加载状态是交互设计中不可回避的设计内容。好的加载设计可以抵消掉用户因等待而产生的负面情绪。下文会给你介绍 3 种方法,使加载设计可以更加人性化:
- 分层呈现信息:依照层次分步加载出全部内容;
- 结合品牌语言:加载的视觉设计中融入品牌元素;
- 保留操作权限:给用户可以返回或取消的操作权限。
1. 分层呈现信息
在加载的过程中,当内容信息由于尺寸和大小需要过长时间的加载时,可以先将页面的框架结构进行呈现,分层、依次加载出全部内容,有时也可以对接下来的内容做信息预告,缓解加载压力:
案例 1
大众点评 App 在内容没有加载出之前,会先将框架加载出来,接着是文字,最后是图片:

案例 2
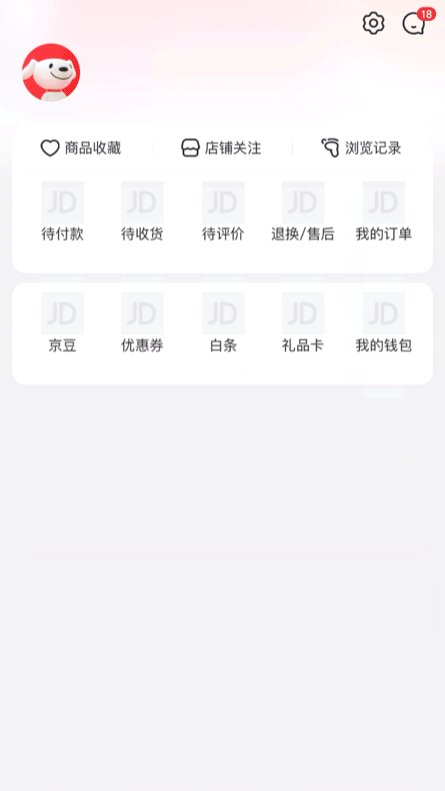
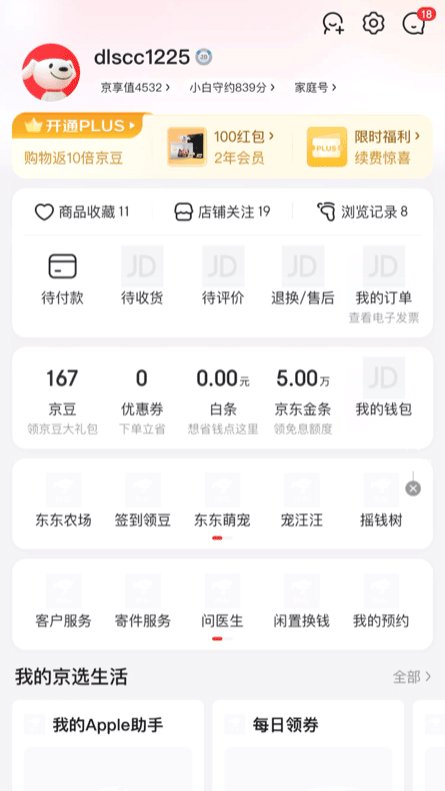
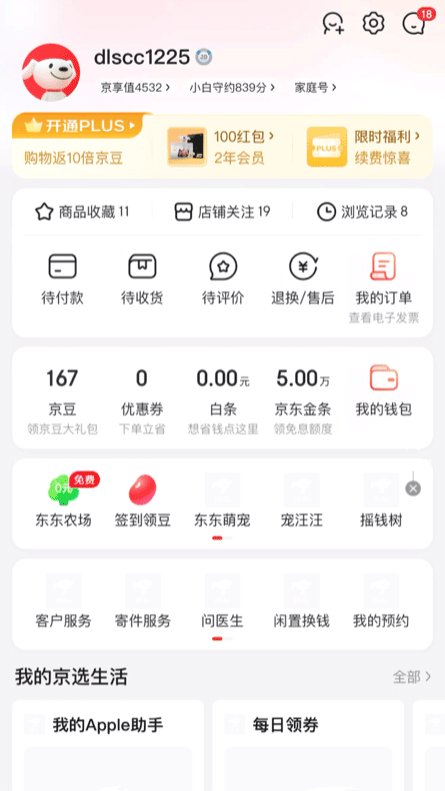
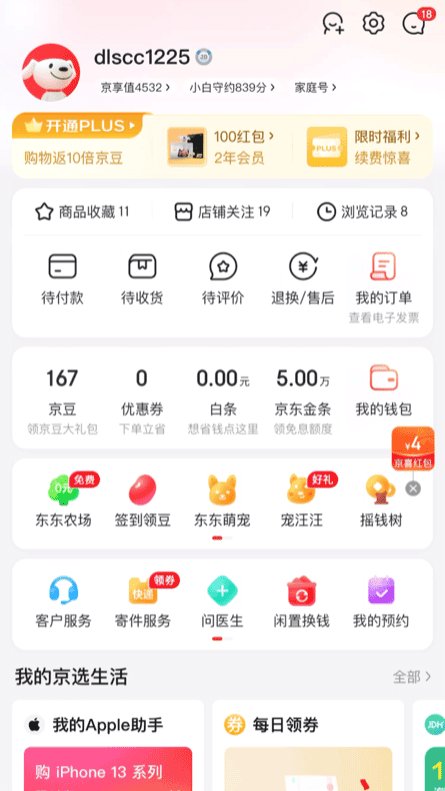
京东 App 在加载内容时也有很层级感,并不会让用户觉得需要等待,甚至会以此来引导用户的视线:

案例 3
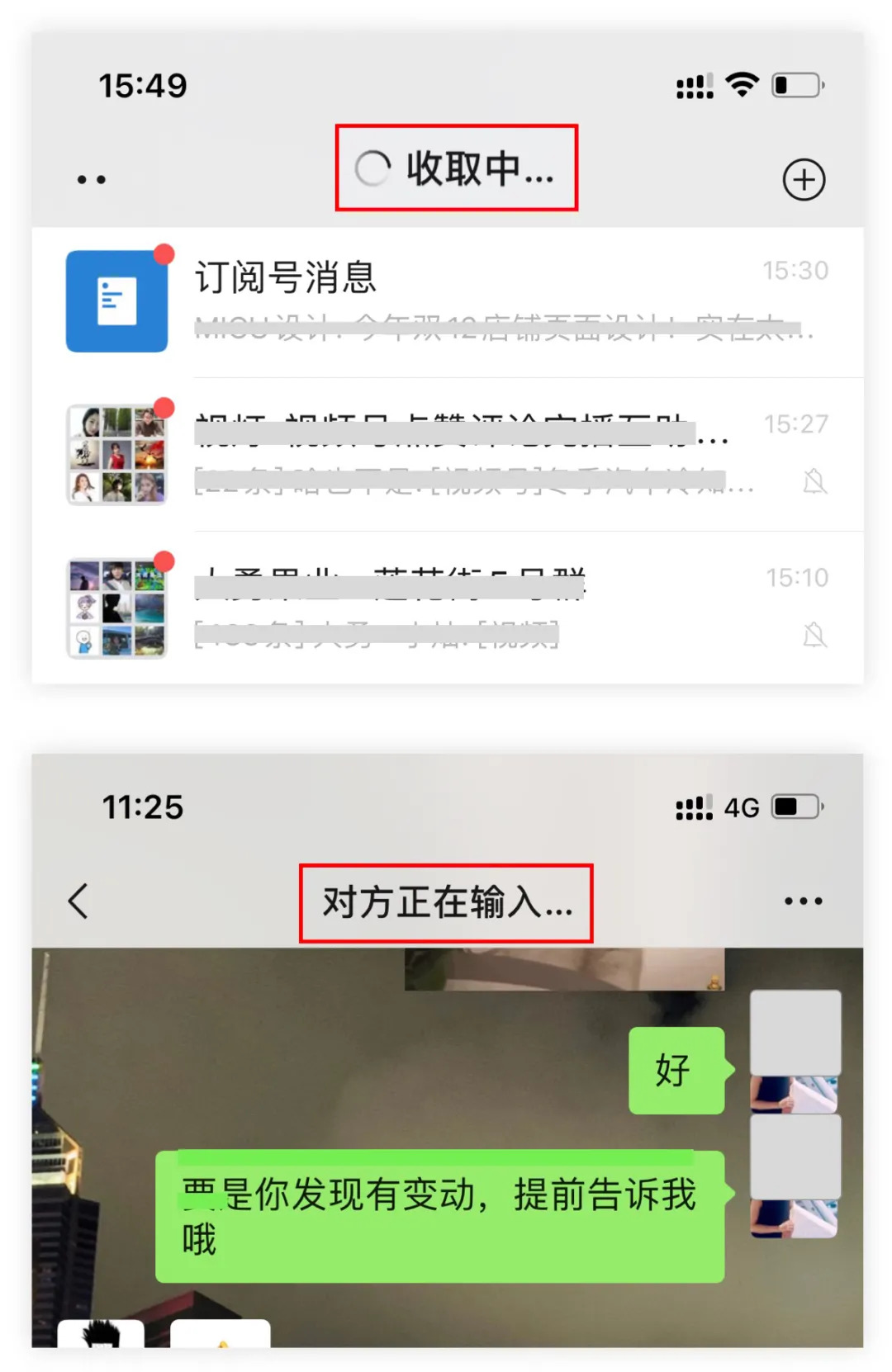
微信在刚登陆时,为了避免加载消息多导致的长时间等待,会将过去的对话记录呈现出来,但在顶部提示 “收取中……”。在与朋友的对话过程中,在顶部提示 “对方正在输入…” 也是一种加载过程的优化:

2. 结合品牌语言
在加载视觉设计中融入品牌性元素,既能保证用户体验的一致性,又可对品牌形象加以宣传推广。
案例 1
饿了么 App 的加载效果是品牌吉祥物在舔嘴,很呆萌:

案例 2
丁香医生 App 每刷新一次就有一个健康小知识,很巧妙的在用户等待刷新的时候提供了不少有价值的内容:

案例提供者:樛木_JM
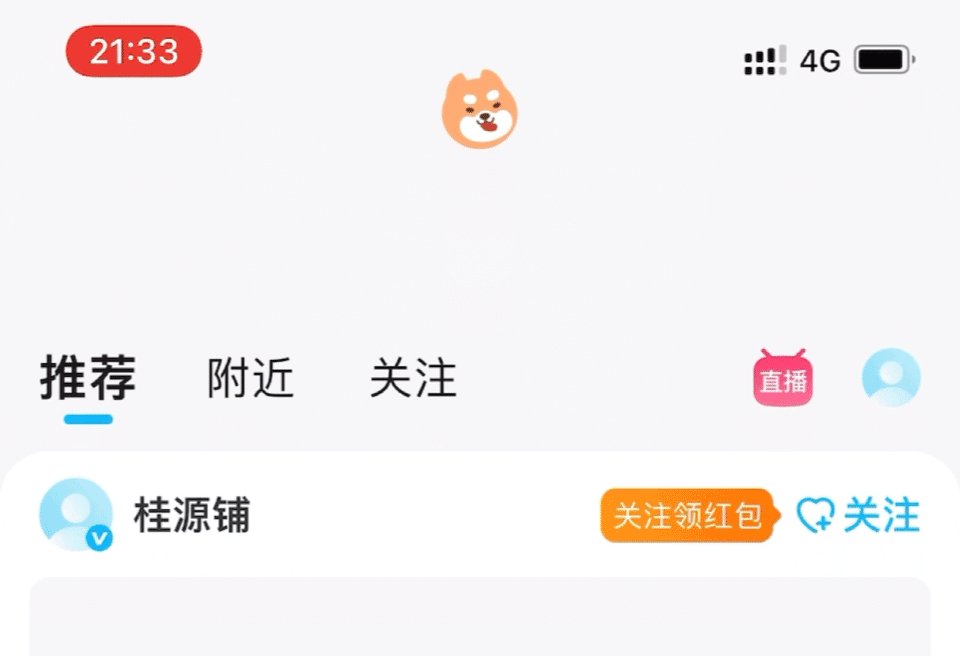
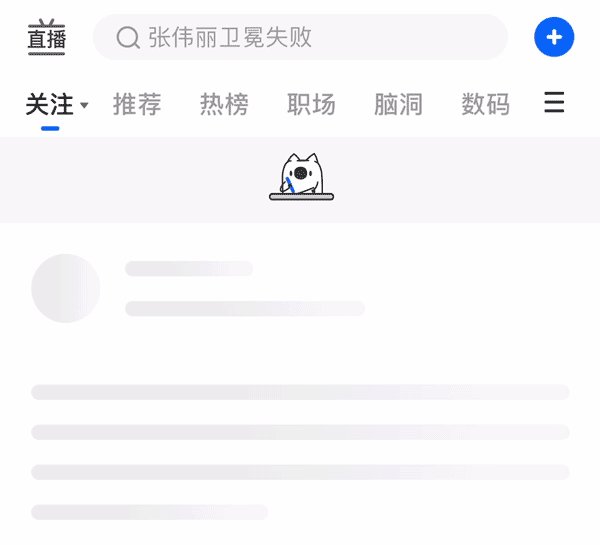
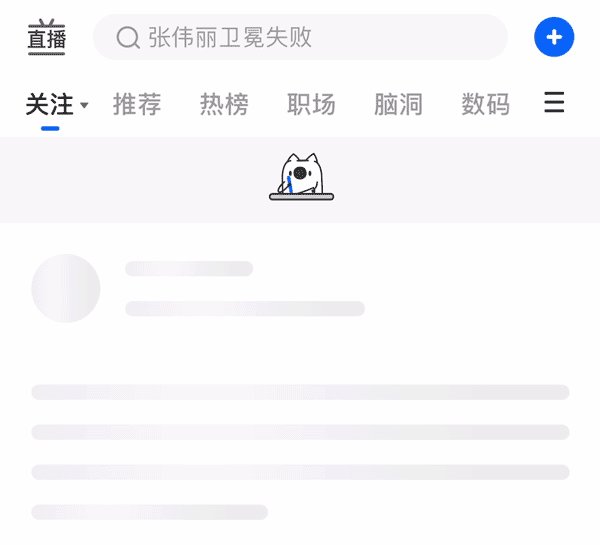
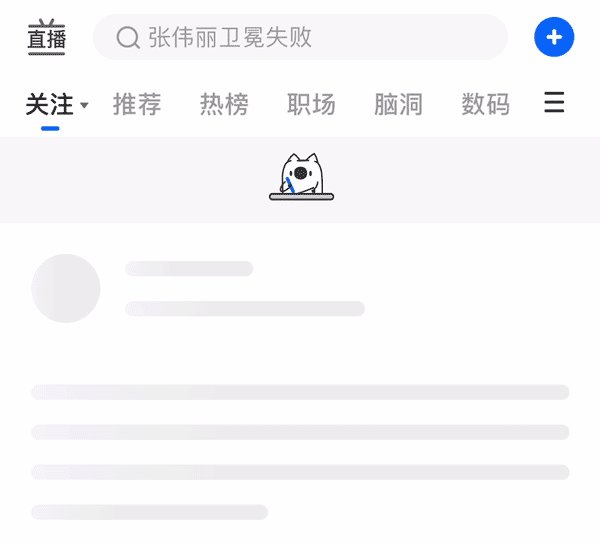
案例 3
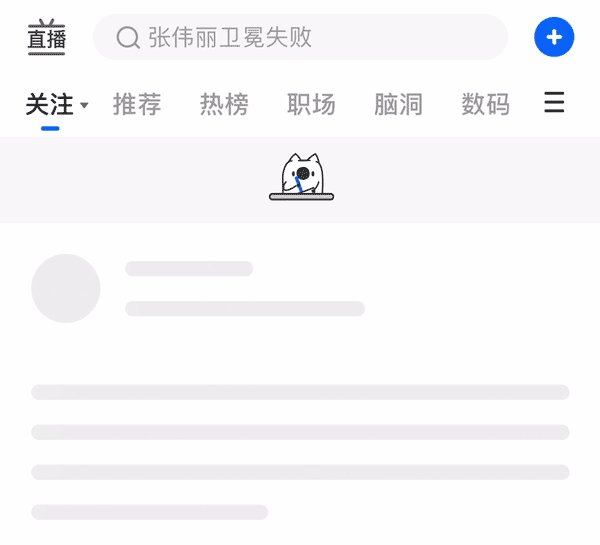
知乎 App 在加载内容的过程中,增加了 IP 狗子形象的动态效果,在图片和文字的占位符上也增加了光的移动效果,吸引用户注意力,减缓了用户等待时的无聊感:

案例 4
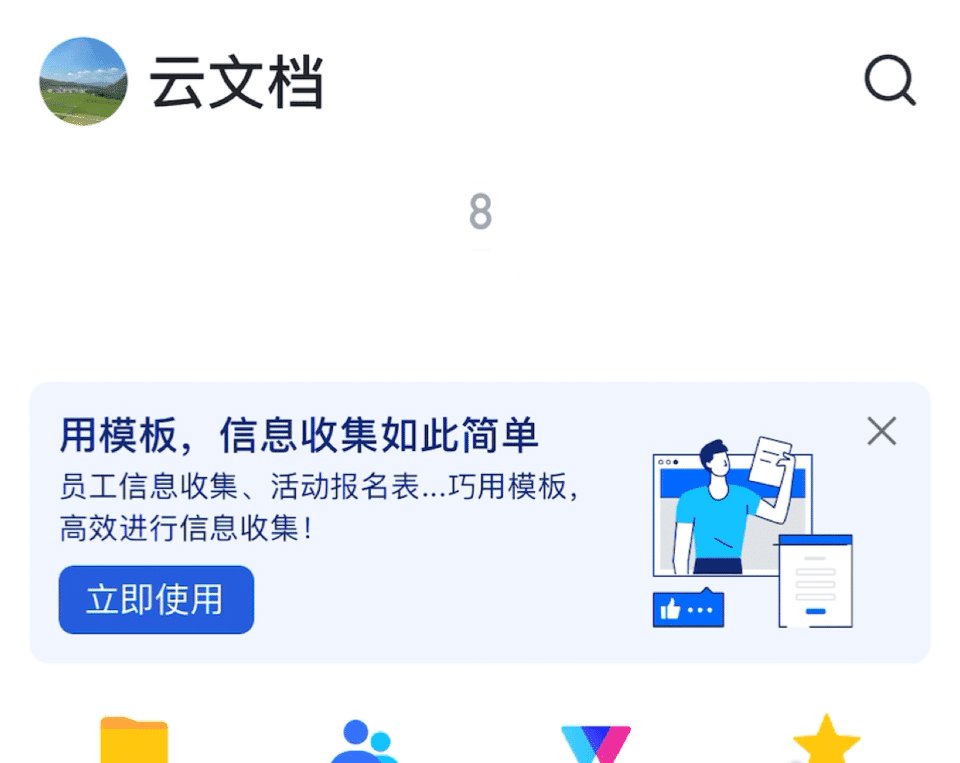
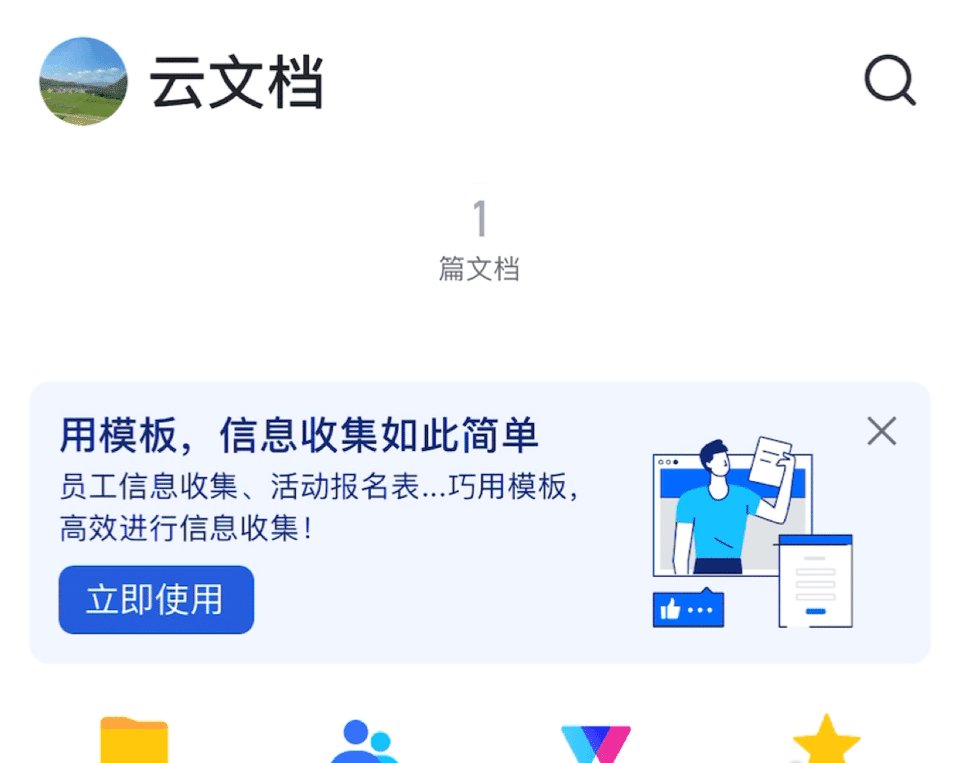
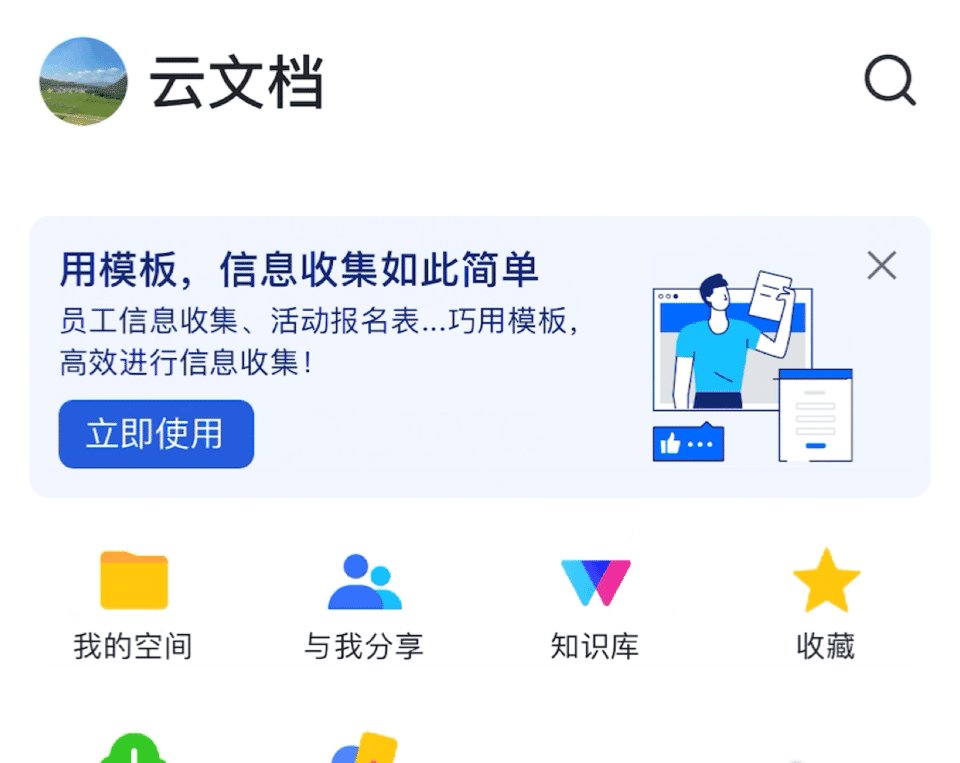
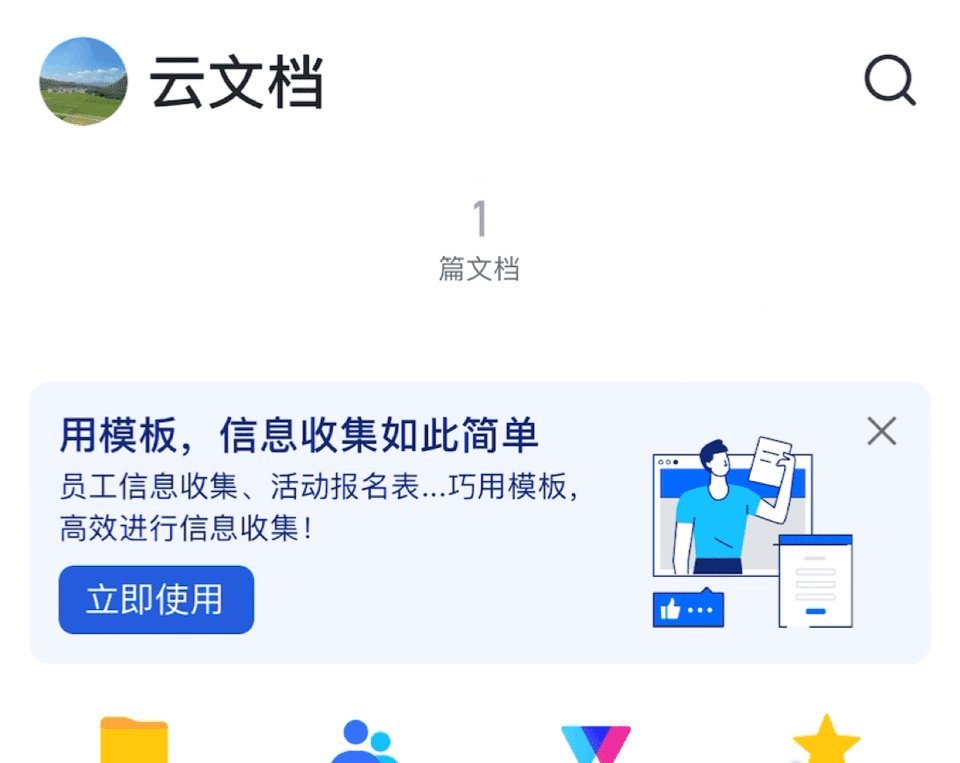
飞书 App 的云文档加载刷新动效,会显示当前文档的数量。当前有几篇文档,最终就显示“ n 篇文档”:

3. 保留操作权限
在加载的过程中,给用户保留一定的操作权限和提醒, 比如可以取消、返回、优化加载选项等等。
案例 1
在用户在 4G 环境下播放视频时,bilibili 会在加载的过程中给出提示,提醒用户当下所处的播放环境,可以切换操作:

案例 2
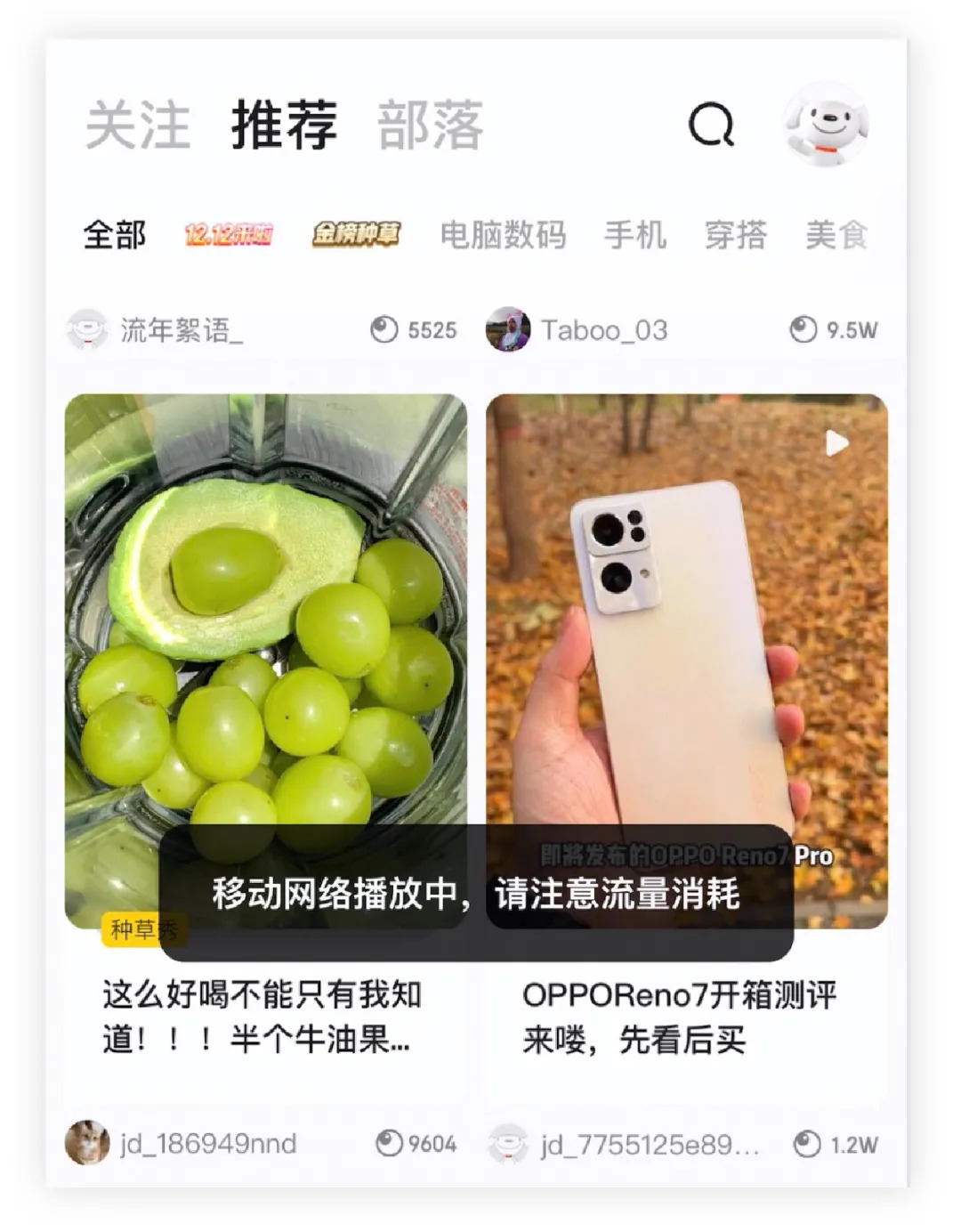
京东会在用户使用移动网络加载 “逛一逛” 页面时,提醒用户注意流量消耗:

案例 3
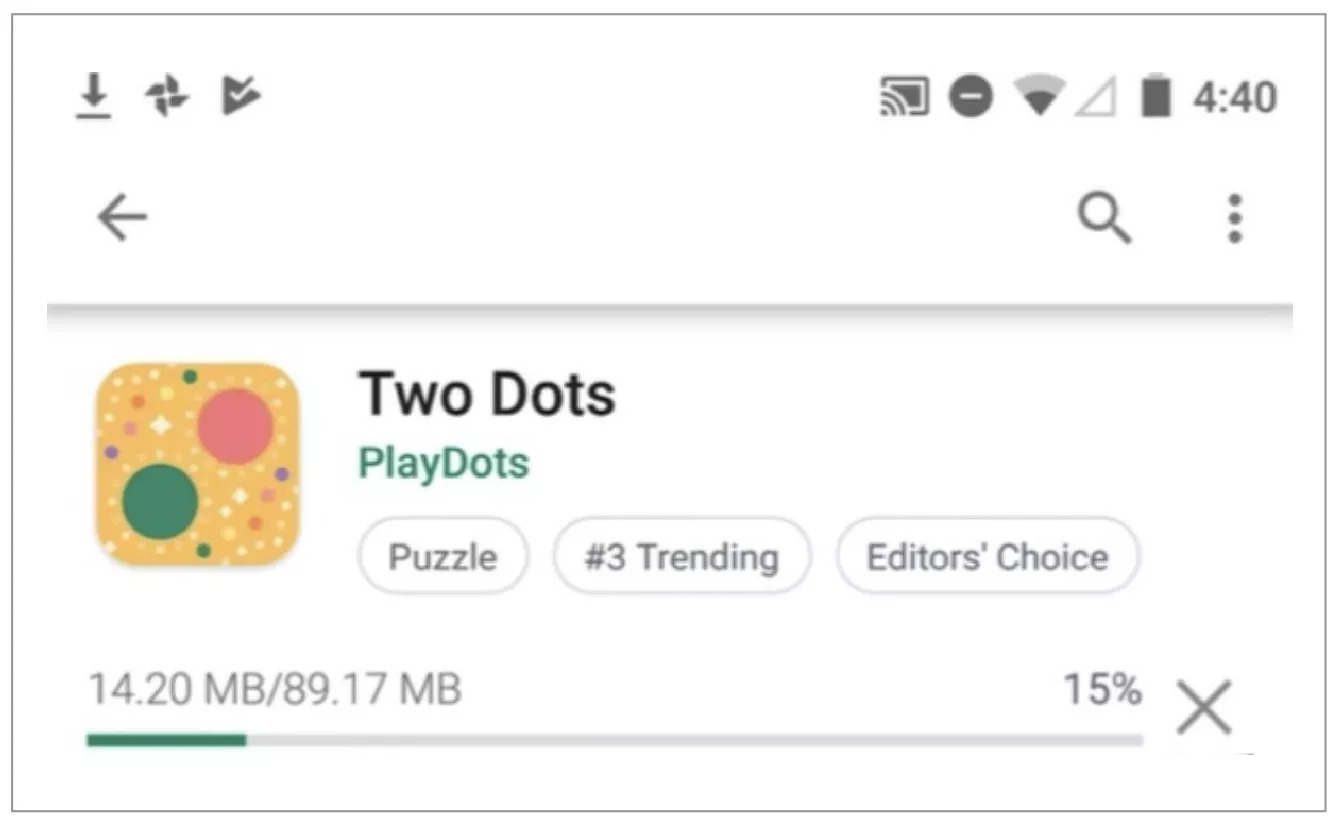
安卓端 Google Play 商店,当下载连接建立时,会出现左右滑动的绿色进度条。进度条右边明显的 “X” 取消图标,用户可以随时取消下载和安装过程:

案例 4
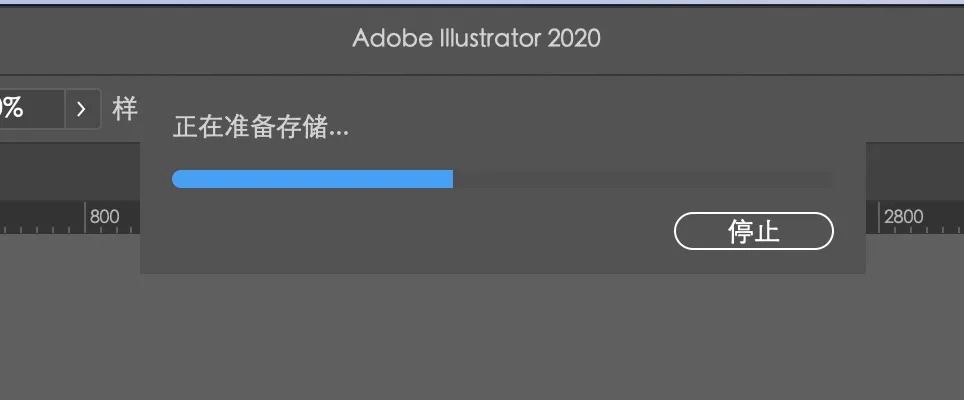
在 Adobe Illustrator 这款软件中,当设计文件过大,在保存时会出现停止的选项:

原文链接:长弓小子(公众号)
作者:元尧








评论0