点击下方观看视频版哦~
以下是图文版:
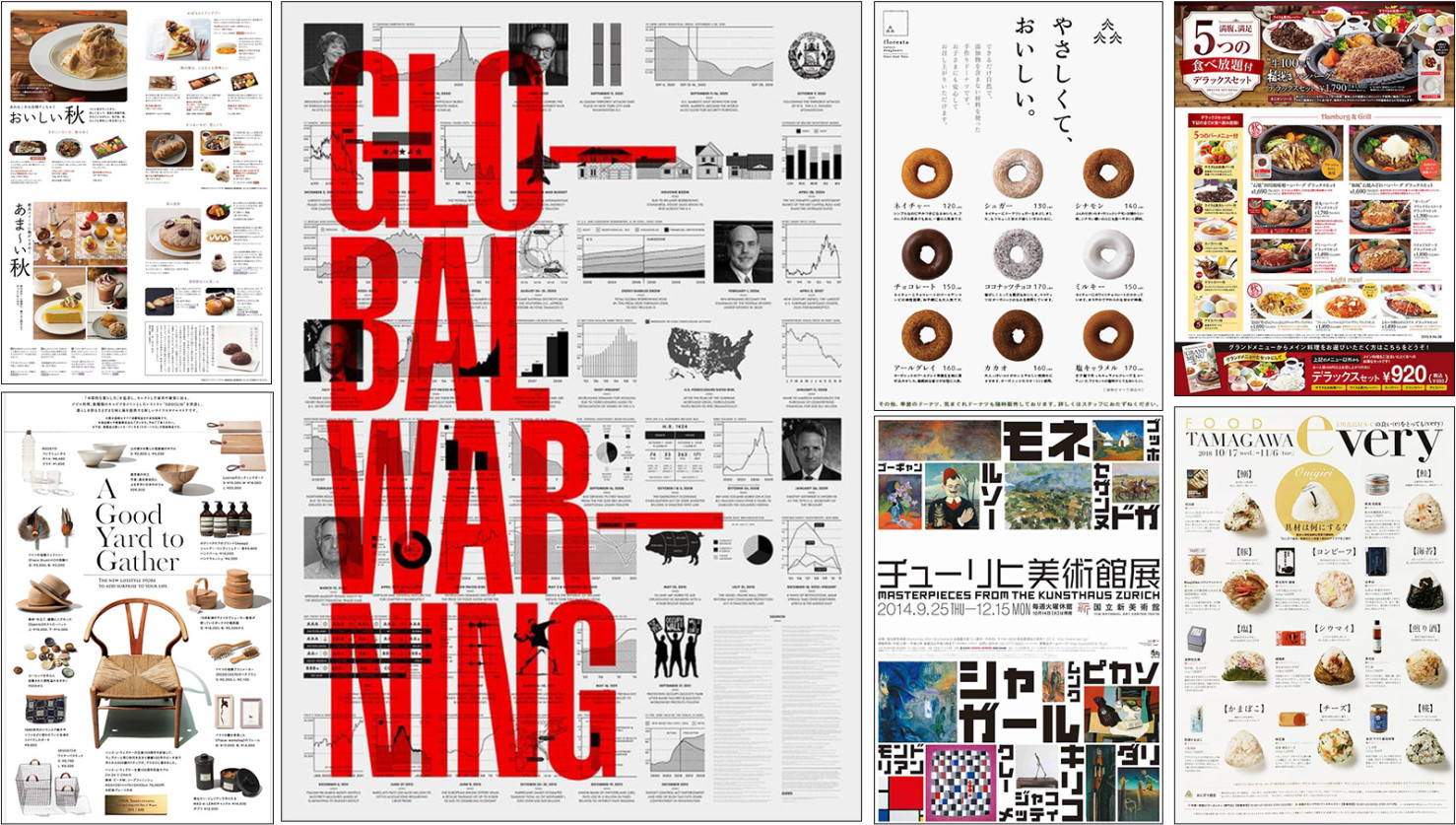
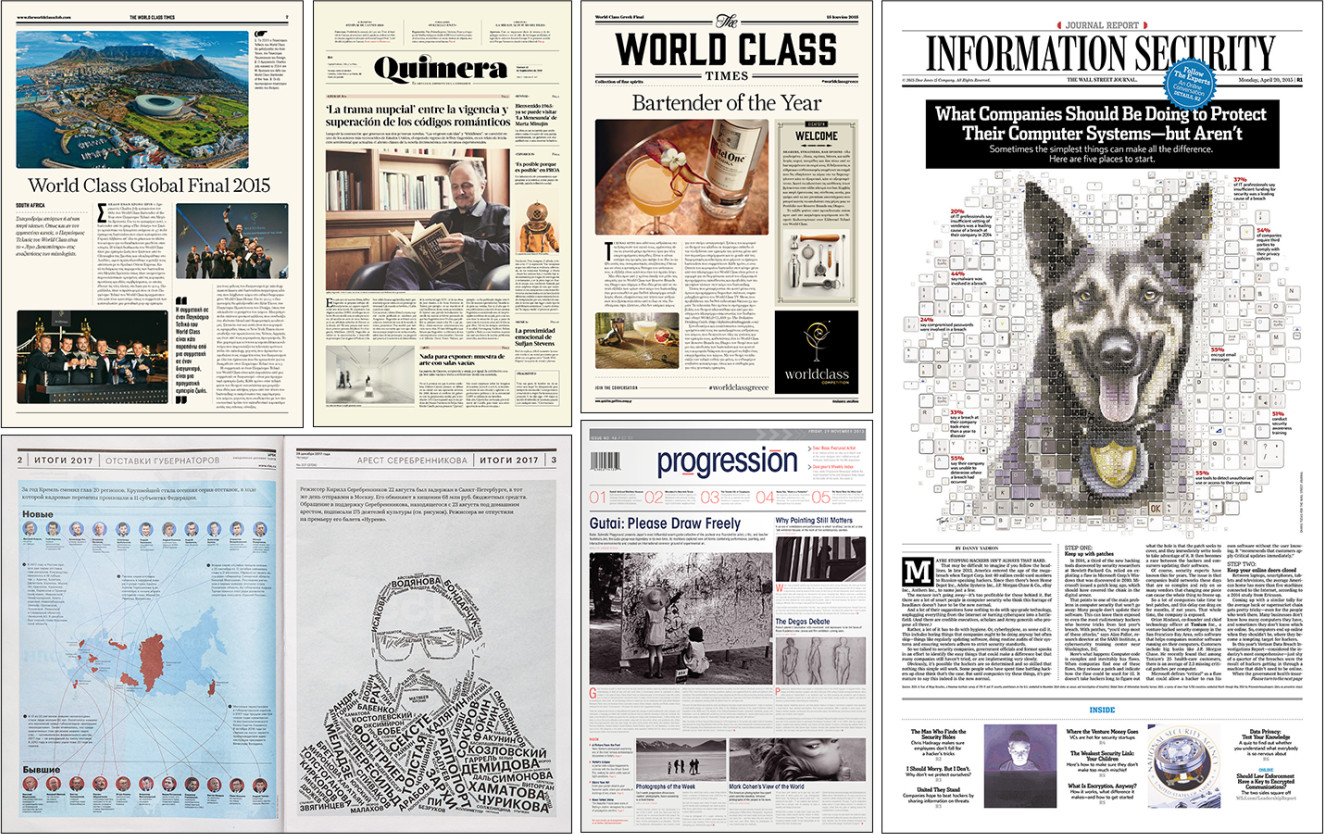
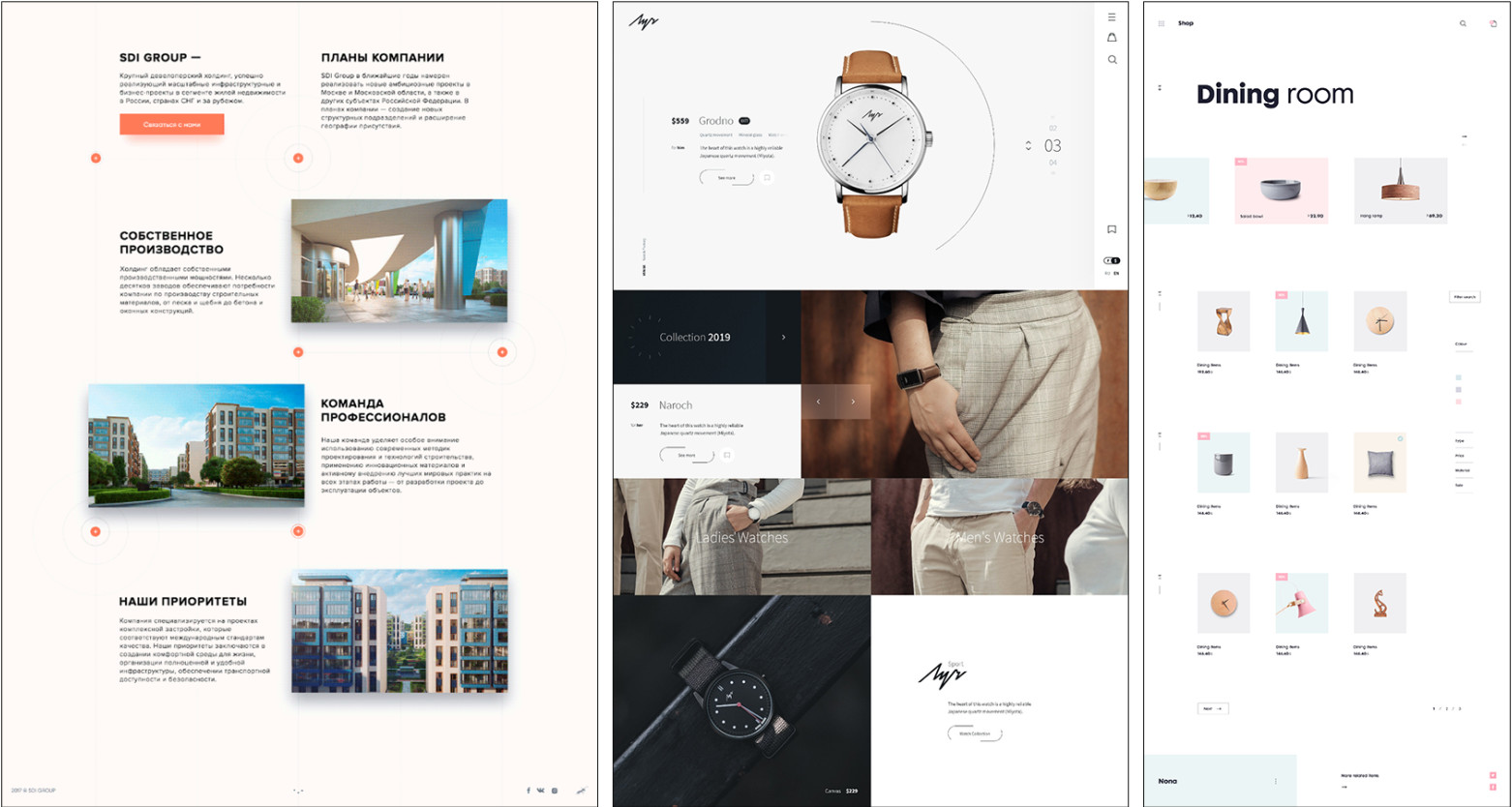
我们都知道,文字与图片是版面中重要的视觉元素,文字的排列决定了受众的阅读效果,而图片则更容易吸引受众的视线,而且在版面中,他们多数情况下都是一起出现的,所以说在我们的设计过程中,他们两者之间的编排形式就很重要了。那么这个看似简单的课题,又有哪些问题和细节是值得我们注意的?先来欣赏一些图文混排的作品。




海报、DM、网页、长图、杂志、报纸等等媒介,都存在着大量图文混排的应用。
图片与文字的距离
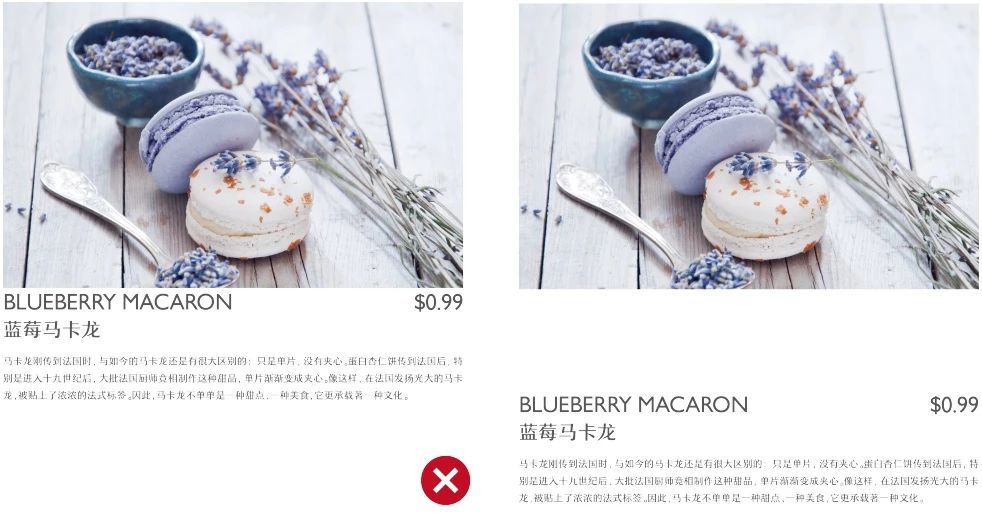
在我们进行图文混排的过程中,首先要注意的是图片与文字的距离。图片和文字放在一起的话,要么是文字说明图片,要么是图片表达文字的内容,也就是他们之间的内容是相关的,如果距离没有控制好,就会给读者带来阅读障碍。

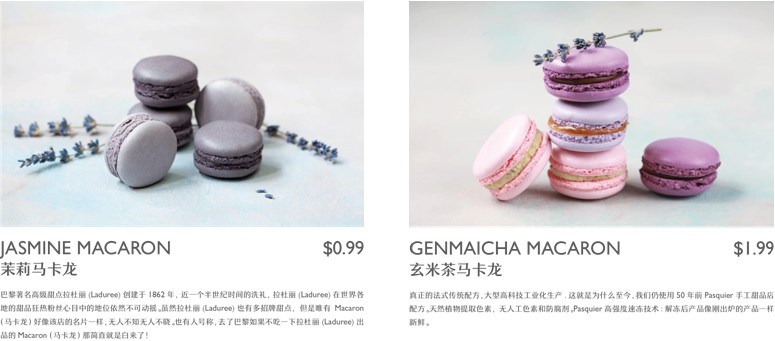
来看一个小例子,如果版面中只有一张图片和一组文字,那么他们之间的距离只要不离的太近或太远,在保证美观度的情况下,都可以接受。

不过他们的距离特别近,就像现在这样,几乎贴在一起了或者特别远的情况,中间还没有其他的符号进行装饰,看起来就不是那么没美观了。

正常情况下,如果我们以文字作为参照物,一行文字的高度为1X,那么文字和图片的距离保持在一个文字的高度。

或者1.5X,包括两个字的高度都没问题,看起来还是比较舒服的,这是在一张图片和一段文字的情况下。

在版面中出现了两组或两组以上的图文组合,这个时候我们就不能单纯的考虑一组图文的距离了。

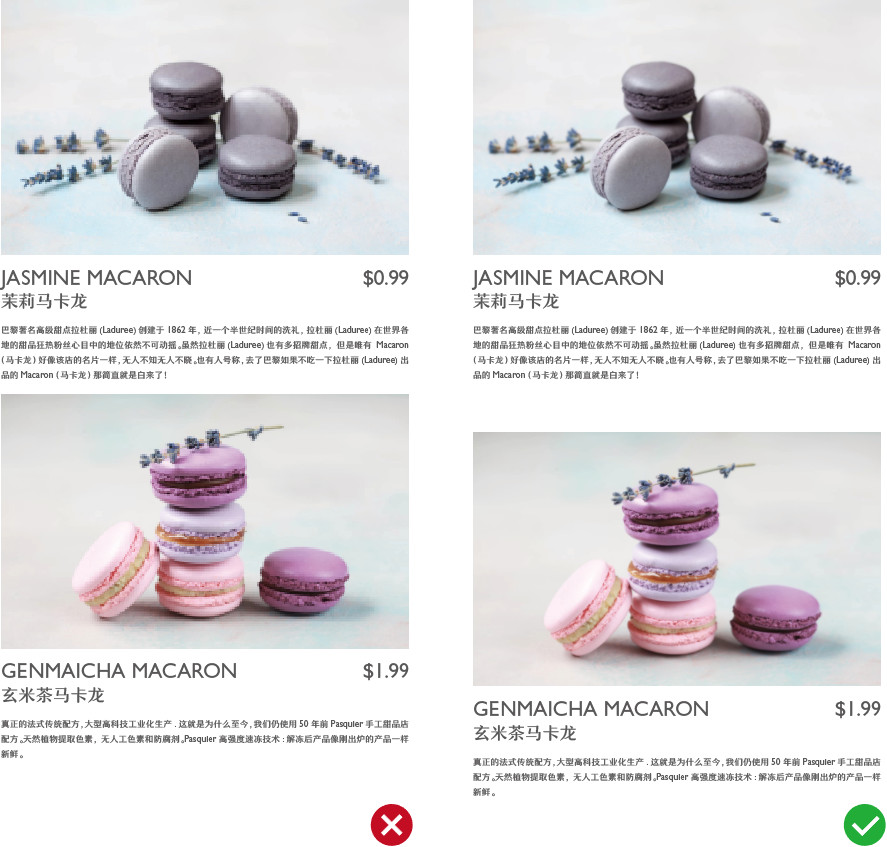
横排忽视距离的效果就会变成这样。

现在版面中的这两组图文,间隔距离如果太近,同样会造成版面混乱,信息传递不清晰,我们很难分辨出哪段文字是解释哪张图形的。当这两组图文的间隔距离加大,他们的关系就很明确了。版式设计的目的就是美观、清晰、快速的向外传递信息,尽量不要给读者的阅读设置这种障碍。
特别是在现在这个读屏的年代,可以去看看我们订阅号里的图文部分,因为内容都很长,所以每一组图文组合之间也都会留足够间隔距离,这就是为了方便大家阅读的设置,如果所有的内容都挤在一起,间距不明显就有点反人类了。
图片与文字的布局
距离这块搞懂了,再来了解一下图片与文字的布局。在版式设计的过程中,图片与文字的布局也同样重要,我们不能单纯的为了美观,而忽视了文字的可读性。

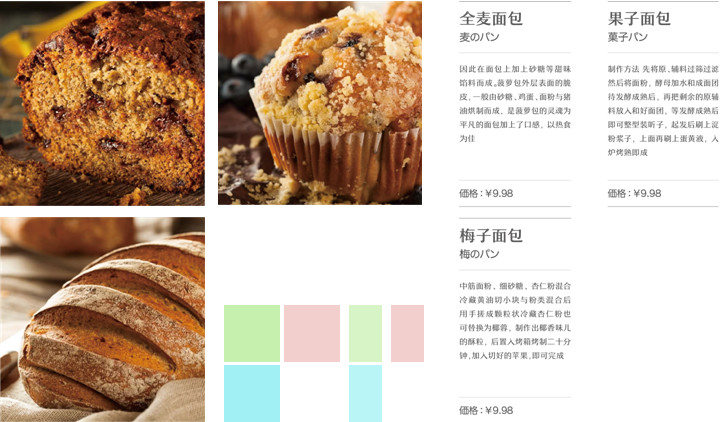
比如版面中的这三组图文混排的信息,在正常情况下我们会根据版面的尺寸,设计成这两种常规的形式。不过这些形式,有的同学会觉得这样太普通了,想做点变化进去。

做了变化以后,再来看这种布局形式,同样很美观,很漂亮,但是文字与图片之间的联系就很模糊了,阅读的顺序让人摸不到什么规律,所以说这是一个形式上美观但功能性很弱的设计。

如果你就是想设计成这种形式的话,那么在图片与文字的组合之间,加入线来进行分割,才能缓解这个问题。

除了用线来做分割,解决这个问题的方式还有很多。比如同样是使用线条,我们还可以使用线的连接功能,将文字和其所对应的图片联系到一起,提醒受众,这段文字是用来解释这张图片的。

另外,我们还可以使用序号的标注,来强化提示文字与图片的联系。

包括利用的位置关系,将版面中图片、文字相对应,也可以很自然的把他们联系到一起,这些都是图文混排做变化,又不会影响阅读体验的小技巧。

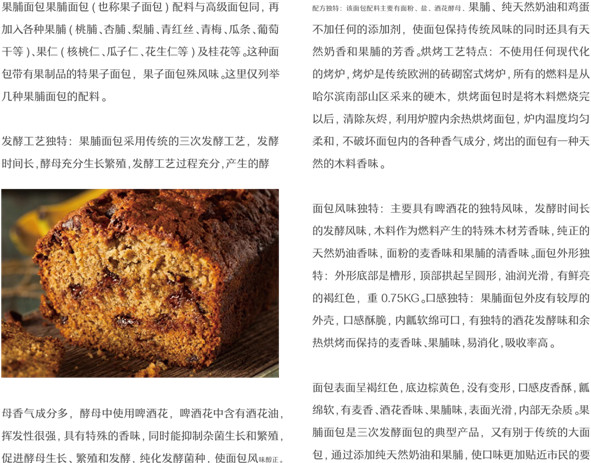
再来看这个组合的形式,版式上看似没什么问题,但是这种把图片插在了段落文字中间的方式尽量不要使用。因为图片出现在这个位置会阻碍我们正常的视觉流动,读者在阅读这一整段信息的节奏会被打乱,产生不连贯的感觉,所以说这也是一个错误的案例。

换成竖排的文字,道理也一样,图片的布局要在不阻碍我们视线流动的基础上编排。
图片与文字的统一
在图文混排的版面中,还需要注意这两种视觉元素的协调统一,统一的重要性在以前的内容里讲过了,它直接影响着整个版面的视觉效果。因此我们就应该想办法,尽量减少图片与文字之间不协调的感觉。

如果是文字量较多的段落文字,那么这种文字与图片宽度一致的方式属于统一性最强的。左右结构的话,最好也要保证他们的高度是一致的,这是秩序。

单纯的搞成这样,肯定是不舒服的。

要是文字量较少的标注、注解文字,我们保证文字信息与图片的对齐就可以。左对齐的、右对齐的、居中对齐的都很舒服。

如果文字的位置放在这种不左不右不居中的位置,想做统一就比较困难了。

在完整的图片内部加入文字信息的时候,文字信息一般都起到解释图片的作用,图片与文字做比较,图片相对更重要,是主体,这样的话我们做类似设计的时候就要注意文字不能抢了图片的风头、破坏图片的完整性。

文字与图片重叠,文字不要压住图片中的重点展示的位置,最吸引人的位置被压住了。结果就是现在这样,文字破坏了图片的美观度,阻碍了图形向外传递信息的速度。

如果文字是放在这几个地方,就完全没有问题,文字解释图片。

这张图片,当文字被安排在绿叶的位置,它的颜色再使用绿色就不太合适了,和图片这个区域的颜色太过接近,文字识别性变得很差。把文字换成白色,与图片进行区隔,就不会出现这个问题。

当然了,上面提到的是用文字来解释图形,如果我们用图形作为背景来说的话,他们的主次关系反转了,这就是另一回事了。
案例演示

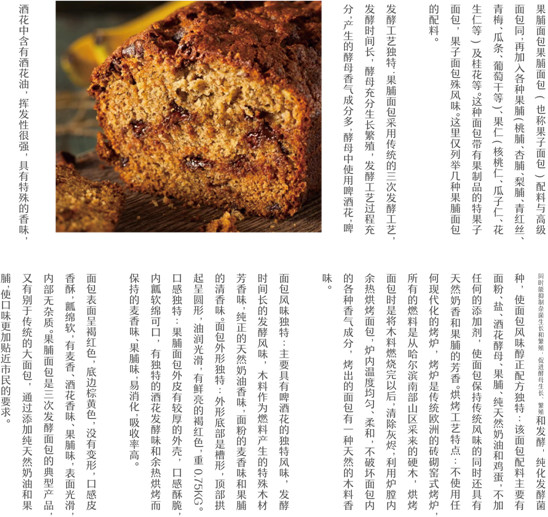
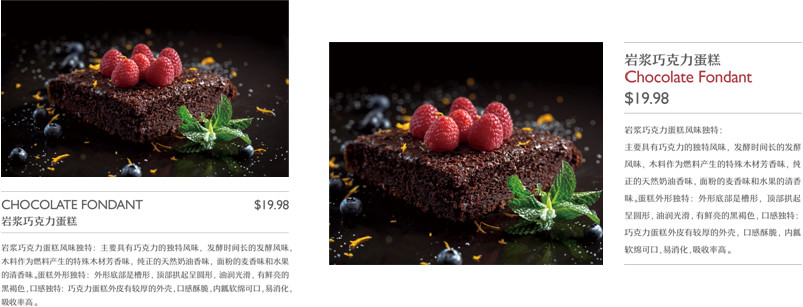
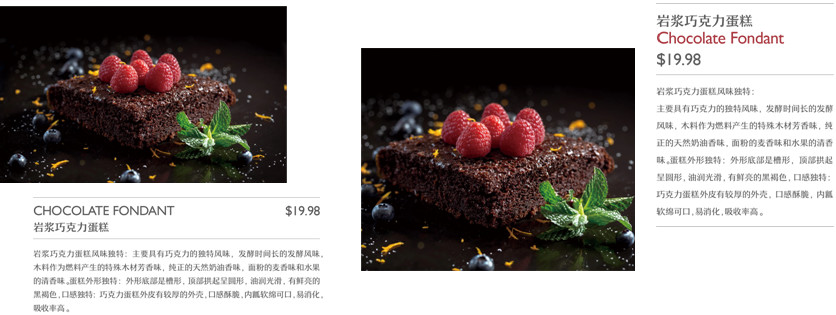
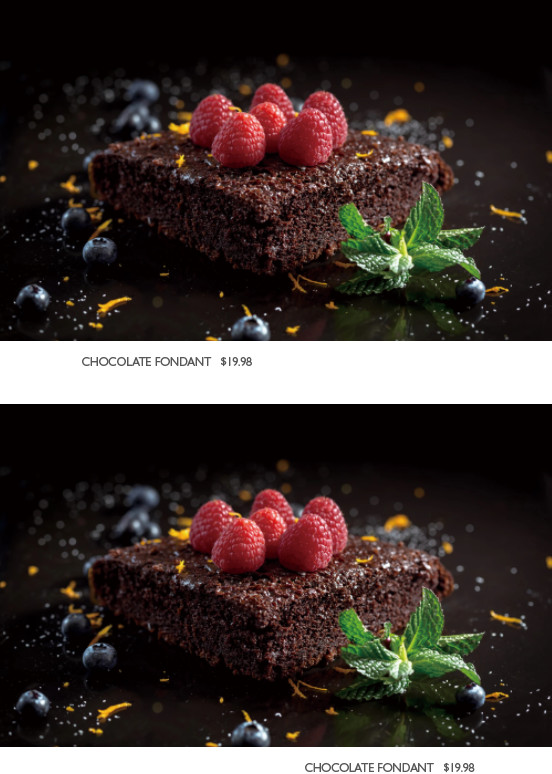
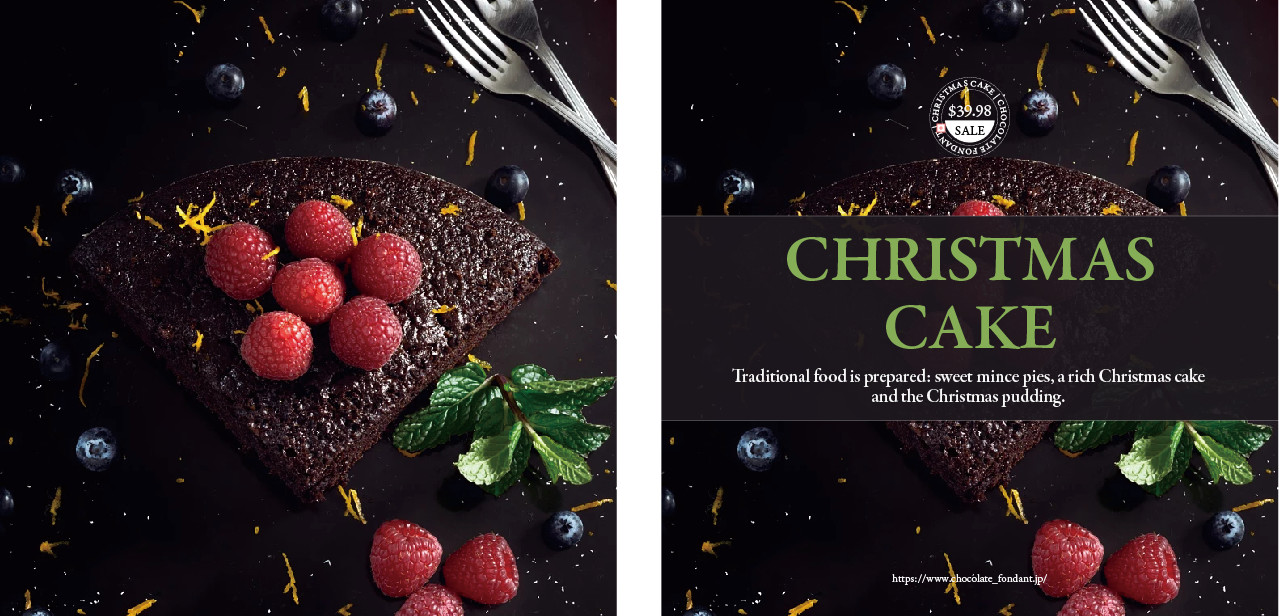
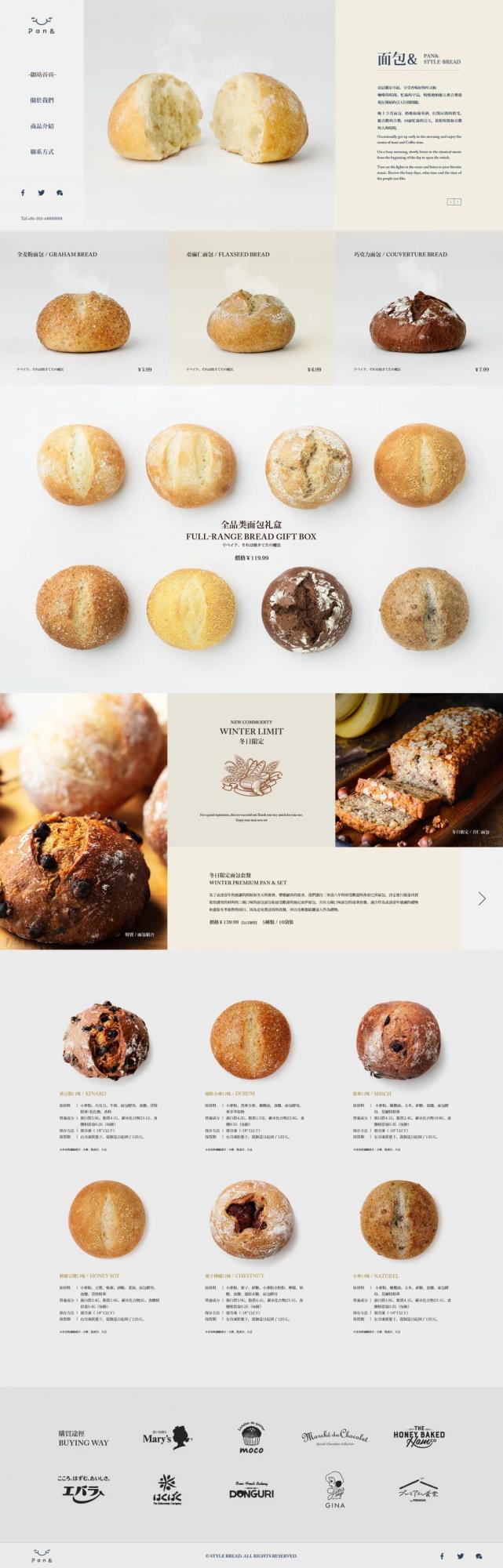
这是我们为这节课设计的案例,整个版式的形式,主要就是由图片与文字的混排构成的。里面在细节方面的控制,也都是遵循了我们前面的内容所提到的知识点,不管是整体的美感还是传递信息的方式都很舒服。

比如前面提到的图片与文字的距离问题,不远不近,正好合适。这里两组图文的间隔距离加大,也是为了不给读者的阅读增加负担。

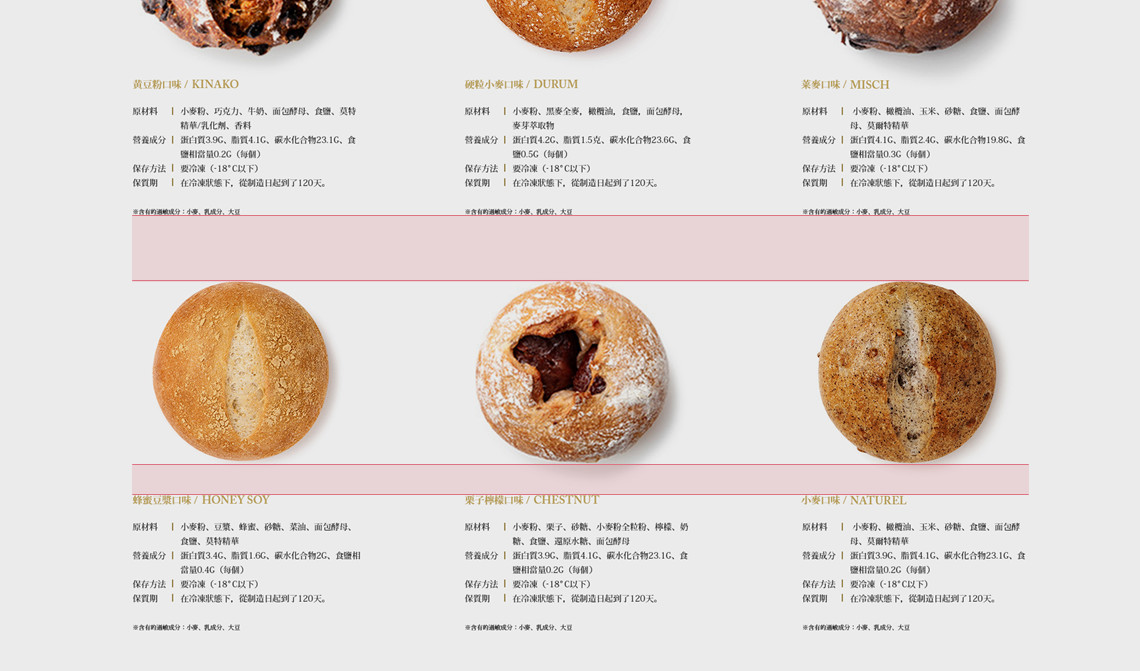
当文字出现在图片内部的时候,注解类的文字不能压住图片中重点展示的位置。
包括前面讲过的其他注意事项,我们在欣赏优秀作品的时候都可以去有意识的观察,看看别人在做图文混排的时候是不是这样处理的。注意并理解了这些知识点以后,把他们应用到自己的设计过程中,这也是我们学习、提升的过程。
来总结一下今天的内容,在我们进行图文混排的时候要注意控制好图片与文字的距离,不要给读者设置障碍,图片与文字的布局不能为了美观而破坏文字的识别性,注意图片与文字的统一性,如果文字在图片中,文字不能破坏图片的完整性,颜色也需要有对比。

原文地址:研习设(公众号)
作者:研习设









评论0