几乎所有的登录页看起来都大同小异,通过输入账号和密码就能够进入,但仔细思考会发现,每个登录页都有自己差异化的点,而这些点正是产品无一物二的地方。确保用户成功且无压力的登录体验需要我们不断地思考。

什么是登录体验?
登录体验是指用户通过入口进入应用、网站或服务,建立自己的身份。
登录流程通常由主登录流程和恢复流程组成,其中主登录流程包括填写用户名、手机号、密码等,恢复流程包括忘记密码、重置密码、其他登录方式等。

登录体验的目标是确保用户成功登录帐户。
设计熟悉的登录流程
使用简洁、常用的页面布局和文字,有助于用户轻松执行熟悉的操作。保持设计简单也有助于将体验轻松扩展到不同设备和屏幕尺寸。

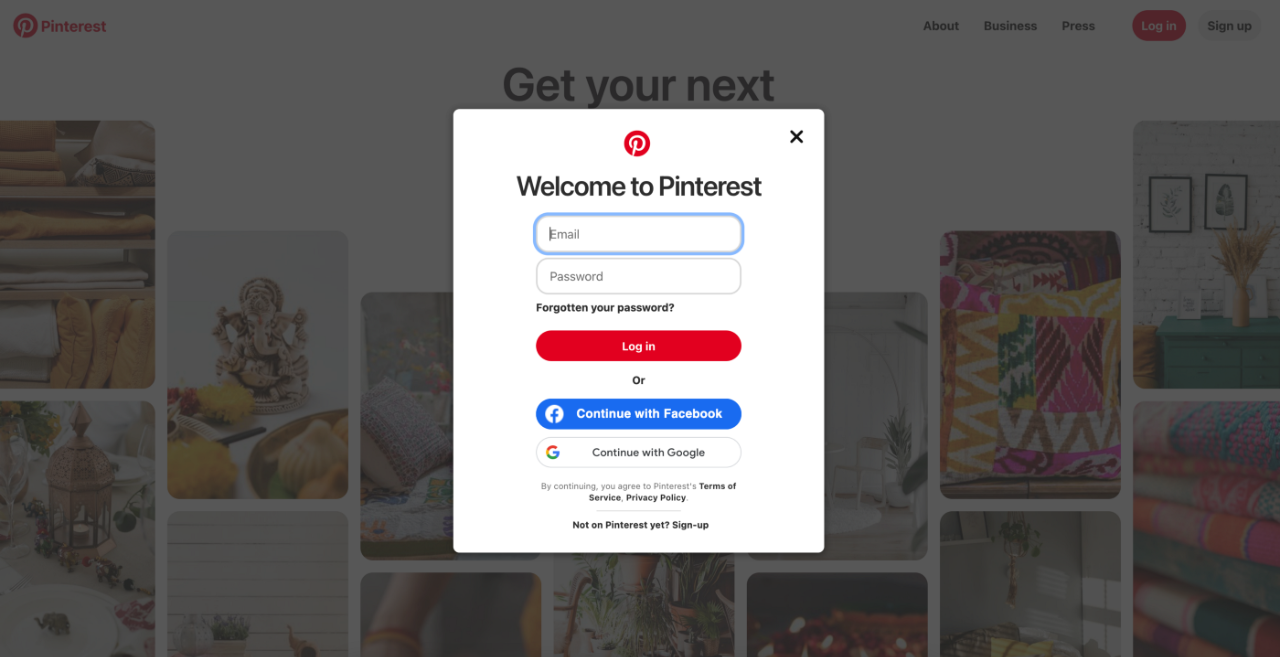
▲ Pinterest采用了居中对齐的重叠式登录页设计,用醒目的红色按钮来突出登录动作,还支持Google和Facebook作为其他登录方式。
登录页是强调品牌的首要接触点。登录操作最好于中心位置,页面上的其他元素应谨慎增加,避免注意力从登录任务上移开。
设计思考:
用户花在登录页上的时间越少越好,要让用户尽快发现产品中的优点和价值!
专注设计
登录(或恢复)操作应引起用户的全部注意力:
最好将登录页表单放在页面中心位置;
不需要复杂或冗长的文字解释,例如可以利用简单的“输入密码”来提示用户完成操作;
要求用户一次只做一件重要的事情,例如将找回密码这种复杂的流程分解为多个步骤进行。

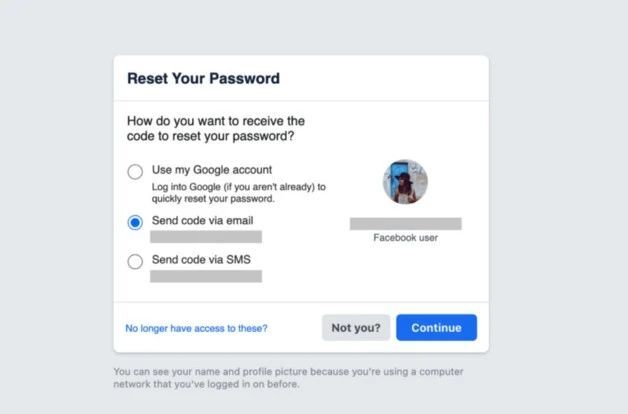
▲ Facebook保留用户的登录信息,并将恢复流程分为几个逻辑步骤。

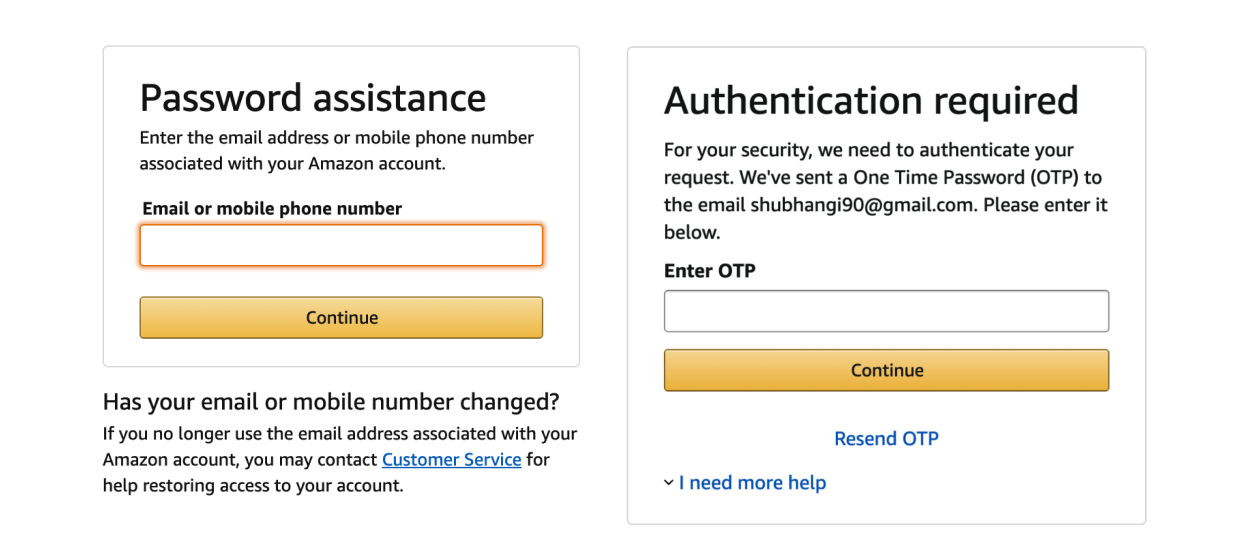
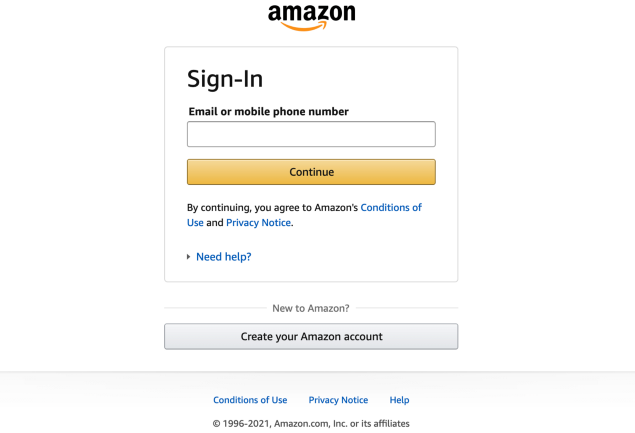
▲ 亚马逊将辅助恢复选项放在“更多帮助”中,这有助于使主要操作保持重点。
设计思考:
使用卡片式布局;
将操作分为主要动作和次要动作;
使用尺寸大而突出的登录按钮;
尽量减少次要操作的次数,以避免使页面出现混乱。
给出明确反馈并在操作失败时提供帮助
在登录过程的每个阶段,用户都可能会失败。输入错误的邮箱,忘记密码或网络问题等,所有这些问题都可能导致登录意图急剧下降。
因此清晰及时的反馈设计对用户来说很重要。

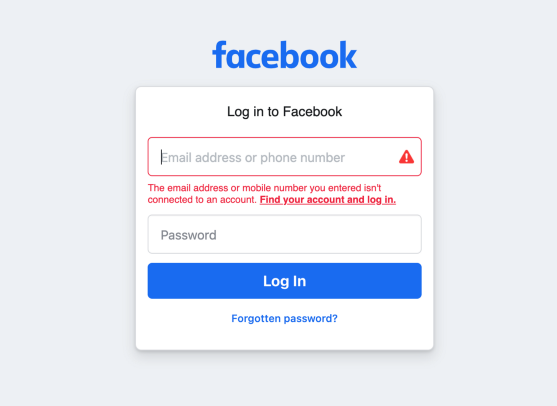
▲ 信息输入错误时会提示错误具体的原因。

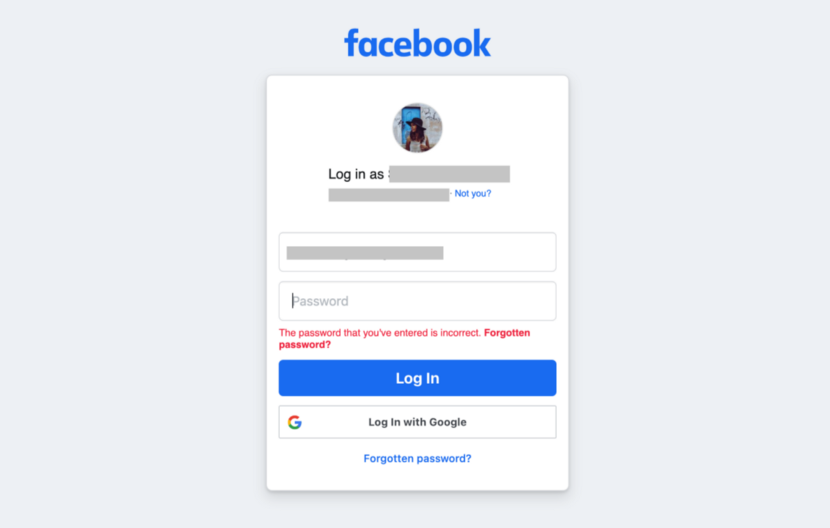
▲ 密码输入有误时,Facebook会在下方增加“使用Google登录”选项。
设计思考:
鼓励用户尝试合适的替代方案;
登录失败后,将用户导航到单独页面并组织其他登录方法;
展示最有效的登录方法,并在发生问题时及时对用户做出反馈。
多种登录方式提供灵活性
除了输入账号密码这种登录方式,最好提供一种或两种附加的登录方式以便用户选择,同时防止忘记密码造成无法登录的情况。
添加过多的登录方式会使页面混乱,降低登录意图,附加选项应该限制为2或3种方式。

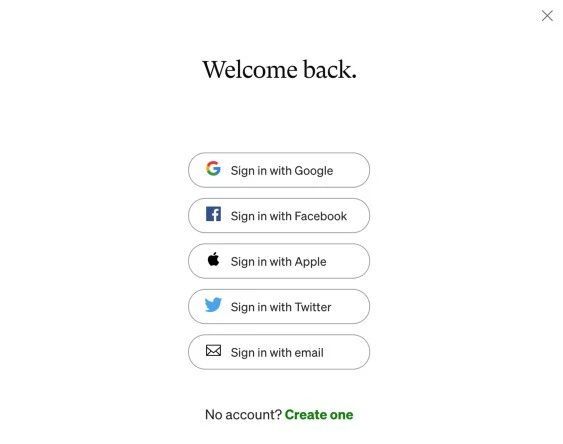
▲ Medium登录表单的设计尽管很清晰,但过多的登录方式会阻碍用户的选择和判断。

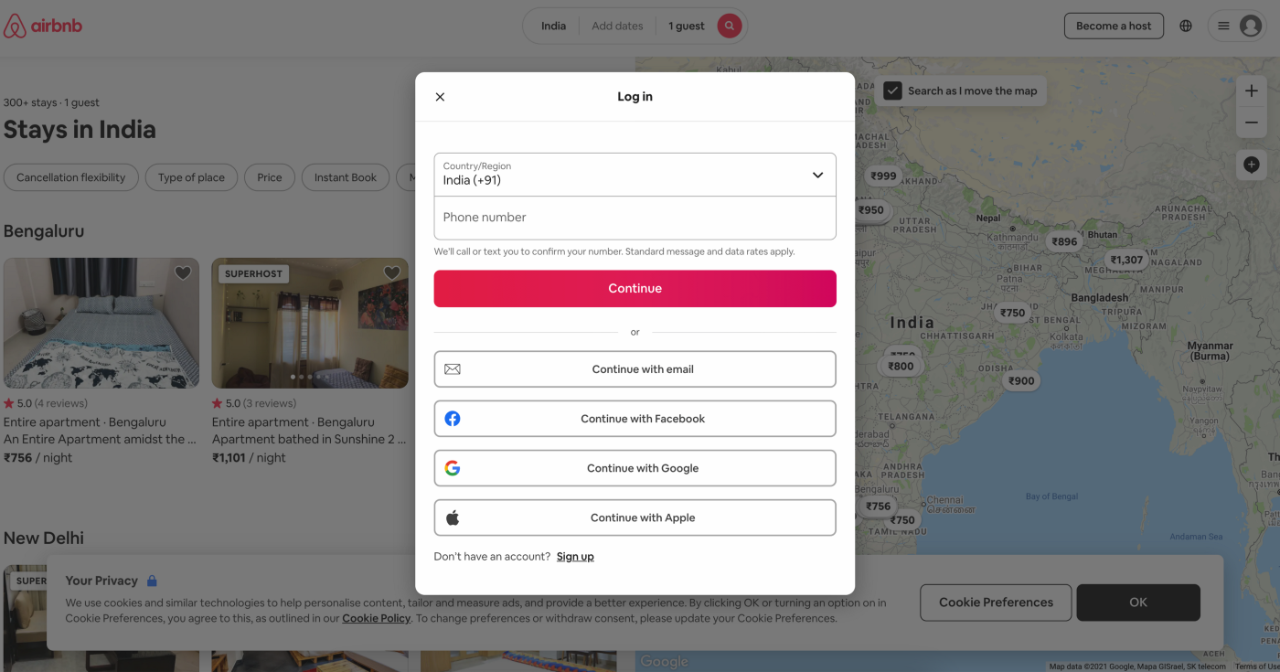
▲ Airbnb登录页能看到大量的辅助登录方式,过多的选项可能会导致用户的认知负荷。
设计思考:
当前无密码登录正在迅速普及。在很多移动App中,基于手机号的身份验证已成为常态,指纹和FaceID也出现在许多地方,从而实现了无缝和安全的身份验证流程。
找到产品最适合的登录方式,并将其作为主要选择能有效提升效率!
登录意味着信任
登录涉及用户输入敏感的个人数据,例如手机号、邮箱、密码等,用户愿意输入信息意味着他们信任这个平台或产品。
虽然减少与用户的摩擦很重要,但有时网站也会提供额外的身份验证来确保用户信息的安全。

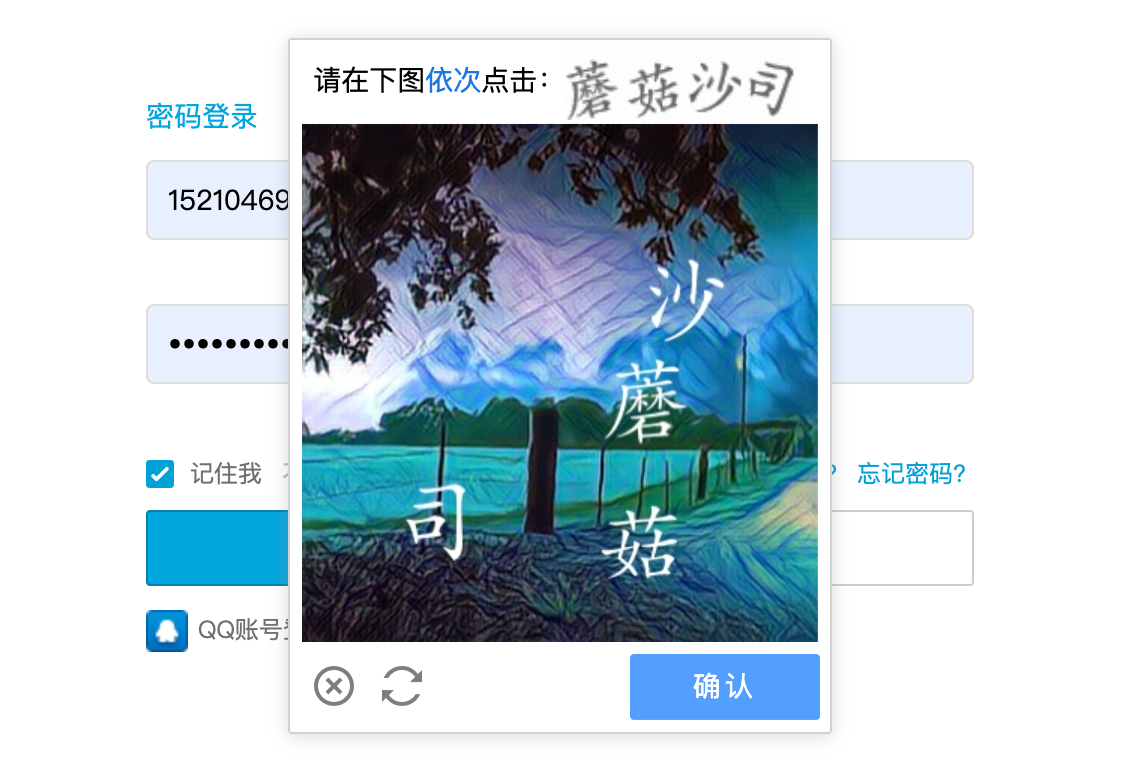
▲ B站利用文字验证方式来增强用户帐户的安全性。
设计思考:
登录表单应该代表品牌的形象,任何视觉上的变化都必须慢慢进行,因为完全改变视觉设计可能会导致缺乏信任。
确定用户类型
登录意图是一种体验,在这种体验中用户角色和类型可以无所不包。
可以尝试以下方式来定义用户的范围以便更清楚的了解用户:
登录渠道:与PM合作找出在登录流程中用户交互和退出的关键阶段。
登录入口:用户是通过邮箱、搜索引擎还是通过应用跳转到登录页?
常用设备:手机、浏览器等设备可以为用户带来个性化的体验。
用户群组:利用年龄或地理位置等方式也能进行分离用户群主的划分。
登录页设计实例分析
通过分析具有代表性的登录页设计来展示登陆页的多种设计表达。

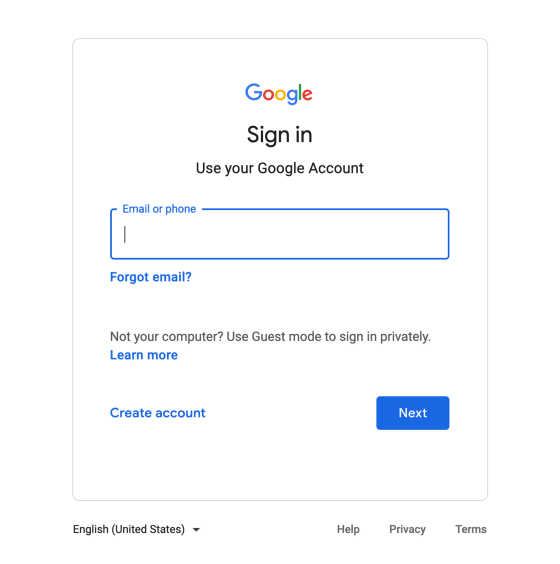
▲ Google采用多阶段的登录方式,邮箱和密码分两步进行输入。这种格式对谷歌来说有一些安全优势,也可以在下一步为用户提供个性化的选择。

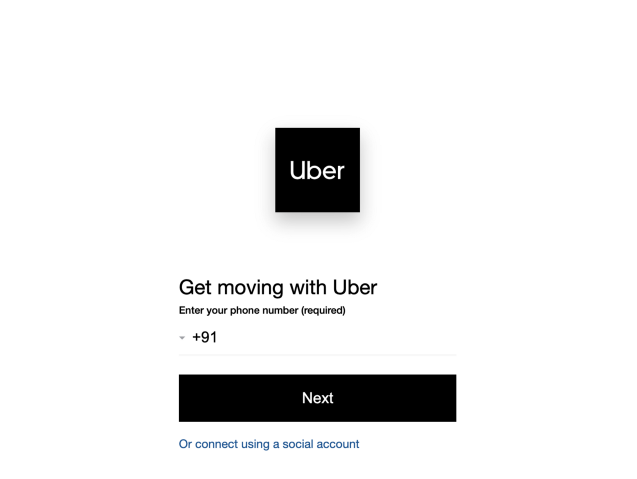
▲ Uber的登录页采用简单的样式,注重使用体验,引导用户输入手机号来进行下一步。

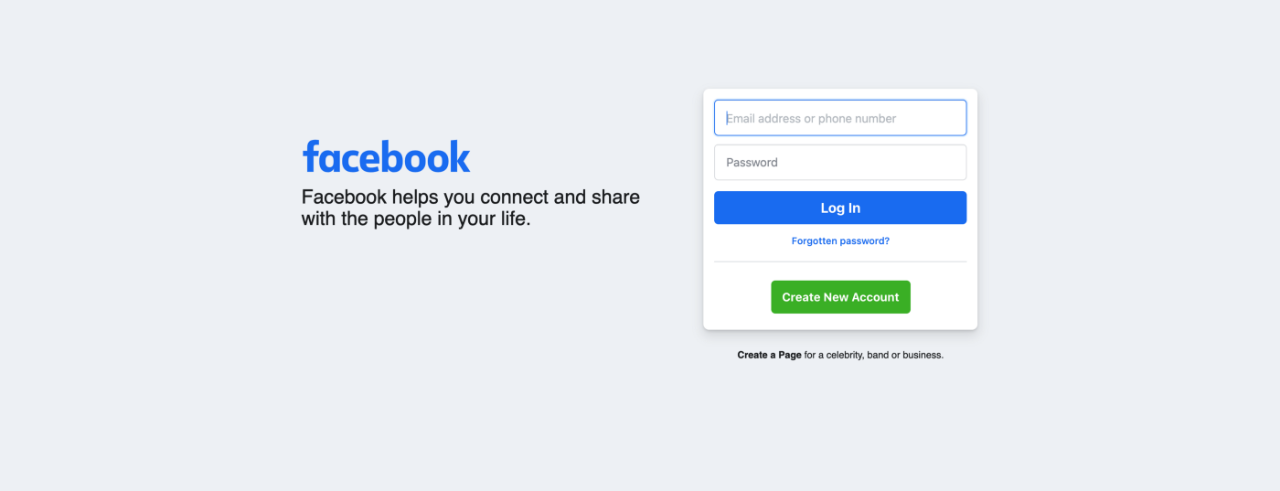
▲ Facebook利用右对齐的登录表单很好地集中注意力,左边的空间被用来展示品牌的信息和形象。

▲ 亚马逊的登录页从视觉设计上看有些陈旧,但却是管理用户注意力的一个很好的例子。黄色的“继续”按钮和简洁的页面使登录看起来简单而快速。

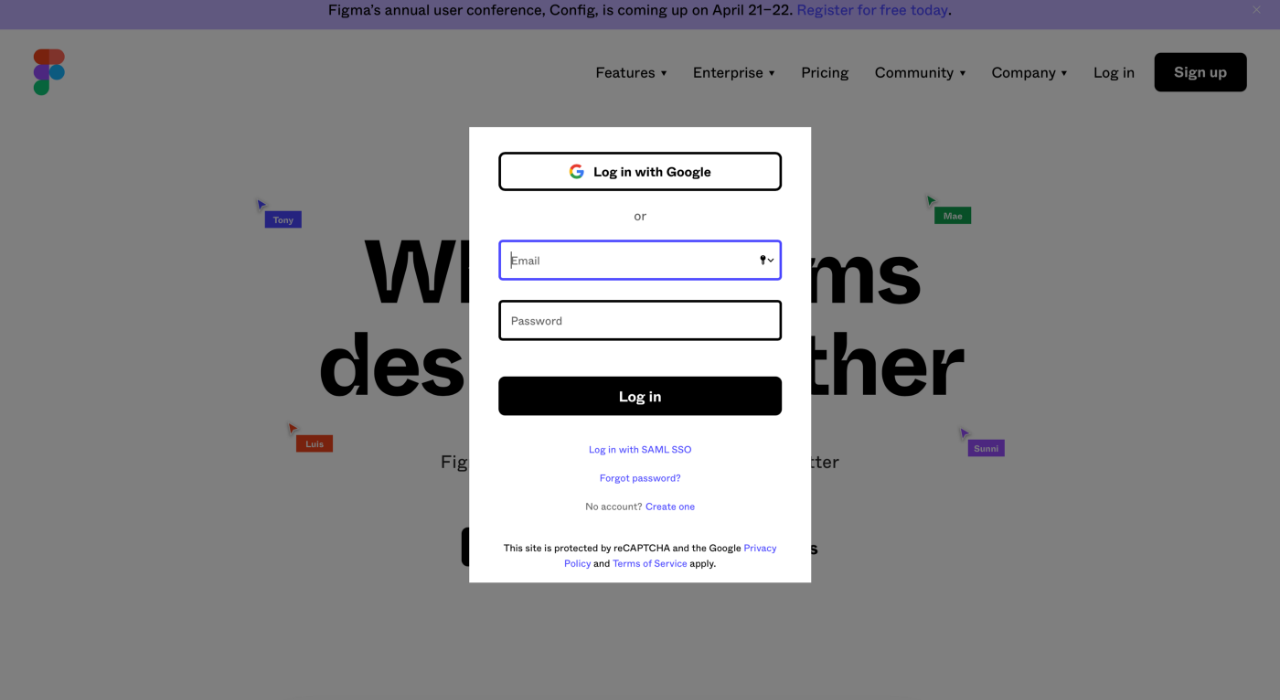
▲ Figma的登录页位于画面中心,顶部首先展示的是以Google登录,这可能是Figma首选和推广的登录形式,页面整体的设计利用线框组成,非常简洁高效。
最后
为了激发更多灵感,帮大家整理了一套优质的登录页设计素材,关注公众号,后台回复: 登录 即可获取高清大图!
原文地址:medium.com
作者:Shubhangi Salinkar
译者:Clippp








评论0