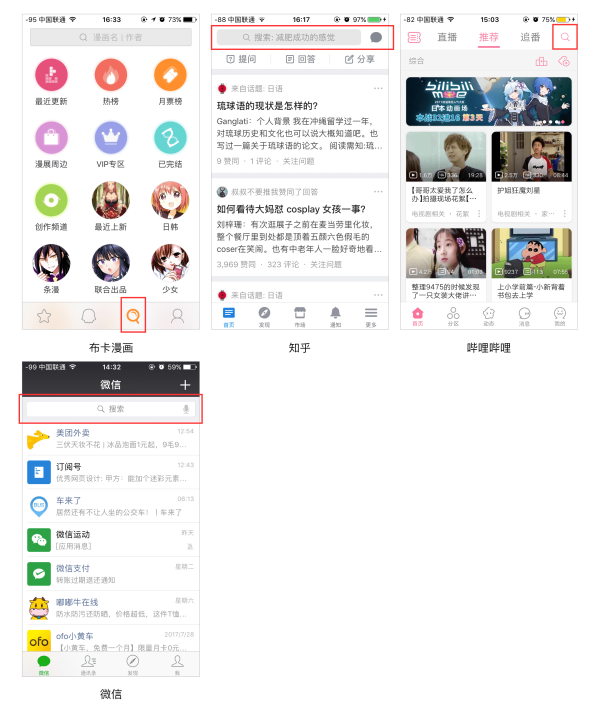
App搜索功能探析(附原型模板)
说到一个应用的搜索功能,大家是否立刻会想到一个放大镜的图标和一个矩形输入框?搜索功能在众多app里都占据一个或重或轻的位置,为了充分利用到产品中的资源,让用户能够快速准确地找到目标...
用案例和方法,带你剖析「情感化设计」
最近在产品体验中,发现了不少有意思的情感化设计案例,有些让人眼前一亮,有些很好的满足了用户情感需求,所以今天就汇总一下分享给大家。
文章主要内容包括:
1、如何...
黄金兴趣点在界面设计中的运用(中)
上一篇文章我们讲了黄金分割线,黄金风格线是蛮神奇的东西,是大自然的一种现象。我们不知道是为什么,只知道它非常漂亮。
但是黄金风格线还不止这么多的表现形式。它还有一种更复杂的表现...
2018你不能忽略的顶尖UI界面布局趋势
随着扁平化1.0运用了两三年,新的扁平化2.0时代,在去年渐变流行后打破了开端,这周研究一些扁平化2018移动端设计布局趋势,整理分析了一些常用的布局形态。
不规则弧线布局 &...
选择类控件设计解析
小编:无论是从个性化内容还是用户体验上来说,为界面内容选择正确的选择类控件可能比想象的要难。通过多种选择类控件的介绍,从用户使用选择类控件的角度阐释了模式定义,涵盖了大多数场...
【干货】怎么做才能让你的设计看起来更规范?
很多设计看似简单,但其中细节方面却运用到了很多视觉理论,比如如何制作视觉平衡的图标、如何正确的形状对齐以及完美的圆角等,希望这篇文章对设计小白来说可以有所帮助。
...
这个交互思路,居然将转化率提升50%
@设计师ZoeYZ:我以前有段时间经常做运营活动页的交互设计。说实话,一般的公司根本不会找交互来做这种页面,通常一个 UI 不就搞定了吗?谁叫鹅厂不缺人手,只要稍微复杂一点的页面,都可...