Hi,我是彩云。很多人都想尝试在项目中应用年度最流行的潘通色,也许这些颜色能激发更多人的创造力。不过,这些配色在界面中使用时,可能会存在一些问题,本文将做分析并让你的配色用的更为恰当。

(彩云注:阅读英文原文时会发现,国外大佬对颜色的研究已经细致到这种程度,感觉能学到很多工具和知识,一定要认真阅读,最好动手试试看,彩云自己基本上就是跟着大佬的文章内容仔细研究了一遍文中提到的这些研究工具,学到很多。另外,文末将附送潘通年度流行色卡,注意点赞领取哦。)

在我之前写的文章《关于颜色易用性的神话》一文中,我试图定义易用性原则如下:
在我们的生活中,“可访问性”是指让网站或手机应用被尽可能多的人使用。我们通常认为它只适用于残疾人,但这只是根据定义的情况,但在某些特定情况或背景下,它也有利于其他普通人群使用。“用户体验”倾向于满足目标用户,“易用性”则倾向于将尽可能多的人包含在共同的良好体验中,但两者也并非相互排斥。
2021最流行的配色
对于一些还没跟上2021年配色趋势的人,下面这2个潘通色一定要知道了。

这两种颜色,就其技术定义和命名而言,我们可以简单地叫它们“极致灰”和“亮丽黄”。
- 极致灰: — sRBG: 147, 149, 151 — Lab: 62, 0, -1 — Hex.: #939597
- 亮丽黄: — sRGB: 245, 223, 77 — Lab: 89, -3, 70 — Hex.: #F5DF4D
两个颜色已经作了基本介绍,接下来我想向你展示如何从这2个潘通色中构建一个好用的配色方案。有两个目标:
- 分享配色工具和过程
- 告诉你就算不是艺术家,配色也可以做到很理想。
对比度分析
要确定颜色是否被用户感知,内容是否可读,有许多方法。但当今最有效的方法之一,就是测量两种颜色之间的对比度:背景色和前景色。
以下内容和图片参考了WCAG 2.1(https://www.w3.org/WAI/WCAG21/Understanding/contrast-minimum)指南,该指南致力于无障碍访问。A、AA和AAA评级是这个参考框架的三个等级,建议就潘通色来说,至少要达到AA级别。对比度的大小取决于文本的大小:对于大文本(24px普通或19px加粗),至少应该有“3.0:1”的对比度,对于小文本,应该有“4.5:1”的对比度。
潘通为我们提供了2种颜色,所以我决定先将它们与经典的黑白结合起来,从技术上检查它们的兼容性,以获得最佳对比度。

图片中的可读性指标如下
- AAA (L): 符合AAA标准的大文本
- AA (S): 符合AA标准的小文本
- Fail (N): 不符合要求
通常我们会尝试获取目标尺寸的AA(基于WCAG 2.1标准)
从结果中,我们可以看到黑色是最容易使用的,因为它允许所有文本大小都达到了AAA级,在黄色的对比度为15.5:1,在灰色中的对比度为6.9:1(也符合了AA级)
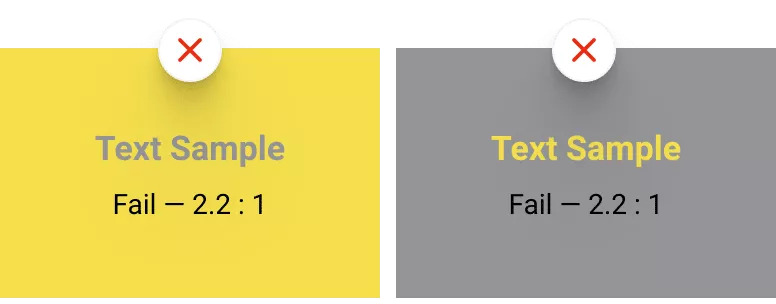
出于好奇,我尝试将这两种颜色组合起来,看看它们是否可以混合使用。

两种颜色混搭,产生的对比度都是不符合标准的。因此,如果涉及到文字,就不能把这两种颜色用到一起。
(彩云注:以上这些对比度数值怎么来的?我也帮忙找到一个可以方便查看的网站,地址是https://webaim.org/resources/contrastchecker)
创建基于潘通2021的色卡
当我们作为设计师创建色卡时,我们会为主色引入对比色、强调色和邻近色。在这里,我将采用2021年的2个流行潘通色作为主色。
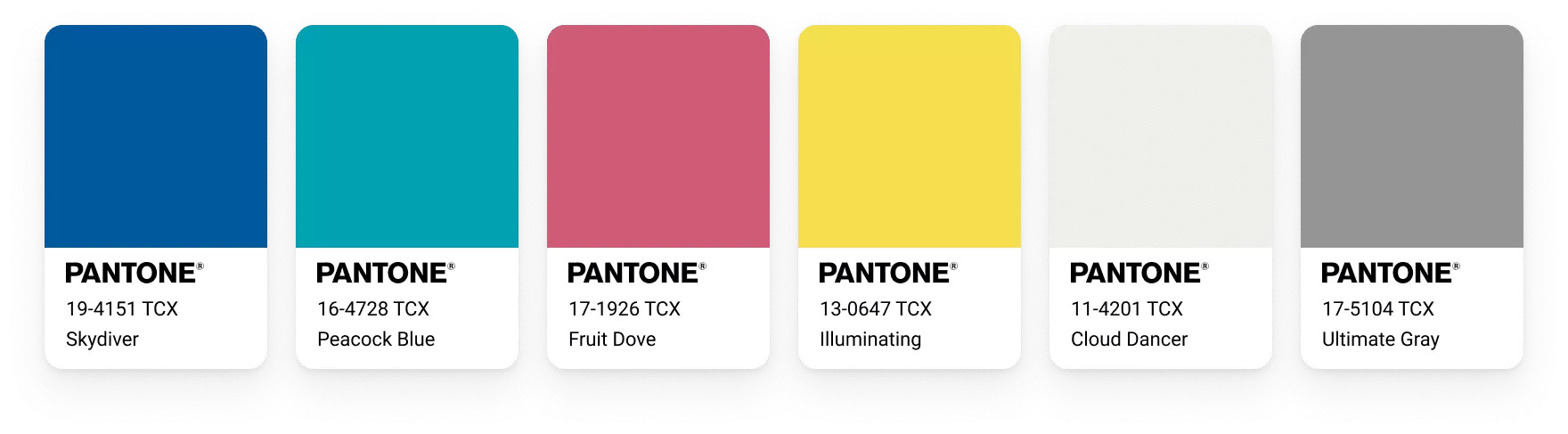
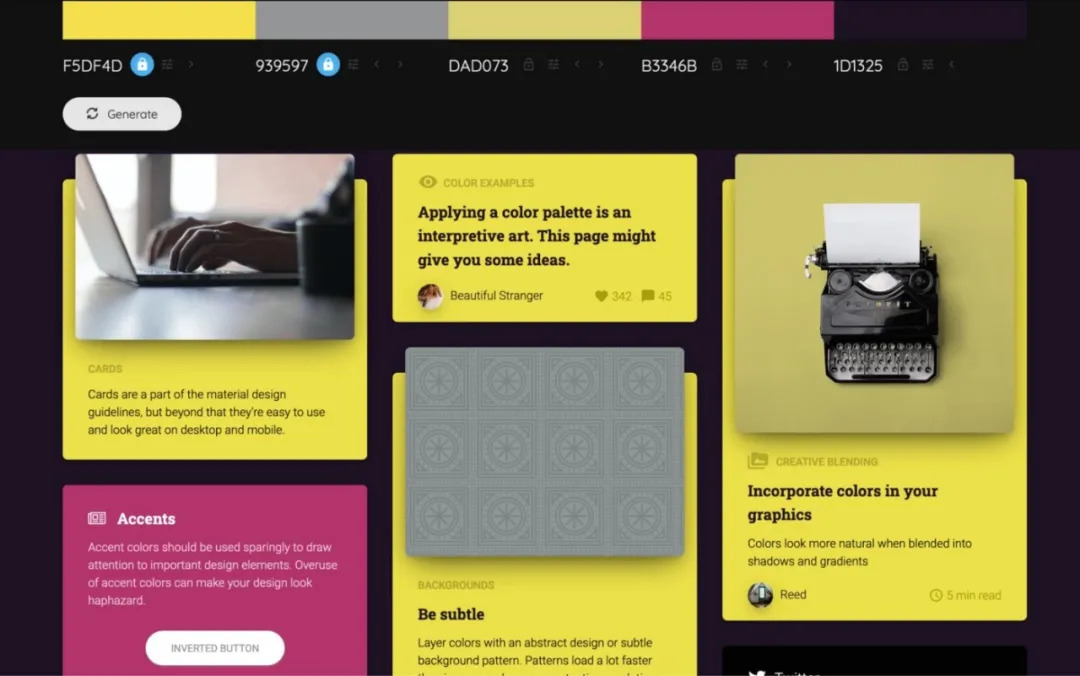
潘通公司的优势在于他们专注于色彩。他们的网站提供了一个专门的年度色彩趋势页面,里面还有非常详细的颜色使用介绍(https://connect.pantone.com/#/trending?tab=colorOfTheYear),可以分析颜色和各种最佳颜色搭配。这是其中一个配色示例。

对于本文的剩下部分内容,我将简单地使用这个调色板并将其分解为一个可以在web中使用的调色板,让它可以更好的用于大多数实际的项目。
如果你没有现成的配色,或者没有从参考找到灵感,我建议你可以使用这些配色工具,非常好用:
- 使用随机生成的优质配色,网站是 https://coolors.co/bfb48f-564e58-904e55-f2efe9-252627
- 使用锁定颜色,智能配色工具来进行配色,工具地址是 http://colormind.io/bootstrap
- 使用Adobe自家的配色网站,通过算法优化你的配色,地址是 https://color.adobe.com/create/color-wheel

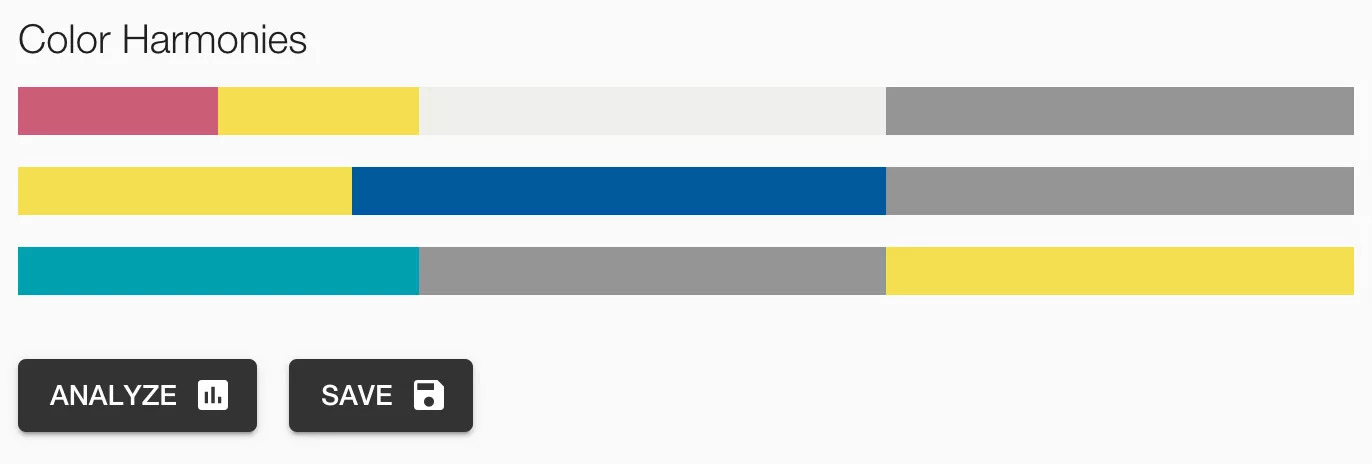
回到我们由潘通提供的色卡,这个品牌甚至为你提供了一些工具更深层次的配色分析,包括可视化你的选择。这对于可访问性概念的落地很有用,即使它还不完整。

“分析”按钮将会给你带来可以激发灵感或帮助你更好调整配色的工具列表。

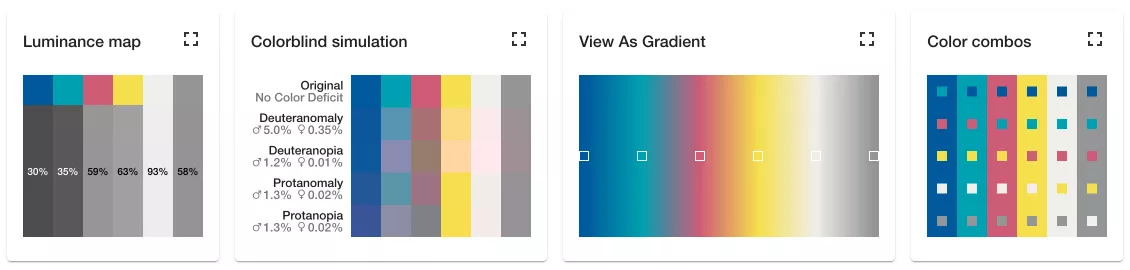
亮度图非常方便,可以显示每种颜色的性质,而不需要颜色本身。但我个人会使用其他工具来构建我自己的色卡。
基于潘通2021的界面配色
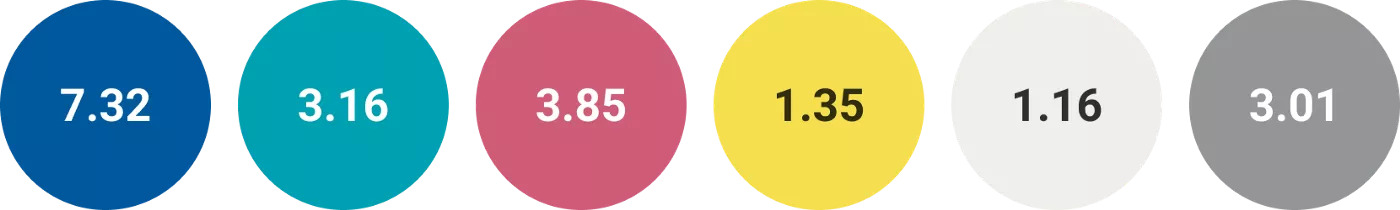
现在我们已经有了色卡,检查每种颜色与白色的对比度很有趣。为什么是白色?作为参考,它经常是我们界面组成的基础。更特别的是,它是基于一个颜色工具来的 https://leonardocolor.io

为什么会有这些数字?首先,它们让我意识到只有蓝色和白色形成了足够的自然对比,其他的都在3.0左右,所以还不错,除了黄色和奶灰色。
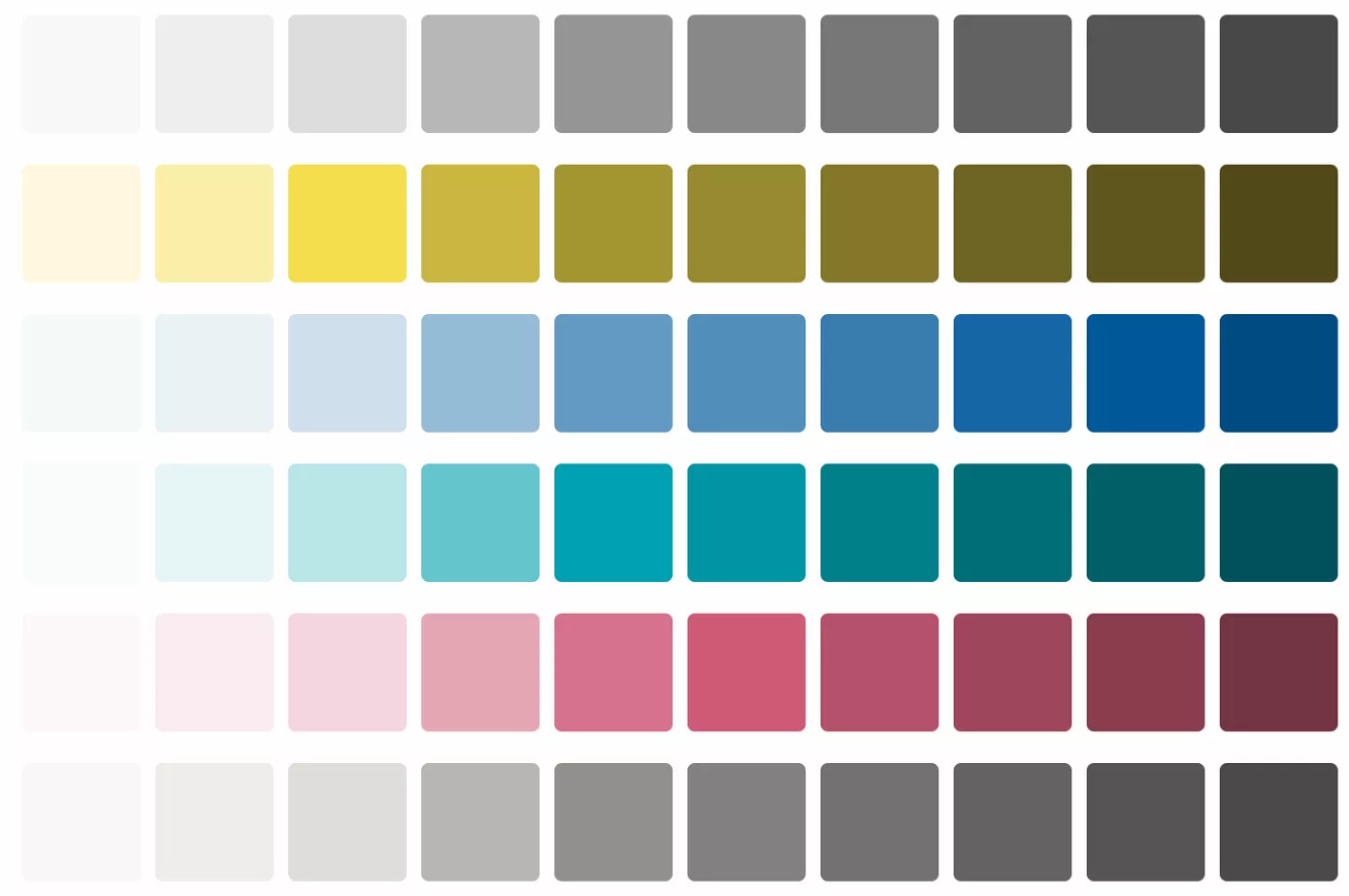
然后我在 Leonardo 中将这 6 种颜色一一添加以获得基本调色板。在“对比度”字段中,你会注意到有一个由逗号分隔的 10 个值的列表。这使我能够自动生成 10 种颜色,通过 10 种不同的对比度,通常约为:1.05, 1.1, 1.3, 2, 3.1, 3.75, 4.8, 6, 7.25, 9
(彩云注:这个网站对于创建一系列配色,形成科学的调色板还是非常好用的,建议可以试试。不过第一次使用会有一定的理解问题,我翻译这篇文章的时候也研究了蛮久,大家有不明白的地方可以加我微信交流)
为什么会有这些对比度?
Leonardo 默认从 3.0 和 4.5 开始,这是 WCAG 符合 AA 标准的两个值。我向你推荐的列表涵盖了从相同颜色的最亮到最暗的相当大的亮度范围。一般来说,高于 9 的对比度已经非常高,几乎看不到差异了。
对于每种颜色,我将稍微调整此列表以放置我之前获得的对比度值。目标是在工具生成的变体列表中找到我的原始颜色。你完全可以不这样做,但请注意,这将失去色卡基色的参考。
例如,对于我的颜色列表中的蓝色,我将有这个对比列表:1.05, 1.1, 1.3, 2, 3.1, 3.75, 4.8, 6, 7.32, 9

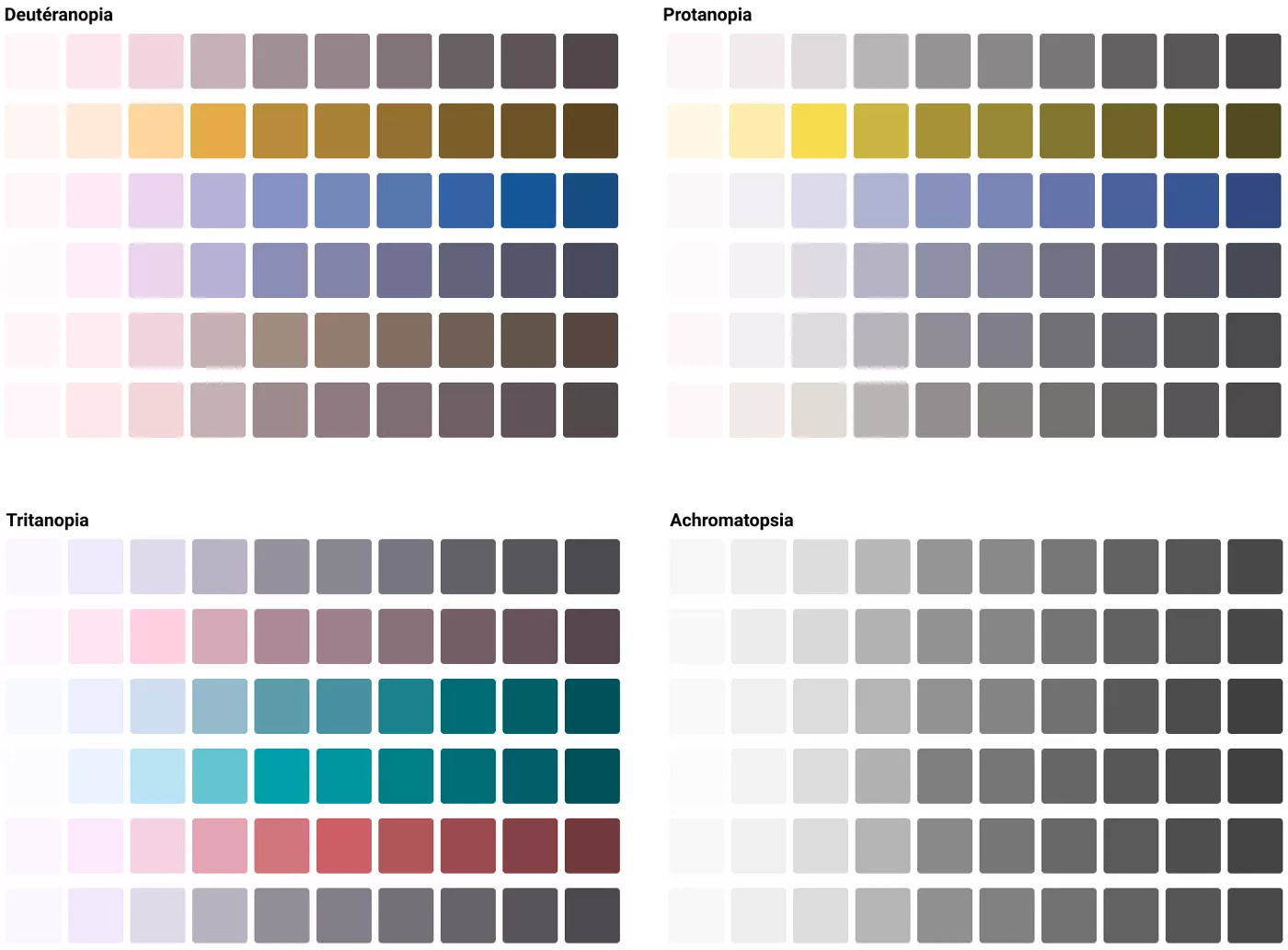
一旦建立了这个颜色列表,检查每条颜色线与其相邻颜色线的接近度是很重要的。这可以通过Leonardo的“色板”模式完成,通过在每个模拟选项上传递 CVD(色觉缺陷)模拟字段。(彩云注:这一步是在Leonardo这个工具里进行的操作,可能会有点难懂,实际操作下就能明白了,其实就是几个选项模式)
下面是我在一个“极端”版本中模拟的不同调色板(色盲的情况下,完全缺失了色谱的一部分),向你展示它是什么样子的。

这么做的目的是要意识到,如果你想在界面中置入颜色以区分元素,它们可能对色盲来说太接近了。这是在创建界面时需要去注意的问题。
你会注意到,在无色版本中,对每一种颜色使用紧密对比值使颜色在调色板中难以区分:每一行似乎完全相同。
将色卡变得更加易用
这些颜色并非都是易于使用的,只有对比度在3.0 以上的颜色才能与白色结合使用。
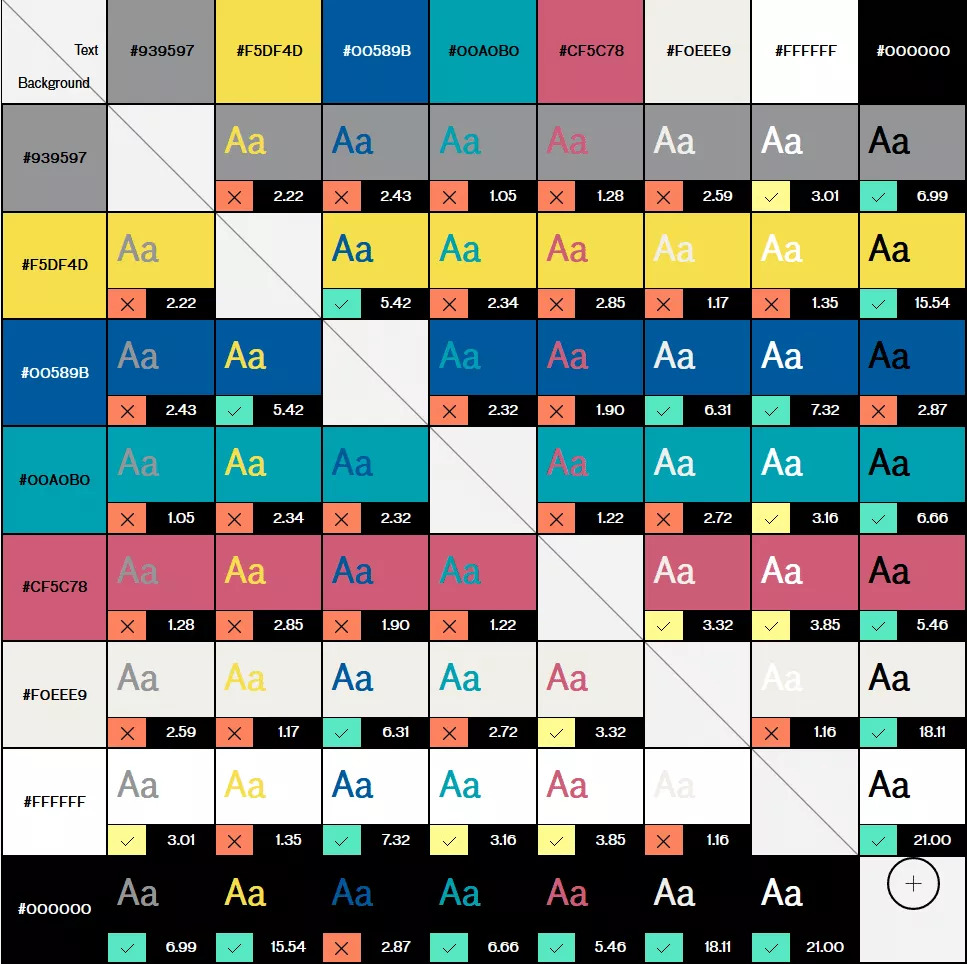
UseAllFive 中的 Accessible Brand Colors 可生成兼容性表,是个可以节约时间的工具。在这个链接里,我放了以上 6 种颜色以及黑色和白色的例子,以向你展示该工具生成的内容。

应避免所有带橙色x的背景上的颜色组合。大文本能在黄色️的颜色组合中使用,带绿色️的就都可以了。
可以通过这个工具走查你在产品中的颜色组合搭配是否有问题 。
把这些颜色用到界面中

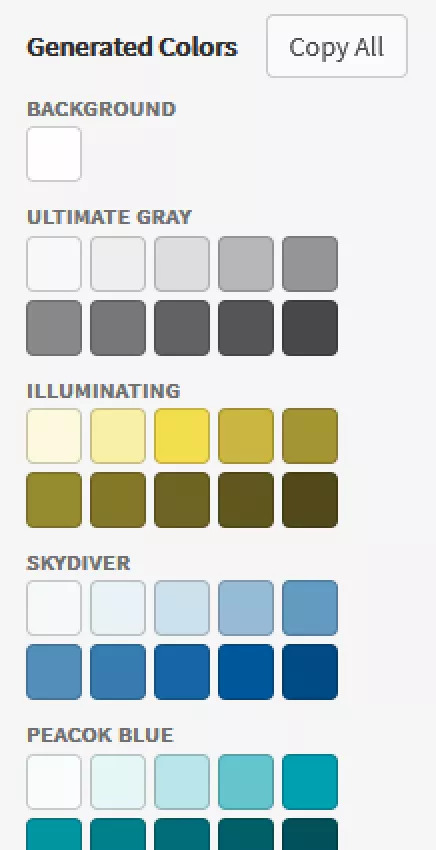
我不会在这里给你一份基于这些颜色的 UI 设计课程,那不是重点。但是,一旦你在 Leonardo 工具中明确了这些颜色,你就可以从“生成的颜色”面板中直接复制颜色。
我使用 Figma以文本格式复制这些颜色,然后在工具中制作颜色块方便我选择颜色,最后将其保存在工具的样式面板中。虽然有点耗时,但是 [Color Import] 插件通过在一个简单的副本中创建所有这些来解决这个问题,复制粘贴后一键生成色板。
接下来的设计,就取决于你的设计能力了,可以通过这些颜色进行快速配色。

如何用好这些颜色完全靠你自己了,这张图片只是一个远未完成的初稿。
还有许多其他的方法,我有时使用[Colorbox.io]工具来优化某些颜色比例和确保我有兼容纯白色或黑色的颜色,有点像Lyft的颜色系统。
作为一个设计师,我们的工作不仅是寻找我们喜欢的颜色,而且要知道如何从非常精确的约束或特异性中进行组合,有时是使用无法从头开始的品牌颜色,并学习如何让所有人都能接受。作为设计师,无障碍性和包容性是(或应该是)我们日常生活的一部分。
但是要注意,不是所有事情都是如此严格的,我们通常也有我们的个人的品味。在这个过程中,调色板可能会发生变化,以调整“你认为合适”的某些颜色。只有通过调整它们,我们以后才能更清楚地使用颜色,增强对颜色的感知。
有时候4或5个精确的颜色组合(背景+文本)就足够让设计师和用户满意了。
最后,如果你觉得这太费力气了,那就试着把目标锁定在大文本的AA标准上,这总比什么都不做要好。重要的是要比昨天做得更好。
(彩云注:本文注重使用工具来对颜色进行科学严谨的分析,尤其是对于可用性这块的研究非常深入,在国内对于这块的研究还不多,但国外在产品设计这块已经非常重视。我建议大家可以收藏这篇文章,然后找时间自己用文中提到的工具动手操作一遍,彩云是大概花了几个小时,觉得很有收获!)
本文翻译已获得作者的正式授权(授权截图如下)

为方便大家方便使用潘通2021年度流行配色,彩云已经帮大家整理好这些色卡,共有5组色卡,免费分享给大家。

阅读公众号原文,查看详细领取方式。
原文地址:medium
作者:Geoffrey Crofte
译文地址:彩云译设计(公众号)
译者:彩云Sky









评论0