行业
标签
排版干货!版面中的跳跃率
大家好,我是大猫,之前给大家分享了一篇《版面中的版面率与留白率》,这片算是上一篇的延续,给大家分享一下排版中的跳跃率。
在排版中的跳跃率可以分为两种,分别是文字跳跃率与图片跳跃...
版式设计中的基本原则与规律
大家好,我是K先生,分享有趣好玩的设计干货是我们一直在坚持做的事,希望大家能够跟随我们的节奏一起去掌握版式设计中的基本原则与规律。
...
让人看了就想买的设计,是怎样用对图片的?
大家好,我是研习设的K先生,今天给大家分享的是和设计师的工作息息相关的一个内容——在这个信息高速发展的今天,生活节奏加快,每个人都匆匆忙忙,慌慌张张,就连视频大家都喜欢看短视频,每...
视觉缺少层次感,应该怎么解决?
“层次感”这个词在设计中的出现频率是很高的,主要体现在信息层级关系和视觉丰富度这两点,而缺少层次感的设计会给人一种信息杂乱、画面单调的视觉感受,甚至枯燥、乏味,这也恰恰...
敲黑板!划重点!图文混排要注意哪些?
点击下方观看视频版哦~
以下是图文版:
我们都知道,文字与图片是版面中重要的视觉元素,文字的排列决定了受众的阅读效果,而图片则更容易吸引受众的视线,而且在版...
海报设计总是套模板,该如何快速解决?
海报设计总是套模板?该如何快速解决?海报设计教程第七期,本期针对这个问题就通过两个改稿案例来帮助大家分析,更好的理解和对比平时工作中遇到的问题,找出最合适的解决方案。
...
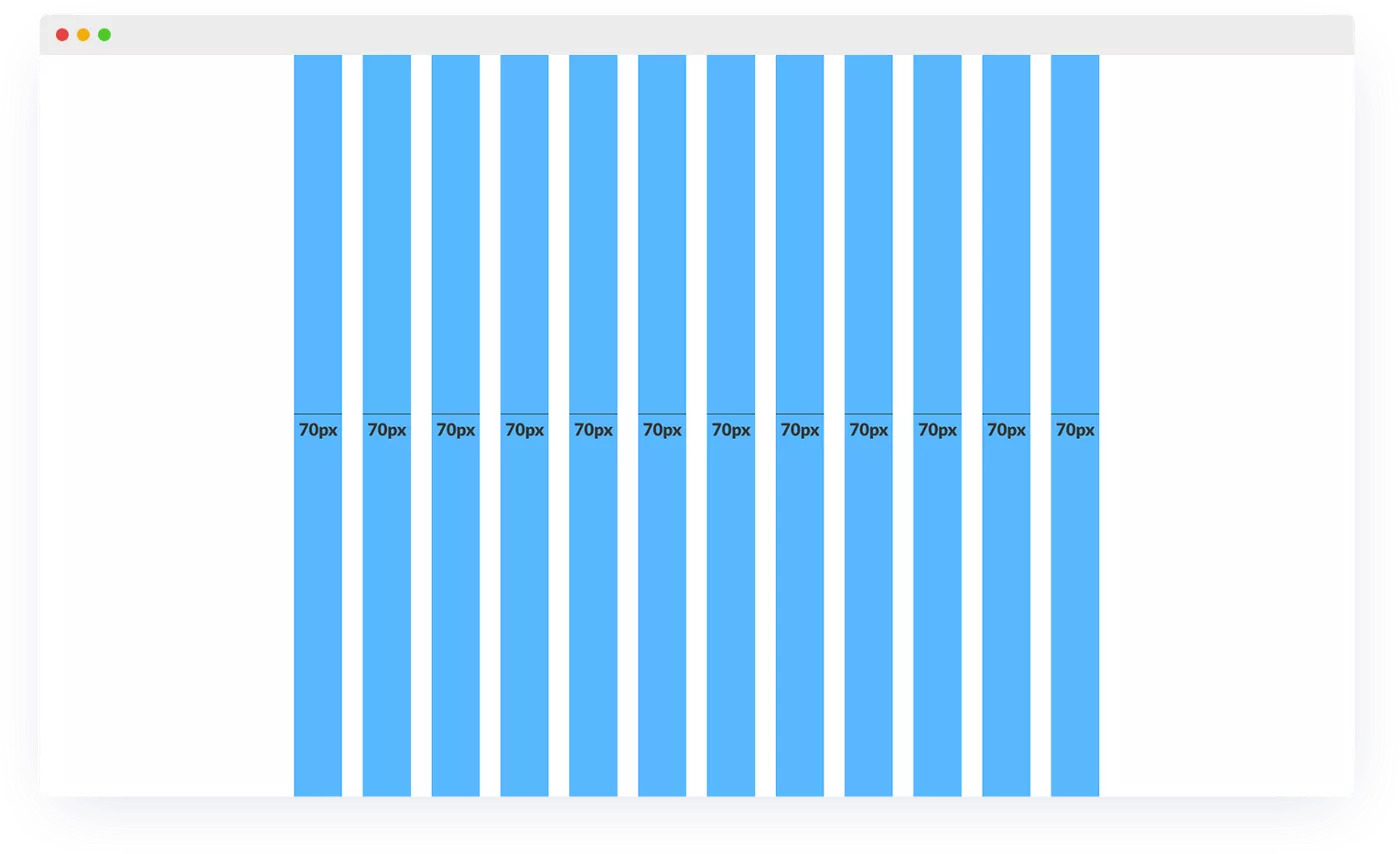
网格系统真是太好用了,后悔没有早点学会!
Hi,我是彩云。网格系统,这个设计方法大家应该都听过,但很多人在实际项目中用到的不多,原因有很多:可能是项目太赶觉得麻烦,可能是自己不够理解原理不会用,还有些人觉得是用了反而设...
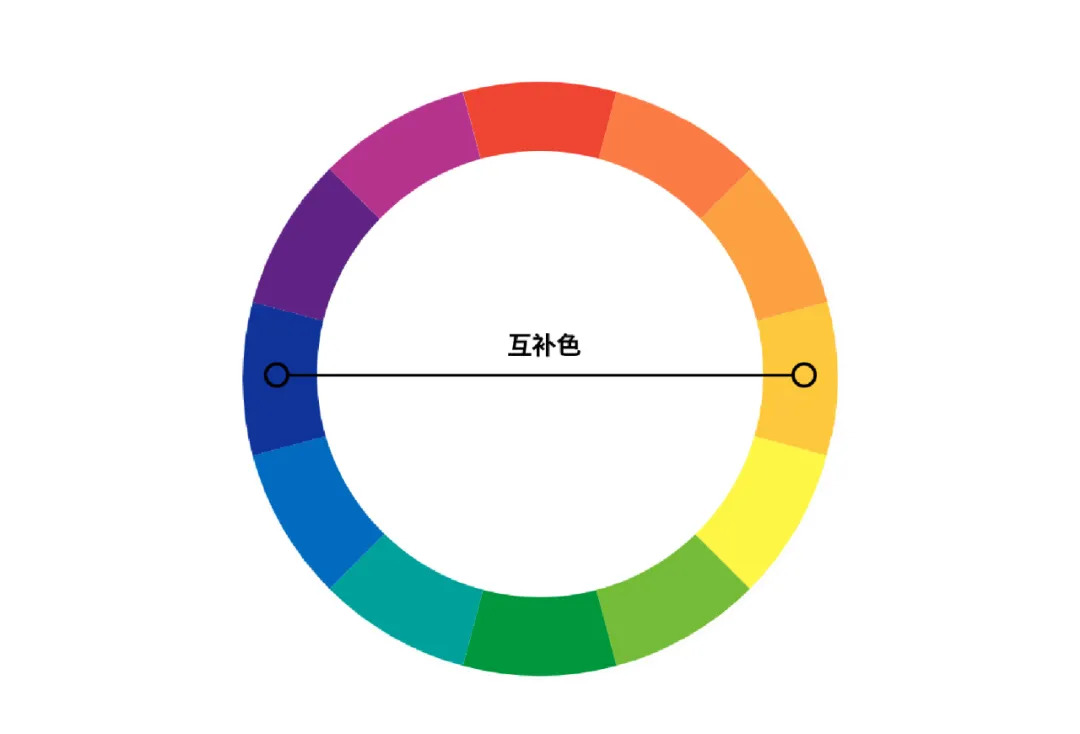
听说这是最难的配色方法——互补色篇
互补色对比性强烈,因此在视觉上会产生极大的隔离作用。但由于色相对比过大,配色难度也最大。如何化解互补色之间的冲突感,是用好互补色的关键。可以通过以下三点做好配色:
1、通过面...
【野蛮生长】三种技巧搞定你的背景
本期更新新系列文章【野蛮生长】,希望大家能够喜欢,如果问题欢迎大家点赞留言扶正~!做设计师听到的最多的忠告就是:多看 多想 多练,但是仍有许多设计师不知道该如何入手,本文的初衷的...
用“Z”型模式阅读网页的内容
本文介绍在网页设计中使用“Z”型模式创建视觉层次结构的理论和实践。
很容易想象每个用户在兴奋地阅读你写的每封信时。其实他们不是在阅读而是在扫描。
用户不读取网页,他们...
如何有效避免设计作品“空”?
在日常的设计工作中,相信大家会时常听到需求方说:“你做的东西太空了、留这么多空白让我给你做吗?”等等的言论,元素太少就会空:容易给人一种缺少设计感、没有层次感、画面单一无变化的...
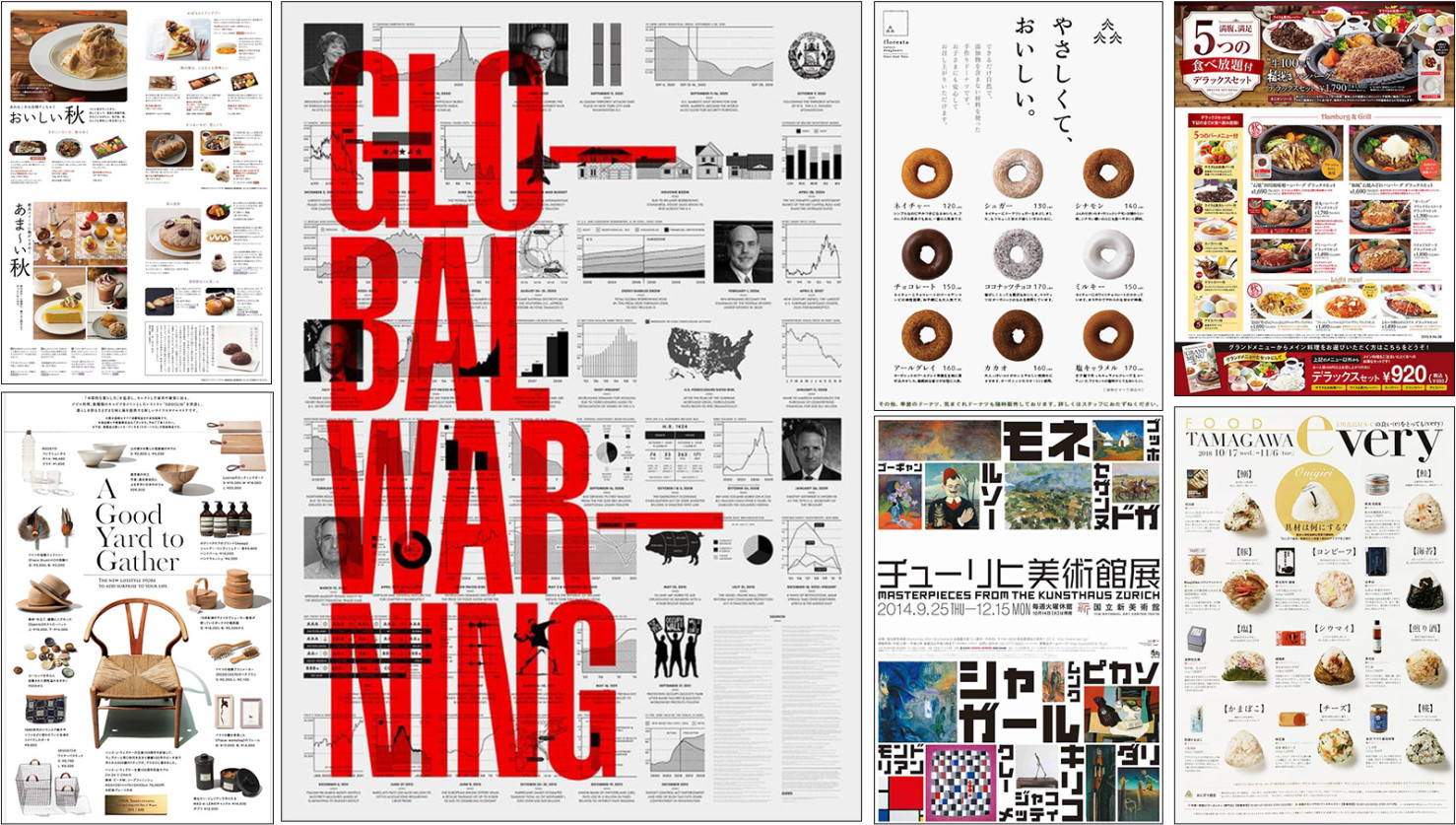
平面设计:西班牙设计最突出的五个特点
令人垂涎的美食选择,迷人的弗拉门戈舞者和疯狂的节日,这些只是西班牙文化的一些令人兴奋的关注点。其不拘一格的设计世界也不例外。他们提供了广泛的风格,技术和方法。
下面结...
设计中那些暗藏玄机的小心思
本篇文章在立足于设计思维的基础上,使用简单的处理手法和技巧,为绞尽脑汁想要为画面添加视觉元素和创意的设计者提供一些帮助。小心思可以修饰元素营造主题氛围,也可作为一种独立形...
版式设计与界面设计
版式设计。这些形式美法则本身就是设计的基础。这些排版的方法也是我们UI设计可以借鉴的。尤其是在banner、欢迎页、启动页中是摆脱千篇一律的突破点。
某本我大学时的板式设计书中对板式...
“上下构图”竟然有这么多秘密!
构图是在有限的空间内把文字、色彩、图形等元素结合起来构成画面,使作品不仅具有美感,还能清晰表达设计者的目的。不同构图能使画面产生不同的视觉变化,进而给观者带来不同的心理感受。...
设计的魅力既是如此
2022年啦,我们在设计上,如果只有【2022】数字,怎么来设计一款海报呢?来啦,来啦,一起来看看这个设计;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛...