邻近色在色相上比较接近,色彩的冷暖属性、情感特性都比较类似,所以邻近色搭配能很好的保持画面的协调与统一,是设计中使用频率最高的配色方案之一。本次提取上期“邻近色配色”理论篇讲解的部分文案,进行配色的实操演示:
相关阅读:《配色不协调?来看看“邻近色”搭配》

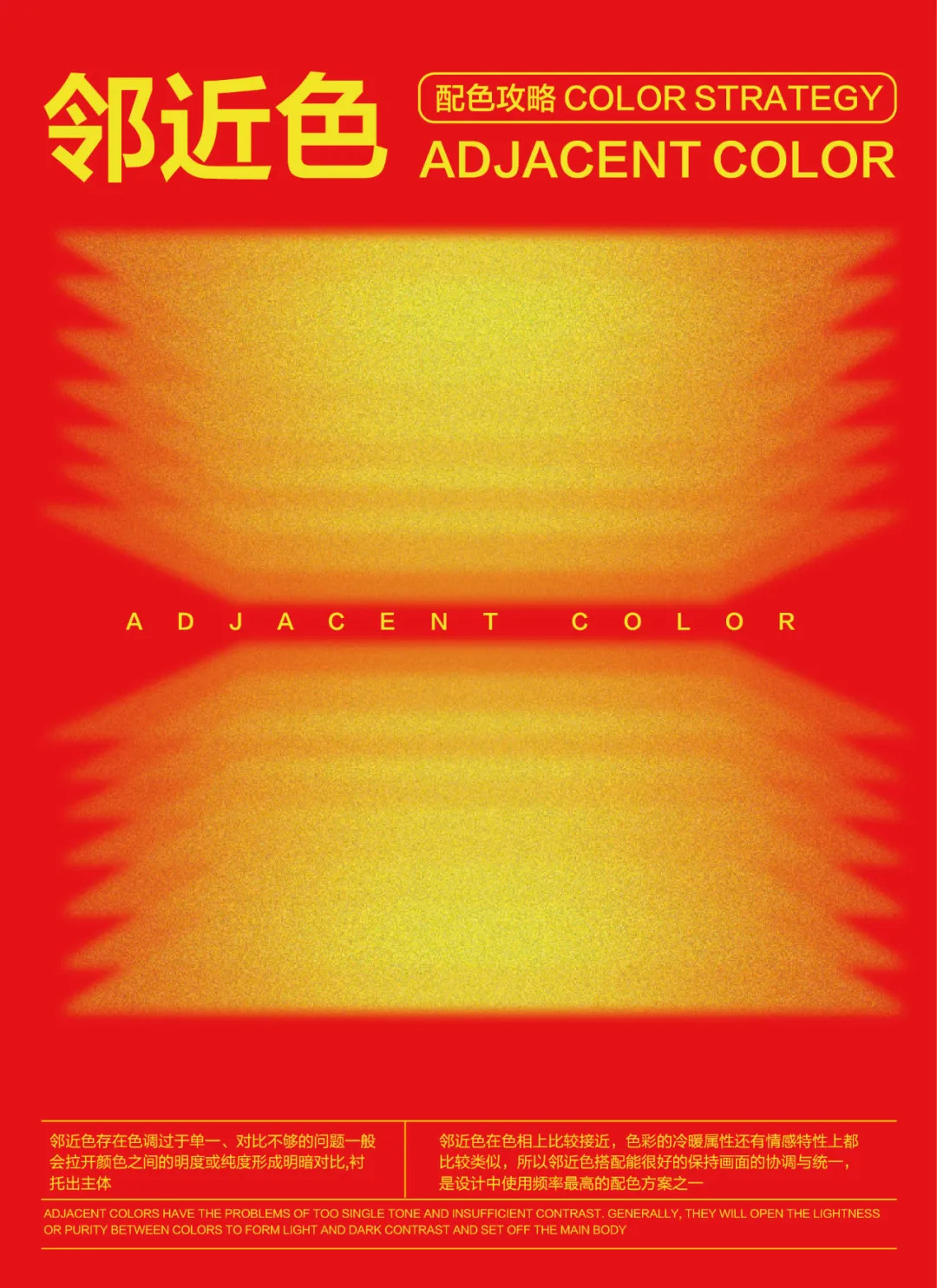
邻近色配色实操-案例1
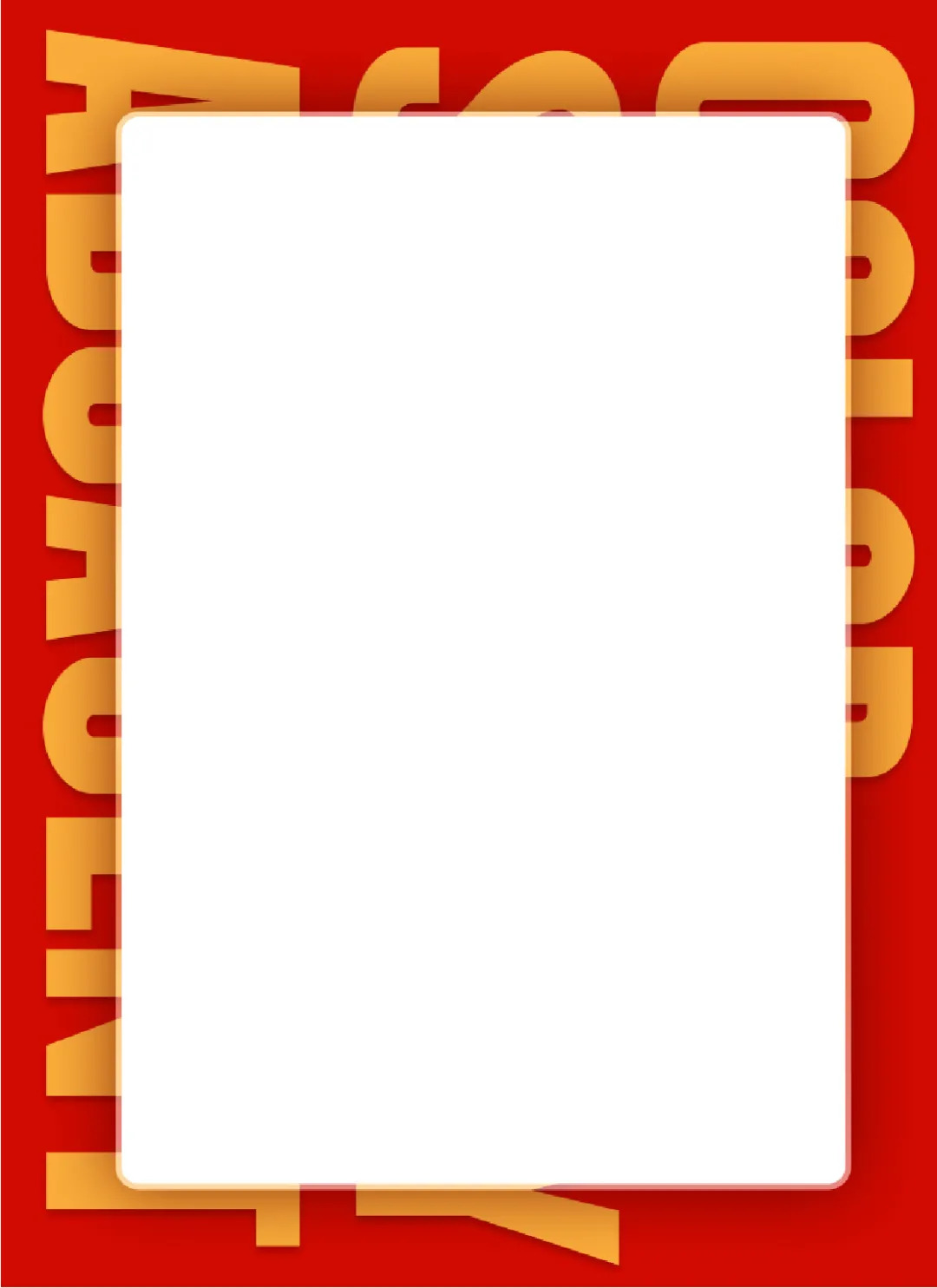
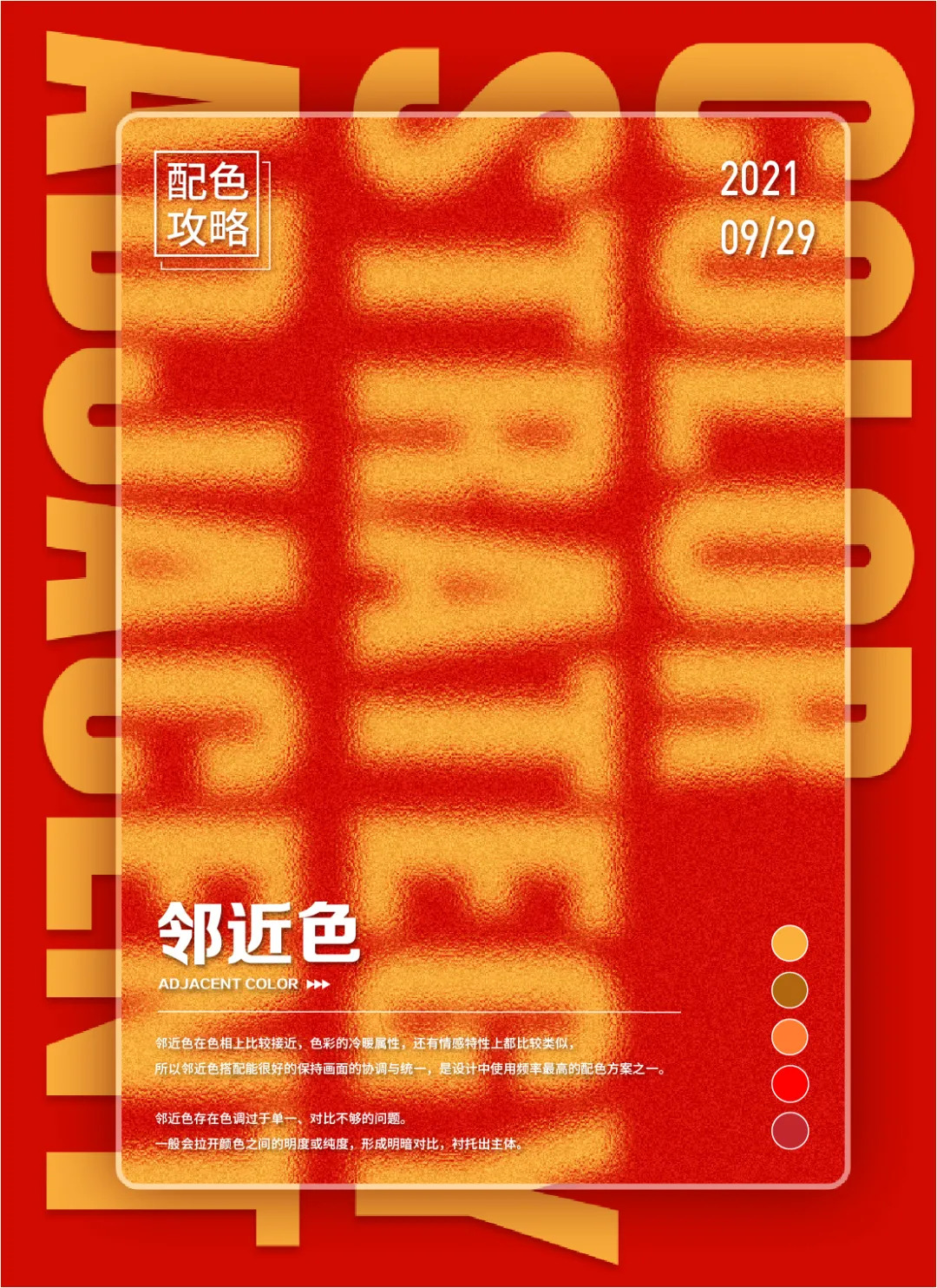
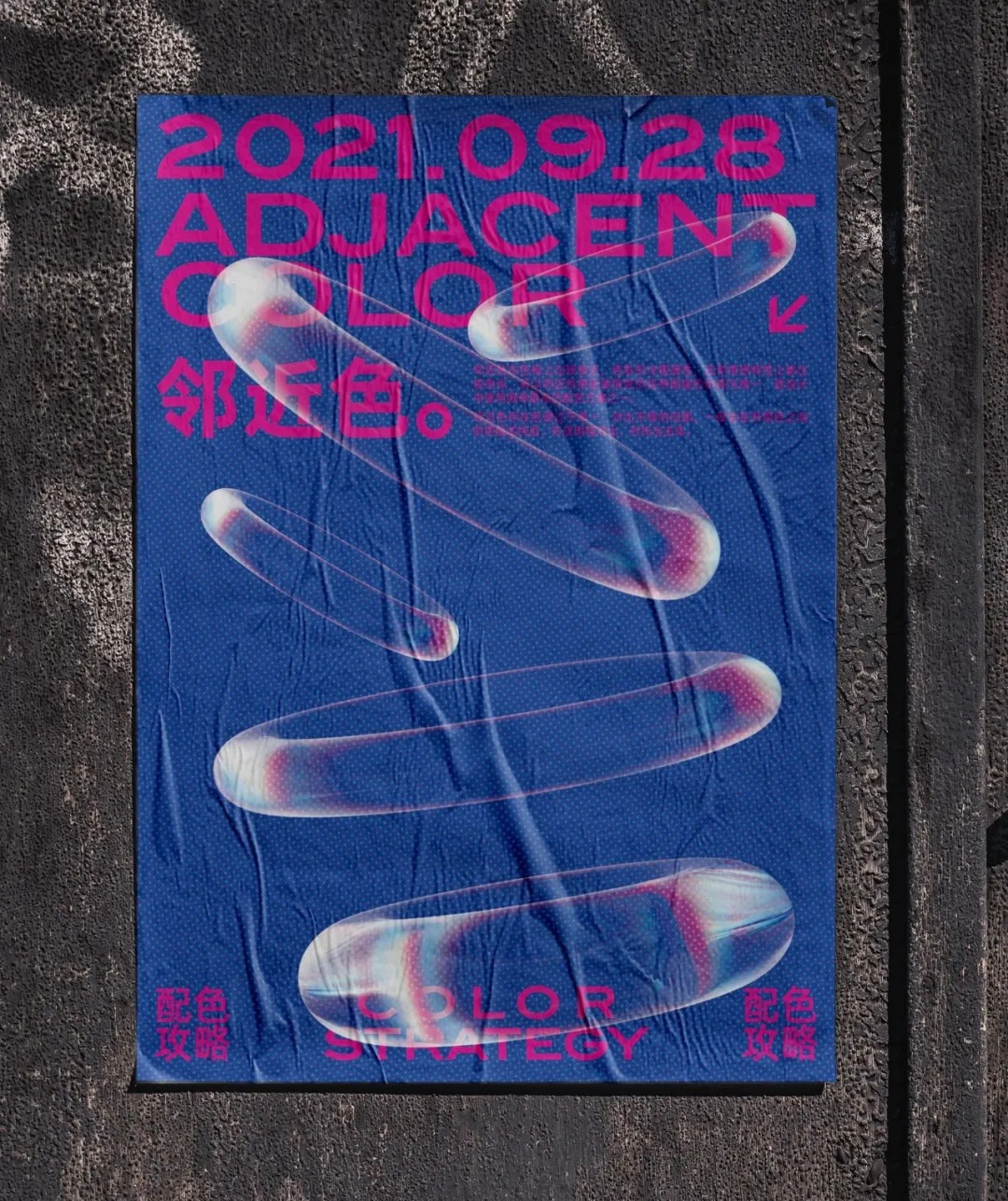
在PS中新建文件,背景选择红色,英文放大铺满背景,颜色选择红色的邻近色橙色。

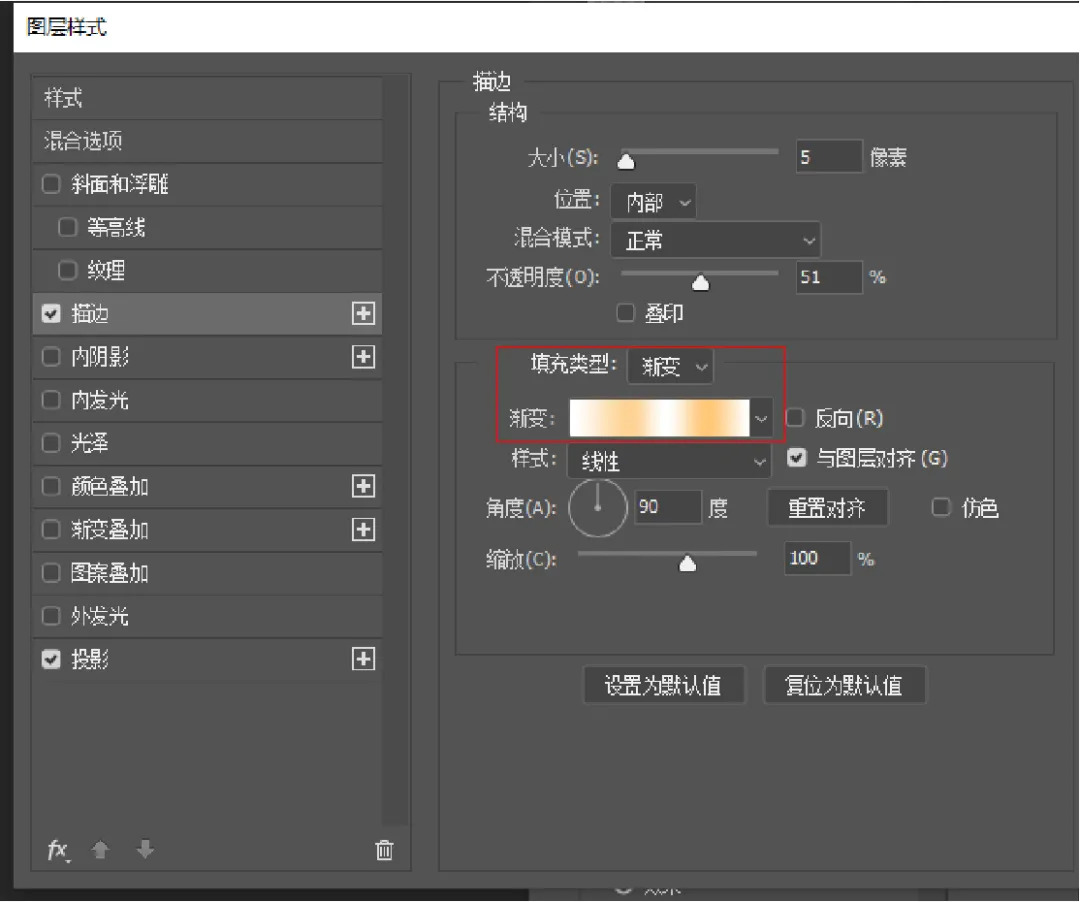
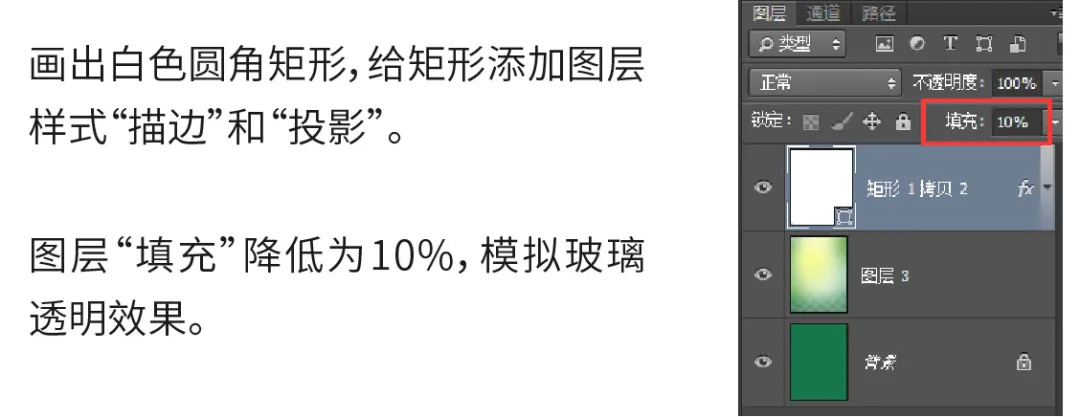
画出白色圆角矩形,给矩形添加图层样式“描边”和“投影”。描边的填充类型选择“渐变”,颜色选择白色和浅橙色的渐变,模拟玻璃边缘的厚度。


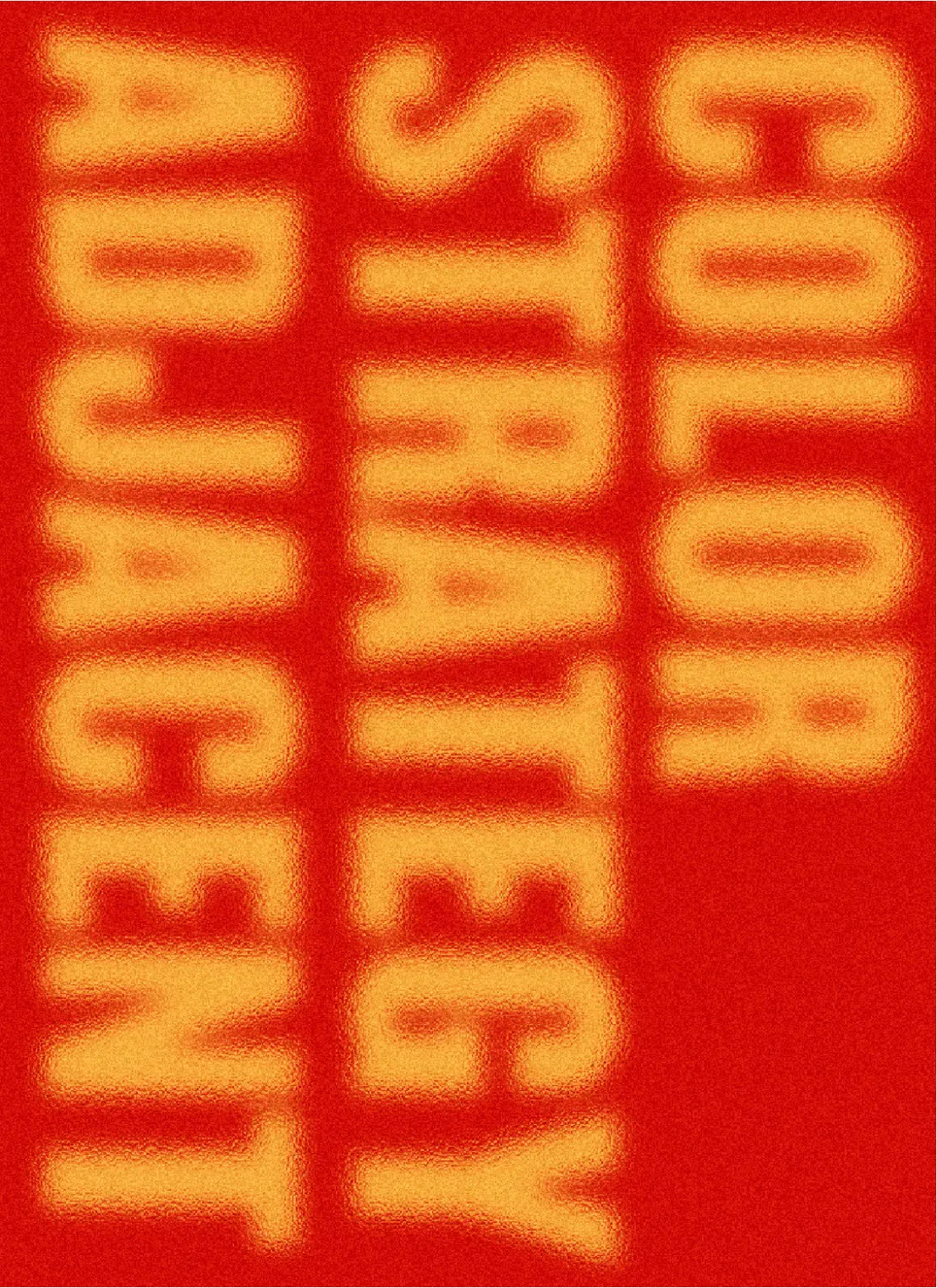
接下来制作毛玻璃效果。复制背景和文字图层,合并为一个图层。分别给此图层添加三个滤镜“模糊-高斯模糊”、“滤镜库-扭曲-玻璃”、杂色-添加杂色“,效果如下图:

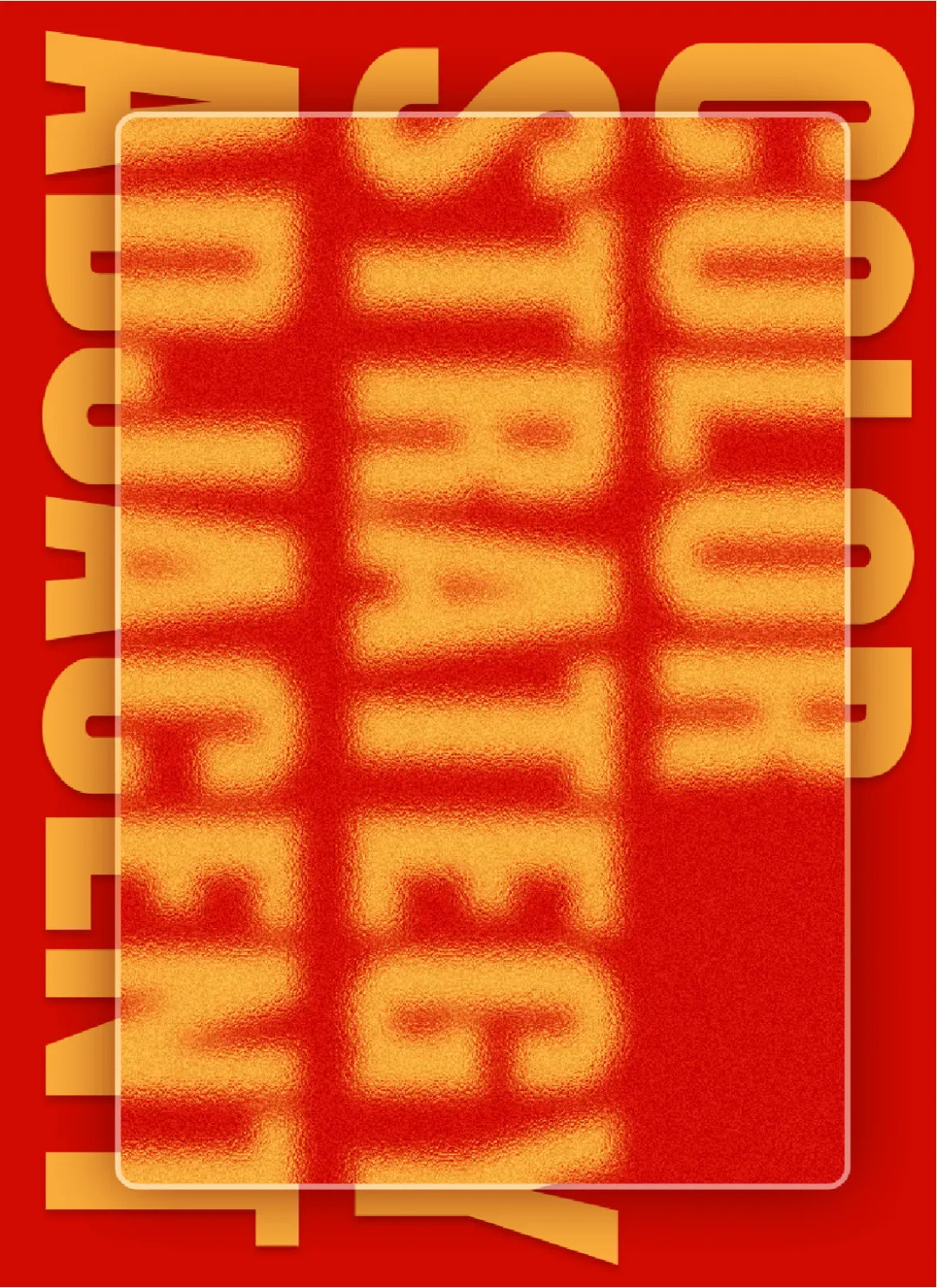
把图层移动到矩形图层上方,按快捷键“ctrl+alt+g”建立剪切蒙版,使毛玻璃效果只在矩形范围显示。

最后加上文案排版,设计完成。
此案例使用了红色和橙色的邻近色配色,橙色和红色是充满活力和激情的颜色,能呈现出热闹、愉快的氛围。

邻近色配色实操-案例2
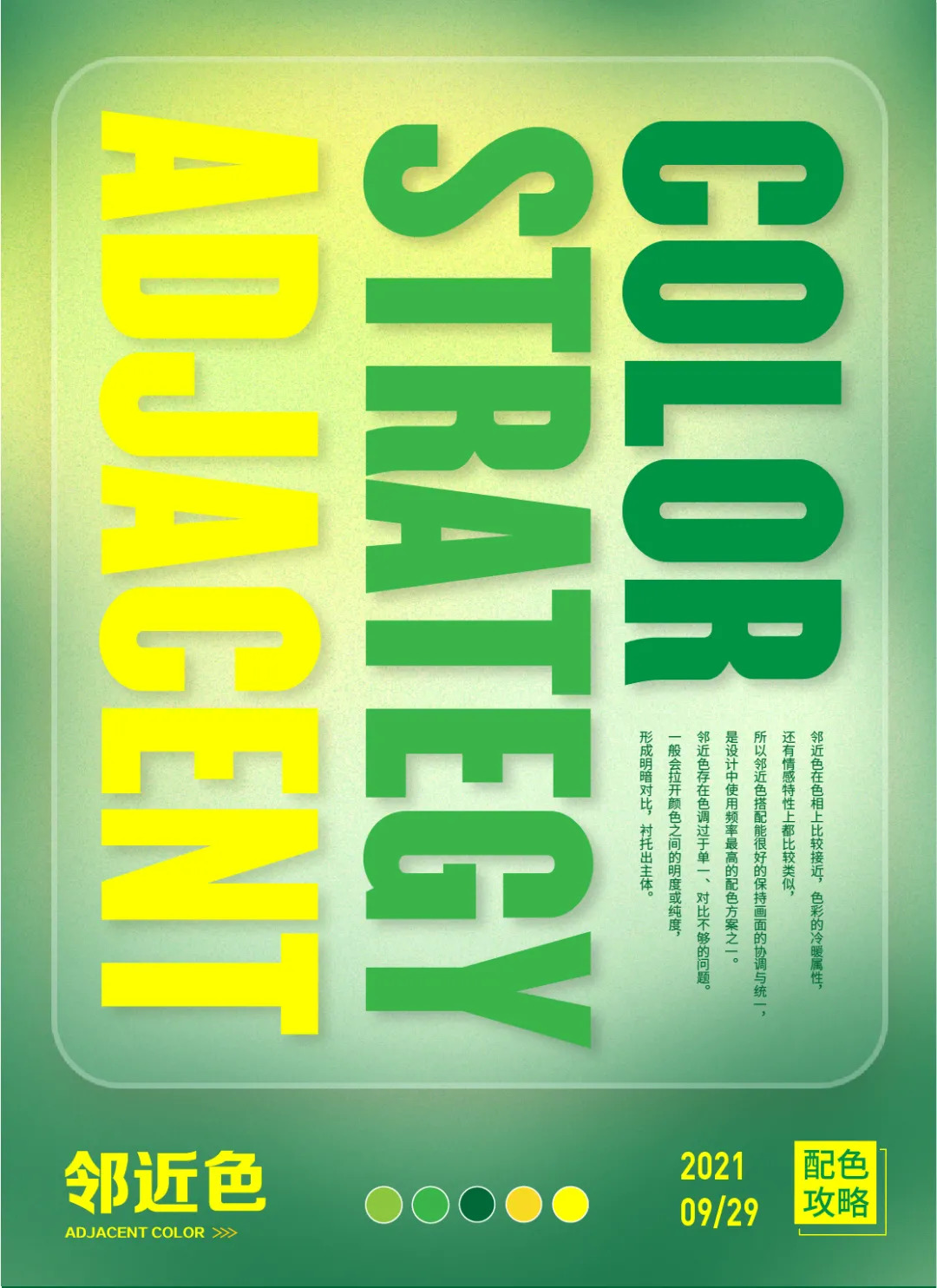
方案二,在PS中新建文件,在背景上用绿色和黄色的柔和画笔随机画出颜色。

使用“模糊-高斯模糊”让背景颜色更好的融合在一起,再执行“杂色-添加杂色”给背景增添质感。



最后加入文案,颜色采用绿色和黄色,明亮的黄色搭配清新的绿色,新鲜而又清澈,显得朝气有活力。

邻近色配色实操-案例3
方案三,在AI中输入英文,字体选择一款设计感较强的“Current”做为主体。使用蓝绿色搭配,蓝色明度低,绿色明度高,所以蓝绿配色即协调统一又有很强的对比。

把英文转换为轮廓,给每个字母加上不同角度的渐变色,颜色沿用蓝绿色。

最后加上文案,进行排版,设计完成:
此案例使用了蓝绿色的邻近色配色,让人联想到蓝天绿水之美,感到平静,放松,给人清爽舒适感。

尝试新的配色,使用蓝色和紫色搭配。蓝色和紫色明度很接近,对比比较柔和,具有神秘梦幻感。

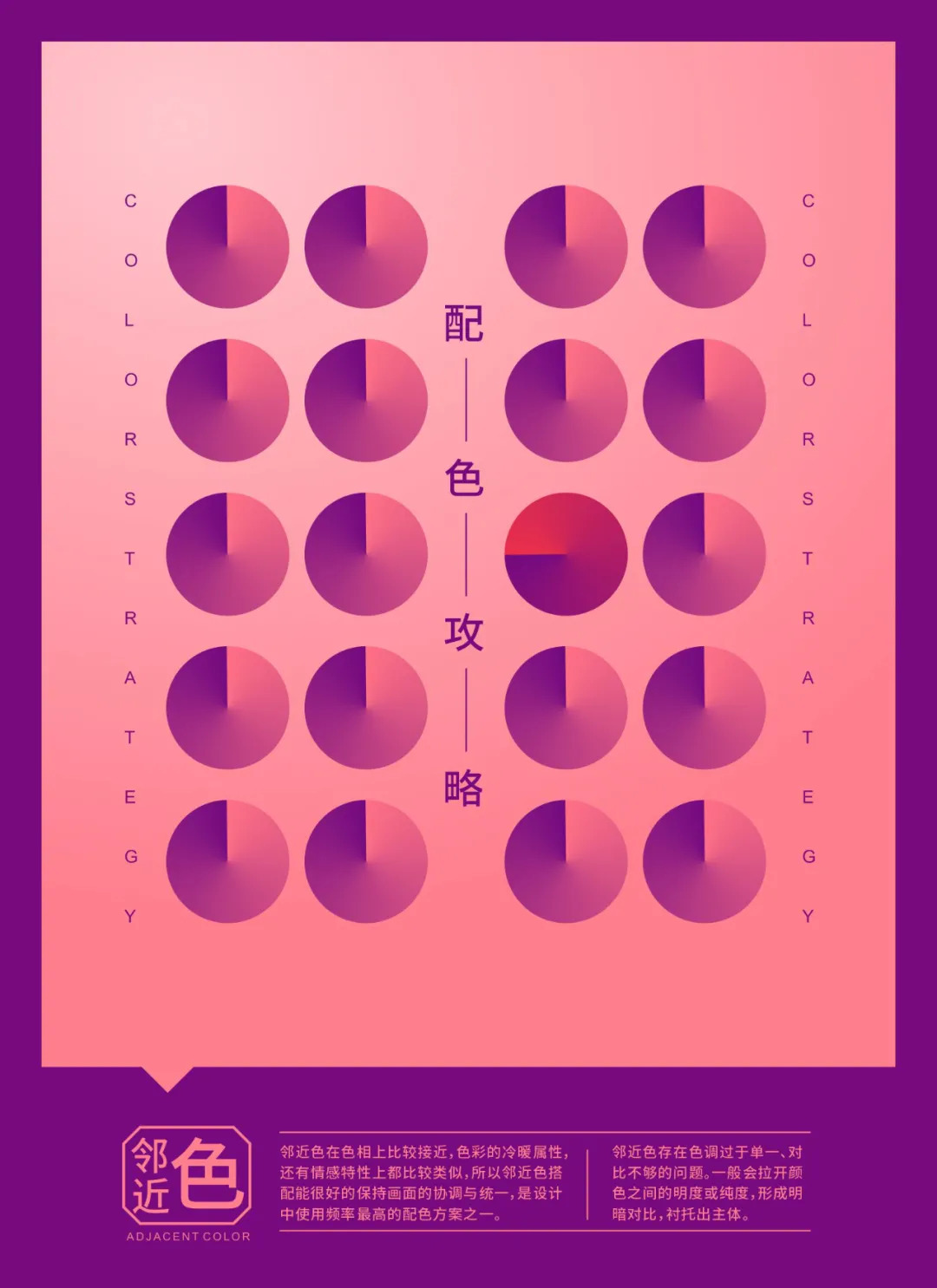
红色和紫色搭配显得浪漫、华丽、高贵。

以下是从本期投稿中选取的11份优秀作品:
01 『聪_cong』

02 Anna

03 NIAN廿七

04 NoctilucaGladys

05 Trista~Z

06 蛋蛋DAN

07 金角设计

08 孔艳茹

09 龙娟

10 珞影随行

11 咪奥mao

原文地址:艺海拾贝Design(公众号)
作者:邓海贝









评论0