大家好,我是Clippp,今天为大家分享的是「数据可视化图表-圆环图」。圆环图(Donut chart),是饼图的一种变体,指将两个及以上大小不一的饼图叠加,挖去中间部分构成的图形。因为中间区域被挖空,看着很像,所以圆环图也叫做“甜甜圈”图。饼图大家应该都很熟悉,通过对比各个扇形面积的大小来进行数据的对比。但是饼图只能对比一组数据,无法对比多组不同的数据。这个时候就可以考虑使用圆环图,圆环图的空间利用率比饼图更高,能对比多组数据,而且圆环中间空心的部分还可以用来显示文本信息,标题等。
3种圆环图样式
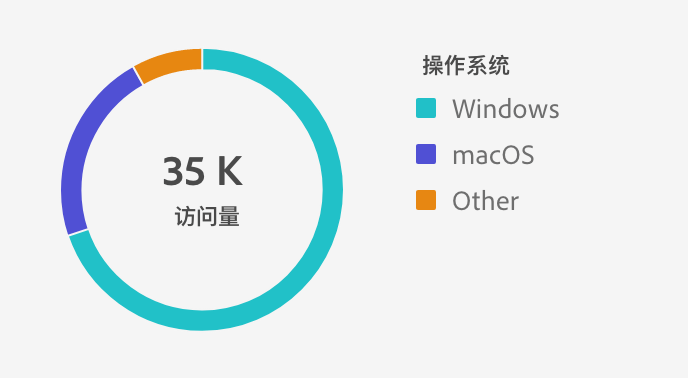
标准圆环图

图表中间空心的部分用来展示数据的总数,用圆环的弧长和颜色表示不同数据的占比,图表旁边有图例用来解释说明。
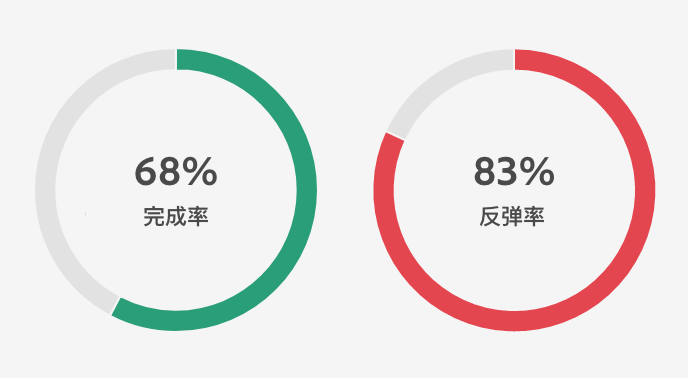
布尔圆环图

布尔圆环图就像是给圆环图做了布尔运算,只表示正负两个值。
比如想重点突出完成率,就使用绿色圆环来表示68%的完成率,圆环其他部分为灰色,同理想重点突出反弹率,就使用红色圆环来表示83%的反弹率,圆环其他部分为灰色。
圆环中心部分用来显示相关数值的百分比和标签。此外布尔圆环图不需要额外添加图例。
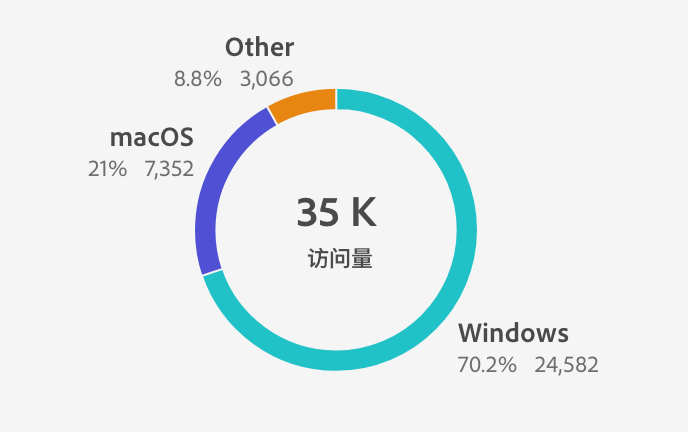
标签圆环图

「名称+所占比例+数量」的标签形式。
圆环图交互状态分析
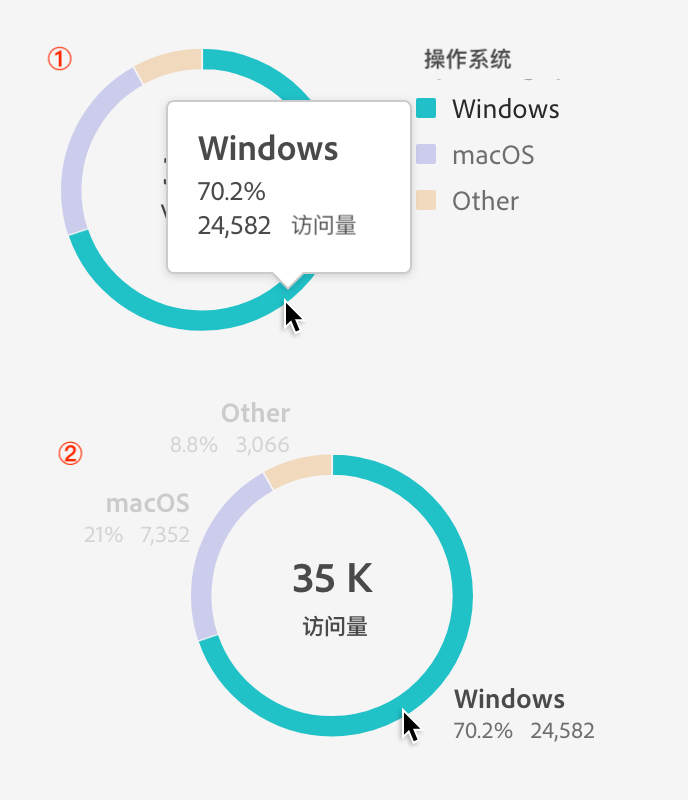
悬停状态

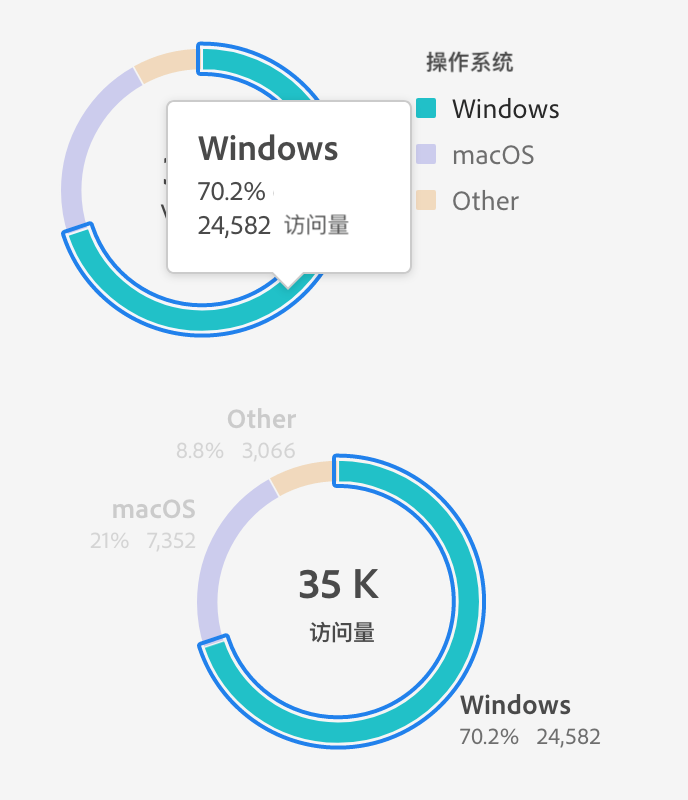
在标准圆环图中,鼠标悬停在圆环图上时,跳出分段名称+百分比+数量值的弹窗。在标签圆环图中,悬停的圆环部分突出显示,其余部分淡出处理。
点选状态

图表段可以是交互式的,点击对应的分段时,右侧的图例也会同步高亮显示。
焦点状态

焦点状态和上面提到的悬停状态类似,唯一的区别在于,焦点状态选中分段后有一个放大+描边的圆环效果,突出展示数据。
空状态

当没有可用的数据时,应该在图表上表明这一点,并给出提示引导用户去点击。
错误状态

圆环图使用指南
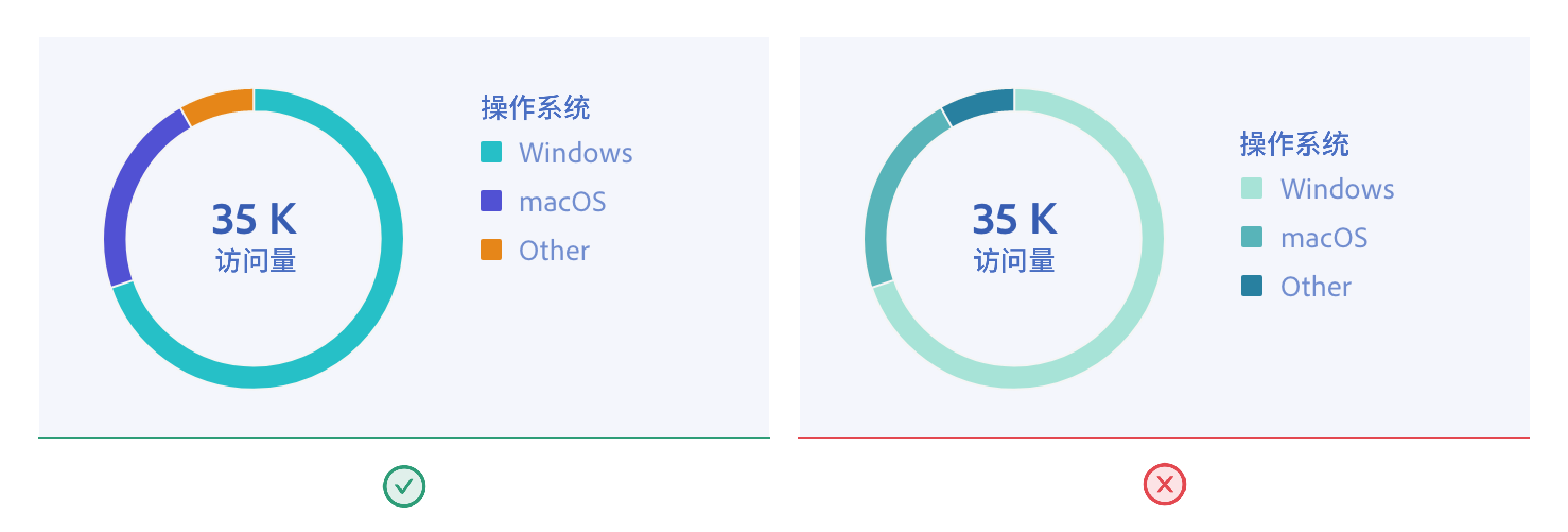
使用分类颜色

保持圆环图每部分颜色都使用醒目的颜色且具有对比性。在圆环图中不建议使用同色系颜色来显示数据,同色系颜色常用在直方图中。
最多使用五个分段

当圆环图包含多个数据分段时,图标会变得难以理解,为保证图标的清晰,尽可能将分段控制在 2-3 段,不要超过5段。如果数据过多,可以考虑使用柱状图、条形图等其他形式的图表。
保证数据准确

圆环图的所有分段加起来的数值应该始终为 100%,没有有多段数据占比过小,可以一起汇总到“其他”分段中。
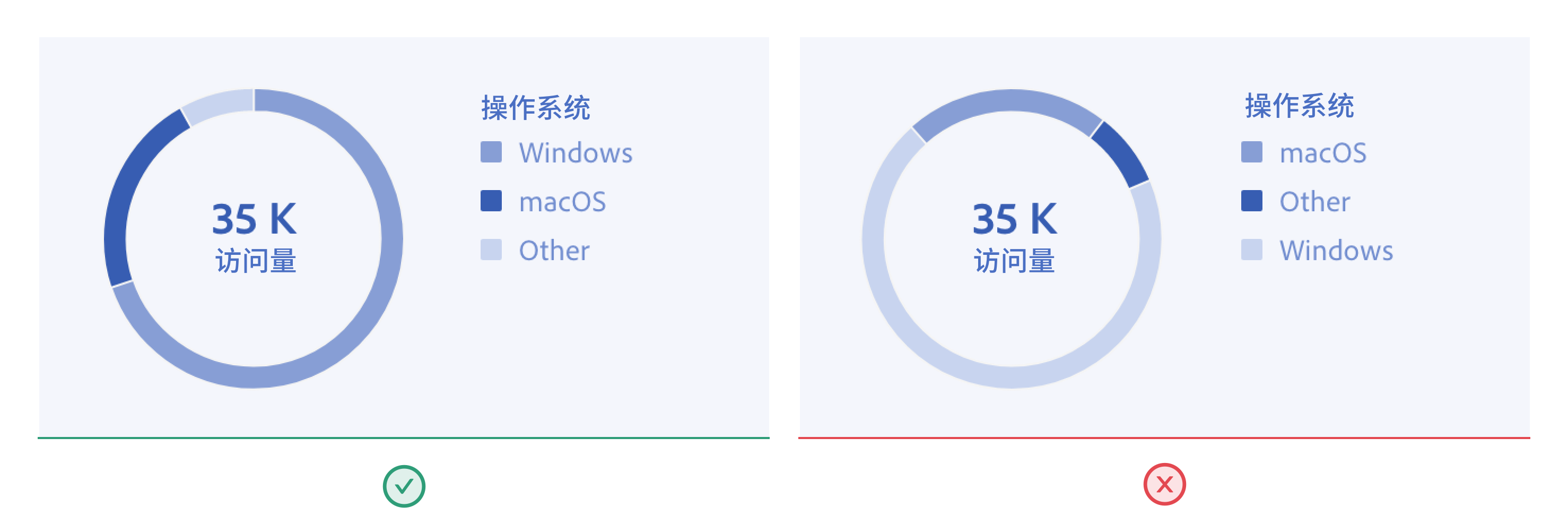
按顺序排列数据

圆环图的份分段应从12点位置开始按最大值排序,然后按顺时针方向依次按大小排列每个数值。右侧的图例页应该从上到下保持一致的排序。
不要将时间分段

以上就是圆环图的基本介绍,在之后的分享中,会为大家介绍折线图、面积图、条形图、直方图等一系列数据可视化图表文章~
如果大家想看更多「数据可视化图表」系列内容,记得及时关注接下来的文章~
最后给大家分享一份最新的iPhone13样机模型源文件,有PSD、Figma和Sketch三种格式可以选择,特别适合用来包装作品集。
领取方式:关注公众号,后台回复【13样机】获取源文件

慢慢来比较快,希望对你有帮助!
原文地址:Clip设计夹(公众号)
作者:Clippp








评论0