标签
全部经验总结APP设计UI经验设计原则学习技巧设计经验banner广告交互设计UI设计设计理论排版构图sketch文章ui教程UI设计经验交互原型网页设计色彩搭配流行趋势佳作欣赏学习方法icon图标项目总结设计总结手绘插画学生必看设计欣赏sketchmockplus版式构图设计规范后台界面界面欣赏教程PS教程动效设计话题讨论交互/原型LOGO字体软件后台AI教程王M争app网页设计经验观点icon教程转行必看做作业作业字体设计海报设计字体下载经验酷站欣赏平面构图识别性有特色lottie配色AE动效其他教程小程序色彩教程个人主页设计产品折叠屏大屏设计视觉设计小程序设计网易UEDC职场疑惑AE动画交互定律面试技巧神器视频教程字体教程图表设计文字层级关系版式设计
UI 场景中的 Banner 布局样式探索
最近梳理了一篇关于 UI 场景中的 Banner 布局样式探索的文章,希望可以带给你这方面的思考。
正文
Banner 对于设计师来说并不陌生,更多的还是在于视觉表现的环节,...
如何通过空状态留住用户
本文章简单的介绍了一些空状态设计原则和规范,帮助更多的设计小白更加深入的理解空状态页面,更好的完成设计,一起来看看文章如何通过空状态留住用户吧~
...
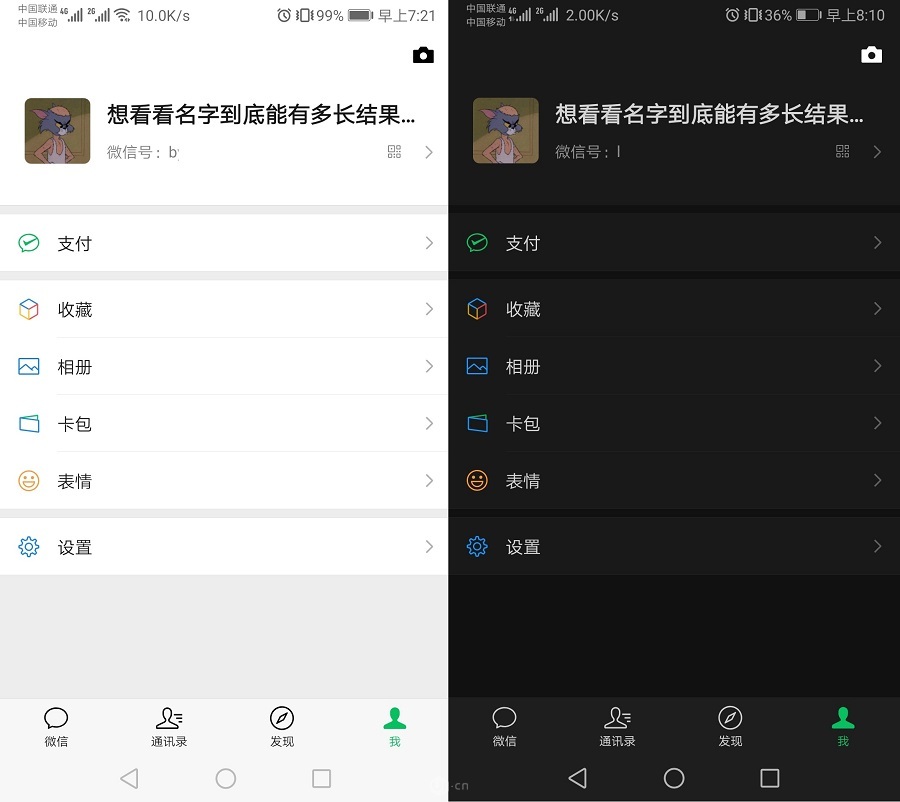
APP设计实例解析,深色模式为什么突然就火了?
苹果在2019年6月发布的iOS13中增加了“黑暗模式”,用户打开“黑暗模式”后,应用界面将会变为深色,随后Google Android 10的发布同样搭载“黑暗模式”。为了适配系统,不少APP纷纷推出了深色模...
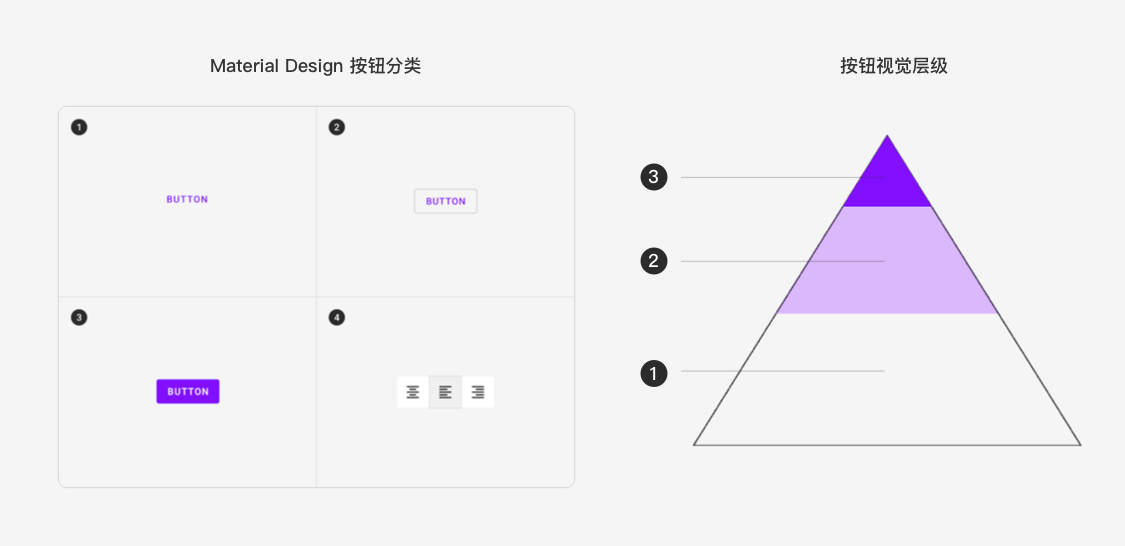
耍好控件 | 如何做好「按钮」的用户体验?
对于按钮控件,Material Design 在规范中写下了“突出一个按钮”原则:布局中应包含一个视觉突出按钮,以使其他按钮在层次结构中的重要性降低,让此高强调按钮吸引用户最多的关注。
依据用...
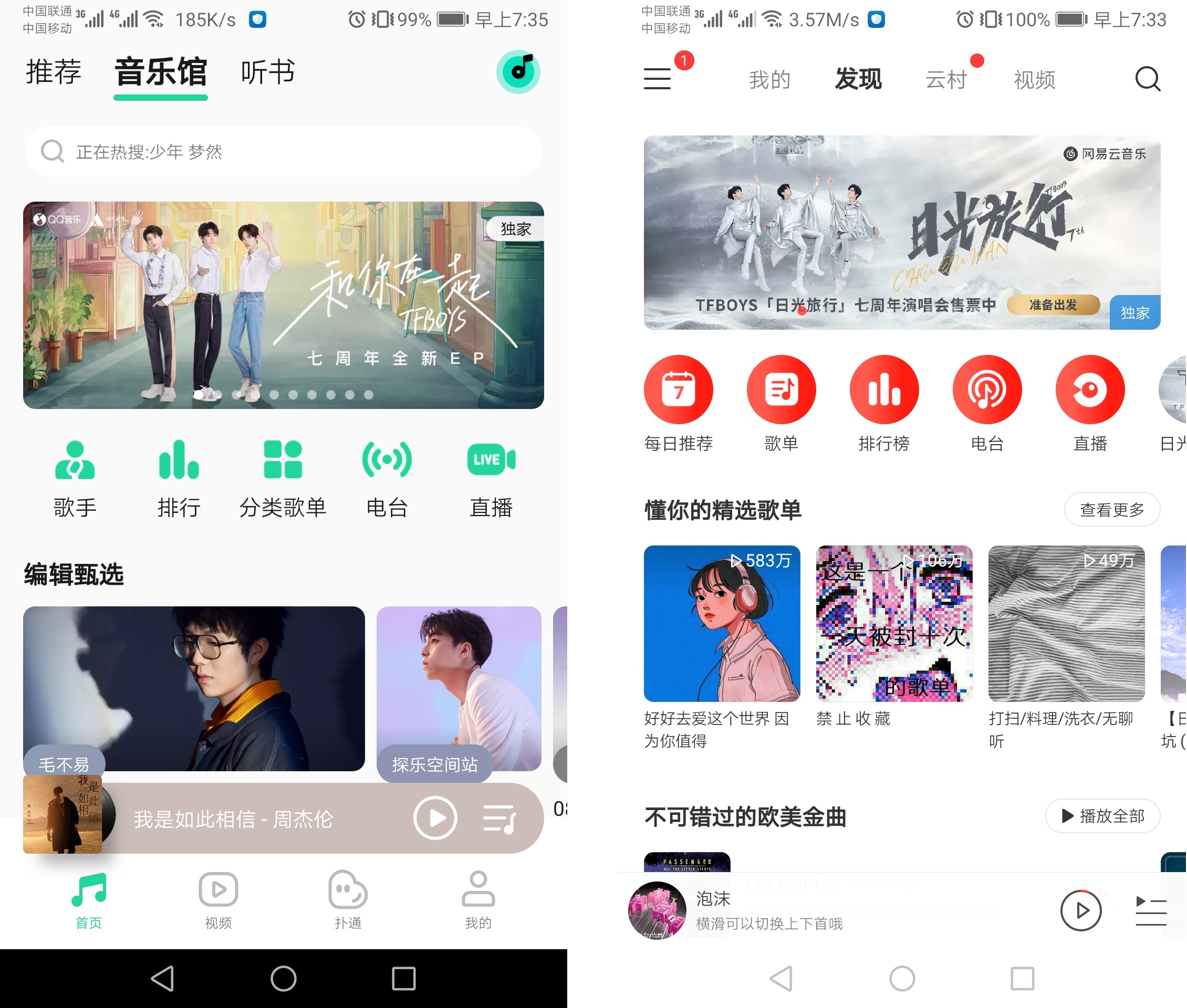
QQ音乐 vs 网易云音乐,用户体验哪家强?
你最喜欢和常用的音乐平台是哪一个?QQ音乐?网易音乐?还是其他呢?其实哪个都有它的独特之处,只要合适自己就是做好的。本文以QQ音乐VS网易音乐分析他们的优势,看看哪家的用...
设计万花筒 | 有关设计的三条曲线
作为人类,我们无法总是理性地看到事物的本质。社会心理学告知我们,人类的感知与决策,在一定程度上,会带有偏差。而作为设计师,我们可以主动利用这些偏差,设计更好的产品。本文介绍了...
原创 | IM聊天界面的设计规则
@胡桃子:对于刚刚涉及IM产品的我,一些设计规范、适配原则并不清楚,通过这几天的学习和体验同类竞品,收获颇多,小试牛刀,今天想和大家分享一下我在设计的聊天页面的时候,总结出的设计...
内容类产品“小红点”设计研究
“小红点”表面上是一个视觉设计问题,但背后其实是一个产品策略和如何调度用户注意力的问题。你是否遇到这种场景,打开一个APP想赶紧用呢,结果满屏“小红点”提醒,强迫症的你必须咬咬牙...
移动端按钮的最佳尺寸和间距
用户能否准确的点击按钮,或者是否错过按钮,设计师需要注意按钮的大小和间距,确保用户的体验良好。那如何确定按钮的最佳尺寸和间距呢?
原文地址:UX Movement
译文地址...
微信授权登录中的惊艳设计
现在很多网站产品和APP产品都不在固执的建立自己的用户账户体系,而是使用了微信授权登录的方式来减小获取新用户的门槛,这一方式对产品方和用户来说都有很多好处,例如让注册时操作成本更...
视觉设计在产品中的价值
@haselina:我们生活在一个信息爆炸的时代,每天所看到的信息都是有意识或无意识地被我们大脑所吸收,这些信息在我们决策和行为中有着很大的影响力。
受DNA的影响
第一个原因来自于...
黄金兴趣点在界面设计中的运用(中)
上一篇文章我们讲了黄金分割线,黄金风格线是蛮神奇的东西,是大自然的一种现象。我们不知道是为什么,只知道它非常漂亮。
但是黄金风格线还不止这么多的表现形式。它还有一种更复杂的表现...
20 条把按钮设计做到最好的建议
按钮在产品界面中是非常重要的元件之一,按钮作为用户引流和行动触发来说都是至关重要的。如何把按钮设计做到最好,是设计师需要不断探索的问题,把控好每一个细节才能让每一个元件更精致...
防止用户犯错的方法
虽然用户在使用产品中,总会犯错。但是我们可以通过防止犯错的设计,提升用户体验,帮助用户建立良好的体验感,最终提高产品可用性。
用户犯错的场景
1,认知目标时
...
如何选择界面布局样式?
前言:大海一直鼓励自己多总结,多积累,多分享,最近看到一篇大牙的文章,对于不要盲从趋势,总结的特别好,于是有感而发,在此基础上,做了一些拓展衍生。
什么是界面布局样式? ...
对话式交互设计的基础概念
本文获权转载自 Mingfang Wu
如今人工智能领域相当火热,各行各业都在布局人工智能在各自领域的应用。对话式交互设计依附于语音识别,语音处理等人工智能技术,在用户体验层面至关重要。...