Hi,我是彩云。网格系统,这个设计方法大家应该都听过,但很多人在实际项目中用到的不多,原因有很多:可能是项目太赶觉得麻烦,可能是自己不够理解原理不会用,还有些人觉得是用了反而设计被束缚了。但其实从我的经验来看,这个设计方法用好了会非常高效,能快速帮你做出正确的设计决策,输出高质量设计稿。今天这篇文章,应该是把这个方法讲的最通俗易懂的了,大家可以收藏并认真看看,文章不难,聪明的你肯定可以学会。
刚接触一个新的项目可能会让人感到兴奋,但同时也就意味着你将从一个空白的页面开始。问题来了,我们该如何开始?或先做什么呢?
将基本框架和布局按规则放在一张空白页面上,能提供进一步设计页面的结构支撑。
当涉及到交互设计(网站、登陆页面、APP等)时,基本布局可以使用网格系统进行编排。网格系统将帮助你布局好元素之间的高宽比例及间距,使信息设计更加美观易读。
什么是网格系统?
网格系统是由一系列水平和垂直交叉参考线构成,将页面分割成若干个有规律的列或格子,再以这些格子为基准,控制页面元素之间的对齐和比例关系,从而搭建出一个具有高度秩序性的页面框架。
网格系统的目的并不是为了限制你的设计,而是为了帮助你有序布局,让各个页面元素之间更加规范且统一。使整个页面更加规范整洁,易于用户理解,提高用户体验。
使用网格系统的作用是什么?
1、设计布局排版更快,更容易
拥有一个你可以遵循的结构会让一切更加效率。它有助于以正确的方式调整所有元素的大小,测量它们之间的水平和垂直距离,并在不同的形状和大小之间建立平衡。当你拥有将所有内容连接在一起的结构基础时,制作像素完美的设计就会容易得多。
2、页面整洁且统一
在网格系统中创建元素可以使整个设计具有秩序和节奏感,便于用户阅读。用户喜欢和谐一致的设计,不喜欢分散且凌乱的信息碎片。即使是元素之间的统一间距这样的小细节也可以使设计具有更强的凝聚力。
3、响应式设计
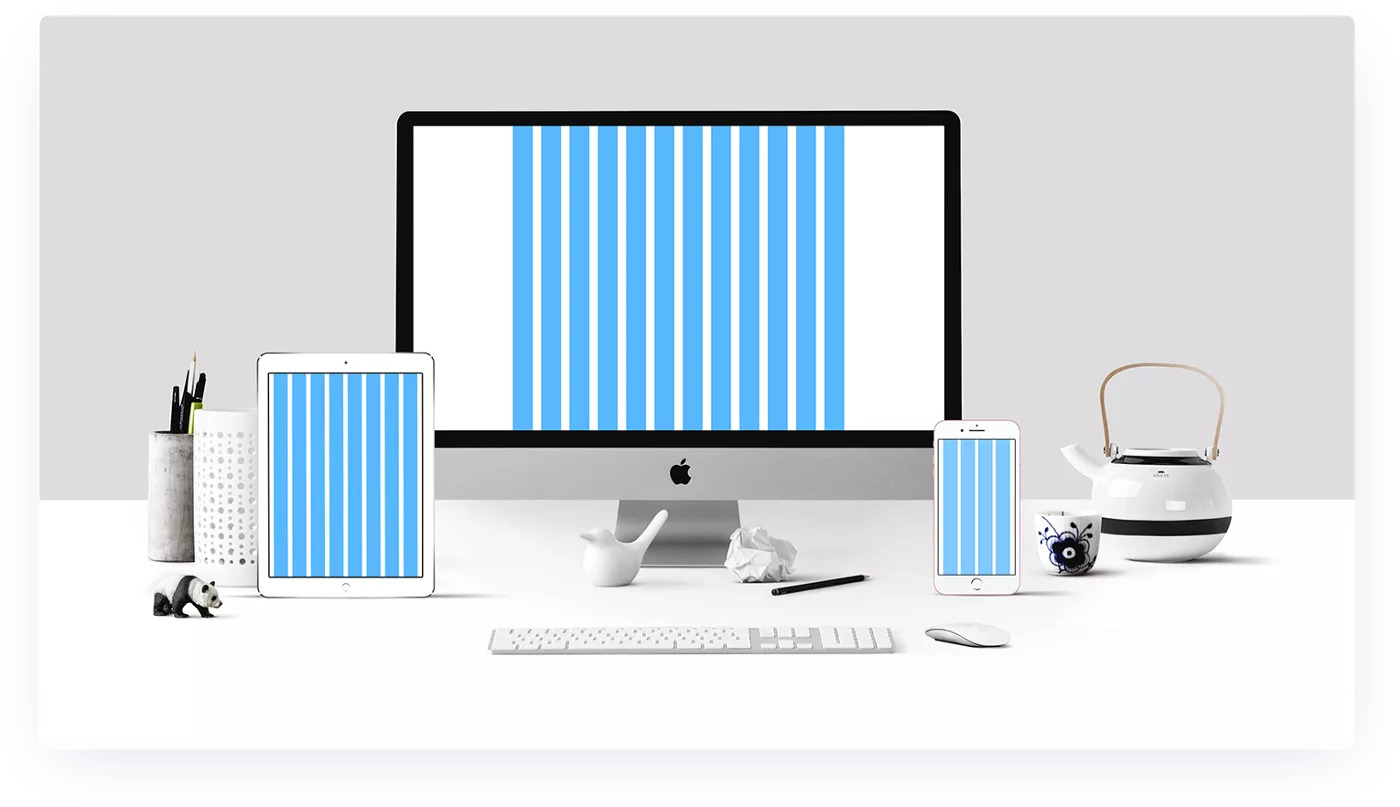
在这个时代,响应式设计意味着任何数字创作(产品)都可以跨越多个终端设备——从小型智能手机到大屏幕电视。在所有这些情况下,设计应该看起来像素完美紧凑、优雅且易于理解。网格可以帮助你重新安排所有元素在所需的屏幕尺寸,但同时保持差不多的布局结构。
4、设计师和开发合作更轻松
当你将设计稿交接给开发时,如果希望设计能被开发人员高度还原的话,那么设计稿中最好用到网格系统,开发看到设计后立即就懂得如何调整元素之间的间距和大小,以及它们如何在一个部分之后连接到另一个部分。网格可以帮助设计师和开发之间在没有直接指导或不必要的混乱的情况下更好地达到期望的结果。
如何设置网格
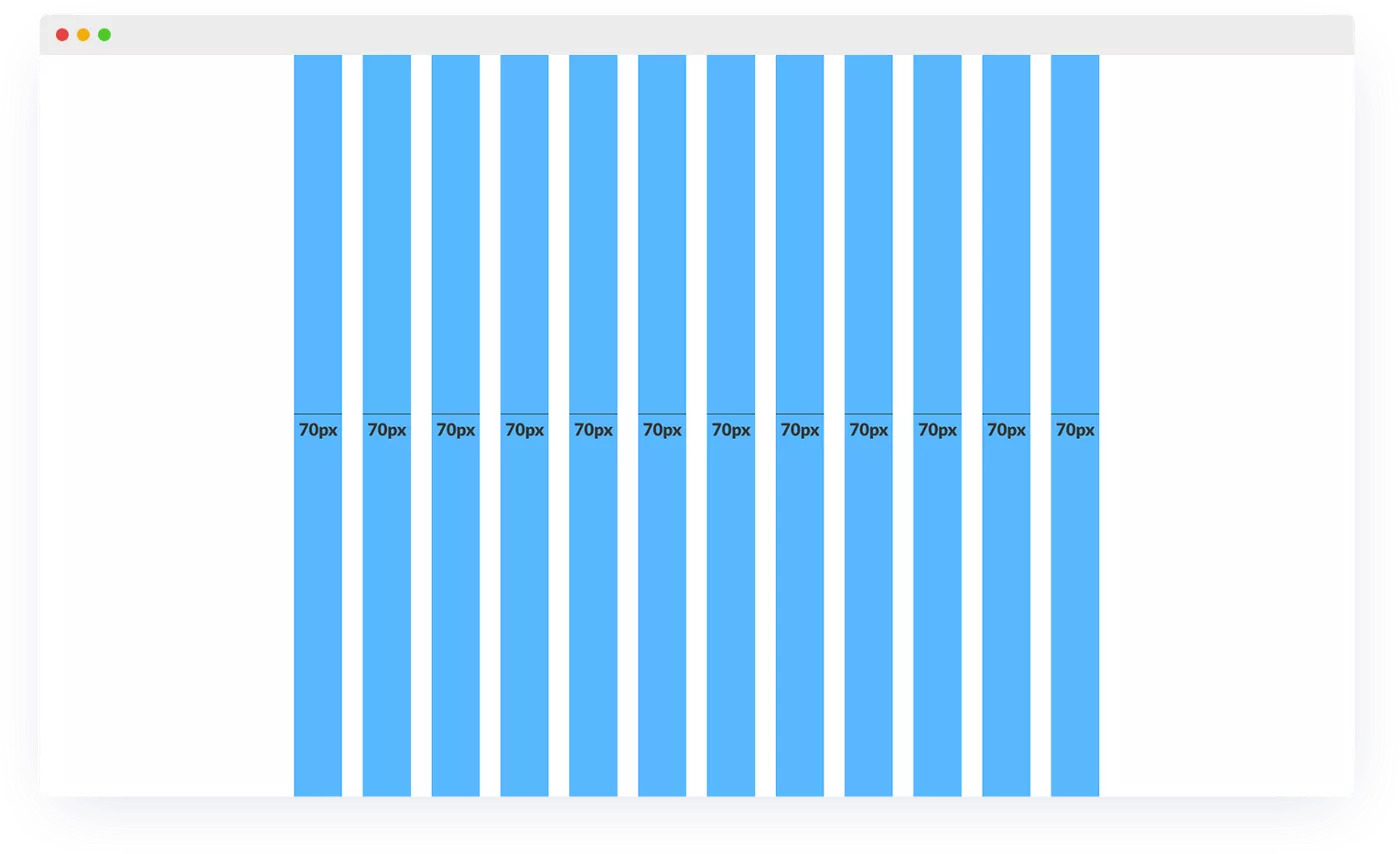
1、列通常被定义为网格系统在垂直方向上的块。它们是从页面顶部到底部具有相同大小的垂直部分,它们的目的是规定宽度和每行元素的数量。最常用的系统是PC端的 12 列网格、平板电脑的 8 列网格和移动设备的 4 或 2 列网格。单个列单元的宽度通常在 60-80px 之间,这将进一步确定所需的容器宽度。

列的图形显示
2、行是从页面左侧到右侧的相同大小的水平单位。它们很少与列网格系统一起使用,因为元素的高度通常由它们的内容量来定义。
3、水槽是列和行之间相同大小的空白空间,提供了呼吸空间并帮助定义元素之间的相等距离(水平和垂直)。它们的大小通常为 10-30 px。

水槽图形显示
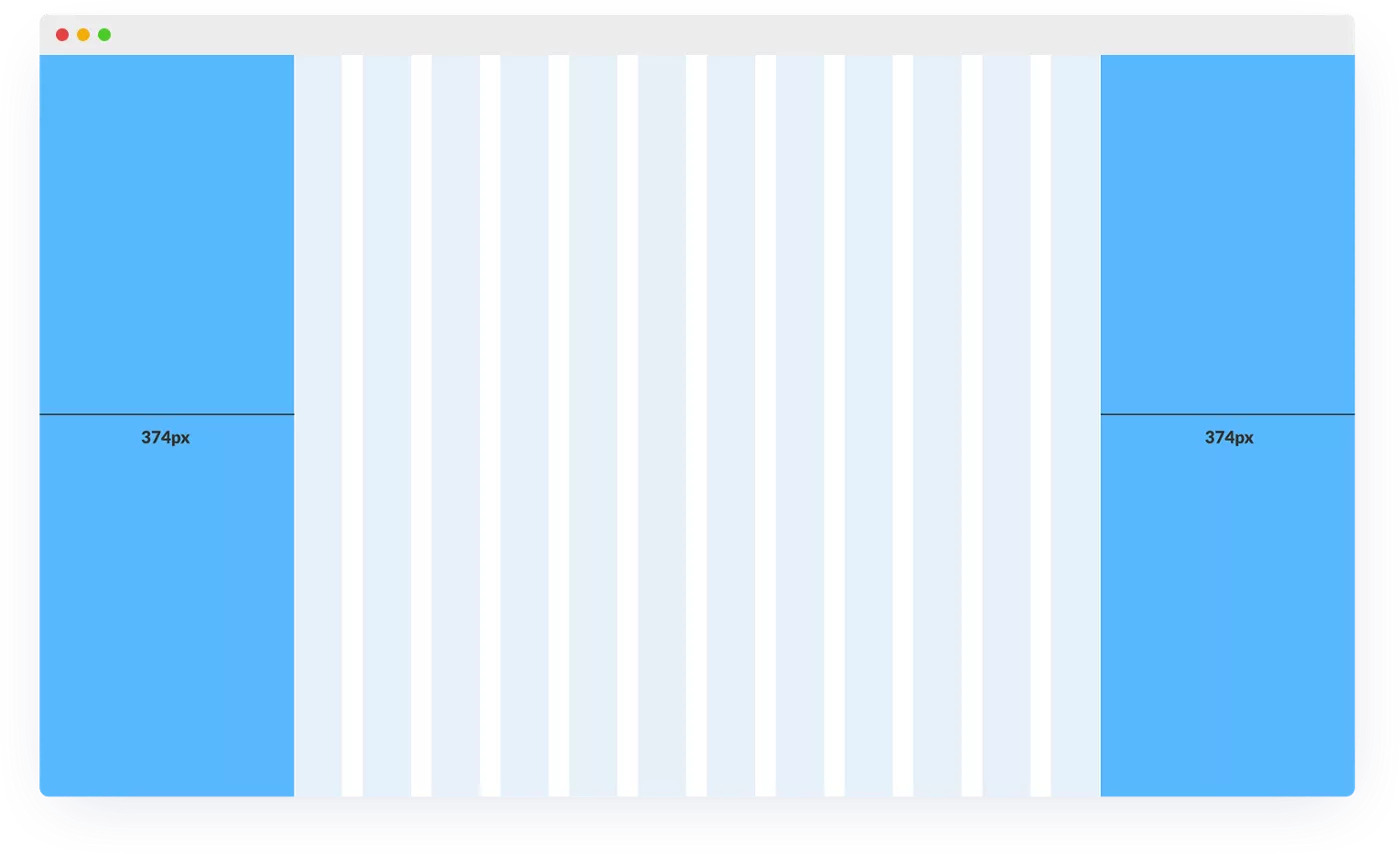
4、边距(或容器边距)是指页面左侧和右侧、网格列之外的空白区域。它们为包含的元素提供了呼吸的空间,并与屏幕尺寸一起缩小,直到下一个断点。在PC端和平板电脑上,它们的大小取决于列网格系统的宽度。对于移动设备上,它们的宽度范围在 10-20 像素之间。

侧边距的图形显示
为什么使用12列网格系统?
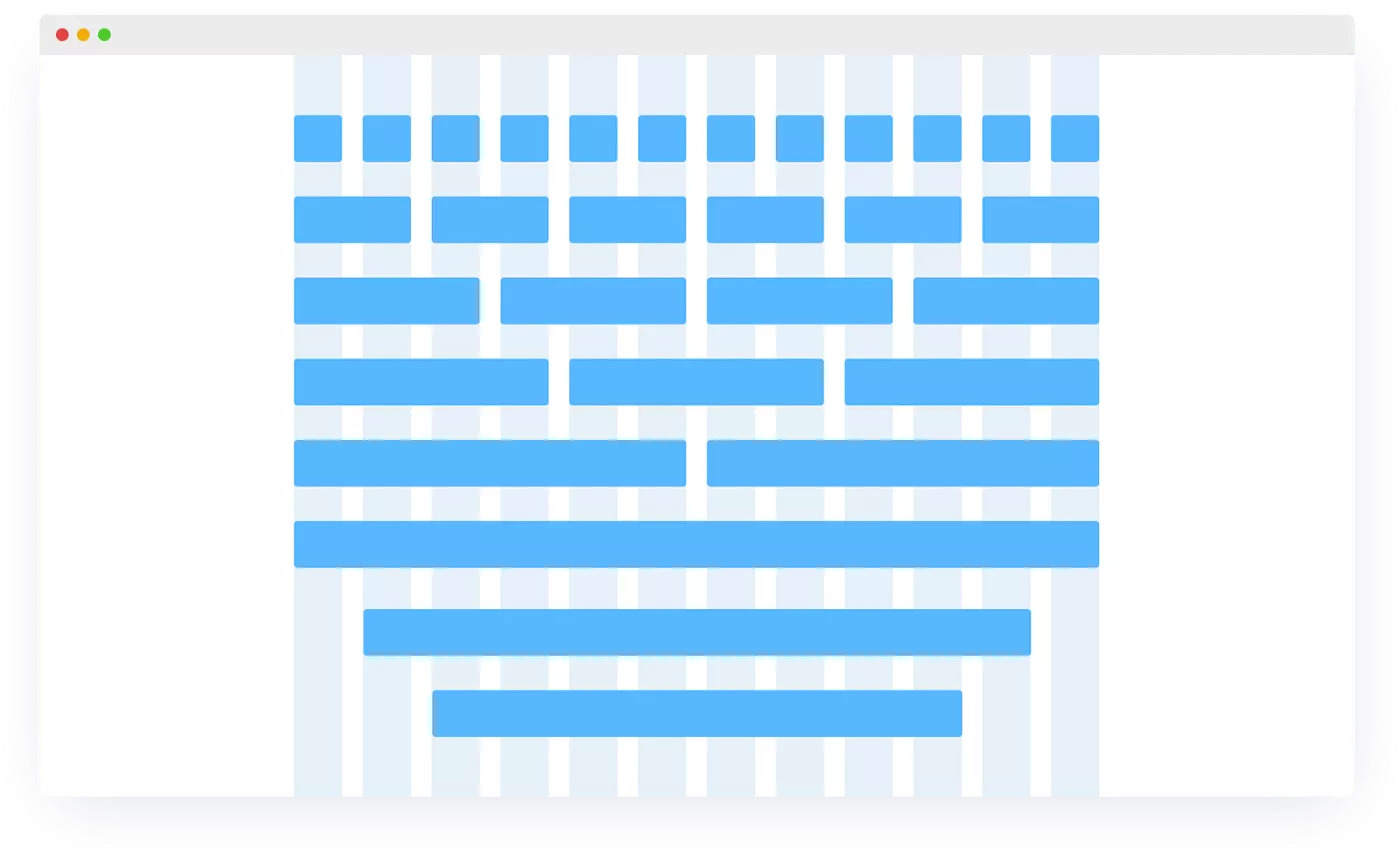
这是最著名的网格系统,有一个有效的数学解释。数字12很容易被1、2、3、4、6和12整除,这为设计多种尺寸的元素提供了很大的灵活性。
此外,开发人员通常使用Bootstrap网格,它也是基于12网格系统,它创建了我们的自适应生态系统。还有更多类型的网格,比如8列网格,无水槽网格等等,但是我们将主要关注12列网格的示例和规则。

12列网格中元素大小的示例
规则和示例
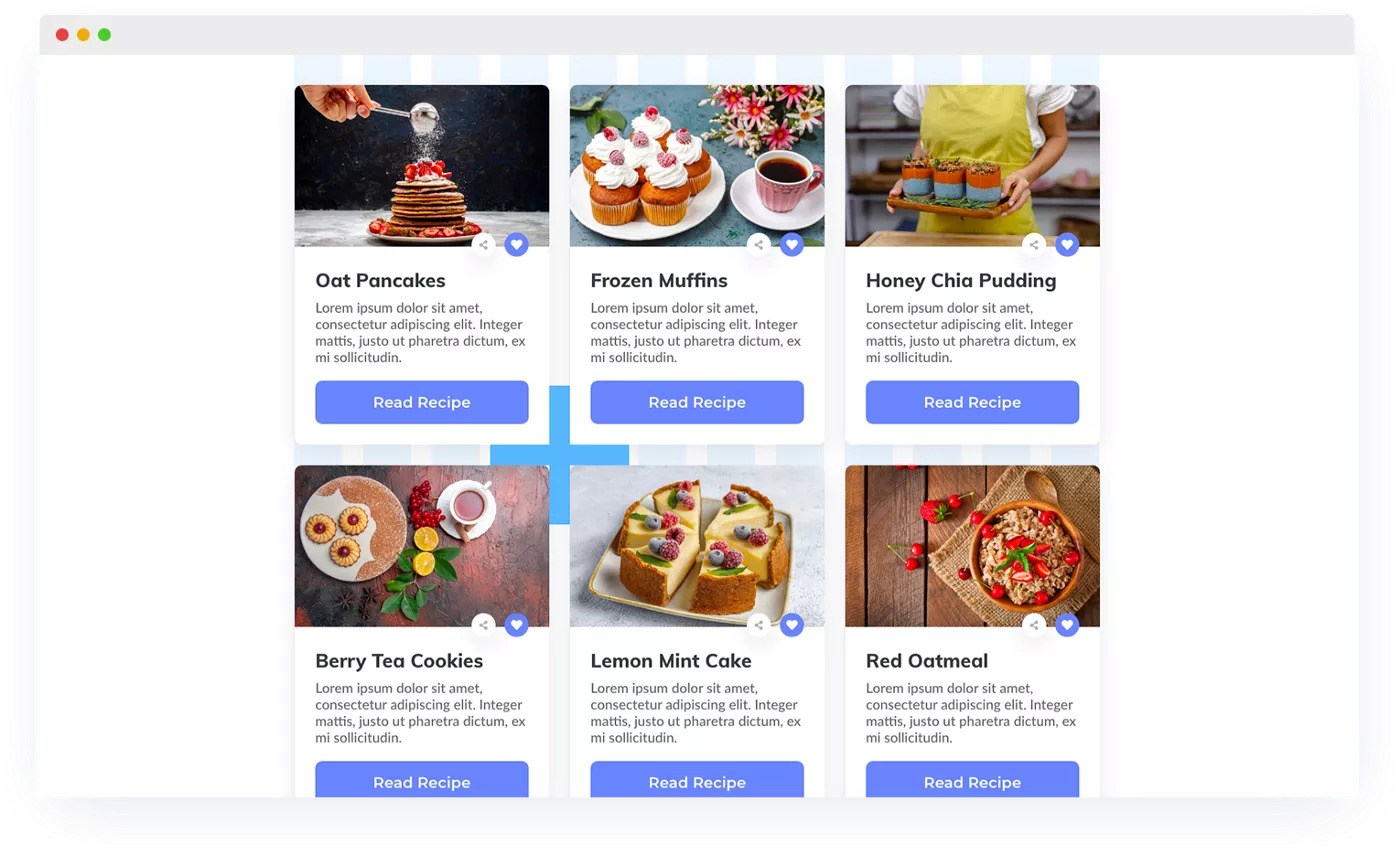
1、将元素放入列内,并在元素之间留出相等的呼吸空间。不要将元素延伸到水槽中。

水平间距的注意事项
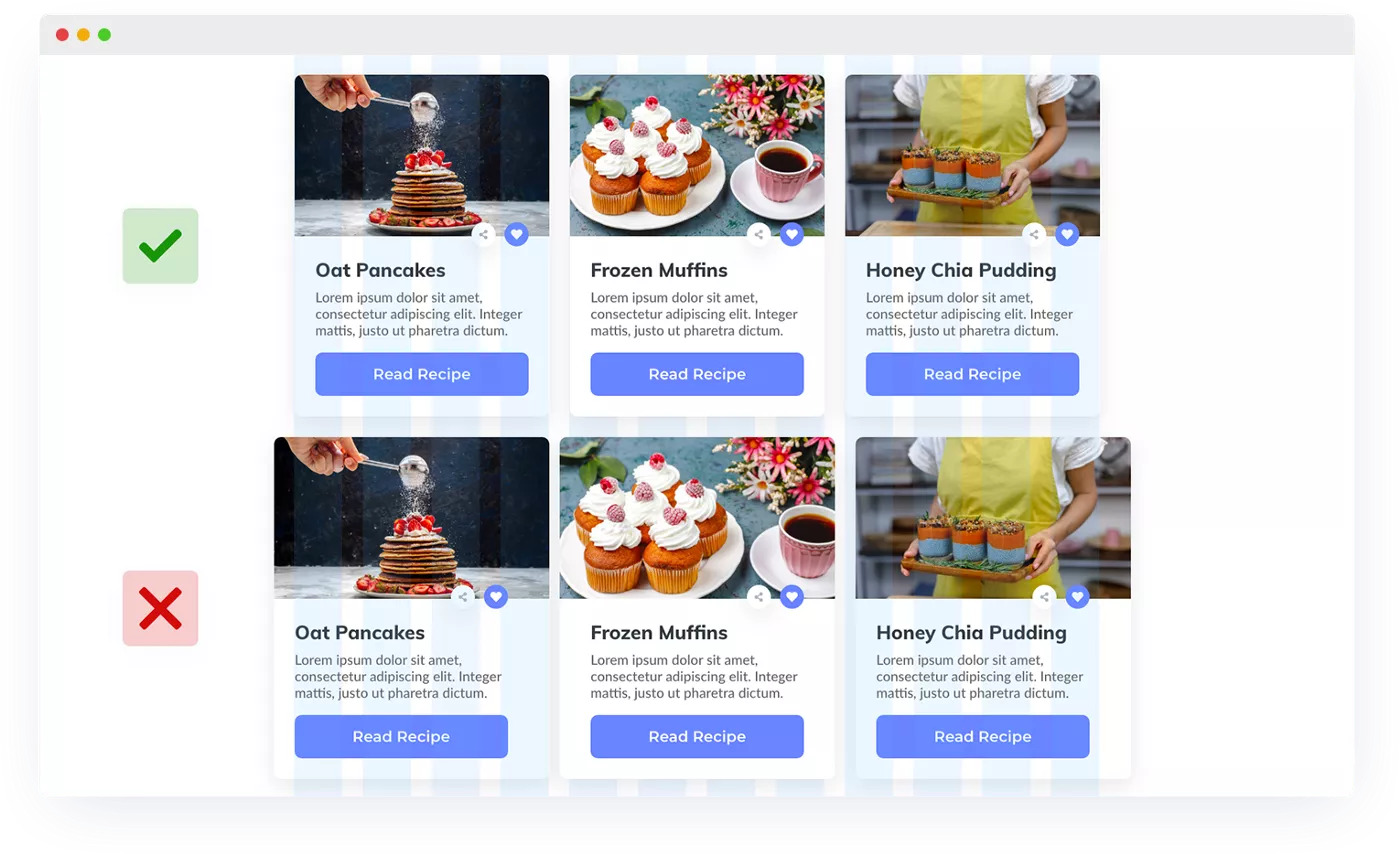
2、不要忘记水平上下间距并尽量保持一致,特别是对于重复元素。

相同的垂直间距
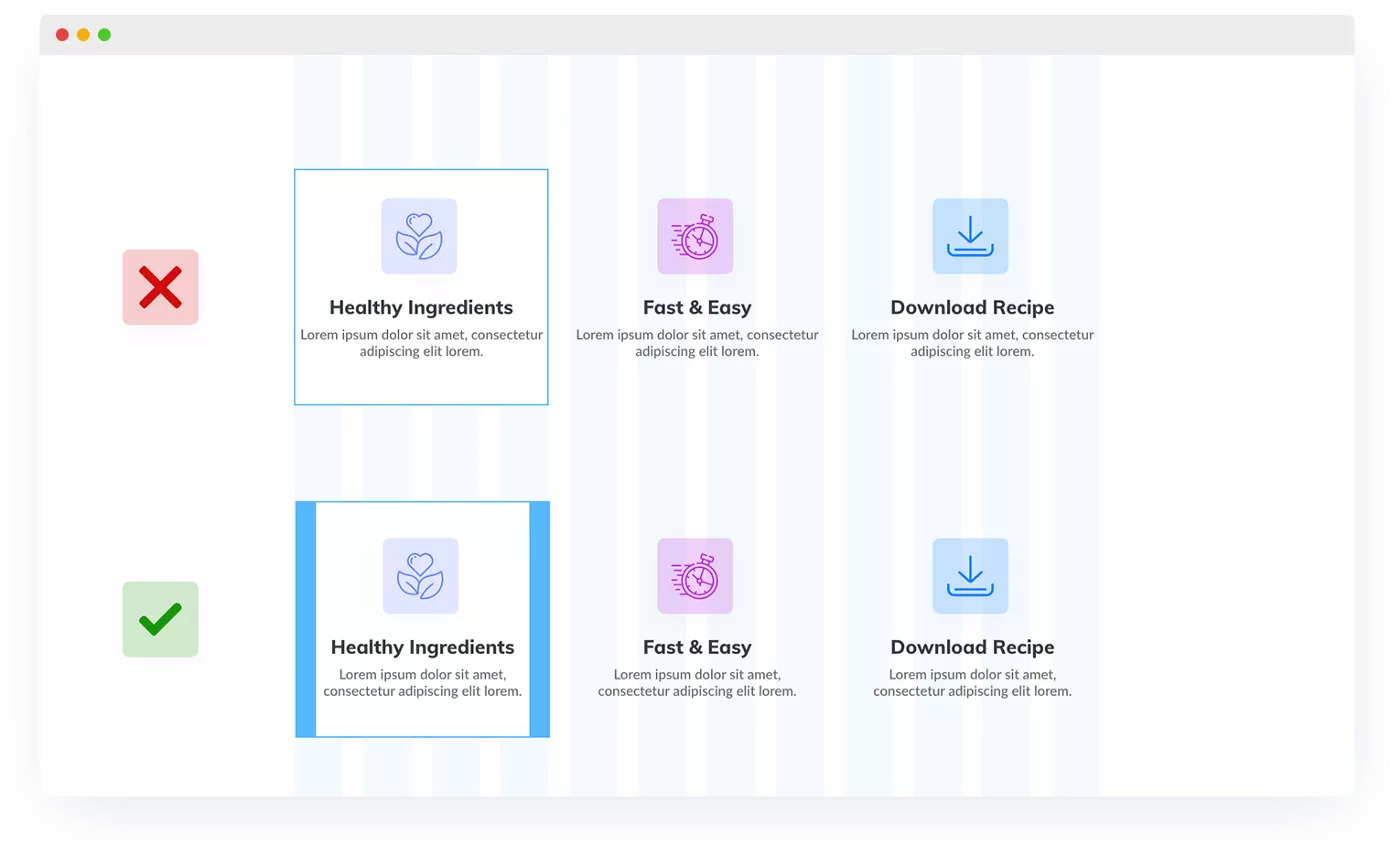
3、卡片或图像等盒状元素很容易在网格内定义,但处理开放的元素有时会很棘手。因此,在某些情况下需要添加额外的内部填充以避免它们看起来挤在一起。

内边距的注意事项
4、父元素中较小的元素不受网格规则的约束。只要父元素被成功定位,它里面的元素就可以有自己的布局。

父元素中的较小元素不遵循网格规则
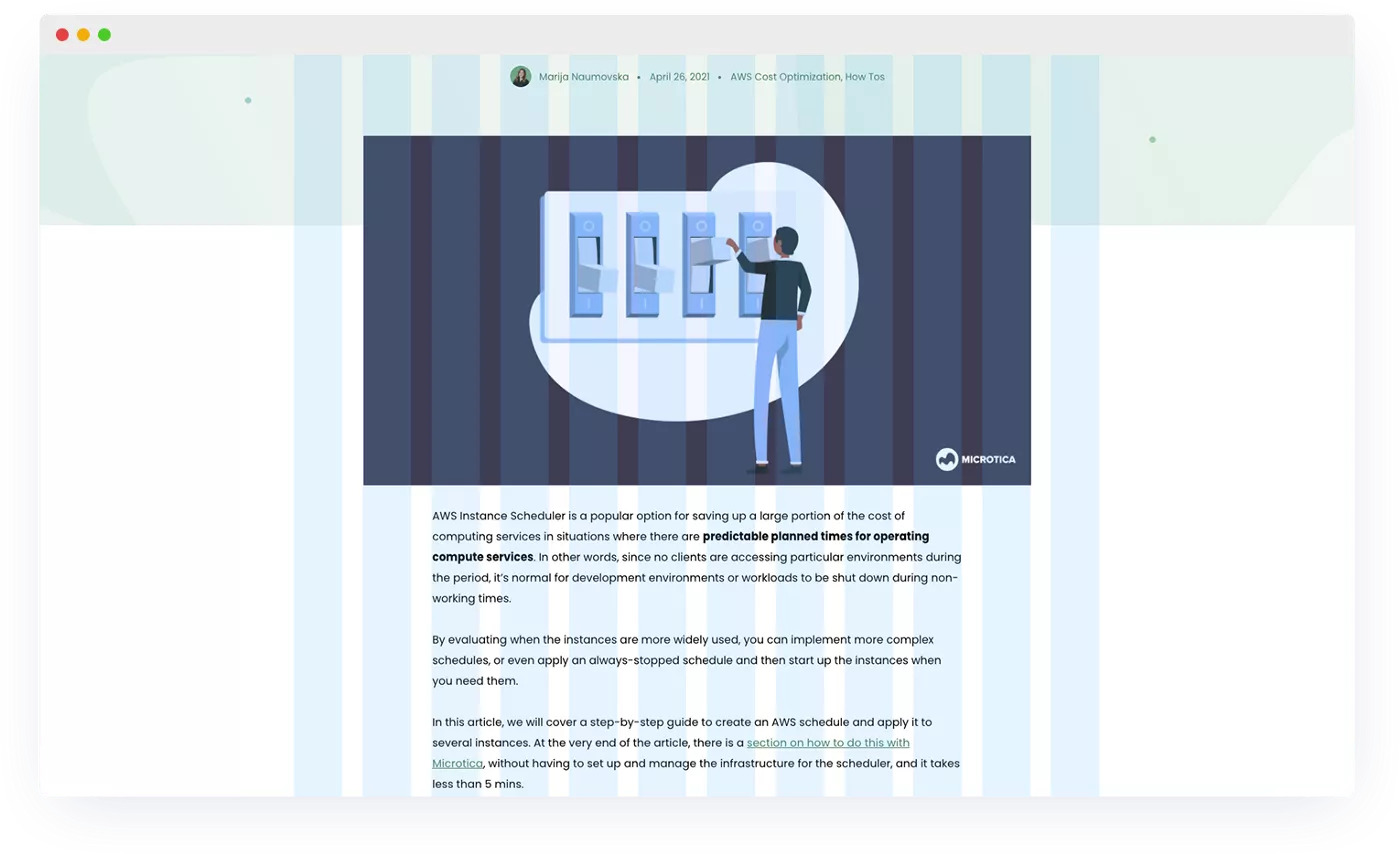
5、对于某些页面,也不必总是使用所有12列。如果没有足够的内容,或者它视觉上看起来感觉更好,例如使用10或8栏(从12栏中)就可以了。这尤其适用于页面有大量文字内容,因为从页面的一边到另一边全是文字内容距离太长对于阅读体验来说会比较差,因为它将更难阅读和定位。

Microtica网站就是利用的12网格系统其中的8列设计出来的页面
6、响应式通常的适配路径是从大屏幕上的12列网格,到小笔记本上的8列网格,再到移动设备上的4列或2列网格。当从大屏幕切换到小屏幕时,要注意水槽的大小,因为它们应该比大屏幕上的小。如果你在更大的屏幕上设置为30px,那么在移动端10或15px就足够了。

响应式栅格示例
打破规则
偶尔,“跳出网格”被认为是正确的做法。当你确保所有东西都在网格内并且都对齐后,不要害怕让部分元素从网格中跳出来,让设计更有设计感。
打破网格规则的一些示例
1)头部元素
如果头部元素超出了网格的边界,它可能会看起来更好。只是要注意不要将元素(如logo或菜单)放置得离页面边缘太近。你可以通过在两边设置至少50px的边距来实现这一点。

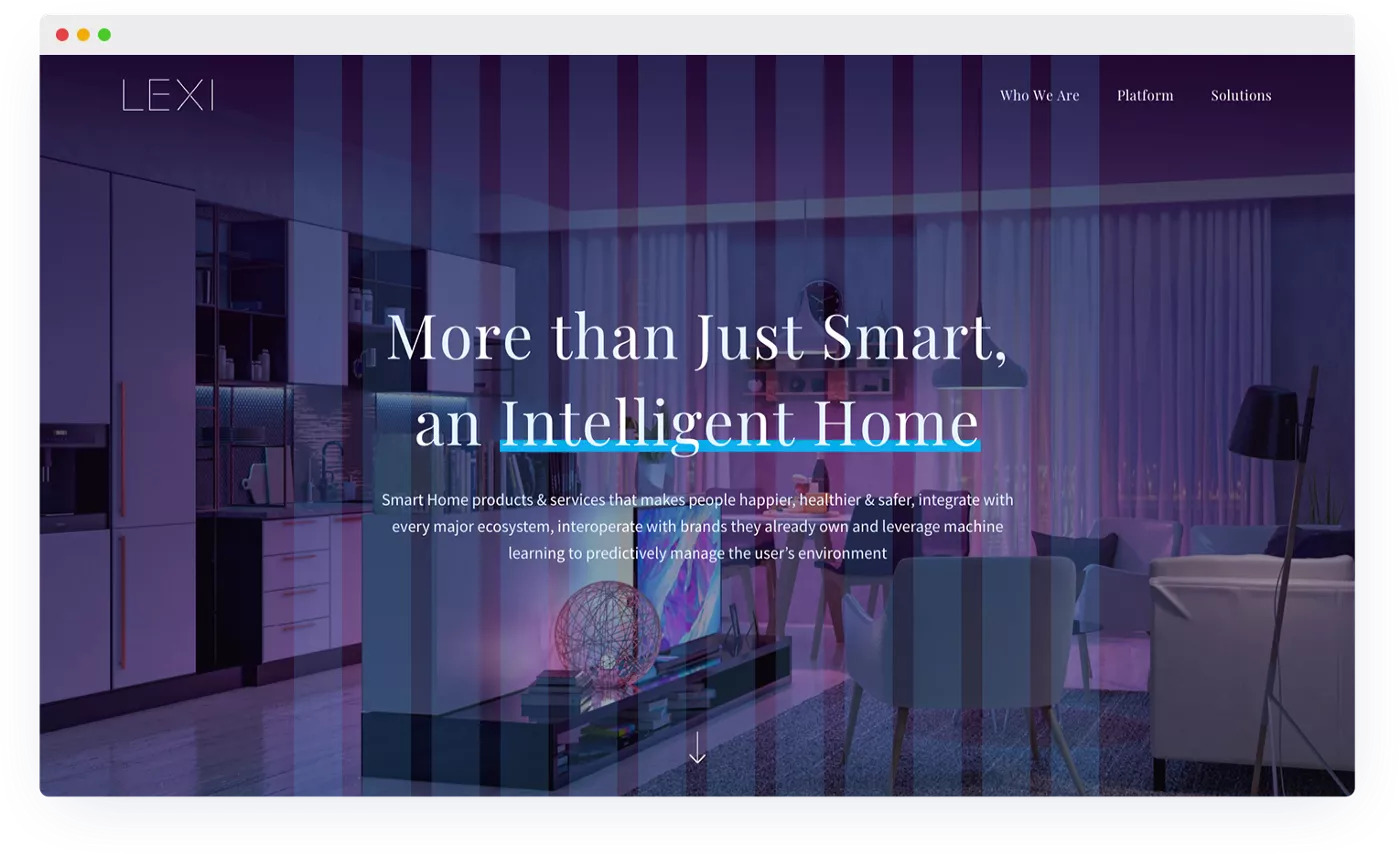
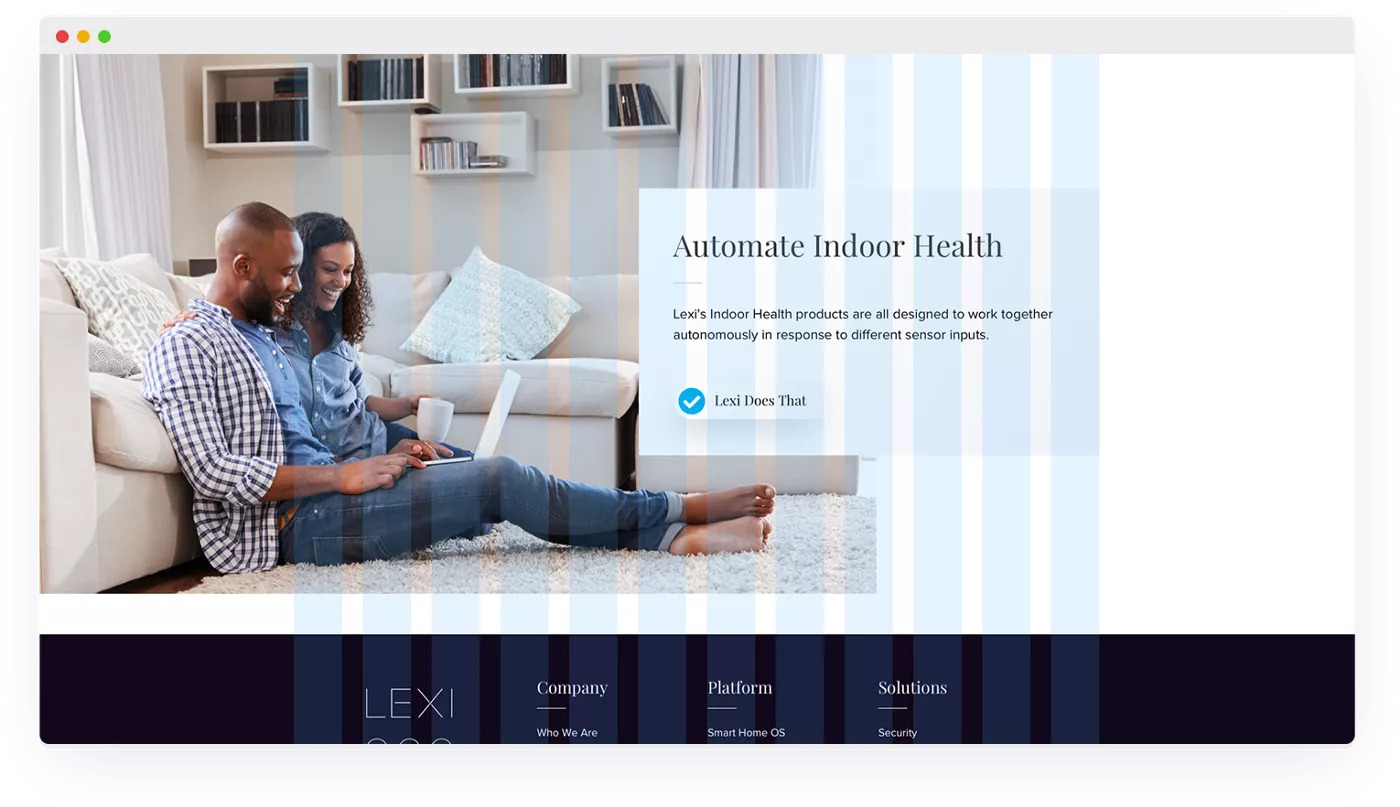
Lexi Home网页示例
2)特色模块
当其他一切元素都被适当地组织起来时,这些全宽部分通过打破节奏来产生更好的效果。这些部分中的一些内容仍然可以遵守规则。

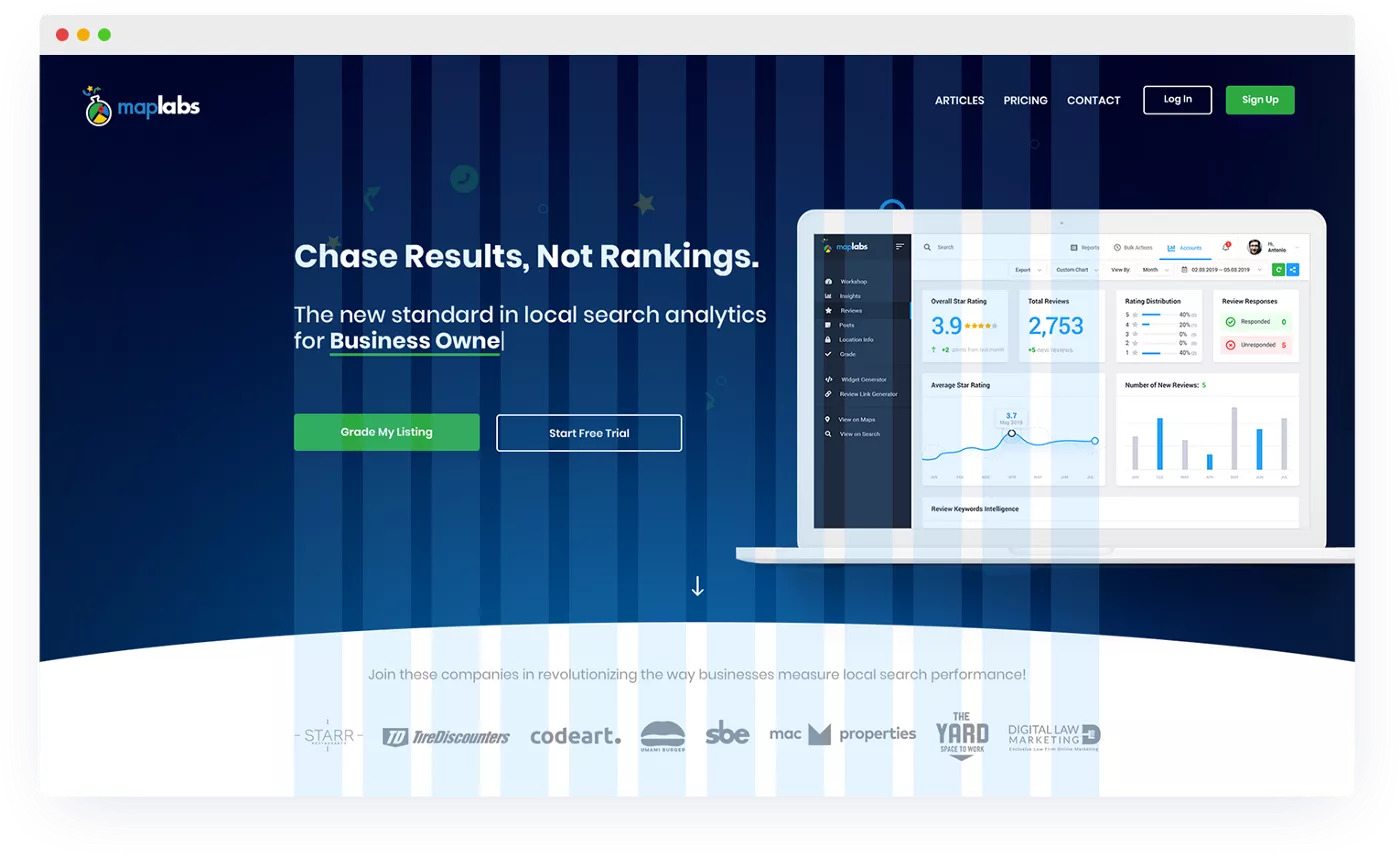
MapLabs
3)装饰元素
为设计增加美学价值的形状和形式可以在页面的任何地方放置。来自页面外部,有时几乎没有碰到网格,或者在一些元素之间或后面。它们被放置在那里是为了让设计更有趣,而不是被限制在网格线内。

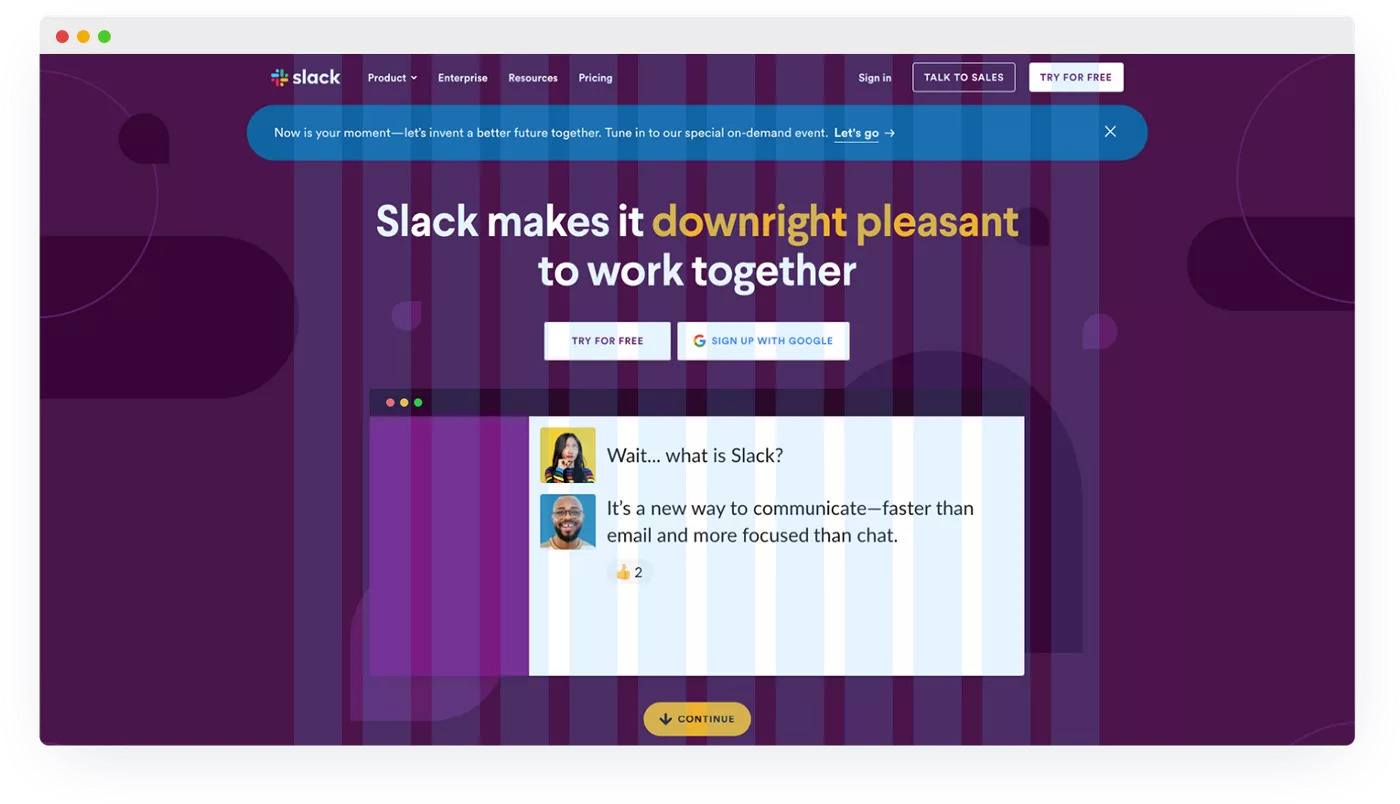
Slack’s website
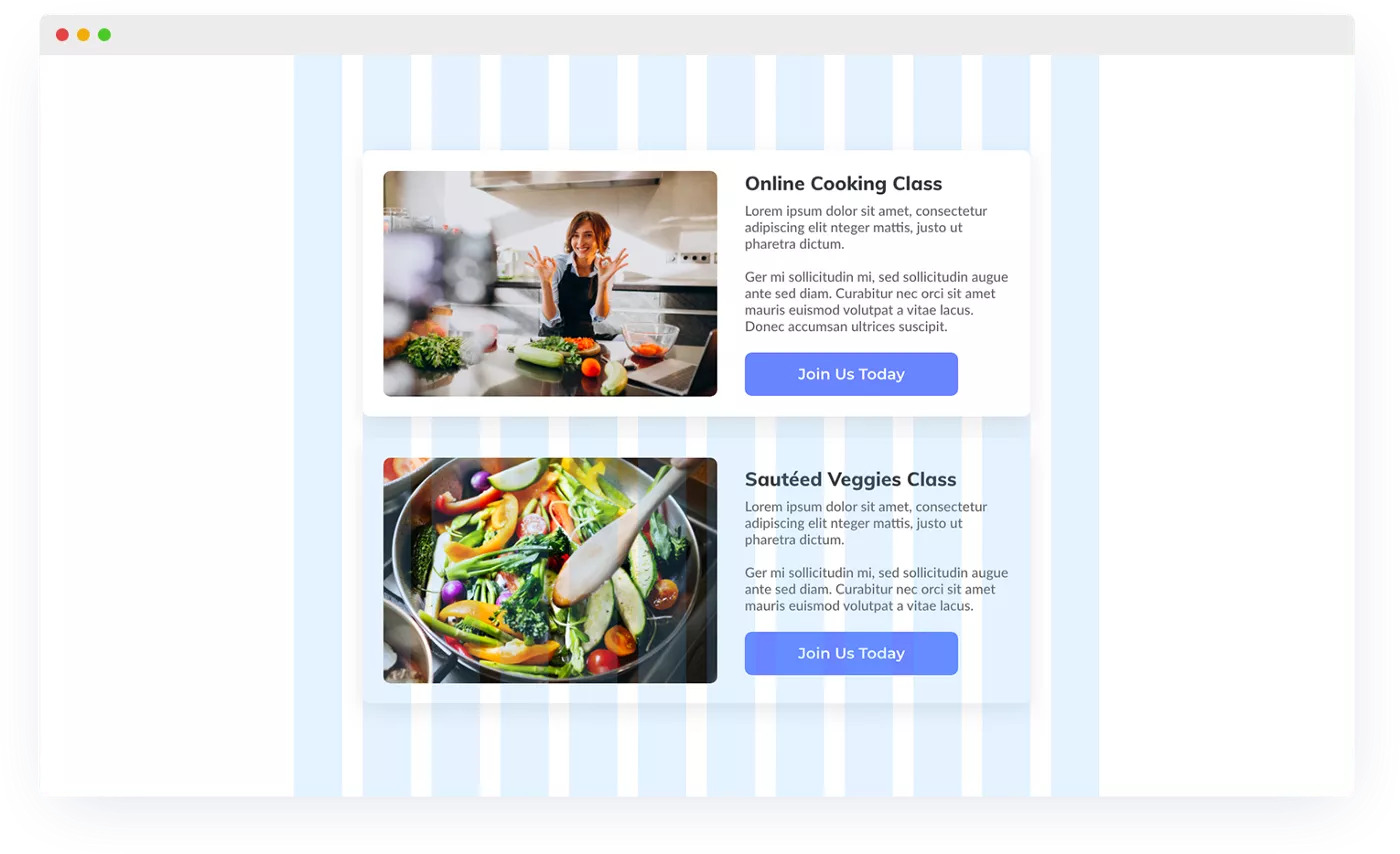
4)跳出网格系统的图片
这是一个常见的例子,图像没有一个固定的矩形形状,或者如果一些元素超出了图片。这让他们在视觉上更有吸引力,因为他们从人群中脱颖而出。这也适用于只占屏幕一半的图像,而另一半是文字。

Lexi Home
5)其他情况
当你真正理解并适应网格时,一个全新的视角将会打开。你将开始到处“打破规则”,而设计仍然会看起来有条理和平衡。只要努力更深入地学习网格系统,它就会告诉你什么时候应该坚持使用它,什么时候可以让某些部分从网格中突破!
实际工作中,你可能需要一些时间来适应网格系统,并遵守它的规则,同时保持创造性和出色的视觉设计。然而,我可以肯定地说,网格系统是迄今为止我在设计学习过程中学到的最好的东西。它给了我可以遵循的指导方针,但同时,它允许我在每个设计中编织自己的观点,同时也考虑到开发者的观点。三全其美的设计方法,非常值得学习并掌握。
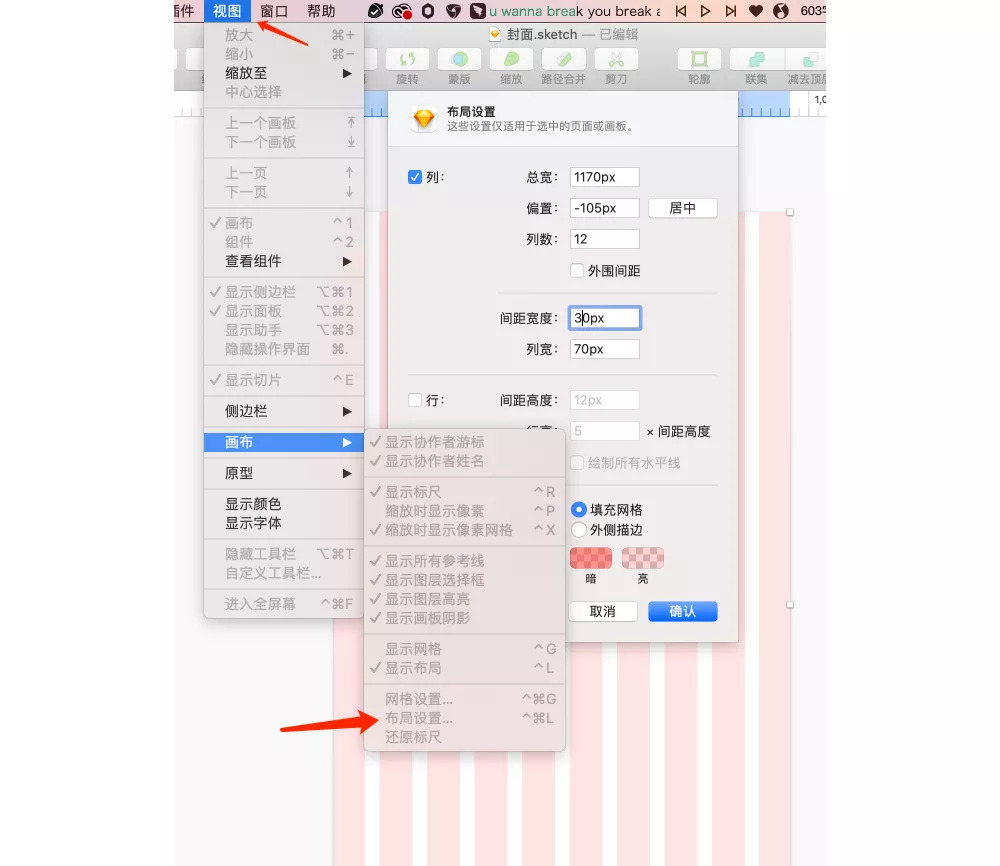
彩云注:分享一个小技巧,在sketch中也很方便的使用网格设置,在视图-画布-布局设置(或按快捷键control+command+L)中可以设置网格参数,然后打开显示布局(或按快捷键control+L),可以直接设置网格,如下图所示:

本文翻译已获得作者的正式授权(授权截图如下)

原文地址:medium
作者:Maja Mitrovikj
译文地址:彩云译设计(公众号)
译者:彩云Sky









评论0