标签
全部经验总结APP设计UI经验设计原则学习技巧设计经验banner广告交互设计UI设计设计理论排版构图sketch文章ui教程UI设计经验交互原型网页设计色彩搭配流行趋势佳作欣赏学习方法icon图标项目总结设计总结手绘插画学生必看设计欣赏sketchmockplus版式构图设计规范后台界面界面欣赏教程PS教程动效设计话题讨论交互/原型LOGO字体软件后台AI教程王M争app网页设计经验观点icon教程转行必看做作业作业字体设计海报设计字体下载经验酷站欣赏平面构图识别性有特色lottie配色AE动效其他教程小程序色彩教程个人主页设计产品折叠屏大屏设计视觉设计小程序设计网易UEDC职场疑惑AE动画交互定律面试技巧神器视频教程字体教程图表设计文字层级关系版式设计
从已知探索未知的设计之道
在寻找如何更好的“发现-解决问题”过程中,受到MIT媒体实验室教授Neri Oxman文章《Design and Science – Krebs Cycle of Creativity》一文启发,区别于“点对点”的发现-解决问题,为了从更高...
0-1系列:目标推导与策略制定
小编:疫情汹汹来袭,为了安全许多互联网公司开启了在家办公模式,但是有的还是加入了返程行列准备开工。返程的人员注意安全,希望疫情赶快过去!
近期会开始一波宇宙最新最强...
你真的了解移动端导航设计吗?来看这篇系统性的总结!
合理的移动导航设计能够尽可能地减少摩擦,引导用户去他们要去的地方。 这篇文章汇总了移动端导航设计最常见的样式、要注意的设计准则以及优秀的案例分析,一起来系统性地掌握这些知识~
...
想转型UXD?阿里设计师与你分享设计实践
1688淘工厂业务它承担着连接新零售背后的新制造,以柔性供应链、以销定产为发展方向,左边连接全球设计,右边连接千万中小品牌,用数据优化的在线加工定制的业务,为千万中小企业提供一站式...
你看过的视频也许自己都忘记了,但它还帮你记得~
我们现在所处的时代是一个信息大爆炸的时代,在信息的洪流中,碎片化的信息充斥着我们的生活,现在已经不是信息大爆炸这么简单了,而是信息就像流水一样,转瞬即逝,看的到,听得...
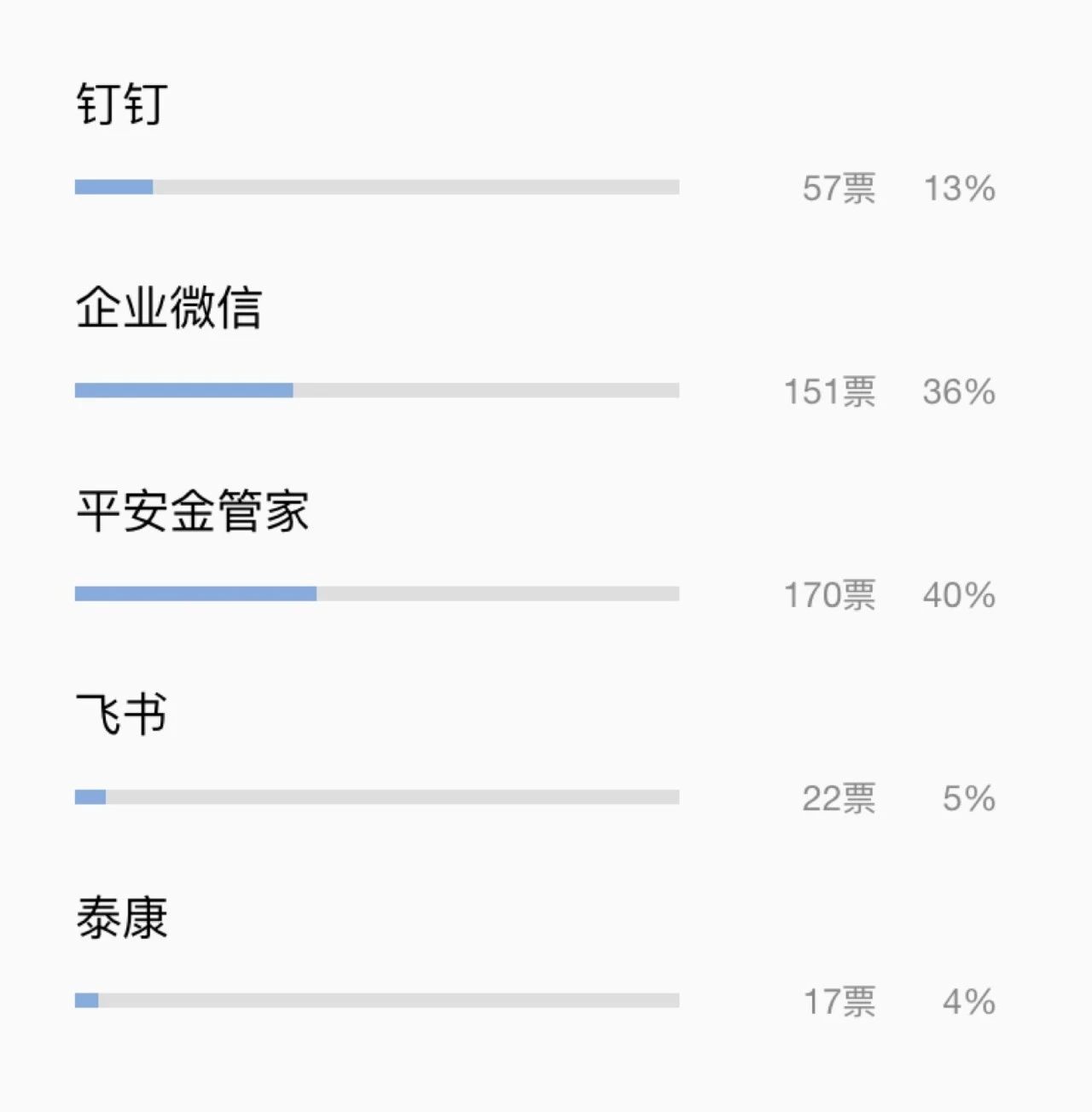
这波投票,如何合理地选择图标样式 (下)
摘:谈图标样式的选择,除了要考虑用户,同时我们还需要考虑产品的需求,功能图标多少等,只有经过综合分析,我们才能得到一个合适的界面。
通过上篇文章发起的投票问题,和大...
无限式体验
体验,网上的各种新奇怪的信息流瀑布流,无所不用其极的抢夺我们有限又珍贵的时间和精力,并乐在其中,“奶头乐”的陷阱让人人沉醉其中,不亦乐乎,我们的内心缺少的是什么,网上的东西带来的...
宛苏的资源分享
收集整理的一些资源,特分享出来给大家
要坚持一直学习喔~
下载地址:
链接 :
https://pan.baidu.com/s/1-UxQbQ2CIJ218rGQpG8x-w
密码 :...
引导的5种形式你都用对了吗?
引导是一款产品中不可或缺的一部分,一般是对产品特色、操作和新功能的介绍或展示。通过引导可以吸引用户关注产品主要功能并降低其学习成本,让用户在短时间内...
UI色彩那些事(下)
人们对色彩的敏感程度高于形状,色彩能在第一时间吸引人们注意力,也是最容易被人们记住的元素,在UI设计中也非常重要,更是逐渐形成了一些色彩的使用规范、技...
话说,移动端表单你真的了解吗?
前言:
用App时每次遇到填写表单都会是一件头疼的事情,所以作为设计师,每次设计表单界面时也不可以忽略她的重要性,我们需要先了解表单的基本组件样式和使用场景,然后运用...
你必须知道的8种金刚区的设计样式
当我们在设计首页的时候,大家考虑页面布局设计细节的时候,可能最让人头疼就是金刚区的图标设计!在设计金刚区的时候往往不知道采取那种设计样式能够更好的服务产品,面对这个头...
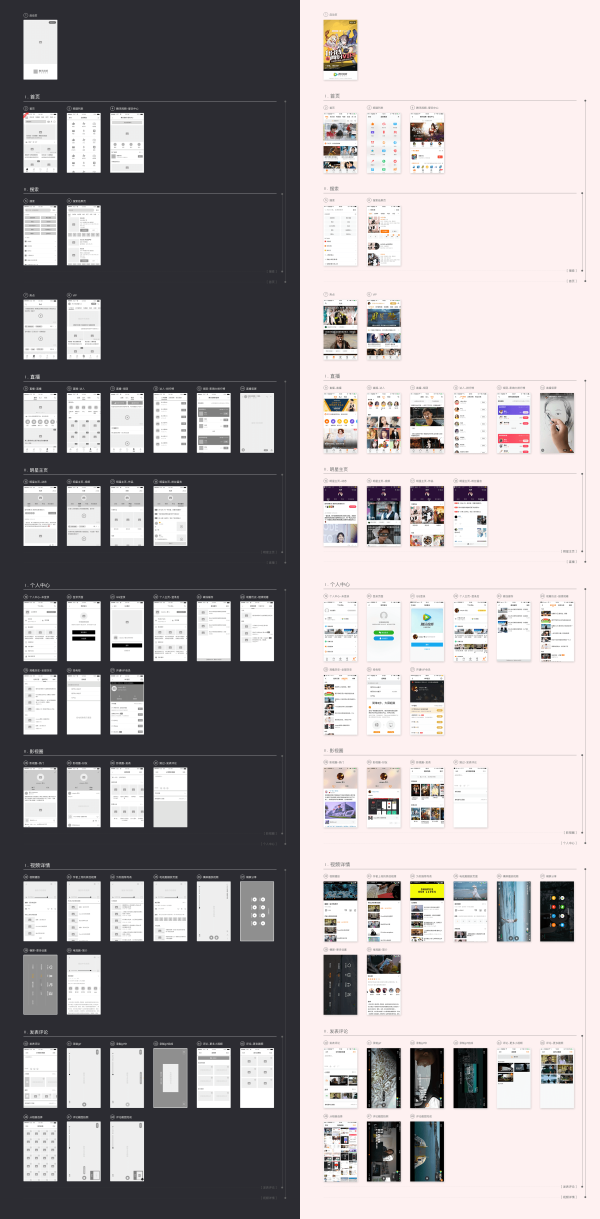
视频(腾讯视频)APP原型资源分享
小编:预告-一大波高保真原型正在靠近
@Sophia 视频类APP应该是每个人手机上的必备应用,很多小伙伴可能手机上还不只一款:腾讯视频、爱奇艺、优酷、搜狐视频、芒果TV、乐视视频,...
新闻资讯类App的UX解析
工作到现在已经负责过2个资讯类新项目了,每次做完项目感觉都有很多缺憾,这次就对新闻资讯类app做一个UX总结解析,希望能对大家有所帮助。
行业背景、用户分析 ...
设计语言 – 下拉菜单/导航菜单
一个看似简单的下拉菜单/导航菜单,背后会有多少隐藏的逻辑呢?
今天就讲一下如何绘制下拉菜单和导航菜单。不管是下拉菜单还是导航菜单,都是设计语言部分中的基础部分中的某个组成...
剖析“界面设计”之页面基本元素(中)
本篇文章是继《剖析“界面设计”之页面基本元素(上)》之后的内容,本篇从界面的视觉层次、F模式、z模式出发,详细讲解界面构成的基础元素。除了这几个元素还有大小、质地和风格、颜色、对...