标签
全部经验总结APP设计UI经验设计原则学习技巧设计经验banner广告交互设计UI设计设计理论排版构图sketch文章ui教程UI设计经验交互原型网页设计色彩搭配流行趋势佳作欣赏学习方法icon图标项目总结设计总结手绘插画学生必看设计欣赏sketchmockplus版式构图设计规范后台界面界面欣赏教程PS教程动效设计话题讨论交互/原型LOGO字体软件后台AI教程王M争app网页设计经验观点icon教程转行必看做作业作业字体设计海报设计字体下载经验酷站欣赏平面构图识别性有特色lottie配色AE动效其他教程小程序色彩教程个人主页设计产品折叠屏大屏设计视觉设计小程序设计网易UEDC职场疑惑AE动画交互定律面试技巧神器视频教程字体教程图表设计文字层级关系版式设计
六个步骤细说电商banner图设计之色彩的奥秘
写在前面
我们常常会说到做设计需要知道三大构成(色彩构成/平面构成/立体构成),设计又可以分很多个类别,比如网页设计/UI设计/电商设计/室内设计/工业设计等等,那对于电商设计有...
2020年十大流行色彩组合
@海空设计:当涉及到为品牌打造视觉形象时,配色方案往往是设计师做出的第一决定。这为品牌的整体情绪和个性奠定了基础,并指导了其余的设计选项。
当涉及到为品牌打造视觉形象时,配色...
设计作品总是很沉闷,应该如何解决?
在日常的设计工作中,往往优秀的作品能在第一时间抓住用户的眼球、吸引注意力,而沉闷的作品恰恰会令其大打折扣,不利于整体的信息传达。尤其是对于电商设计师来说,大多数情况下是喜热闹...
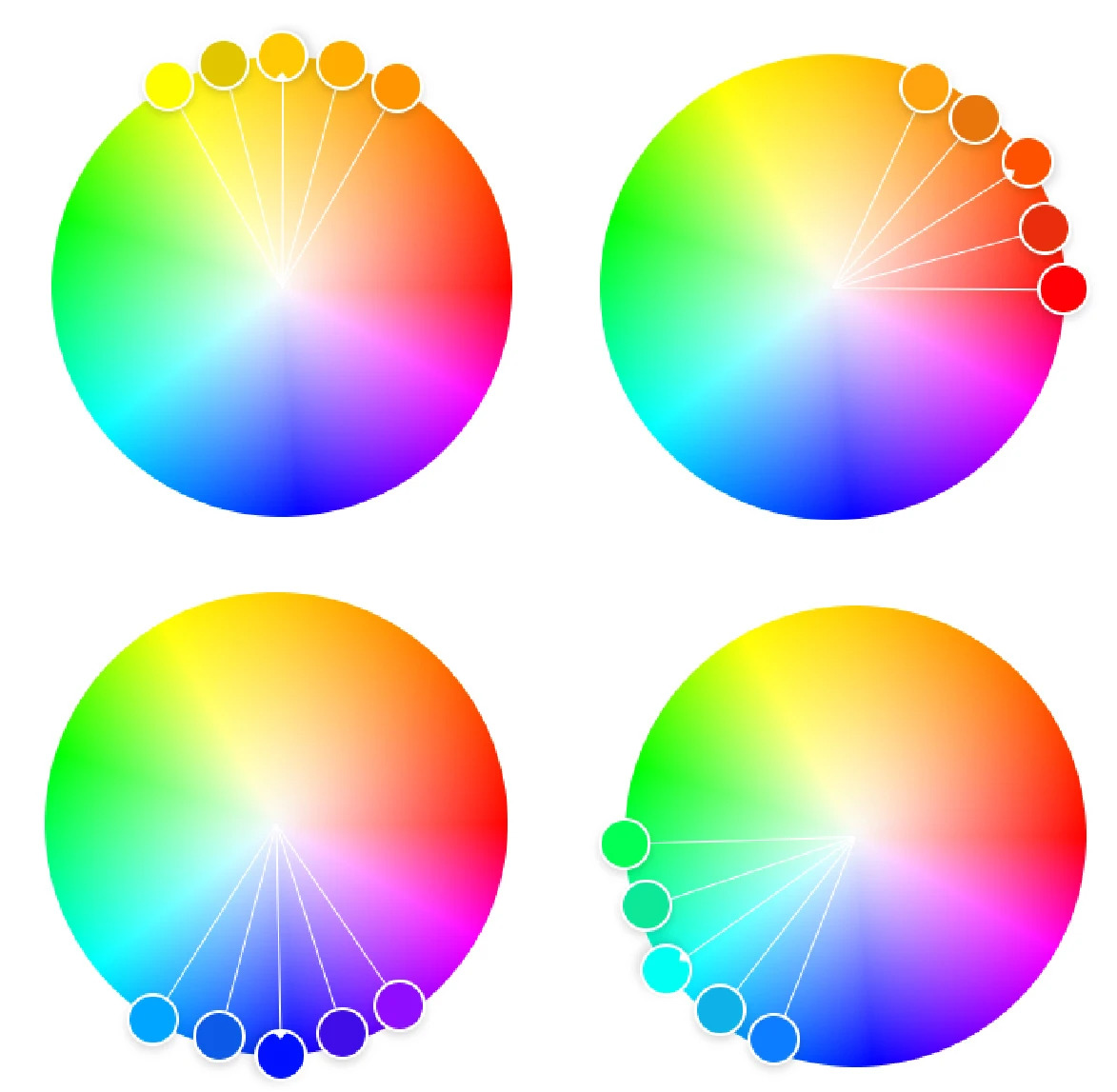
学会“邻近色”配色,搞定配色难题(实操篇)
邻近色在色相上比较接近,色彩的冷暖属性、情感特性都比较类似,所以邻近色搭配能很好的保持画面的协调与统一,是设计中使用频率最高的配色方案之一。本次提取上期“邻近色配色”理论篇讲解...
2019年流行色:活力珊瑚橘色
PANTONE 16-1546 Living Coral (活珊瑚橘)
这个活泼积极、肯定生命、带着金色底色的珊瑚色调以较为柔和的感觉带来活力与生机。活泼而柔美的活珊瑚橘用温暖与养分拥抱我...
儿童产品中的色彩使用(下)
摘:儿童产品与成人产品的重要不同是成年人已处于稳定期,而儿童各方面能力正处于发展过程,一个针对4岁孩子设计的产品,很可能就不适于6岁孩子。所以虽然都属于儿童产品,但我们还需...
设计师必备配色基本公式
认识了色彩,并不表示你就能对颜色运用自如。配色有理性的层面,也有感性的层面。配色也需要依循一定的节奏。有的配色跳跃明快,有的又显得舒缓柔和。我们从理性出发的同时,也要把自己的触...
配色不协调?来看看“邻近色”搭配
邻近色在色相上比较接近,色彩的冷暖属性,还有情感特性上都比较类似,所以邻近色搭配能很好的保持画面的协调与统一,是设计中使用频率最高的配色方案之一。相比单色配色,邻近色配色在保...
文字与背景间对比度的选择
最近在看MD规范时,发现选择合适的颜色对比度有数据依据,自己在选择颜色时会依据参考,或靠感觉。突然看到这么一个数值,觉得自己离专业又进了一步,然后就花时间研究了一下其中的奥秘,...
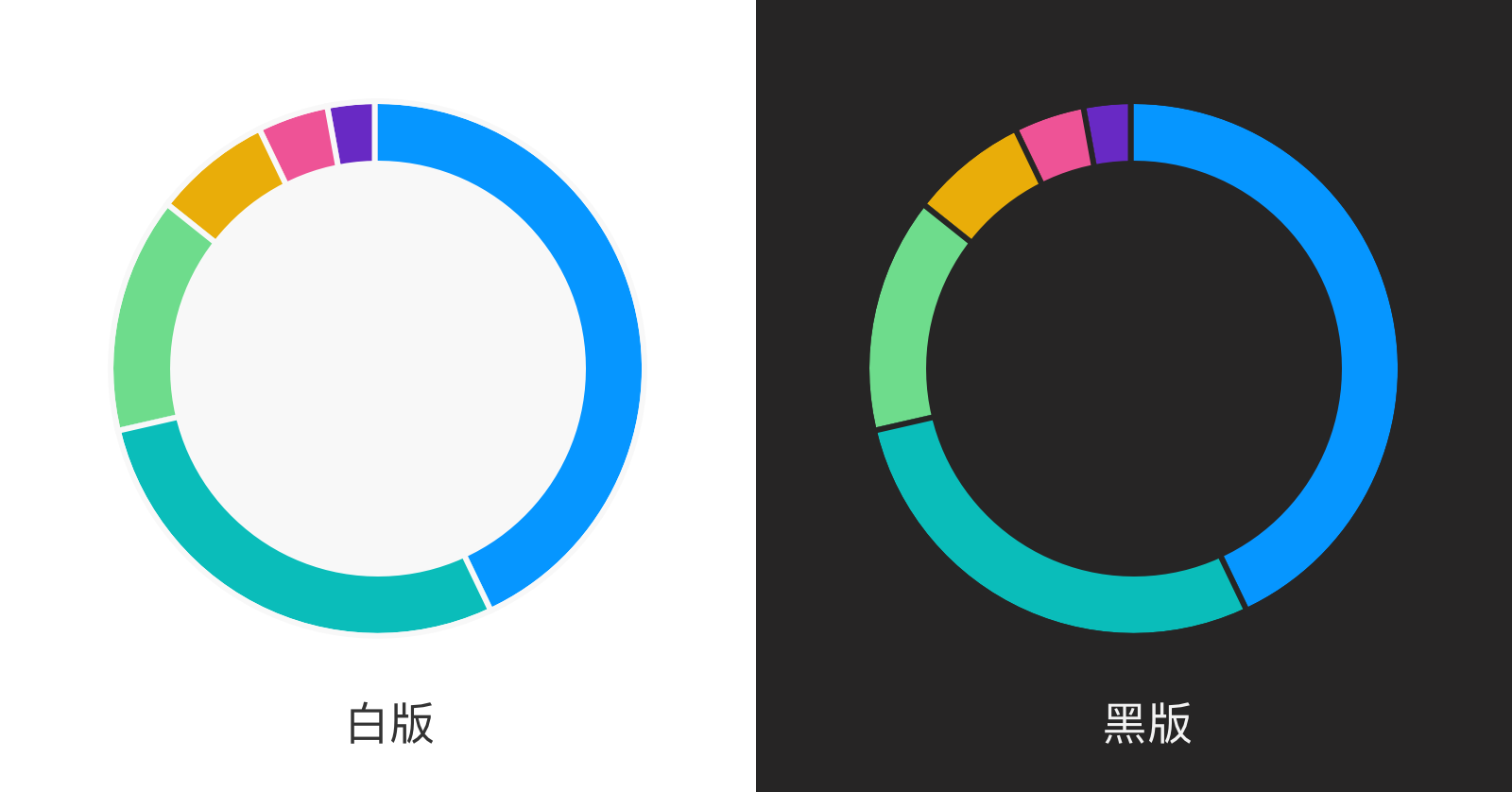
数据分类在黑白版中的色彩搭配
摘:黑白版的色彩搭配没有现成的公式可以套用,需要长期练习,不断实验,直到今天我仍然还在不断改进我的分类色板,因为它的诞生夹杂着主观喜好,需要借用别人眼睛和意见才能获得一个...
明亮的色彩如何应用在UI设计中?
导读:如今移动应用的发展愈发成熟,功能逐渐大同小异。此时,一个让人有良好视觉享受的移动应用则备受青睐,而色彩正是营造美感的关键所在。本文通过介绍亮系色彩的使用法则来帮助开发者...
[佳作欣赏]小片的2018年度小结
今年做的东西很杂,之前已经发过的东西我就不在这边重复发了,有一部分之前传过花瓣,所以如果见过,也不用惊讶~
大伙应该都上班了吧~希望新年能有所进步。
...
西城杂货店 · 插画精选周刊 【16】
作者每周都会分享国外的精美插画,希望以此来帮助小伙伴们提升插画色彩、构图的审美能力、培养采集和分析插画的优良习惯。并且多收集和分析插画,更能吸取精美插画的优秀部分,让这些为你...
【野蛮生长】两招让你掌控设计中的风格!
设计中的风格变化多端,很大程度上成了设计师遇到的最大瓶颈,本期将从色彩和形式的角度简单的阐述设计中的风格变化把控~!在设计中对于设计风格的把控可以说是大多设计师初期容易遇到的瓶...
Dribbble-变化的尝试
继上次发布一些作品后,很多同学有询问我很多问题,大致可以分为以下类:即配色问题,界面设计问题,能否实现问题,如何看待追波等…
对于配色,我还是希望大家能够深入去了解配...
原来外国大神都是这样玩渐变的,一看就懂
近几年随着渐变风的兴起,各种App产品上随处可见,千篇一律让人腻味。如果你也厌倦了现在的渐变、扁平化风格,那么不妨试试最近的这种新渐变,它色彩明亮,大胆,彩虹般华丽让人印象深刻,...











![[佳作欣赏]小片的2018年度小结](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/6162861581511418950.jpg)