标签
全部经验总结APP设计UI经验设计原则学习技巧设计经验banner广告交互设计UI设计设计理论排版构图sketch文章ui教程UI设计经验交互原型网页设计色彩搭配流行趋势佳作欣赏学习方法icon图标项目总结设计总结手绘插画学生必看设计欣赏sketchmockplus版式构图设计规范后台界面界面欣赏教程PS教程动效设计话题讨论交互/原型LOGO字体软件后台AI教程王M争app网页设计经验观点icon教程转行必看做作业作业字体设计海报设计字体下载经验酷站欣赏平面构图识别性有特色lottie配色AE动效其他教程小程序色彩教程个人主页设计产品折叠屏大屏设计视觉设计小程序设计网易UEDC职场疑惑AE动画交互定律面试技巧神器视频教程字体教程图表设计文字层级关系版式设计
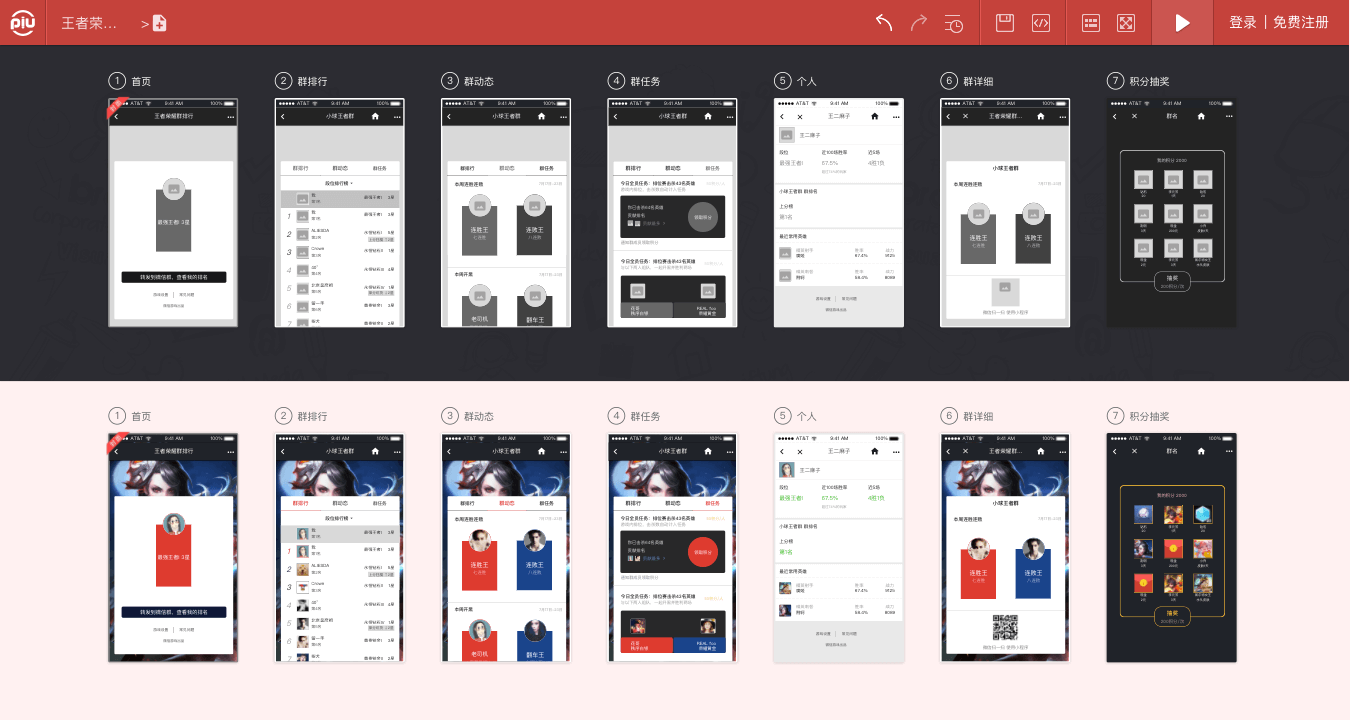
精选5款小程序原型模版
小编:预告-一大波高保真原型正在靠近
“小程序的创新,主要表现在从高度依赖平台转向高度依赖生态;从原生应用转向网页应用;从以拥有为中心的用完闲置,转向以使用为中心用完即扔,...
UI&UE实用方法论 | 教你用费茨定律做设计
前面我们讲了费茨定律的理论内容,如果你认真消化后应该对费茨定律在研究什么,以及影响指点事件效率的关键因素已经有所了解了。(回顾:《费茨定律》)
为了让费茨定律更易于理解,今天...
这个交互思路,居然将转化率提升50%
@设计师ZoeYZ:我以前有段时间经常做运营活动页的交互设计。说实话,一般的公司根本不会找交互来做这种页面,通常一个 UI 不就搞定了吗?谁叫鹅厂不缺人手,只要稍微复杂一点的页面,都可...
干货|交互设计中的「有效反馈」7大准则!
在交互设计过程中,我们该如何根据用户的行为操作,设计出更加有效的反馈,创造出更好的用户体验呢?本文为你带来「有效反馈的七大准则」,指导你设计出更加合理的交互反馈——
准...
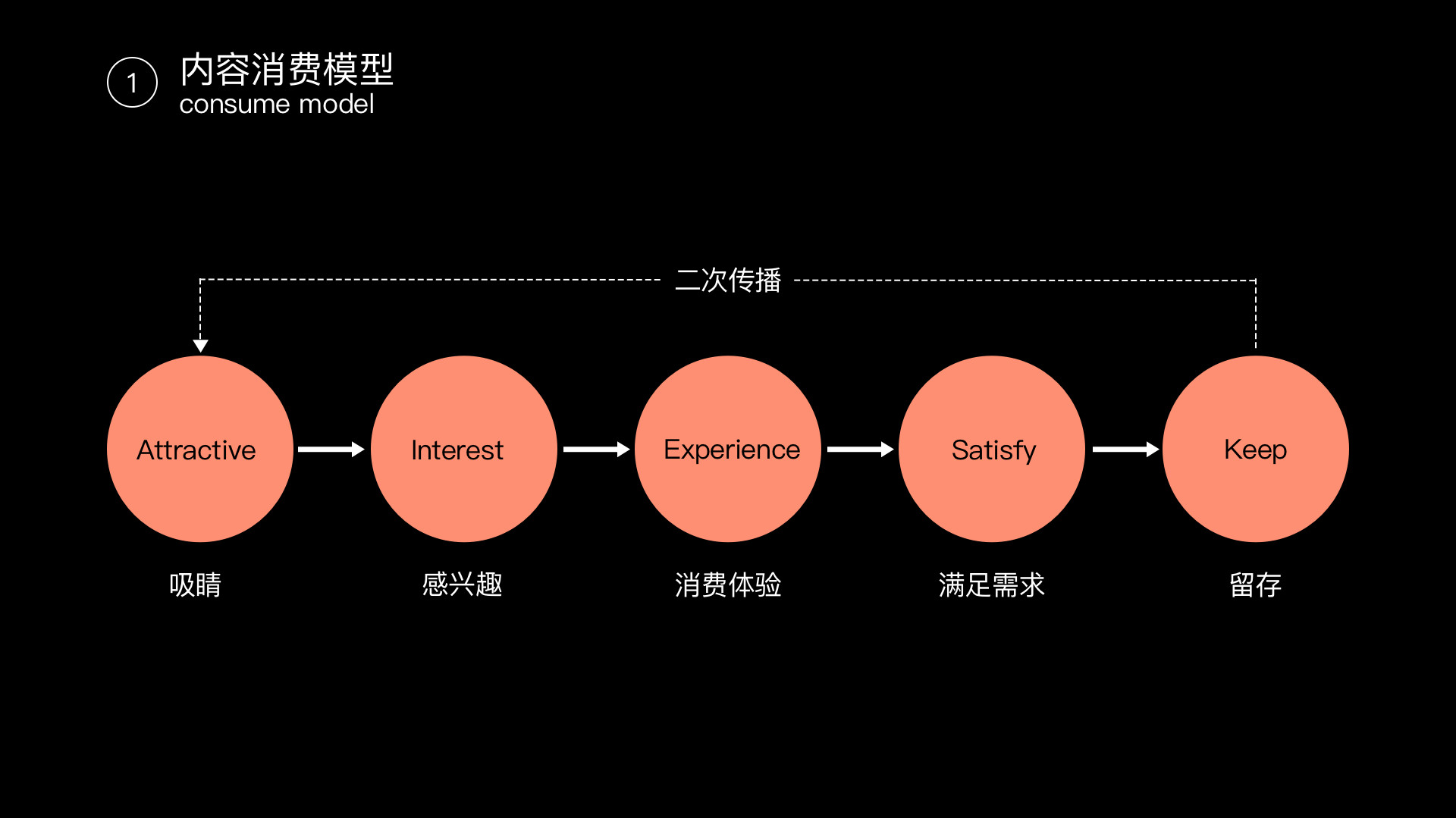
内容型产品交互规范的搭建指南
小编:鹅厂动漫的交互规范更新升级了!!在这次升级中会有什么变化呢?又会给我们的UI设计带来什么变化和影响呢?大家一起来看看吧~本文一共分为三部分,第一部分是分析内容型产品的交互...
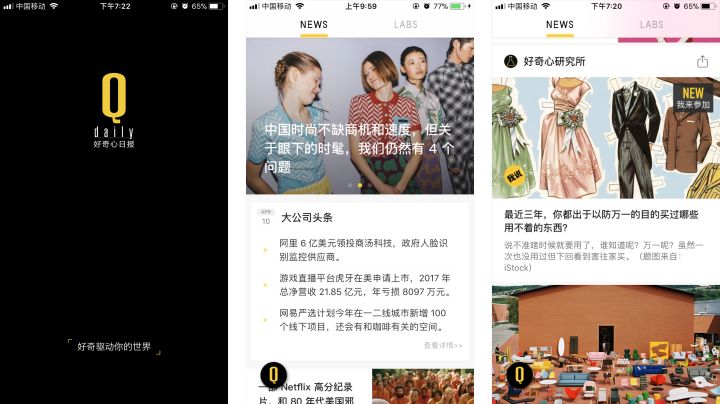
详细解析好奇心日报究APP
最初了解《好奇心日报》还真是因为好奇心,打开之后发现它的UI设计做的让人眼前一亮,黄色和黑色的配色一般很少看到应用到新闻网站上,活泼同时也很有格调,不过只靠眼前一亮是不能让它在...
展开全文后需要支持收起吗?从运用场景分析交互逻辑
大家好,我是Clippp。今天为大家分享的是「展开和收起」的运用场景。文章灵感来源于一位读者的提问?:
发现在一些产品中用户点击展开全文后就不再支持收起,如网易云搜索页面、豆瓣短评...
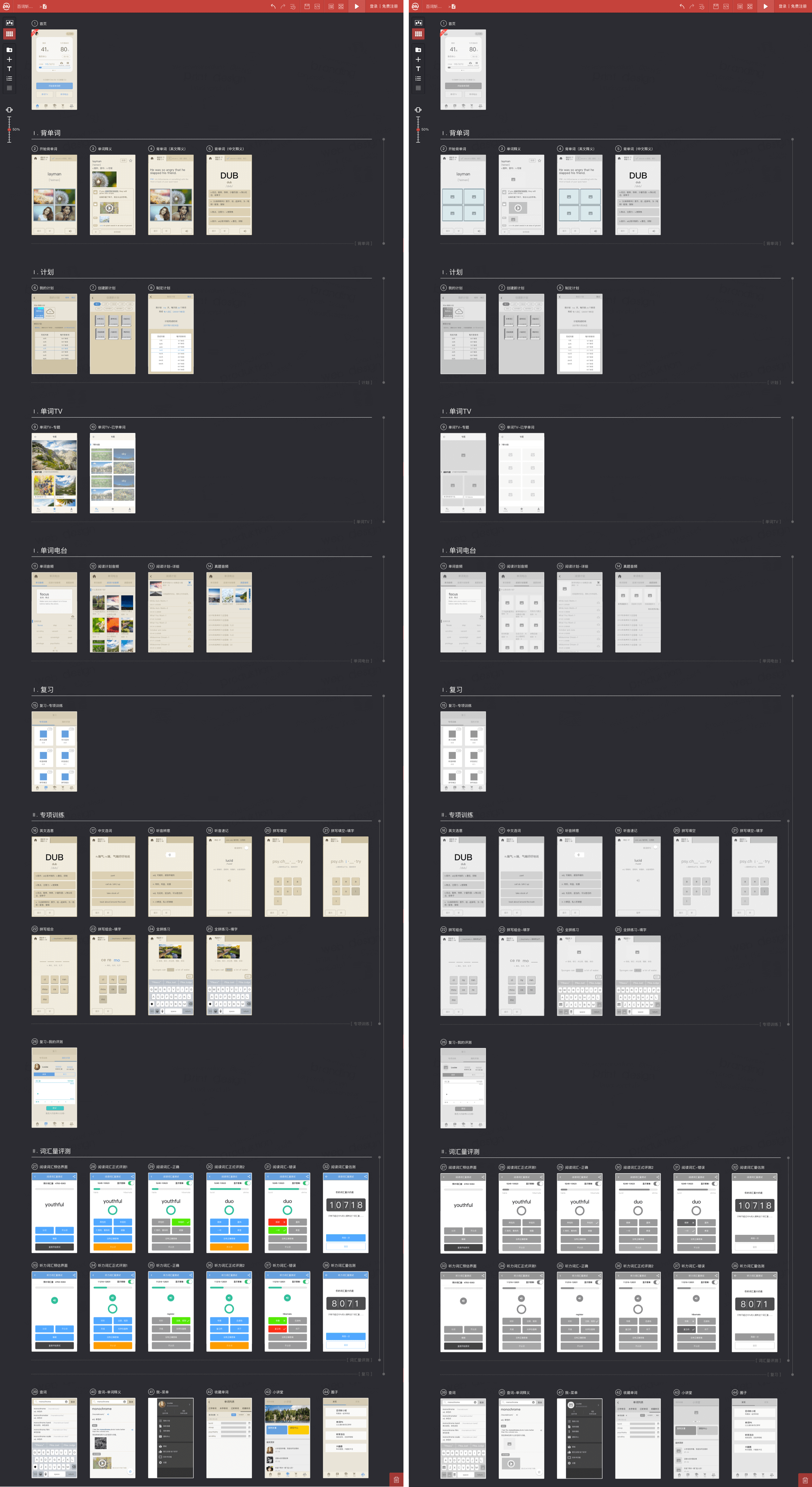
背单词APP「百词斩」原型分享
@王二麻 互联网让知识的提供从纸质一部分转移到网络,解放了纸质阅读的局限,人们用一个轻巧的手机便装下了一个书柜。人们意识到网络的阅读功能后,大众需求便不仅仅满足于基础app,获取知识...
案例锦囊|交互设计中「情感化」设计优秀案例(二)
情感化设计,由唐纳德·诺曼在 《情感化设计》 一书中完整提出,书中其由浅入深的将情感化设计分成了三个层次:本能层、行为层、反思层。
相关的概念你可以在文章:案例锦囊|「情感化」...
微交互设计一定要知道的8种类型!
大家好,我是Clippp,今天为大家分享的是「微交互设计」。在推崇极简设计的当下,“少即是多”是微交互最真实的状态。微交互是关于细节的设计,这些微小的互动塑造用户体验,让参与其中的用...
你对信息架构设计了解多少?这些原则一定要掌握
大家好,我是Clippp。今天为大家分享的是「信息架构」。良好的用户体验要求产品所有的信息都符合逻辑并且触手可及。如果信息没有合理的分类,用户在浏览APP或网站时会感到很混乱,这样的话...
问答社区「知乎」APP原型分享
@王二麻 问答社区的目的:知识分享。把自己知道的知识告诉其他想要得到这方面知识的人,同时也可以从别人那儿得到自己不知道的知识。从长期性来看可源源不断获取想了解的新知识,短期...
用户体验 | 四个简单步骤促进产品设计
利益相关者访谈,不仅可以够得出颇具参考价值的多维化的结果,还可以创建标准性高、统一性强的产品,有利于项目的集体开发。那么如何进行利益相关者访谈呢?在具体的执行中有哪些步骤呢?...
一篇文章看懂交互中的细节-微交互
通常的设计和交互可以解决我们产品中绝大多数的问题,微交互是让用户在使用产品时候产生一种愉悦感,这些交互的小细节可以让我们的产品和用户的直接交互体验变得更加有趣、高效和人性化,...
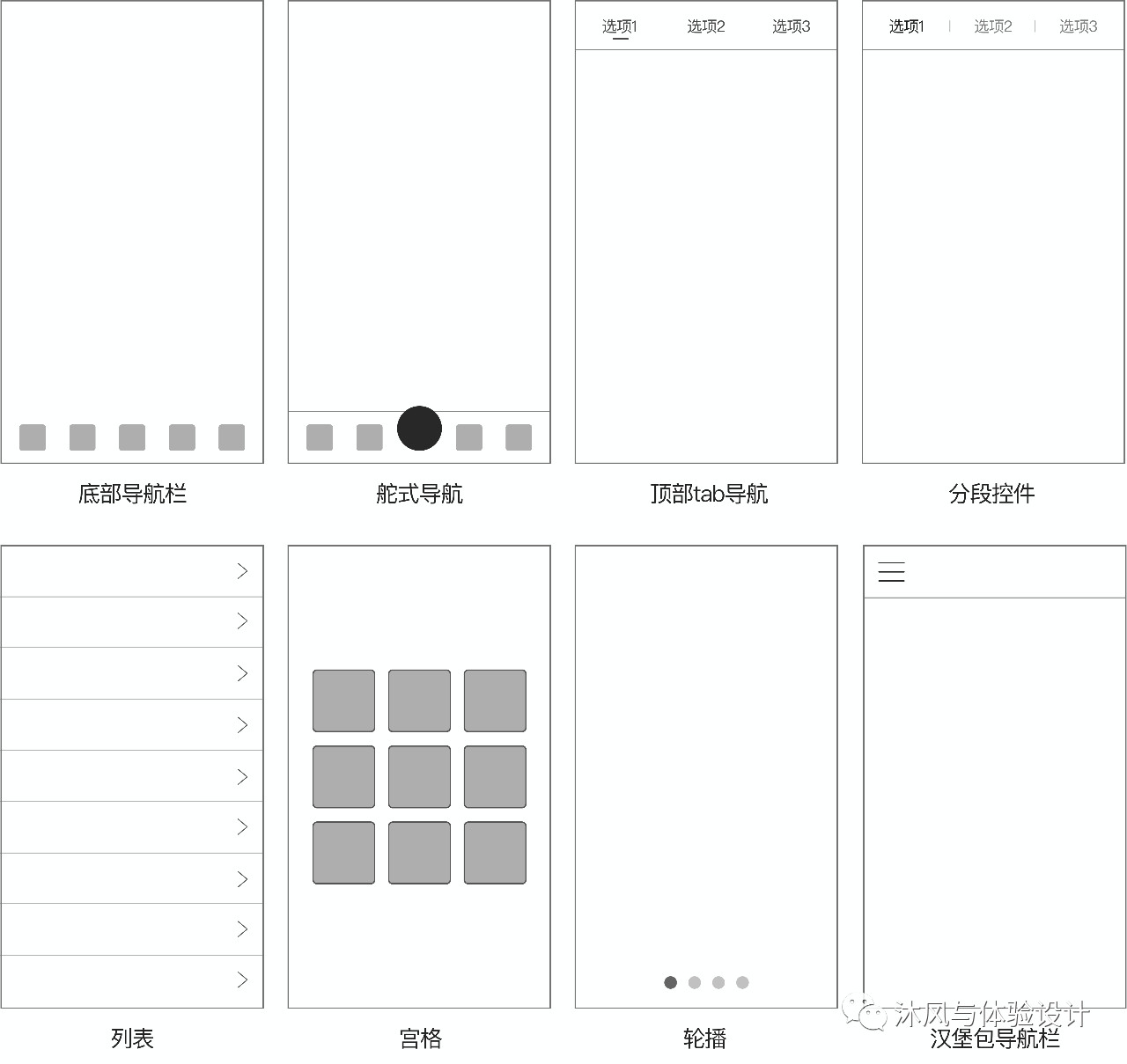
5分钟学交互:手机交互组件归纳 导航篇(下)
本文和大家分享下应用级导航结构的特点,让大家对其有个更清晰的认识和了解。
你好,欢迎来到沐风与体验设计。
上周跟大家分享了下图前4种应用级导航结构《5分钟学交互:手机交...