标签
全部经验总结APP设计UI经验设计原则学习技巧设计经验banner广告交互设计UI设计设计理论排版构图sketch文章ui教程UI设计经验交互原型网页设计色彩搭配流行趋势佳作欣赏学习方法icon图标项目总结设计总结手绘插画学生必看设计欣赏sketchmockplus版式构图设计规范后台界面界面欣赏教程PS教程动效设计话题讨论交互/原型LOGO字体软件后台AI教程王M争app网页设计经验观点icon教程转行必看做作业作业字体设计海报设计字体下载经验酷站欣赏平面构图识别性有特色lottie配色AE动效其他教程小程序色彩教程个人主页设计产品折叠屏大屏设计视觉设计小程序设计网易UEDC职场疑惑AE动画交互定律面试技巧神器视频教程字体教程图表设计文字层级关系版式设计
如何通过设计驱动产品的增长设计
在《增长黑客》中有这样一句话“If you are not growing,then you are dying!”(如果企业不在增长,那么就在衰亡!),这话也适用于个人。人生毕竟不像企业,是非成败,似乎都无可厚非,所...
表单细节|标签应该放在哪儿?
表单是一个非常基础的、通用的组件,可以说是无处不在,比如咱们常见的用户注册、地址填写、用户反馈等页面,都包含表单。应该没有哪一个网站敢说自己不需要表单吧。
表单看起来很简单,...
iOS 振动设计与落地全解析
将振动反馈的用途以更加合理的方式进行分类阐述。希望能够帮助设计师朋友完成振动设计的思考、设计、落地的全流程。
写文章也像做一款产品一样,随着技术的进步、知...
案例锦囊|交互设计中「情感化」设计优秀案例(二)
情感化设计,由唐纳德·诺曼在 《情感化设计》 一书中完整提出,书中其由浅入深的将情感化设计分成了三个层次:本能层、行为层、反思层。
相关的概念你可以在文章:案例锦囊|「情感化」...
设计心理学系列(04)——序列效应
序列效应,又称为系列位置效应。在心理学上指的是回忆的准确性,随着项目在研究列表中的位置而变化。当人们被要求以任何顺序(自由回忆)回忆一个项目列表时,倾向于从列表末尾开始回忆,...
工作多年才发现,原来头像这么小的设计细节,也有这么多知识点
@彩云:用户头像是我们在做UI时经常会用到的设计元素,但想要设计好它也是有很多需要注意的细节知识的,今天这篇文章将深入到头像设计的方方面面,不同的事件、状态、操作、配色等等一系列...
总监说我的UI配图不够有设计感,后面教了我10个优化办法,学到了!
Hi,我是彩云。“配图用的好,作品差不了”,UI中配图的好坏直接影响到界面的品质感。它非常重要但却经常容易被忽视,要想把配图做好其实也是有规律可循的,今天的文章就将总结配图使用的10...
这个交互思路,居然将转化率提升50%
@设计师ZoeYZ:我以前有段时间经常做运营活动页的交互设计。说实话,一般的公司根本不会找交互来做这种页面,通常一个 UI 不就搞定了吗?谁叫鹅厂不缺人手,只要稍微复杂一点的页面,都可...
展开全文后需要支持收起吗?从运用场景分析交互逻辑
大家好,我是Clippp。今天为大家分享的是「展开和收起」的运用场景。文章灵感来源于一位读者的提问?:
发现在一些产品中用户点击展开全文后就不再支持收起,如网易云搜索页面、豆瓣短评...
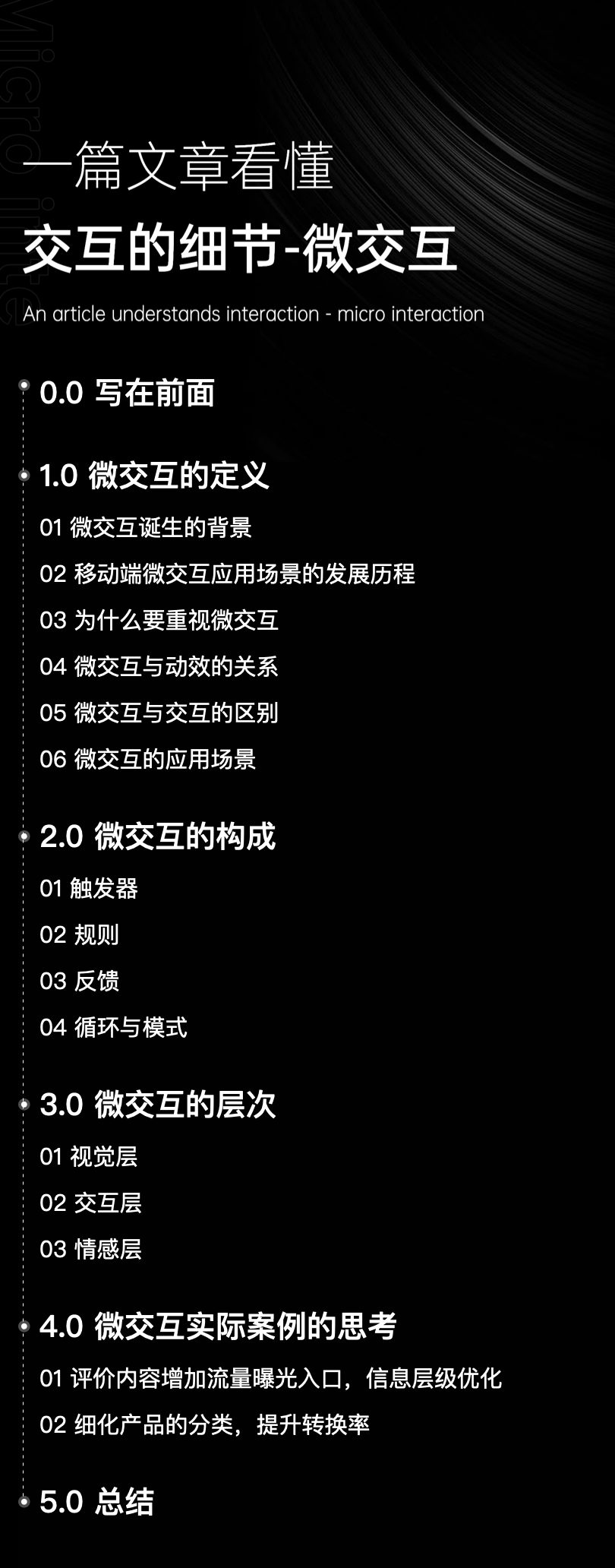
一篇文章看懂交互中的细节-微交互
通常的设计和交互可以解决我们产品中绝大多数的问题,微交互是让用户在使用产品时候产生一种愉悦感,这些交互的小细节可以让我们的产品和用户的直接交互体验变得更加有趣、高效和人性化,...
初探运营活动故事化体验设计
本文将围绕运营活动讲讲,如何通过尝试在运营互动玩法中添加故事化设计要素,以及设计过程中通过新兴工具落地方案与制造创新造梗与社区进行联动,为活动提供新的增长方向。话不多说,直接...
选择类控件设计解析
小编:无论是从个性化内容还是用户体验上来说,为界面内容选择正确的选择类控件可能比想象的要难。通过多种选择类控件的介绍,从用户使用选择类控件的角度阐释了模式定义,涵盖了大多数场...
如何通过空状态留住用户
本文章简单的介绍了一些空状态设计原则和规范,帮助更多的设计小白更加深入的理解空状态页面,更好的完成设计,一起来看看文章如何通过空状态留住用户吧~
...
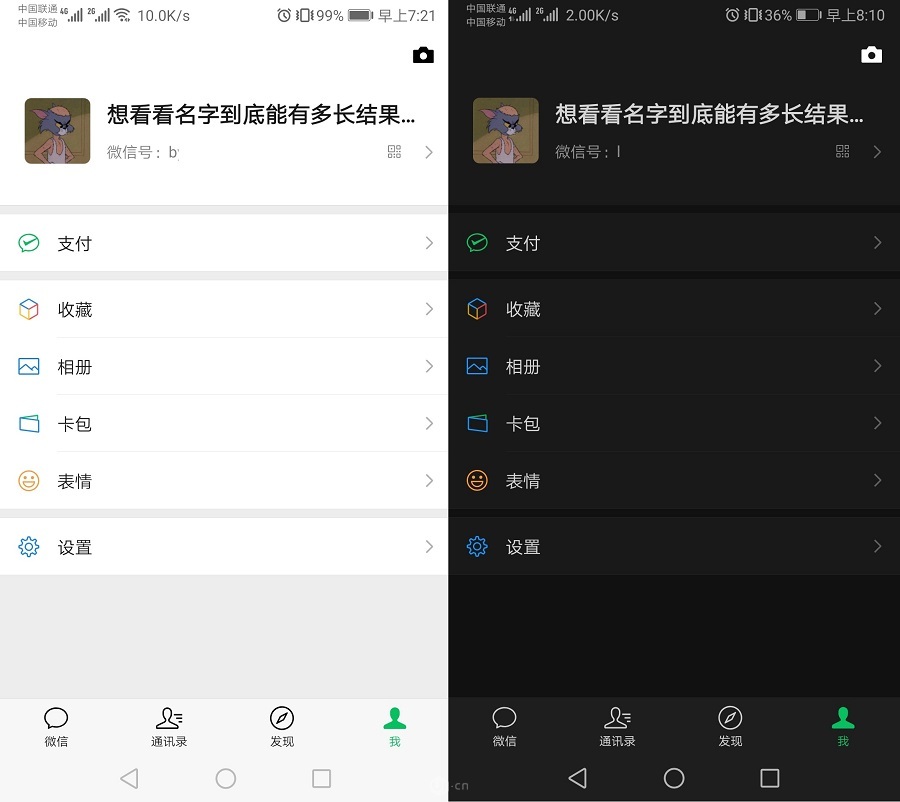
APP设计实例解析,深色模式为什么突然就火了?
苹果在2019年6月发布的iOS13中增加了“黑暗模式”,用户打开“黑暗模式”后,应用界面将会变为深色,随后Google Android 10的发布同样搭载“黑暗模式”。为了适配系统,不少APP纷纷推出了深色模...
寥寥几百字,却价值百万的品牌设计模型(下)
前两期我们分享了品牌是什么?品牌的组成要素,以及如何线下中去落地。那么今天将和大家分享UI中的品牌怎么去落地,那么UI中的品牌包含:色彩,图形,插画,字体,图标,我将从这5个维...
内容类产品“小红点”设计研究
“小红点”表面上是一个视觉设计问题,但背后其实是一个产品策略和如何调度用户注意力的问题。你是否遇到这种场景,打开一个APP想赶紧用呢,结果满屏“小红点”提醒,强迫症的你必须咬咬牙...