标签
全部经验总结APP设计UI经验设计原则学习技巧设计经验banner广告交互设计UI设计设计理论排版构图sketch文章ui教程UI设计经验交互原型网页设计色彩搭配流行趋势佳作欣赏学习方法icon图标项目总结设计总结手绘插画学生必看设计欣赏sketchmockplus版式构图设计规范后台界面界面欣赏教程PS教程动效设计话题讨论交互/原型LOGO字体软件后台AI教程王M争app网页设计经验观点icon教程转行必看做作业作业字体设计海报设计字体下载经验酷站欣赏平面构图识别性有特色lottie配色AE动效其他教程小程序色彩教程个人主页设计产品折叠屏大屏设计视觉设计小程序设计网易UEDC职场疑惑AE动画交互定律面试技巧神器视频教程字体教程图表设计文字层级关系版式设计
设计师如何突破瓶颈?
工作了三年左右的设计师很容易遇到第一个瓶颈,即相比刚入行时明显有了全面的提升,但随之而来的是进步越来越缓慢,作品中鲜有亮眼的作品,那么如何突破这个瓶颈呢?除了继续坚持用时间来...
硬核干货!渐变色在设计中有哪些妙用?
提到渐变相信大家都不陌生,现实生活中的渐变无处不在,比如天空、晚霞、日出、近大远小、近实远虚的透视,颜色随距离、光源影响形成的变化等等,都属于生活中的常见的渐变形式。
对于...
【要闻回顾】UI设计中色彩使用的10个原则
色彩术语构成了我们色彩知识的基础。把色彩术语,如色相,色调和阴影,看作是我们可以用来开发独特调色板的工具。本期就来了解在UI中使用颜色的最佳做法,技巧和相关的术语。
1....
为什么颜色很重要
大量研究说明了为什么颜色很重要,以及颜色如何在我们所有的视觉体验中发挥关键作用。本文会简单应用一些资料和例子来说说颜色的重要性。本来从颜色与市场营销、颜色与品牌识别、颜色与记...
[佳作欣赏]小片的2018年度小结
今年做的东西很杂,之前已经发过的东西我就不在这边重复发了,有一部分之前传过花瓣,所以如果见过,也不用惊讶~
大伙应该都上班了吧~希望新年能有所进步。
...
Dribbble-变化的尝试
继上次发布一些作品后,很多同学有询问我很多问题,大致可以分为以下类:即配色问题,界面设计问题,能否实现问题,如何看待追波等…
对于配色,我还是希望大家能够深入去了解配...
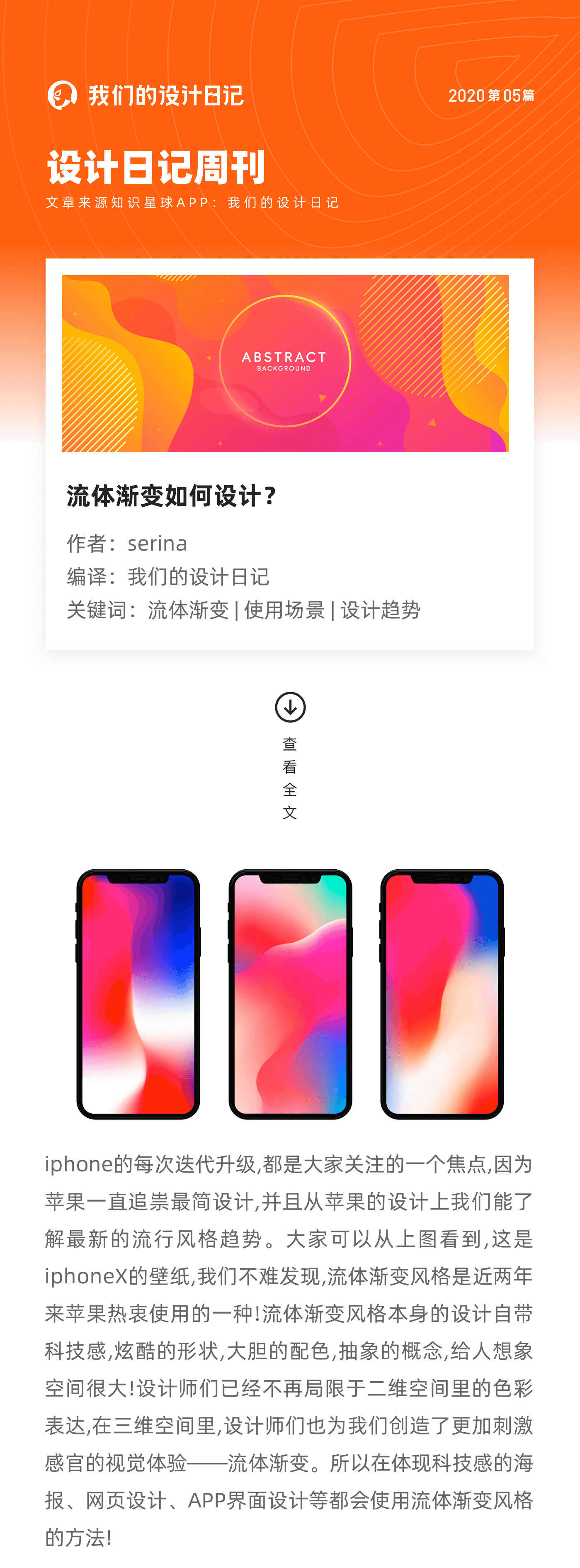
你绝对没想到,渐变效果这么玩有多劲爆
流体渐变风格是近两年来苹果热衷使用的一种,流体渐变风格本身的设计自带科技感,炫酷的形状,大胆的配色,抽象的概念,给人想象的空间,本篇就来讲讲流体渐变如何设计。
...
西城杂货店 · 插画精选周刊 【16】
作者每周都会分享国外的精美插画,希望以此来帮助小伙伴们提升插画色彩、构图的审美能力、培养采集和分析插画的优良习惯。并且多收集和分析插画,更能吸取精美插画的优秀部分,让这些为你...
2021插画年终总结
插画年终总结,看下大佬们的插画,也回顾下自己的2021,思考下,有没有机会趁着过年休息,练习插画呢,年后给小伙伴们一个小惊喜,加油加油;
小可爱们,我这里会定期推送插画、UI设计、...
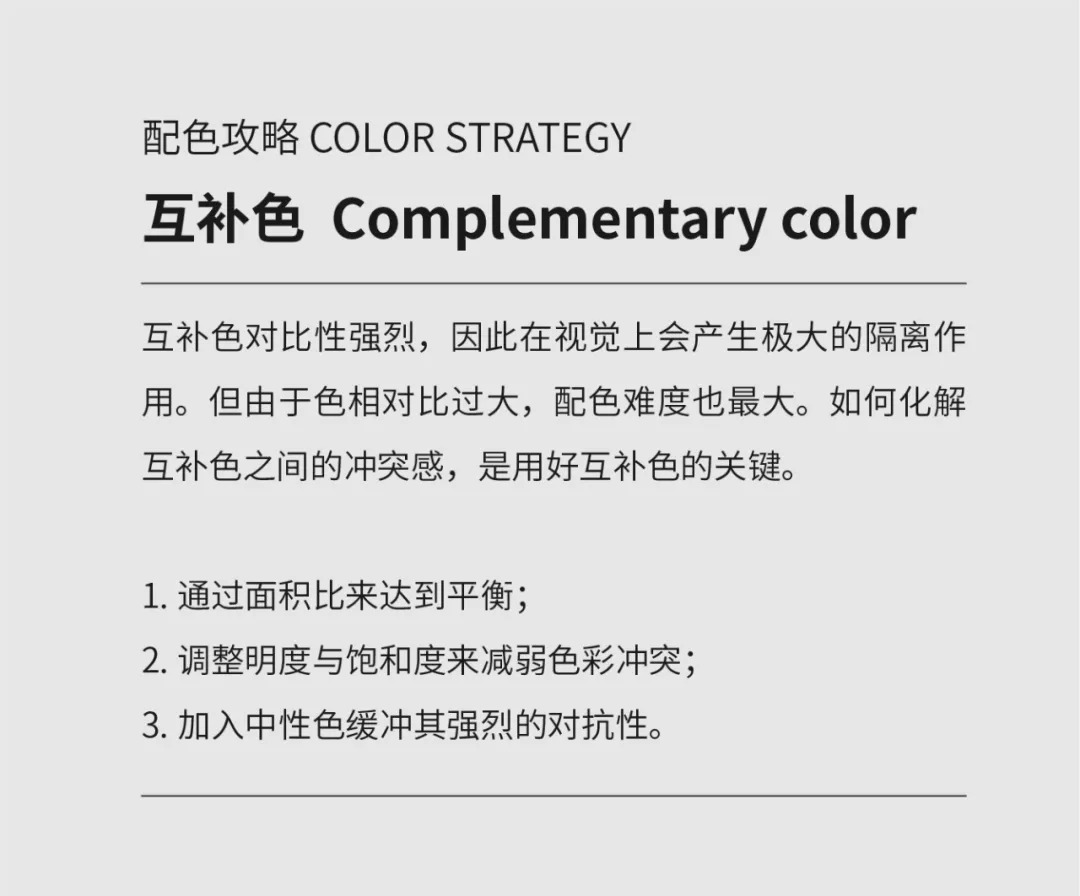
互补色搭配很难?我来教你怎么用(实操篇)
互补色对比性强烈,因此在视觉上会产生极大的隔离作用。但是由于色相对比过大,配色难度也最大。如何化解互补色之间的冲突感,是用好互补色的关键。本次提取上期“互补色配色”理论篇讲解的...
用好“对比色”,让你的设计更有吸引力!(实操篇)
对比色具有强烈的反差性,鲜明的对比效果能给带来丰富的视觉层次和强烈的视觉冲击力。但在色彩搭配上比较难把控,容易产生不协调、杂乱刺眼的感觉。可以通过控制色彩比例,降低明度、饱和...
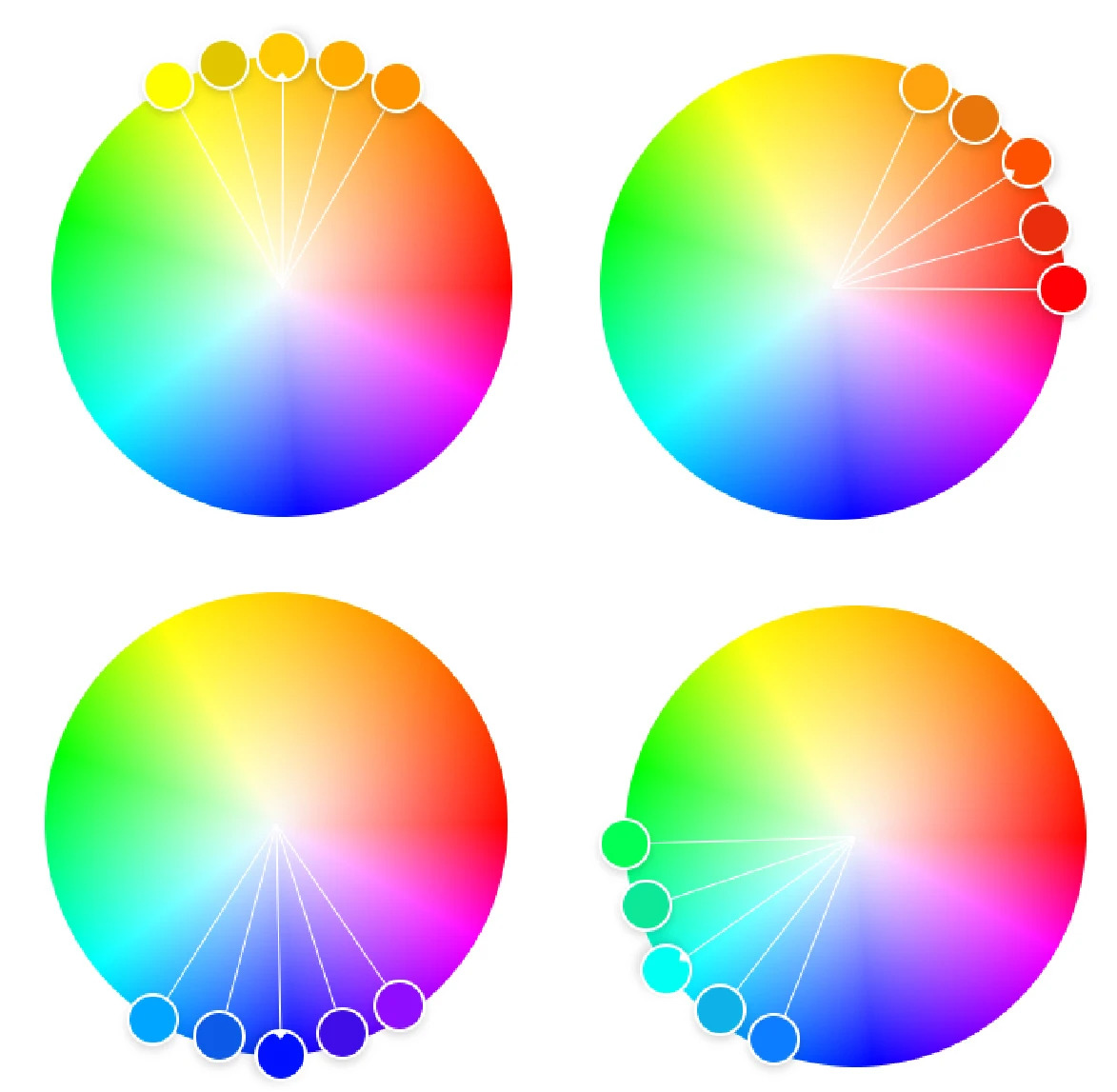
学会“邻近色”配色,搞定配色难题(实操篇)
邻近色在色相上比较接近,色彩的冷暖属性、情感特性都比较类似,所以邻近色搭配能很好的保持画面的协调与统一,是设计中使用频率最高的配色方案之一。本次提取上期“邻近色配色”理论篇讲解...
配色不协调?来看看“邻近色”搭配
邻近色在色相上比较接近,色彩的冷暖属性,还有情感特性上都比较类似,所以邻近色搭配能很好的保持画面的协调与统一,是设计中使用频率最高的配色方案之一。相比单色配色,邻近色配色在保...
设计师必备配色基本公式
认识了色彩,并不表示你就能对颜色运用自如。配色有理性的层面,也有感性的层面。配色也需要依循一定的节奏。有的配色跳跃明快,有的又显得舒缓柔和。我们从理性出发的同时,也要把自己的触...
【译】UI设计中亮色的优点和缺点
这篇文章展示了丰富多彩的UI的优缺点,描述了明亮的颜色如何提高用户体验,以及在选择亮色时应该考虑有哪些缺陷。
有效的颜色应用技巧是每个从事视觉合成相关工作的,包...
打造细腻光感抽象渐变背景[PS教程]
前言:工具的两面性
渐变应该是这两年的一个视觉风格趋势,将扁平化的平涂填色改为渐变以后,瞬间灵动了不少。在追逐渐变的过程中,我们都很高兴能在PS或AI这类软件中看到有渐变工具...


![[佳作欣赏]小片的2018年度小结](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/6162861581511418950.jpg)










![打造细腻光感抽象渐变背景[PS教程]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/3482083074145017446.jpg)
