标签
全部经验总结APP设计UI经验设计原则学习技巧设计经验banner广告交互设计UI设计设计理论排版构图sketch文章ui教程UI设计经验交互原型网页设计色彩搭配流行趋势佳作欣赏学习方法icon图标项目总结设计总结手绘插画学生必看设计欣赏sketchmockplus版式构图设计规范后台界面界面欣赏教程PS教程动效设计话题讨论交互/原型LOGO字体软件后台AI教程王M争app网页设计经验观点icon教程转行必看做作业作业字体设计海报设计字体下载经验酷站欣赏平面构图识别性有特色lottie配色AE动效其他教程小程序色彩教程个人主页设计产品折叠屏大屏设计视觉设计小程序设计网易UEDC职场疑惑AE动画交互定律面试技巧神器视频教程字体教程图表设计文字层级关系版式设计
案例锦囊|如何让「加载状态」设计更加人性化?
加载状态是交互设计中不可回避的设计内容。好的加载设计可以抵消掉用户因等待而产生的负面情绪。下文会给你介绍 3 种方法,使加载设计可以更加人性化:
分层呈现信息:依照层...
微交互设计一定要知道的8种类型!
大家好,我是Clippp,今天为大家分享的是「微交互设计」。在推崇极简设计的当下,“少即是多”是微交互最真实的状态。微交互是关于细节的设计,这些微小的互动塑造用户体验,让参与其中的用...
你真的了解移动端导航设计吗?来看这篇系统性的总结!
合理的移动导航设计能够尽可能地减少摩擦,引导用户去他们要去的地方。 这篇文章汇总了移动端导航设计最常见的样式、要注意的设计准则以及优秀的案例分析,一起来系统性地掌握这些知识~
...
案例锦囊|交互设计中「情感化」设计优秀案例(二)
情感化设计,由唐纳德·诺曼在 《情感化设计》 一书中完整提出,书中其由浅入深的将情感化设计分成了三个层次:本能层、行为层、反思层。
相关的概念你可以在文章:案例锦囊|「情感化」...
项目总结 | 设计思维-提升B端产品的信息获取效率
在《Web表单设计:点石成金的艺术》这本书中,提到过两个概念「Inside Out 由内而外」和「Outside In 由外而内」,简单说就是两个看待事物的视角。「Inside Out」是从系统角度出发,向用户...
工作多年才发现,原来头像这么小的设计细节,也有这么多知识点
@彩云:用户头像是我们在做UI时经常会用到的设计元素,但想要设计好它也是有很多需要注意的细节知识的,今天这篇文章将深入到头像设计的方方面面,不同的事件、状态、操作、配色等等一系列...
这个交互思路,居然将转化率提升50%
@设计师ZoeYZ:我以前有段时间经常做运营活动页的交互设计。说实话,一般的公司根本不会找交互来做这种页面,通常一个 UI 不就搞定了吗?谁叫鹅厂不缺人手,只要稍微复杂一点的页面,都可...
展开全文后需要支持收起吗?从运用场景分析交互逻辑
大家好,我是Clippp。今天为大家分享的是「展开和收起」的运用场景。文章灵感来源于一位读者的提问?:
发现在一些产品中用户点击展开全文后就不再支持收起,如网易云搜索页面、豆瓣短评...
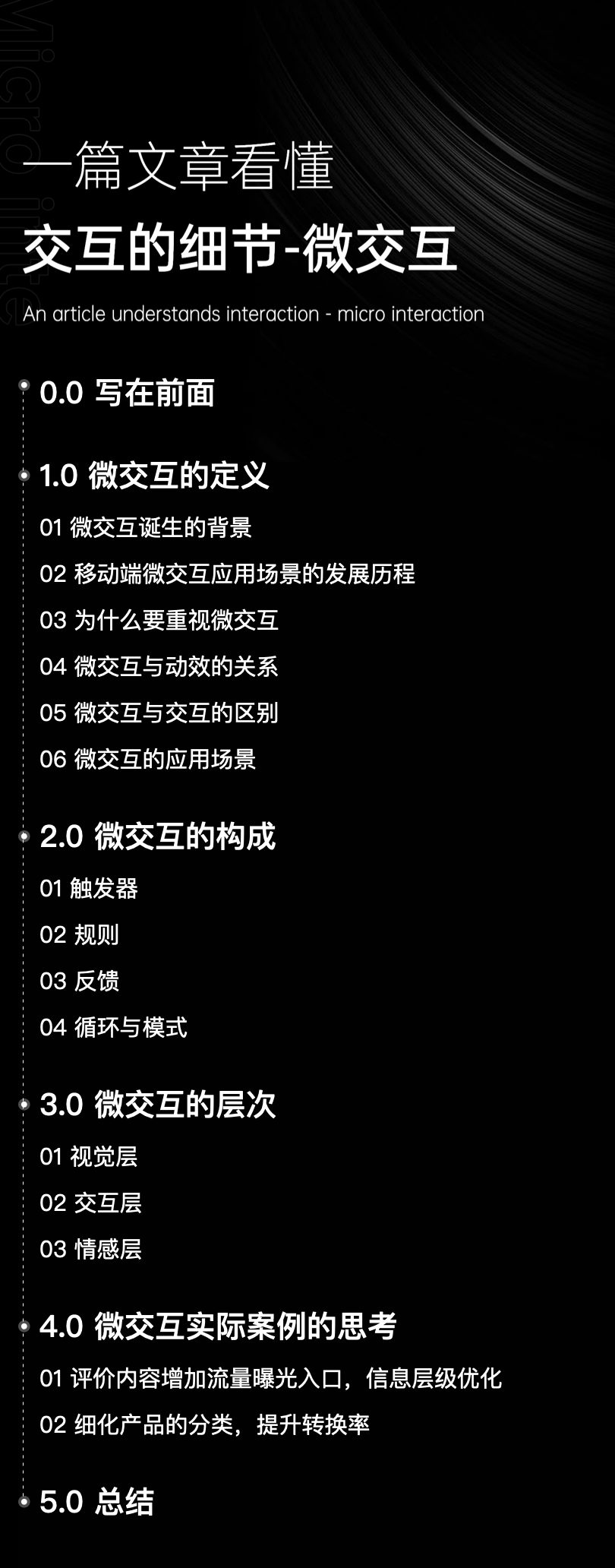
一篇文章看懂交互中的细节-微交互
通常的设计和交互可以解决我们产品中绝大多数的问题,微交互是让用户在使用产品时候产生一种愉悦感,这些交互的小细节可以让我们的产品和用户的直接交互体验变得更加有趣、高效和人性化,...
译文|交互设计不只是流程图与点击
如何评估交互成本并改善用户体验?
交互设计技能
每位产品设计师都必须掌握三项核心技能:产品思维,...
初探运营活动故事化体验设计
本文将围绕运营活动讲讲,如何通过尝试在运营互动玩法中添加故事化设计要素,以及设计过程中通过新兴工具落地方案与制造创新造梗与社区进行联动,为活动提供新的增长方向。话不多说,直接...
剖析“界面设计”之页面基本元素(中)
本篇文章是继《剖析“界面设计”之页面基本元素(上)》之后的内容,本篇从界面的视觉层次、F模式、z模式出发,详细讲解界面构成的基础元素。除了这几个元素还有大小、质地和风格、颜色、对...
17个小提示让你的设计瞬间升级
我了解设计一个既漂亮又实用的界面的过程 — 通常较长,而且反复修改。大多数设计师都有类似的经历。不过,多年的经验积累下来,我发现一些比较通用的小技巧和界面修改方式,能够让设计在短...
APP弹窗控件(二)——模态弹窗设计要点与技巧
这篇文章将会具体介绍模态弹窗的设计技巧和一些设计要点,希望能够让大家对原本比较模糊的认识有一个全新的认知和了解。想要了解更多的可以看看《APP弹窗控件(一)——模态弹窗与非模态弹...
APP弹窗控件(一)——模态弹窗与非模态弹窗的交互体验
本文较详细的讲述了一些弹窗的基本知识和分类,帮助设计师进行更合理的设计 。一起开看看APP弹窗控件(一)——模态弹窗与非模态弹窗的交互体验吧!让你对弹窗有更深入的了解~
...
23条黄金体验法则——互联网大厂年度总结
设计和艺术总有千丝万缕的联系,若说设计美学的源头是由一些艺术作品带来的灵感也不无过,但是设计终究要讲究一定的科学,而通用的设计法则就为其奠定了基石,本篇文章作者@草莓设计说 为...