行业
标签
2020年最值得推荐的10款UI动效设计工具
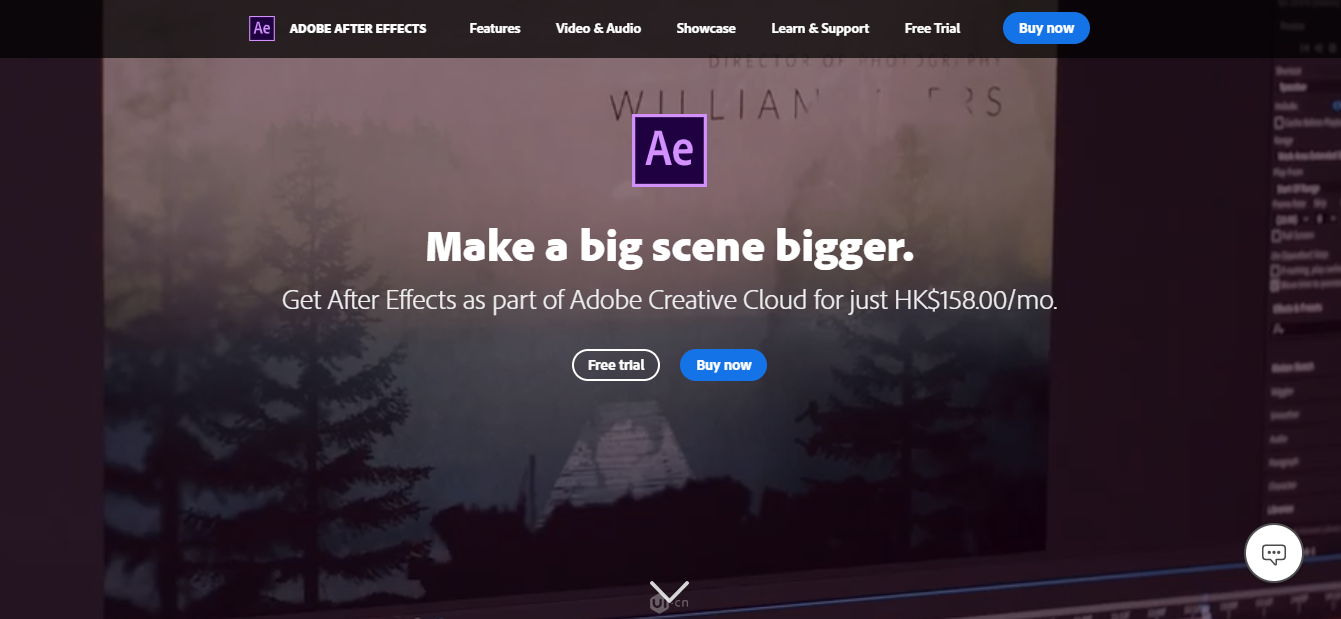
动效设计在最近几年的各种网页设计和App设计中的表现相当抢眼。各种令人惊叹的创意和流畅自然的动作设计迅速捕获了用户的视线,极大地提升了品质感和转化率。而要制作出效果卓绝的UI动画效...
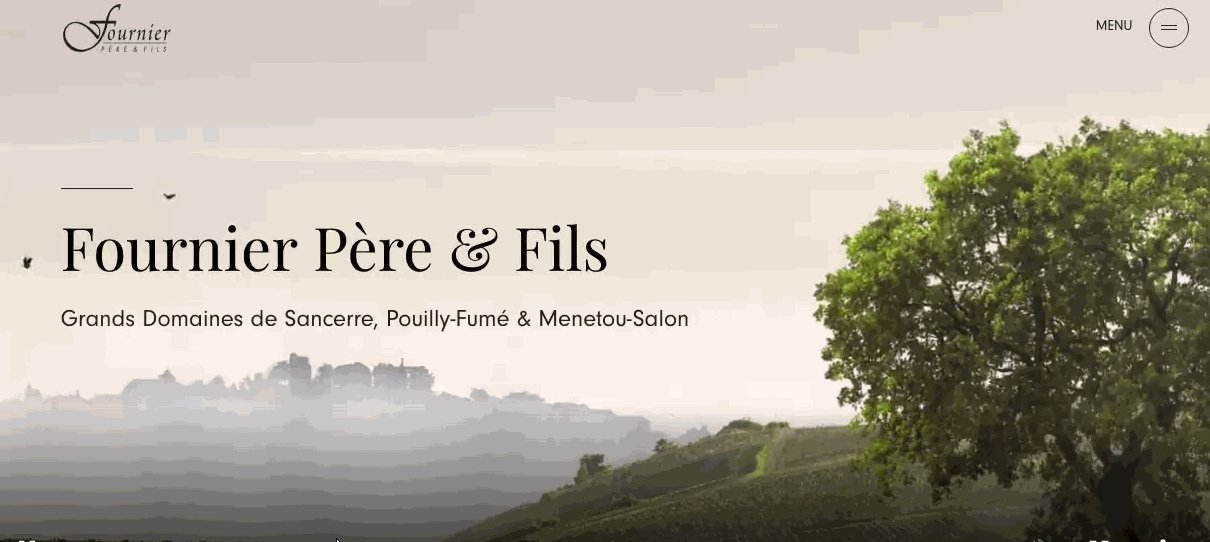
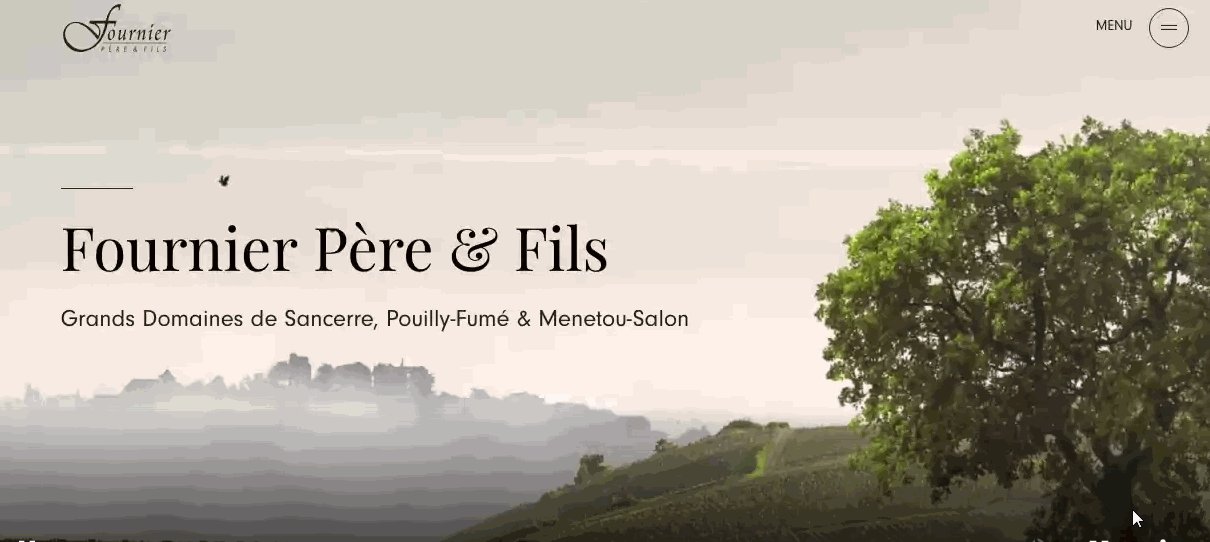
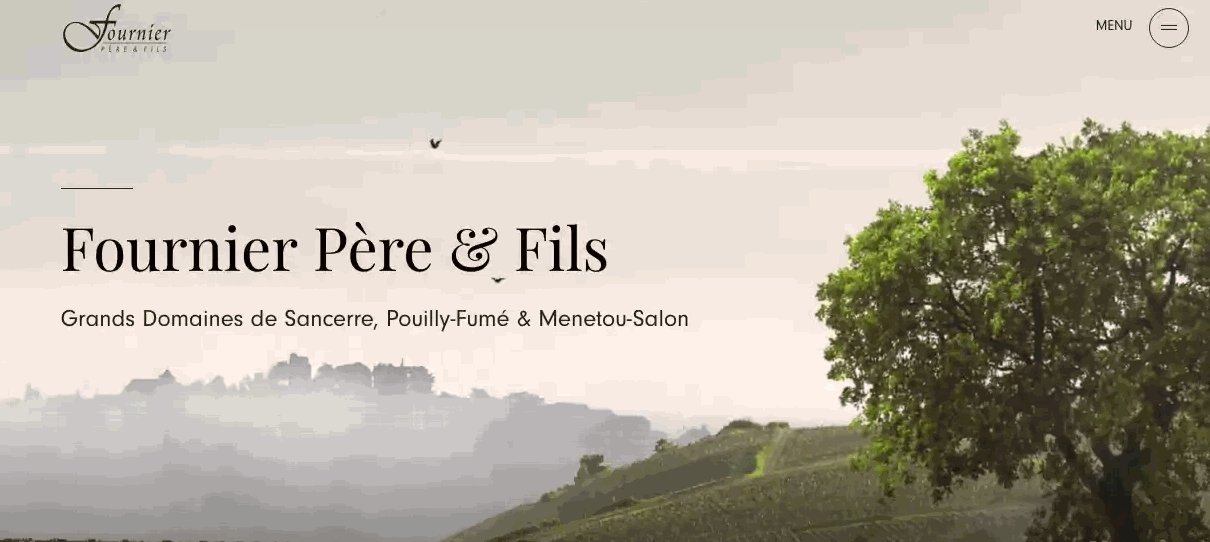
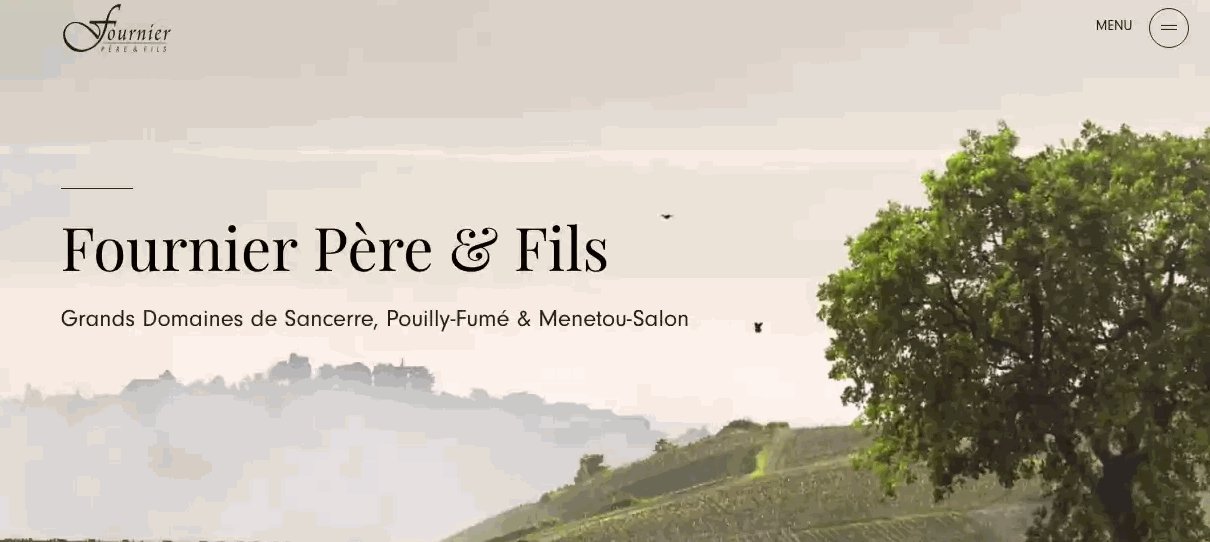
学起来!大牌网站是如何设计Mega menu 菜单
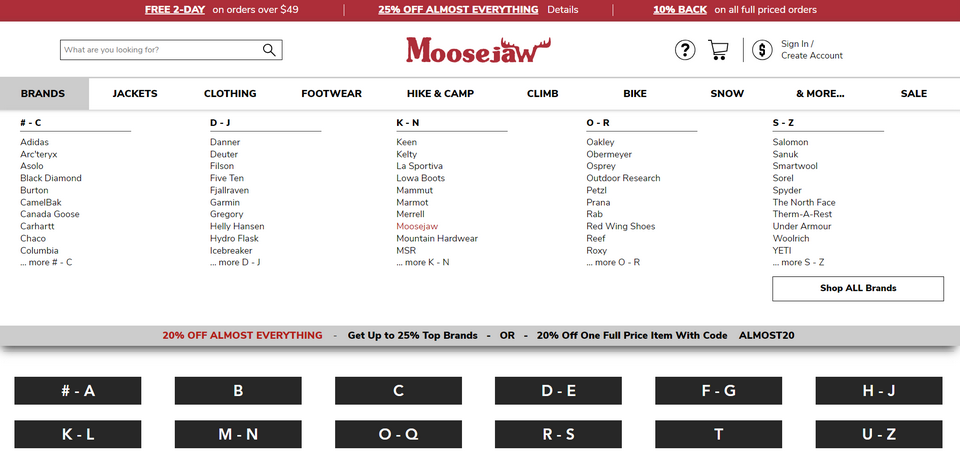
Mega menu(大幅网页菜单)是在网页界面设计中非常常见的元素之一,用于引导用户进入下级页面。但是,正因为mega menu十分常见,所以如果总是一成不变的设计,就容易显得乏味。本...
摹客专访|搜狐媒体UED设计总监李伟巍:如何做好UED设计
对于用户来说,在接触和使用产品时,最关心的一定有这些问题:这个产品用起来难不难?容不容易学会?使用起来感觉如何?如果想要让产品更加符合用户的使用习惯,用户体验设计(UED)一定少...
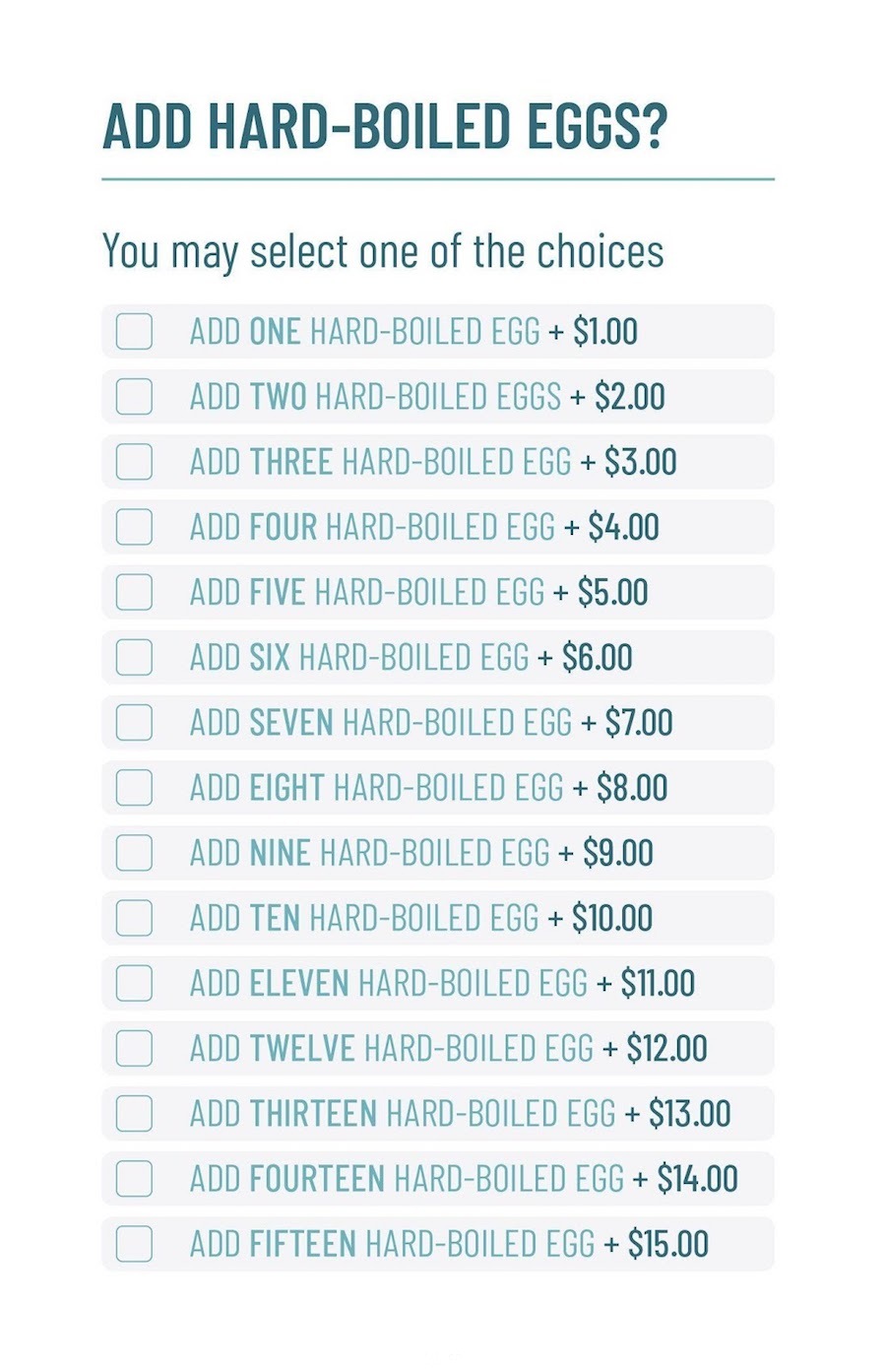
十大用户体验设计失败案例,你知道吗?
用户体验设计的目的主要是通过优秀的设计来改善用户旅程。它的范围包括整个应用程序或网站的界面设计、可用性和功能等方面。
以下是小编整理的十个用户体验设计失败案例分享给大家,甚至...
UI设计师需要掌握哪些设计软件?
我们在学习UI设计的过程中,需要掌握许多设计方面的知识,比如图标设计、界面设计、动效设计、交互设计等。如果想要得心应手的设计,必须要能对应的设计工具。那么UI设计师需要掌握哪些设...
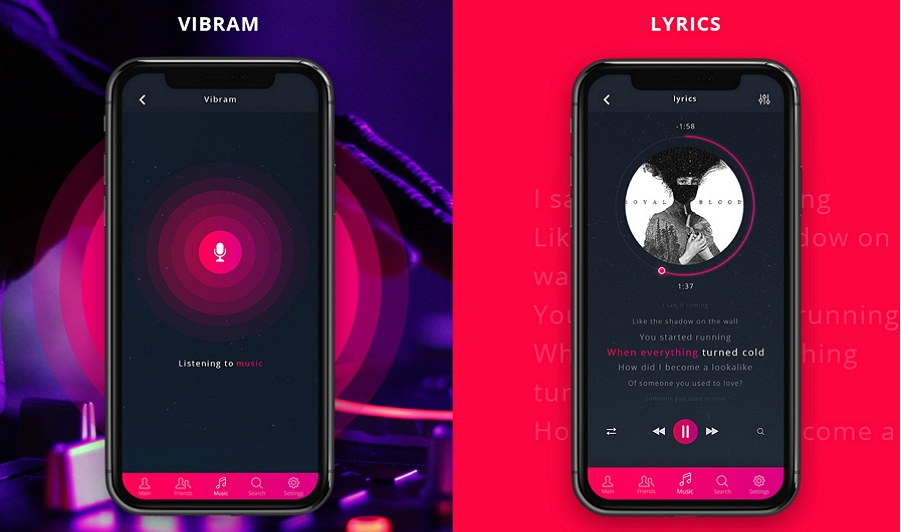
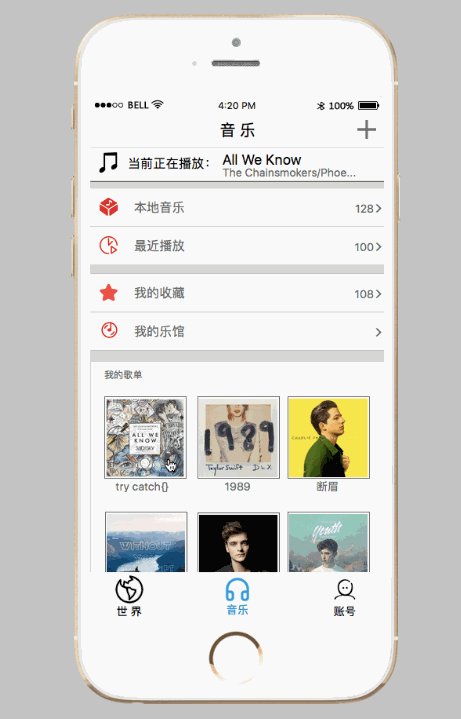
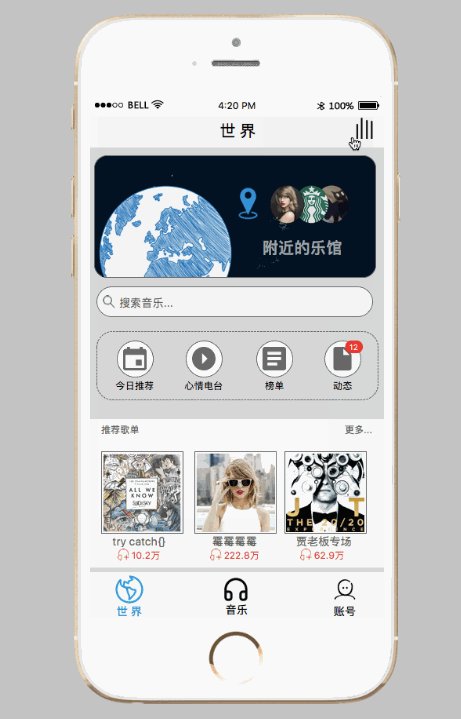
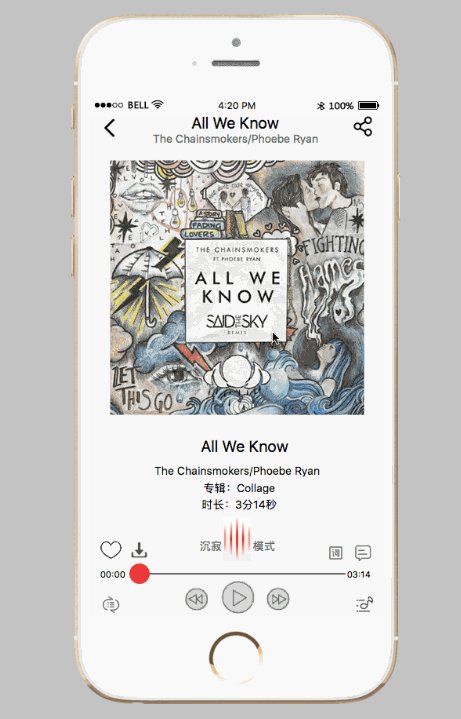
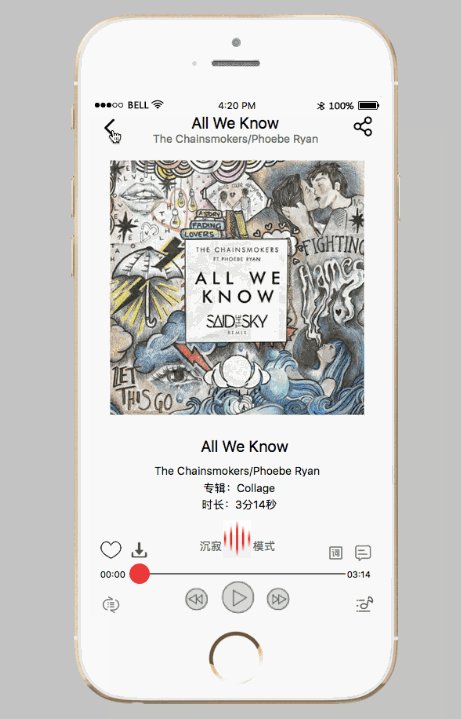
10个最新优秀手机应用界面设计实例
优秀的手机端应用界面设计不仅能让用户眼前一亮,同时也能为UX/UI 设计师完成iOS或Android手机应用界面设计带来全新的设计灵感。这也就解释了为什么设计师们会花费很多时间搜寻各种设计素材...
新年福利—20款免费好用的iPad模板,走过路过不要错过
信息化的时代,人手一个手机的状态已经成型,而伴随娱乐以及实用性需求的进一步加深,越来越多的人开始使用屏幕更大的平板设备,iPad就是其中最受欢迎的设备之一。伴随需求的进一步明确化,...
2018年最好用的网站设计工具集锦
由于代码技术的限制,普通大众往往在网站建设方面总是一站难求。但是,想要拥有一个自己的网站,真的必须由程序员通过代码实现?哼,在当今满满科技感的新时代,这个问题不存在的~ 小编为大...
30个最优CSS动画案例分享,轻松让网页用户随心而“动”
CSS或CSS3动画,包括常见的鼠标悬停动画,网页加载动画,页面切换动画,文本动画以及背景动画等等,能够有效地提升网页趣味性和视觉吸引力。这也是为什么CSS/CSS3动画设计能够迅速蹿升为网...
2020年最流行的插画风格, 不得不看
多年来,插画设计始终都是设计领域的热门方向。插画不仅美观且表现力强,更具有亲和力。相较于文字,插图总能轻易地吸引用户的注意力,让用户更有效地接收信息。也因此,插画在网页和UI中...
协作设计: 如何有效提高团队合作的工作效率?
在设计工作中,团队协作一直扮演着十分重要的角色。同时,它也是设计过程中最具挑战性的部分 —— 并不是每个人在与团队成员分享和交互时都能达成共识。但你一旦了解并尝到了协作设计的好处...
【新手指南】App原型设计:如何快速实现这6种交互效果?
做App原型设计,那么页面切换、进度条、页面滚动、图片轮播,下拉菜单,搜索框这些交互效果必不可少。如何简单快速地实现这些效果呢?以下小编根据经验为大家提供了一些简单的设计方法,以供...
2018网页UI设计:轻松搞定视觉层次感
众所周知,相较于平淡无奇,毫无重点的网页UI设计,具有良好视觉层次结构的网页UI设计更受用户青睐。为什么呢?答案其实很简单。极赋视觉层次感的页面设计不仅极具设计美感,取悦用户身心。...
【小工具大用处】10个超实用的设计师专属Chrome小插件
设计师日常设计过程中, 免不了需要使用Chrome搜索各类最新设计案例或文章。善用各种专为Chrome打造的扩展小插件,能显著提升Chrome的效能,帮助设计师更快获取灵感、学习技巧。
所以,...
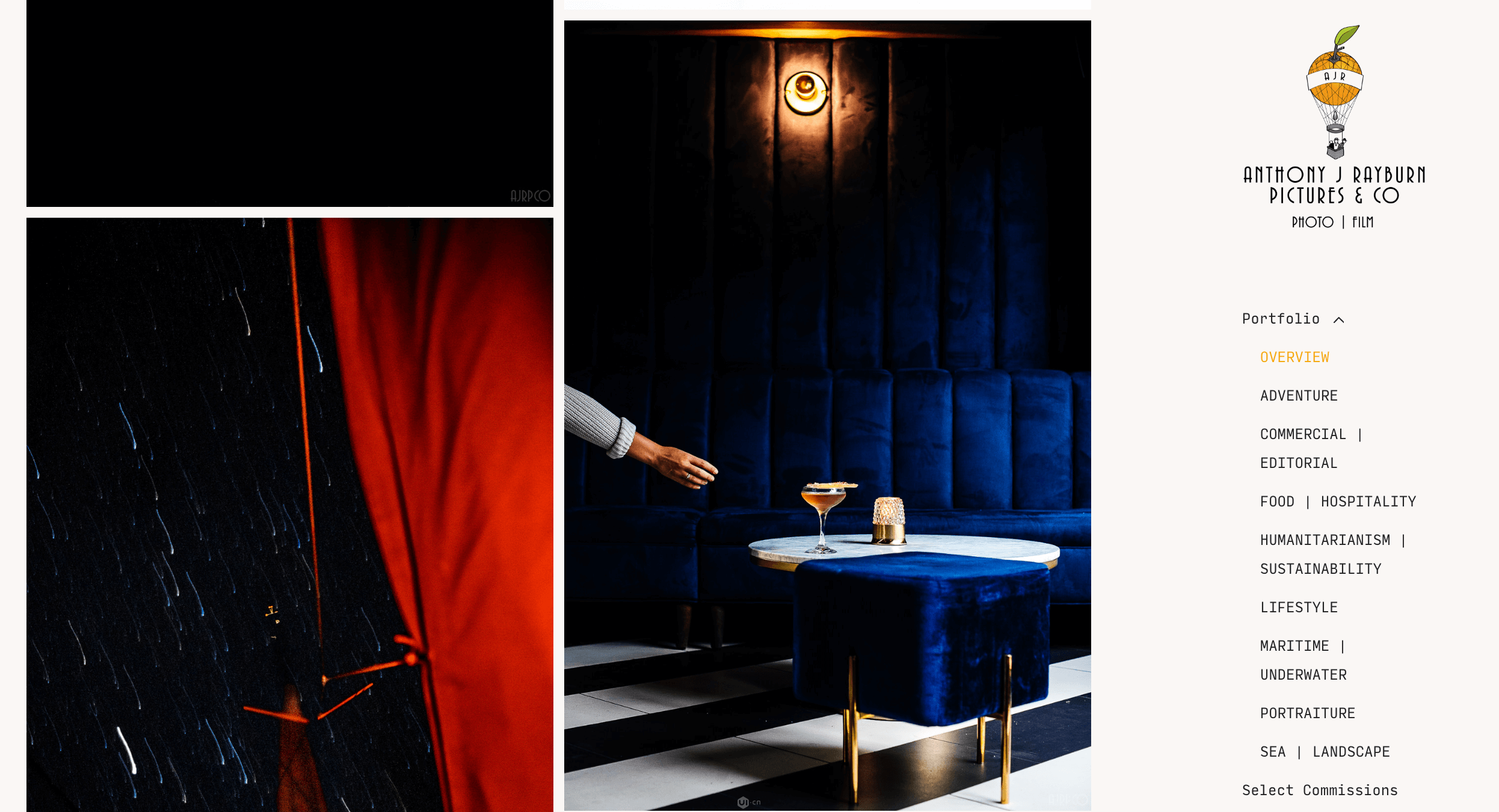
超好看的30款网站侧边栏设计
网站的布局和导航十分重要,想要兼顾美观简洁的设计又要保障友好的用户体验,使用侧边栏导航会是一种不错的选择。目前,已经有大量的网站摈弃了传统的导航模式,改为使用侧边栏导航,今天...
5分钟掌握8个常用交互组件,轻松进阶原型设计
原型设计离不开组件,如果原型是房子,那么组件就是水泥和砖块。本文将为您介绍八个最常用的交互组件,现在就打开Mockplus试试吧!
一、弹出菜单
弹出菜单是原型设计中最常用的组...