我们现在所处的时代是一个信息大爆炸的时代,在信息的洪流中,碎片化的信息充斥着我们的生活,现在已经不是信息大爆炸这么简单了,而是信息就像流水一样,转瞬即逝,看的到,听得到,却抓不到,速度太快,过了之后就很难找回来了。当时看似记住了,但转头就忘,为什么会出现这样的问题呢?在这里就不得不提我们大脑里的记忆机制了~
人的记忆是怎么形成的呢?
记忆是人脑对经验过事物的识记、保持、再现,而记忆的基本过程是由 识记 、保持、回忆和 再认 四个环节组成的。识记是记忆过程的开端,是对事物的识别和记住,并形成一定印象的程。
一般记忆分为以下几个类型:瞬时记忆、短时记忆、长时记忆、永久记忆、这四类。

我们现在面对这些信息流,大部分来自于互联网,针对这些信息大脑所用到的记忆手段就是就是:瞬时记忆和短时记忆,瞬时记忆和短时记忆是很容易把信息遗忘的,所以常常会出现这种情况,看视频的当下觉得内容很好,但转头就忘记自己看了些什么,下次想要继续看时已经遗忘了大部分内容,甚至全部遗忘了。这对个人而言可能就只是少看了一个视频,但对于视频网站而言,可能一个用户会流失掉。
所以我们来看看现有的视频网站在对抗用户的短时记忆的用户行为流失是怎么做的。
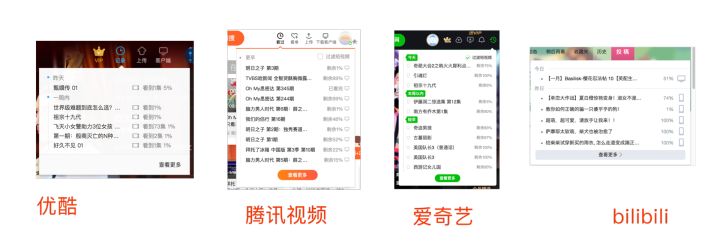
今天挑选做对比这几个视频网站都是当下比较主流视频网站的web版,所以参考性是比较强的。
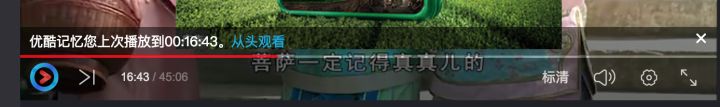
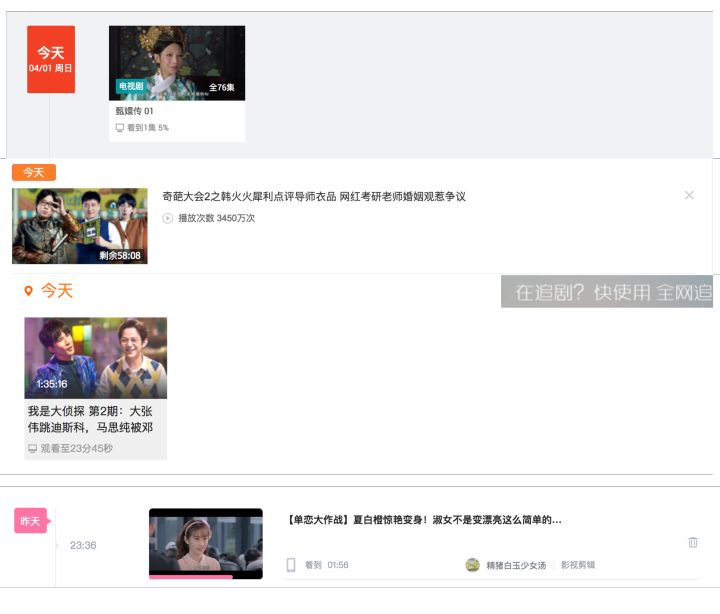
这次作为案例的四个视频网站,优酷、爱奇艺、腾讯视频、B站,他们采用对抗遗忘的方法就是-帮你记住。所以就有了网站右上角“历史记录”这个功能的出现,而他们的显示方式,基本上是清一色的利用百分比来显示视频的播放进度,你在看这些历史信息的时候可以很清晰的看到曾经的观看进度,以及电视剧的准确集数,省去了大量的记忆中回忆过程和拼凑碎片的时间,直接可以点击进去,继续观看上次没有看完的视频。而用符号和数字是为了在有限的空间中提供更加直观和丰富的信息。






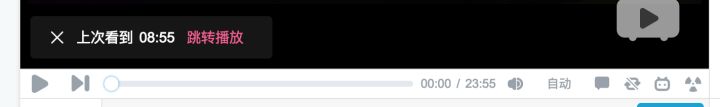
紧接着点击进去之后我发现,优酷、爱奇艺、腾讯视频的页面设计以及展现方式大同小异,至连布局都是相似的,相比之下我觉得B站的历史记录这一点做的会更好一些,它只添加了一个很小的细节,那就是在视频图片的下方加入了一个观看进度条,可以很清晰的看到自己看到哪个地方,细节很小却很直观。

B站
刚刚分析了那么多,其实这些网站设计“历史记录”的目的只有一个,那就是根据你点击视频后的表现(快进、关闭、观看时间、完整度、是否观看过同一专辑其他视频等)可以综合判断出用户有兴趣的,没有兴趣的,正在追的剧集等等信息,来跟根据你的观影信息来判断用户画像,以此来给你推荐更合你口味的视频,目的就是间接的留住用户,不要小看“历史记录”这个设计点,看似很小,但确实整个产品设计中很重要的一个点,因为它对抗的是我们大脑中的整个记忆机制,你大脑中记不下来的东西,我帮你记忆,不但帮你记忆还精确的帮你拨回曾经的记忆断点,让你的记忆和当下重新连结,直接消解掉瞬时记忆和短时记忆这个问题。
其实“历史记录”这个功能不单单可以应用到我们的视频网站中,像购物网站中有浏览足迹、书城有看过什么、看到哪一章、音乐软件中有最近听了什么、这些功能都是帮我对抗我们的瞬时记忆和短期记忆,所以你可以利用xiaopiu原型图设计工具把这个“历史记录”这个功能引用到你的原型设计中,来给用户提供更好的用户体验。
无论做什么产品,只要能够抓住用户的需求痛点,想到他没有想到的东西,凡是走到他的前面,认认真真的去做好每一个步骤,踏踏实实的解决他的需求痛点,尊重每一位用户,那用户流失这些问题就不会存在,同时在这里也祝大家可以做出能够解决用户实际痛点的好产品。
原文地址:xiaopiu工坊
作者:Ms.Piu








评论0