标签
全部经验总结APP设计UI经验设计原则学习技巧设计经验banner广告交互设计UI设计设计理论排版构图sketch文章ui教程UI设计经验交互原型网页设计色彩搭配流行趋势佳作欣赏学习方法icon图标项目总结设计总结手绘插画学生必看设计欣赏sketchmockplus版式构图设计规范后台界面界面欣赏教程PS教程动效设计话题讨论交互/原型LOGO字体软件后台AI教程王M争app网页设计经验观点icon教程转行必看做作业作业字体设计海报设计字体下载经验酷站欣赏平面构图识别性有特色lottie配色AE动效其他教程小程序色彩教程个人主页设计产品折叠屏大屏设计视觉设计小程序设计网易UEDC职场疑惑AE动画交互定律面试技巧神器视频教程字体教程图表设计文字层级关系版式设计
你真的会使用在线配色工具吗?
点击下方观看视频版哦~
以下是图文版:
相信大部分人都使用过...
【海平面】预测2020年色彩流行趋势
2020年即将到来,这意味着设计界即将看到一系列设计领域的新趋势。
但说到颜色,这些流行趋势会是什么样的呢?
在设计方面,没有哪个元素比颜色更具影响力。你在设计中融入的颜色可以...
设计沉思录|品牌为什么如此重视颜色?
2020年,58同城做了一次全业务品牌升级,在后续的设计工作中,尤其是运营设计师常常会遇到色彩不知道如果定义、运用等问题,那么这次主要针对色彩这块来分享一下我的理解。
01....
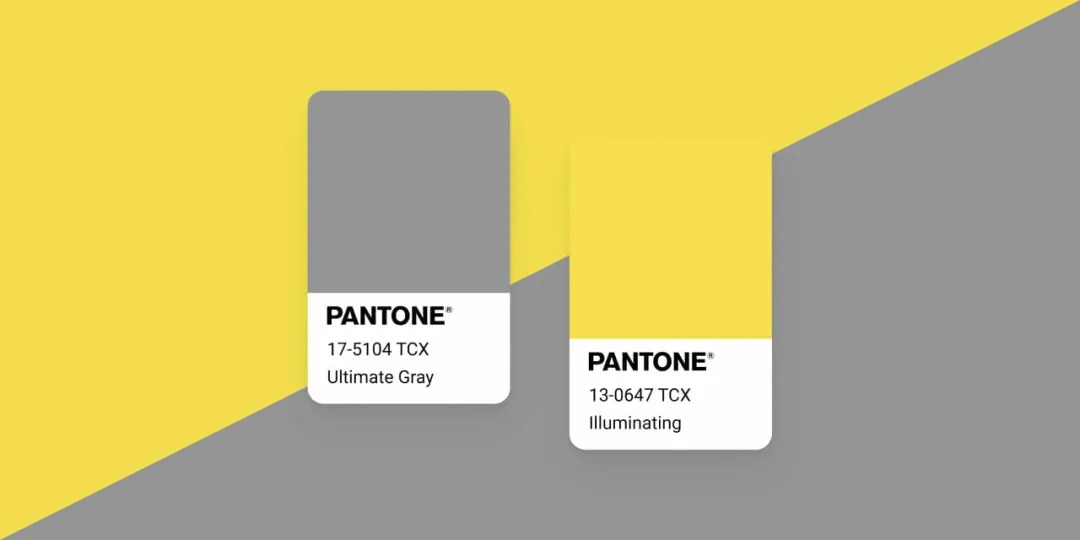
2021年度流行色彩已公布,用最科学严谨的方式教你把它用好!
Hi,我是彩云。很多人都想尝试在项目中应用年度最流行的潘通色,也许这些颜色能激发更多人的创造力。不过,这些配色在界面中使用时,可能会存在一些问题,本文将做分析并让你的配色用的更...
【译】UI设计中亮色的优点和缺点
这篇文章展示了丰富多彩的UI的优缺点,描述了明亮的颜色如何提高用户体验,以及在选择亮色时应该考虑有哪些缺陷。
有效的颜色应用技巧是每个从事视觉合成相关工作的,包...
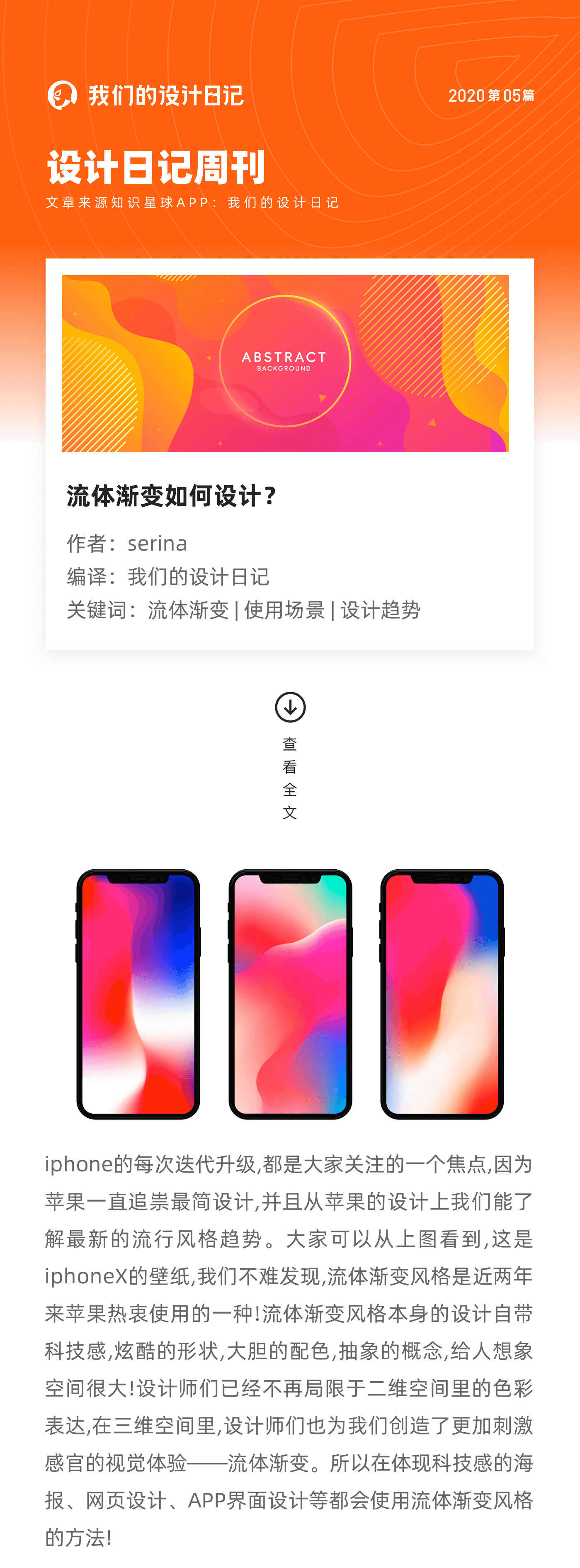
你绝对没想到,渐变效果这么玩有多劲爆
流体渐变风格是近两年来苹果热衷使用的一种,流体渐变风格本身的设计自带科技感,炫酷的形状,大胆的配色,抽象的概念,给人想象的空间,本篇就来讲讲流体渐变如何设计。
...
色彩在产品设计中的应用
1 一幅优秀作品,用对颜色、颜色用好,提升品质感。 2 界面设计中,色彩的搭配比例,使得界面信息层级准确,方便用户阅读。请欣赏文章色彩在产品设计中的应用。
...
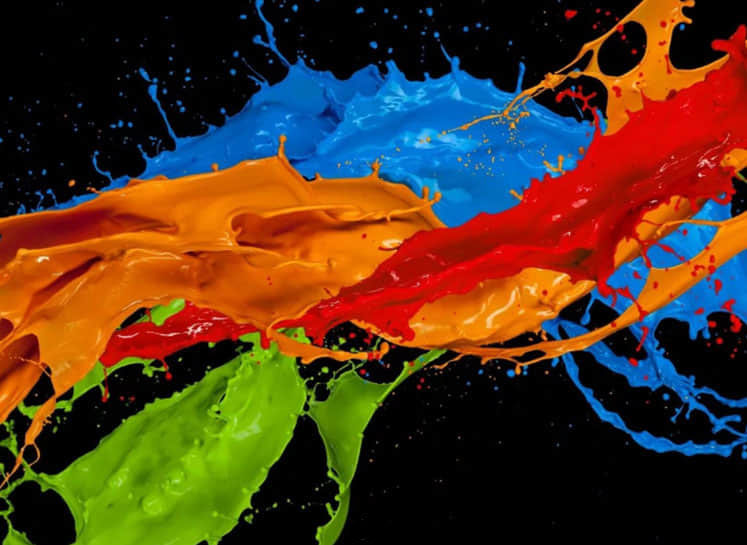
用好“对比色”,让你的设计更有吸引力!(实操篇)
对比色具有强烈的反差性,鲜明的对比效果能给带来丰富的视觉层次和强烈的视觉冲击力。但在色彩搭配上比较难把控,容易产生不协调、杂乱刺眼的感觉。可以通过控制色彩比例,降低明度、饱和...
六个步骤细说电商banner图设计之色彩的奥秘
写在前面
我们常常会说到做设计需要知道三大构成(色彩构成/平面构成/立体构成),设计又可以分很多个类别,比如网页设计/UI设计/电商设计/室内设计/工业设计等等,那对于电商设计有...
2020年十大流行色彩组合
@海空设计:当涉及到为品牌打造视觉形象时,配色方案往往是设计师做出的第一决定。这为品牌的整体情绪和个性奠定了基础,并指导了其余的设计选项。
当涉及到为品牌打造视觉形象时,配色...
设计作品总是很沉闷,应该如何解决?
在日常的设计工作中,往往优秀的作品能在第一时间抓住用户的眼球、吸引注意力,而沉闷的作品恰恰会令其大打折扣,不利于整体的信息传达。尤其是对于电商设计师来说,大多数情况下是喜热闹...
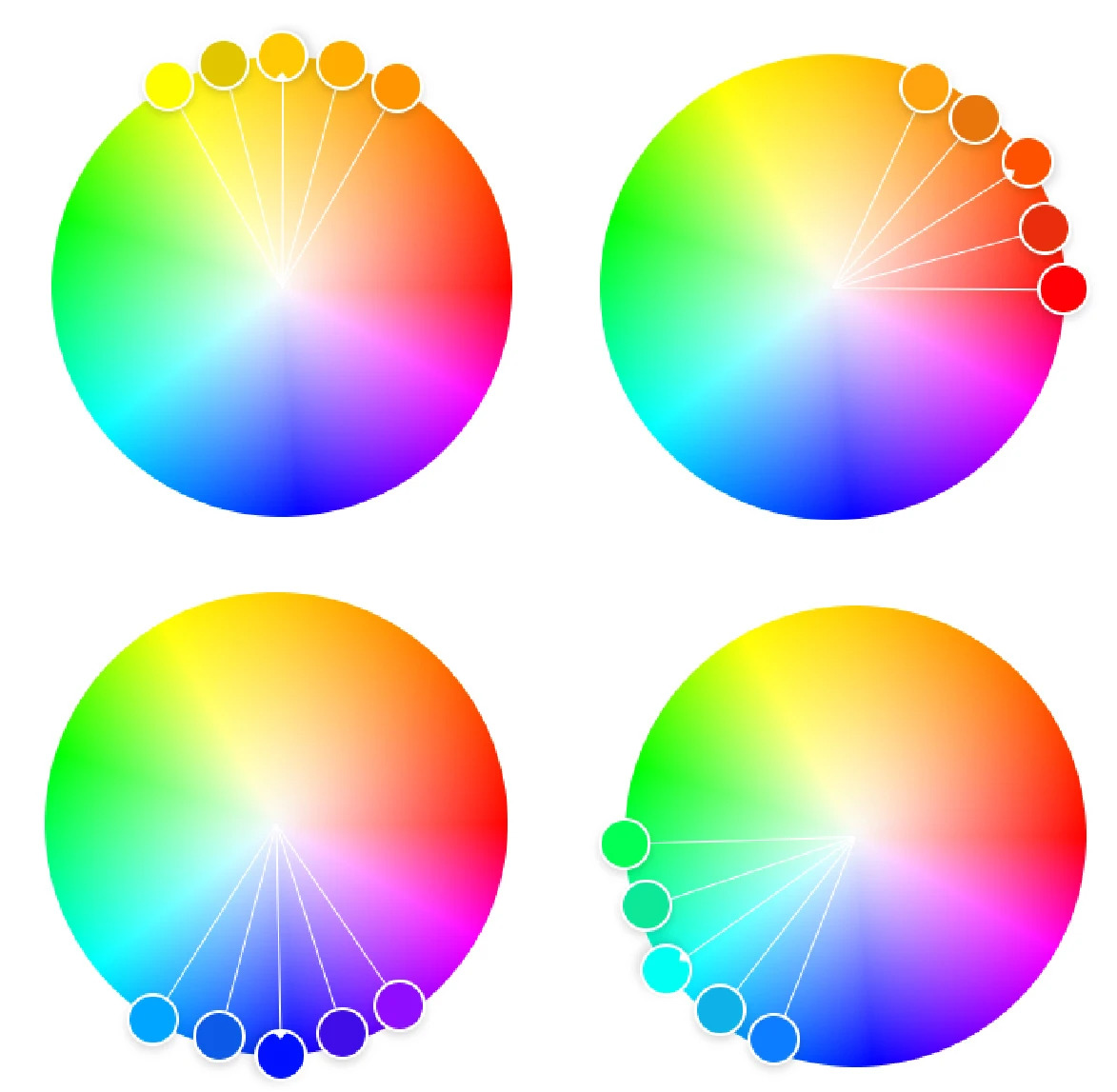
学会“邻近色”配色,搞定配色难题(实操篇)
邻近色在色相上比较接近,色彩的冷暖属性、情感特性都比较类似,所以邻近色搭配能很好的保持画面的协调与统一,是设计中使用频率最高的配色方案之一。本次提取上期“邻近色配色”理论篇讲解...
2019年流行色:活力珊瑚橘色
PANTONE 16-1546 Living Coral (活珊瑚橘)
这个活泼积极、肯定生命、带着金色底色的珊瑚色调以较为柔和的感觉带来活力与生机。活泼而柔美的活珊瑚橘用温暖与养分拥抱我...
儿童产品中的色彩使用(下)
摘:儿童产品与成人产品的重要不同是成年人已处于稳定期,而儿童各方面能力正处于发展过程,一个针对4岁孩子设计的产品,很可能就不适于6岁孩子。所以虽然都属于儿童产品,但我们还需...
设计师必备配色基本公式
认识了色彩,并不表示你就能对颜色运用自如。配色有理性的层面,也有感性的层面。配色也需要依循一定的节奏。有的配色跳跃明快,有的又显得舒缓柔和。我们从理性出发的同时,也要把自己的触...
配色不协调?来看看“邻近色”搭配
邻近色在色相上比较接近,色彩的冷暖属性,还有情感特性上都比较类似,所以邻近色搭配能很好的保持画面的协调与统一,是设计中使用频率最高的配色方案之一。相比单色配色,邻近色配色在保...