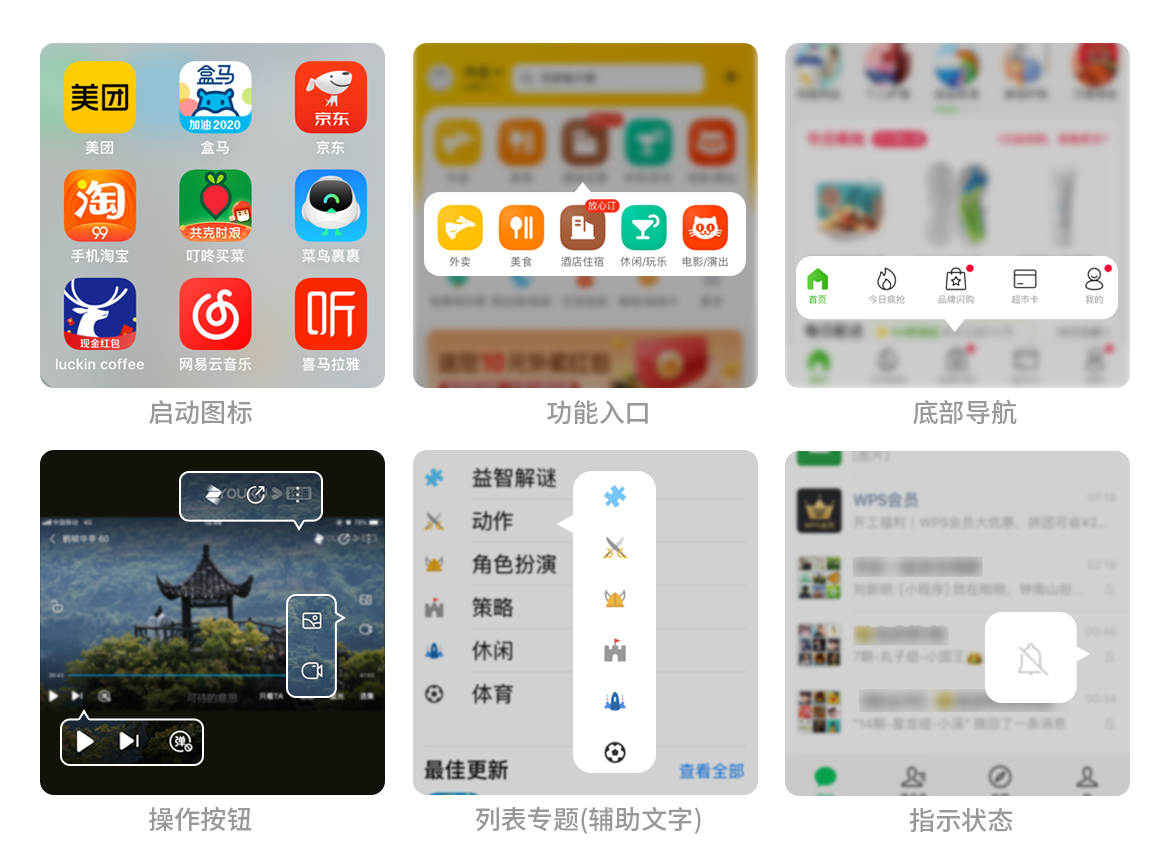
APP的哪些地方会出现ICON?
首先,当我们随便打开一个app,都可以看见被设计安排在不同页面位置的图标。在如今的UI设计中,图标的视觉设计可谓超级多样化,而图标也是我们学习和打开UI大门的基础,欣赏、分析、临摹、总结是深入理解icon必不可少的路径。一般我们会在一个app中的以下位置发现图标的存在:启动图标、功能入口、底部导航、操作按钮、列表专题(辅助文字)、指示状态这六个主要位置,当然还有其他特殊的图标,比如游戏UI等。


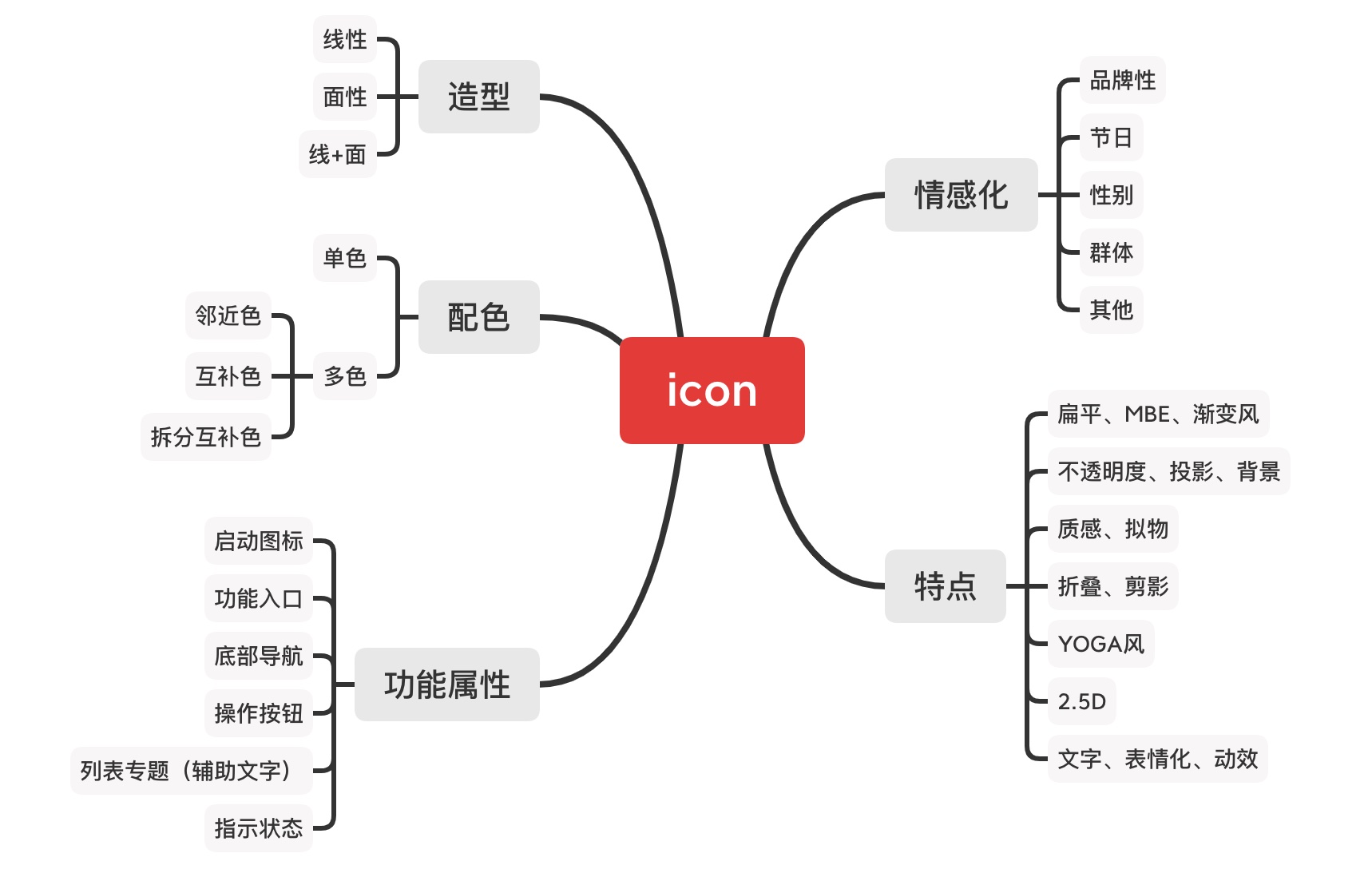
一个/组图标的多方向拆解
一个/组图标是怎样表达视觉效果的,又有哪些多样化的设计形式?通过观察和拆分几组图标,可以从五个方向:造型、配色、功能属性、情感化和特点来给UI中常见的icon进行解析。下面这张思维导图可以很清晰的看出,一个小图标能传递很多信息,他包含了很多跟产品有关的要素。仔细研究,我们可以从任何垂直领域再垂直细分,第二张图中,是我日常观察图标常用的几个点,基于图标的表现层。

当一个icon拆解到细分,融入产品或参与实际用户操作,他可以关联各种利害要素。所以在我们观察临摹设计他的时候,我们首先要梳理要素,统一与联系,再设计表达。

发现再分析
分析拆解一组图标可以有很多方向与方法,列如我们还可以用经典的5W1H的方法来设计icon:
在设计底部导航(where)图标(who)的时候,为了让用户感到产品的趣味性(why),我们可以在用户触发icon的时候(when),给图标增加一些表情或者动效(how),最终完成产品设计目标(what)。
总之不管什么方法,都离不开围绕“表现层”与“内容层”的展开分析学习与创作,希望大家都可以总结出一套自己的方法论。

常见的APP图标案例
下面几组图标分别来自我们日常所用的app,对于图标学习,我们要从日常的app里面发现并总结它的特点,才能深入学习,麻木的临摹很快会被我们抛在脑后,只有通过自己的总结才能深刻学习其中的视觉变化,这也是我写这篇文章的初衷。






原文链接:https://www.zcool.com.cn/article/ZMTExMTE3Mg==.html








评论0