前几周,我在朋友圈和脉脉发起一波关于图标样式的投票,结果令我感到意外,但又豁然开朗,因此想和大家公布下投票结果,并分析下设计师和普通用户出现差异的原因,从而让我们在选择图标样式时更符合需求。
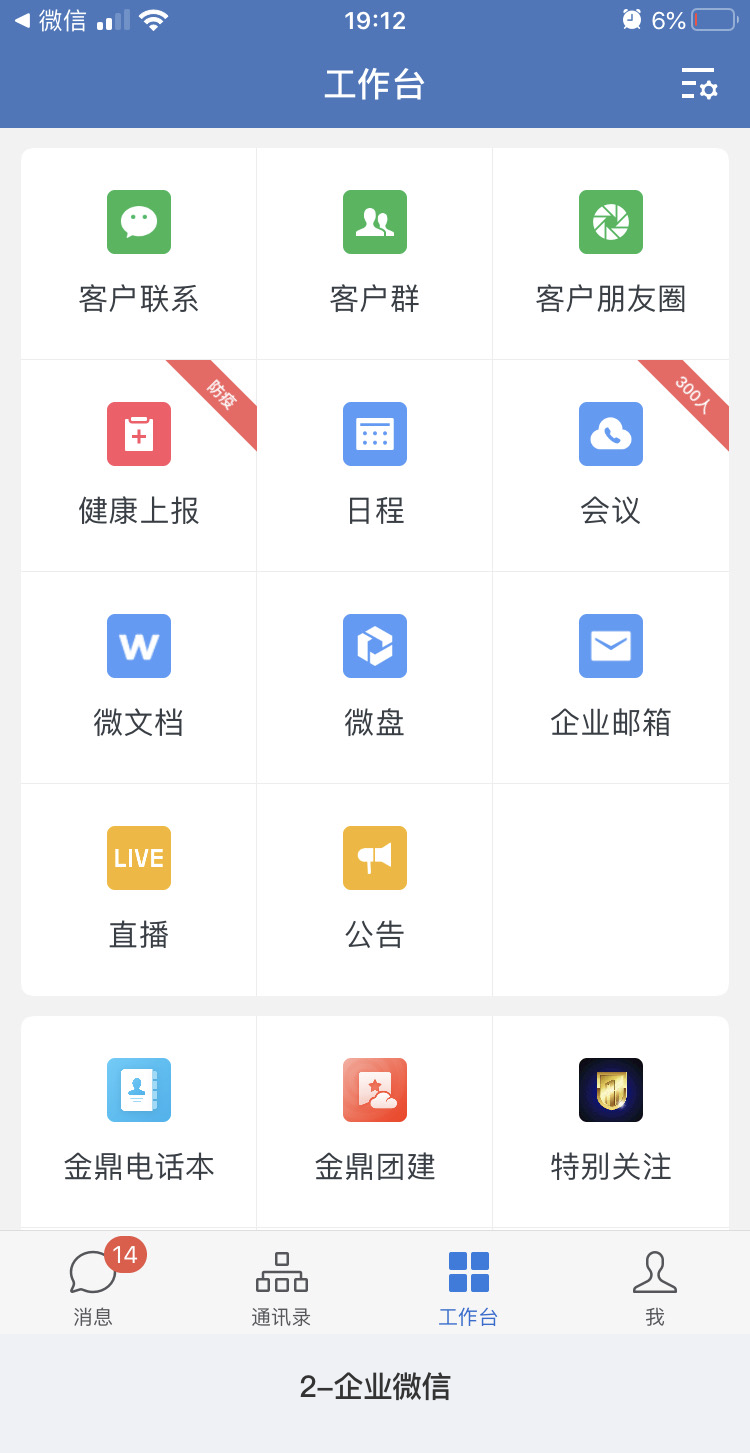
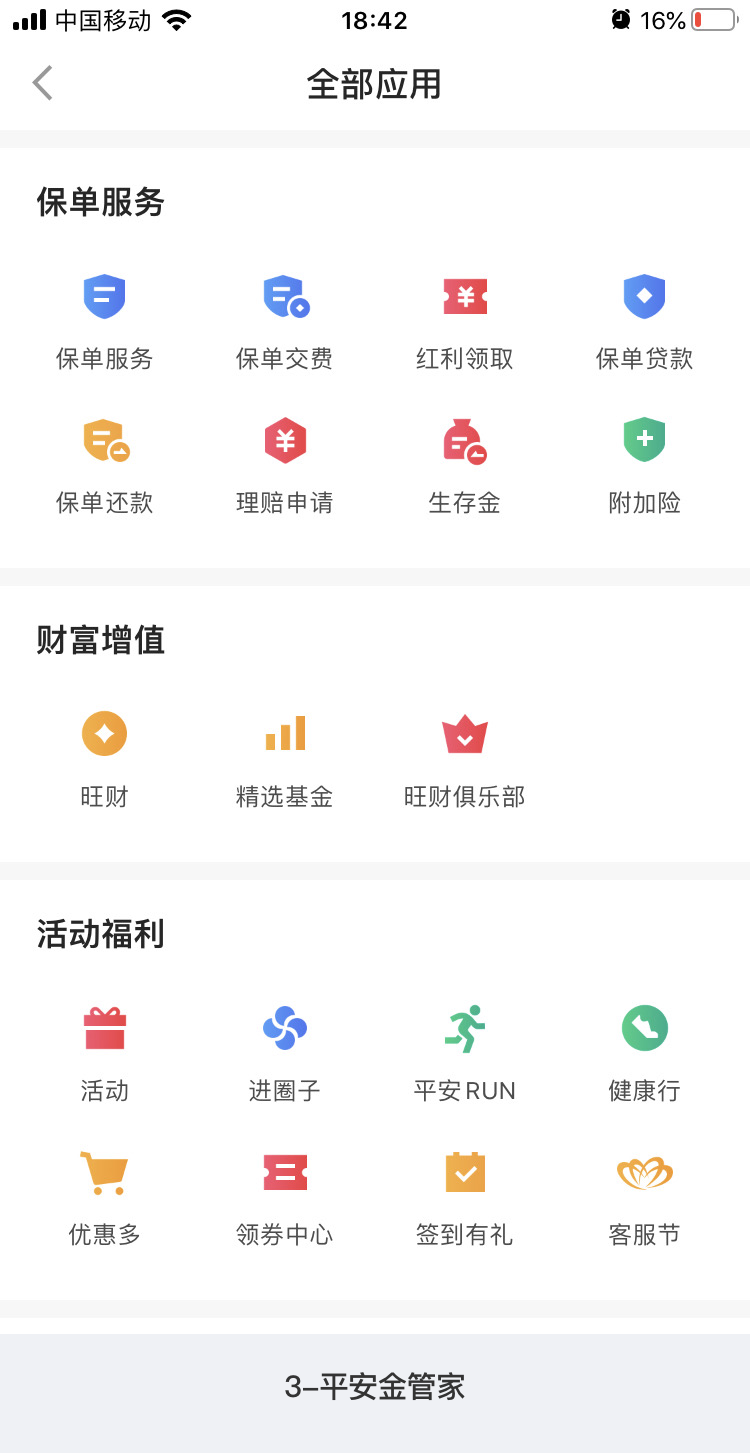
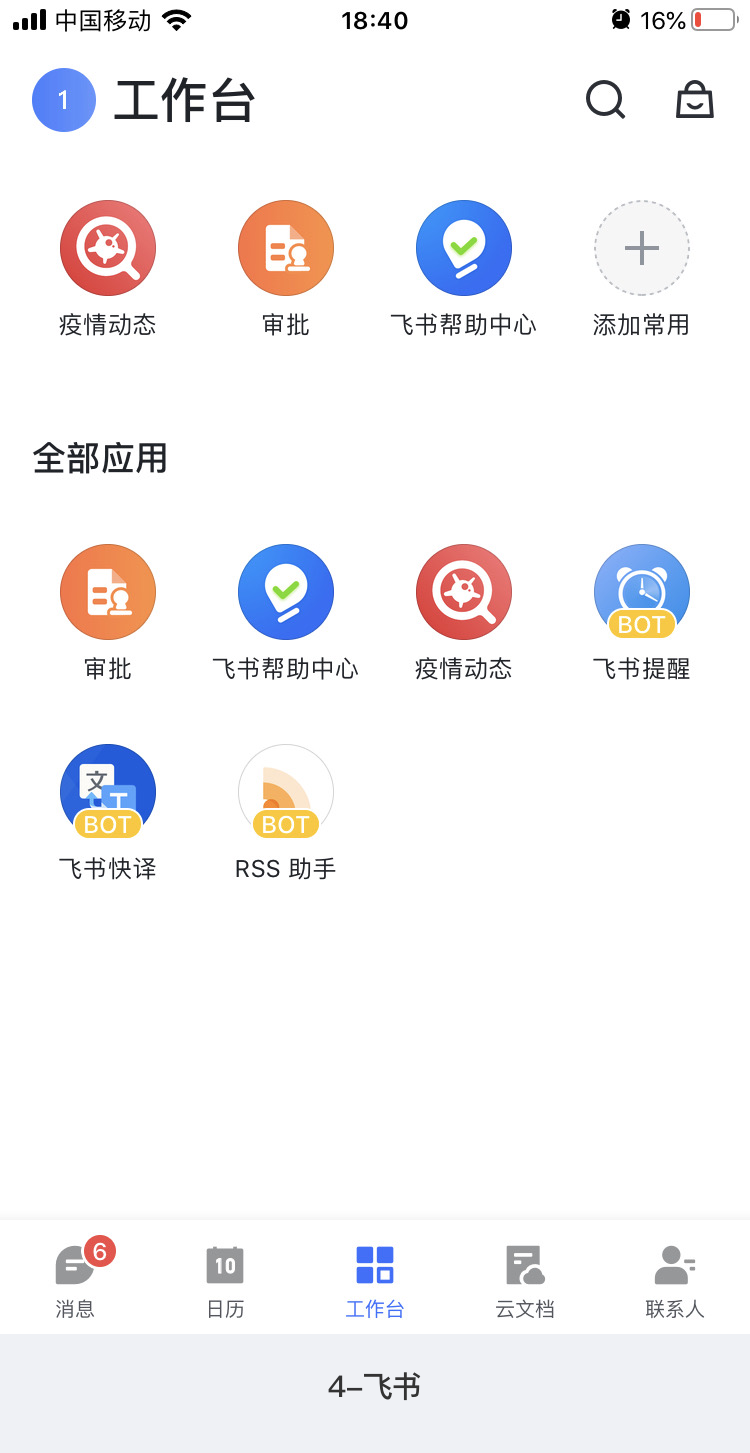
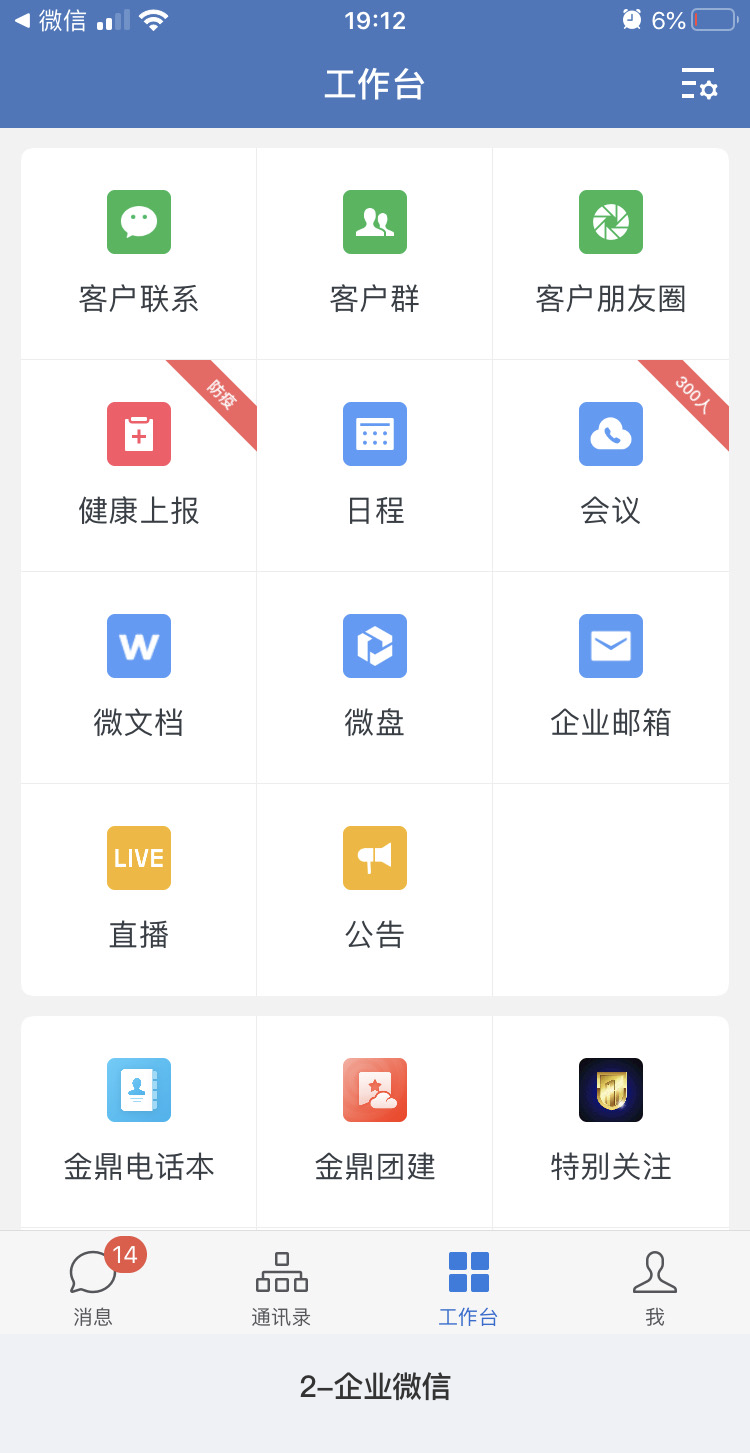
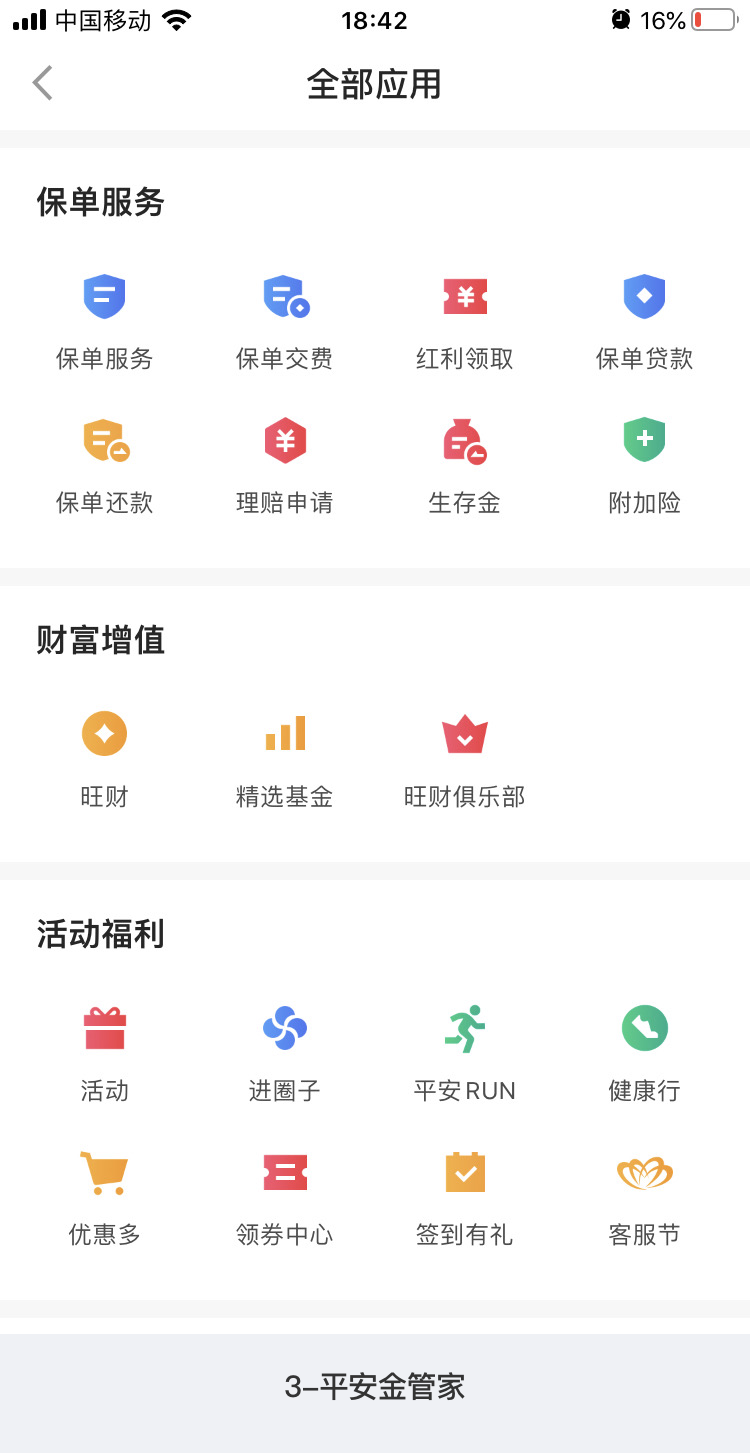
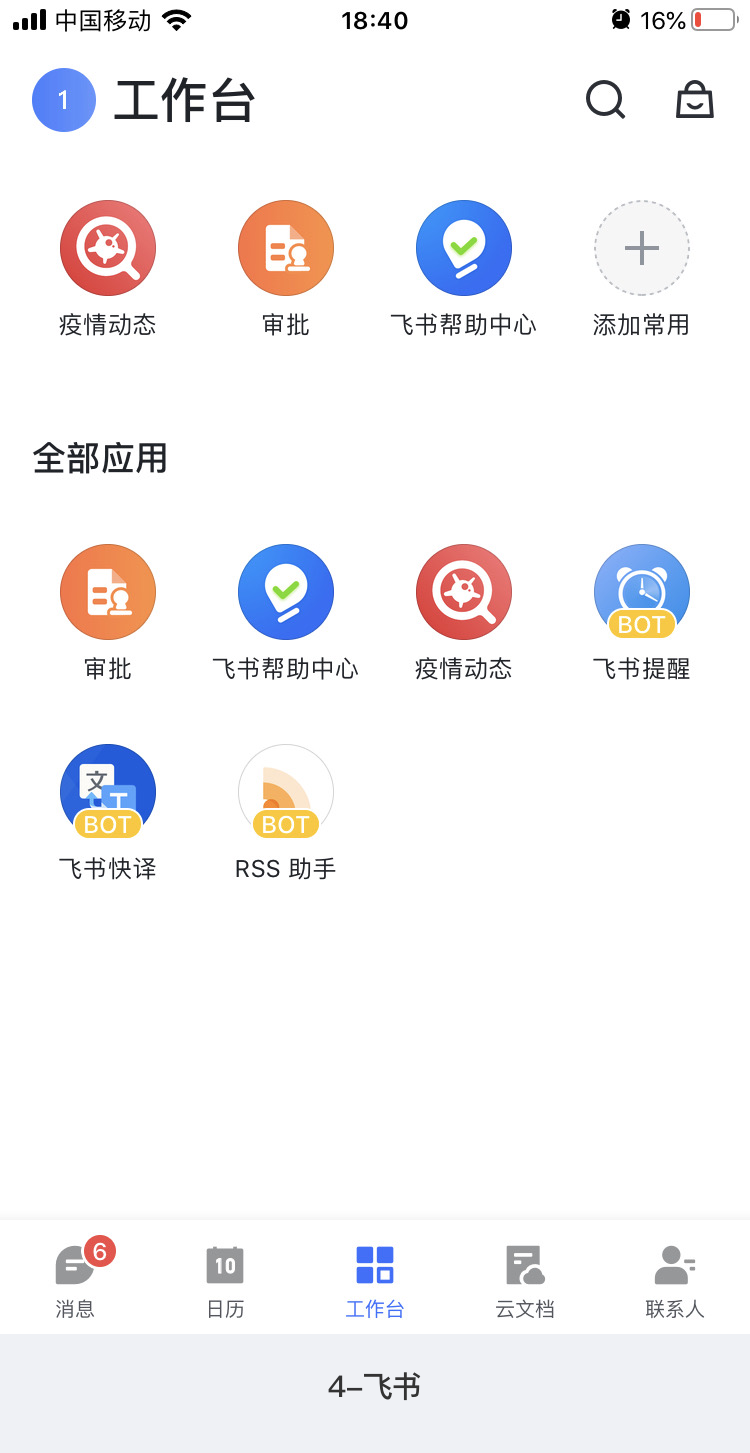
这五类图标,你觉得哪个识别性更好呢?分别是钉钉、企业微信、平安金管家、飞书、泰康。(点击图片查看大图)
首先来看脉脉APP的投票结果,共投12票,有8票投的平安金管家、2票微信、2票泰康、其他为0。
投平安金管家的脉友认为,“其他图标太大刺眼,审美疲劳,3疏能跑马,色彩搭配适中,主要是icon识别度高”。投企业微信的脉友认为,“与其不如说哪个不会给用户造成选择困扰,我选企业微信”。投泰康的脉友同时投了3和5,脉友认为,“彩色会选第3个,喜欢最后1个”
其实,脉脉的结果我并不意外,因为在发布投票结果前我已经有了自己的选择,从样式选择来说,我会选3,正如脉友说的,3色彩搭配适中,没有圆形的外轮廓包围,识别性也较高,同时色彩搭配也比较舒服。
但是当看了朋友圈的投票结果我感到了意外,共投32票,其中投递平安金管家的9票全是设计师;企业微信共8票,有3票设计师,其中5票为非设计师;钉钉共4票,2票设计师,2票非设计师;飞书共5票,3票设计师,2票非设计师;泰康为6票,4票设计师,2票非设计师。
我意外什么呢?因为投票的10个普通用户均没有选择第三个平安金管家,这可是我们大多数设计师认为从色彩、疏密、识别相对较高的样式了。
于是我单独咨询了他们,为什么要选企业微信呢?他们回复都是,“因为企业微信和微信支付界面很像,找东西比较容易,而且样式也比较清爽”。
虽然这次投票数据量不是很大,但是还是透露出一个问题,就是设计师和用户看问题的角度不同。
1、设计师角度
设计师在设计时会考虑到很多因素,比如图标的设计趋势、排版、配色、识别性、统一性、干扰性、设计难度等。
比如这次投票大多设计朋友的理由还是从设计角度或者我认为的主观角度出发:
从上图大家的反馈来看,是否和我们平时做设计说明相似呢?任何一种样式、排版疏密、文字大小、配色等,我们都能说出一二三来。
但是提交给产品经理时他却反馈,”我知道你说的都很有道理,但是我总感觉这种样式太单调了,你要不按照某某某在设计一版吧”。
这时候你可能觉得产品经理不懂设计,这可是当前流行的设计趋势,目前大多数产品都是这样做的。
其实不是产品不懂设计,而是因为产品懂用户,只是听你这么一分析,觉得你说得也很有道理,要不你在做一版,然后大家在进行选择。
2、用户角度
那么用户是从什么角度来看的呢?用户根本不关心设计趋势、配色、排版、细节,也不懂你做的那些炫酷交互。
用户更希望她使用的产品,是自己熟悉的操作方式,这样他们才能轻松上手使用。
这次投票,我专门问了几个非设计师,他们为什么要选择企业微信、钉钉这些。
他们给我的回答是,”
因为平时用微信/钉钉比较多,因此比较熟悉,其他几个样式把眼睛看花了,也不知道选哪一个“。
其实,这也是为什么大多数电商APP的界面结构、交互流程等都和淘宝类似,这是因为淘宝的用户群体量大,已经构建起来了用户的心理模型。
所以在设计时建议大家,一定要遵循用户的心理模型,跳出设计思维,站在用户的角度设计,从大的结构到交互流程上,最好保持一致,减少用户操作成本。
PS:关于如何站在用户的角度思考,大家不妨去看看刘津李月的《破茧成蝶》,可能会找到答案。
上面已经说了,需要站在用户的角度思考,那么就算是在设计简单的工作台界面,我们也需要从用户出发,然后在结合实际情况进行设计。
具体该如何选择呢?由于内容较多,下篇文章在详细的和大家分享。
设计师不要站在设计的角度为用户设计,这样并不能更好的解决用户的问题,而是应该从用户的角度出发,做出受用户欢迎的界面。PS:上次发起的投票,欢迎更多的小伙伴来参加,点击可查看大图哦~
原文地址:海盐社(公众号)
作者:风筝KK
























评论0