从已知探索未知的设计之道 – 系统性解决问题之<思考-行动>模型Krebs Cycle of Design
作为互联网的用户体验实践者-交互设计师,大大小小经历过很多不同种类不同维度的项目,比如成熟期产品的常规迭代项目(如社交指数、校园问答、空间社交周报、Feeds新增礼物等),这时我是哪里需要就在那里的问题解决者;也会和产品一起探索新的产品方向,经历从0到1的探索型项目(如视界、AR相机、ABCmouse等),此时我是主动探索的问题解决者。近两年都在思考用户体验设计师该如何在互联网团队中发挥设计最大价值,最终达到“解决用户问题,创造美好产品体验”的终极目标。结合自己的用户体验设计从业经历,我尝试给设计做个定义:
设计就是从已知探索未知的过程,是一个不断解决问题的过程。

具体来讲,就是从发现问题/机会点后,通过“How”等各种方法手段去解决问题/机会点的整个过程。

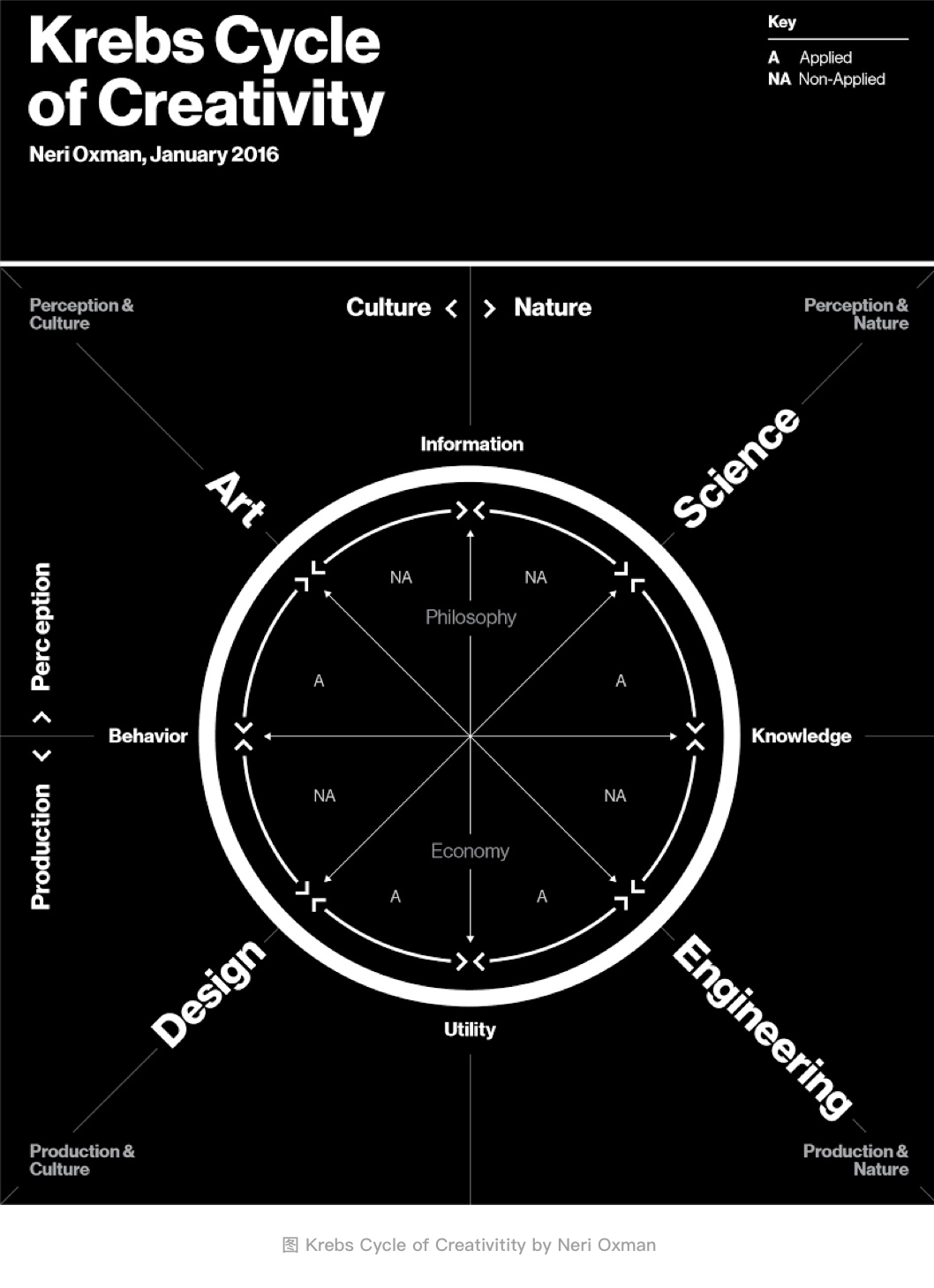
而解决问题/机会点的各种方法手段“How”就至关重要,在寻求“How”的过程中,受到MIT媒体实验室教授Neri Oxman文章《Design and Science – Krebs Cycle of Creativity》一文启发,Neri Oxman在《Design and Science – Krebs Cycle of Creativity》中提出的类似克雷布斯循环的创造力的克氏循环(KCC),创造性的将人类的创造力四种模式-科学、工程、设计和艺术,形成创意循环的地图假设并进行了相应解读,阐释了学科之间不再是割裂离散的孤岛这一命题。感兴趣的小伙伴可以使用传送门:
英文版原文:《Age of Entanglement》https://jods.mitpress.mit.edu/pub/ageofentanglement。
中文翻译版本之【设计读本】媒体实验室教授Neri Oxman文章《纠缠时代》,揭示创意循环在科学、工程、设计与艺术中深层关系》:https://zhuanlan.zhihu.com/p/27951549。
拓展阅读:《Design and Science byJoichi Ito》https://jods.mitpress.mit.edu/pub/designandscience。

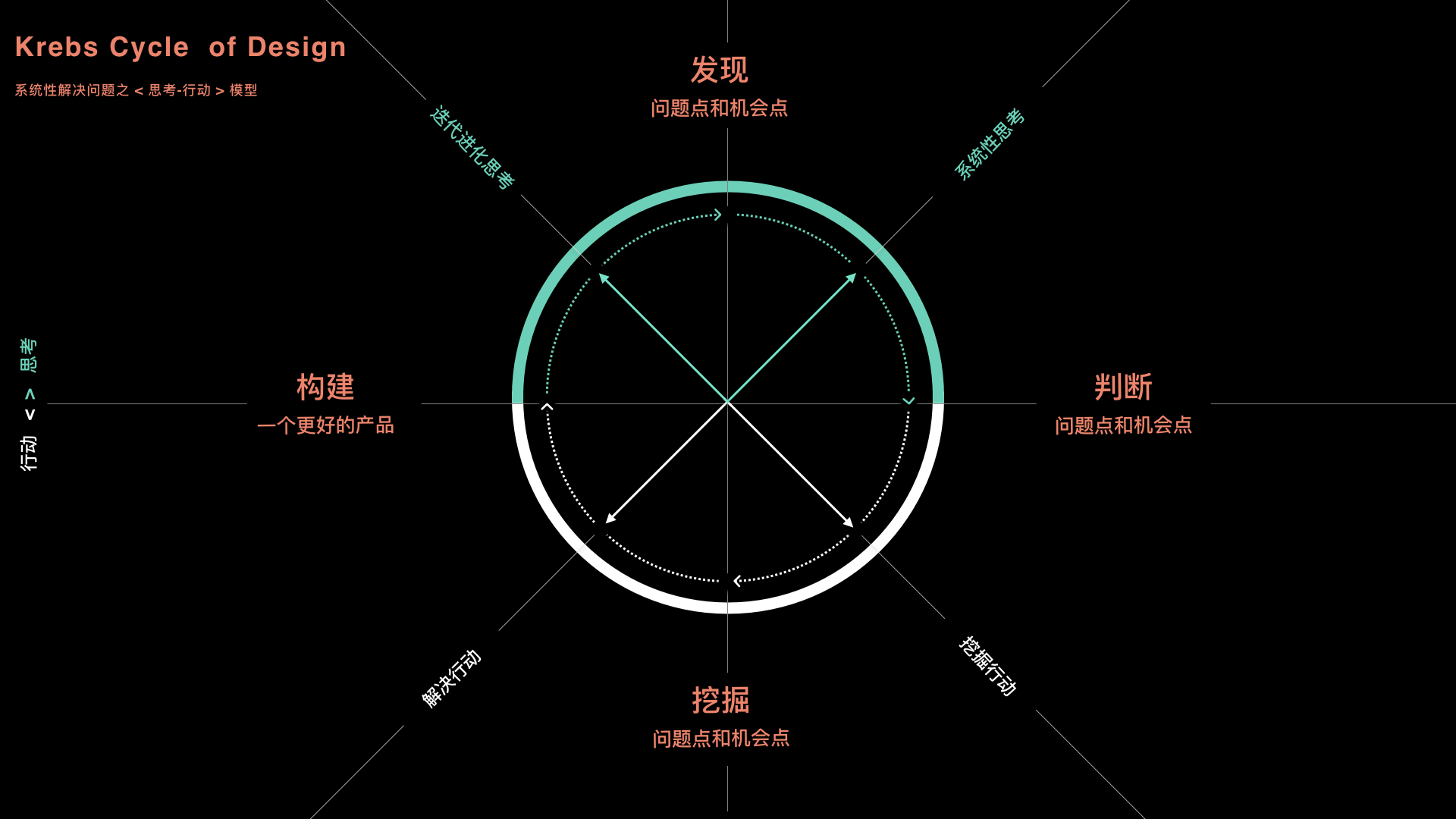
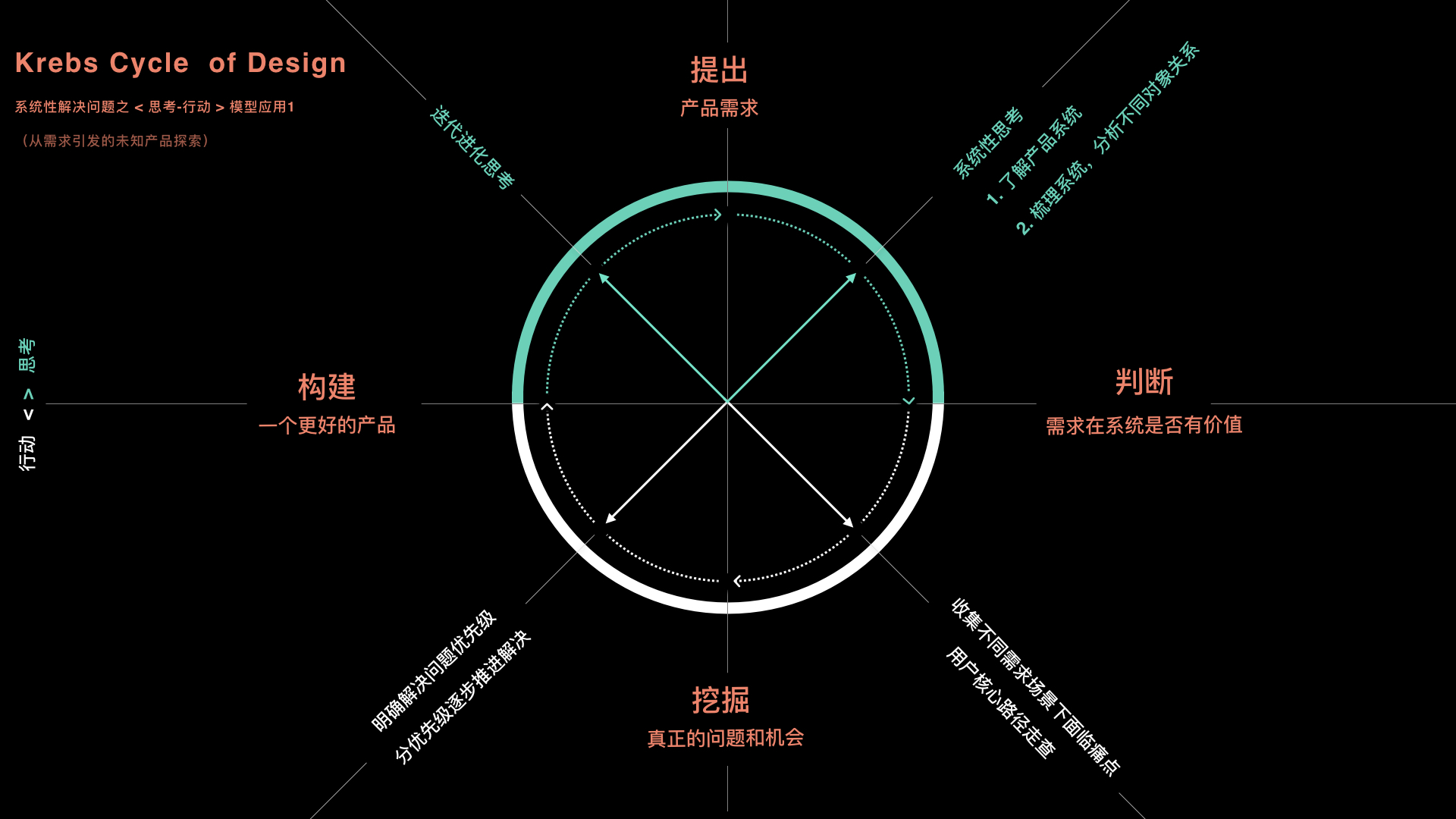
区别于“点对点”的解决问题,为了从更高角度更好的解决问题,类比克雷布斯循环和创造力的克氏循环(KCC),将“发现-解决”问题/机会点这一过程整体系统化,尝试提出系统性解决问题之 < 思考-行动 > 模型-Krebs Cycle of Design。
系统性解决问题之 < 思考-行动 > 模型主要包含以下8个阶段:发现问题/机会点- 系统性思考- 判断问题/机会点- 挖掘行动- 挖掘出真正的问题/机会点 – 解决行动 – 构建更好的产品(1小步)- 迭代进化思考 – 重新发现问题/机会点。

以空间Feeds为例,解析如何实践Krebs Cycle of Design
前文讲述了系统性解决问题之 < 思考-行动 > 模型-Krebs Cycle of Design,接下来通过具体的项目,说明如何通过“系统性解决问题之 < 思考-行动 > 模型”全局解决问题,这里采用一个从需求引发的未知产品探索,以QQ空间基础Feeds信息流产品为例。
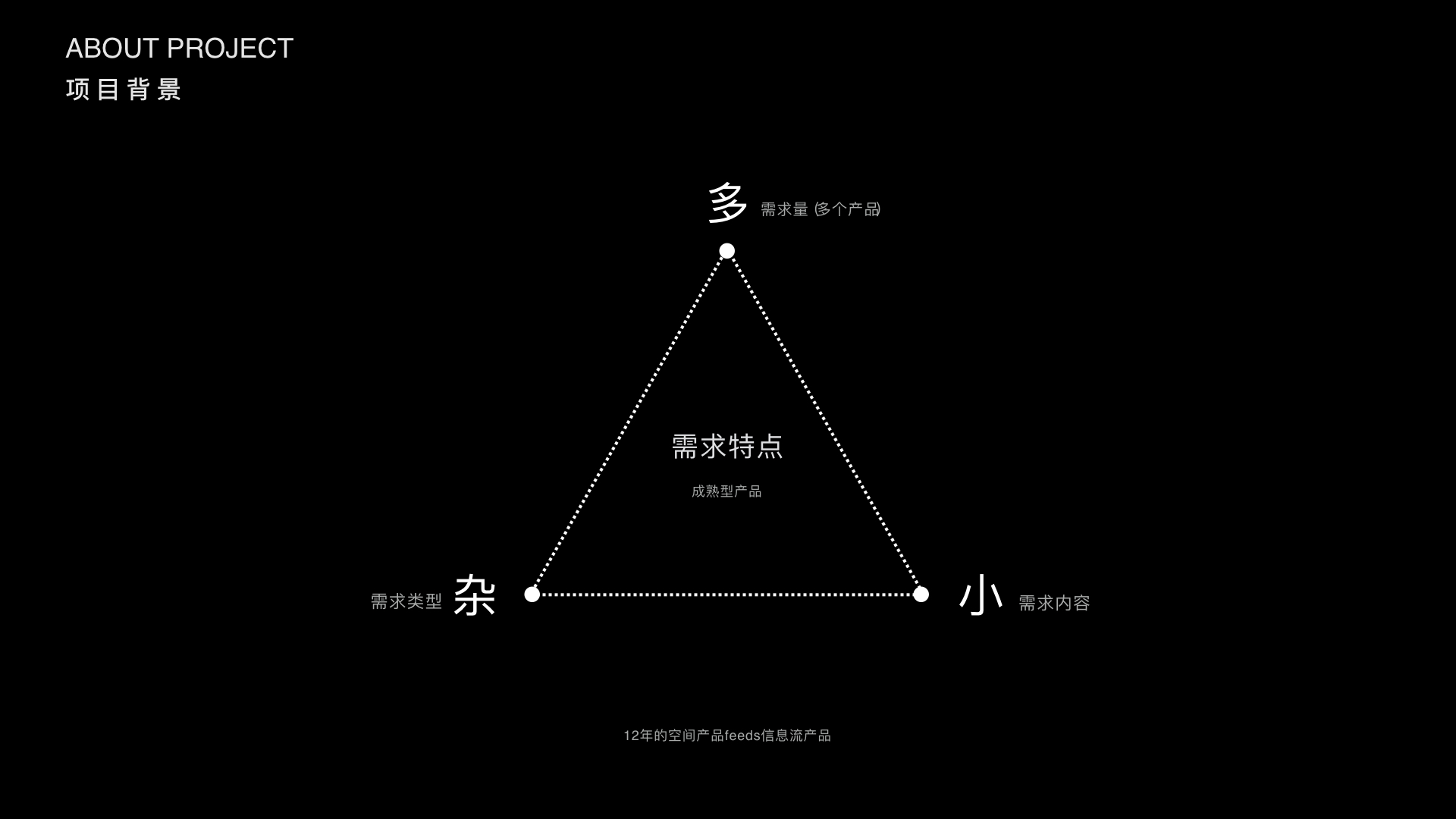
项目背景
作为腾讯典型社交产品,QQ空间已经12年了,那么对于12年的空间Feeds信息流产品日常需求,整体来讲具有以下3个特点:需求量多(面对多个产品不断快速迭代)、需求类型杂、需求内容小。

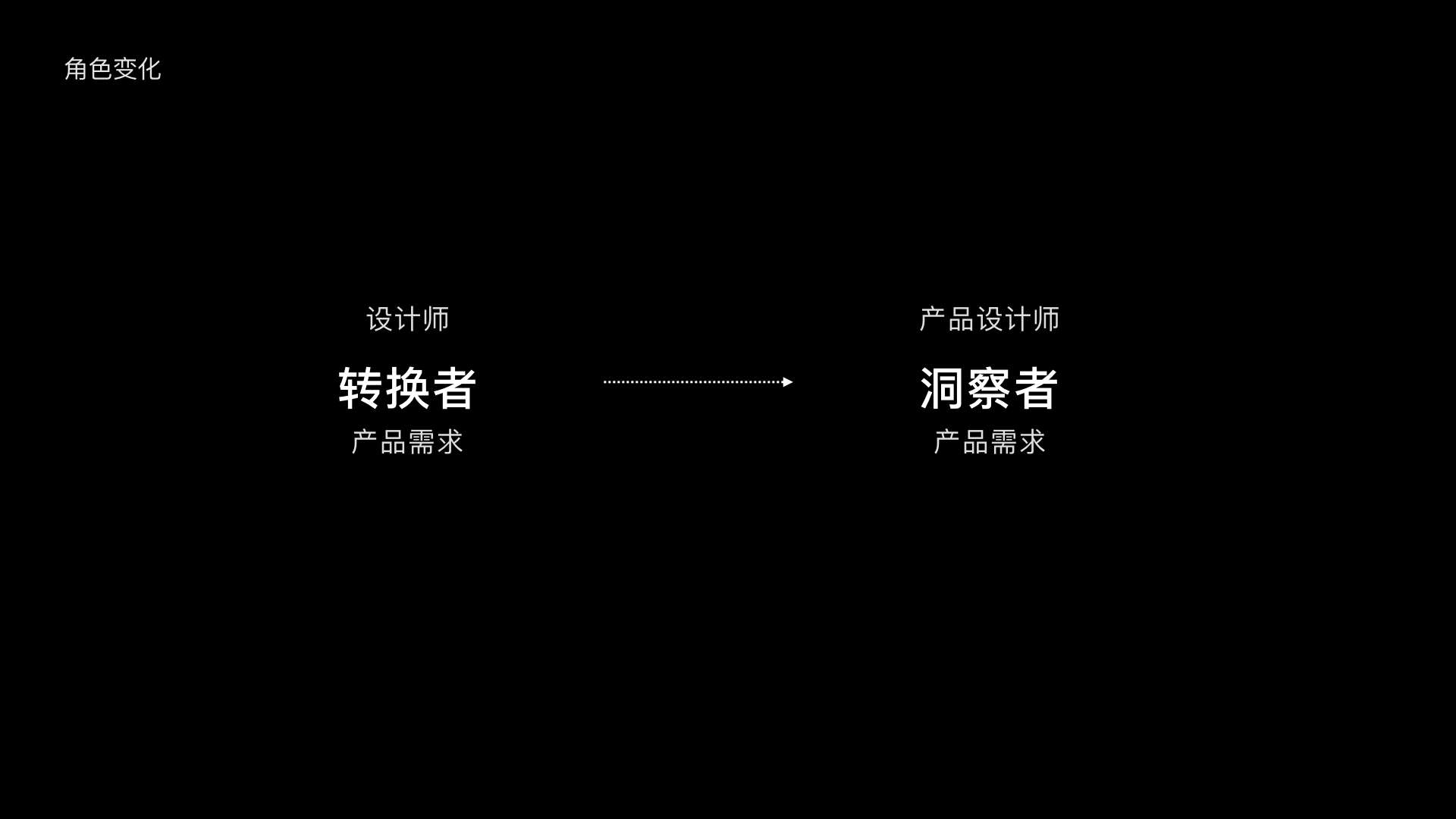
基于这样一个前提,为了更好的解决问题,仅仅只做需求是不够的,需要设计师发挥产品主人翁意识,这样首先我的角色定位无形中发生了变化,从单纯的设计师(产品需求转换者)转变为产品设计师(产品需求洞察者)。

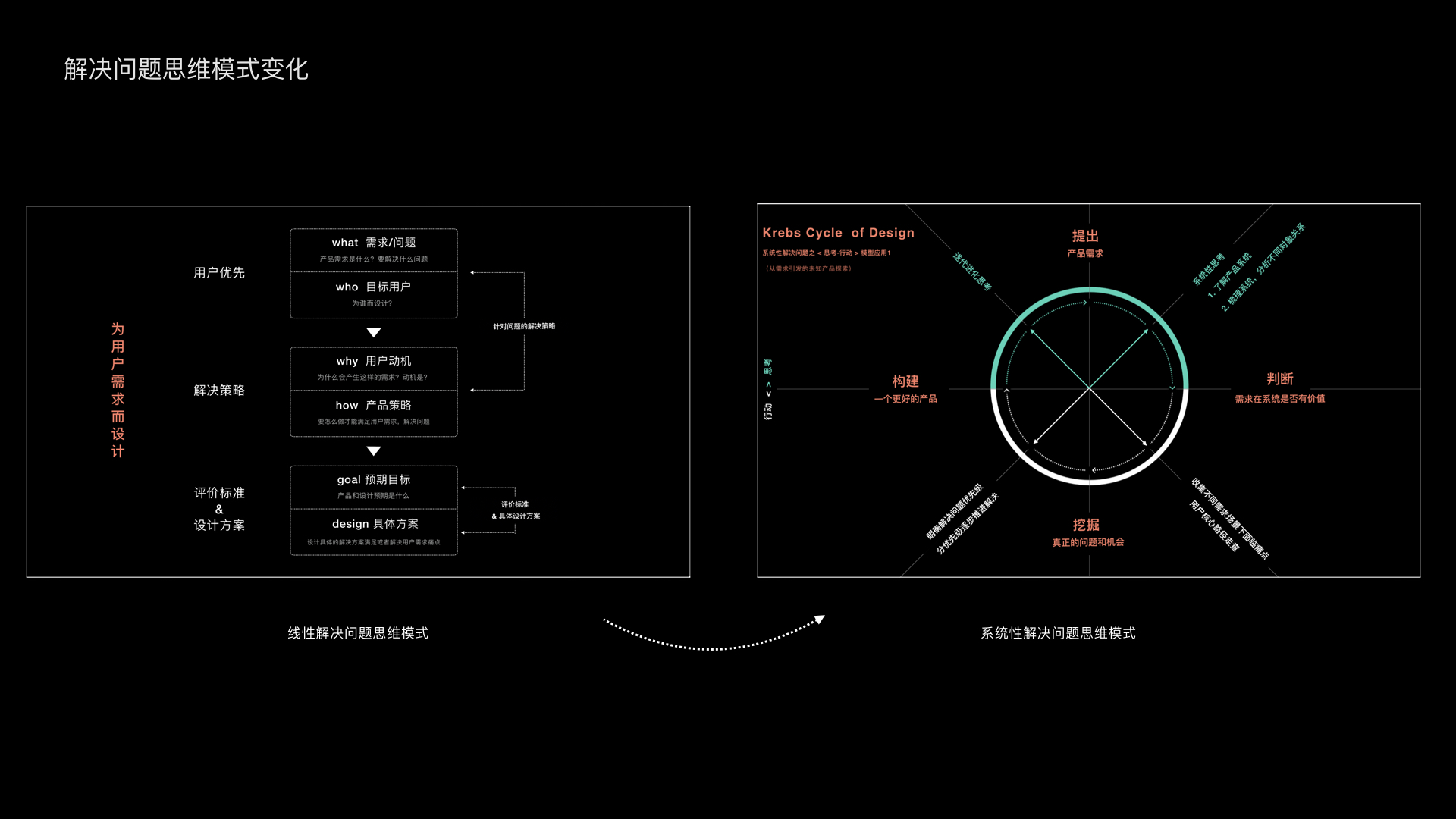
角色的变化,进一步带来了解决问题思维模式的变化,从之前为单一用户需求而设计的线性解决问题思维模式转变为从点触发的系统性解决问题思维模式。

总的来讲系统性解决问题之 < 思考-行动 > 模型,以空间基础Feeds信息流产品为例。主要有以下几个阶段,并且每一个阶段都是上一个阶段的自然转化。
- 提出产品需求/机会点。
- 基于产品需求/机会点,从点触发,通过系统性思考,全面的思考分析。
- 基于系统性思考,判断需求在系统中是否有价值。
- 判断有价值后,继续深入挖掘更多的问题和机会点。
- 综合判断挖掘真正的问题/机会点。
- 确定真正的问题/机会点后,针对性的进行解决行动。
- 阶段性的解决行动后,就向构建一个更好的产品迈出了一小步。
- 构建更好的产品后,为了产品后续更好发展,进入新一轮的迭代进化思考。
- 迭代进化思考后,就开始了新一轮的系统性解决问题,构建越来越好的产品和更加美好的体验。

1.提出产品需求/机会点
在互联网公司,尤其是互联网产品比较成熟时(如QQ空间Feeds信息流产品),设计师通常扮演者产品需求转换者的角色,在常规迭代项目中面对产品经理一个又一个的小点需求,很多设计师都是基于点对点的需求进行功能细化,有些甚至可以直接开始详细设计;而系统性解决问题思考行动模型则建议“将产品需求直接转换为详细设计”的这一类设计师,在日常常规需求之外,可以跳出点对点的小需求,更加系统的思考需求&探索问题和机会点。
2.系统性思考
从已知的需求、问题和机会点出发,从点触发设计师全局思考产品。通过系统性思考,了解产品整体系统,该部分思考的维度和方法,通常从商业、产品、项目、用户等多角度思考,如商业工具(理解商业的商业模式画布)、产品工具(了解行业位置的SWOT分析法、发散创意的搜寻领域图和思维导图)、产品工具(理解阶段目标的目标分解图)、用户研究工具(量化理解用户的问卷和访谈、定性用户研究的可用性测试&焦点小组、模拟分析场景的体验地图)。而以QQ空间Feeds信息流产品为例,阐述如何更全局的系统性思考产品。
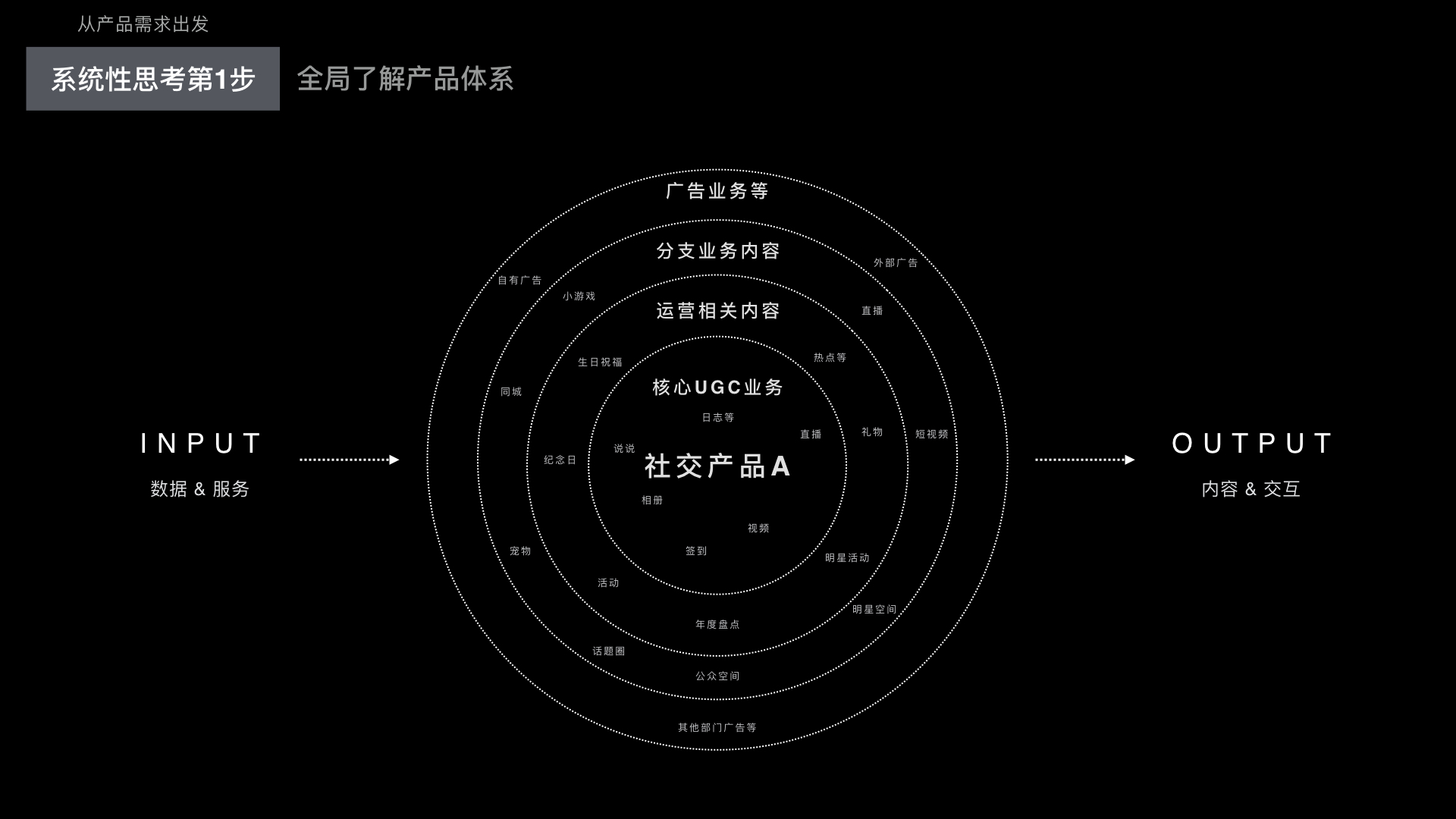
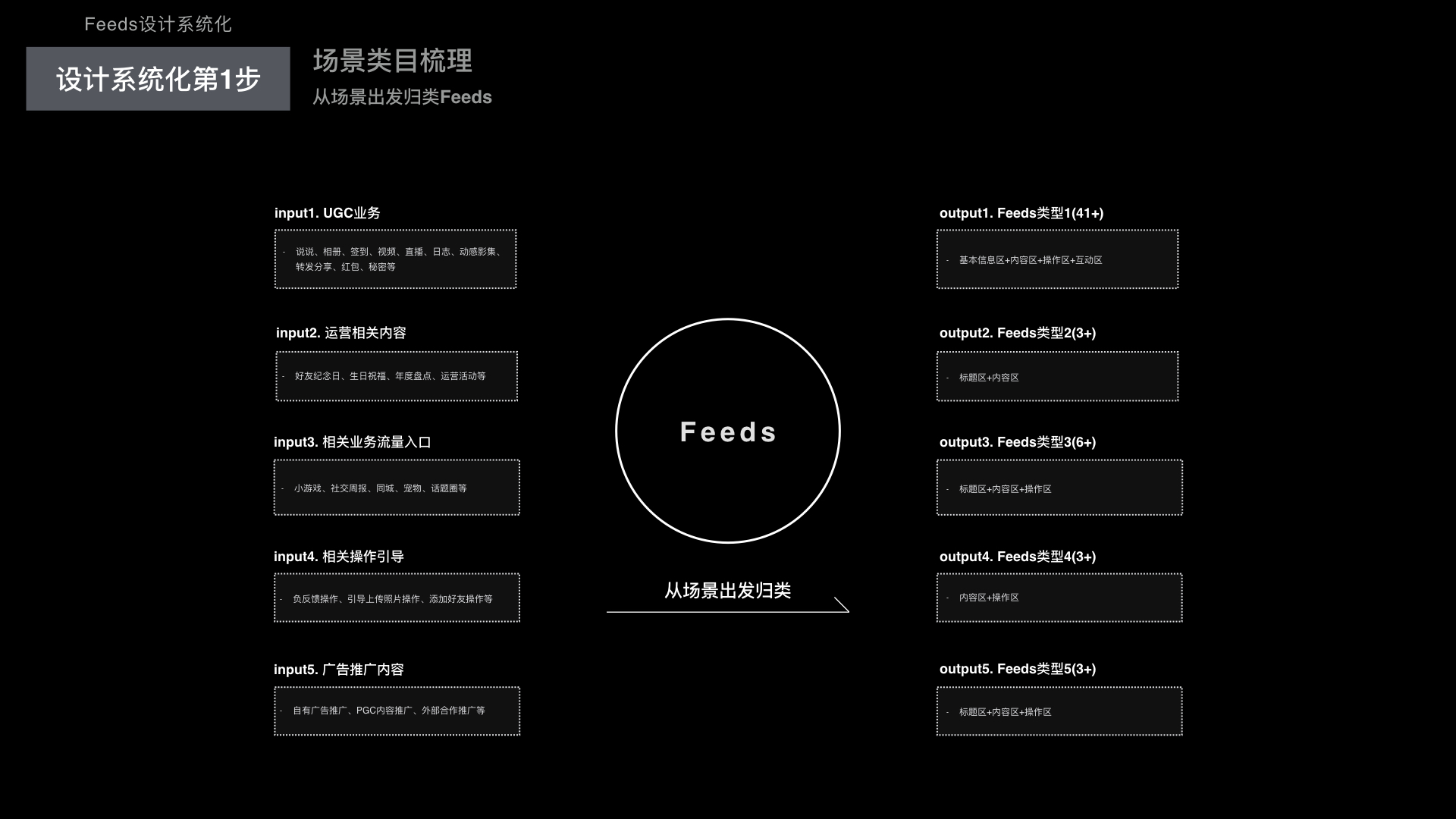
- 系统性思考第1步:从日常繁琐的小需求中跳出,从资源输入-内容输出维度,全局的了解空间的整体产品体系,比如核心UGC业务、运营相关业务、分支业务、广告业务等。
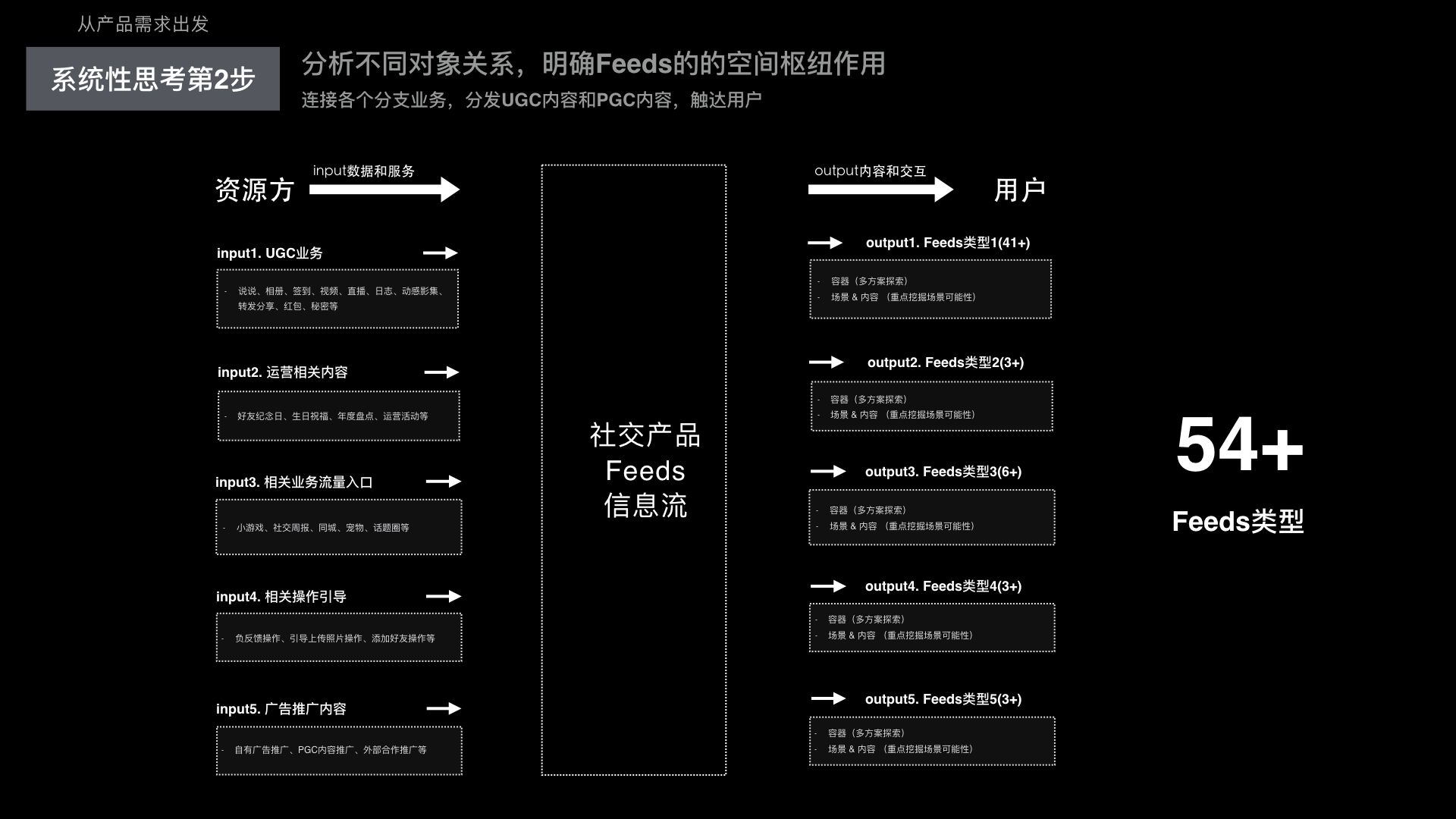
- 系统性思考第2步:基于资源输入-内容输出维度全局了解产品体系后,针对Feeds信息流模块,梳理出资源输入类型和各个类型所包含内容,以及触达用户的内容输出Feeds类型以及包含内容信息,分析输入输出不同对象关系,明确空间Feeds信息流的空间枢纽作用,为下一步判断需求/问题/机会点的价值提供依据。


3. 判断问题和机会点在整个系统中是否有价值
基于系统性思考,分析判断需求在系统中是否有价值。对于QQ空间Feeds信息流产品,通过产品的系统性思考,会发现Feeds基于空间的枢纽作用,连接空间各个业务内容,并以Feeds产品形态分发给UGC和PGC用户。因此Feeds信息流的产品设计优化对于整个空间而言,都有极大的商业和用户价值。
4. 深入挖掘行动
判断问题/机会点有价值后,继续纵向深入挖掘更多的问题和机会点,该部分思考的维度和方法可从需求挖掘和设计调研/用户研究两个维度,从产品、用户等多角度思考,如现有问题挖掘的日常积累法、数据定量分析法、用户调研访谈等定性研究、头脑风暴等涌现挖掘法、用户核心行为的全链路分析法等。下面以QQ空间Feeds信息流产品,举例如何深入进行挖掘行动。
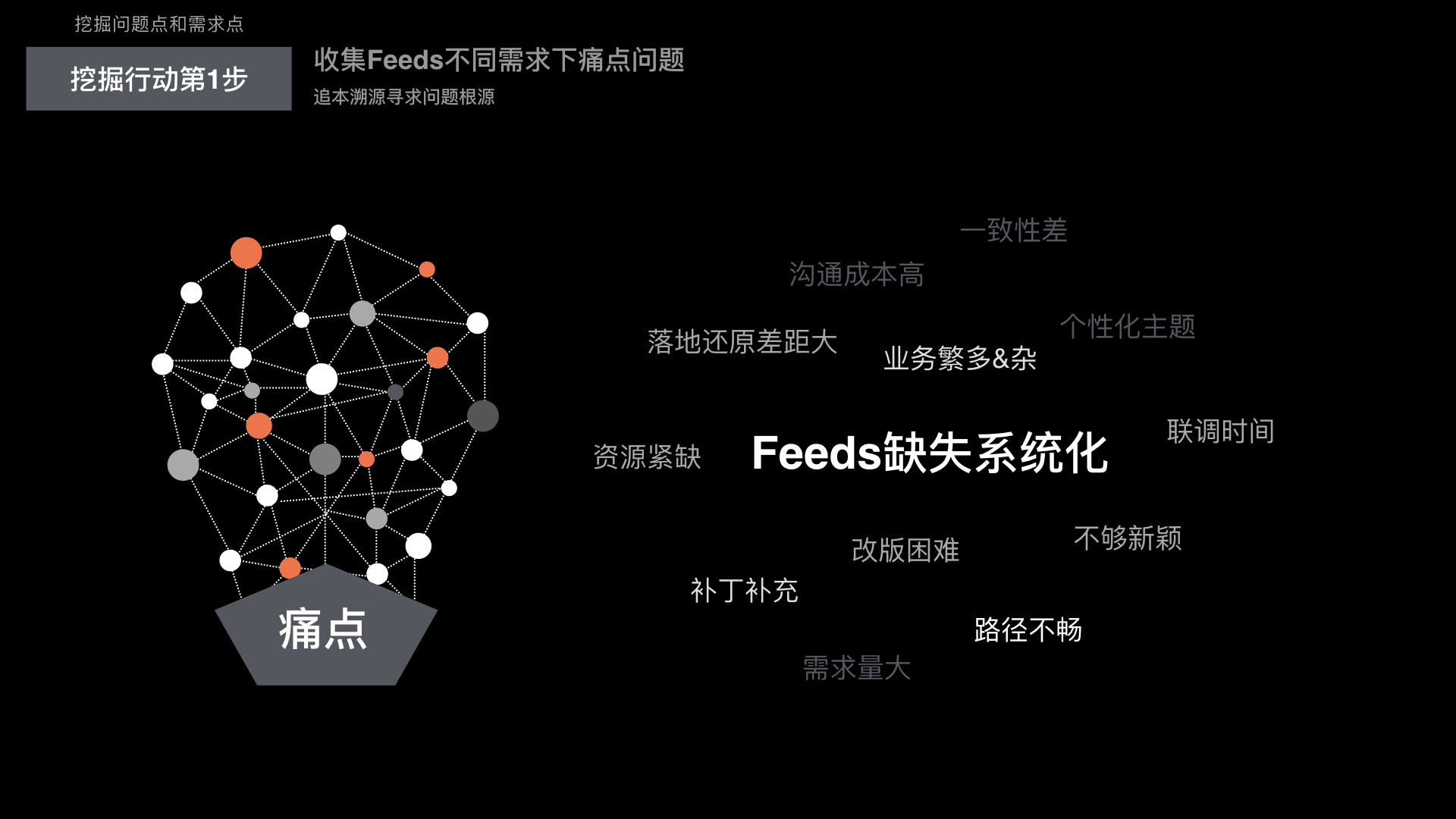
- 挖掘行动第1步:从项目团队内部(产品&开发&设计师)收集现有痛点问题,并将问题梳理归类整理,确定内部收集痛点问题重要程度优先级。
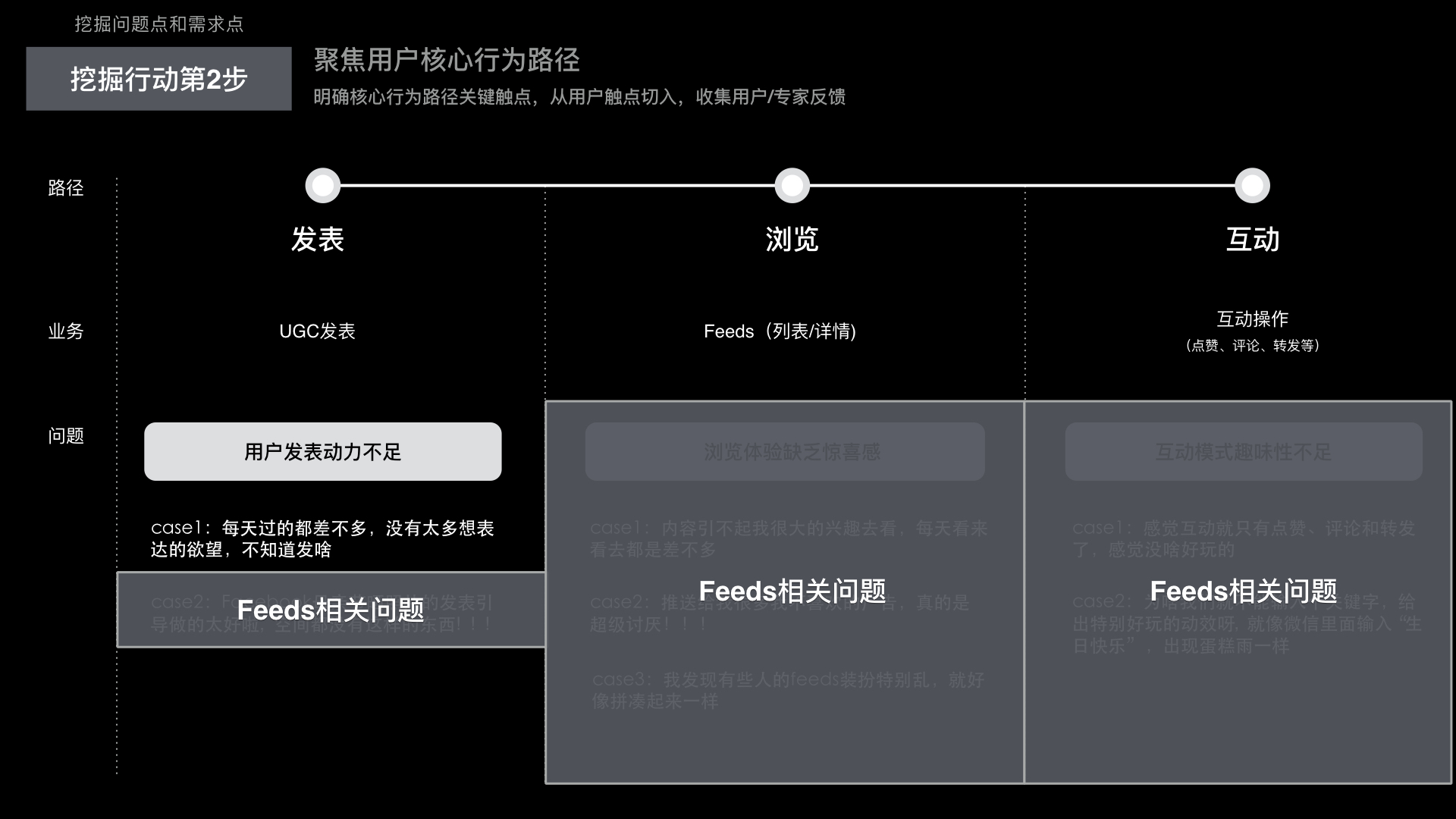
- 挖掘行动第2步:从用户“发表-浏览-互动”的Feeds信息流相关的核心行为路径切入,收集用户/专家反馈,并分析确定用户核心行为路径哪些问题与Feeds相关。



5. 判断确定真正的问题和机会点
挖掘行动后,就可以从产品内部、用户本身等多维度得到N个问题和机会点,通过对问题和机会点整理判断分析,得出真正的问题和机会点。如针对空间Feeds信息流产品真正的问题点和机会点有2个:Feeds缺失系统化、Feeds关键触点暴露的用户问题。

6. 解决行动
确定真正的问题/机会点后,针对性的进行解决行动。不同的问题和机会点,可根据需要采用适合的解决行动。下面仅以QQ空间Feeds信息流产品,举例如何进行解决行动。
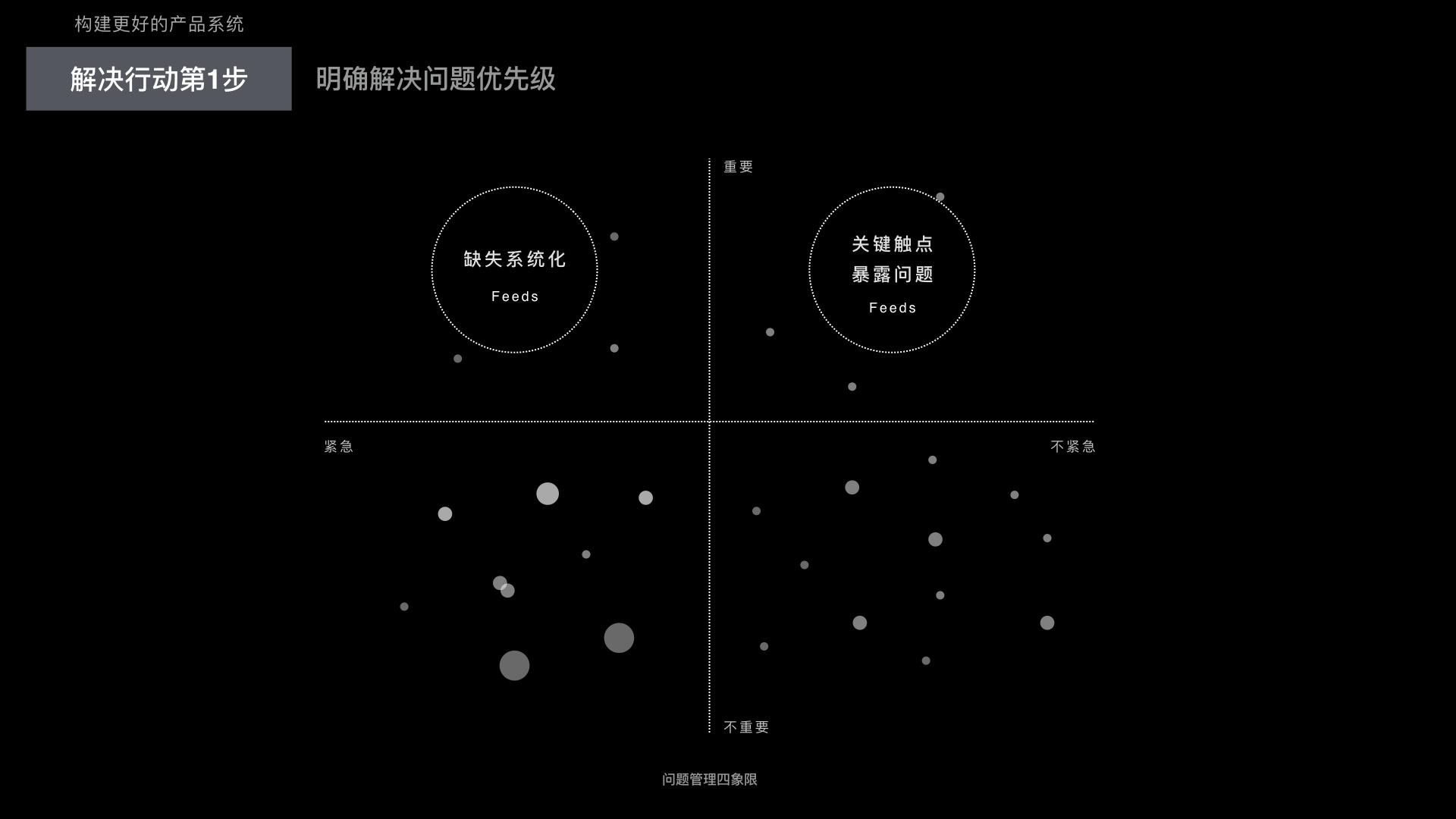
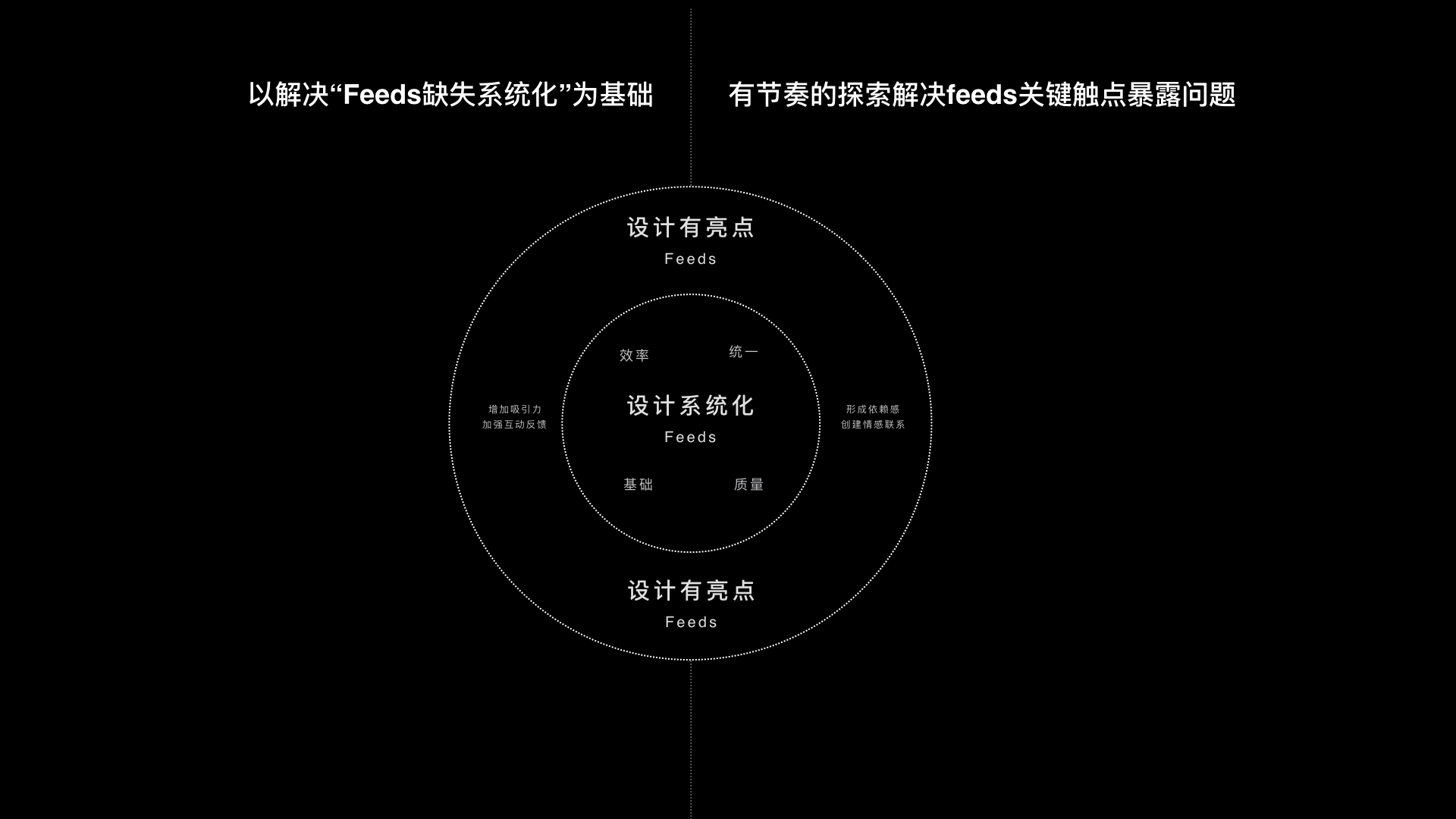
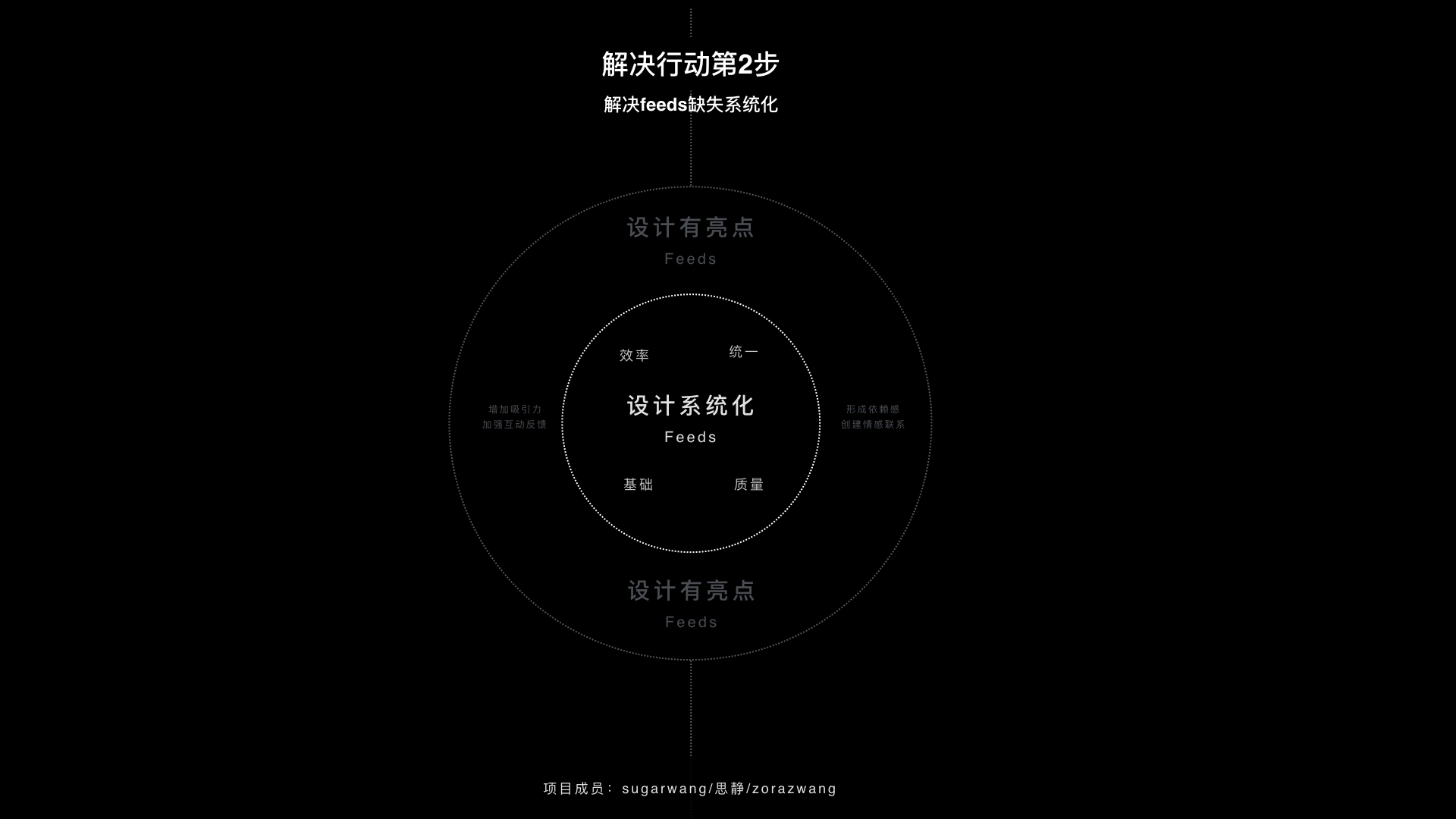
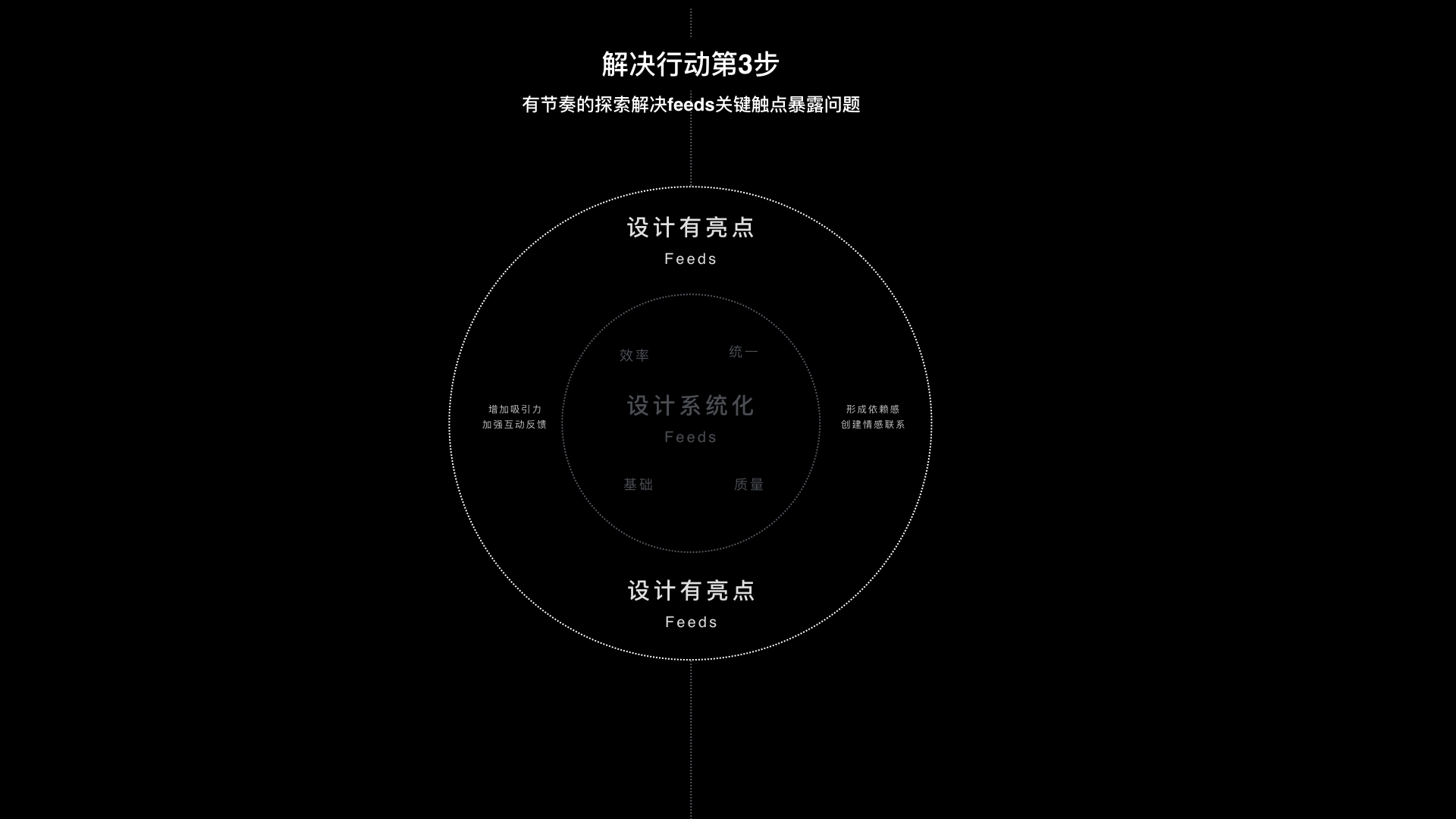
解决行动第1步:针对有多个问题和机会点的情况,首先需要明确解决问题的优先级,这里可以参考评估优先级的方法-知觉图、C-BOX图表(来自代尔夫特设计指南《设计方法与策略》),定义问题管理四象限,从“重要程度 紧急程度”两个维度分析确定解决问题优先级,其中横坐标轴代表紧急程度,从左到右紧急程度降低;纵坐标代表重要程度,从上到下重要程度降低。正所谓建造房子地基很重要,Feeds缺失系统化代表Feeds信息流的地基不稳,在地基打牢之后我们可以有针对性的解决用户关键触点暴露的问题,分优先级逐步推进解决问题。因此形成了以解决“Feeds缺失系统化”为基础,有节奏的探索解决Feeds关键触点暴露问题的解决策略。


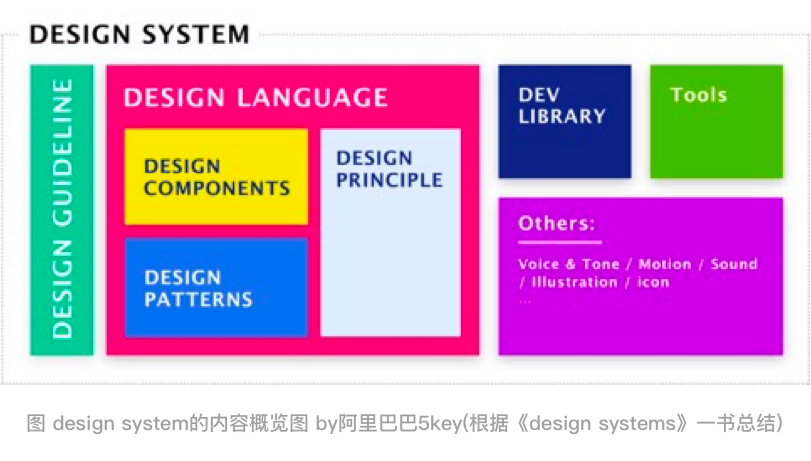
解决行动第2步:解决“Feeds缺失系统化”,即Feeds设计系统化,也就是将整个Feeds产品体系化,进行设计的规范化和组件化,并在设计层面和开发层面统一共享资源,并应用到产品的后续迭代中。而设计系统化的典型代表Material Design,就通过从真实世界观察到数字世界模拟,构建了一个数字世界观,包含设计理念、设计原则、设计元素(如输入框、按钮、文字等控件/组件)、设计模式(如空状态、手势、搜索等)、工具等内容。 关于设计系统化(design system感兴趣的小伙伴可以查看《design systems》一书,购买书籍链接:https://www.smashingmagazine.com/design-systems-book/。


Feeds设计系统化主要有以下3个阶段:明确设计系统化目标 – 明确设计系统化思路 – 设计系统化过程。
首先是明确设计系统化目标,明确预期目标有助于我们在项目后期更好的评估系统化设计的价值和效果,空间Feeds信息流产品主要从3个维度明确目标:规范化(形成Feeds基础设计体系,保障Feeds整体设计统一性)、提升效率(可以快速复用,保质保量的支撑业务需求的快速迭代)、可持续原则(一句话就是跟得上潮流,不断的迭代进化)。

其次是是明确设计系统化思路,明确了目标之后,需要定义如何进行Feeds设计系统化的思路,主要有以下4个阶段:场景类目梳理- 抽象框架- 填充细节内容 – 建立设计规范。

在明确了设计系统化思路后,依据思路,通过以下4个阶段一步一步构建Feeds设计系统化:场景类目梳理- 抽象框架- 填充细节内容 – 建立设计规范。
- 设计系统化第1步:场景类目梳理,从场景出发归类所有的Feeds类型。
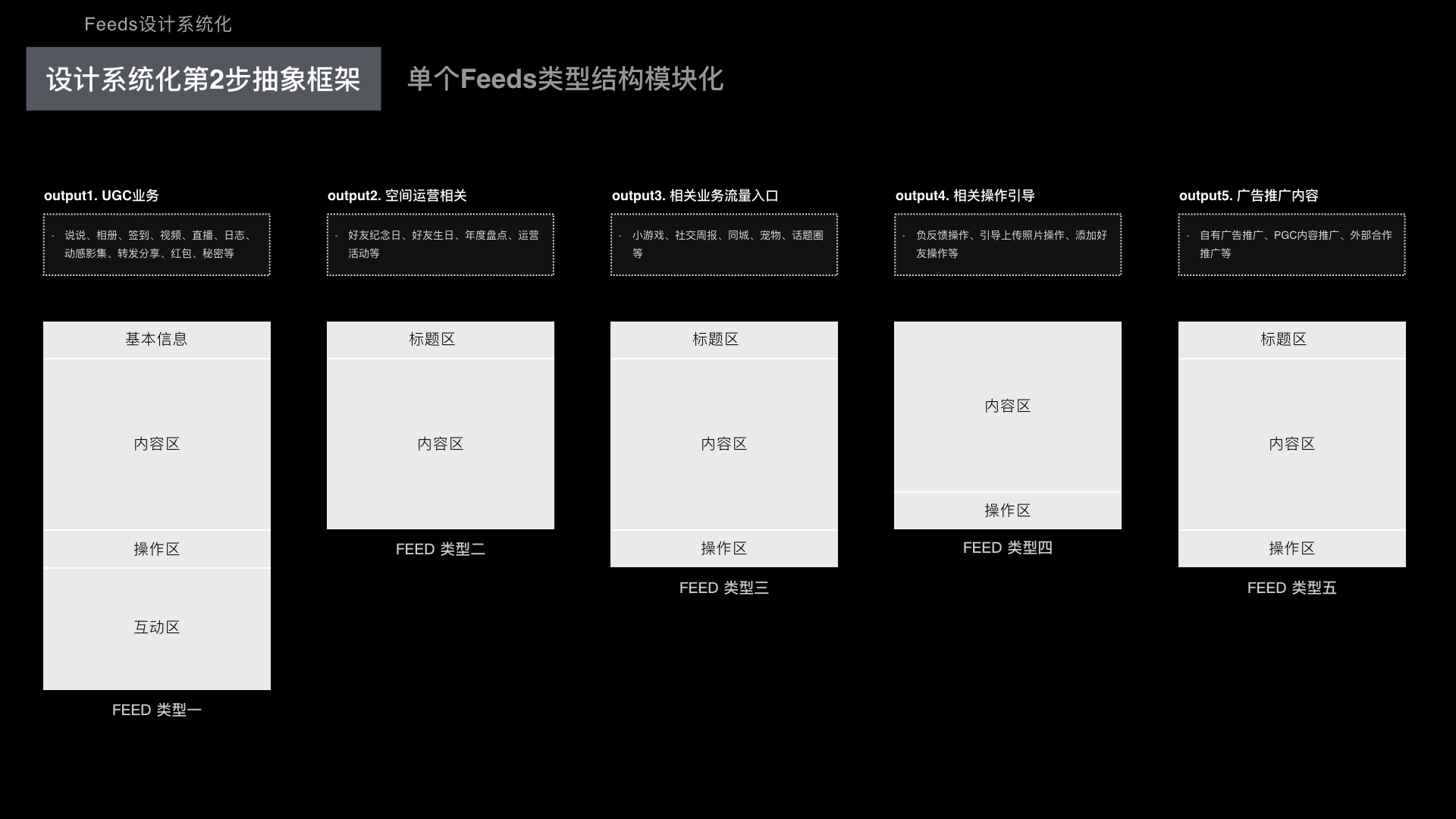
- 设计系统化第2步:抽象框架,首先将所有Feeds类型每个的结构模块化,其次通过“类比-分析-聚类”归类同类型框架,最后设定Feeds框架应用策略(不同框架的每个模块可采用LEGO自由组合策略)。
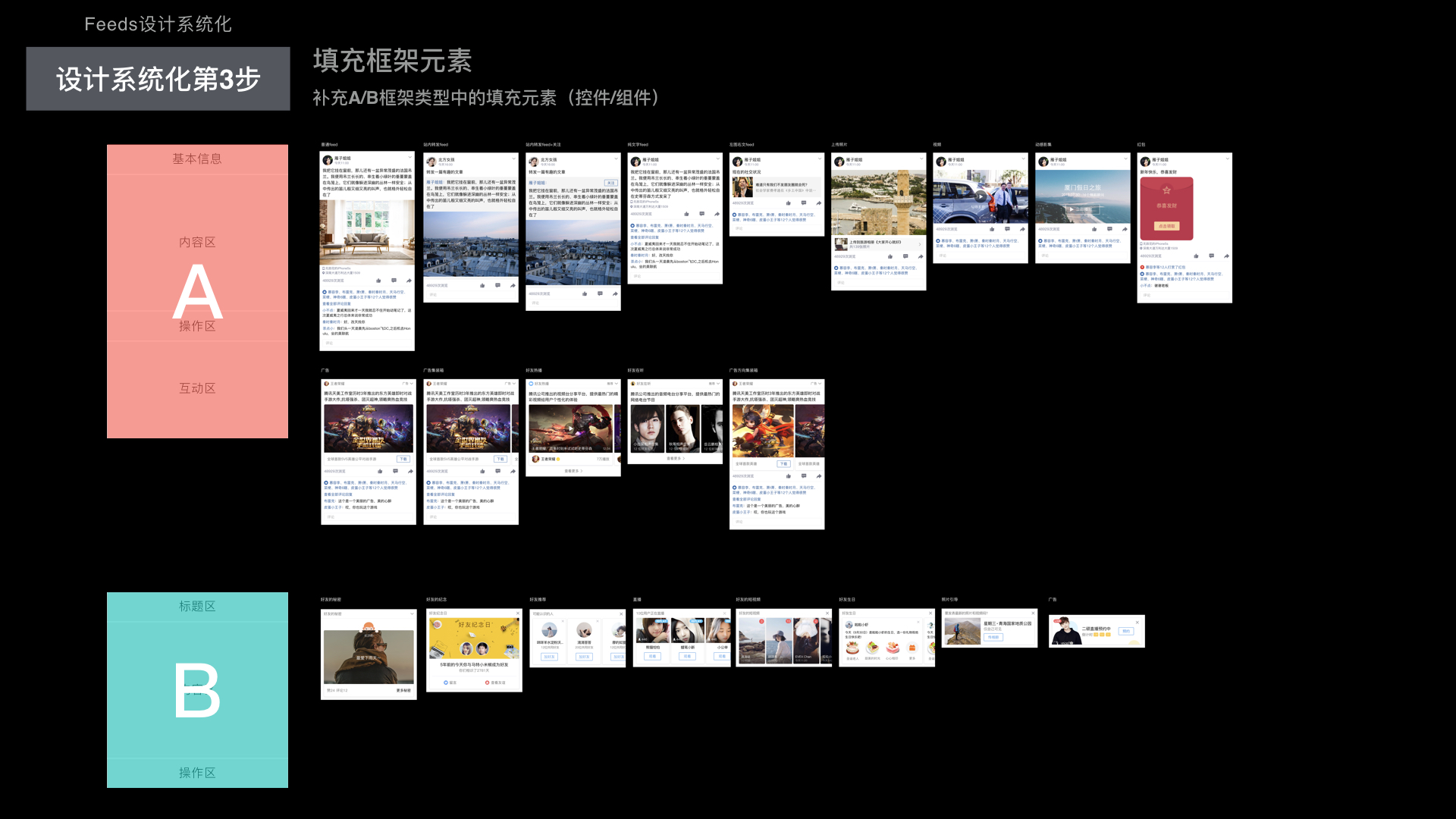
- 设计系统化第3步:填充细节内容,补充A/B框架类型中的填充元素(控件/组件等内容)。
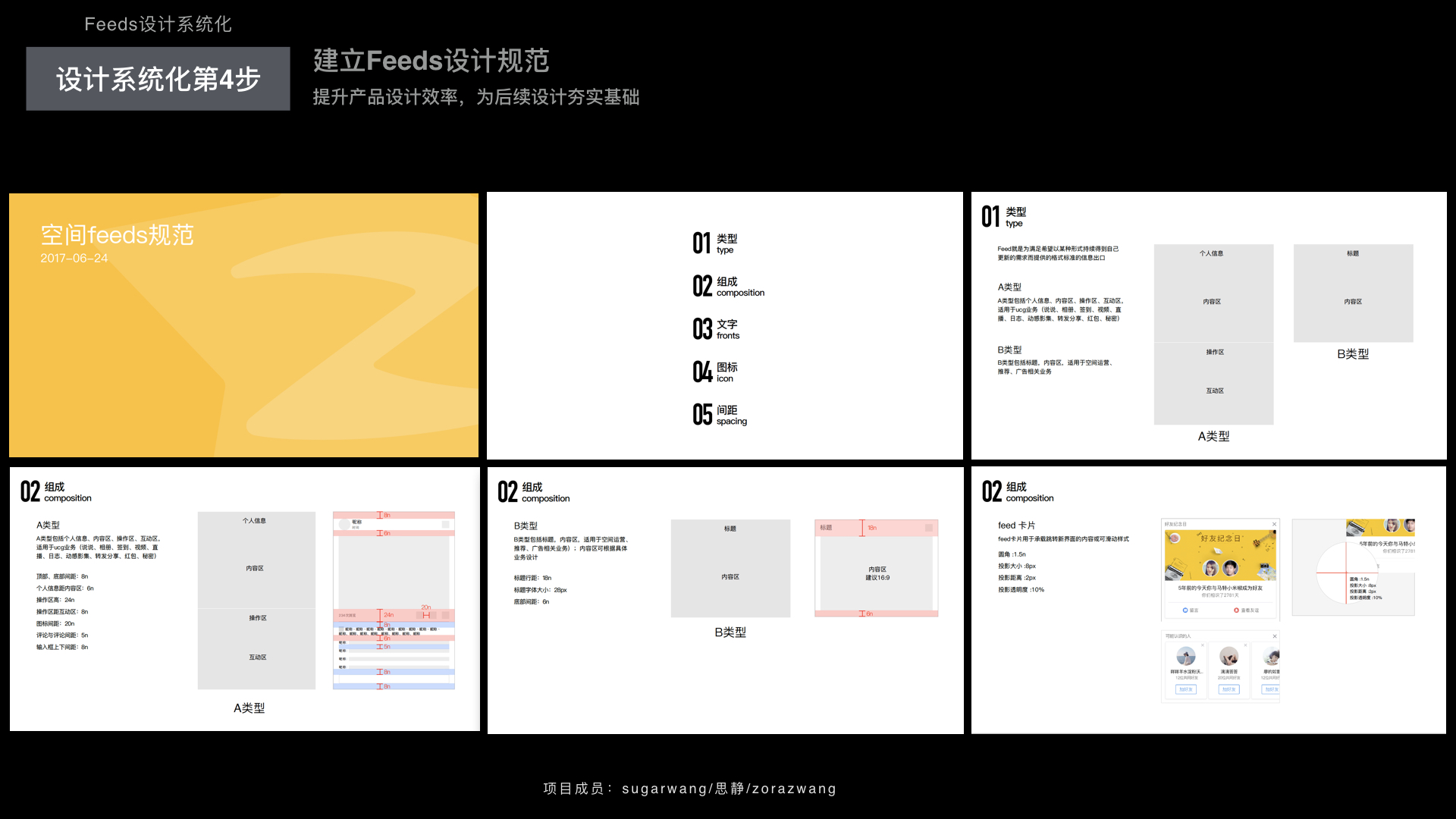
- 设计系统化第4步:建立Feeds设计规范,提升产品设计效率,为后续设计夯实基础。
Feeds设计系统化项目,在产品设计内部也得到了广泛好评,一定程度上提升了产品设计效率。






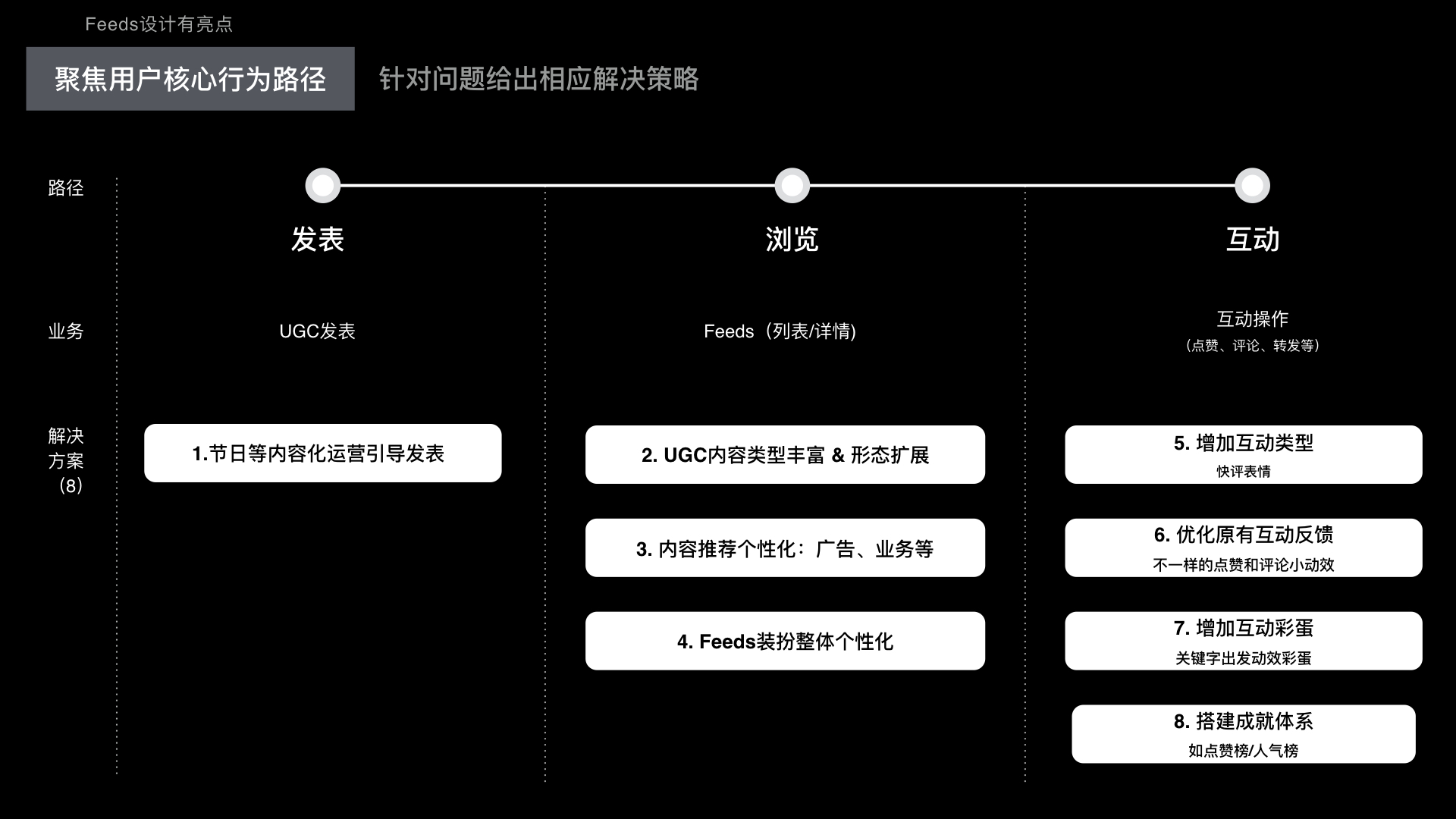
解决行动第3步:有节奏的探索解决Feeds关键触点暴露问题,也就是Feeds设计有亮点。设计有亮点的探索聚焦用户的核心使用路径,在关键触点上发现亮点设计机会点。

首先是聚焦用户核心行为路径,从用户触点切入,深挖不同关键触点,收集用户/专家的反馈,并针对用户的关键触点问题探索出相应的解决方案。


其次在有了这么多的亮点解决方案后,先做哪一个再做哪一个,我们需要明确亮点设计功能实践优先级。此时就需要回归产品目标用户群,深度探索目标用户的特性,比如QQ空间的使用用户群体为95后,他们具有“创造、个性、有趣、表达”等特性,他们爱玩的产品有“弹幕、变声语音、斗图、鬼畜视频”,这些产品都具有“DIY、个性互动、满足成就感”等心理因素,因此针对8个Feeds亮点解决方案,优先在互动层面实践快评表情。

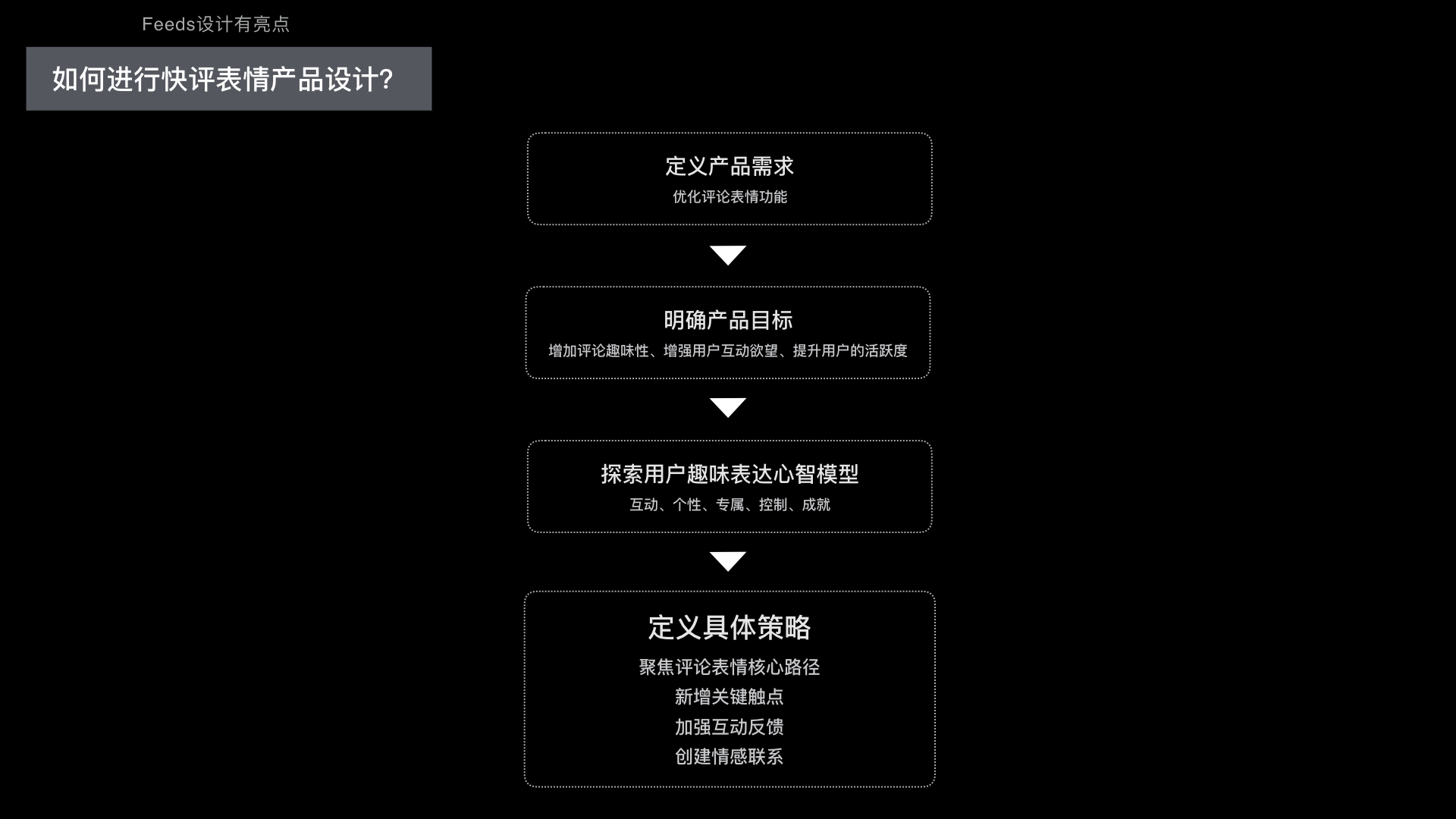
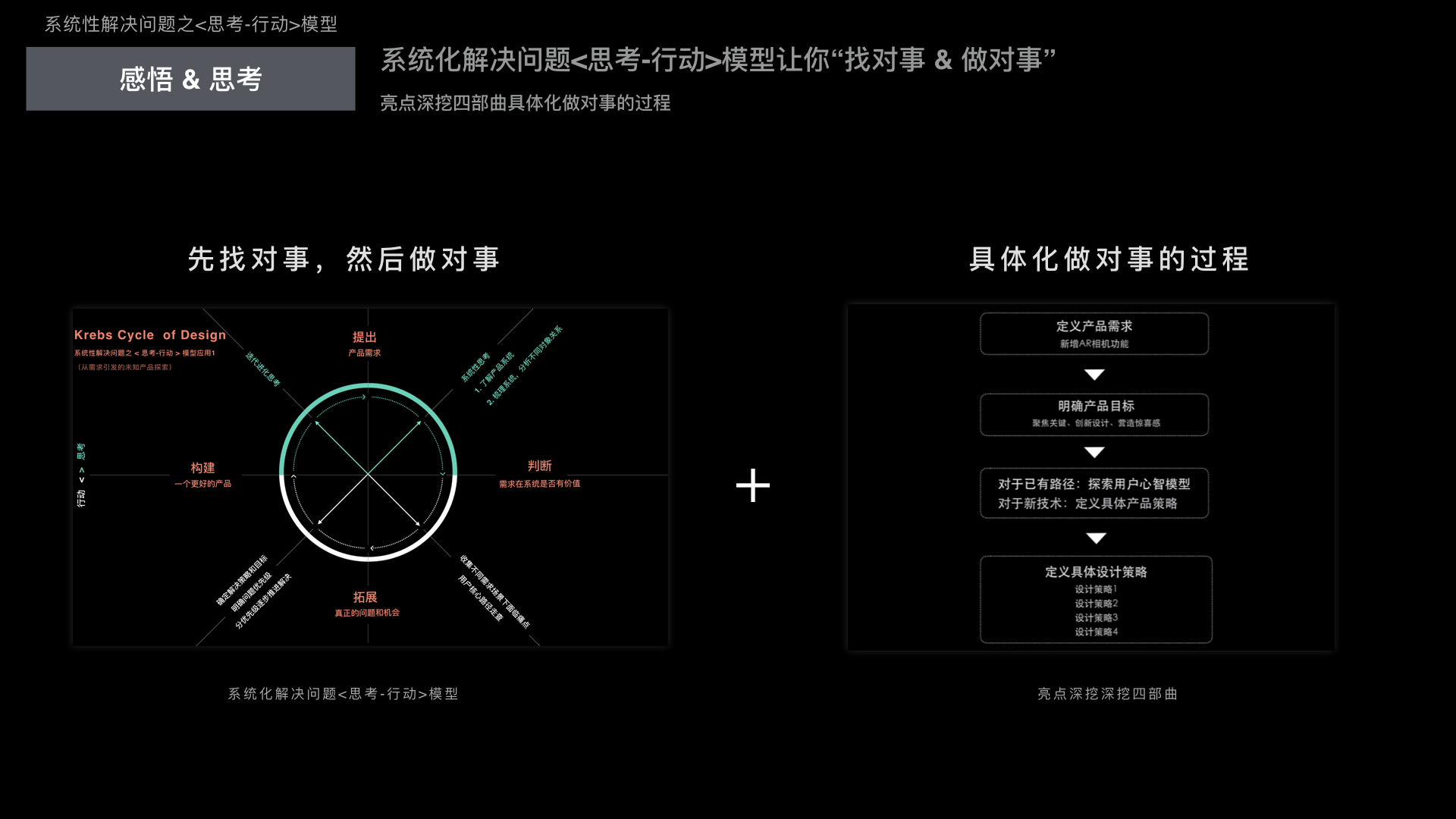
接下来就是如何进行快评表情产品设计,首先明确快评表情产品设计思路,主要有以下4个阶段:定义产品需求-明确产品目标-探索用户趣味表达心智模型-定义具体的解决策略。

在明确了产品设计思路后,依据思路,通过以下4个阶段逐步推进快评表情亮点化设计:定义产品需求-明确产品目标-探索用户趣味表达心智模型-定义具体的解决策略。
- 亮点设计第1步:定义产品需求,需要明确正在设计的产品需求到底是什么?该需求要解决什么问题,或者满足了用户哪一方面的诉求;比如在QQ空间快评表情产品设计中,由于快评表情可能存在空间多个用户场景(如Feeds评论、发表Feeds、直播场景等)。为了快速上线快评表情,验证其可促进用户活跃度,首先确定了快评表情的具体产品需求,将其使用场景缩小为优化Feeds评论表情功能。
- 亮点设计第2步:明确产品设计目标,确定了产品做什么后,为了更好的评估衡量设计效果,我们需要在具体设计前先定义设计预期目标。如快评表情产品需求中,在具体设计之前,明确了产品设计预期目标,如增加评论趣味性、增强用户互动欲望、提升用户活跃度等。
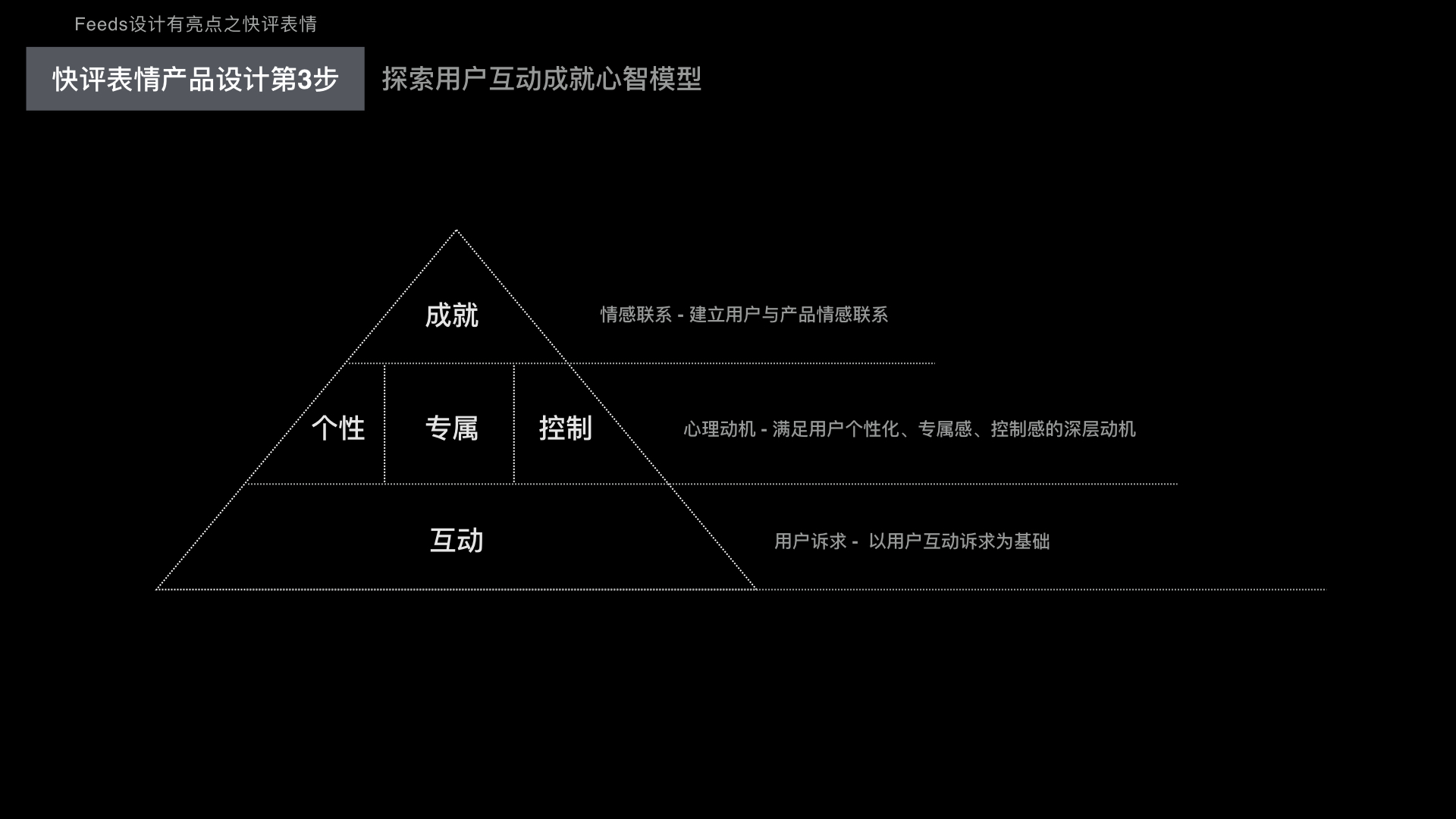
- 亮点设计第3步:探索用户趣味表达心智模型,明确了产品设计目标后,我们需要更深层次的挖掘用户使用产品心理动机,从而探索用户的一个使用心智模型,心智模型有助于我们在更高更深层面让用户使用产品过程中超出预期。如快评表情设计中,基于目标用户探索用户互动心智模型,发现了以用户互动诉求为基础,满足用户个性化、专属感、控制感的深层心理动机,从而可以让用户达到最终的成就感,建立起用户与产品的情感联系。
- 亮点设计第4步:定义具体的解决策略,分析了目标用户特性和动机后,可以尝试定义“如何做”的产品设计策略,搭建/聚焦用户使用核心路径,在核心路径上明确用户关键触点,并基于核心路径形成关键页面,并最后给出用户超越预期的产品体验。如快评表情设计中,由于是原有的评论表情优化,因此在定义解决策略时,首先聚焦评论表情的核心路径,基于核心路径寻求机会点,并且根据机会点搭建全新的快评表情使用路径。




定义了具体的设计解决策略后,就进入详细的交互设计阶段,此处仅由于内容篇幅太长,仅做简要的一些核心点说明。主要有3点:
- 聚焦用户评论核心路径,找到评论表情关键触点,探索设计机会点。
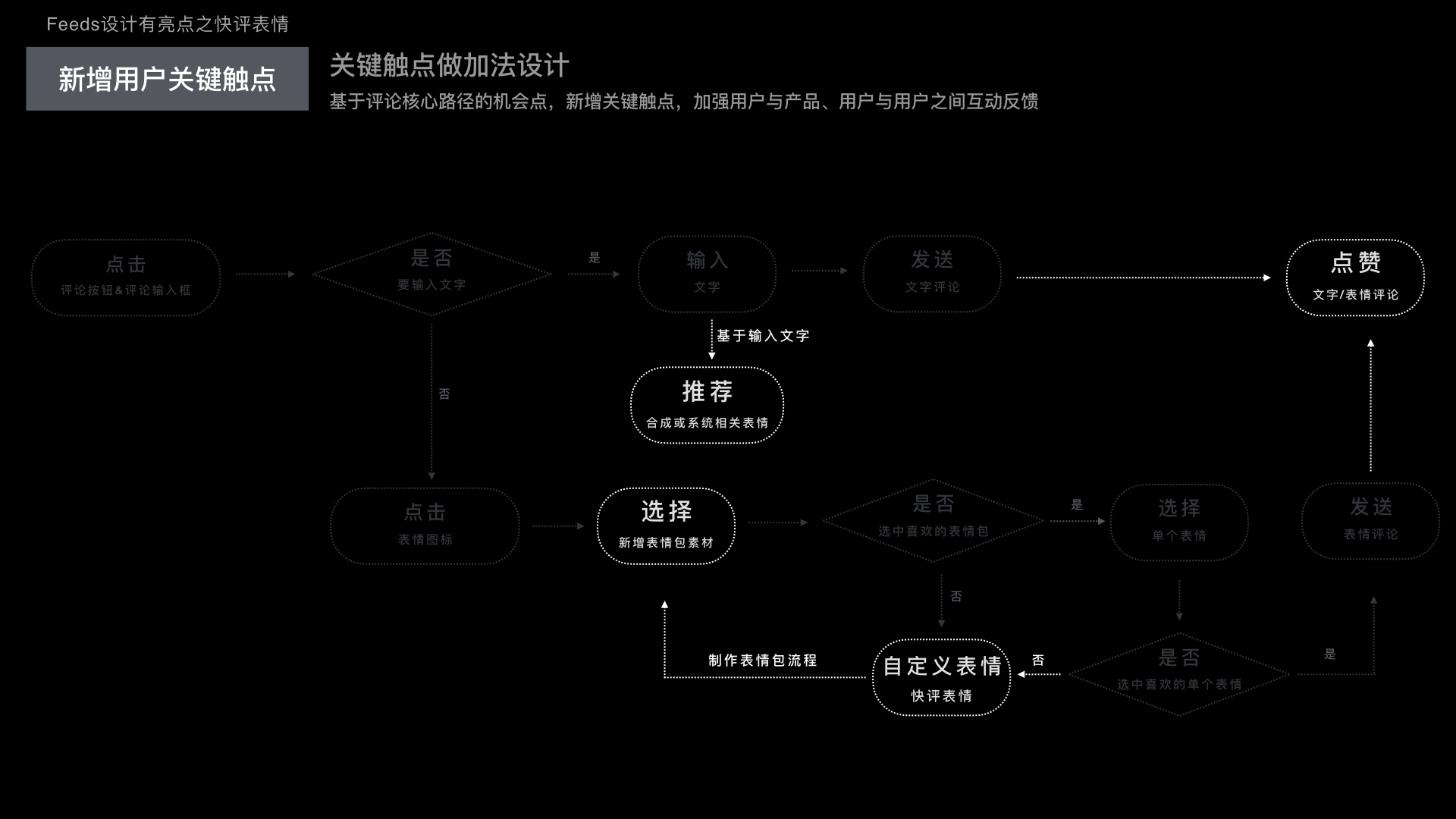
- 基于评论核心路径机会点,新增用户关键触点,加强用户与产品、用户与用户之间互动反馈。
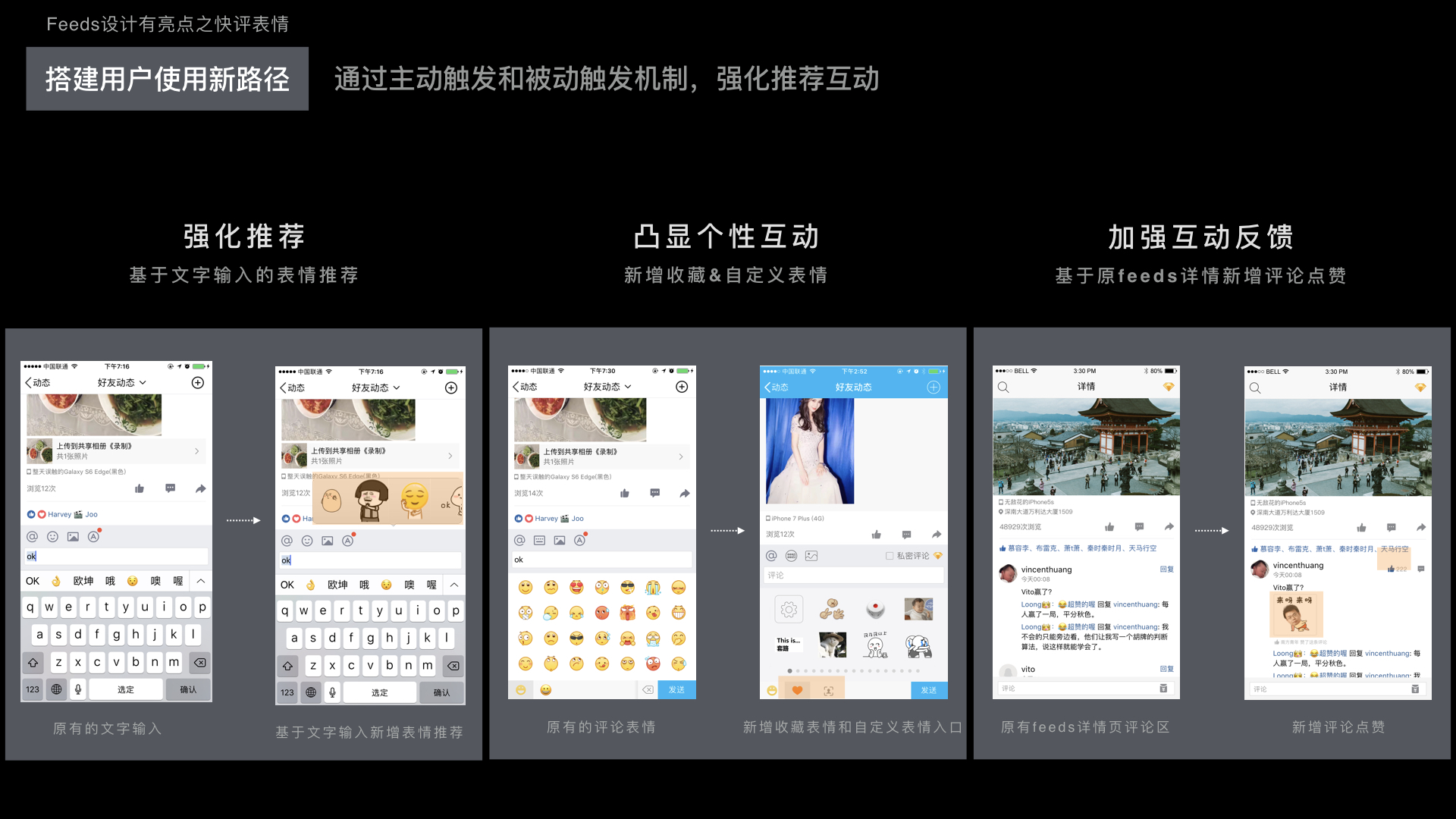
- 搭建用户使用新路径,通过主动触发和被动触发机制,强化推荐互动。



7. 解决行动结果-构建更好的产品体验
阶段性的解决行动后,比如进行了Feeds设计系统化打好根基,探索了快评表情的亮点设计后,已经向构建一个更好的产品迈出了一小步。无论从产品内部评价和上线后数据验证结果来看,均达到当时的一个小小目标。如产品数据验证部分方法感兴趣的,可查看“用户行为数据分析”等方法。
8. 迭代进化思考
正所谓“潮流是在不断发展变化的”,互联网圈的发展更是日新月异,因此为了后续产品发展的更好,需要进入新一轮的迭代进化思考。如果设计师在横向有一个属于自己的设计中心(或者设计团队),可以定期挖掘讨论创意想法,沉淀为创意资源库,从而更好的发挥设计中心横向优势,合力扩大影响力。如QQ空间内部就有Qzone idea的创意小组,定期输出创意想法,讨论,并向上汇报推动产品侧落地。
总的来讲,系统化解决问题<思考-行动>模型可以你“找对事 & 做对事”,“如何做设计的亮点深挖四部曲”具体化做对事的过程,两者相辅相成,合力打造更美好的产品体验。









评论0