去年参加阿里云栖大会的时候,见过一个巨大的 DashBoard 数据液晶大屏,用来展示安全生态领域的可视化数据,当时给我的印象就是「哇,好酷!」,然后,就没有然后了…虽然当时设计得很酷,数据也很美,但是呈现的信息对我是完全无感的,我没法快速解读数据,甚至看不懂某些图表是在表达什么信息,一度陷入自责。
后来反省发觉,既然对数据如此无感,不妨提升一下自己的数据解读和分析能力吧,毕竟:
1. 一个看不懂数据图表的设计师来做数据可视化设计,未免说不过去。
2. 产品 UI 一直强调回归到用户诉求层去指导设计,数据可视化也应该回归到数据源头,才能提升我们的可视化设计能力。
3. 团队提倡用数据思维来指导设计,而研究数据图表和知识显然是基本功。
4. 可视化设计与自己工作强关联,正好能学以致用。
所以有了最近关于数据可视化设计系列文章,欢迎拍砖。
PS: 本篇主要介绍数据可视化历史、主流数据图表类型以及学习数据可视化相关资料、工具等。
一. 数据可视化历史渊源
从人类诞生之日起,便有了信息的呈现形式,并伴随着人类发展足迹不断变迁。如今出现的任何信息可视化类型,并非一夜之前突现的新物种,几乎都是从过去经典的表达式中发展而来。
17000 年前
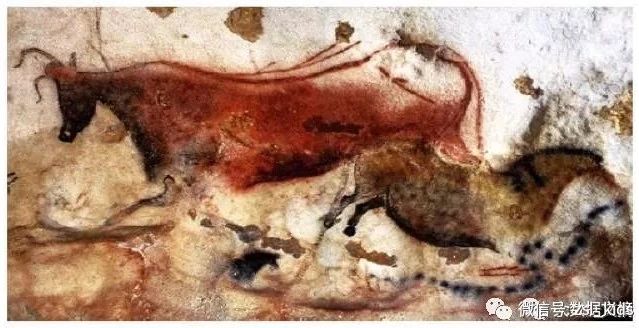
如果你问最早的信息图表设计师是谁,很多学者认为是远古时代的洞穴人,他们是最早用图像描绘成日常生活比如战斗,野生动物、死亡和庆祝活动等等。

法国发现的洞穴绘画遗址-拉斯科壁画,距今约17000年
公元前 3000 年
古埃及象形文字,作为那时的正式书写系统,开始使用符号来代表字母和概念,可追溯到公元前3000年。

公元前 550 年
希腊哲学家阿那克西曼德创造了第一个出版的世界地图,这可以说是最早的可视化地图了。

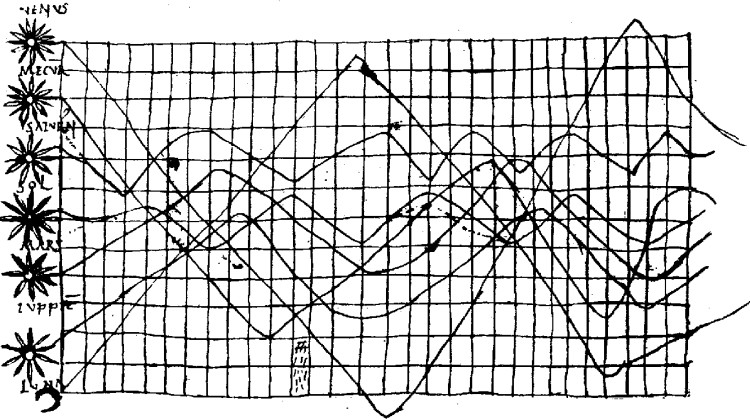
公元 950 年
欧洲人画出了基于时间变化的折线图,用于展示太阳,月亮等行星的位置变化趋势,开始出现如今的数据图表的雏形。

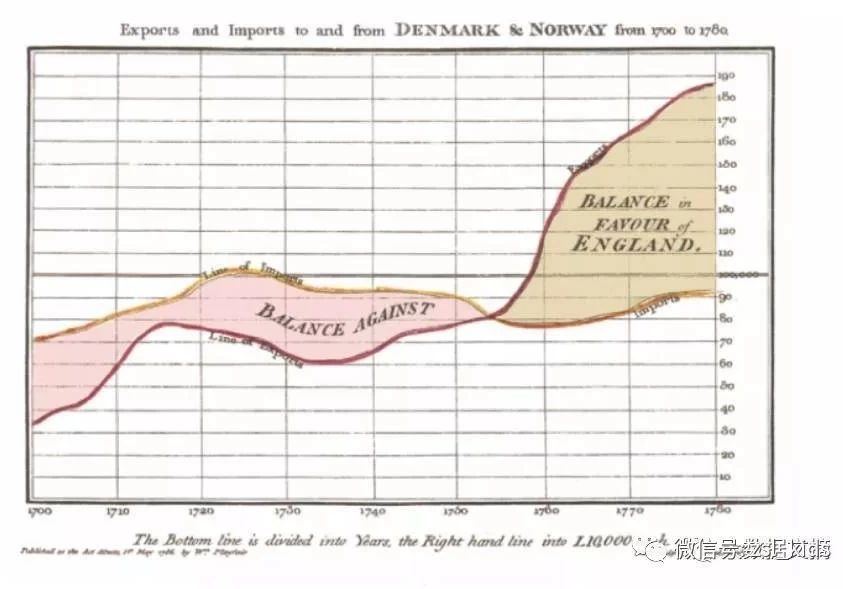
17 世纪
统计图形之父威廉·普莱费尔,发明了我们今天经常使用的折线图和条形图,也被认为创建了面积和饼图。普莱费尔是苏格兰工程师和政治经济学家,并在1786年出版了商业和政治地图集。

智能时代
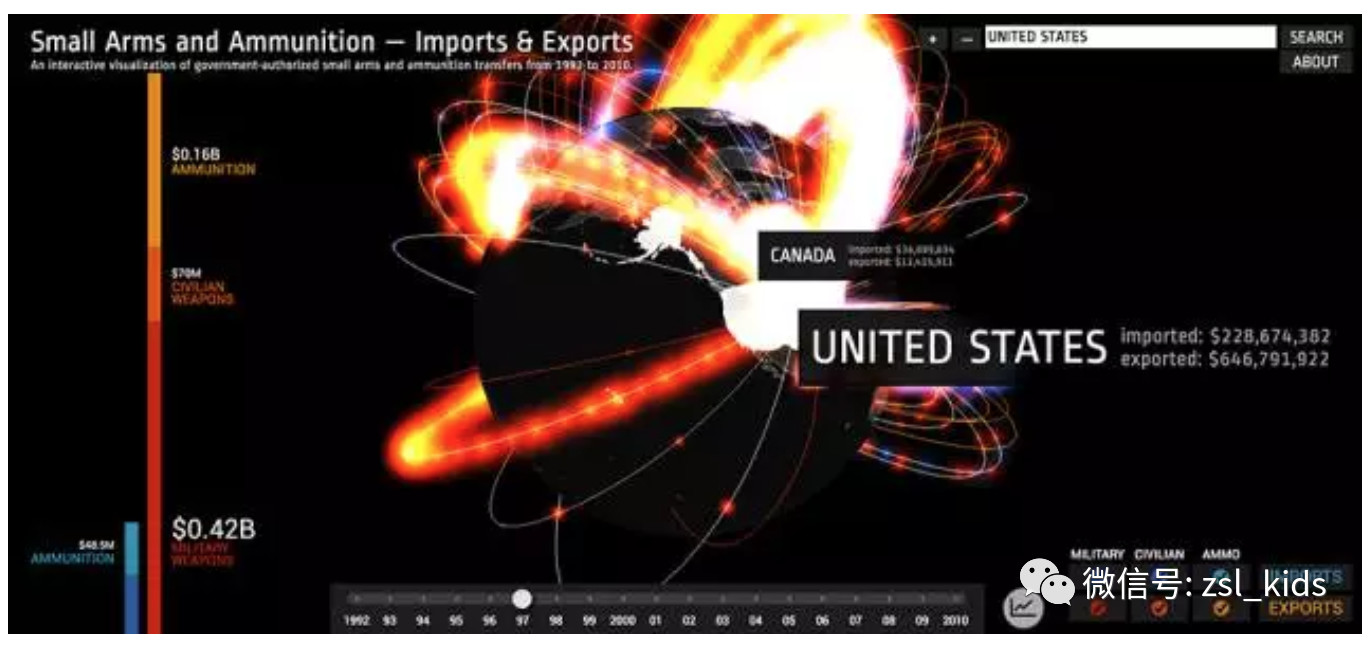
随着时代的发展,智能时代AR、VR 技术的兴起,我们开始看多更多新颖的的数据可视化形式。

1992-2010年内世界小型武器和弹药的进出口贸易数据展示
“里约+20”地球峰会期间的Twitter话题汇集成一颗颗大树
二. 认识主流可视化图表
如今随着科学技术的发展,已经沉淀出丰富且经典耐用的信息可视化表达。无论在传统的纸质媒体,还是如今手机、电脑,电视等各类终端的电子媒体都得以大放异彩。目前,各大可视化工具中有非常详尽的图表类型介绍,比如 Excel2010 的版本里面,提供了 10 类共 53 个图表。AntV 平台则提供了 15 类近 200 个数据图表,现在我们就来普及一下基本知识。
常用可视化图表分类
目前主流的可视化平台把常用图表分成九大类(来自 AntV ),分别是:比较、分布、关联、占比、区间、流程、趋势、时间、地图。
1. 比较
显示值与值之间的不同和相似之处。使用图形的长度、宽度、位置、面积、角度和颜色来比较数值的大小,通常用于展示不同分类间的数值对比,不同时间点的数据对比。
典型图表:柱状图、条形图、直方图、K 线图、矩形树图等
2. 分布
显示频率,数据分散在一个区间或分组。使用图形的位置、大小、颜色的渐变程度来表现数据的分布,通常用于展示连续数据上数值的分布情况。
典型图表:散点图、气泡图、热力图、箱型图
3. 占比
显示同一维度上占比关系
典型图表:饼图、环形图、堆叠面积图、堆叠柱状图
4. 关联
显示数据之间相互关系。 使用图形的嵌套和位置表示数据之间的关系,通常用于表示数据之间的前后顺序、父子关系以及相关性。
典型图表:和弦图、桑基图(我有点读不懂)
5. 区间
显示同一维度上值的上限和下限之间的差异。 使用图形的大小和位置表示数值的上限和下限,通常用于表示数据在某一个分类(时间点)上的最大值和最小值。
典型图表:仪表盘、堆叠图
6. 流程
显示流程流转和流程流量。一般流程都会呈现出多个环节,每个环节之间会有相应的流量关系,这类图形可以很好的表示这些关系。
典型图表:漏斗图、桑基图
7. 趋势
分析数据的变化趋势。使用图形的位置表现出数据在连续区域上的分布,通常展示数据在连续区域上的大小变化的规律。
典型图表:折线图、K 线图、堆叠面积图
8. 时间(个人认为时间可以放在各大类型中作为一个维度)
显示以时间为特定维度的数据。使用图形的位置表现出数据在时间上的分布,通常用于表现数据在时间维度上的趋势和变化。
9. 地图
显示地理区域上的数据。使用地图作为背景,通过图形的位置来表现数据的地理位置,通常来展示数据在不同地理区域上的分布情况。
典型图表:地图
常用可视化图表举例分析
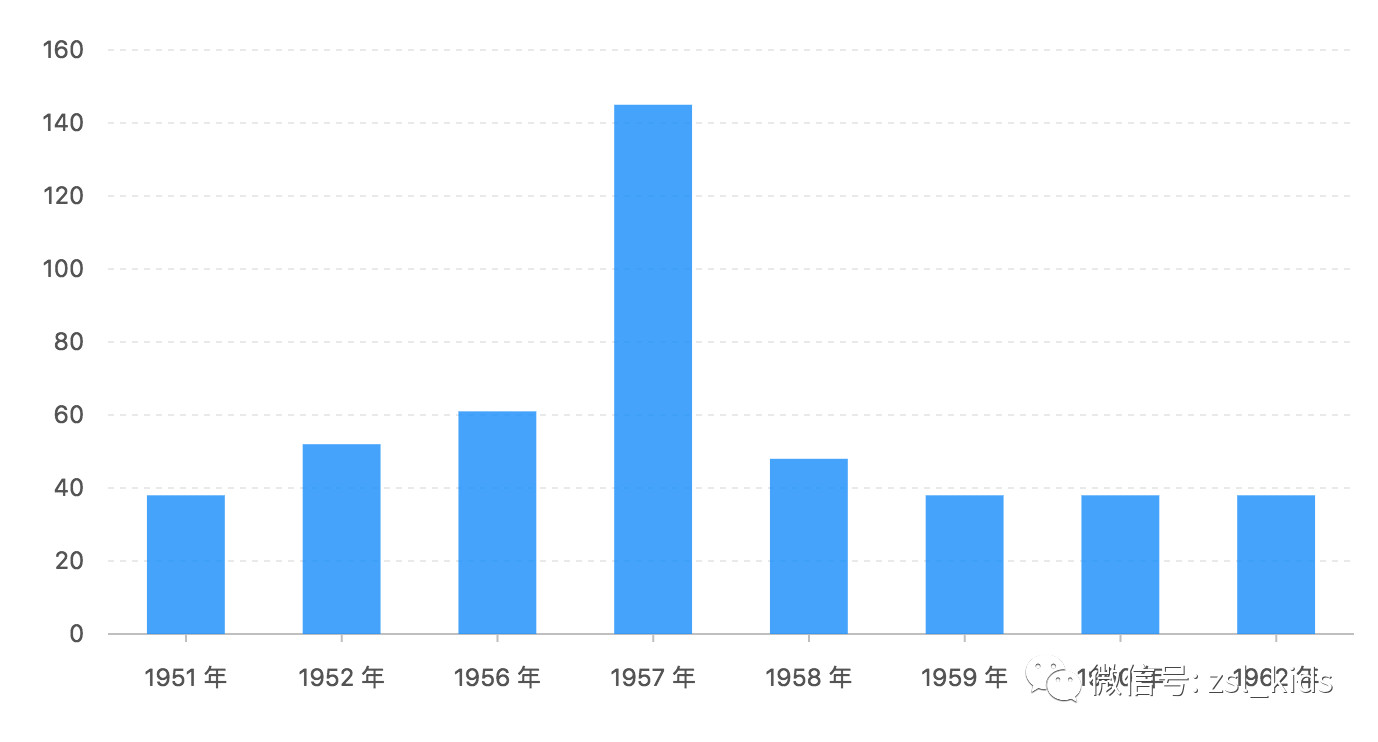
1) 柱状图

条形图
展示多个分类的数据变化和同类别各变量之间的比较情况。使用垂直或水平的柱子显示类别之间的数值比较。其中一个轴表示需要对比的分类维度,另一个轴代表相应的数值。
优点:对比分类数据。
缺点:分类过多则无法展示数据特点。
# 相似图表
堆积柱状图:比较同类别各变量和不同类别变量总和差异。
百分比堆积柱状图:适合展示同类别的每个变量的比例。
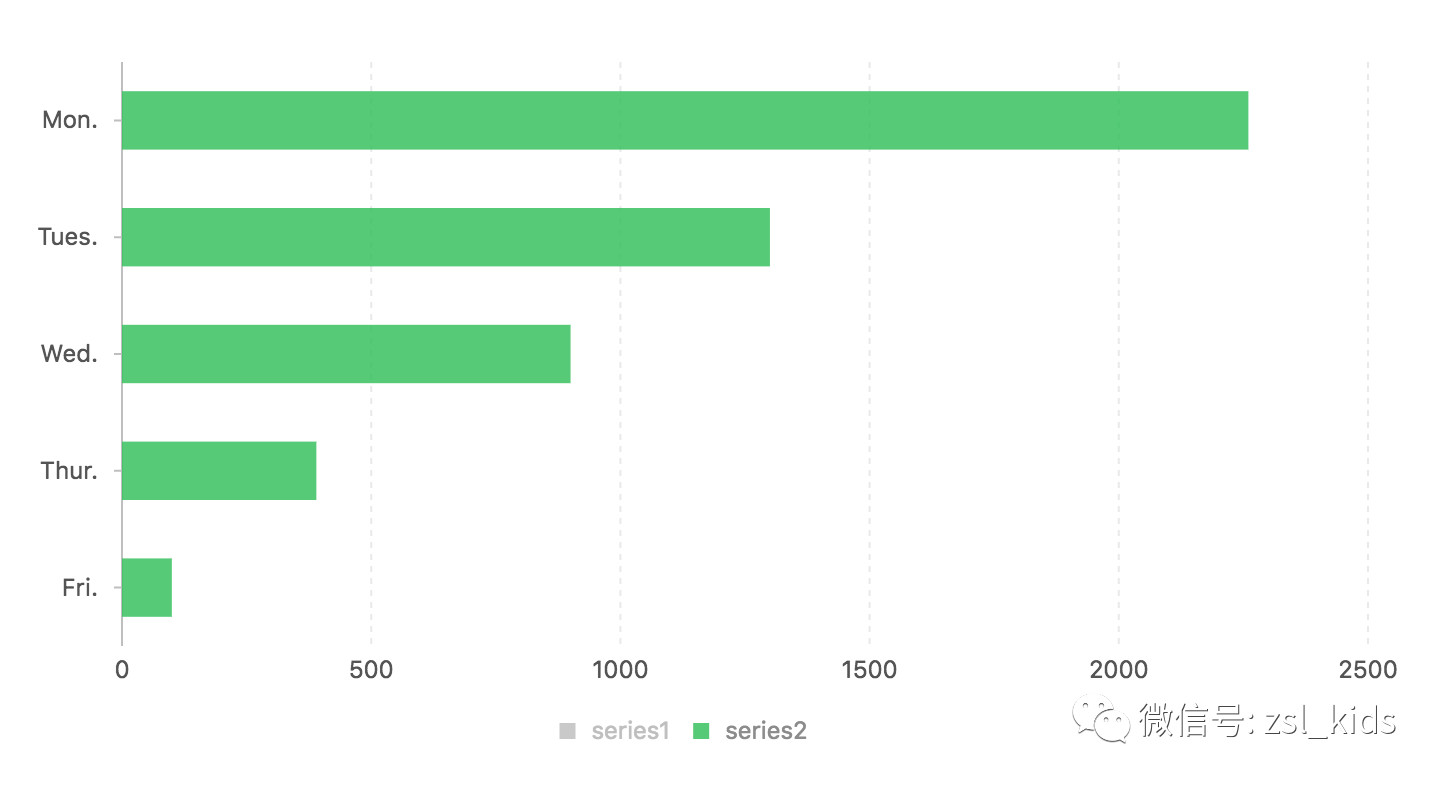
2) 条形图(也可归到柱状图大类中)

类似柱状图,只不过两根轴对调了一下。
优点:类别名称过长,将有大量空白位置标示每个类别的名称。
缺点:分类过多则无法展示数据特点 。
#相似图表
堆积条形图:比较同类别各变量和不同类别变量总和差异。
百分比堆积条形图:适合展示同类别的每个变量的比例。
双向柱状图:比较同类别的正反向数值差异。
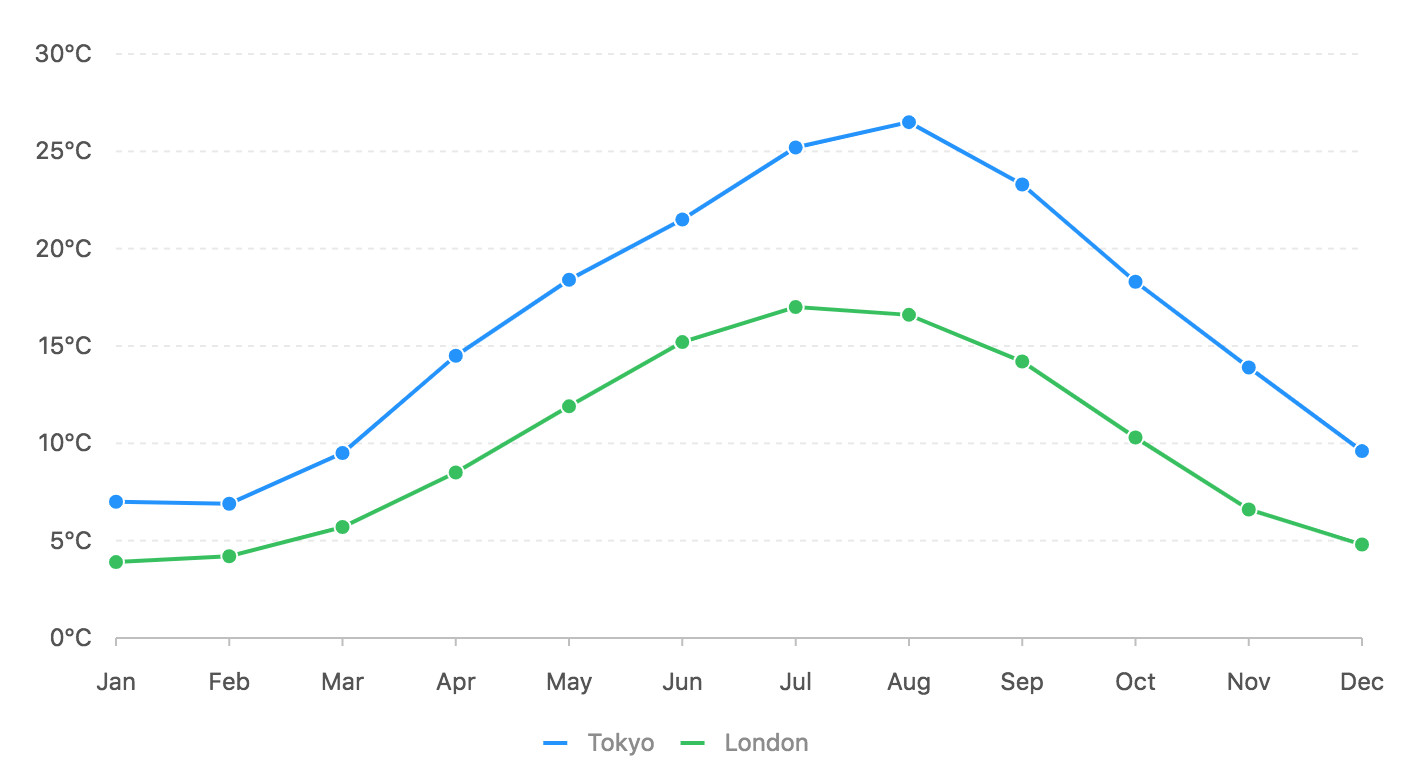
3) 折线图

折线图

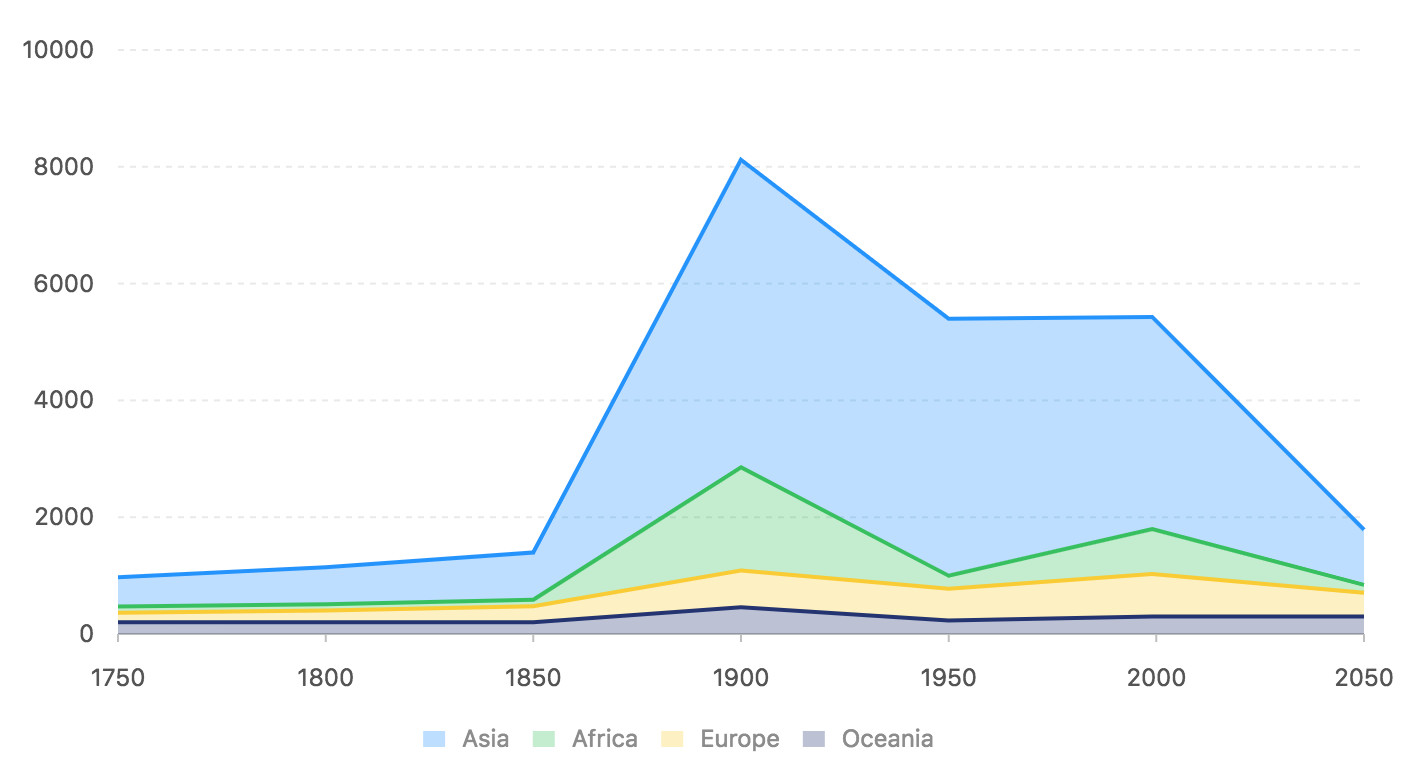
堆积面积图
展示数据随时间或有序类别的波动情况的趋势变化。
优点:有序的类别,比如时间。
缺点:无序的类别无法展示数据特点。
# 相似图表
面积图:用面积展示数值大小,展示数量随时间变化的趋势。
堆积面积图:同类别各变量和不同类别变量总和差异。
百分比堆积面积图:比较同类别的各个变量的比例差异。
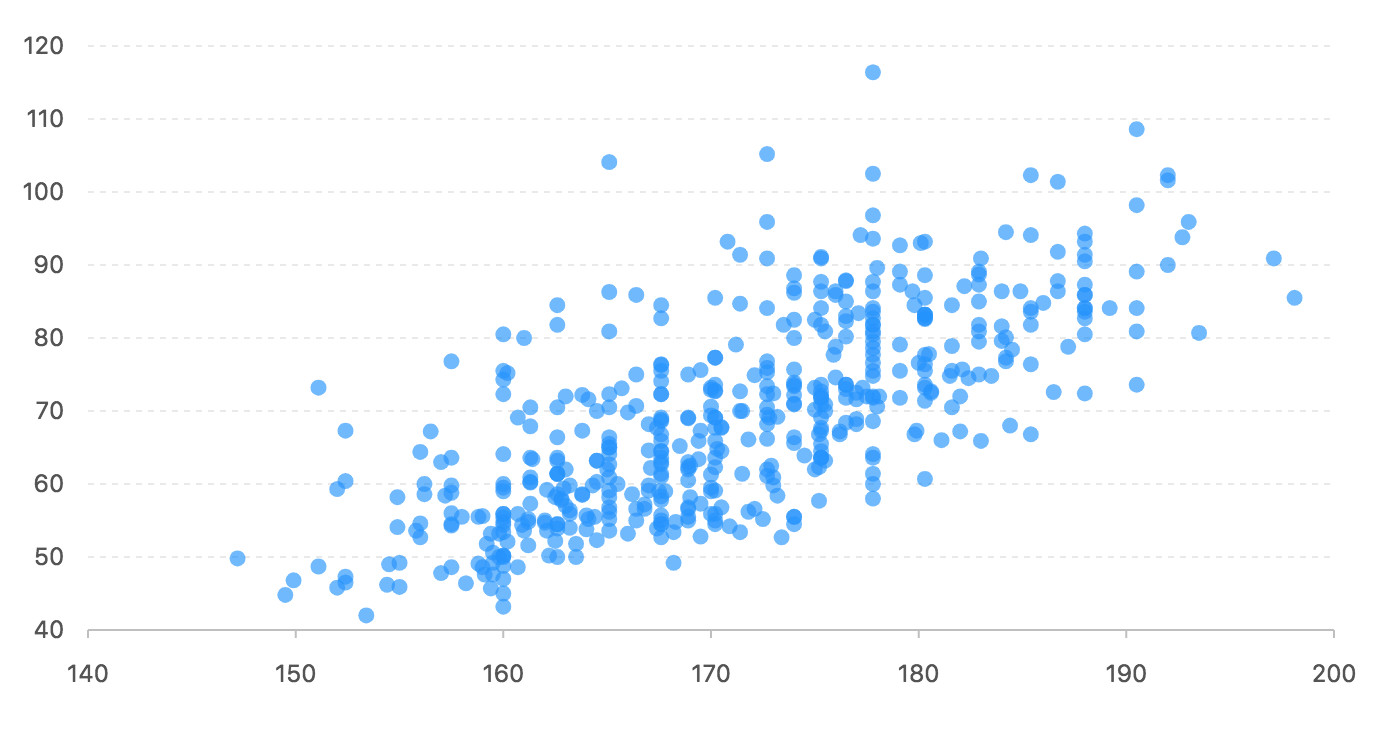
4) 散点图(以及气泡图)

散点图

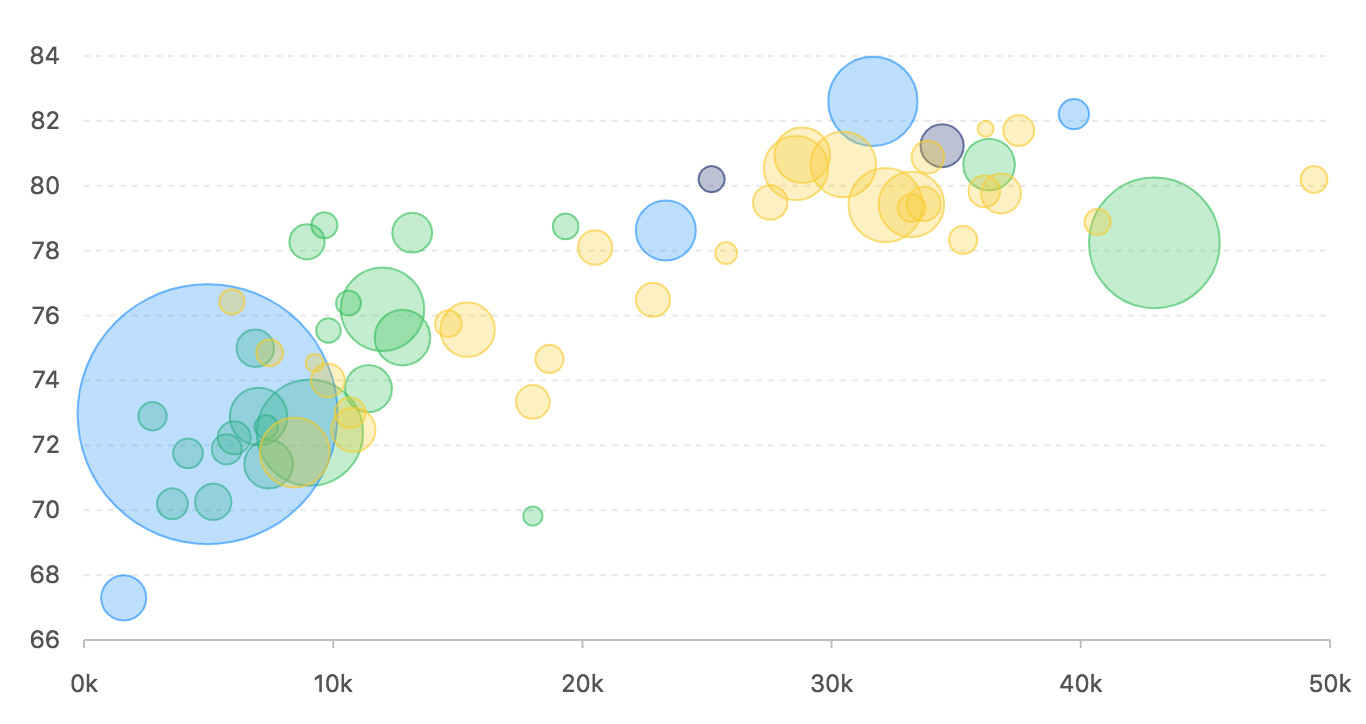
气泡图
用于发现各变量之间的关系。
优点:存在大量数据点,结果更精准,比如回归分析。
缺点:数据量小的时候会比较混乱。
# 相似图表
气泡图:用气泡代替散点图的数值点,面积大小代表数值大小。
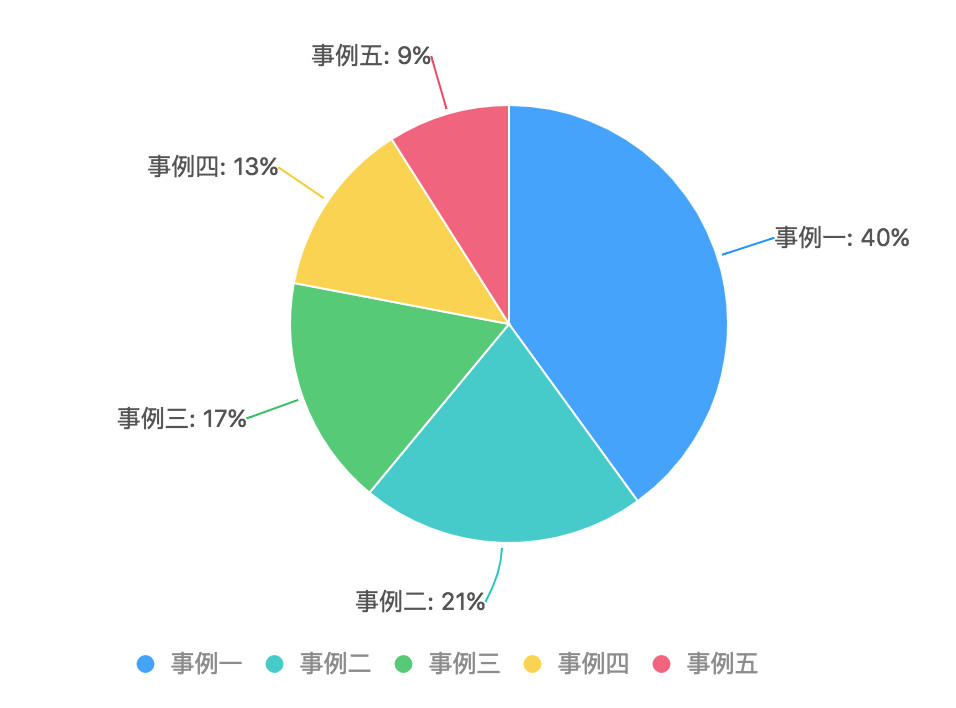
5) 饼图

饼图

玫瑰图
饼图可以很好地帮助用户快速了解数据的占比分配。
优点:了解数据的分布情况。
缺点:分类过多,则扇形越小,无法展现图表。
# 相似图表
环形图:挖空的饼图,中间区域可以展现数据或者文本信息。
玫瑰饼图:对比不同类别的数值大小。
旭日图:展示父子层级的不同类别数据的占比。
6) 词云

词云
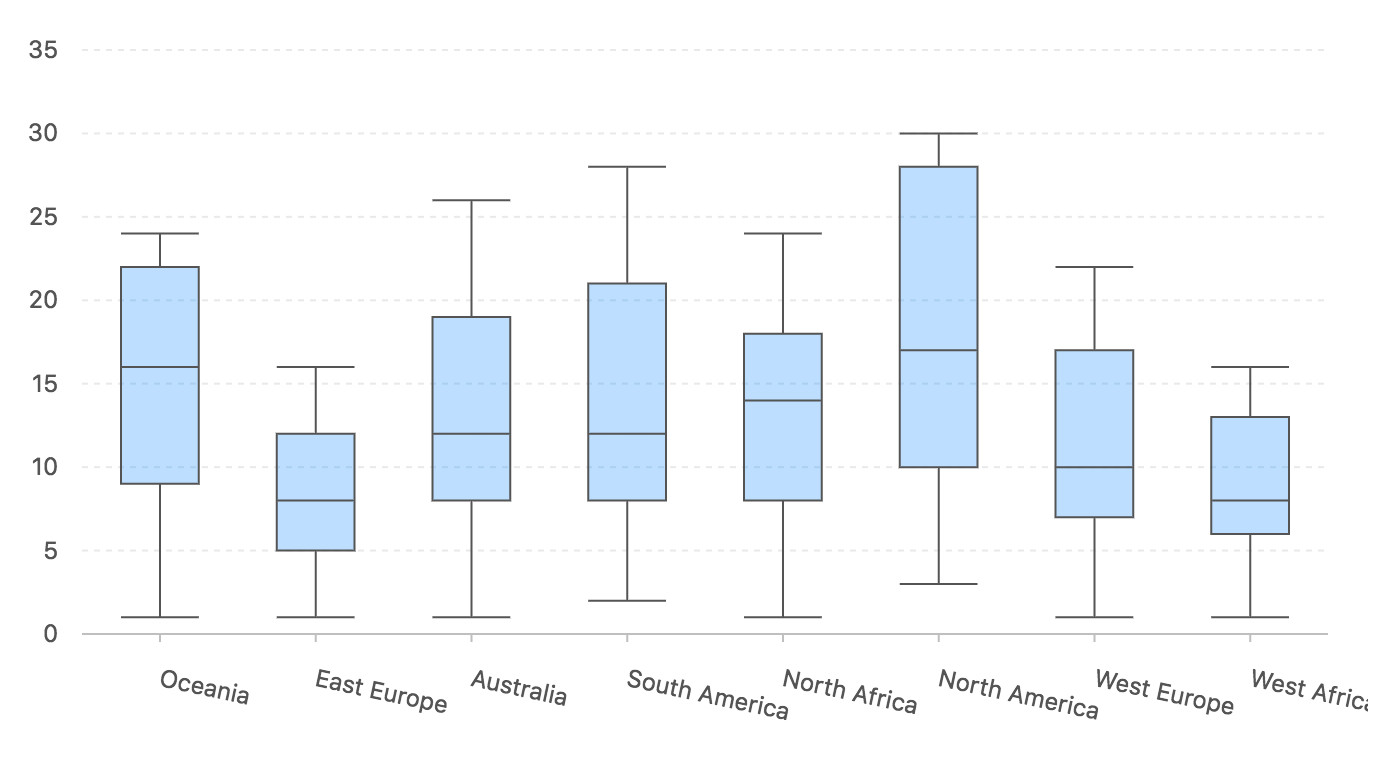
7) 箱型图

箱型图
以上只是部分常用图表样式,更多详细的图标样式及其介绍,可前往阿里数据可视化平台 AntV 学习。
数据图表使用指南
数据图表如此繁杂多样,到底该如何灵活运用呢?
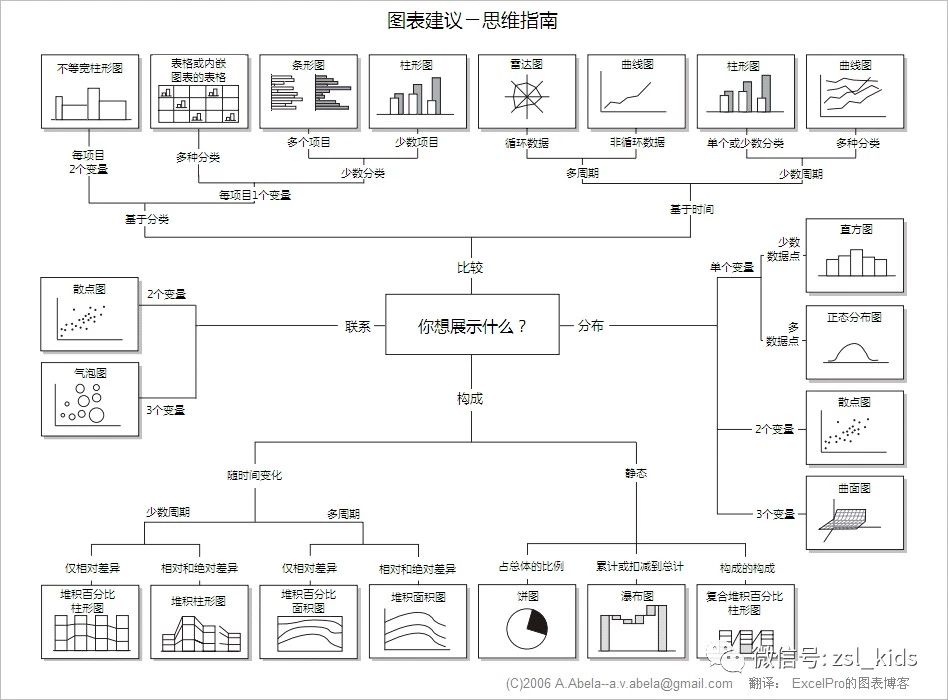
数据图表专家 Andrew abela 设计了一张汇总图,从全局出发,帮助我们快速确定图表样式

Andrew abela 绘制的图表选择指南被广泛运用
这其实为我们提供了一种快速选择数据图表类型的思考流程,四步走:
1.分析数据源
2.确定展示的类型
3.选择的变量类型及数量
4.选择对应的数据图表
三. 实用的学习通道
介绍这些基本知识是远远不够的,网络上有非常多的平台、工具和团队可以供我们深入学习和研究数据可视化设计,以下列举了我平时经常光顾的学习资源。
1. 了解数据可视化设计的历史渊源(完整版):
数据可视化图表发展史:http://www.datavis.ca/milestones/index.php?group=Pre-1600&mid=ms9
2. 各类可视化图表的概念及用法(超详细):
蚂蚁金服可视化解决方案 AntV:https://antv.alipay.com/zh-cn/index.html
图表示例:https://antv.alipay.com/zh-cn/g2/3.x/demo/index.html
图表用法:https://antv.alipay.com/zh-cn/vis/chart/index.html
3. 前端可视化图表库(前端可直接调用):
ECharts:http://echarts.baidu.com/index.html
AntV:https://antv.alipay.com/index.html
Google Chat:https://google-developers.appspot.com/chart/
4.数据分析工具:
Google Analytics: https://analytics.google.com
百度统计:https://tongji.baidu.com/
5.运用可视化工具搭建自己的可视化图表(可以建立自己的可视化图表):
BDP个人版:https://me.bdp.cn/home.html
平时还可以使用 Excel 或 Numbers 整理和输出可视化图表
除了学习巩固数据相关的基础知识以外,更需要在日常工作学习中培养习惯,养成数据化的思维方式。
- 1.保持对数据的敏感度
- 2.尝试利用可视化工具创建图表,锻炼分析整理的能力
- 3.密切关注自家产品线的用户行为数据,解读各类数据指标,培养分析的习惯
- 4.关注前沿技术和可视化新形式,保持开放包容的心态
好了,文章就介绍到这里,大家一起学来吧。
预告:下一篇系列文章着重介绍可视化设计的具体方法,譬如从色彩、布局、交互等方面如何设计数据图表,欢迎持续关注。
原文地址: 花厂设计招待所 (公众号)
作者:又彬









评论0