前言:
目录
第二部分:表单中的基本样式及使用场景
第三部分:如何提升用户信息录入效率
一、什么是表单?
表单中的内容有很多,例如复选框、单选框、输入框、下拉选择、开关、分段控等元素。表单对于用户而言是数据的录入和提交的界面;对于网站而言是获取用户信息的途径。表单的出现可以帮助我们通过采集更多的用户信息来给用户提供更贴切的服务。
二、表单中的基本组件及使用场景
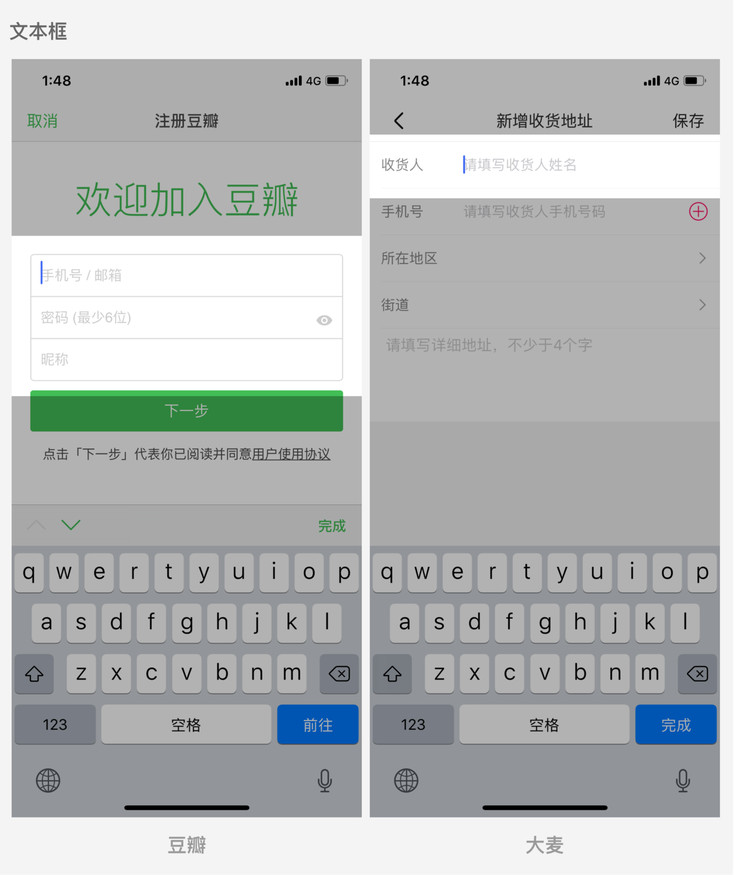
1.文本框
接受用户主动输入文本的区域,当用户主动点击输入区域时,会唤起键盘。输入完毕后,点击键盘的确认键,应用会自动根据输入的信息显示给用户所对应的内容。当然,相比那些只需要点击或者滑动的组件来说,输入框对用户来说是比较繁琐的,所以我们在选择用输入框时,应该考虑还有其他组件能否代替,例如下拉菜单,可以直接选择其中的内容。(如图)

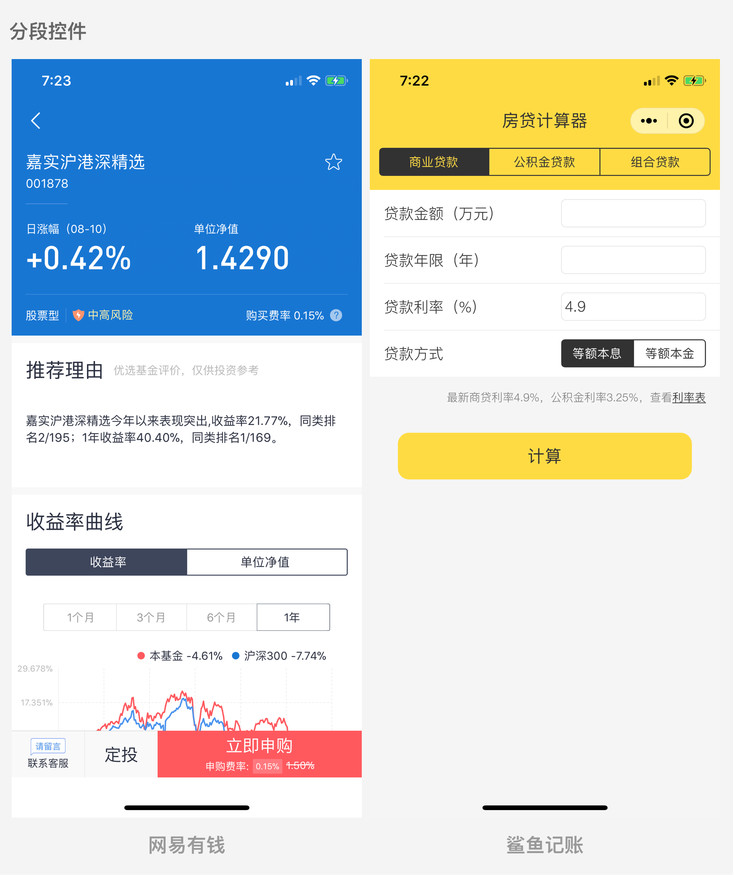
2.分段控件
分段控件来源于iOS规范,通常在单选项为2-5个的场景下使用。(如图)在界面中分段控件起到分割和筛选同类数据的作用。另外它可以把所有的选项都呈现给用户,用户可以快速的做出选择。交互部分,分段控件只能通过点击控件本身的分段来进行操作,不可横滑切换。

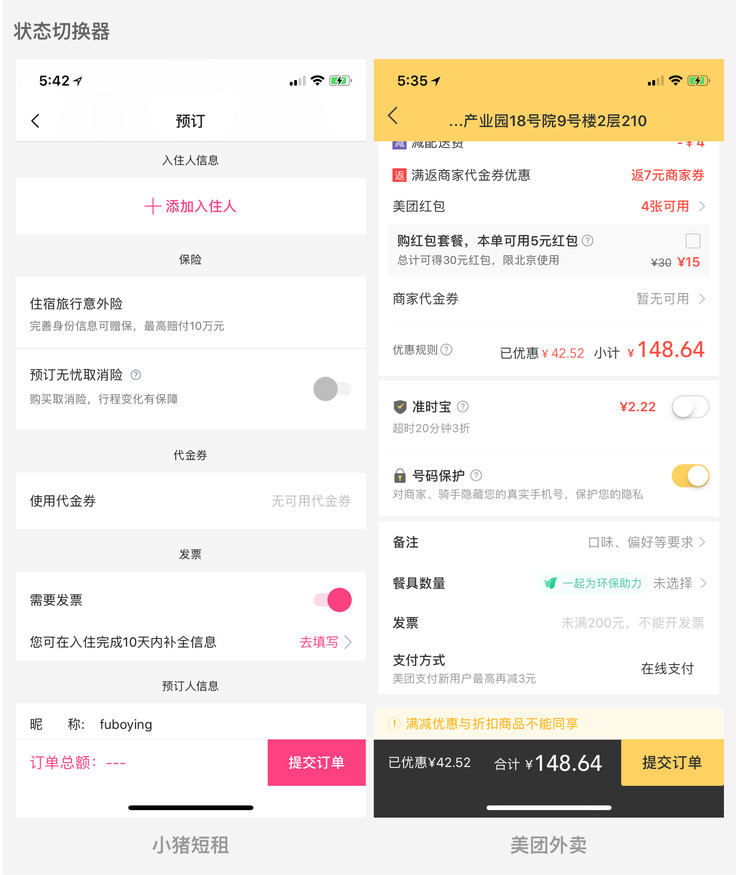
3.状态切换器
状态切换器又称开关,是仿照真是的开关理念而形成的。选择开关的前提是需要两种简单且直接对立的选项。例如“开”和“关”;“显示”和“隐藏”。(如图)使用状态切换器的项目通常重要性相对较低,都是附加功能,不会影响表单的提交流程。

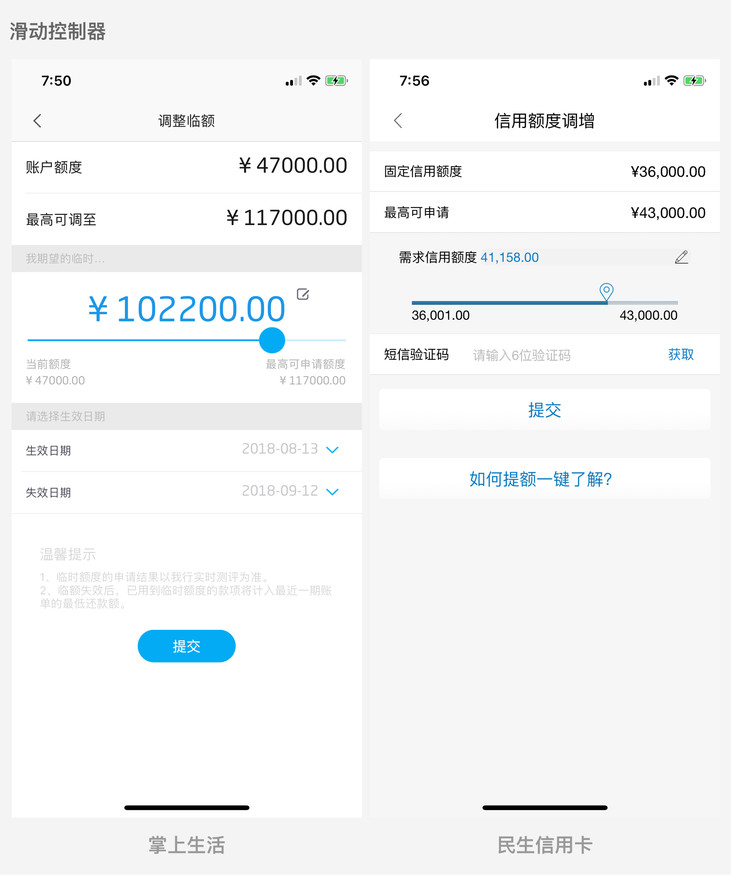
4.滑动控制器
当表单中存在选择一个值或一个范围时,可以舍弃复杂的下拉菜单或者系统默认的选择控件改用滑动控制器。即减少用户的操作,又增加界面的设计感。(如图)滑动控制器在表单中的应用常出现于调整额度,相对输入和步进器来说更加方便,但占据界面中的空间比较大。当然其他产品中也有用到滑动控制器的,例如keep,京东金融,不过都不是在表单中的运用这里就不一一列举了。

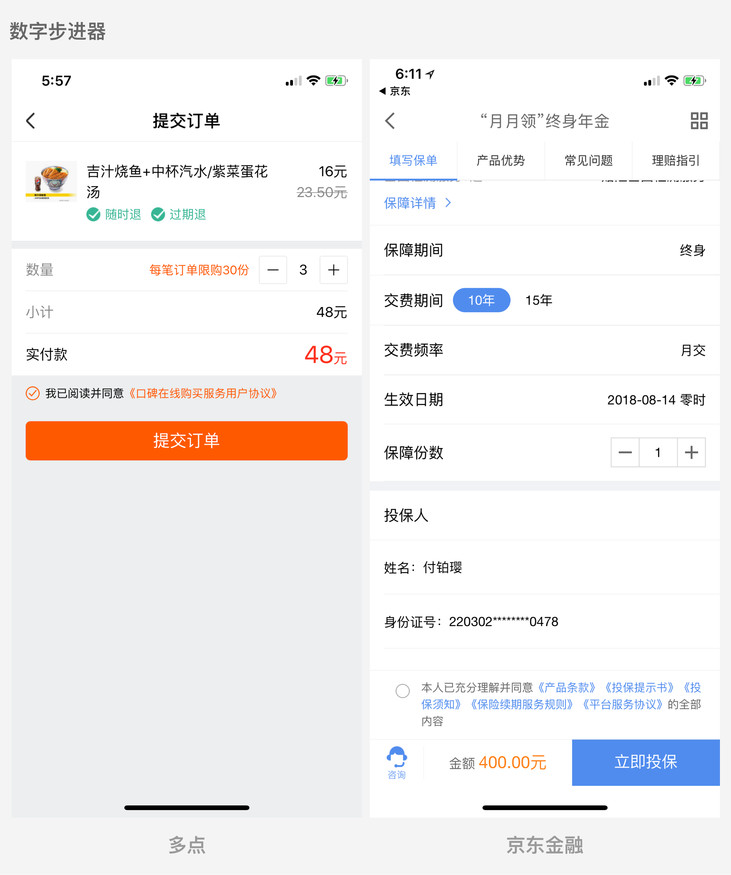
5.数字步进器
可以被用在只能递增/递减其数量的选项上,以便让用户能便捷地微调数值,使用步进设计代替下拉列表,既可以降低操作失误率,也在一定程度上减少点击次数。(如图)在产品中经常出现在购物列表中,相比单纯的选择数字和输入数字,这种数字不进器当大数额时用户可以手动输入,当小数额变化时又可以通过点击逐步增减。

三、如何提升用户信息录入效率
1.防止输入框的遮挡(案例:掌上生活App)
正确示例:我们在用户输入完当前表单的某一段落时,底层界面位置应该自动往上移动,显示当先该填写的项目且完整的输入框,确保表单在填写时无任何元素的遮挡,方便用户的输入。

2.实时校验(案例:阿里卖家)
正确示例:如果优化为每当用户离开当前输入时,系统根据用户输入的信息进行判断并及时告知用户输入的正确性,甚至还能引导用户进行接下来一系列有关联性的输入。就会减少用户的反复操作,表单也会变得更容易让用户接受。

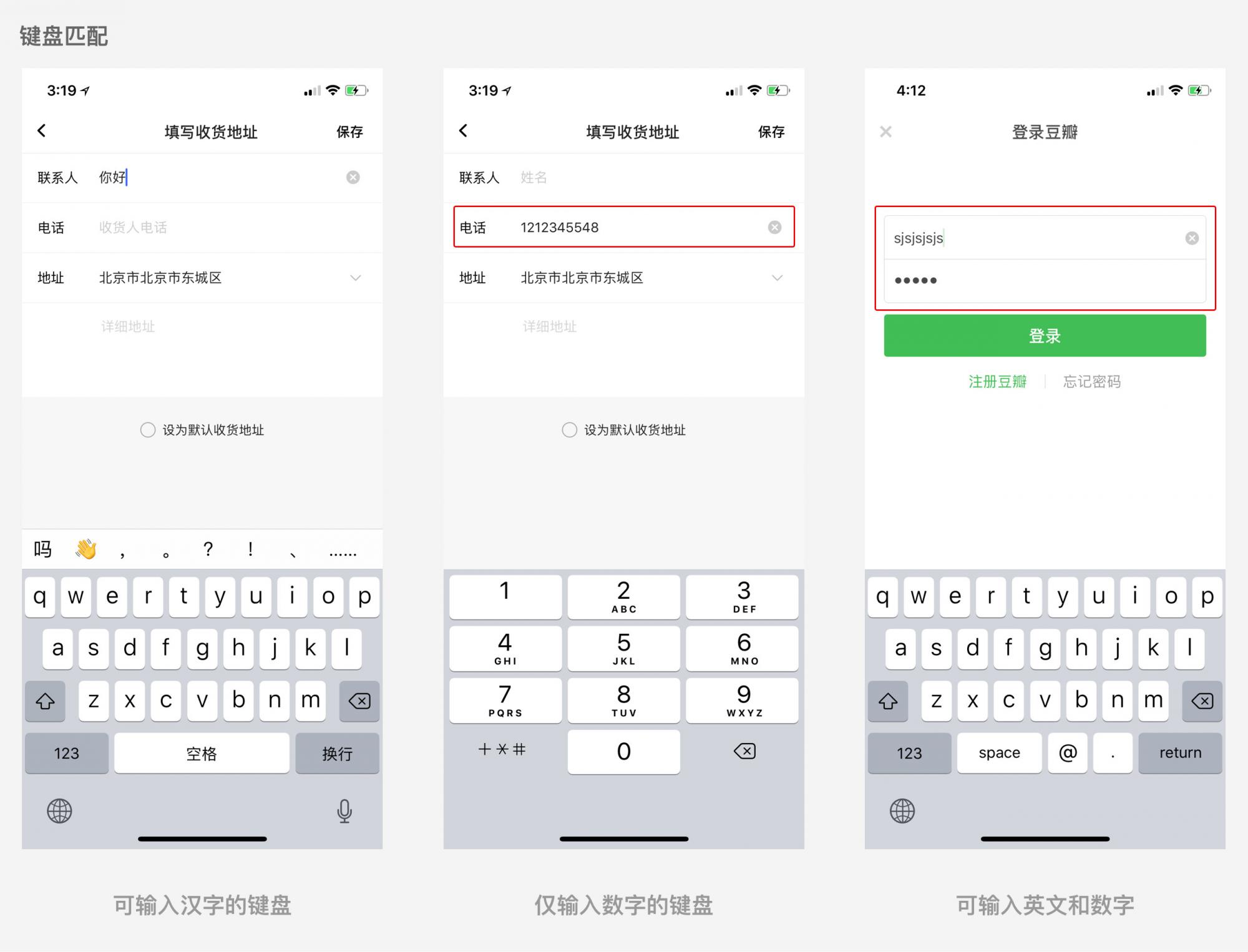
3.键盘匹配(案例:火枪买手、豆瓣)
在App中通常会出现不同的输入方式,有需要输入文字的,有需要输入英文的,有需要输入数字的,届时我们应该对不同的输入需求去匹配不同样式的键盘,减少用户的切换操作,提高用户的输入体验。例如:输入电话号码时就可以只存在数字键盘,省去了用户对键盘的切换操作。例如:输入邮箱时不需要拼音,我们的键盘就只保留英文和数字即可。

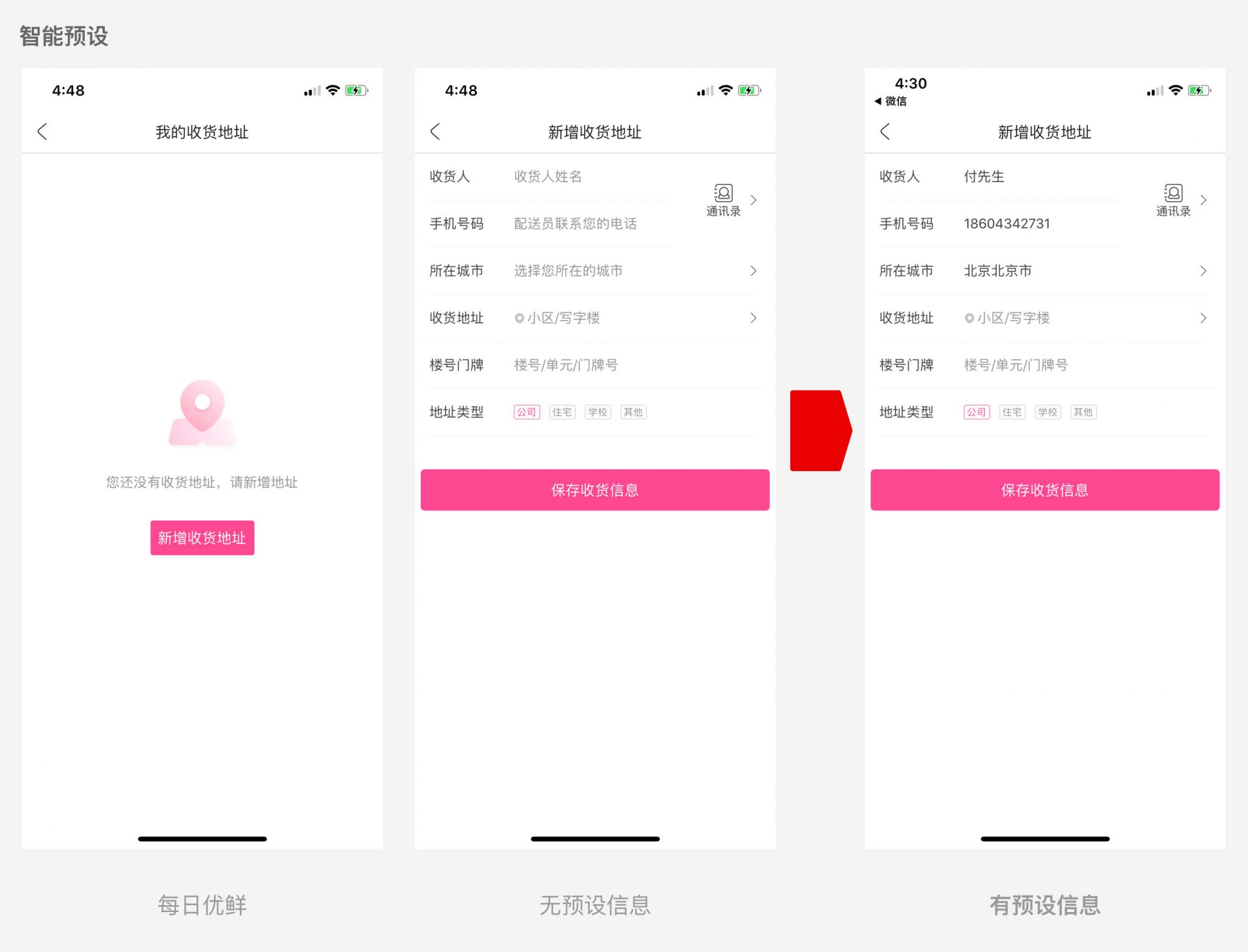
4.智能预设(案例:每日优鲜)
正确示例:每日优鲜中第一次添加收货地址时,由于产品不了解我们的个人信息所以所有项目都需要我们自己手动完成,但当我们再次添加地址时,产品会自动默认当前我的姓名、电话、城市等信息的预设,这就减少了我的填表时间。用户一定会对此感激不尽。

总结
通过明确表单中组件的运用以及在不同场景的使用,让表单的设计变得清晰易懂,提高用户的填写率。同时我们应该思考如何优化用户在使用时的交互效果,别面造成反复的操作。
海盐社(公众号)








评论0