行业
标签
B端设计指南01 —— 筛选
@CE青年:最近的工作一直在和绕筛选打交道,为公司B端系统做了一次设计调整,去解决目前系统中筛选功能交互繁琐的问题。
写在前面
首先我们先从筛选本身讲起吧~
...
设计师必备:提高视觉层级的9个技巧
有效的视觉层级是产品成功的基础,能以有效的方式组织UI元素,使内容容易理解,看起来舒适整洁。视觉元素的呈现对用户体验有很重要的影响,如果组成元素能被巧妙地运用,用户就能轻松地浏...
工作经验| B 端产品组件设计细节及经验分享(六)
@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段...
用“Z”型模式阅读网页的内容
本文介绍在网页设计中使用“Z”型模式创建视觉层次结构的理论和实践。
很容易想象每个用户在兴奋地阅读你写的每封信时。其实他们不是在阅读而是在扫描。
用户不读取网页,他们...
创意网页排版设计和教程分享,打造 “视”不可挡的网页设计
网页中超过95%以上的信息都是通过文字的形式呈现。 然而,页面文字并非毫无章法的随意呈现。事实上,更具可读性、视觉效果以及独特排版和布局的网页文本设计,更能吸引用户,提升用户愉悦...
详解|Design Tokens 在设计系统中的意义与应用
Design tokens 是设计系统中的视觉设计原子,是一种使设计师和开发人员能进行有效沟通的代码化语言。在实际工作中,这种统一的语言,使组件和设计系统可以被快速管理。
什么是...
2018网页UI设计:轻松搞定视觉层次感
众所周知,相较于平淡无奇,毫无重点的网页UI设计,具有良好视觉层次结构的网页UI设计更受用户青睐。为什么呢?答案其实很简单。极赋视觉层次感的页面设计不仅极具设计美感,取悦用户身心。...
登录页需要注意的设计细节和逻辑,我都帮你总结好了!
几乎所有的登录页看起来都大同小异,通过输入账号和密码就能够进入,但仔细思考会发现,每个登录页都有自己差异化的点,而这些点正是产品无一物二的地方。确保用户成功且无压力的登录体验...
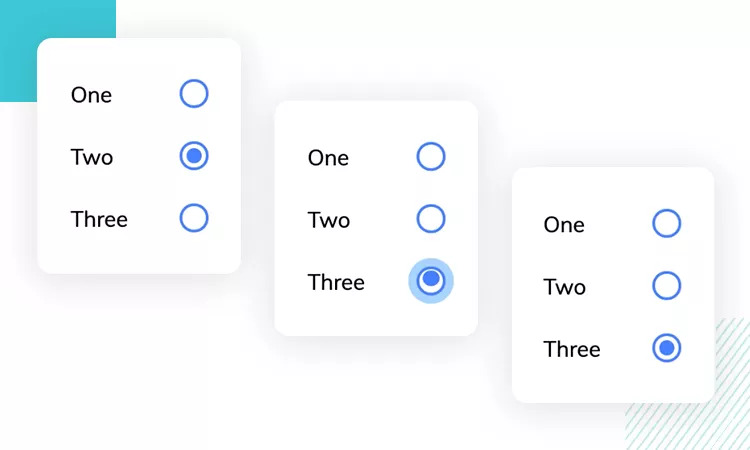
好的单选框设计具备哪些特质?把握住这些知识点!
大家好,我是Clippp。今天为大家分享的是「单选框」设计。组件的功能在于提升可用性,帮助用户轻松做出决策。虽然单选框只是一个很简单的组件,但在设计上从不缺乏细节,更不能疏于考虑。 ...
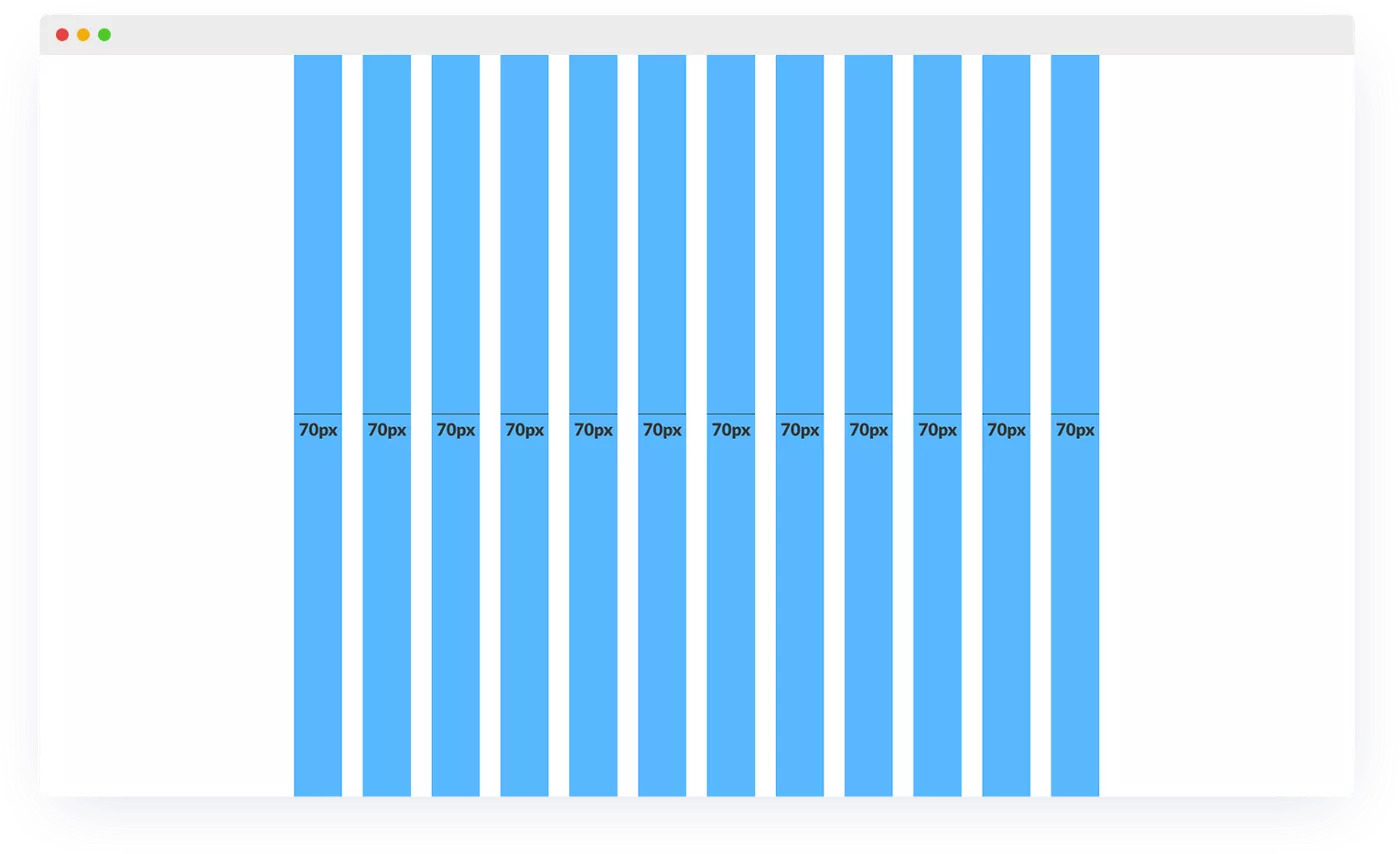
B端设计指南 – 栅格的使用
栅格一直都是很多同学非常疑惑的地方,无论是栅格的日常使用,又或者是栅格在整个产品当中的作用,一直以来都有非常多的疑惑,今天就来聊聊栅格在实际工作如何使用,以及产品之间究竟有何...
网格系统真是太好用了,后悔没有早点学会!
Hi,我是彩云。网格系统,这个设计方法大家应该都听过,但很多人在实际项目中用到的不多,原因有很多:可能是项目太赶觉得麻烦,可能是自己不够理解原理不会用,还有些人觉得是用了反而设...
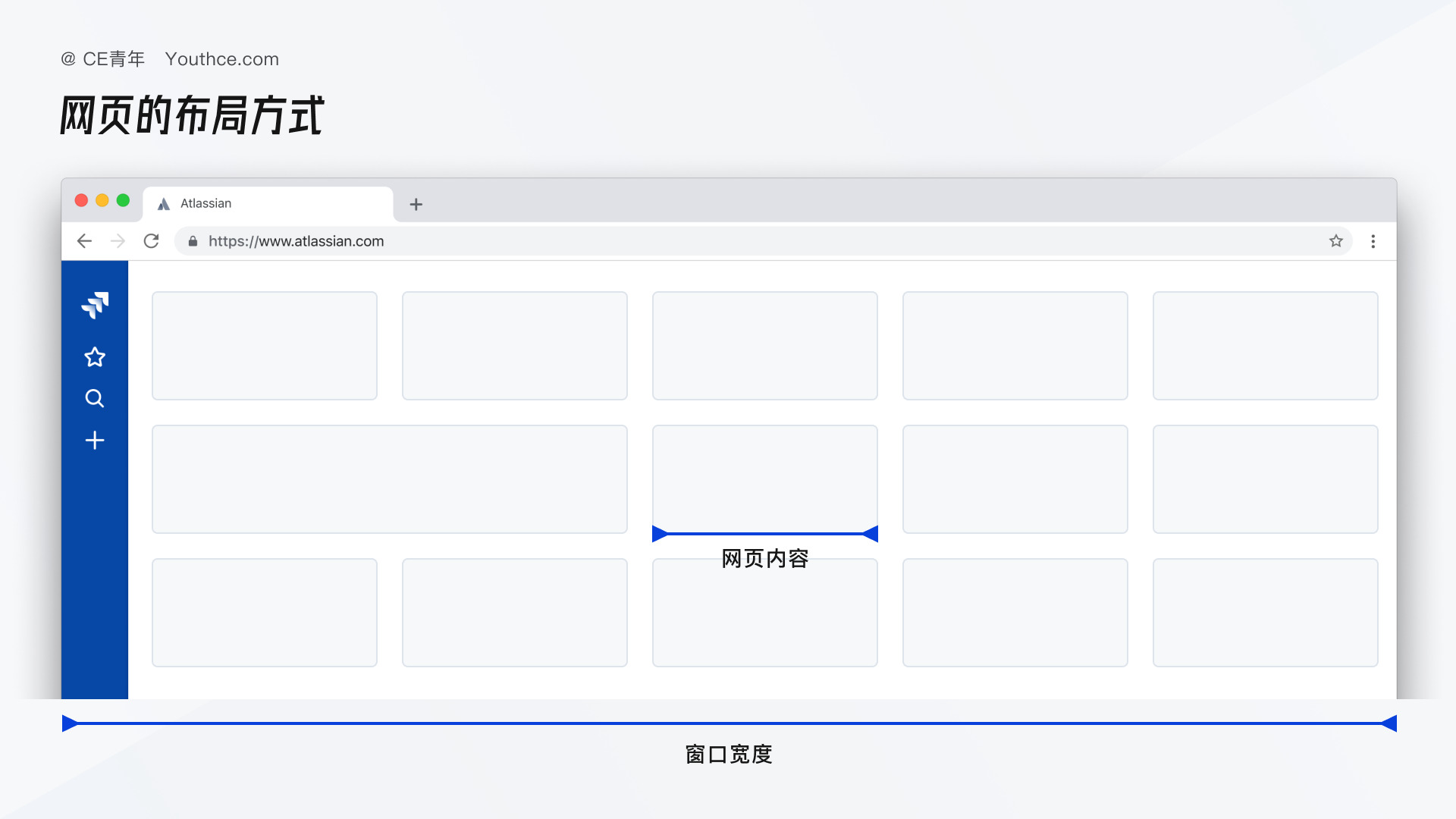
web产品设计全新操作指南
小编:各位小伙伴好~今天给大家分享下一篇web产品设计的文章,满满都是干货呢!作者结合工作经验总结了一些针对实际问题的解决方法,走过路过不要错过哦~一起来看看web产品设计全新...
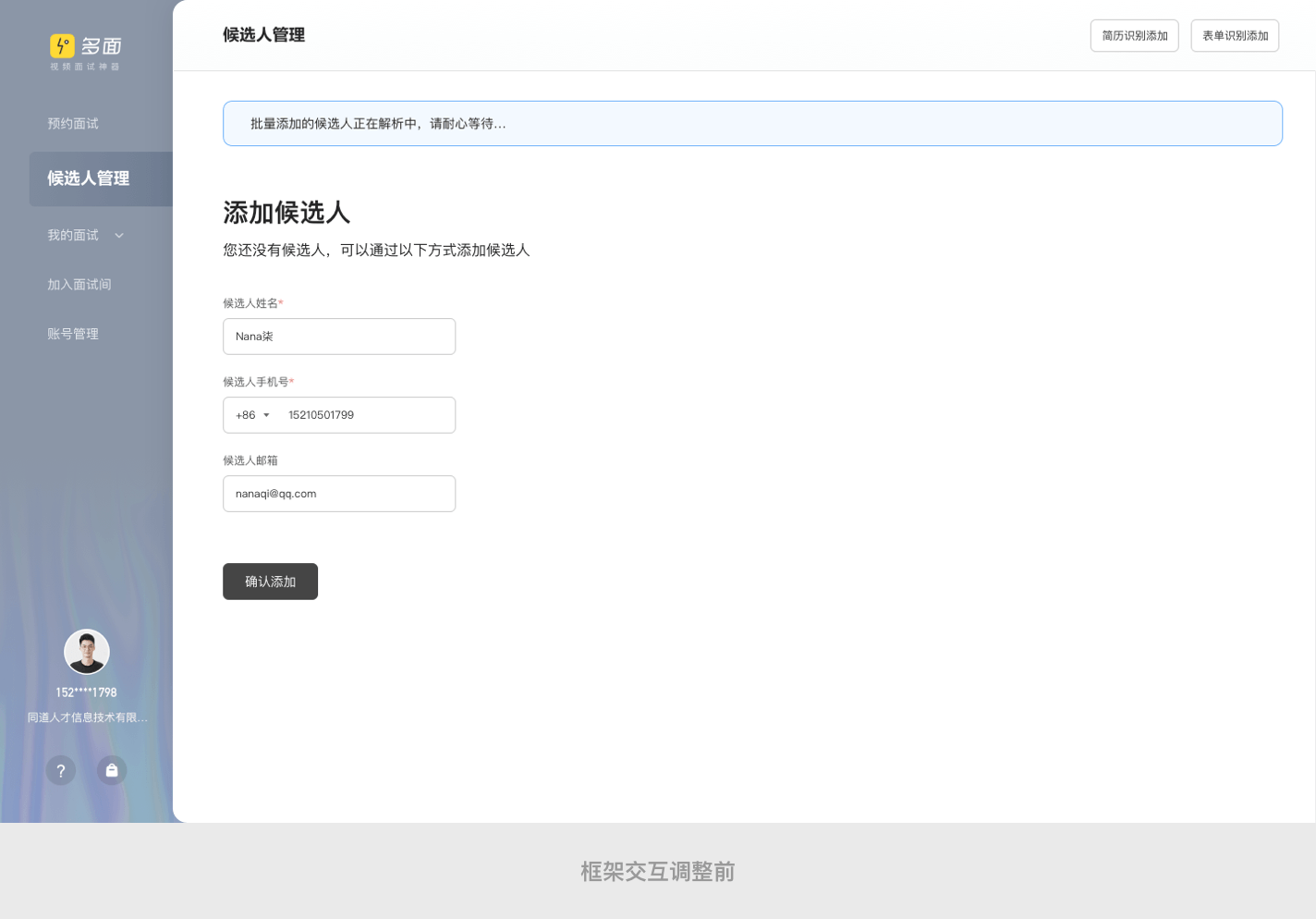
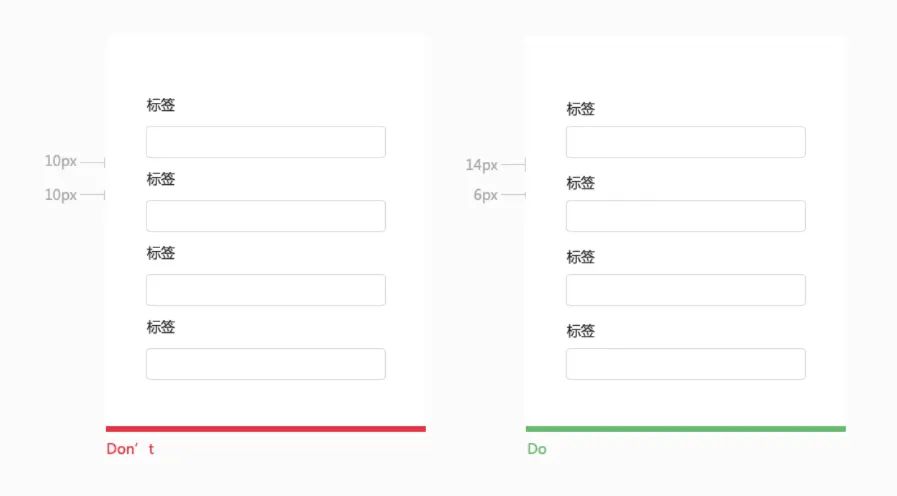
三步教你提升B端表单设计的用户体验
大家好,我是Clippp,今天为大家分享的是「B端表单系列③」。
在「系列①」中,我们结合真实设计案例拆解了B端表单,分析了表单构成、表单的4种交互方式以及表单内容排列方式。
在「系...
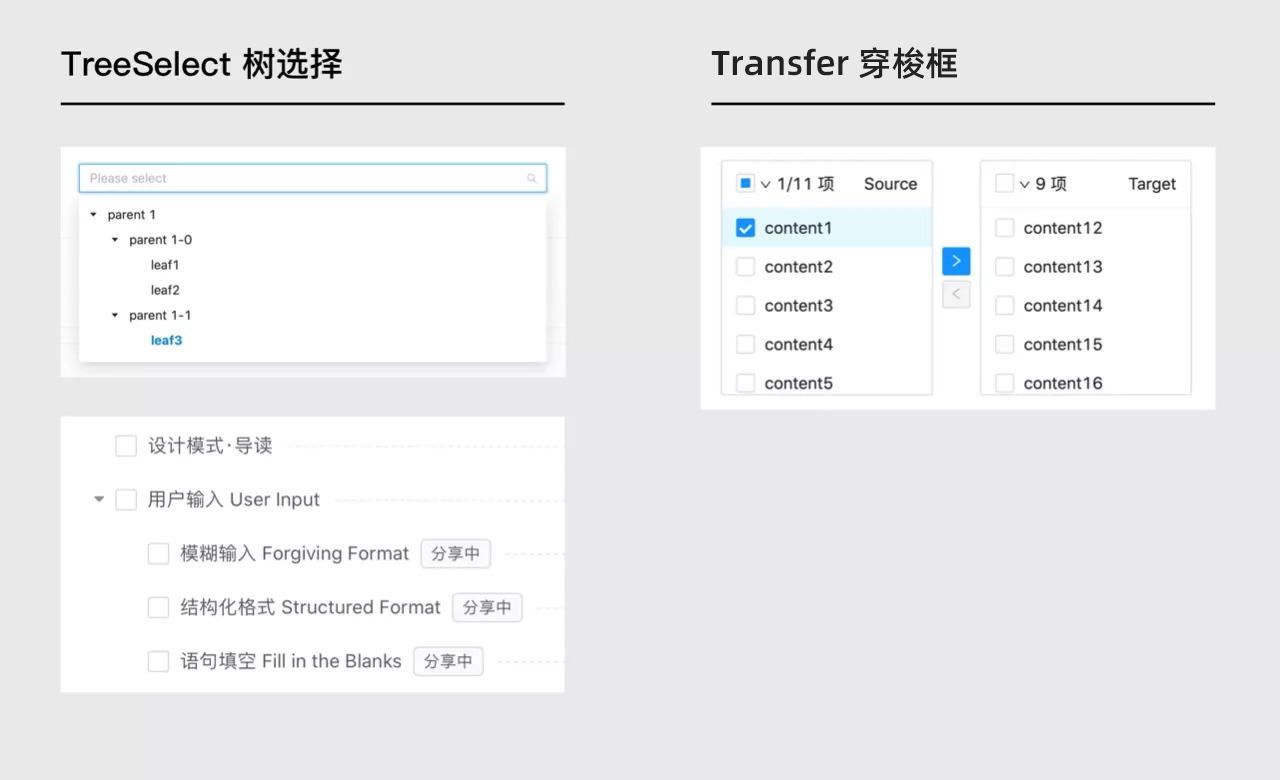
下拉菜单?选择器?傻傻分不清楚!
做过web端界面的同学多数都会遇到下拉菜单这类组件,有些人也会将其称为选择器,那这个组件究竟应该叫什么呢?很多大厂的开源组件库都对其有自己的定义,我们做设计时应该怎么命名以及跟开...
B端设计指南 – 选择录入 02
@CE青年:在整个「数据录入场景」中,01 篇我们讲到了单选框、多选框、开关。欢迎点击查看《B端设计指南 – 选择录入 01》,通过较为浅显易懂的方式与大家讲清楚了其中的利弊以及一些逻辑上...
2020年网页设计最新趋势及原因
今天小编给大家带来一篇原创译文:2020年网页设计趋势与原因,文章是作者写给网页设计师和开发者的、针对最新设计和进步技术的探讨。在距离2020年只剩十几天的今天,Get明年的设计趋势已经...