设计师的工作就是让用户的转化方式尽可能的简单、直观。而定向提示是达到这个目标的关键因素之一。来看看Web和移动用户界面中流行的定向提示的类型,并找出它们为什么会成为正向用户体验的重要因素。
前言
如果你想让人们到达一个特定的目的地,你会怎么做?你要做的就是尽一切可能给他们指路。在用户体验设计中也是如此。不要指望用户来到你的网站或APP上,就准备好了摆弄和学习方法。设计师的工作就是让用户的转化方式尽可能的简单、直观。而定向提示是达到这个目标的关键因素之一。来看看Web和移动用户界面中流行的定向提示的类型,并找出它们为什么会成为正向用户体验的重要因素。
首先什么是定向提示?
定向提示是指在用户界面上的任何元素,它能给特定的交互或内容提供视觉提示,让用户更快、更容易看到。就像路标和路标在真实物理世界中的作用一样。它们可以引导访客或用户到关键的元素、文本行、以及CTA的元素,这样的方式让用户的转化更容易到达,用户的问题更快解决。
在大多数情况下,你只有几秒钟的时间来说服用户与你的产品互动,在核心内容和互动区瞬间清晰可见的同时,让核心内容和互动区即时可见,可能是决策的关键。
定向提示如何影响用户体验?
- 增强页面或屏幕的可读性
- 强化视觉层次结构
- 改善导航
- 提高转化率
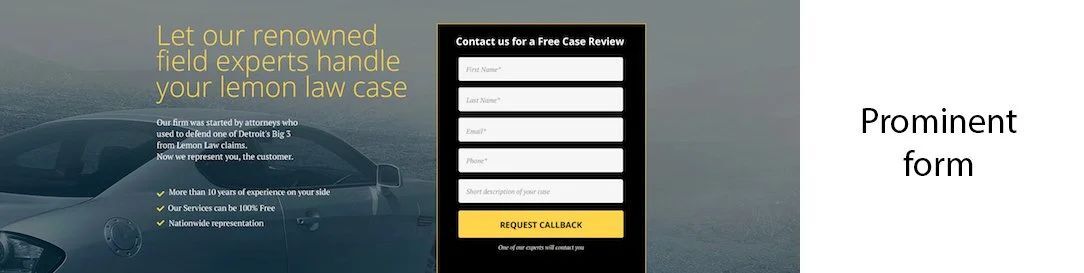
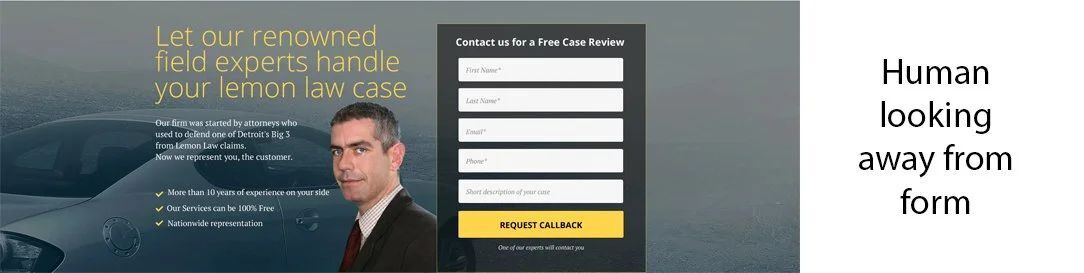
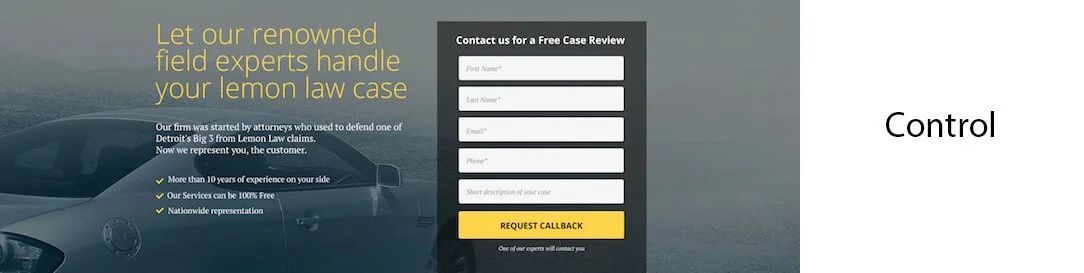
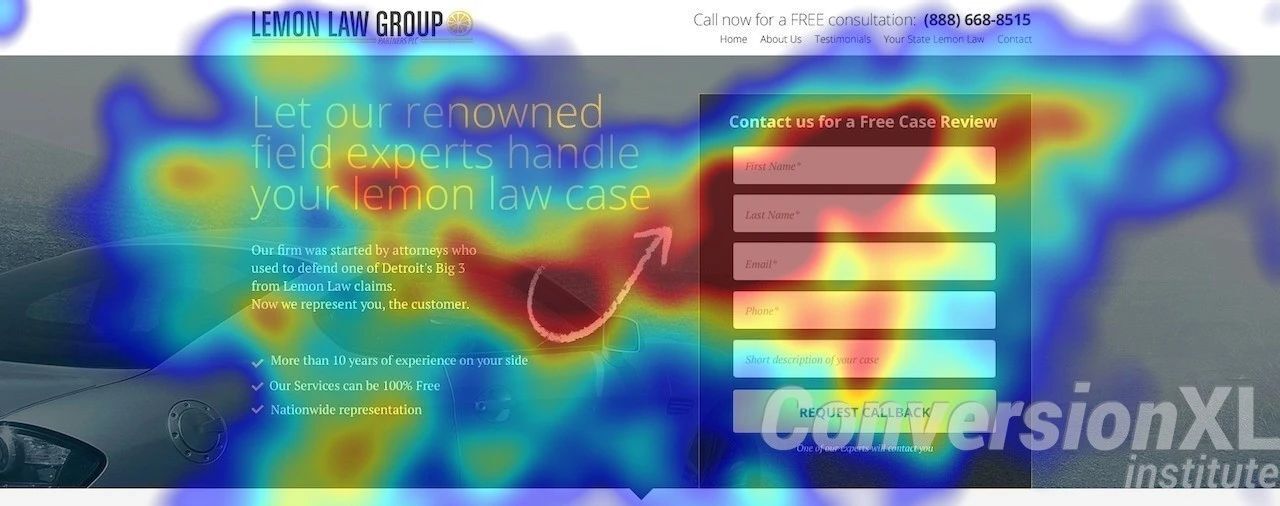
也许,CXL Insitute公司完成了一个最著名的实践实验,展示了定向提示的力量及其类型的有效性。他们创建了几个版本的相同着陆页,只是版本不同,然后收集了用户的交互数据并进行了分析。视觉效果如下:






实验表明,定向提示对用户体验、内容消费和转化率有很大的影响。

没有箭头的版本,那个人物导致用户将目光从表单移开,得到了最少的关注和互动。

所以,明智地运用定向提示,用户体验设计师加强了界面与用户的视觉沟通。明确了方向,让我们更容易达到目的,这也是影响可用性的一个重要因素。
常用的定向提示的类型
箭头
最受欢迎的定向提示之一,直接来自于物理世界。也许,没有比箭头更明显、更普遍和直观的方式来显示方向了。这就是为什么界面上会出现各种各样的箭头,让用户不至于迷失方向的原因。这是任何年龄、文化程度、教育程度和科技素养的人都能清楚地看到的交互模式–而上面描述的实验就很好地证明了这一点。

森林露营的网站使用箭头提示

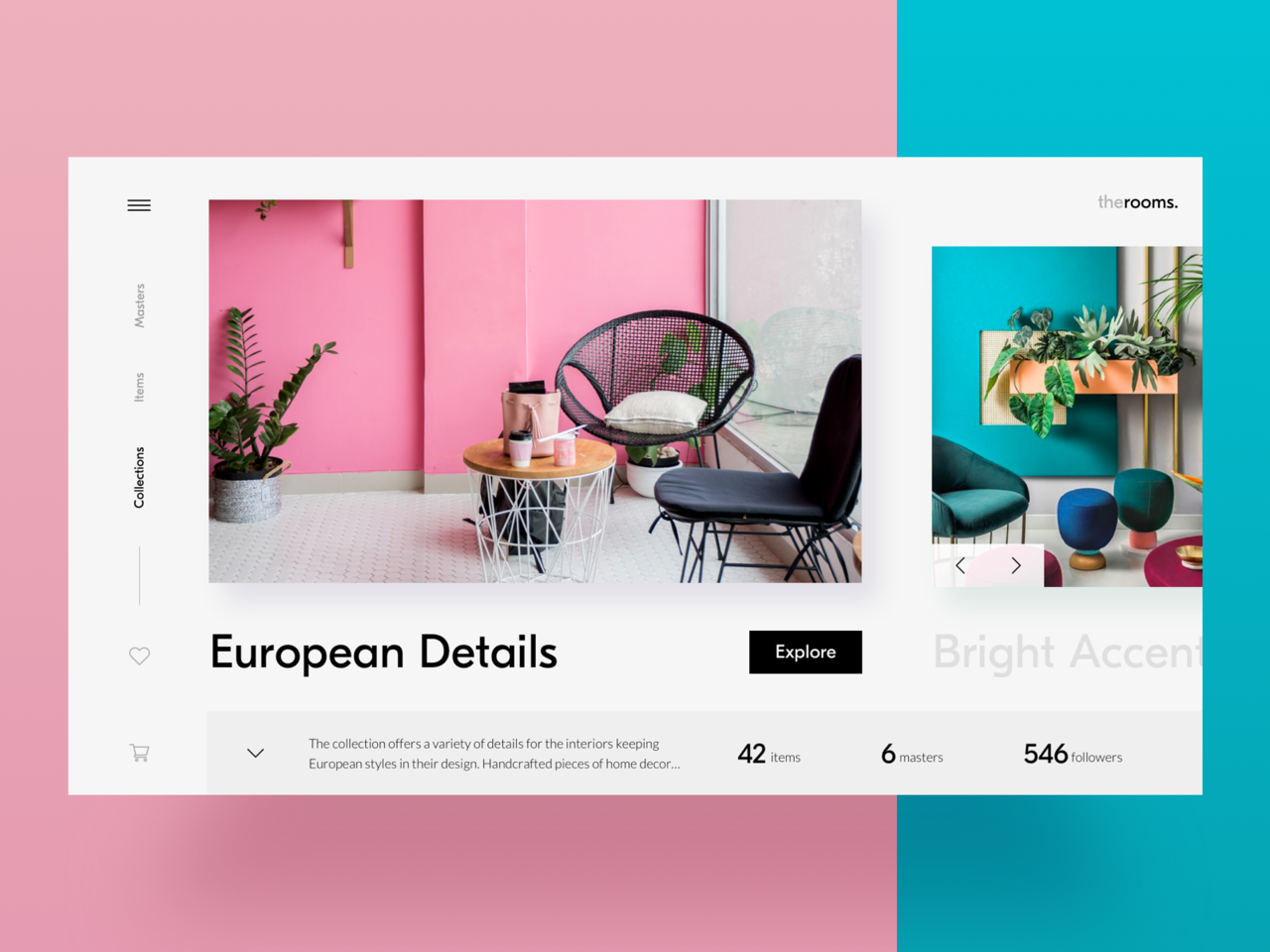
家居装饰电子商务网站使用箭头作为交互式元素上的视觉提示

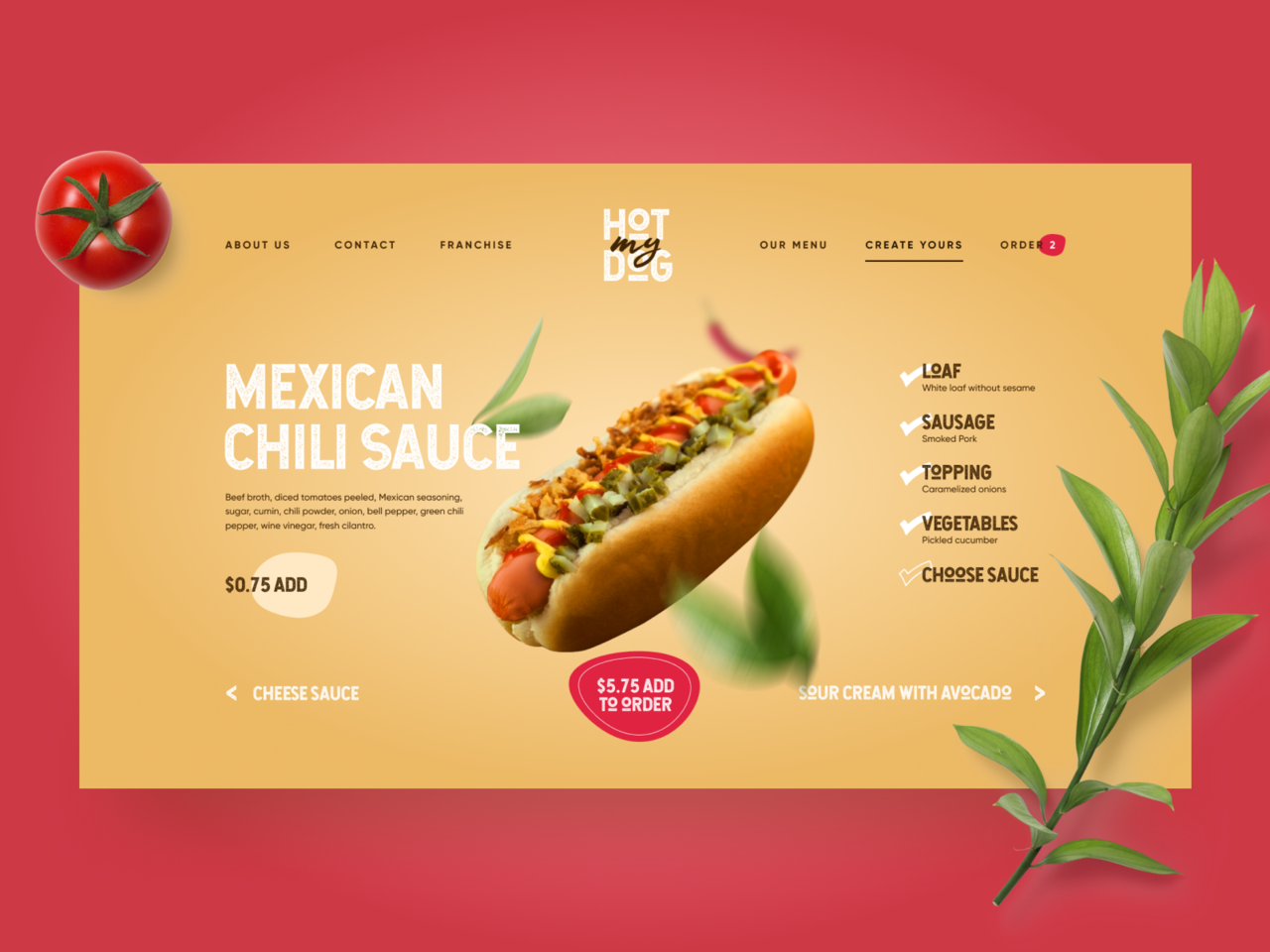
用于允许创建自定义热狗的支付服务的网页使用箭头让用户明确他们所处的阶段

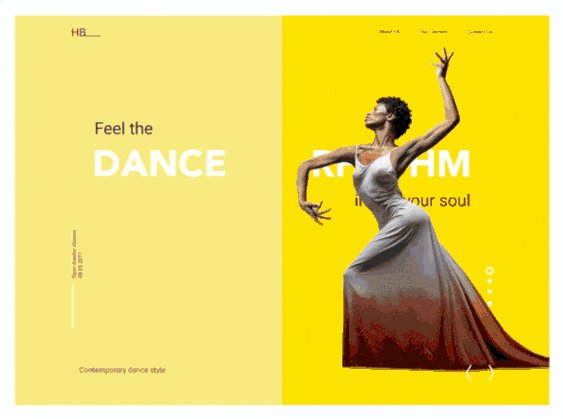
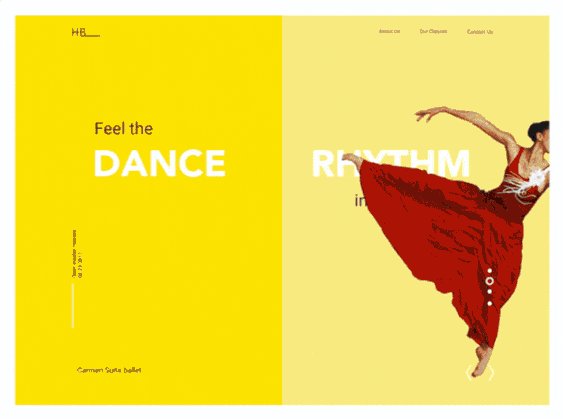
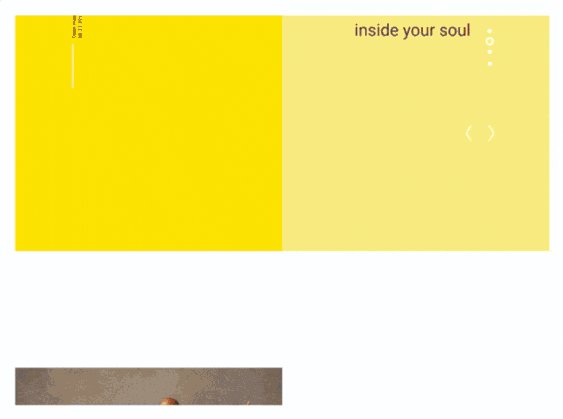
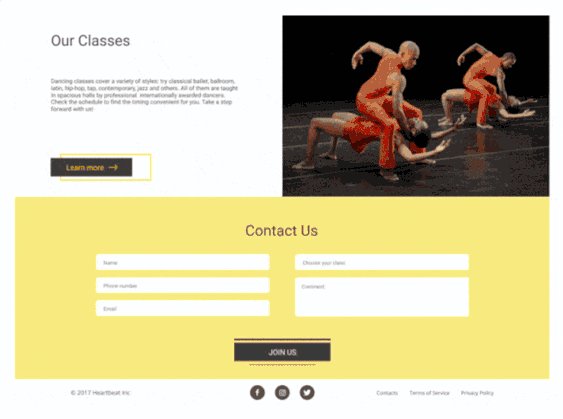
Dance Academy登陆页面使用箭头提示用户与水平滑动存在交互

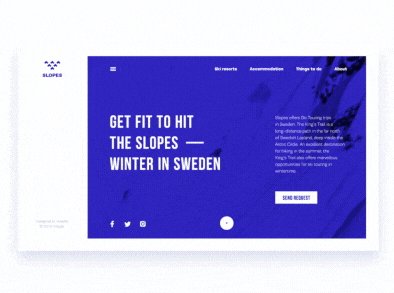
网站底部针对旅行者的动画箭头引导用户滚动查看更多内容
指针
如果你不想让设计看起来像箭头那样直接、直截了当怎么办?那么指针就能帮到你。同样,它的作用和现实生活中一样有效:当有人想把你的注意力引导到一个物体或人身上时,只需指针它就足够了。在网页和手机屏幕上,这个技巧也是一样的,在核心信息或交互式元素上给各种视觉的原因给出一个优雅的视觉提示。

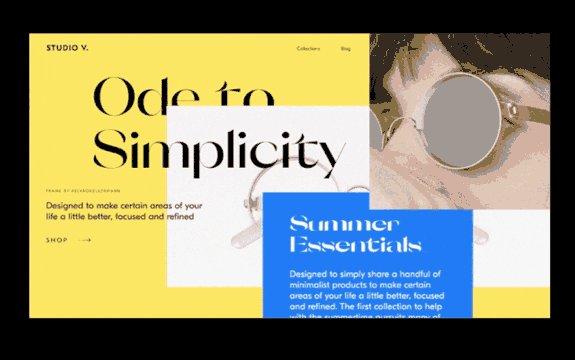
此着陆页使用了插画,不仅可以传达想法并使页面更具吸引力。它也可以用作指针:字符的组成指向带有信息和CTA区域

如果您仔细观察,您会发现页面的所有动态组成都将您带至CTA区域,甚至包括诸如纸飞机之类的细节

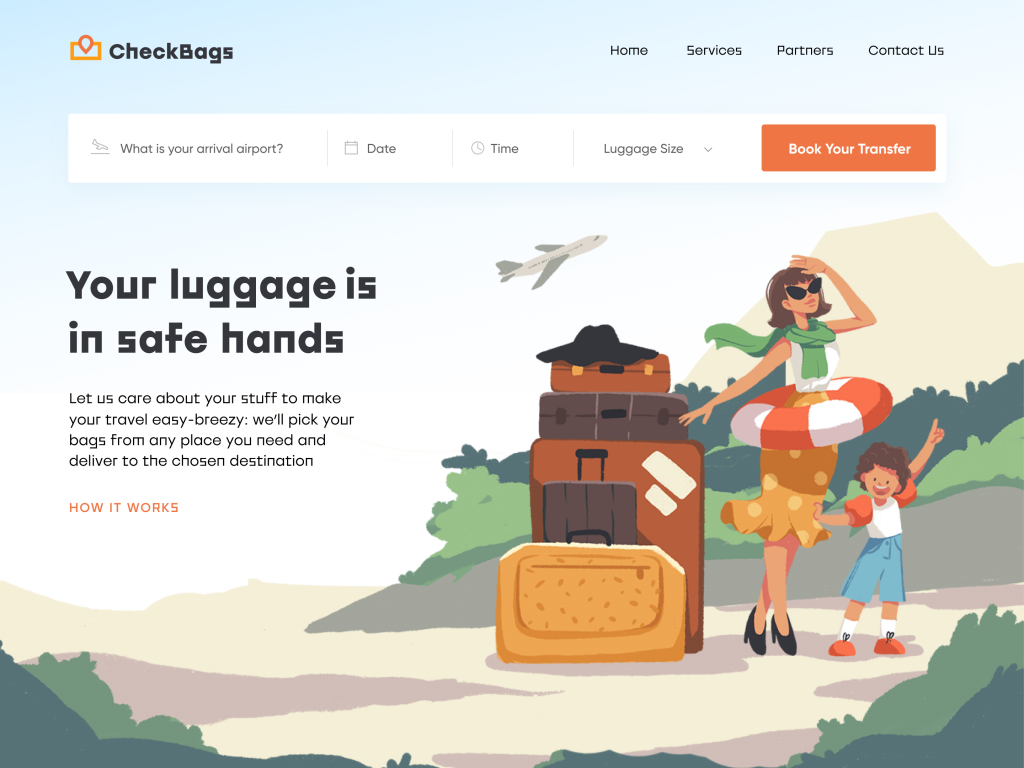
行李运送服务网站上的插画还使用了指针功能:不仅人,而且飞机甚至都将您的视觉对准CTA按钮

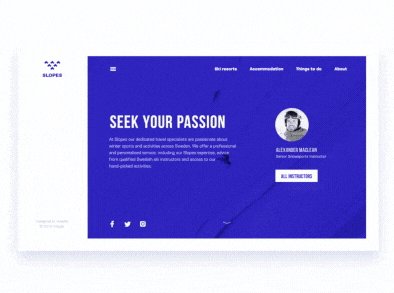
生产力服务登录页面上的插画还使用构图和角色姿势使其成为定向提示,从而将用户的注意力集中在标语上
视觉引导(通过人物的视线)
眼睛的方向是建立在人的自然反应上的另一种强大的定向提示。当人们看到有人的眼睛聚焦在某个点或物体上时,他们会有一种自然的好奇心冲动,想看看那是什么。这就是为什么这个技巧经常被用在UI布局中集成了照片或插图等视觉内容的原因。

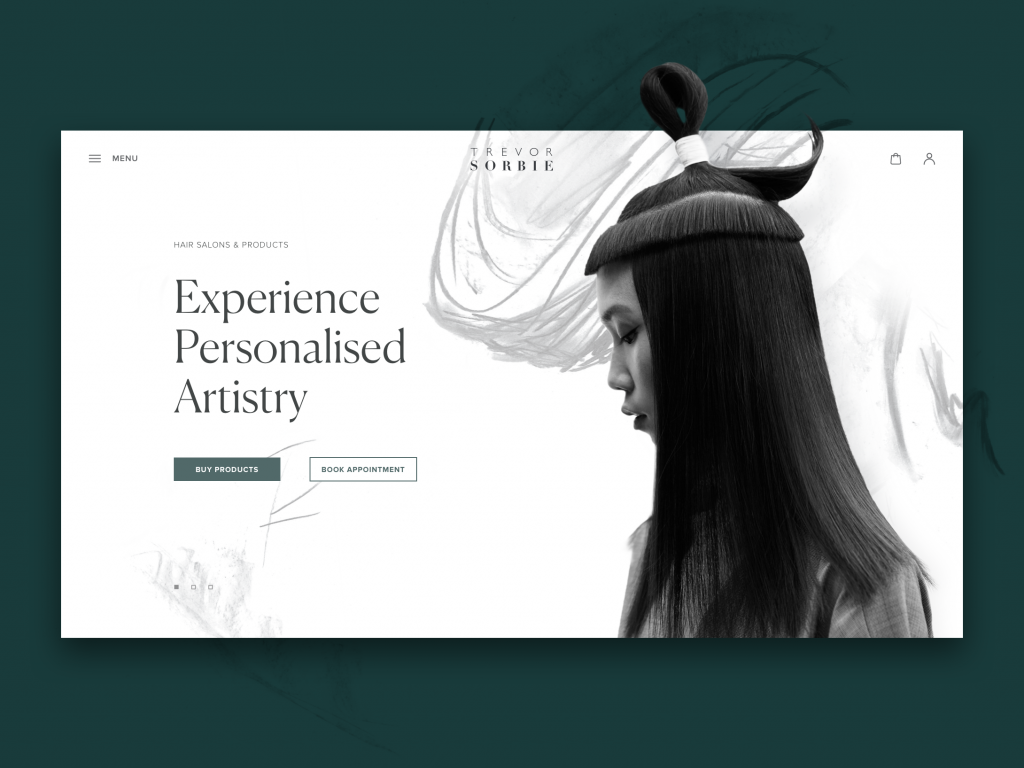
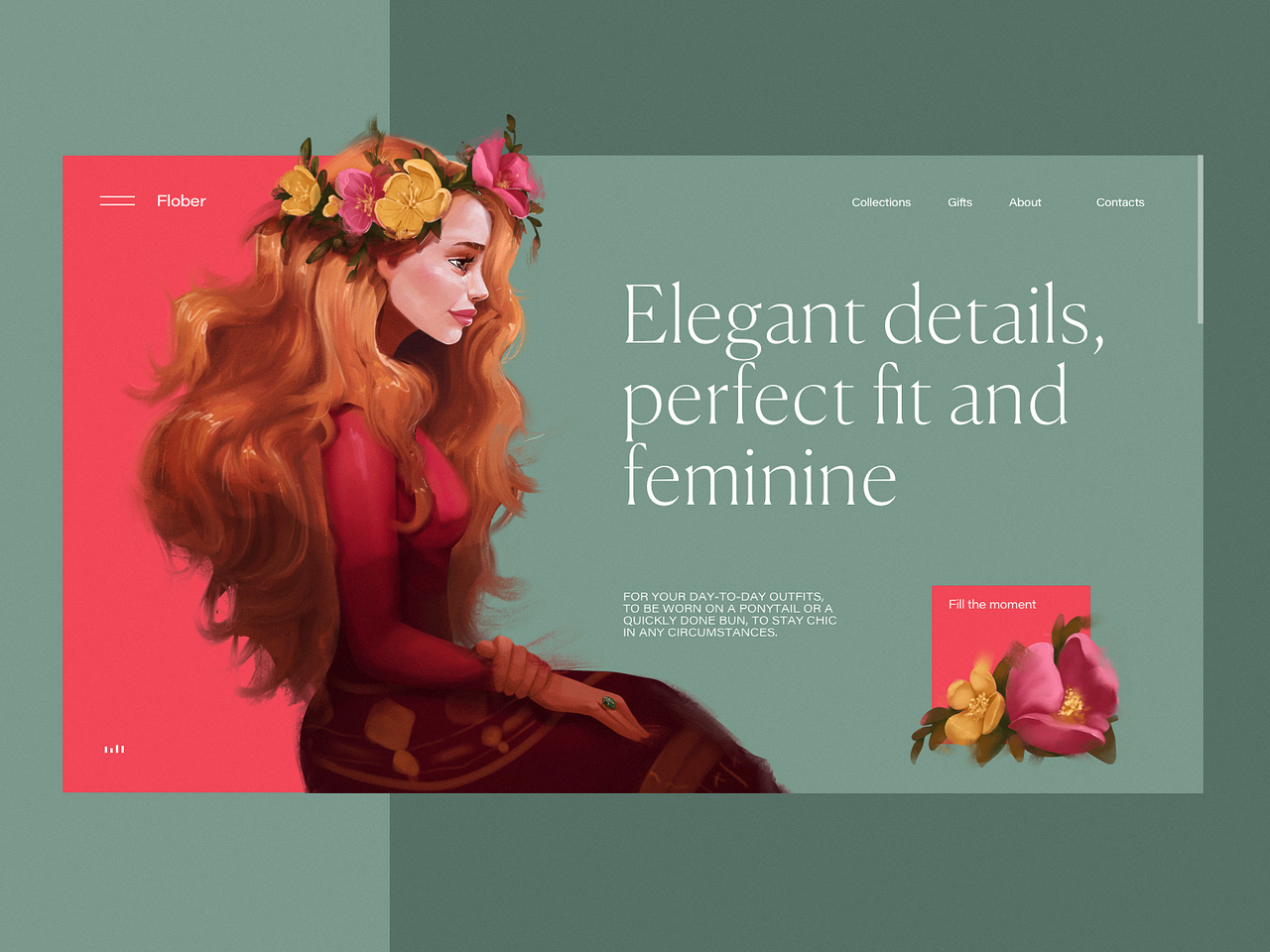
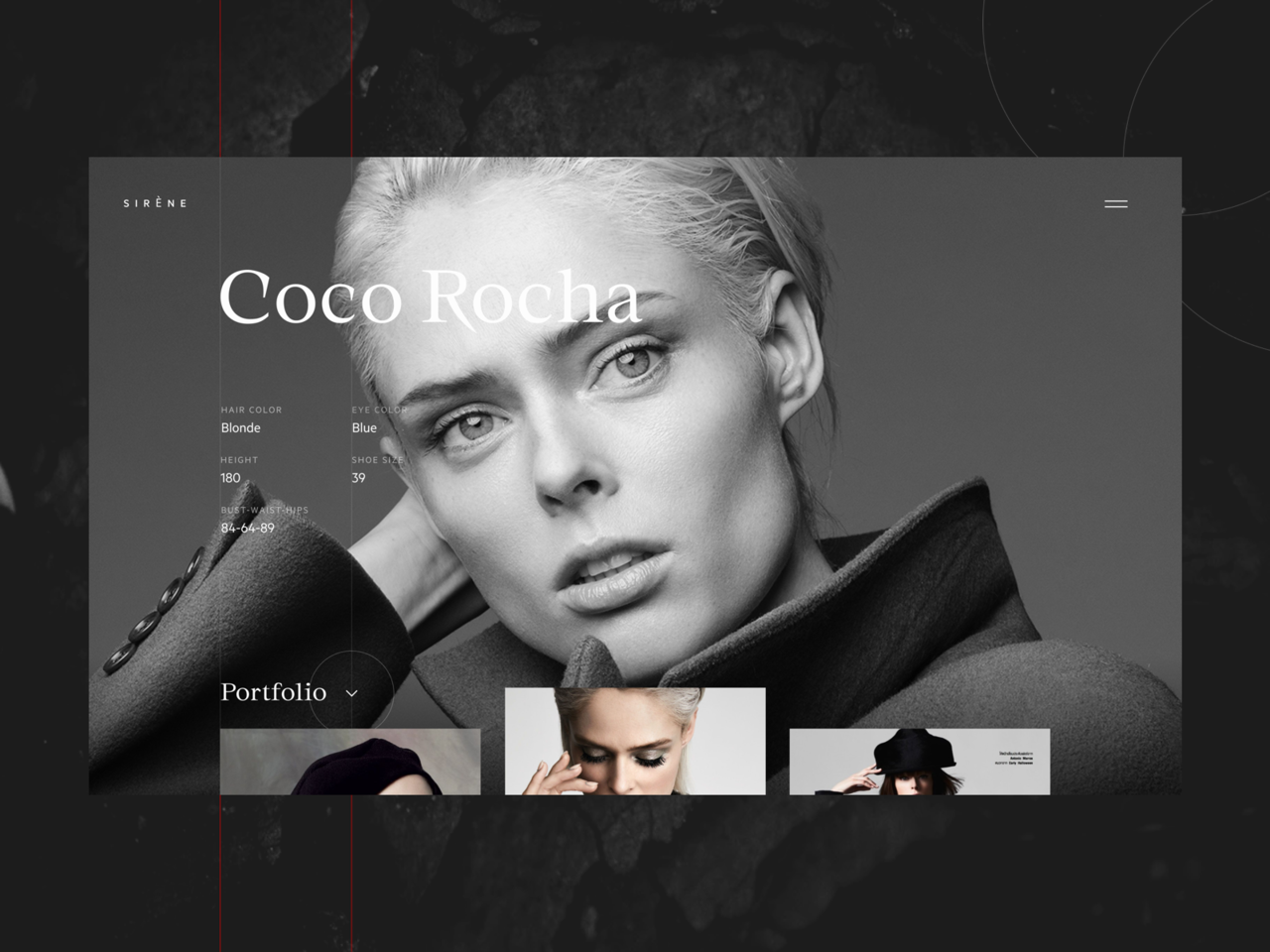
发型美容公司网站在主页上使用图像作为方向提示:模型的眼睛将您的注意力吸引到CTA元素区域

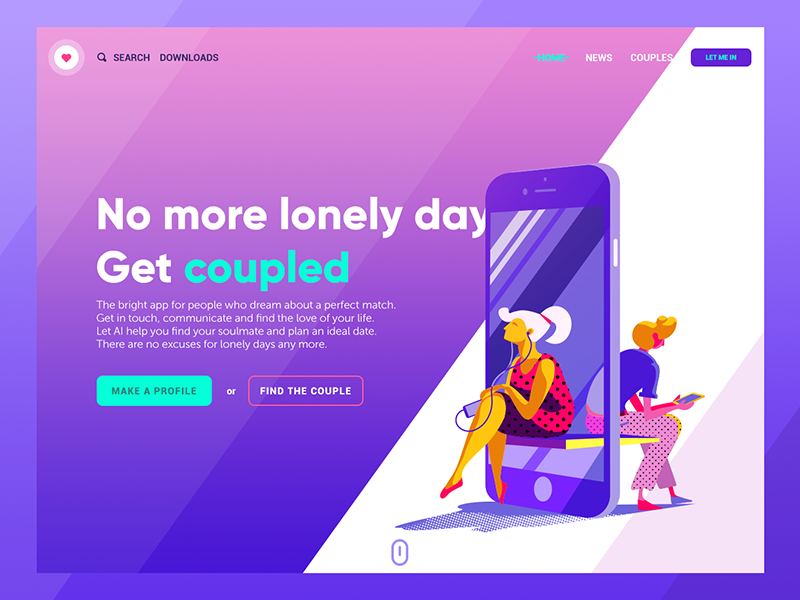
约会应用程序的登录页面使用带有人物的插图,人物的视线对准信息


电子商务网站使用该图像不仅演示了产品,而且还充当着针对标语的定向提示
视觉提示
不仅仅是箭头可以给用户一个提示,提示交互是可能的。其他对象可以提供一些帮助,比如图标或者象征着交互类型的插画。鼠标可能意味着你可以滚动,手部动画会让你知道可以滑动等等。这样一来,用户不需要花费额外的精力去了解界面的工作原理。

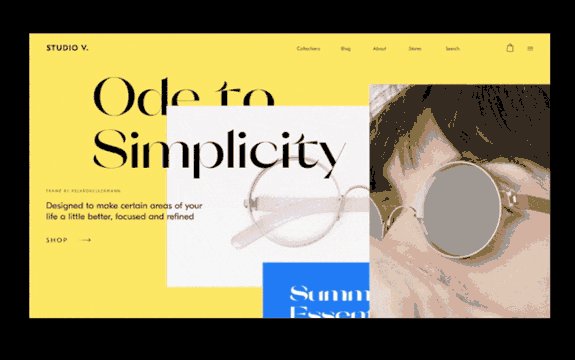
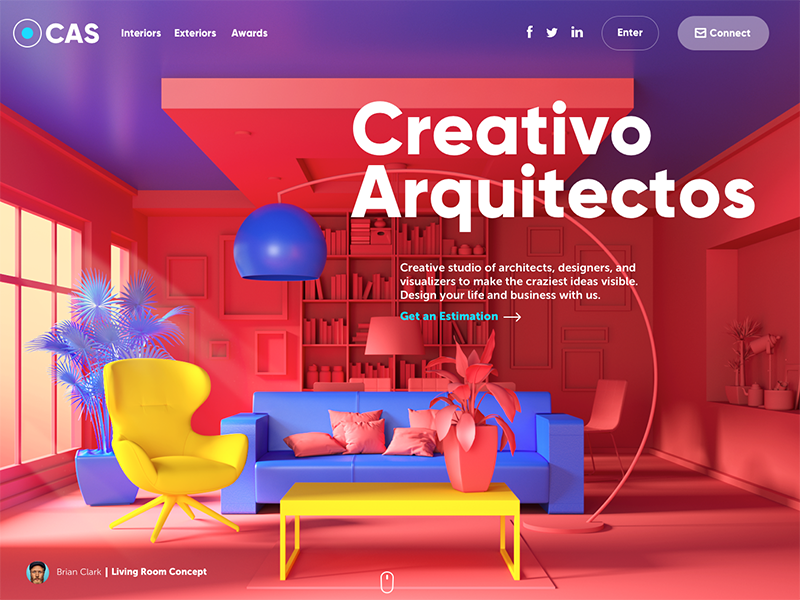
设计工作室的网站使用计算机鼠标的图标作为视觉提示,以尝试向下滚动
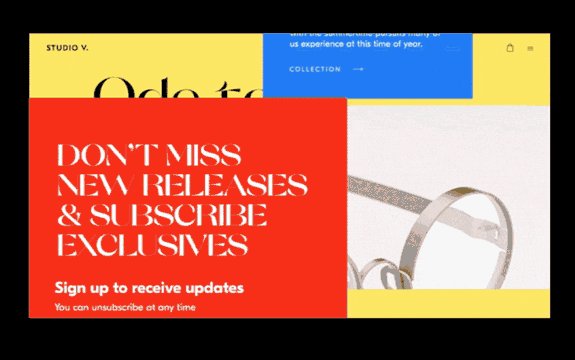
在交互过程中可能会出现的问题之一,就是完整的错觉。出现这种情况的原因是,当布局看起来很完整的时候,并不清楚滚动你可以打开更多的内容。所以,在屏幕上可见的区域下方显示出内容的部分,作为一种不明显但有效的定向提示,可以起到作用。这样一来,用户就避免了他们已经看到了所有内容的感觉,错过重要内容的风险就会变得更低。

时装模特产品网页的底部区域提供了部分照片,为用户提供了有关滚动查看更多内容的提示
不难看出,不同的定向提示是不一样的。无论选择什么样的表现方式,最主要的是,它们呈现出尊重用户的标志,为用户节省了用户宝贵的时间和精力,让交互变得自然而轻松。
原文地址:追波范儿(公众号)
作者:terechen









评论0