行业
标签
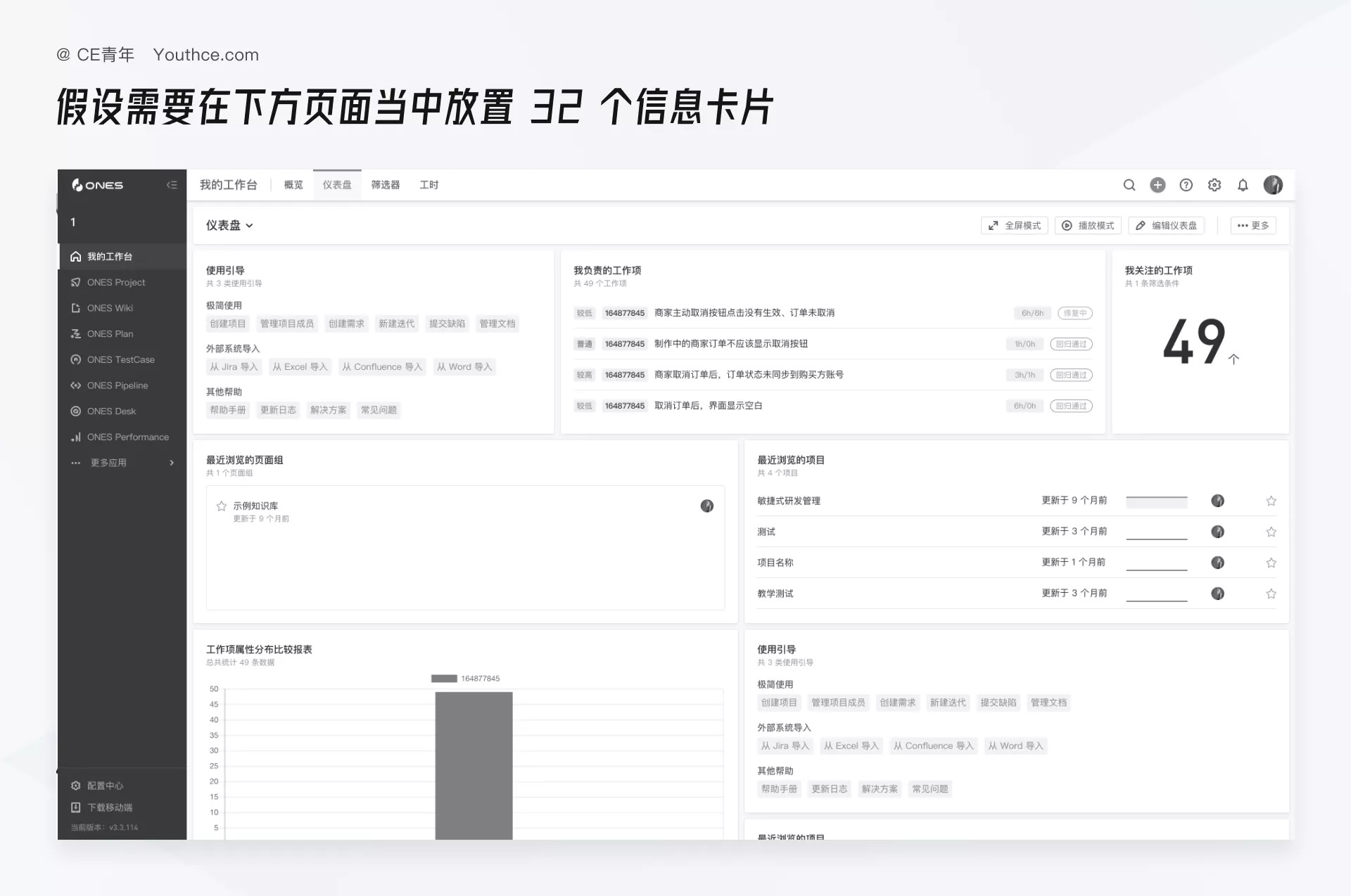
B端问答 – 工作台的32个卡片
昨天收到一个读者的求助,他说在面试时被问到一个难以回答的问题:“当你接到一个工作台需求,发现页面会有32个信息卡片进行展示,你会如何进行处理?”
给大家一分钟时间思考,让你来回答...
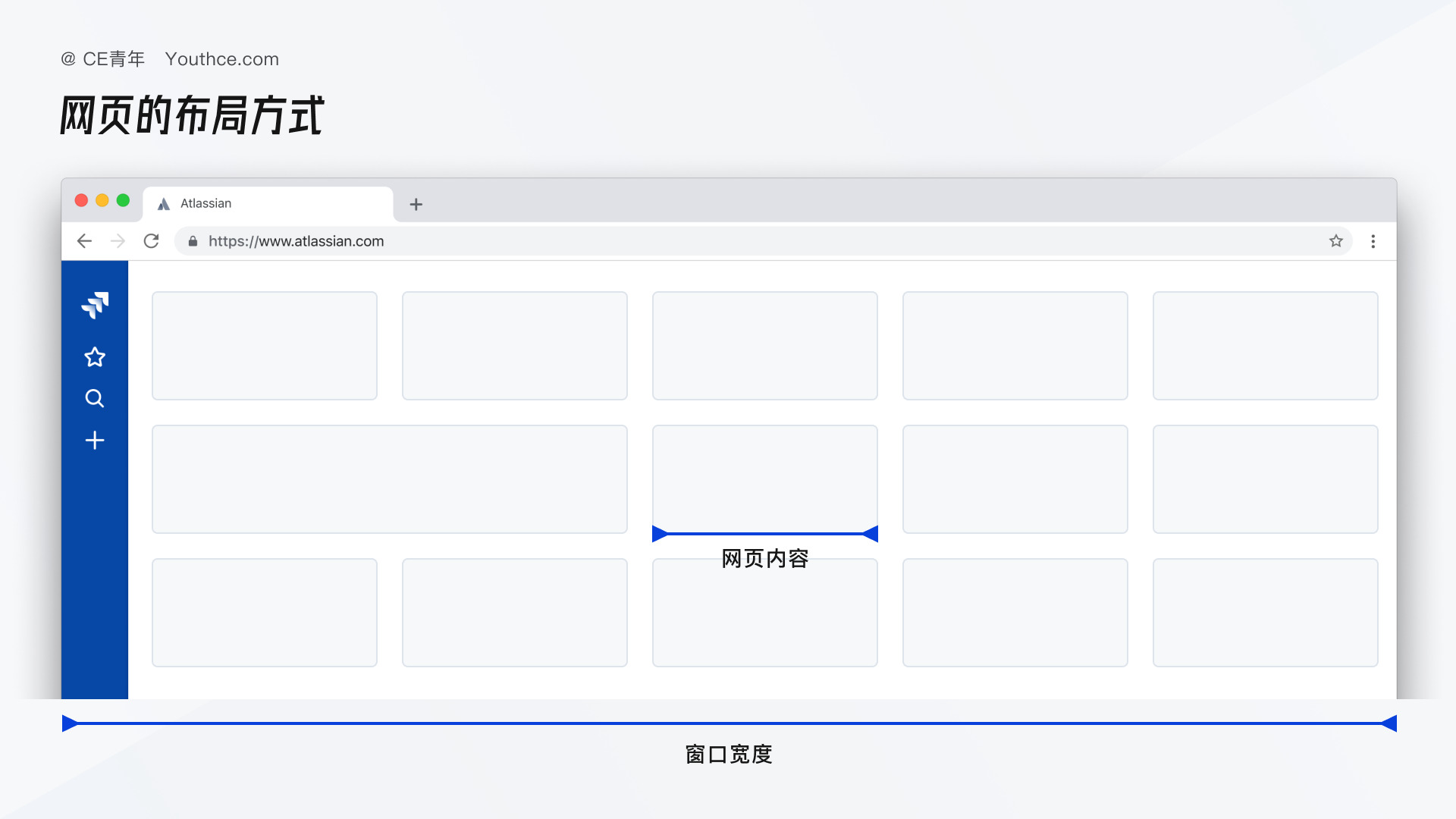
滴滴设计团队:Web端布局框架的思考与设计经验
Web端布局框架的思考与设计—滴滴魔方布局框架的构建与实现。 还在苦恼如何搭建Web端布局框架?来这里找方法吧~CDX魔方项目组成员用血和泪的经验告诉你答案。对于承载多个子产品的网站而言...
为什么你始终做不好版式设计?
原文地址:Martin_K(站酷)
作者:Martin_K
...
回顾2017系列篇(五):人工智能给UI/UX设计带来的影响
如今,我们正处于设计新纪年的转折点上,用机器人和人工智能方面的专家说法表达即“The end is near(终点近了)”。但这并不意味着世界末日,但未来机器人将毫无疑问地接管一部分目前被人类...
我研究了1000个UI界面的排版方法了,发现了…
我想很多设计师,在刚开始做设计的时候,对于排版的间距规则无法掌握,甚至不知道这个页面间距到底该如何去定义,无赖下去找大厂的app看间距,都无所收获,甚至苦恼。
今天和大家分享
...
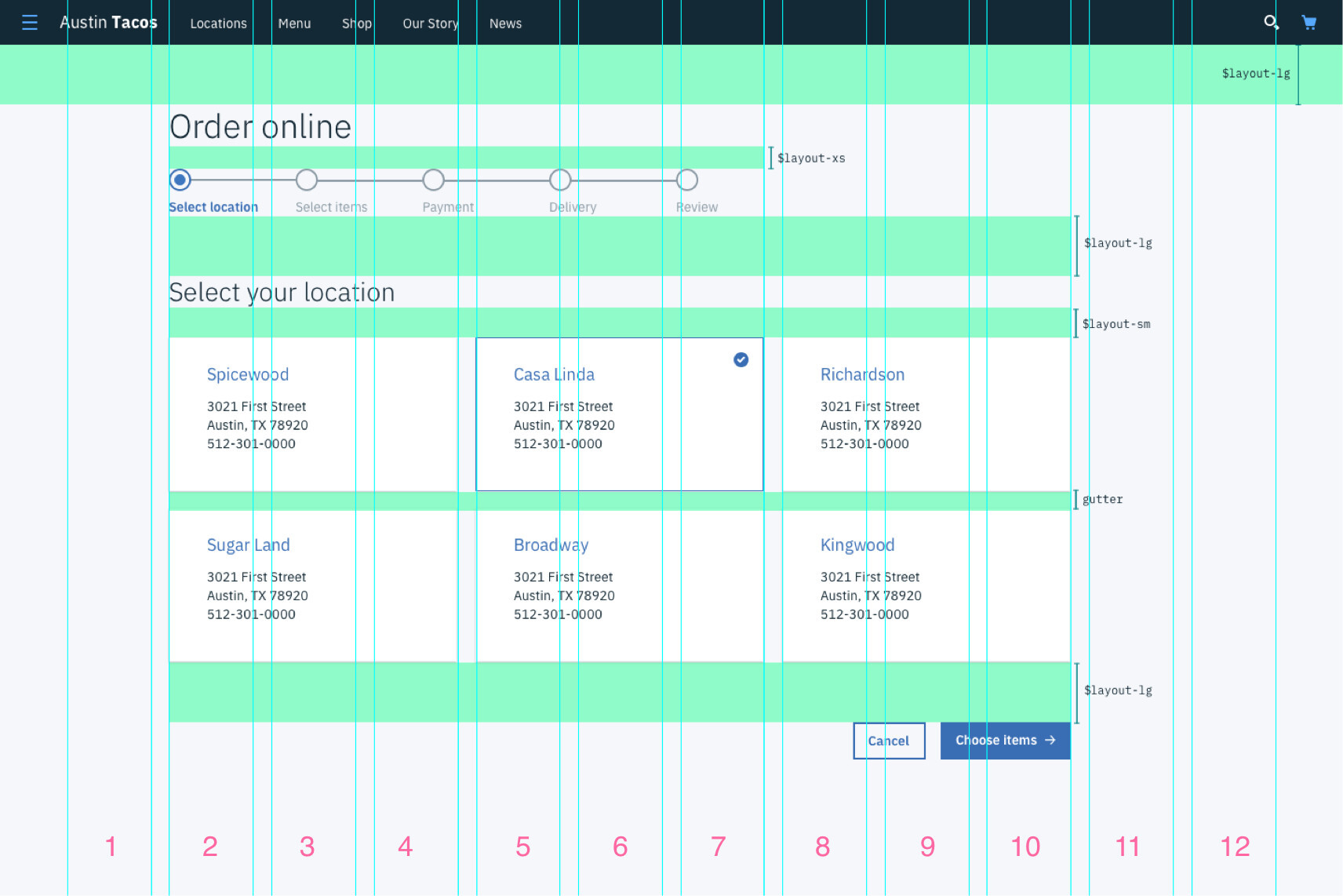
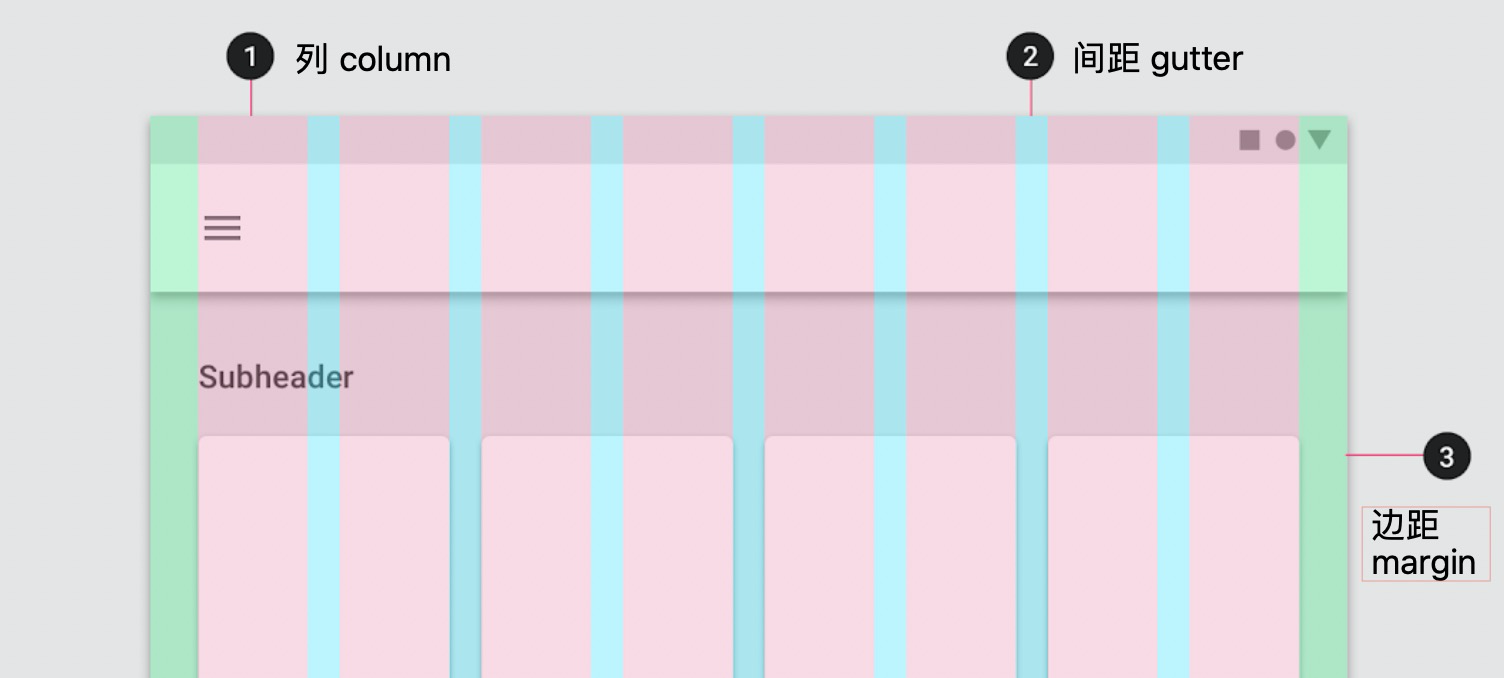
详解|响应式栅格系统,如何落地应用?
我曾经在之前的几篇文章中为大家介绍过有关「响应式栅格设计」的基础内容(回顾可阅读文章:B 端产品多端适配设计思路(一) )。最近收到大家的提问,我整理出两个具有代表性的问题,希望...
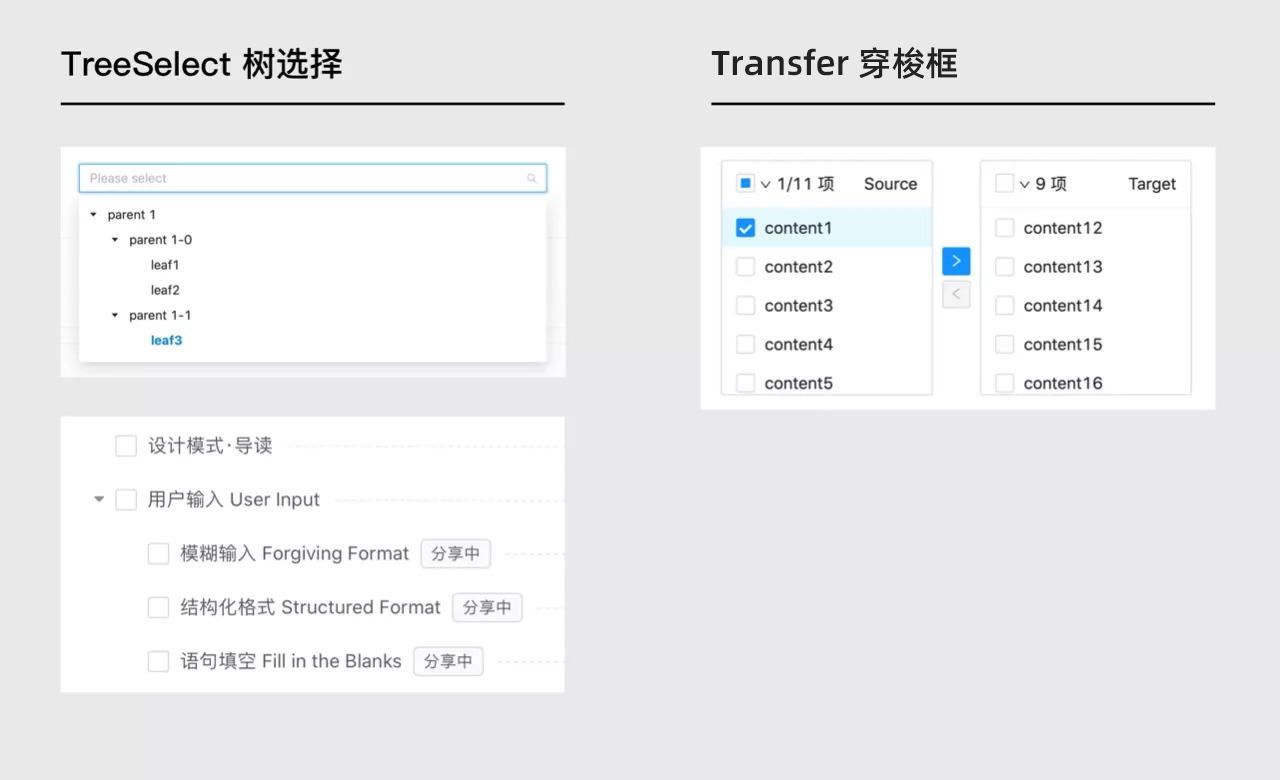
工作经验| B 端产品组件设计细节及经验分享(六)
@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段...
3种状态+5种模式,从UX角度分析加载设计
大家好,我是Clippp,今天为大家分享的是「加载状态分析」。加载对用户来说是一种反馈,是用户触发,系统反应的过程。在一个产品中可能会涉及到多种形式的加载场景,例如进场加载、页面间...
数据可视化设计常出现的错误,你一定要避免!
大家好,我是Clippp。今天为大家分享的是「数据可视化」。数据可视化的目的在于让用户更清楚地明白数据代表的含义,而可视化的关键在于设计师是否能合理分析及思考数据的意义。设计过程中...
B端设计指南 – 栅格的使用
栅格一直都是很多同学非常疑惑的地方,无论是栅格的日常使用,又或者是栅格在整个产品当中的作用,一直以来都有非常多的疑惑,今天就来聊聊栅格在实际工作如何使用,以及产品之间究竟有何...
B端设计师必须要了解的3个工作方法
最近几年,B端产品成为了市场上的“香饽饽”,越来越多的设计师加入其中。不过理想很丰满,现实很骨感。B端设计师相比C端,还是面临着不小的挑战和困难。最近有些感想,分享给大家。
&nb...
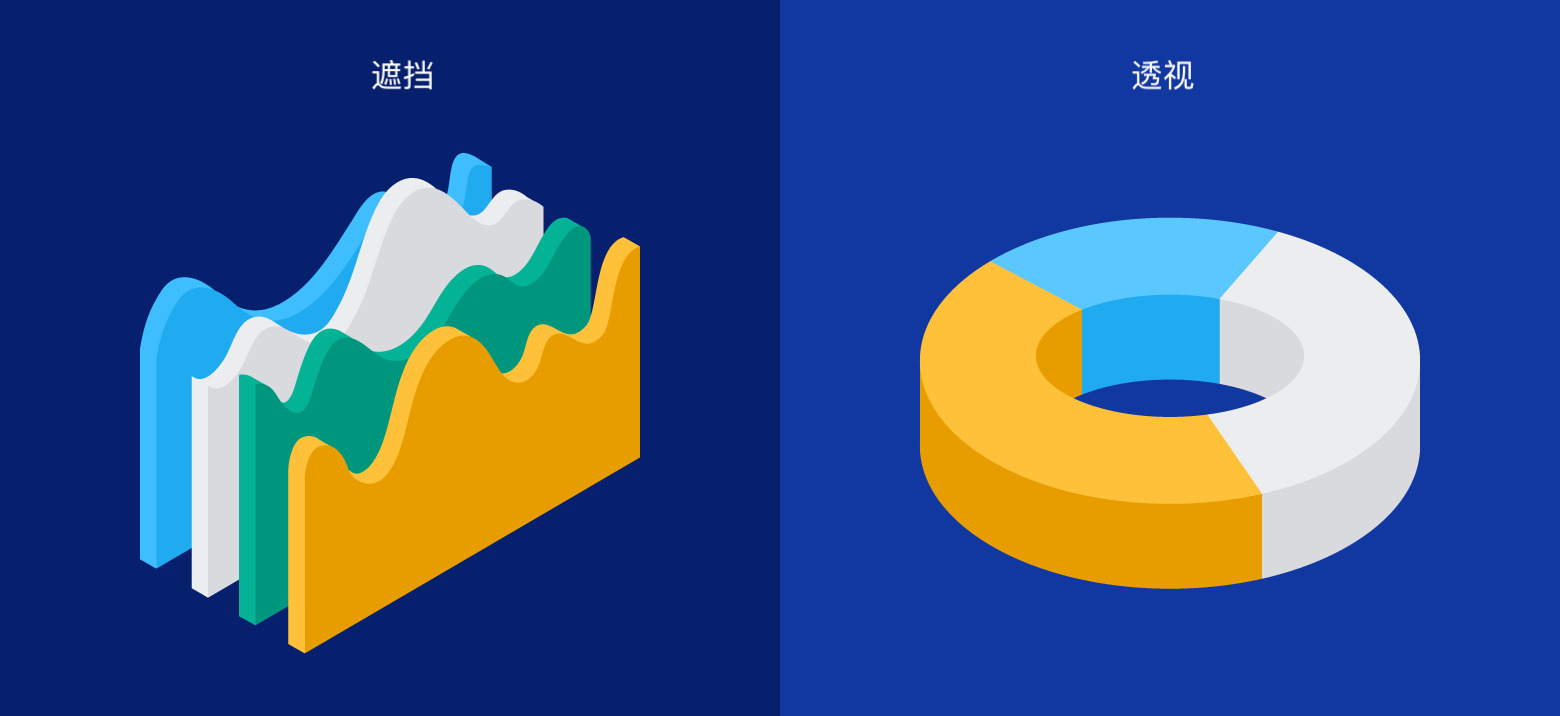
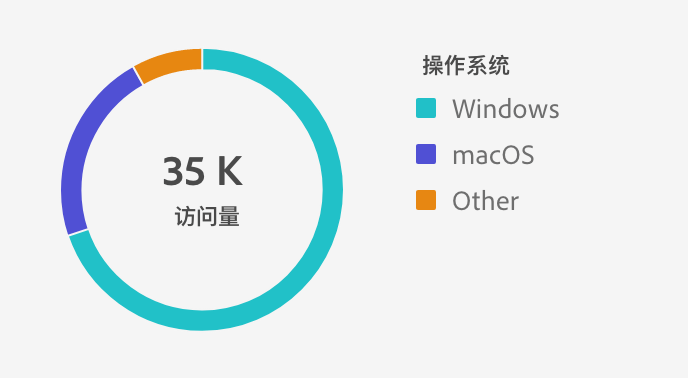
数据可视化图表设计指南:圆环图
大家好,我是Clippp,今天为大家分享的是「数据可视化图表-圆环图」。圆环图(Donut chart),是饼图的一种变体,指将两个及以上大小不一的饼图叠加,挖去中间部分构成的图形。因为中间区域...
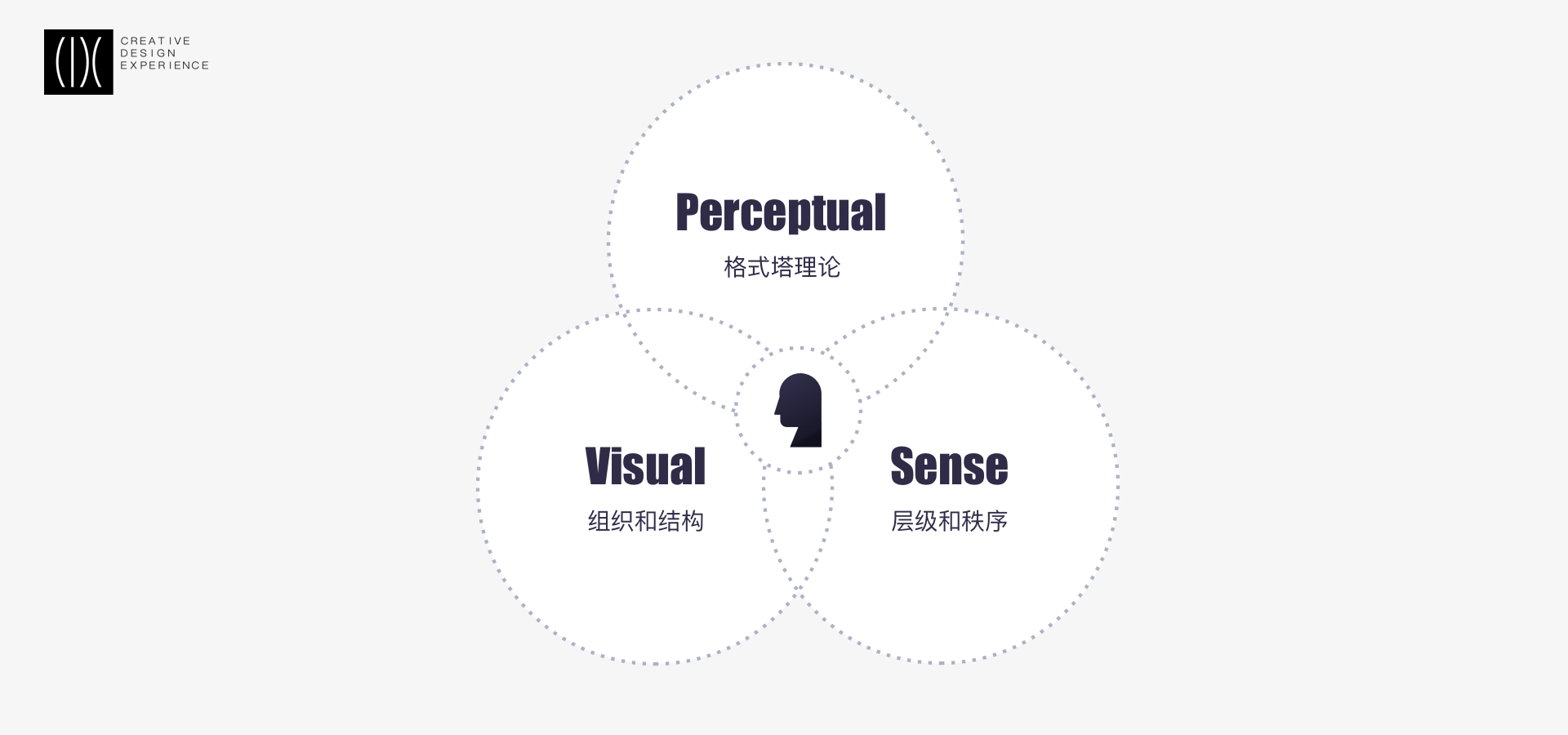
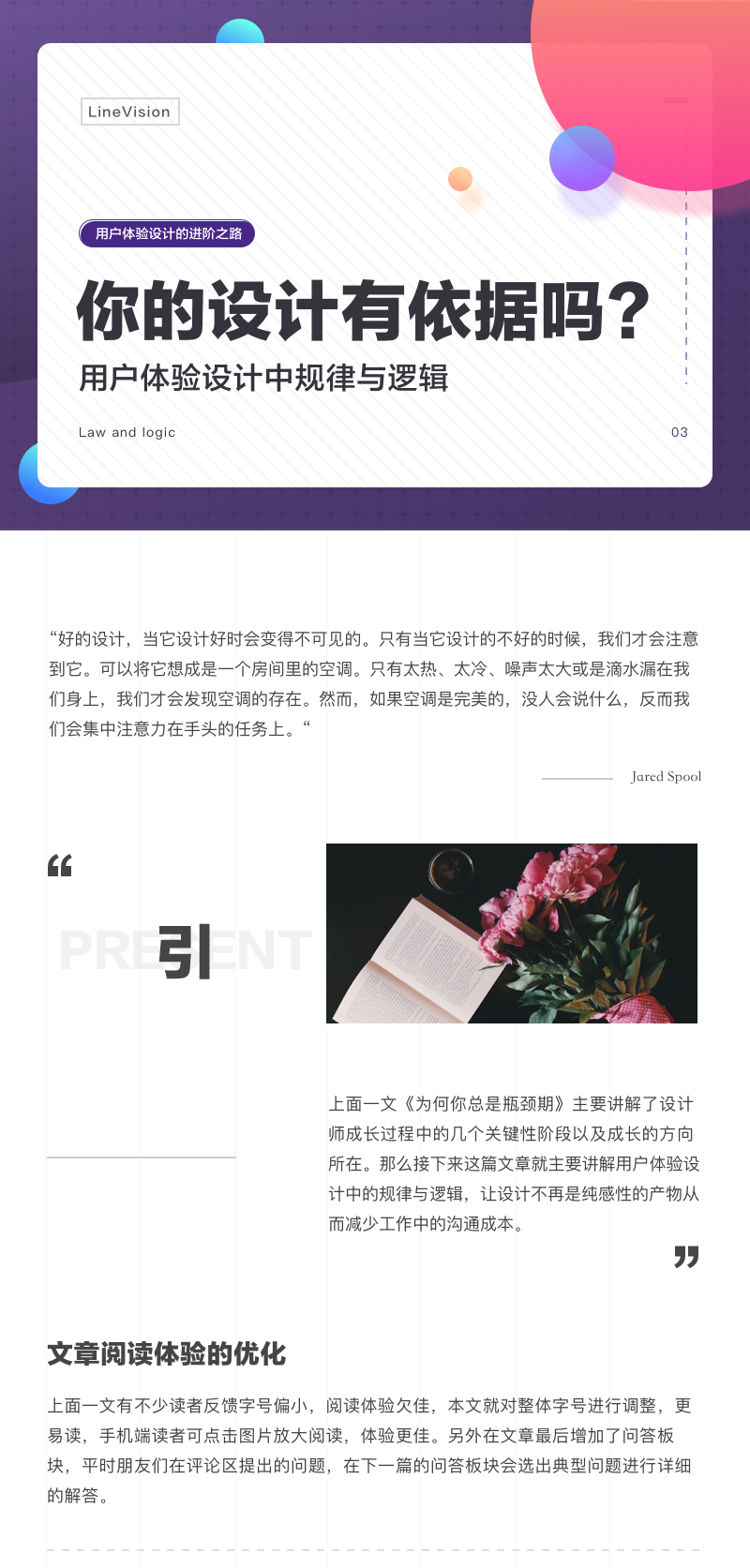
你的设计有依据吗?详解用户体验设计中的规律与逻辑
这篇文章主要讲解用户体验设计中的规律与逻辑,让设计不再是纯感性的产物从而减少工作中的沟通成本。“好的设计,当它变得好时是不可见的。只有当它设计的不好的时候,我们才会看到它,可以...
详解|B 端产品的「多端适配」设计思路(一)
作为一个 B 端设计师,你可能会发现越来越多的产品面临多端适配的需求。设计面对适配于多端、多设备的需求时要考虑哪些内容?会有怎样的设计思路?本文会重点介绍两种思路方法:响应式设计...
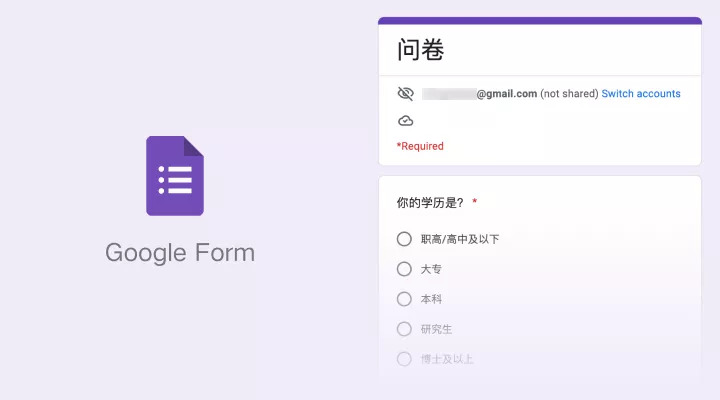
什么叫细节控?看看Google问卷的设计吧
互联网产品发展至今,不论视觉风格、产品功能、交互体验,任何一个赛道的比拼都已经相当成熟,越成熟的产品,也越会在细节上下足功夫,毕竟产品每个环节的体验都可能变为留住用户的一个机...
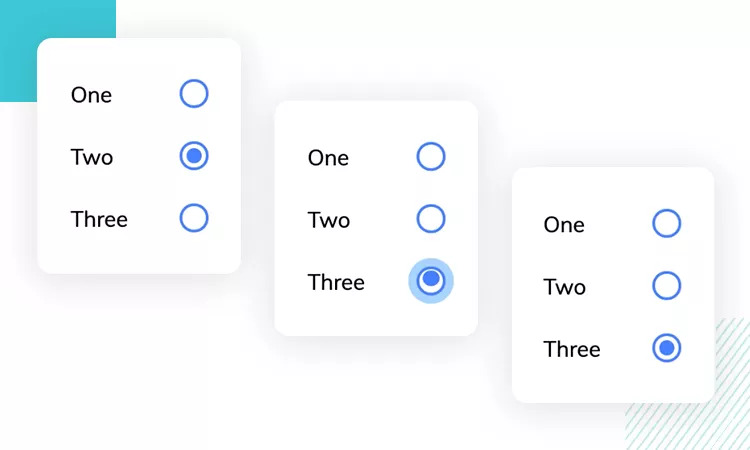
好的单选框设计具备哪些特质?把握住这些知识点!
大家好,我是Clippp。今天为大家分享的是「单选框」设计。组件的功能在于提升可用性,帮助用户轻松做出决策。虽然单选框只是一个很简单的组件,但在设计上从不缺乏细节,更不能疏于考虑。 ...