最近在产品体验中,发现了不少有意思的情感化设计案例,有些让人眼前一亮,有些很好的满足了用户情感需求,所以今天就汇总一下分享给大家。
一、情感化设计

- 对不同用户,情感化设计的感知是有所差异的,需要设计师拥有不同的价值视角,甚至是对一切事物抱有好奇感的童心。
- 情感化设计需要带给用户美好的感受,也是符合大多数人共同的认知体验。无论是会心一笑,还是形成深刻记忆,都必须能够激发出用户情感。
- 情感化设计一般只能引起用户短暂的情感变化,当用户形成了认知之后,可能就失去了最初的魅力。
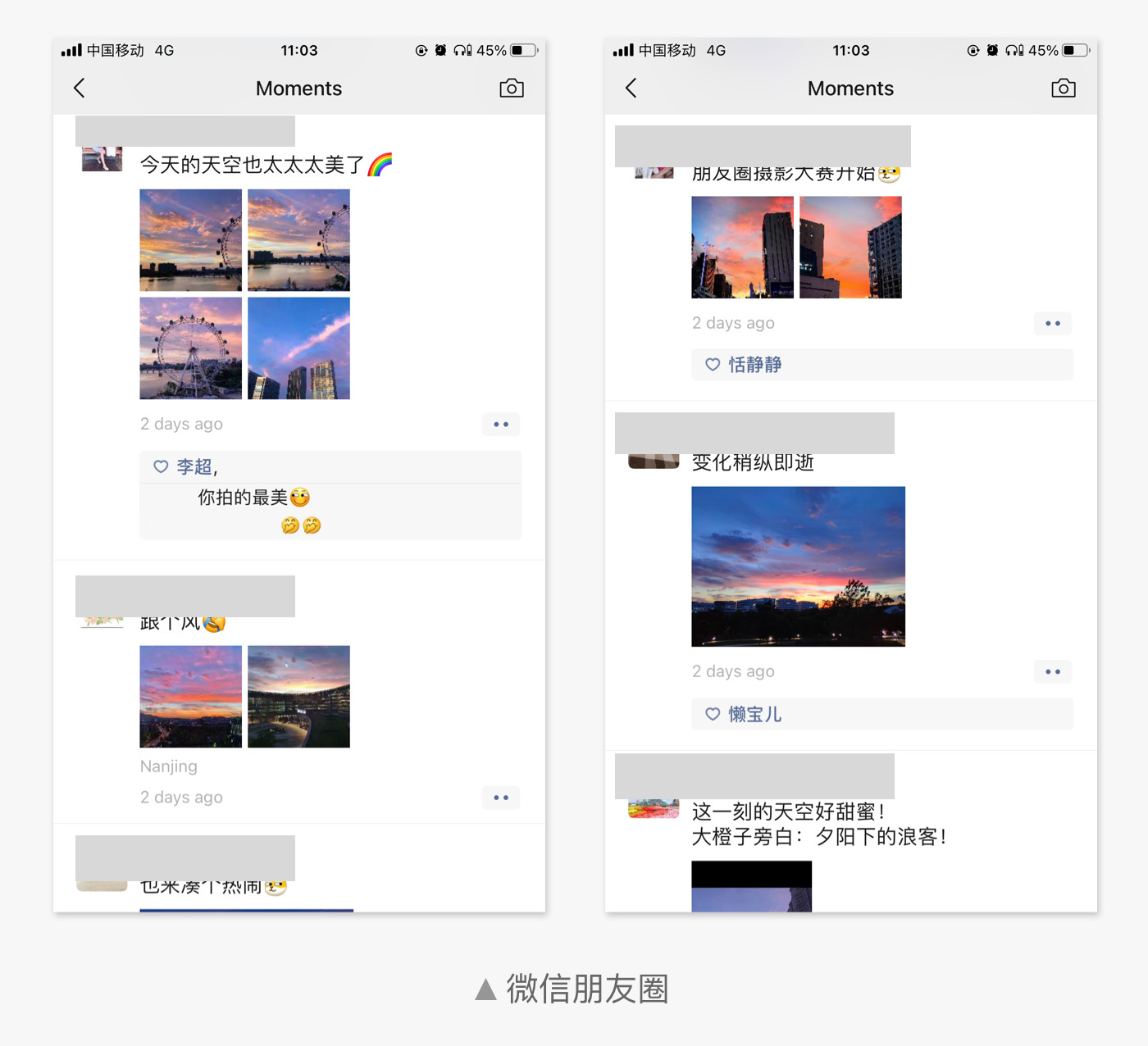
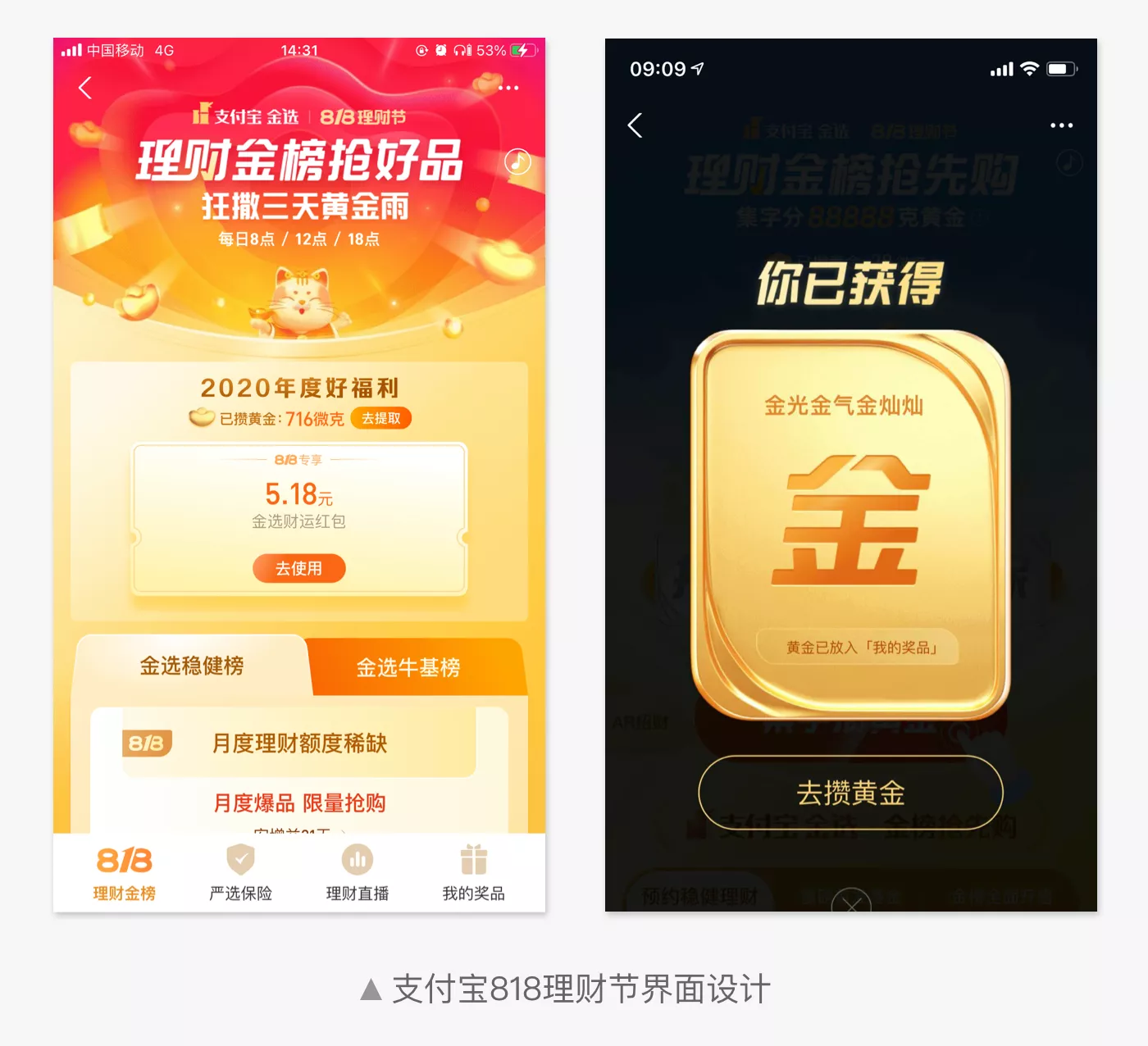
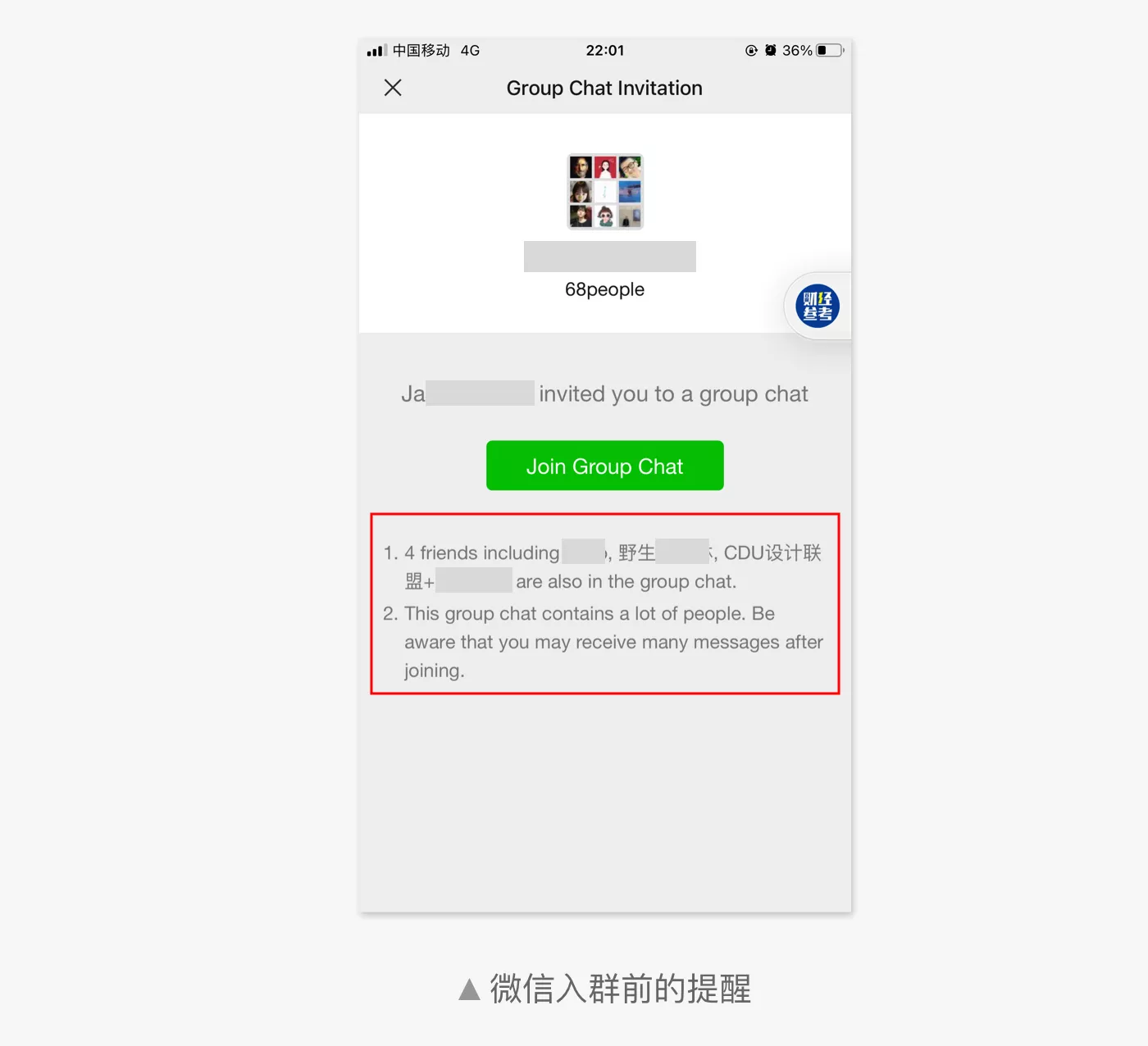
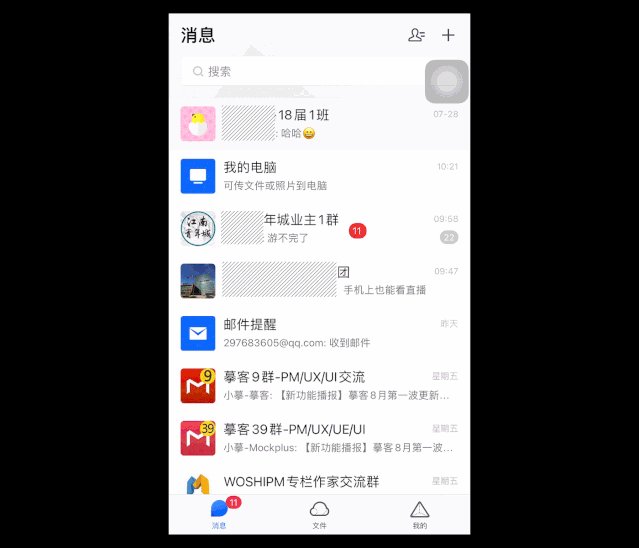
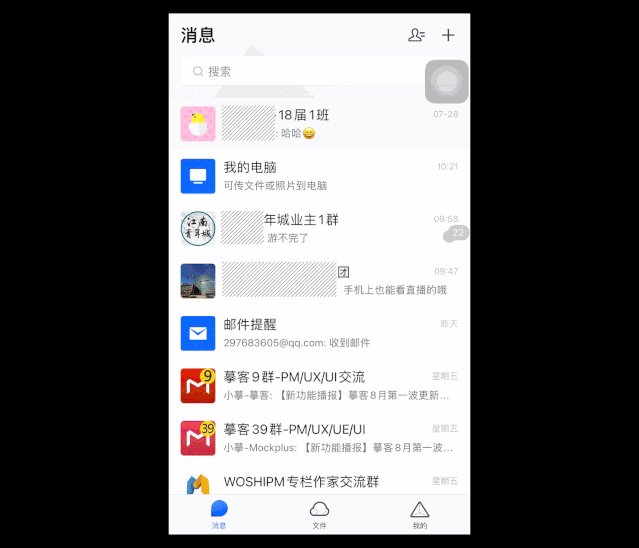
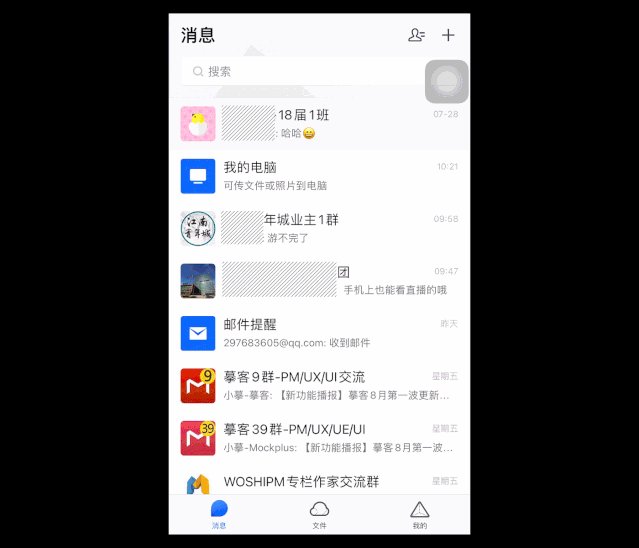
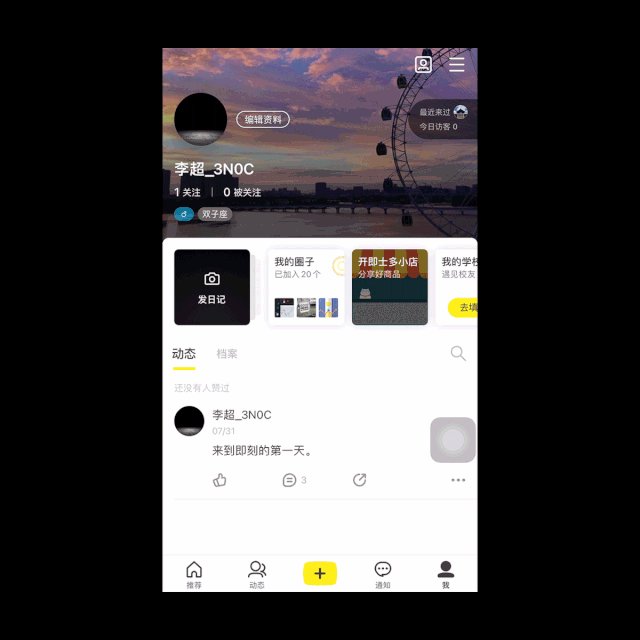
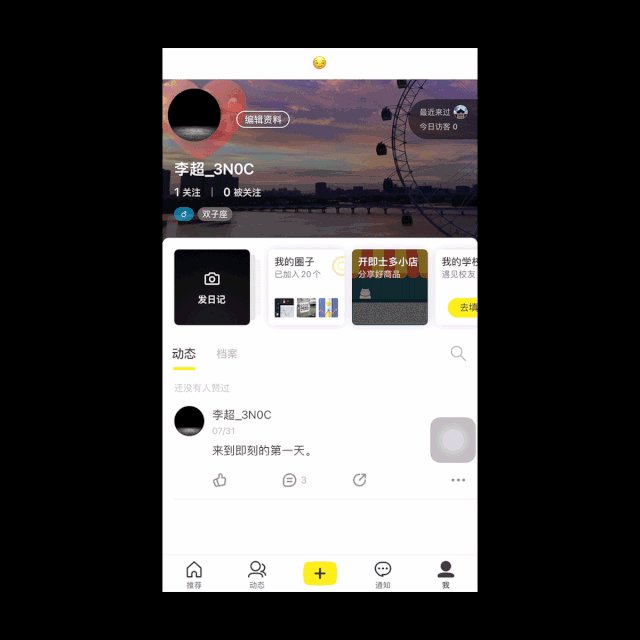
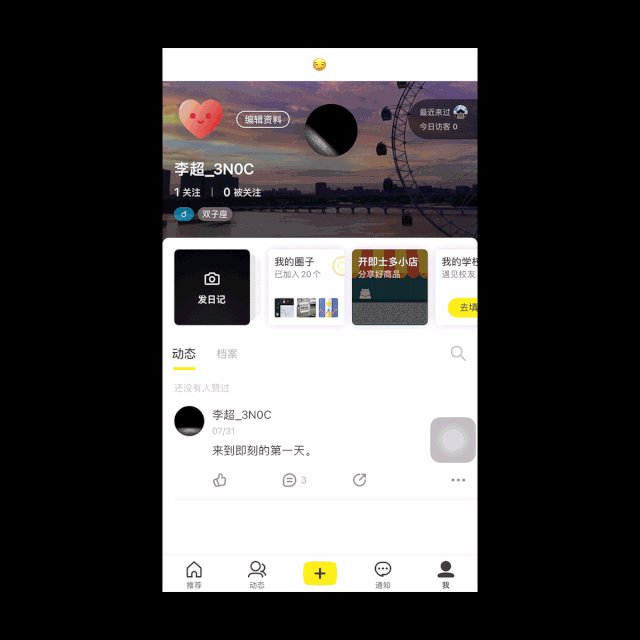
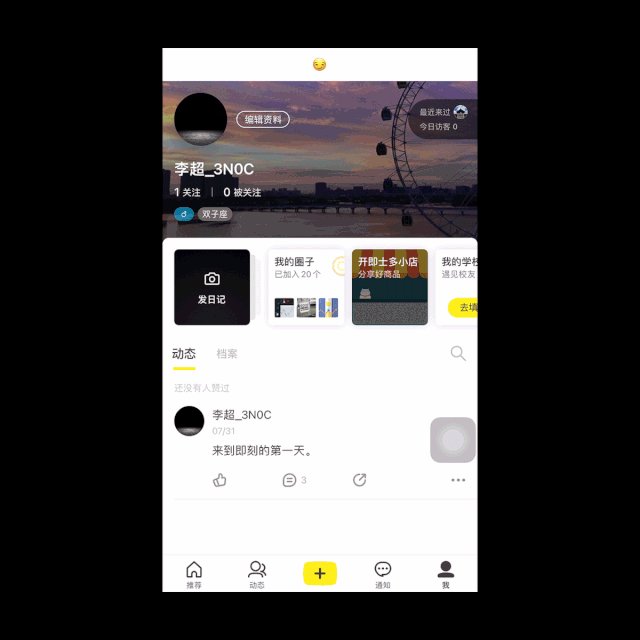
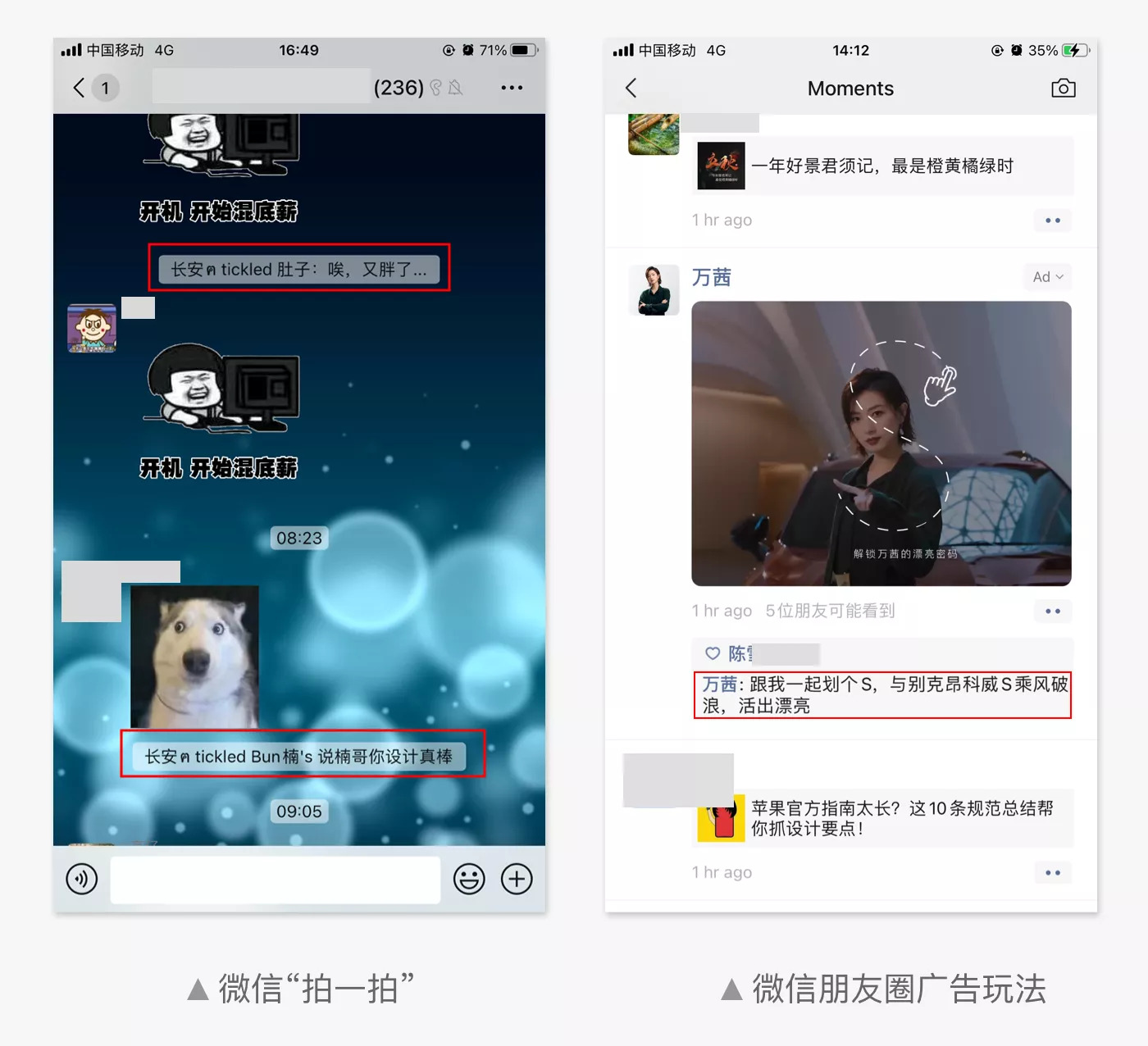
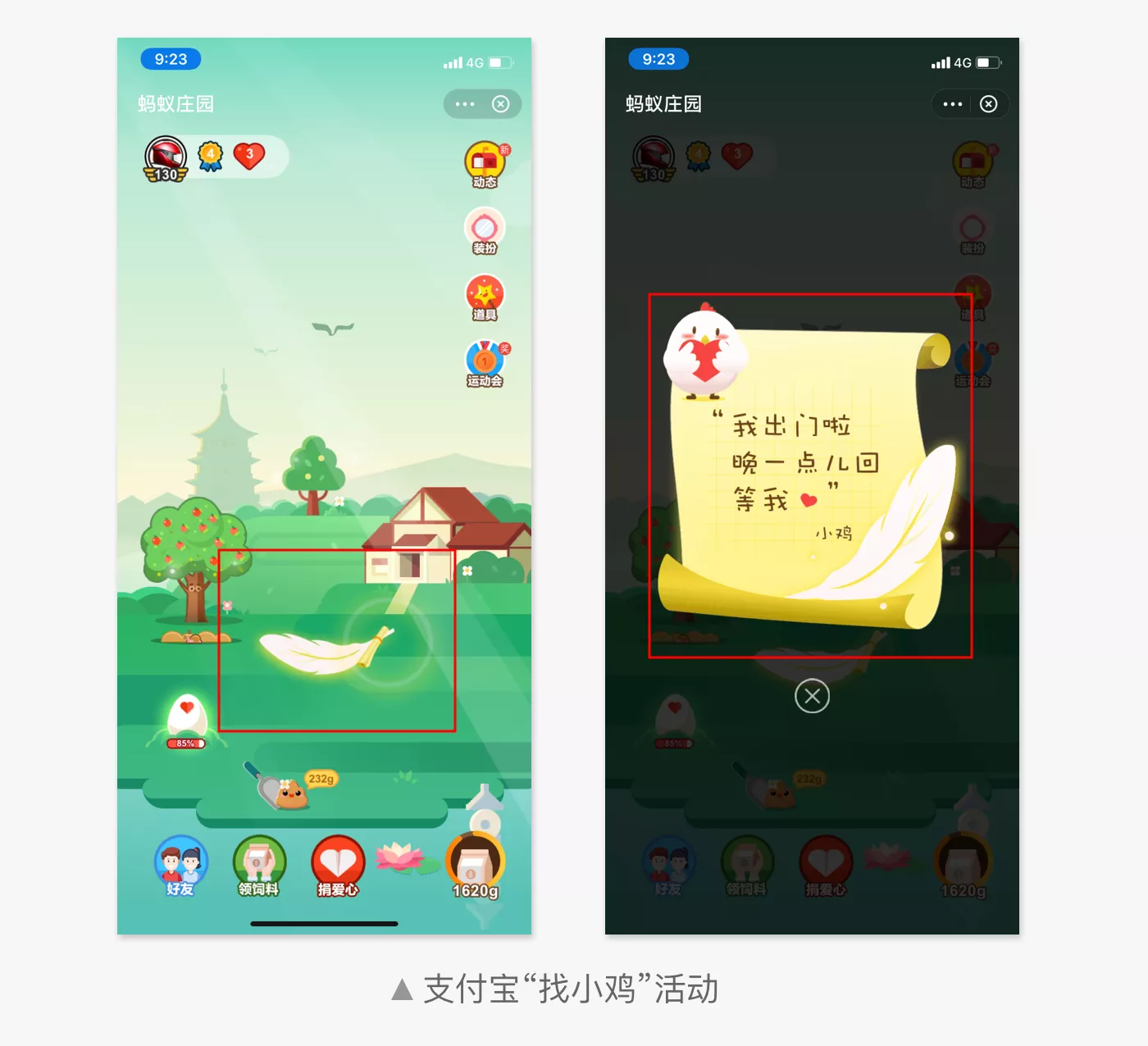
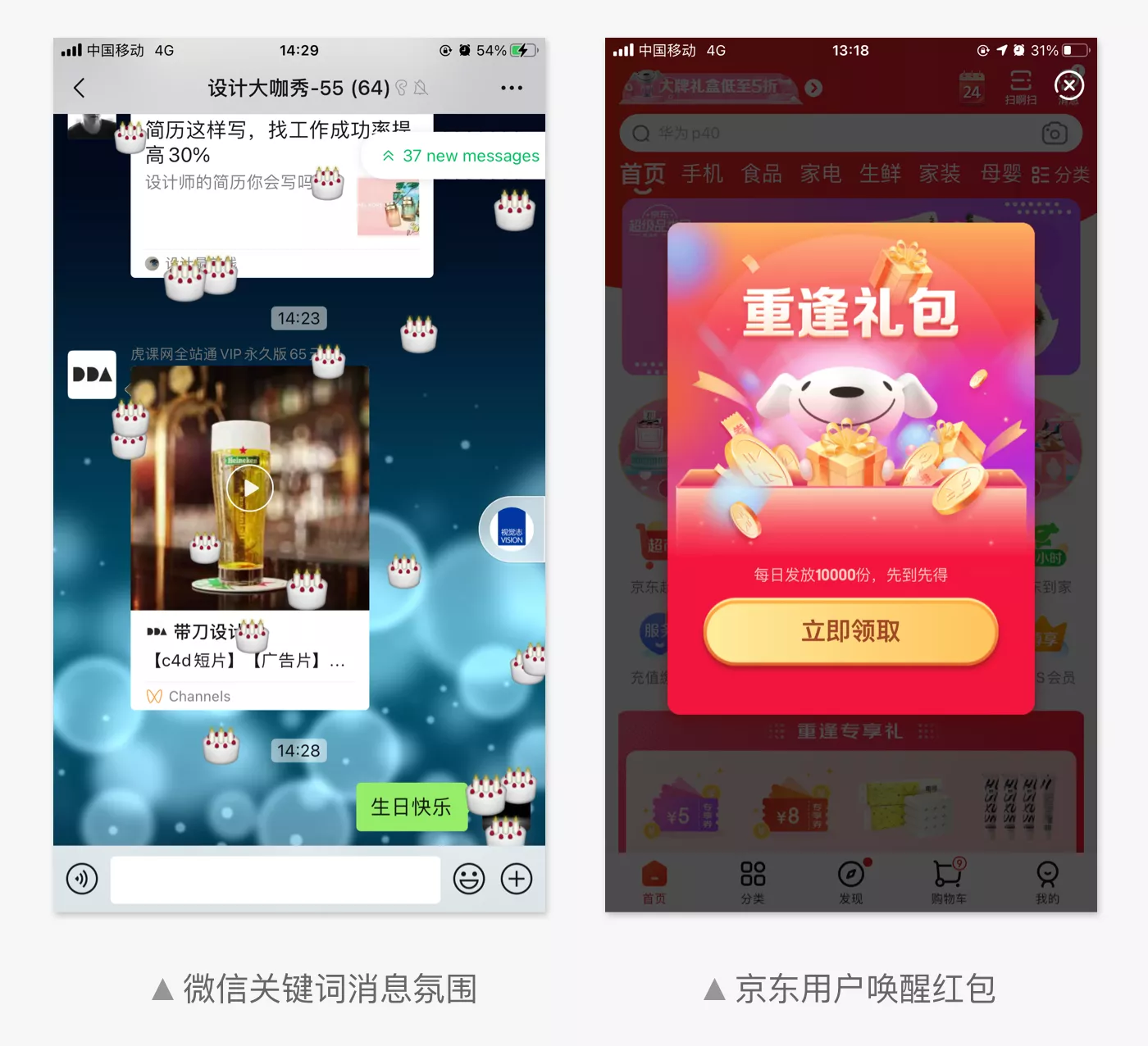
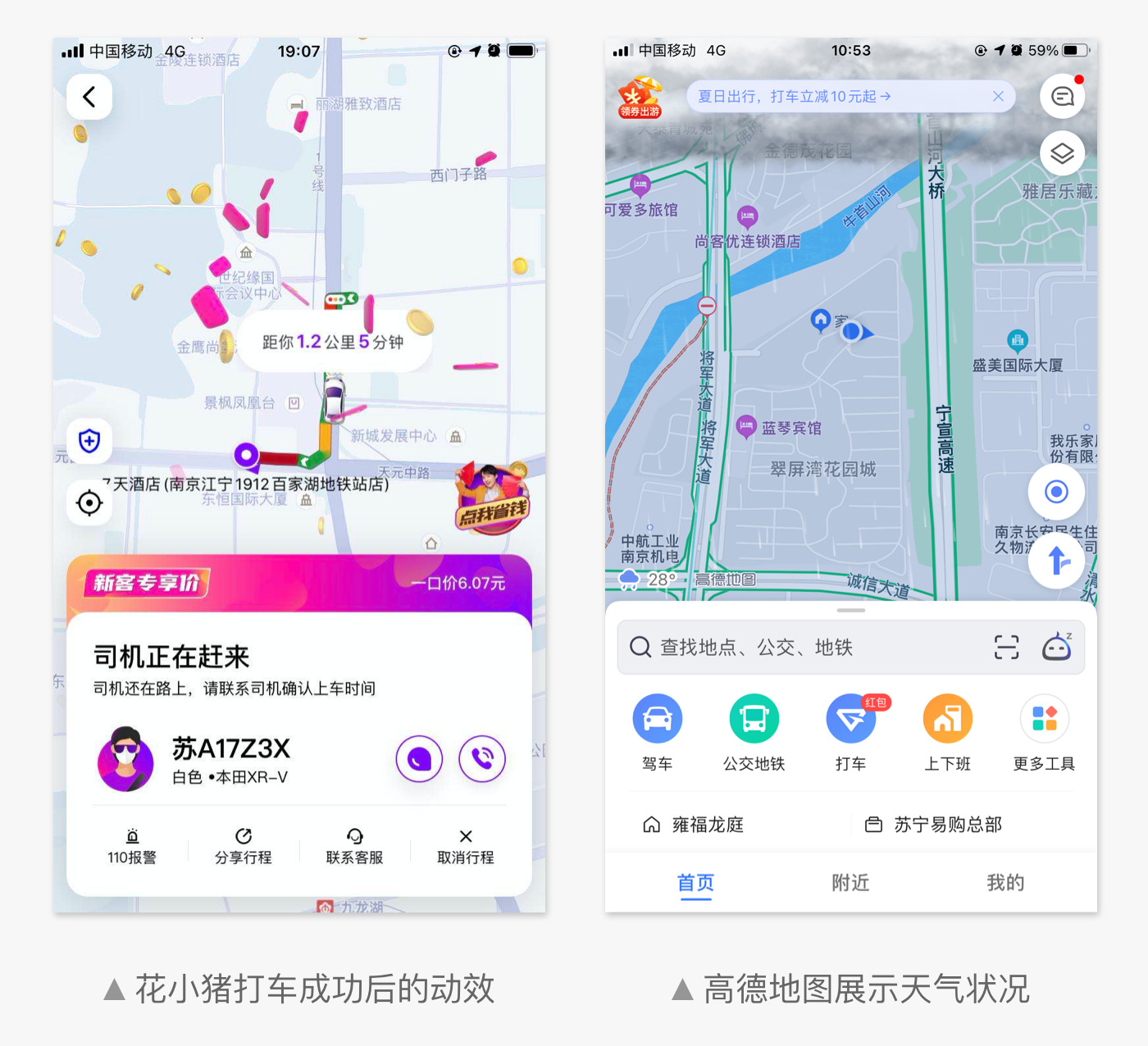
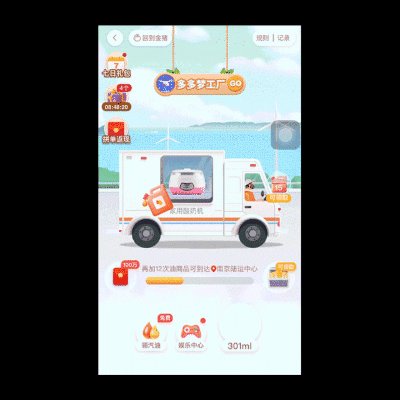
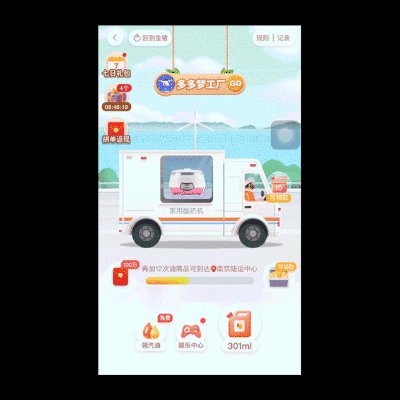
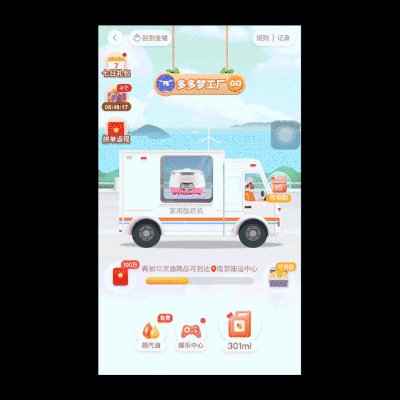
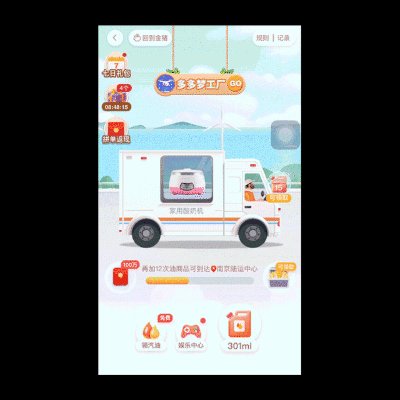
二、情感化设计案例分析
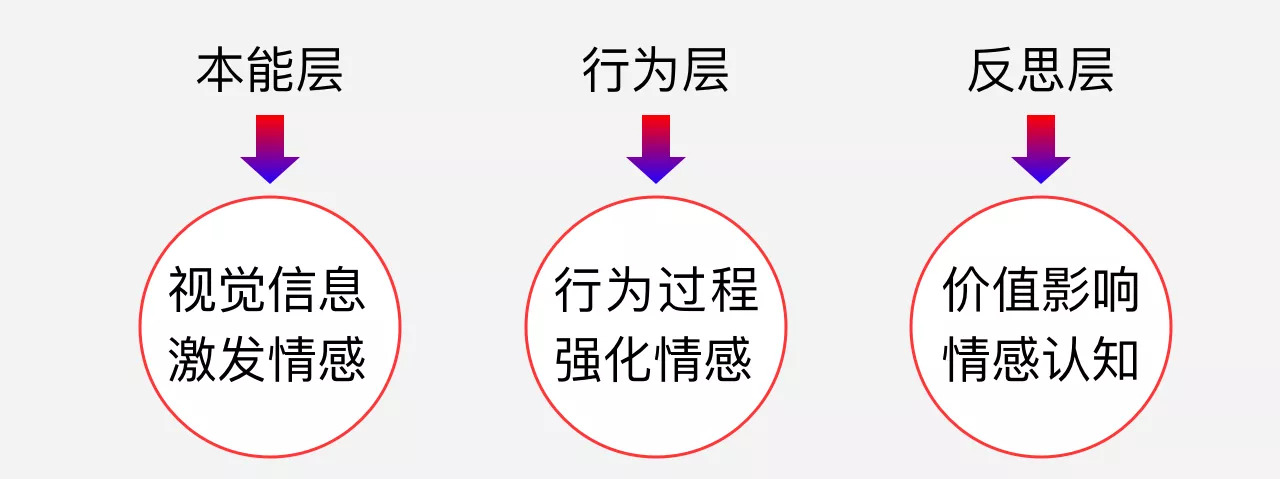
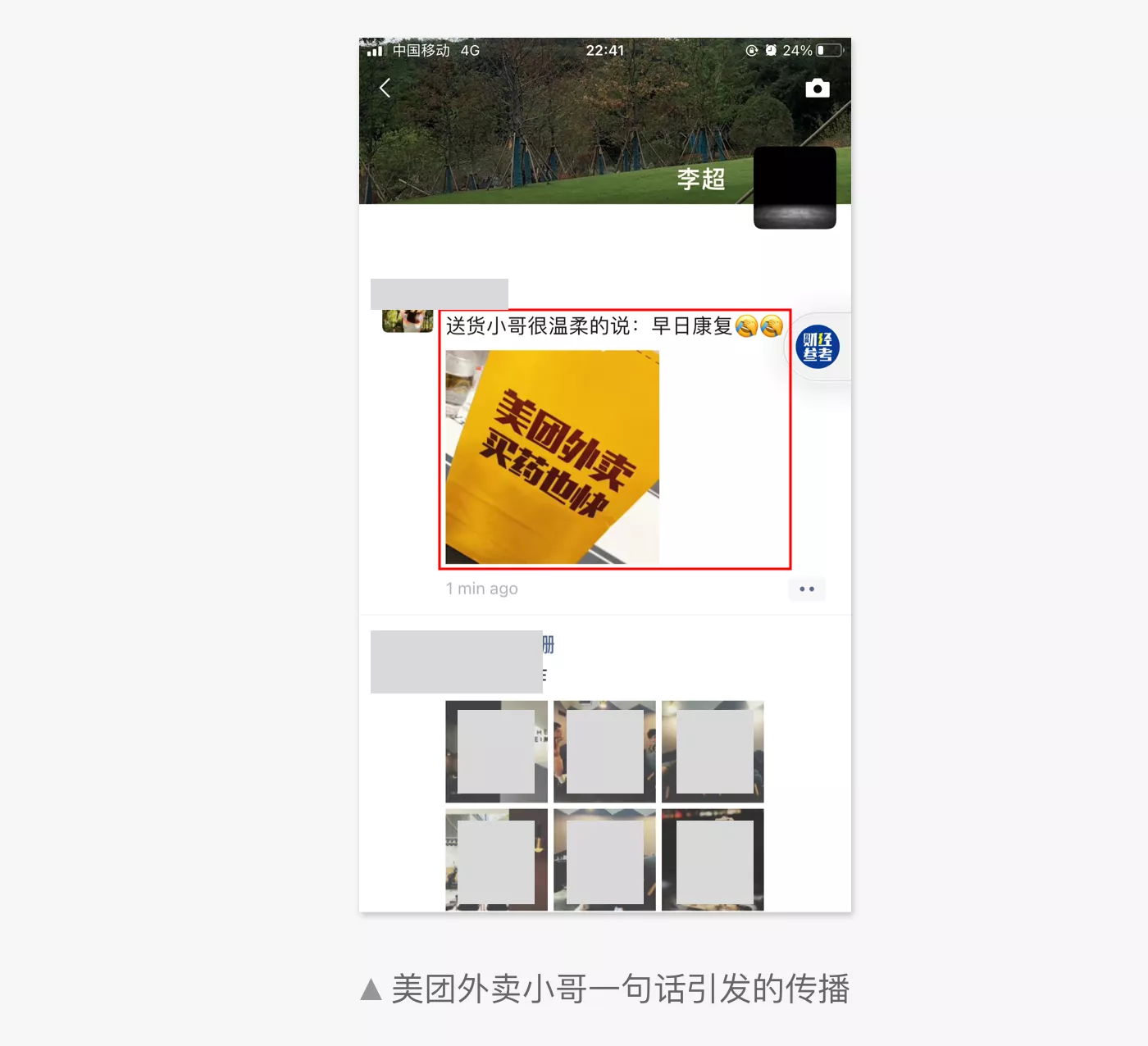
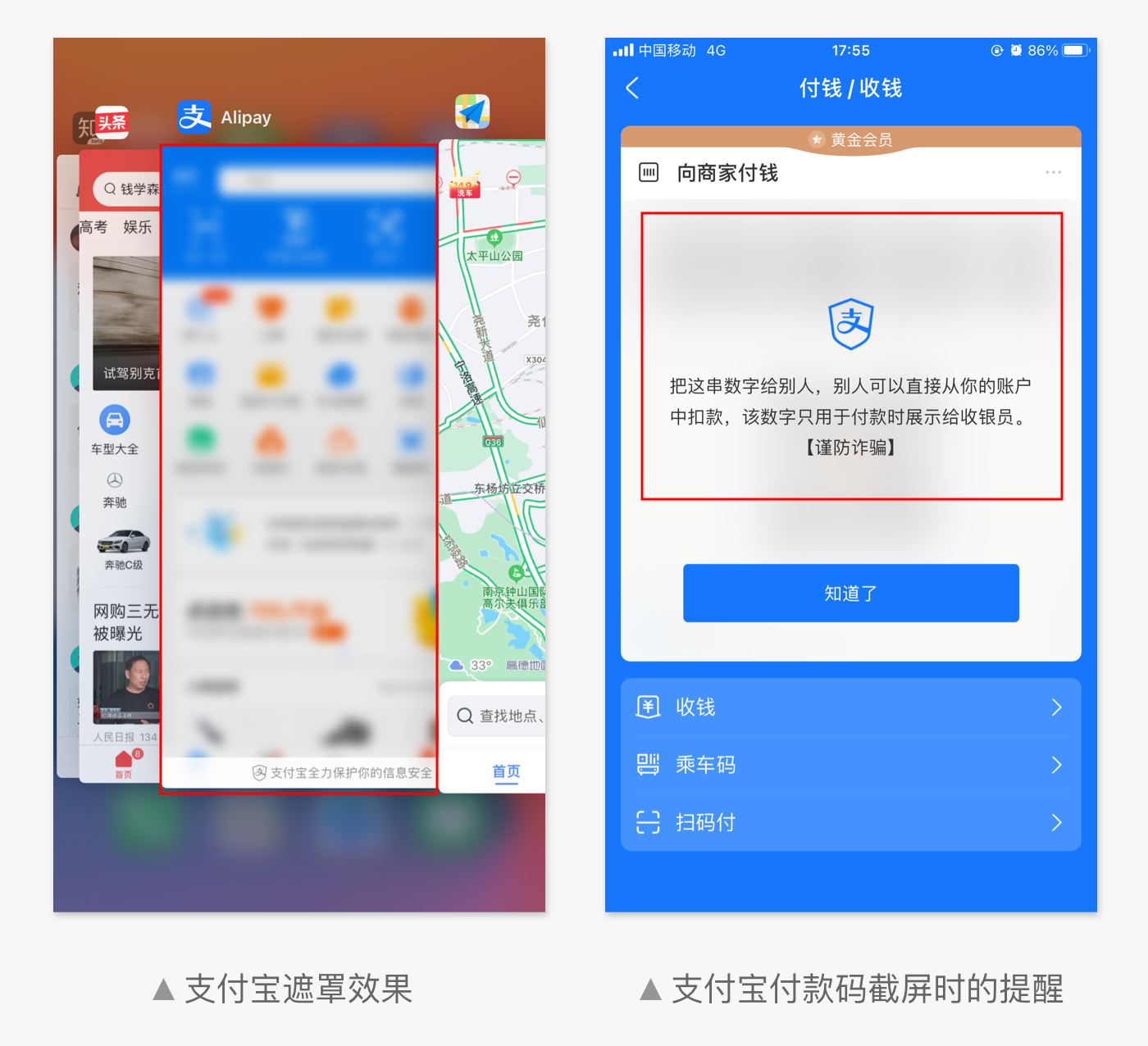
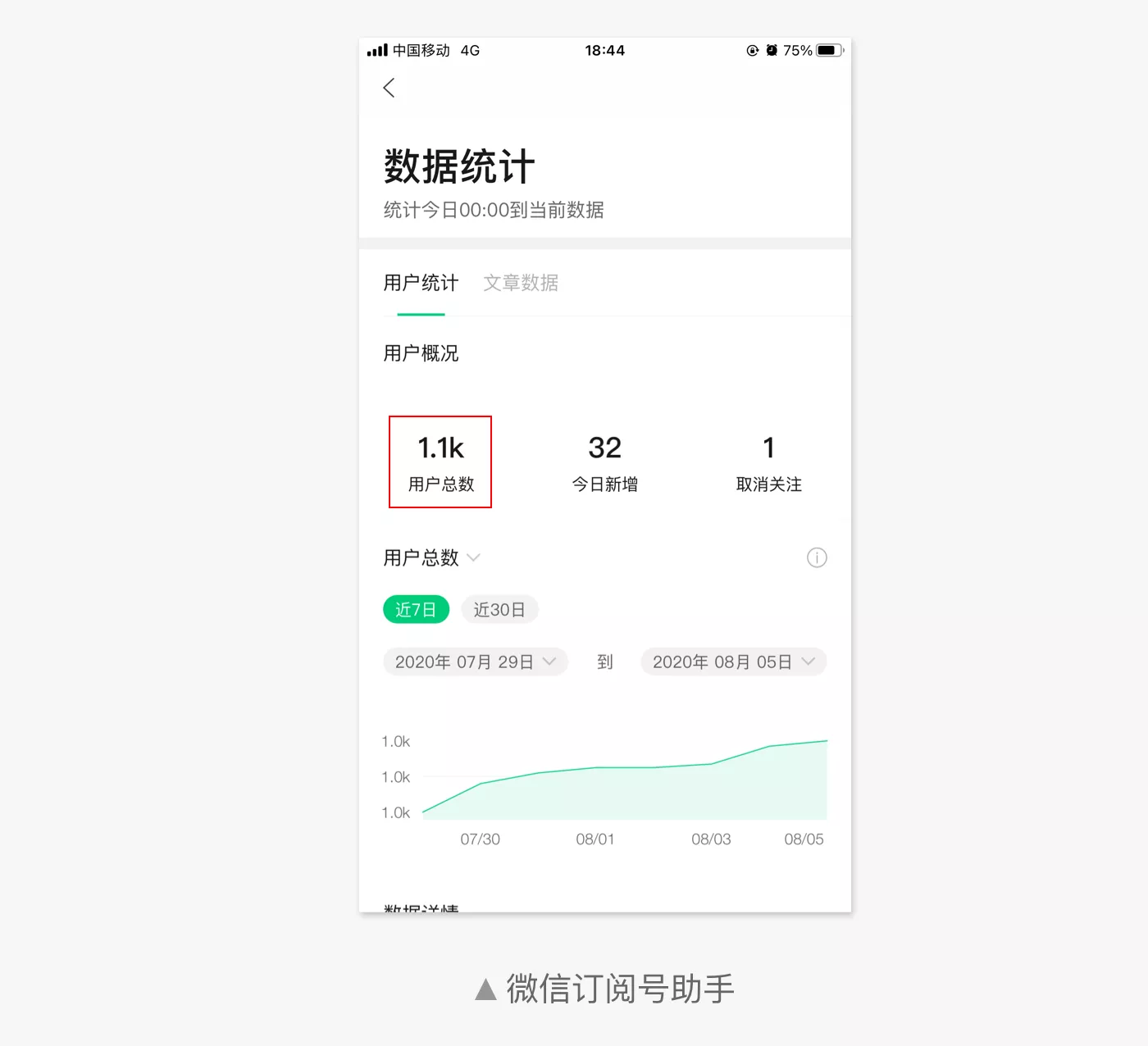
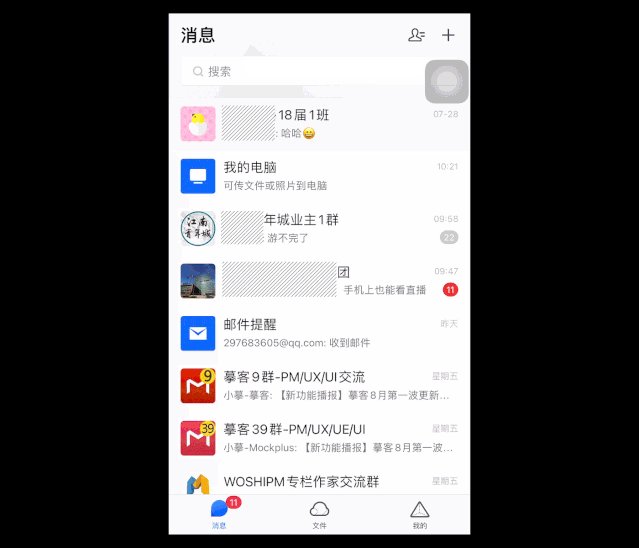
“本能层、行为层、反思层“,构成了用户认知事物的过程,每个层次都会产生不同的用户情感。











三、情感化设计的方法



写在最后
- 一方面互联网已经发展了这么多年,大家对一些小的趣味细节,很容易视而不见,或者只能会产生一点点情感波动就结束了。
- 另一方面商业化的设计,更加注重投入产出比和眼前收益,当情感化设计无法确定可以带来直接的经济效益时,很容易被pass掉或者无限延期。
子牧UXD(公众号)
子牧先生









评论0