色彩术语构成了我们色彩知识的基础。把色彩术语,如色相,色调和阴影,看作是我们可以用来开发独特调色板的工具。本期就来了解在UI中使用颜色的最佳做法,技巧和相关的术语。
1. 色彩术语
色彩术语构成了我们色彩知识的基础。把色彩术语,如色相,色调和阴影,看作是我们可以用来开发独特调色板的工具。
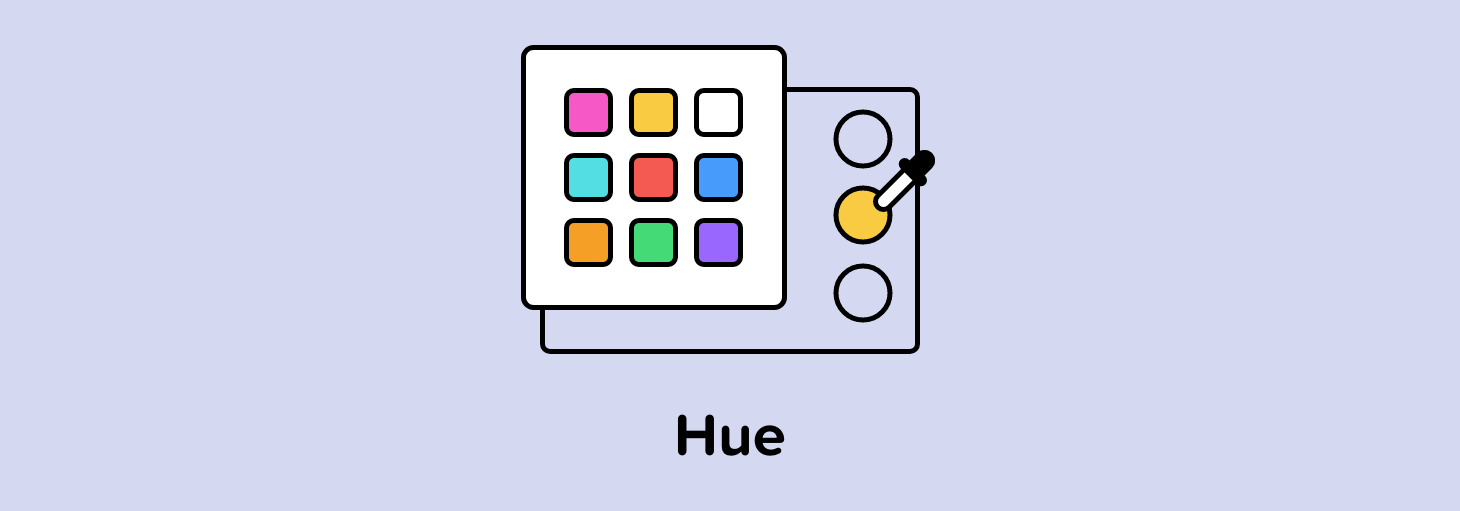
Hue(色相)

色相是色彩的一个技术术语。色相是指母色–没有添加白色或黑色的饱和色。
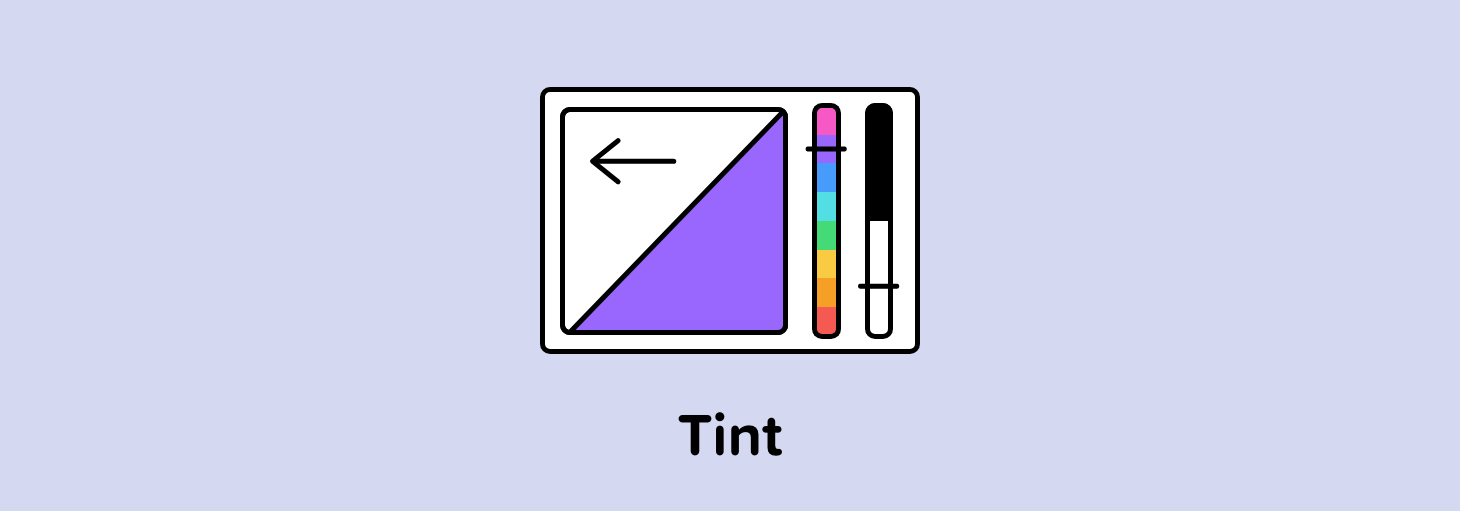
Tint(淡色;淡性)

当白色加入到一个色相中时,就会产生一个色彩。
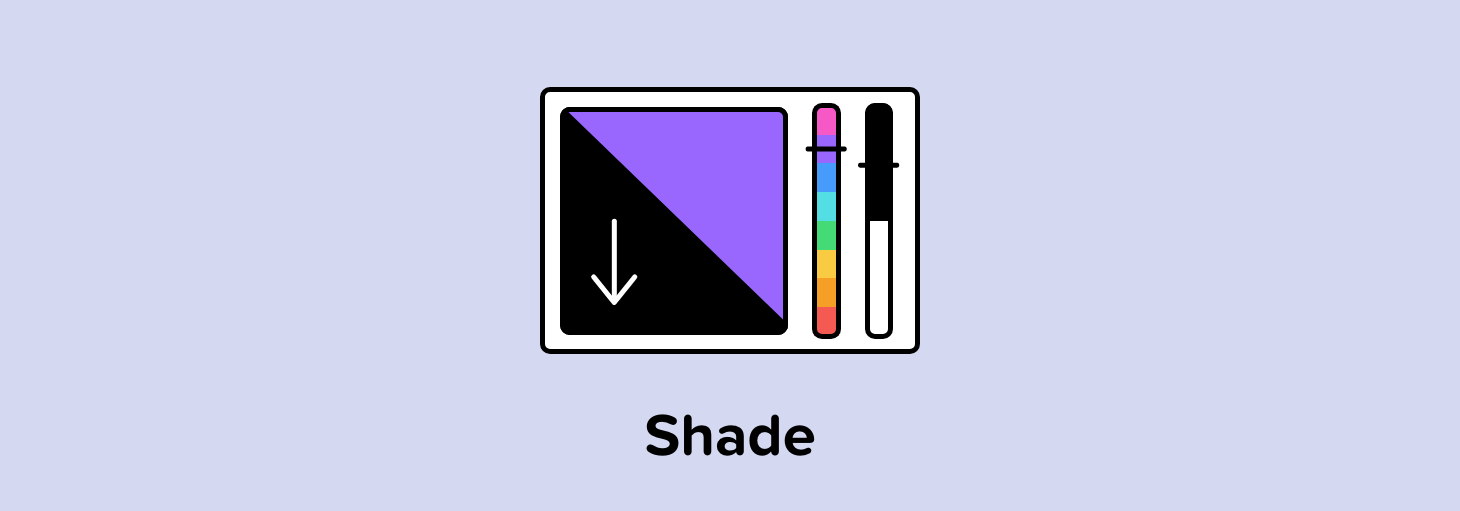
Shade(色度)

当黑色加入到一个色相中时,就会产生一个色度。
tone(色调)

当灰色,无论是色调(白色)还是阴影(黑色),都被添加到一个色调中时,就会产生一个色调。
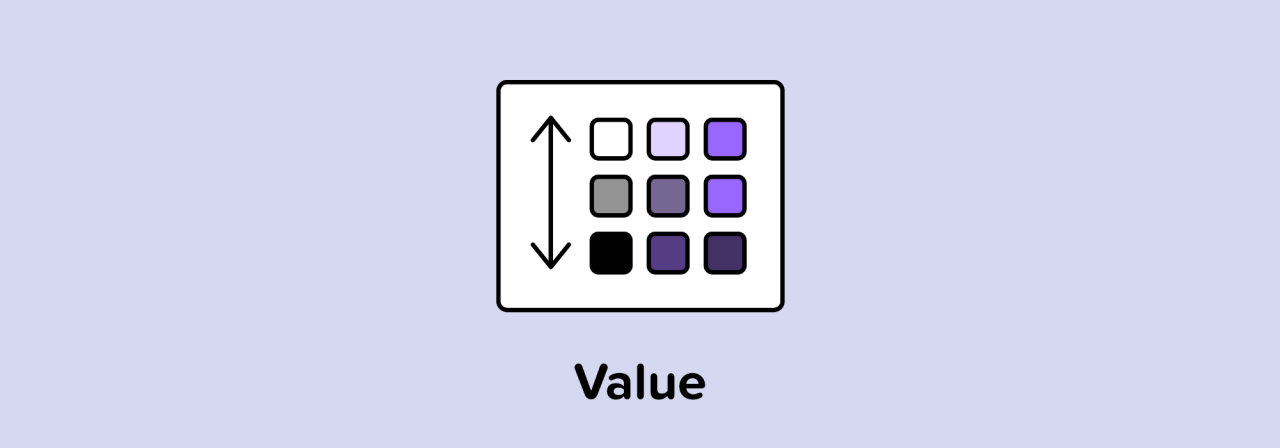
color value(色彩明度)

色彩明度是指颜色的明暗程度。它表示反射光的数量。
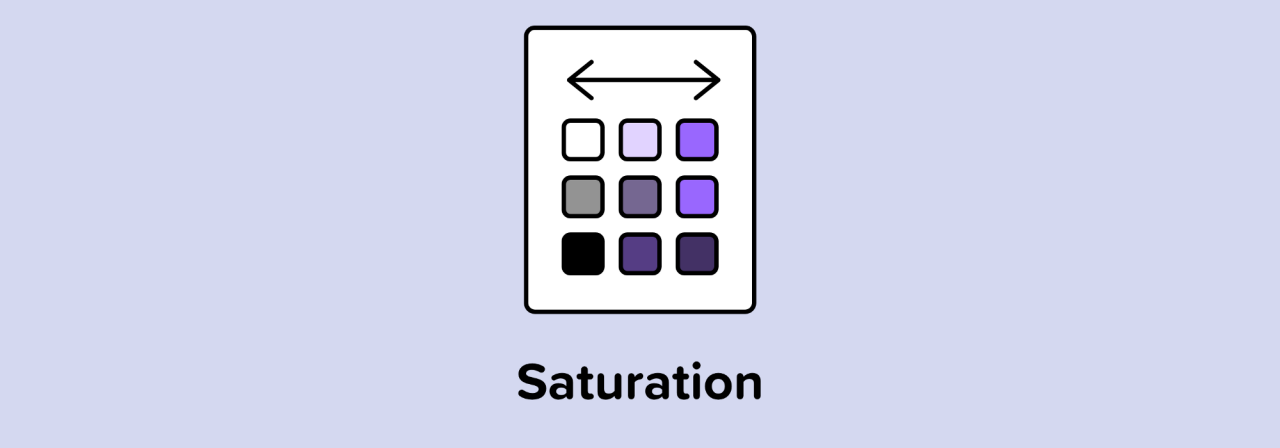
Saturation(饱和度)

饱和度是指颜色的亮度和强度。高饱和度的色彩鲜艳夺目,而低饱和度的色彩则暗淡无光。
2. 层次结构

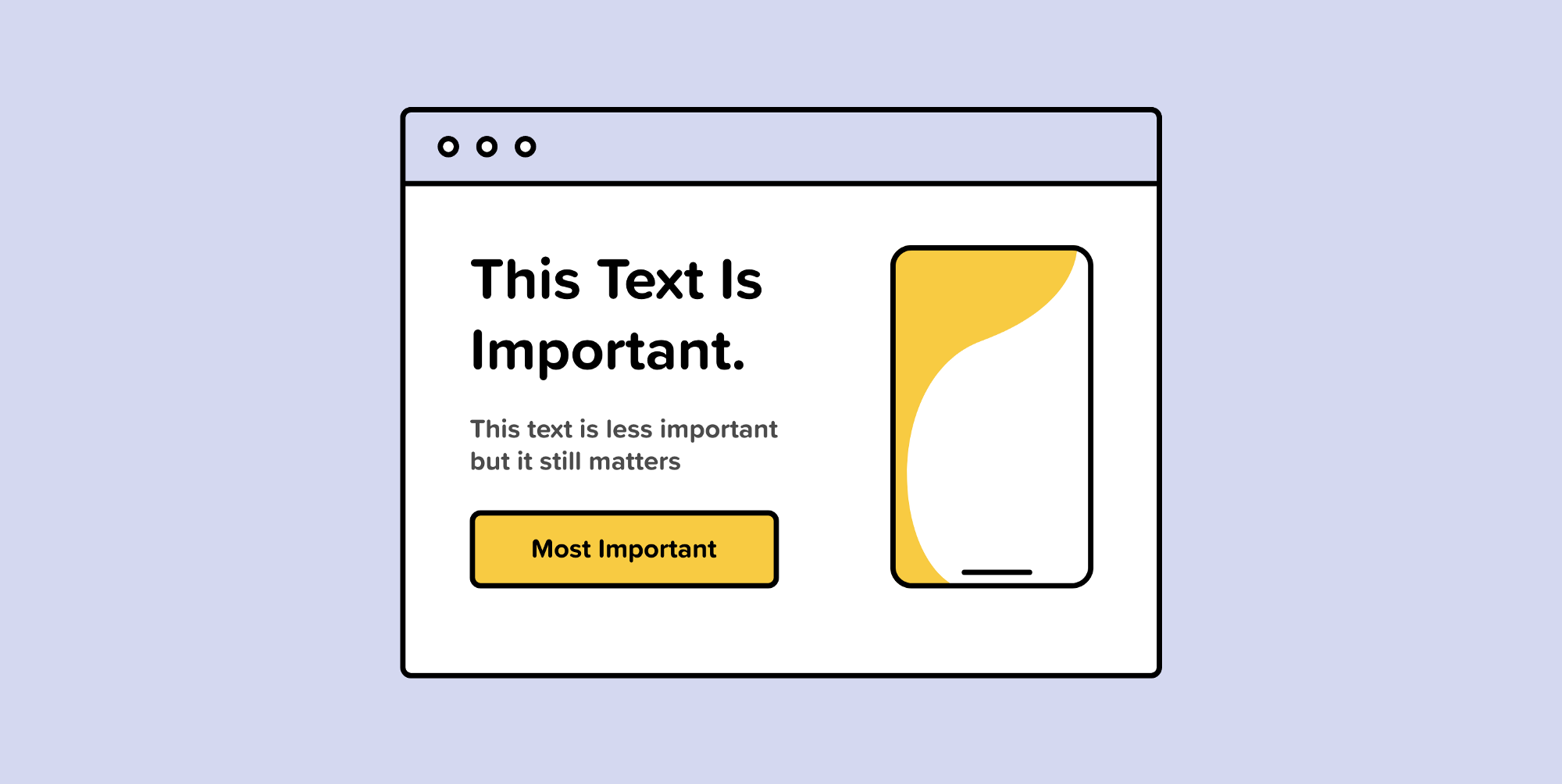
当一个元素的外观与周围环境形成对比时,说明该元素具有较高的重要性。我们可以使用颜色和颜色权重来建立界面中的层次结构。
通过使用颜色的色调,我们可以给元素分配不同的重要性。
如果一个元素比另一个元素更重要,它的视觉权重就应该更高。这样可以方便用户快速浏览页面,区分重要和不重要的信息。
更突出、更大胆的信息是用户的视线会首先被吸引到的,然后他们会转向它下面的辅助信息。
3. 表现力

在令人难忘的时刻展示品牌颜色,以强化您的品牌独特风格。
想想你的品牌颜色就像一盘牛油果吐司上的盐和胡椒粉。盐放多了,就会盖过天然的味道,放少了,就会显得平淡无奇。
当在界面上添加颜色来强化你的品牌时,要考虑好添加的时间和地点。
4. 包容性

设计产品与建造图书馆或学校等公共建筑类似–它需要包容所有人。
网络内容无障碍指南(WCAG)有一些建议,以确保我们界面中的颜色对有运动、听觉和认知障碍的人来说是无障碍的。例如,他们的文字标准要求至少有4.5:1的对比度。
要确保你符合这些标准,请下载Stark,它将检查你的设计是否无障碍。你还可以用他们的插件模拟色盲,并根据需要进行调整。
我们经常试图设计出好看的东西,而忽略了考虑与我们产品互动的不同用户。
随着我作为一个设计师的成熟,我已经接受了所有的各种限制,这些限制会破坏我的完美设计理念。ADA合规性就是这样的制约因素之一。
当我们试图为Dribbble点赞时,我们可以摆脱这种情况,但当我们为真正的人类开发产品时,这不是一个好的做法。
5. 含义

颜色会唤起不同的感觉或情绪,所以通过了解颜色的心理学,我们可以利用与目标受众产生共鸣的品牌颜色。
重要的是要认识到你的受众是谁,记住,不同的文化和地区对颜色的认知是不同的。例如,在西方文化中,白色往往与婚礼联系在一起,而在亚洲文化中,白色被认为是哀悼的颜色。
你对颜色及其含义了解得越多,它的力量就越大。
企业在品牌和营销中,无时无刻不在使用色彩作为影响我们情绪的策略。注意到几乎每家快餐店都会在品牌中使用红色和黄色吗?这是因为红色能引发刺激、食欲、饥饿感,它能吸引人们的注意力–而黄色则能引发快乐和友好的感觉。
6. 限制颜色
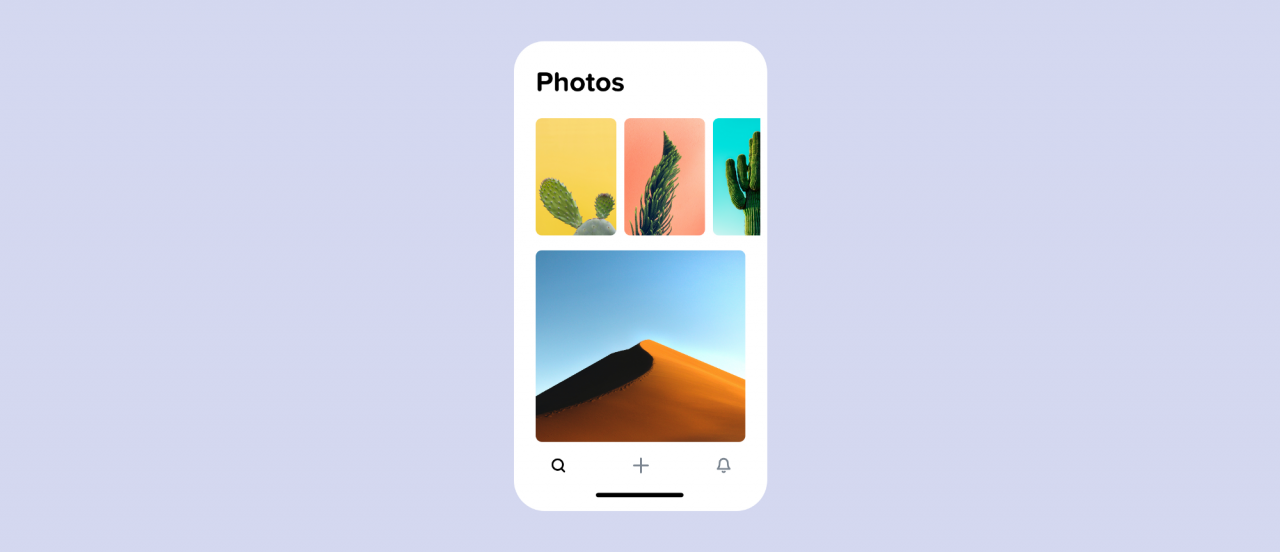
通过限制应用程序中颜色的使用,那些确实得到颜色的区域会得到更多的关注,例如文本、图像和按钮等单个元素。
你会注意到,在许多有大量彩色帖子和不可预测内容的应用程序中,如Instagram或Twitter,他们的界面往往非常平淡。这很微妙,但它将焦点从界面上移开,并将其集中在内容上。
7. 状态

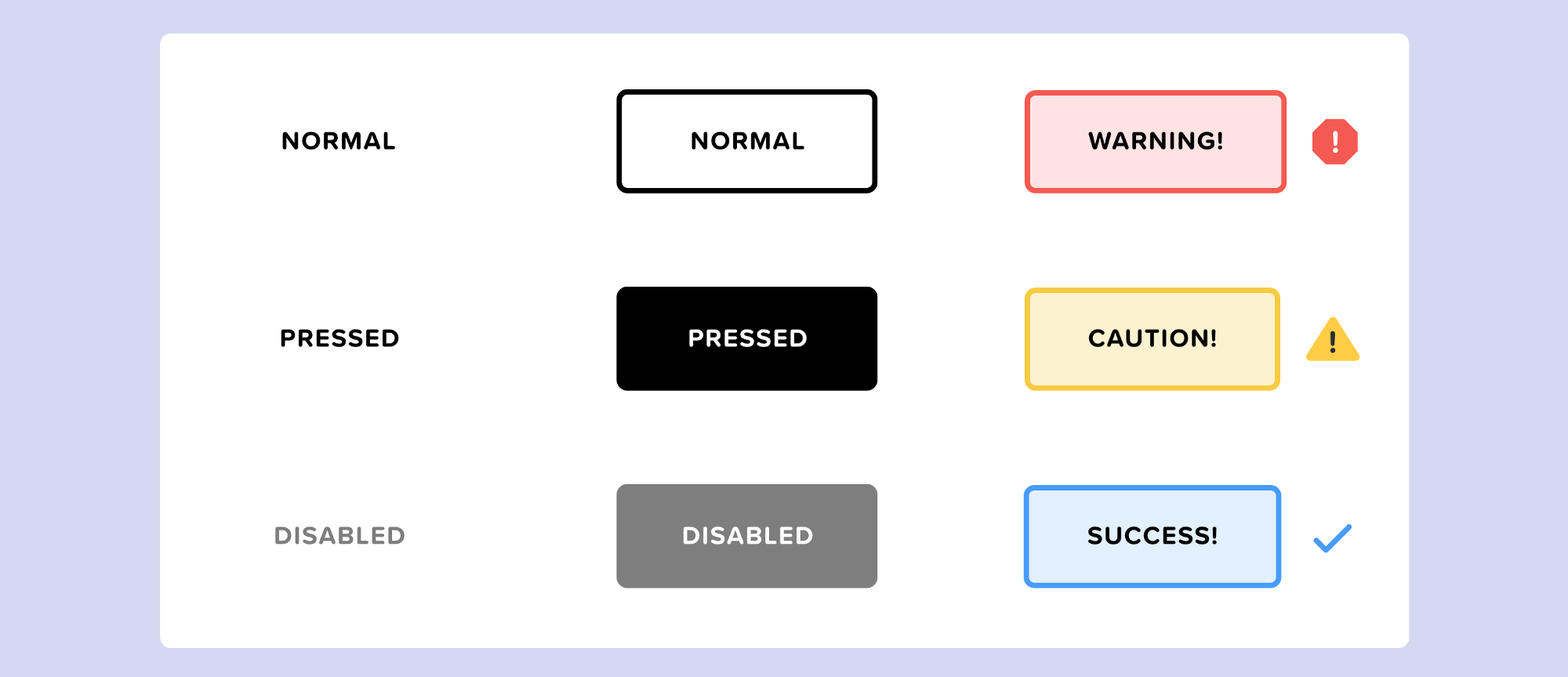
颜色可以提供一个应用程序、其组件和元素的状态信息。
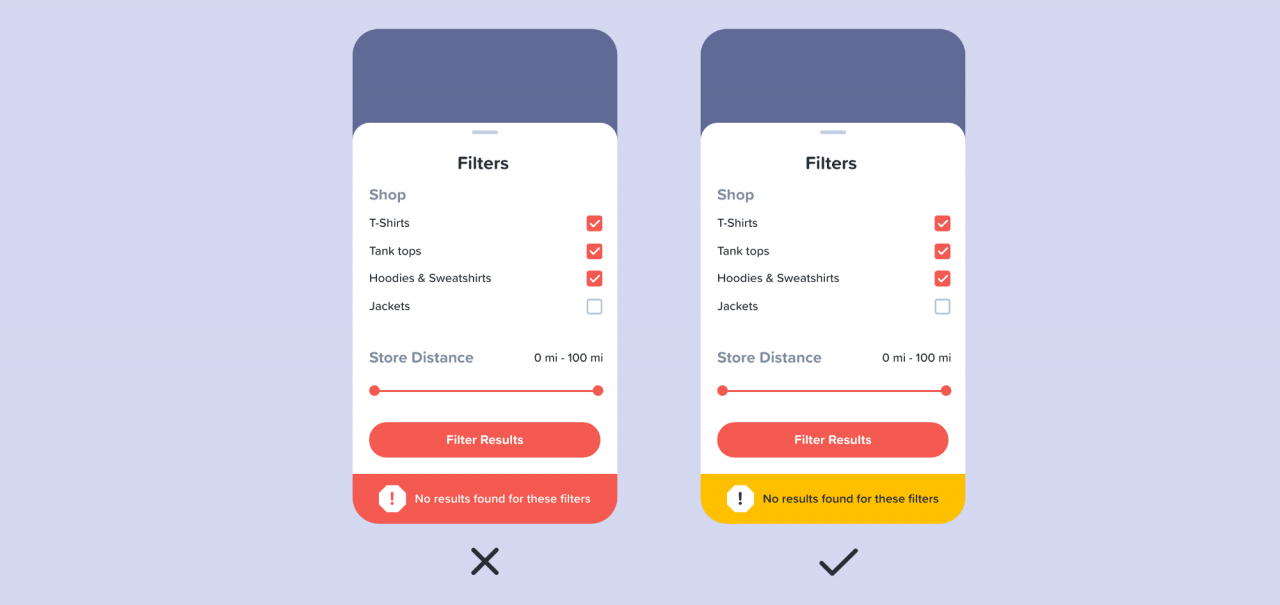
颜色是我们在界面中显示状态变化的一种方式。通过淡化按钮的颜色,可以表明按钮已被禁用,或者用红色高亮显示按钮,则表明出现了错误。我们还应该为我们的错误颜色配上错误信息和图标,以确保清晰,并吸引色盲用户。
8. 一致性

界面中的颜色使用应该是一致的,所以即使上下文发生变化,颜色的含义也总是相同的。
如果在我们的品牌中使用红色,那么我们应该避免使用它来通知有关错误状态。我们可以使用黄色等替代颜色来避免混淆。
这是一个很容易解决的问题,所以没有理由避免在我们的品牌中使用红色或黄色。
9. 色彩调色板

我如何获得完美的调色板?
这要从对色彩理论和基本工具的简单理解开始。
第一步–原色和系统色

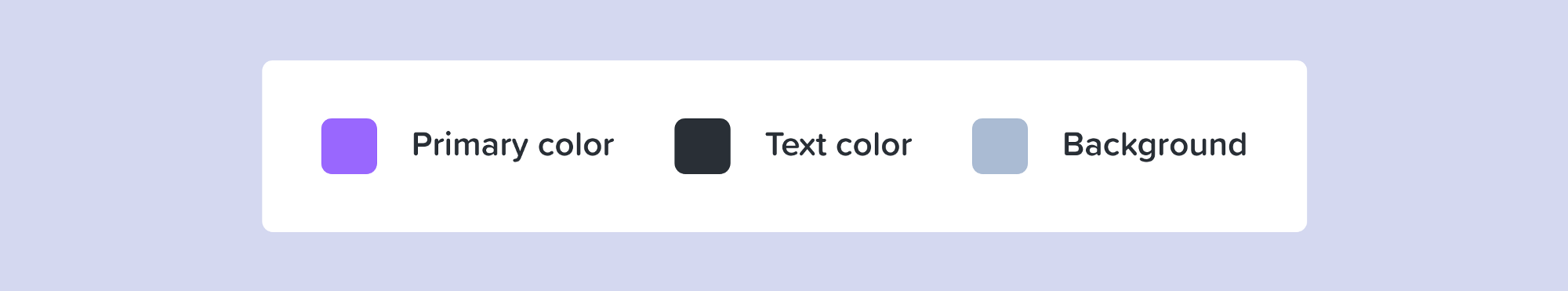
我喜欢从一个主色开始,我会根据喜好、研究或上面我在#5中分享的颜色含义来确定。
我选择的主色是我的品牌色。
一旦我有了主色,我就需要文字、背景、容器等的颜色。
通常情况下,我会选择一个深色的颜色,用于我的文本,而背景则是浅灰色的颜色。
第二步 – 创建调色板
一旦我为我的用户界面选择了我的基础颜色,我就会把这些颜色放入Google颜色工具(接近底部),以获得该颜色的不同色调和色调。
这并不总是完美的,但这是一种简单的方法,可以生成一个近乎完美的调色板,以后我可以根据需要添加或调整。
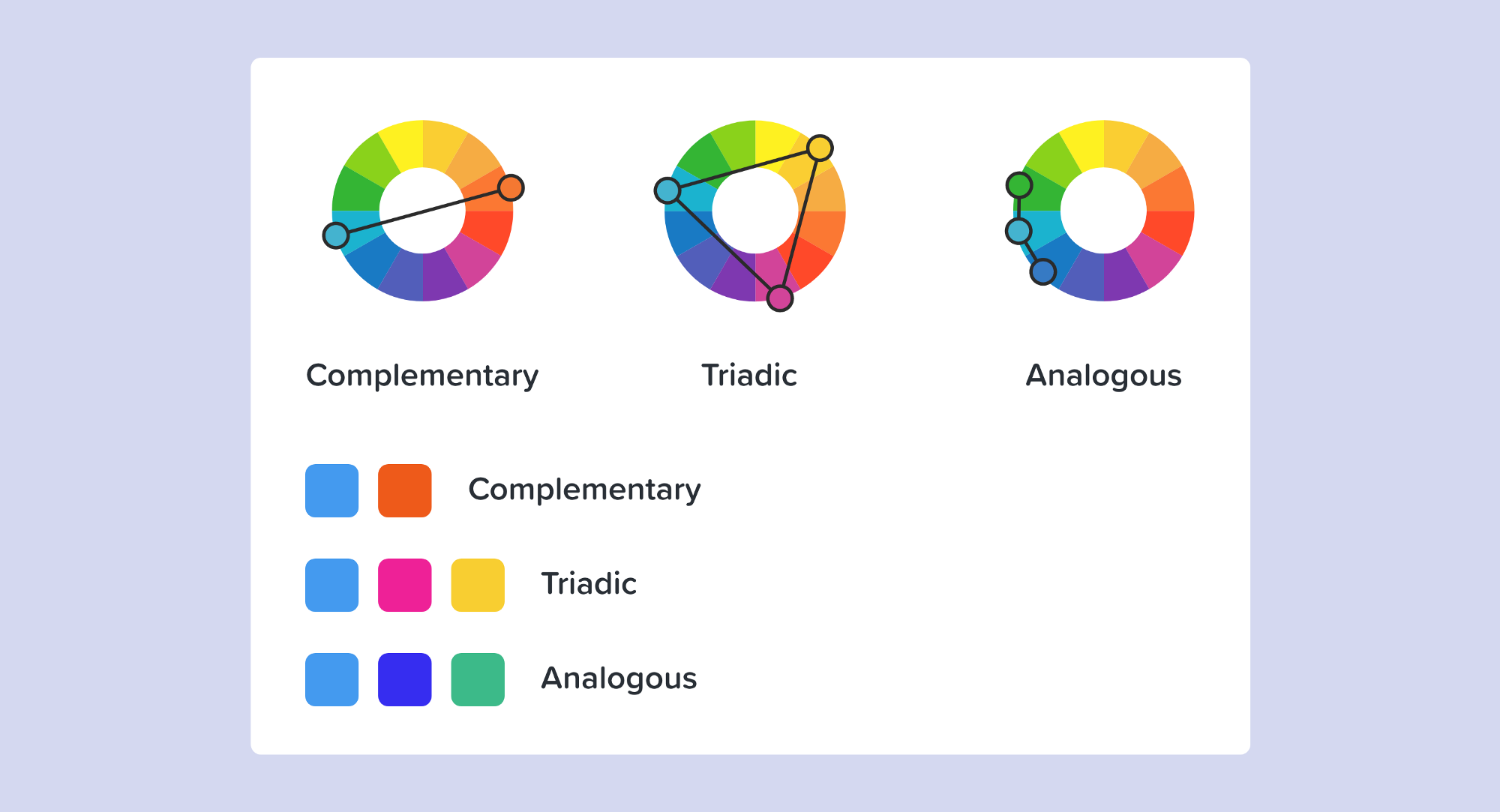
如果我需要互补色或测试可访问性,我可以用Google色彩工具来完成所有这些工作。这是一个一站式的服务。
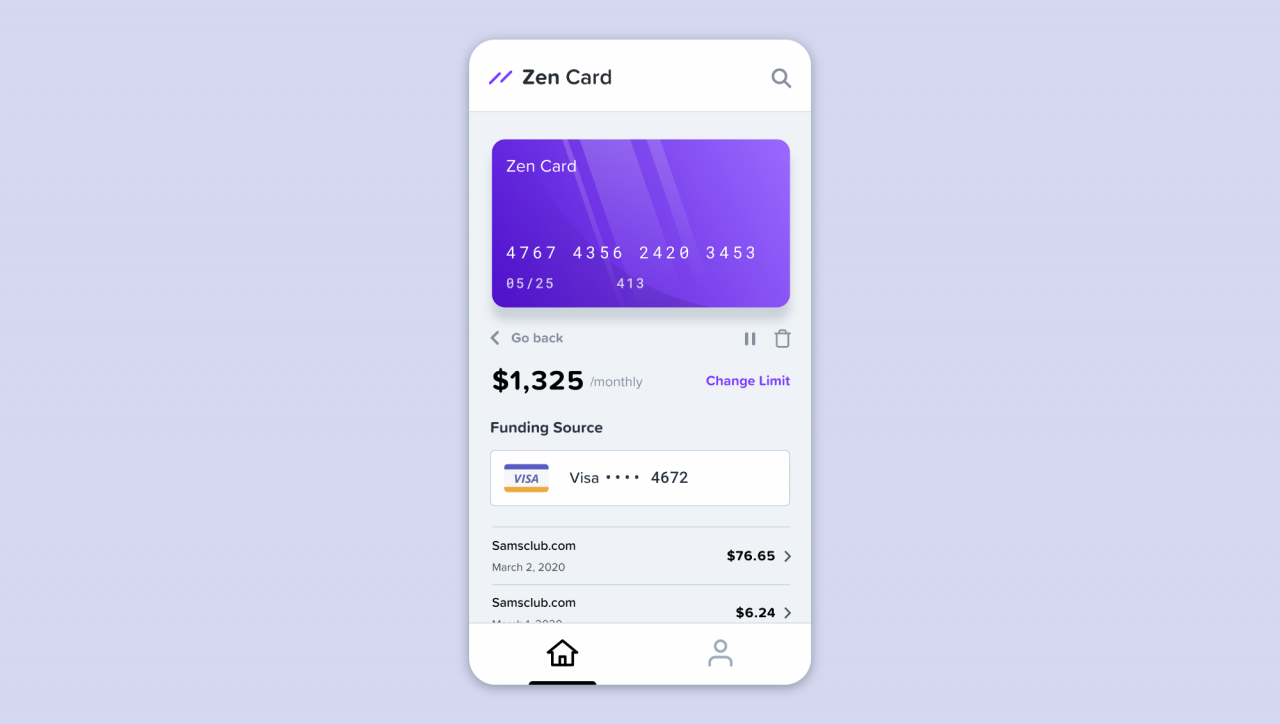
第三步–把所有的东西合在一起

10. 60-30-10规则

60%是你的主导色,30%是辅助色,10%是重点色。
“这个室内设计规则是一种永恒的装饰技巧,可以帮助你轻松地将一个色彩方案组合起来。60%+30%+10%的比例是为了给色彩带来平衡。这个公式之所以有效,是因为它能创造出一种平衡感,让人们的视线从一个焦点舒适地移动到下一个焦点。”
与我之前提到的技巧类似,比如少用色彩来增加强调和强化品牌,60-30-10是一个粗略的工具,可以确保我们在色彩上不走过场。
我还喜欢从我的界面后退几步,眯起眼睛。模糊的图像会让我更好地了解层次结构,以及我是否使用了过多的颜色。
色彩工具和资源
[Dribbble.com/colors](https://dribbble.com/colors/109173)
Dribbble是我最喜欢的获取UI灵感的地方。他们的颜色搜索功能让你很容易就能了解到其他设计师是如何在设计中使用特定颜色的。
[Coolors.co](https://coolors.co/palettes/trending)
Coolors是一个浏览流行调色板并快速复制到设计中的好地方。
[Shaderade](https://prowe214.github.io/color-shader/)
Shaderade是一个快速、简单的工具,它可以利用精确的数字色调和色相生成单色方案。
原文地址:UIdesign.cc
译文地址:蓝湖产品设计协作(公众号)
作者:Danny Sapio
译者:蓝湖产品设计协作








评论0