随着设计行业的的不断进步和发展,动态网页设计已经成为设计师必须掌握的重要技能之一。对于许多设计师来说,缺乏设计灵感和网页设计是阻碍设计的主要问题。针对这些问题,小编在本文中为设计师精心准备了优秀网页设计欣赏和网页设计教程,对其交互设计步骤进行了逐一讲解。
优秀网页设计欣赏
1. Granny’s Secret

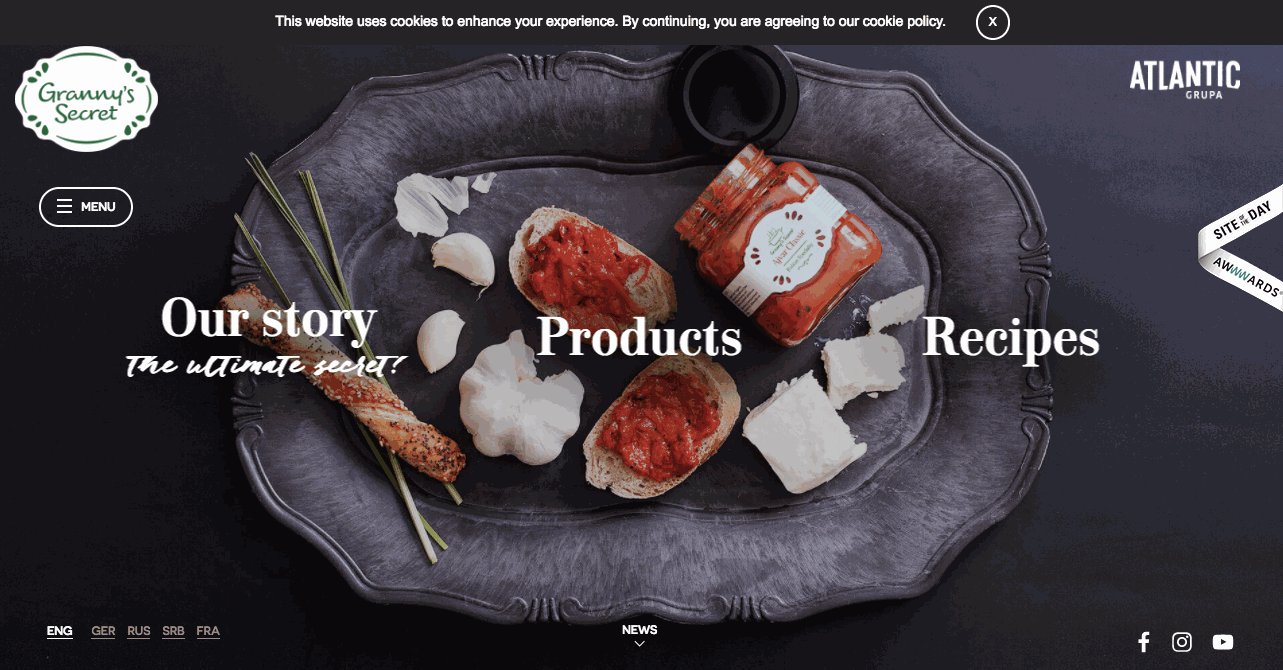
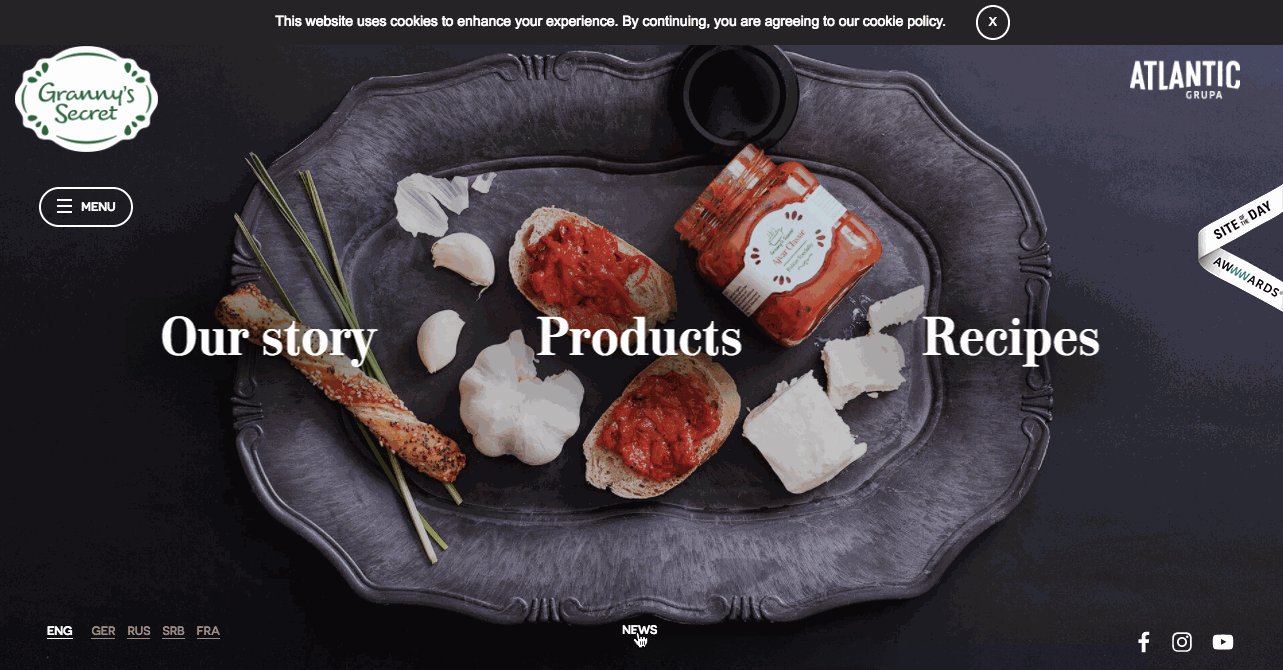
Granny’s Secret 是一家关于食物的英国网站,该网站的食物色彩配色十分悦目。除此之外,该网站的动态网页设计自然、简单、流畅,是不可多得的优秀网页设计。
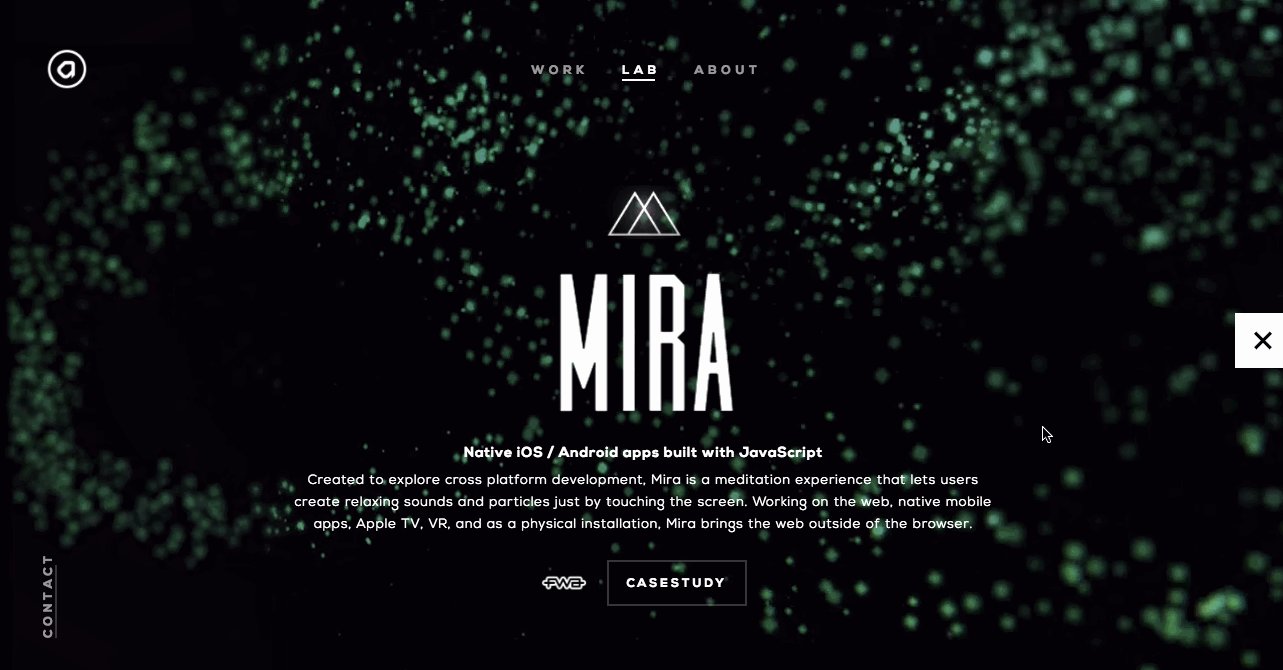
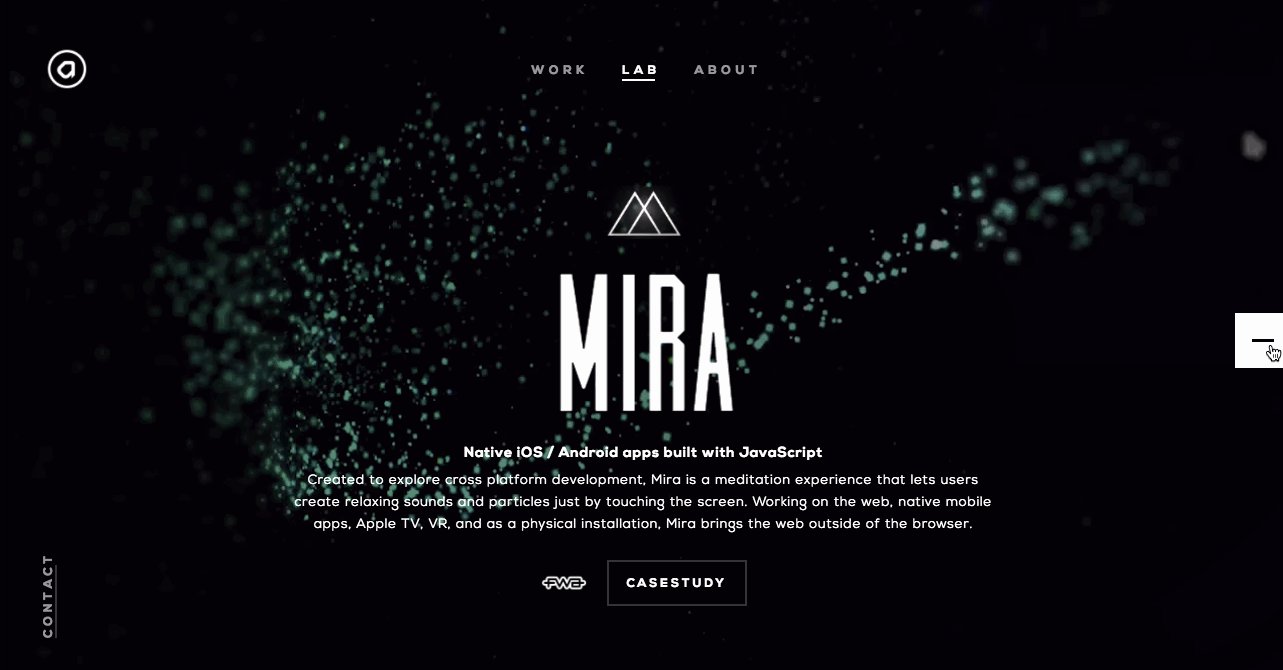
2. Mira

Mira是一个关于冥想体验的网站,用户触摸屏幕后即可获得让人放松的声音和粒子。根据自己的产品特点,该网站的动态设计以粒子轻松游走在界面为主。除了主页的动画,界面右侧设置了点击切换页面的交互设计。
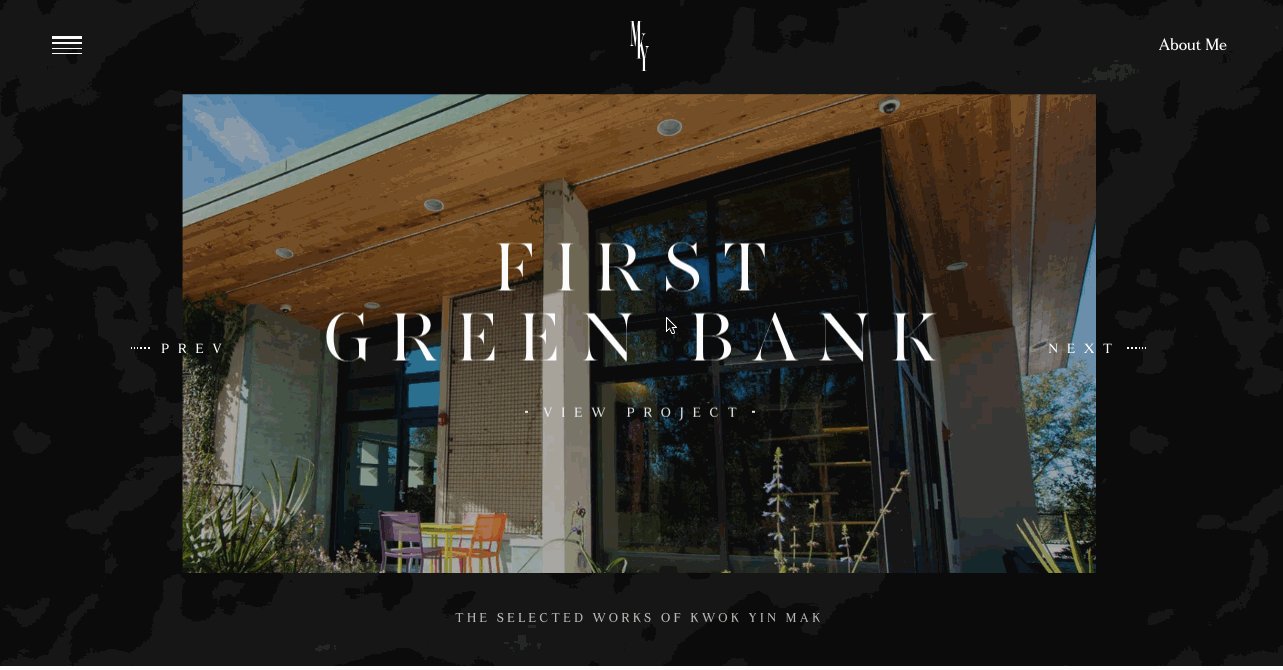
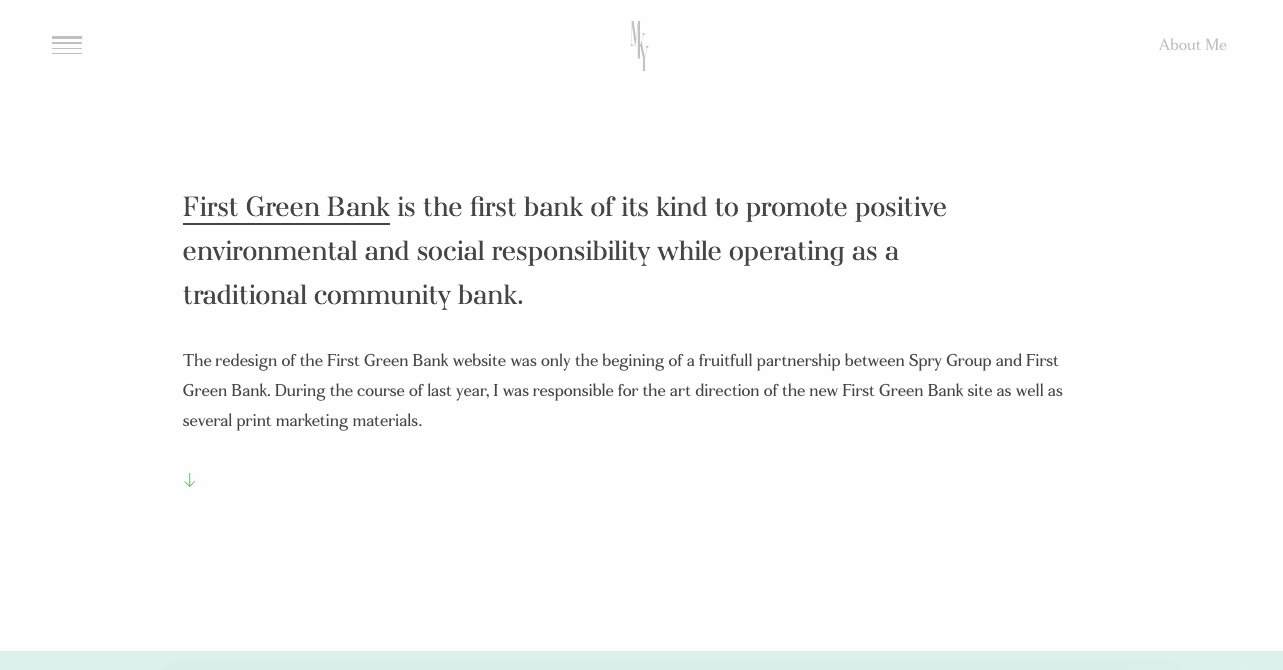
3. Kwok Yin Mak

Kwork Yin Mak 是一个设计师的个人网站,网站的上下滚动切换页面过程非常流畅,用户效果体验极佳。此外,页面的点击放大的动态设置让人眼前一亮,长线条的载入条设计简洁大气。
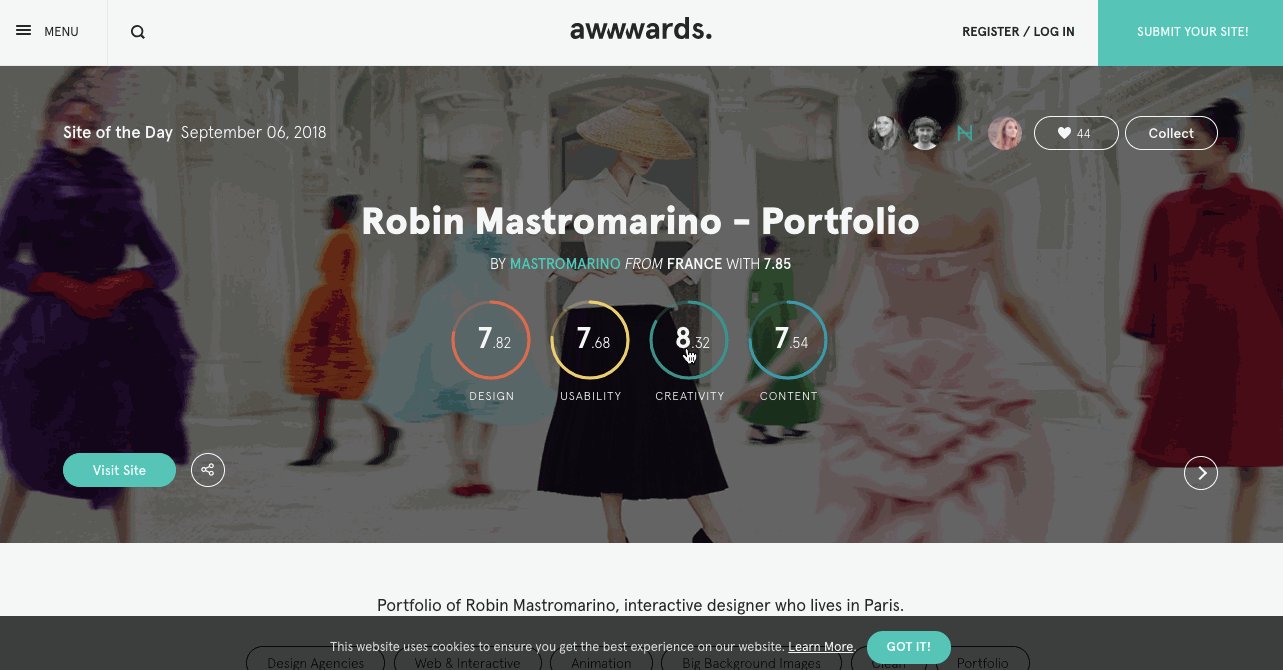
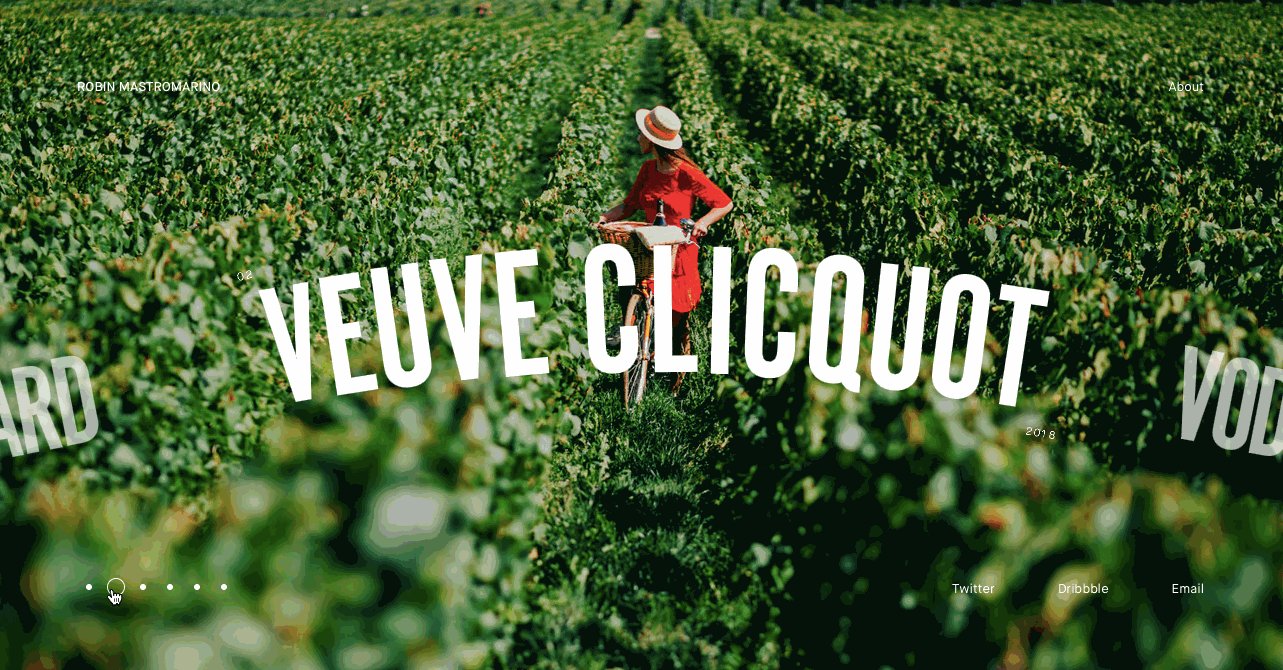
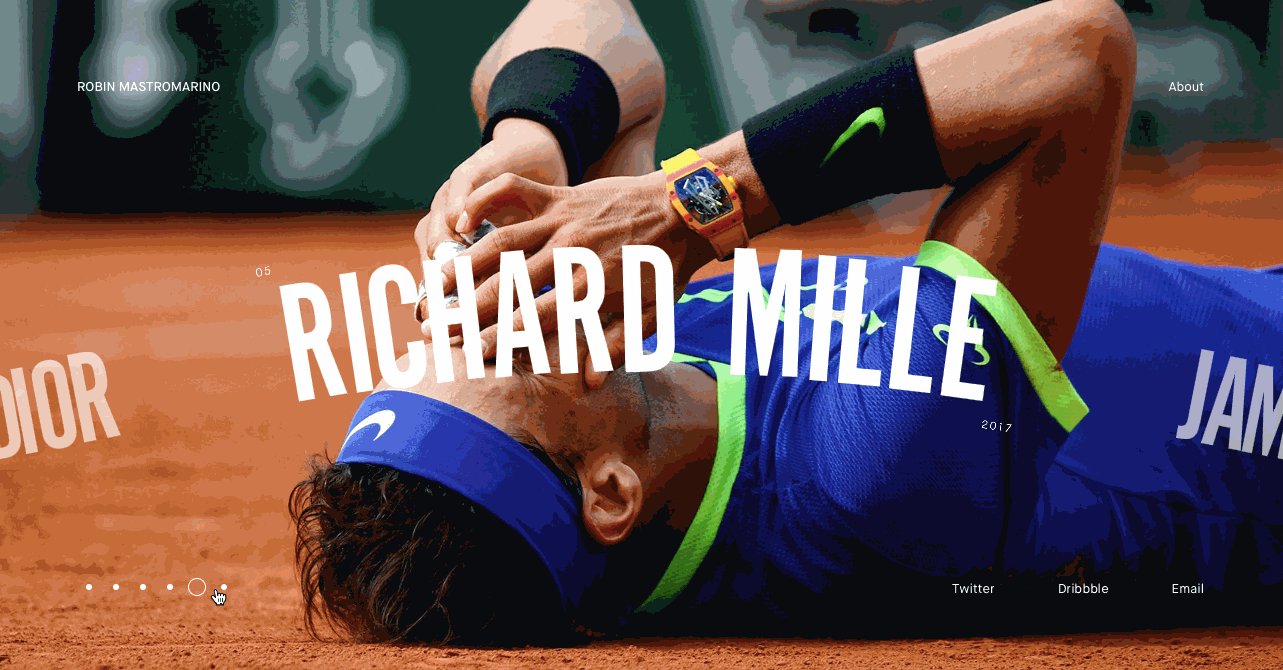
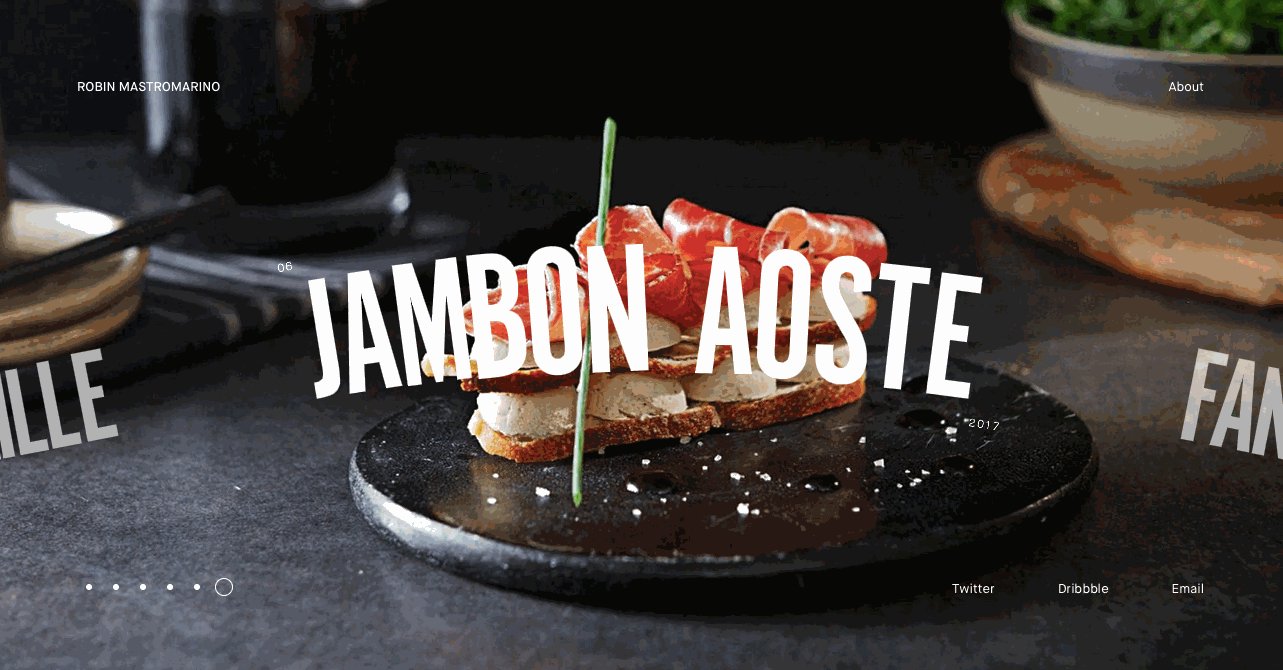
4. Robin Mastromarino

Robin Mastromarino 是一位设计师的作品集网站,网站整体色彩分明,时尚感十足。除了主页的进度条,网站的页面切换也是一大亮点。
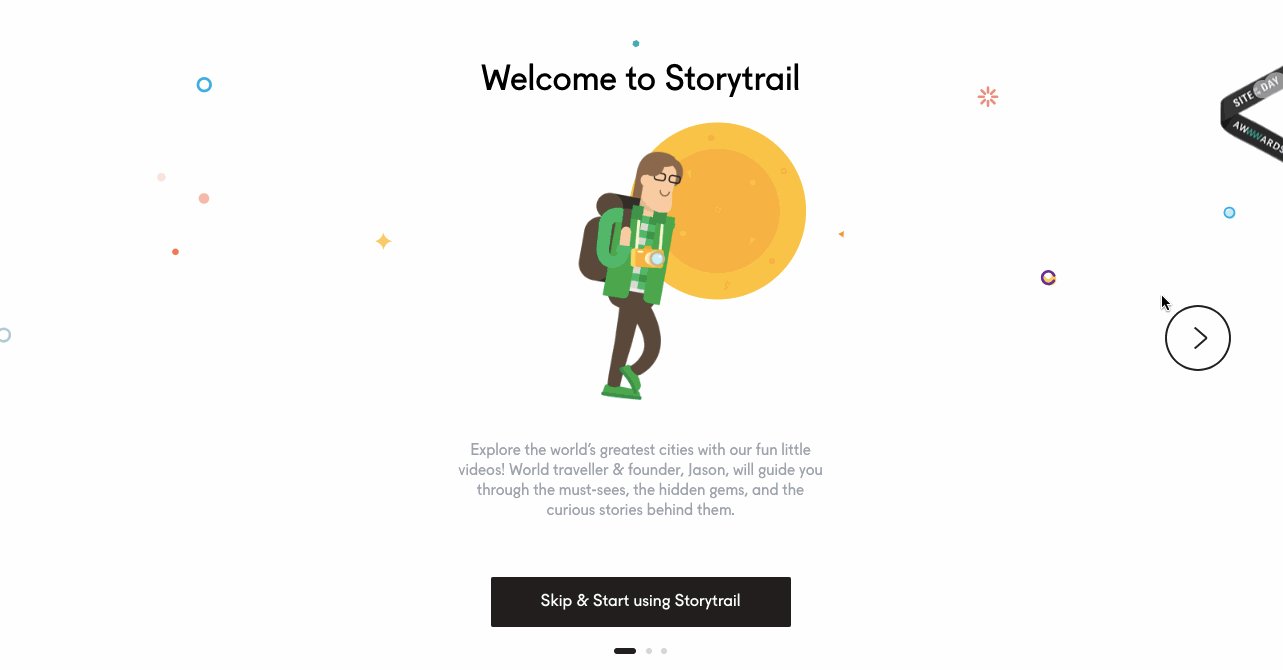
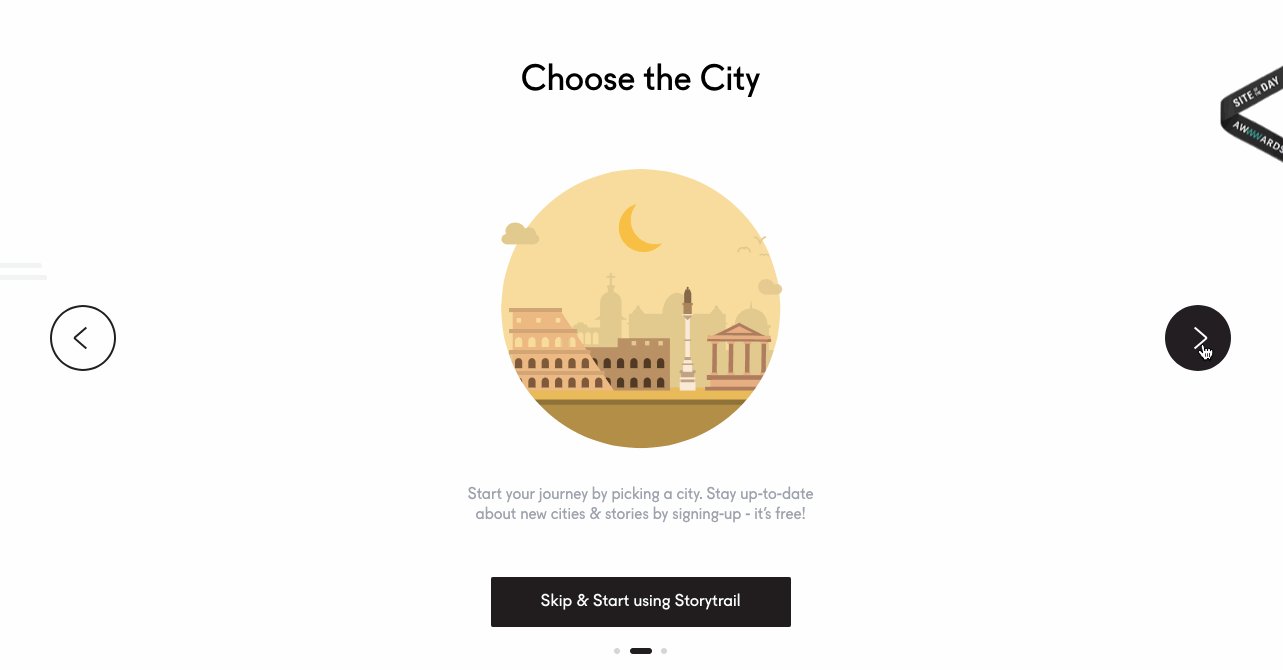
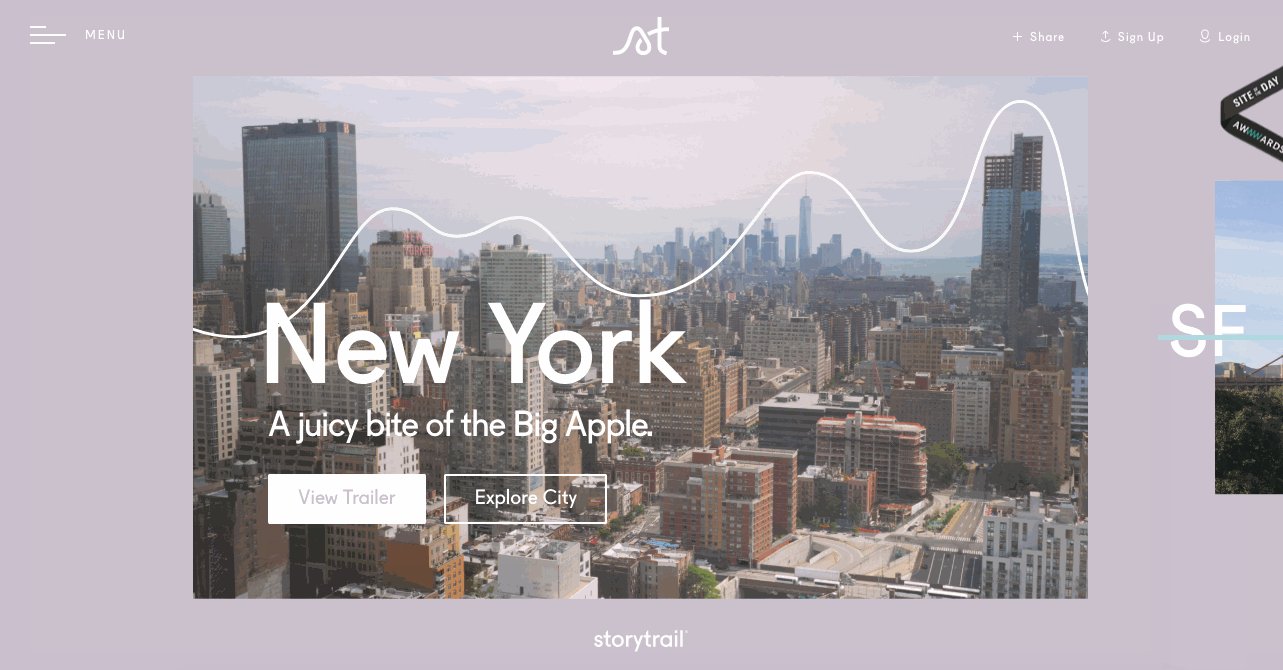
5. StoryTrail

StiryTrail 是一个国外旅行服务性网站平台,该网站的动态效果极其丰富,整个导航流程流畅而不冗余,带给用户舒适的视觉体验。因此,小编挑选其作为一例优秀网页设计欣赏。
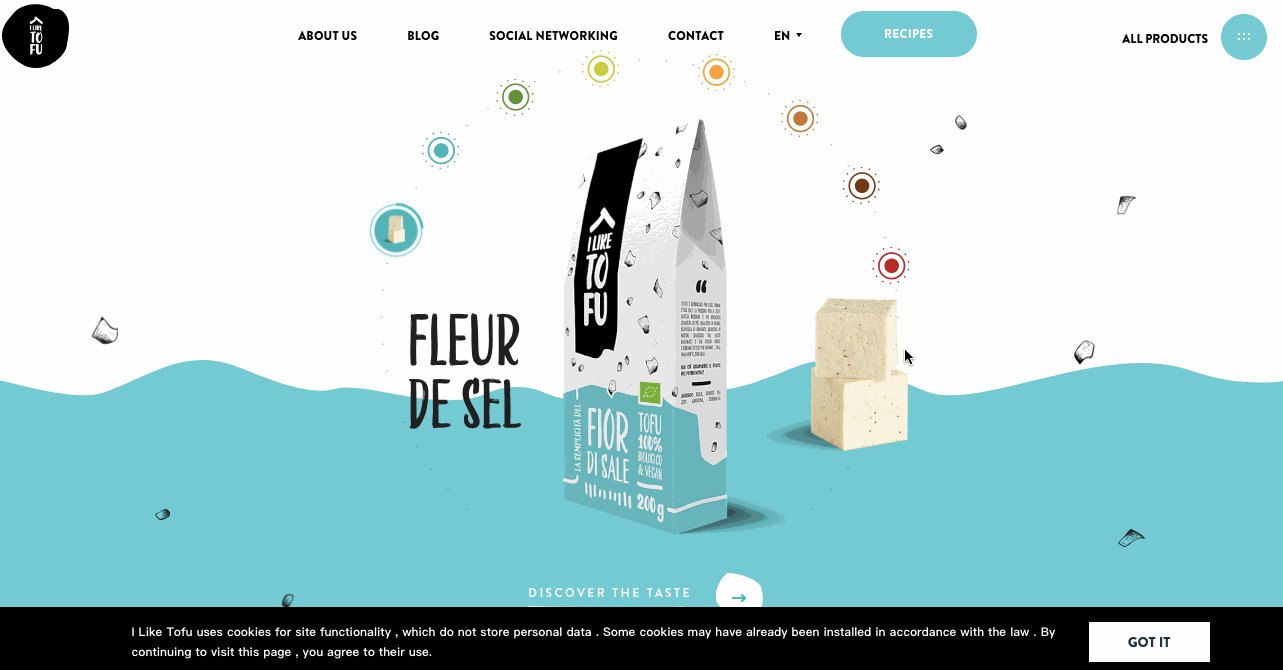
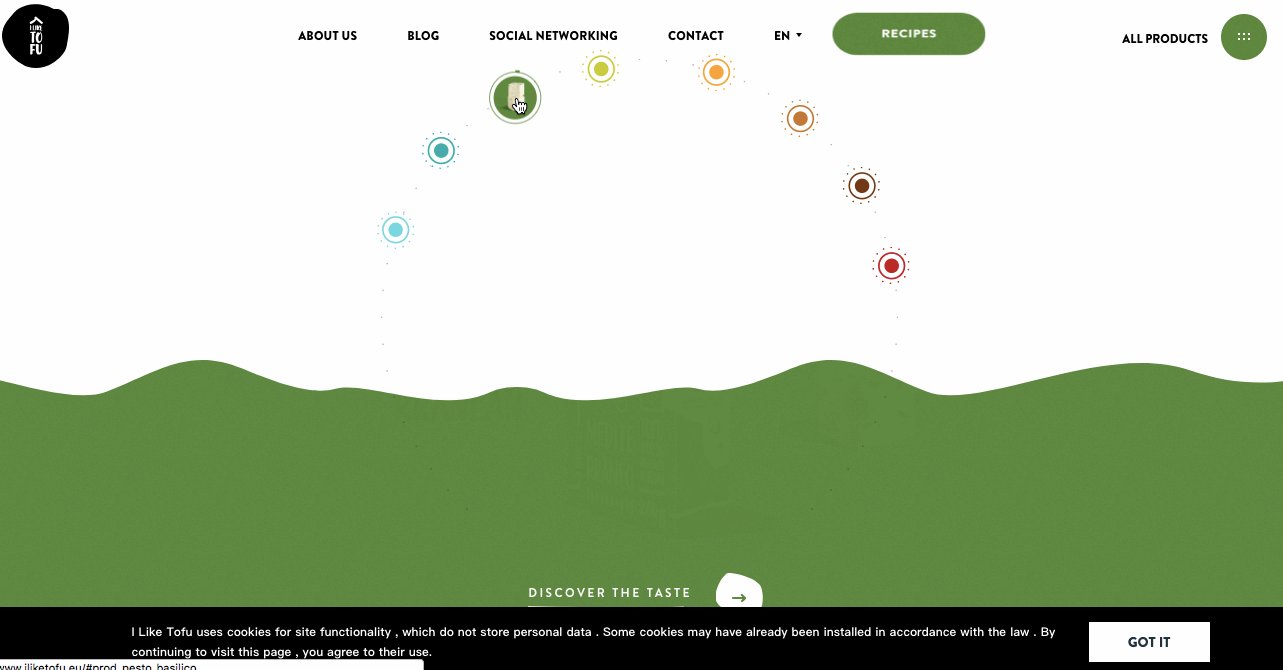
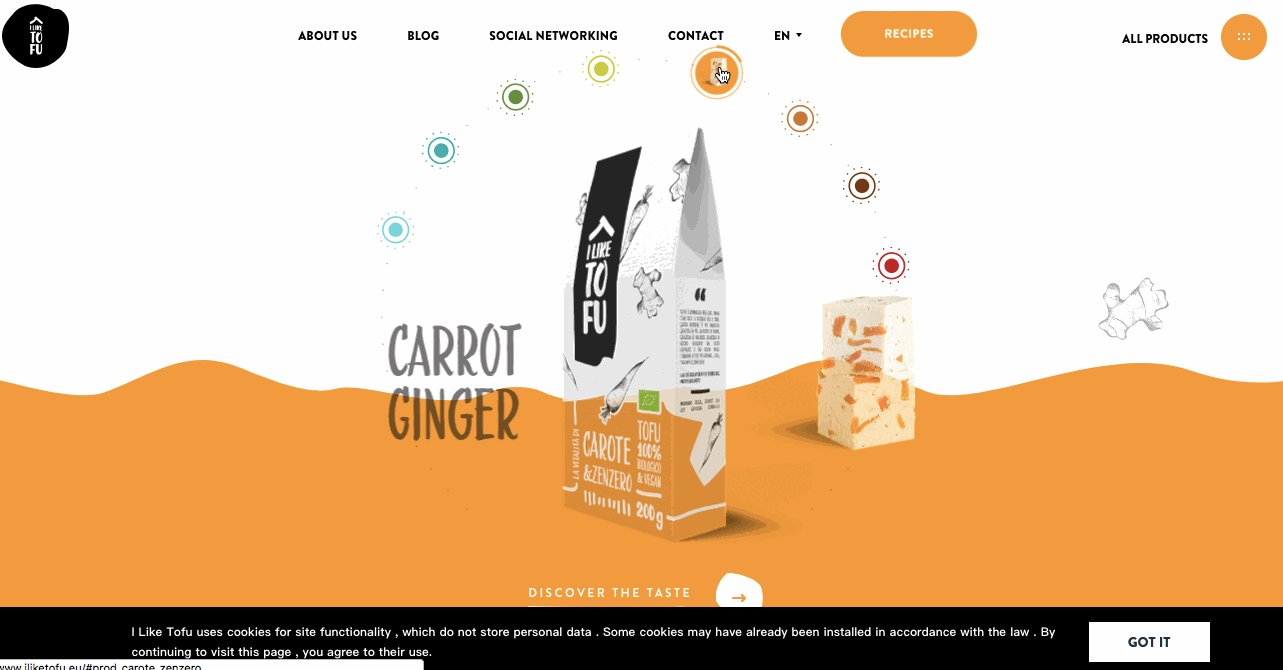
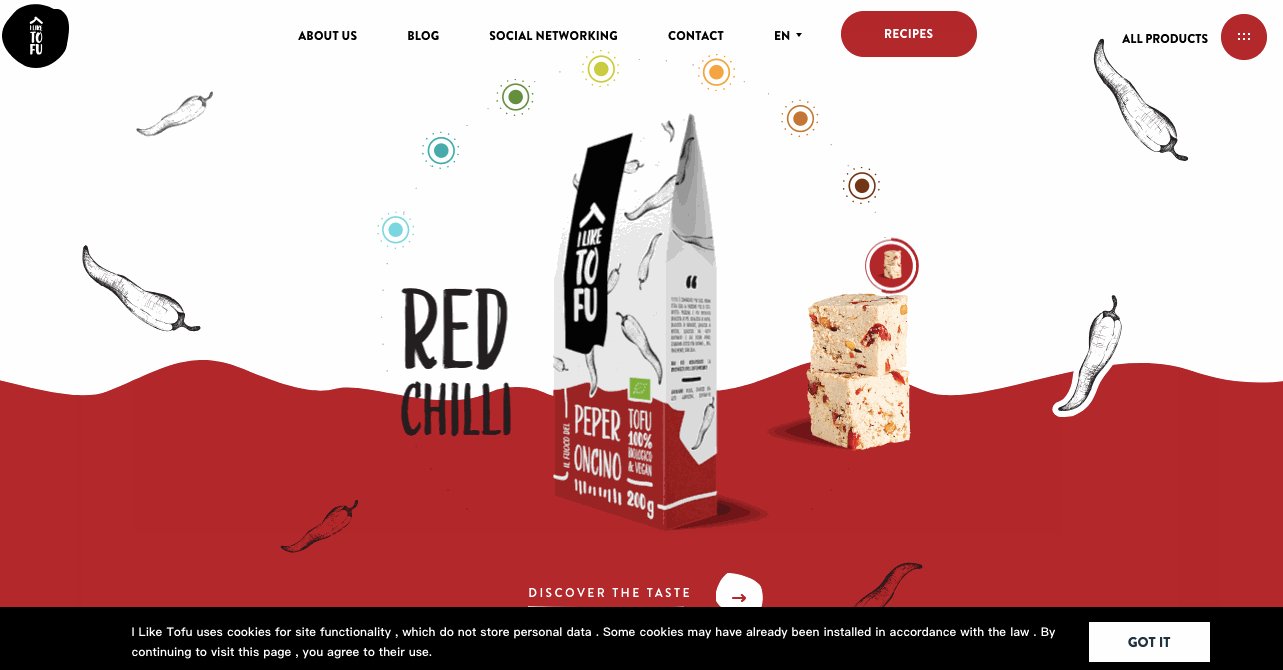
6. I Like Tofu

I Like Tofu 是一个关于健康饮食的网站平台,主要产品和内容围绕”我爱豆腐”展开。网站的色彩搭配较为简约不失时尚,亮点在于其主要点击切换色彩的动态网页设计。
欣赏完以上6个优秀的动态网页设计,各位是不是已经跃跃欲试呢?不知道如何下手?没关系,小编从各个动态网站设计中挑选了1个交互设计进行分布讲解。
1.弹出面板
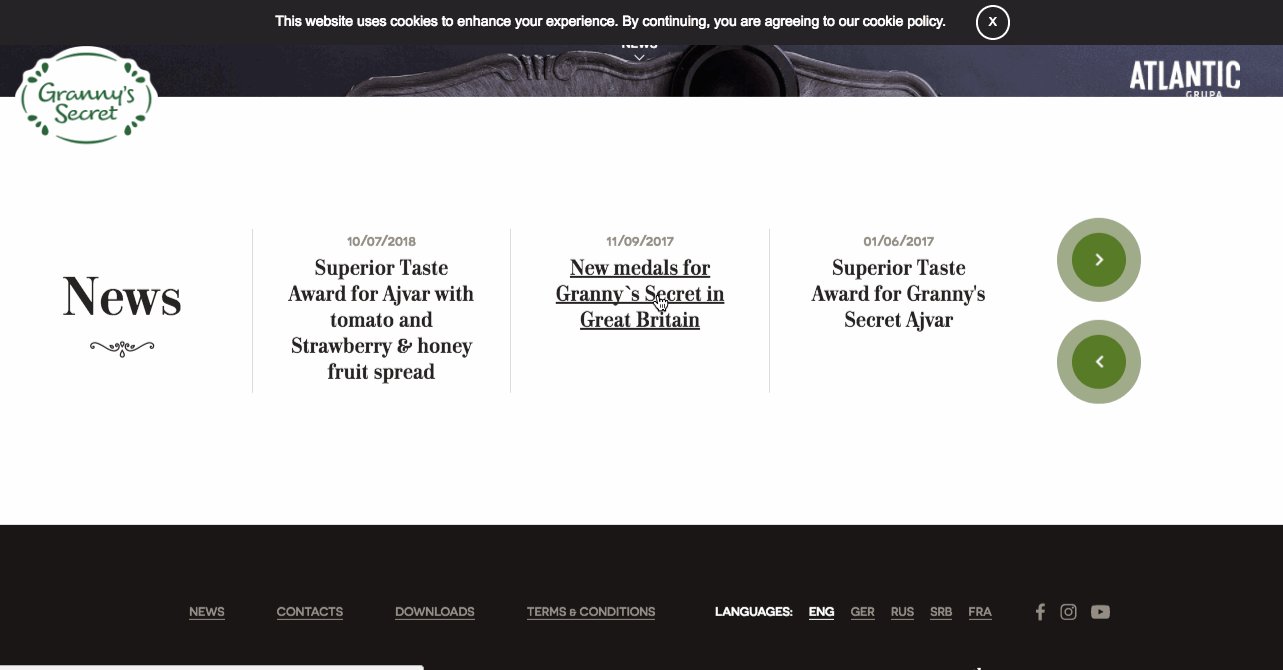
优秀网页设计欣赏中的 Granny’s Secret 网站主页下面设置了点击“News”弹出信息面板的效果,许多网站都会设计此类交互效果用于更多的信息呈现。如何在动态网页设计中实现类似的交互效果?
看似复杂,其实很简单,只需3个主要步骤就能搞定!
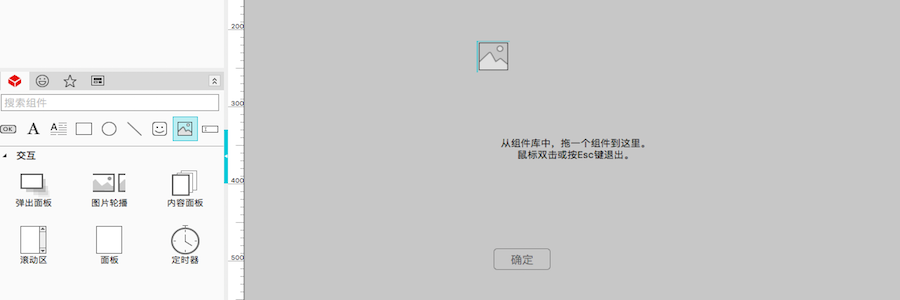
Step 1: 打开工具软件,从组件库的交互分类中直接拖出“弹出面板”放至工作区。
Step 2: 双击组件进行编辑所需内容。

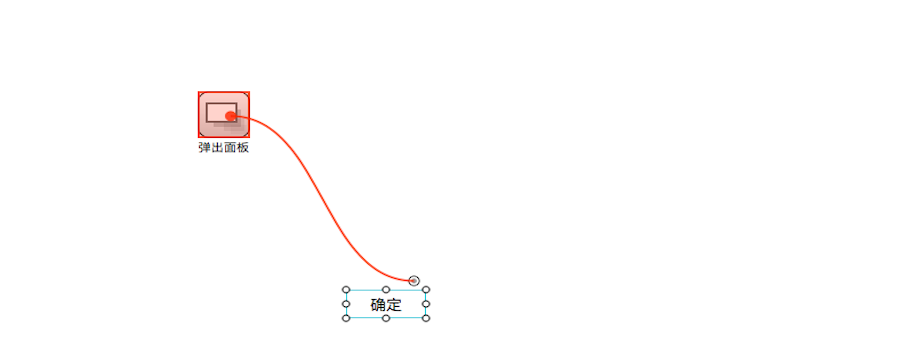
Step 3: 从组件库中挑选另一组件作为触发组件,拖动链接点设置交互。

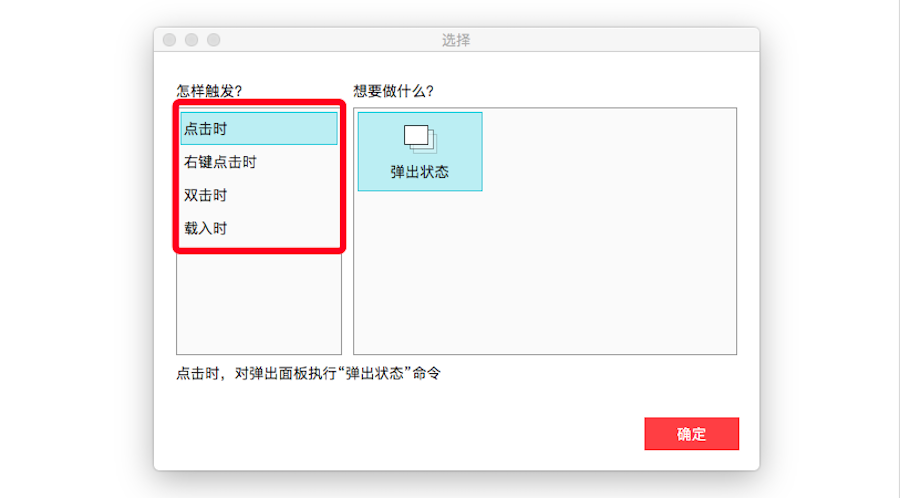
设计师根据自己的需要设置触发方式,这里包括点击时,右键点击时,双击时,或者网站页面载入时。

Step 4:点击预览演示交互效果。
2. 图片变大
Kwork Yin Mak 这个网站中除了包含弹出信息面板的动态设计,还有一个图片变大的交互效果。这是如何实现的呢?小编利用自己使用的产品原型设计工具,三步就轻松搞定了!
Step 1: 从左侧组件库中拖出“图片”组件放至工作区。
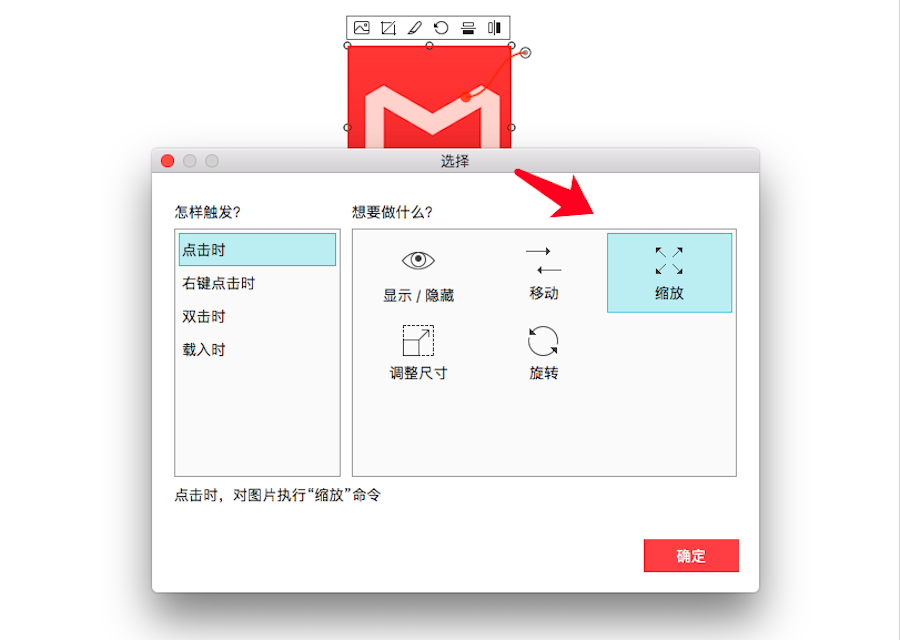
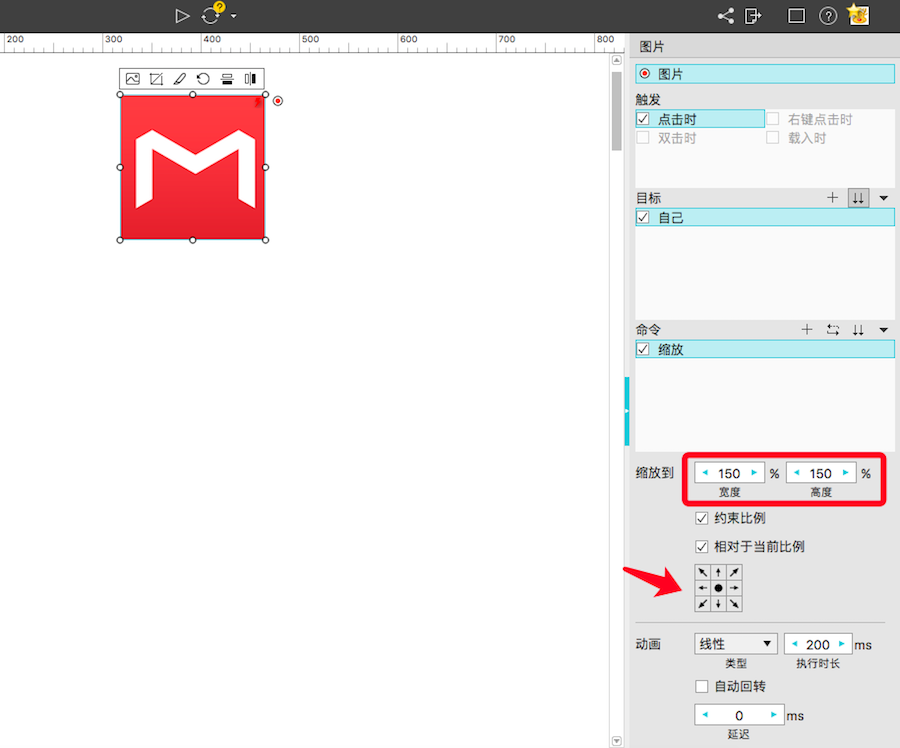
Step 2: 导入设计所需图片后,拖动右上角对自己做交互,触发方式根据需要选择,交互方式为“缩放”。

Step 3: 在右侧属性面板中设置详细的交互,例如图标缩放比例,图片缩放方向等

Step 4: 点击预览交互效果。
3. 进度条
进度条无论对于APP设计还是动态网页设计,都是不可或缺的一部分。Robin Mastromarino 就闪过一个进度条的画面。这个看似简单的交互设计,许多设计师却苦于无从下手。下面小编将为您详细分析进度条的制作步骤。
Step 1: 从左侧组件库中选择1个圆形组件和1和线段组件,按照进度条的样式放至工作区。
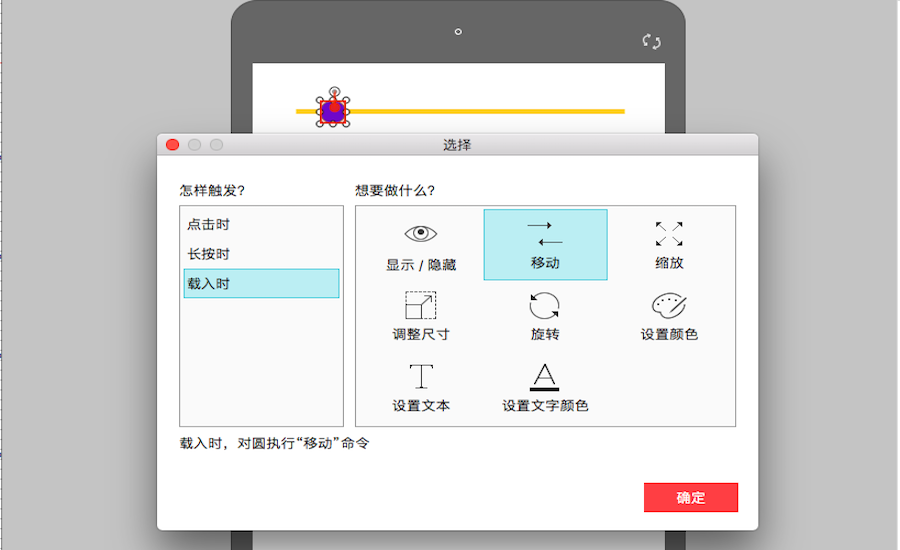
Step 2: 点击圆,将连接点拖至圆本身进行交互,选择触发方式为“载入中”,选择交互方式为“移动”。

Step 3: 在右侧交互属性面板中做详细设置,将执行时长设为2000ms。

掌握了进度条的设计方法,不妨赶紧动手试试吧?许多设计师对于进度条的样式没有设计灵感,小编在这里为您准了《24个最新创意进度条设计》,分分钟让你灵感爆表!
4.页面切换
除了进度条,Robin Mastromarino 和 StoryTrail网站还包含了页面切换的动效设计。对于新手来说,抛开代码,如何实现这个常见的动态网页设计?今天小编分享给您一个最简单的设计方法。
使用分页器
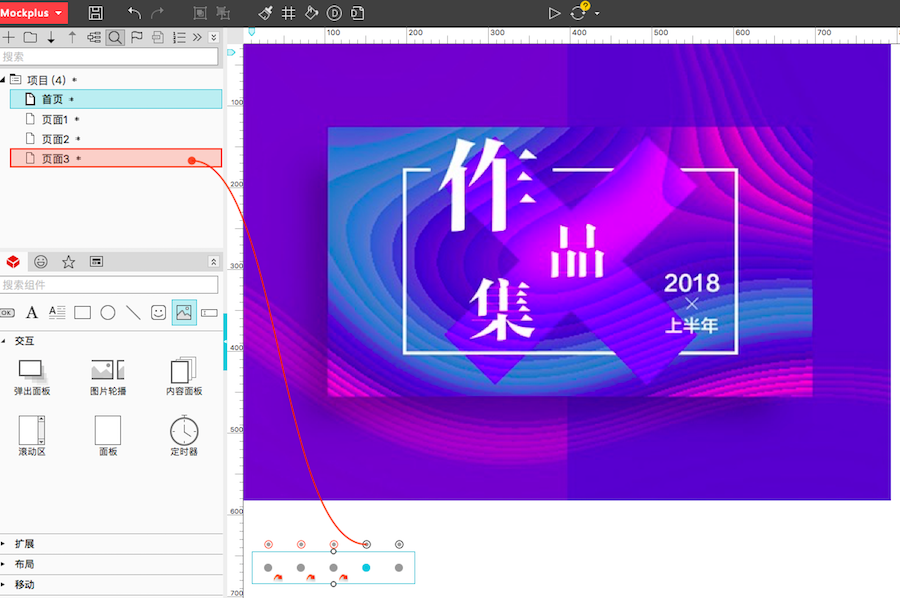
Step 1 : 打开网页项目,新建多个页面,并编辑页面内容。
Step 2:从组件库中选择分页器放至首页。
Step 3:将分页器的链接点一次链接至跳转的页面。

Step 4: 克隆首页的分页器,粘贴至每个需要设置切换效果的页面。
Step 5: 点击预览查看交互效果。
5. 颜色切换
优秀网页设计欣赏中最后一个网站中,它的颜色切换效果不禁令人眼前一亮。原本素净的网站,因为设计师这个巧妙的交互设计,变得活力满满。接着跟小编一起揭秘这个交互设计步骤吧!这应该是网页设计教程中最为简单的一个《交互效果》了!
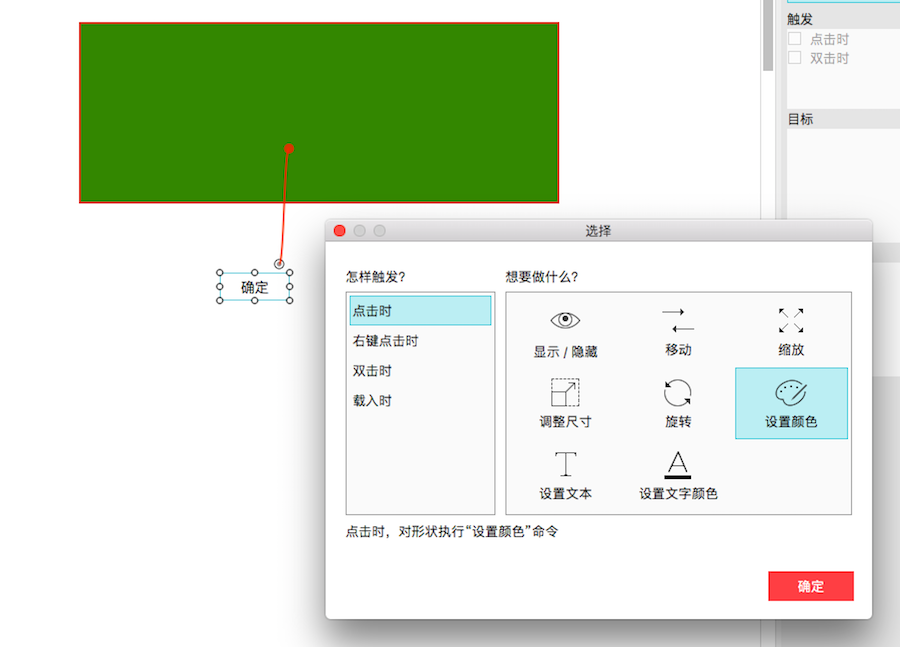
Step 1: 从左侧组件库中选取1个形状组件和1个按钮组件,放至工作区内。
Step 2: 根据需要设置形状组件的颜色。
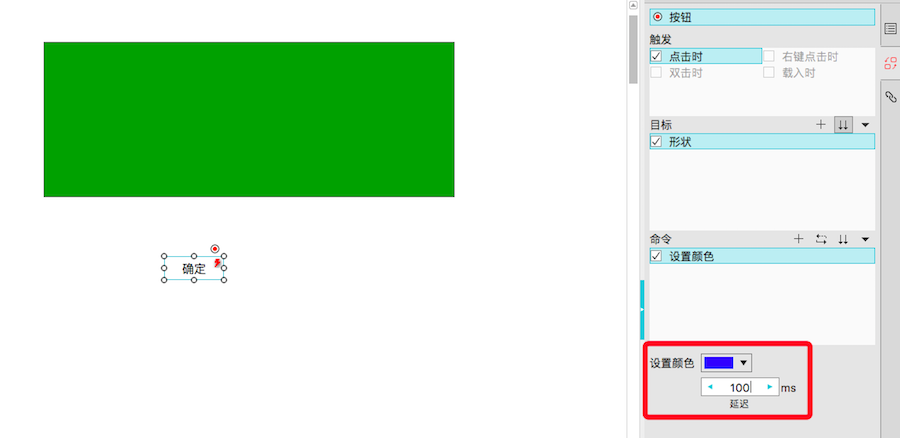
Step 3: 选择按钮组件,拖拽链接点至形状做交互,触发方式为“点击时”,交互方式为“设置颜色”。

并在右侧交互属性面板中,设置交互后的颜色和交互是否延迟(根据自己需要)。

Step 4:点击预览查看交互效果。
以上就是小编为大家挑选的优秀动态网页设计和网页设计教程分享,希望能够为设计师的工作和学习提供一些帮助。
原文地址:Mockplus
作者:jongde








评论0