什么是预加载图?就是在当用户进入APP的时候还没完全加载出来时候,在用户面前所呈现的内容信息,这些场景是提升产品体验的一个环节,今天就来聊聊这些场景下表达方式!
共有几种类型
预计加载过程中表现形式有加载等待(转圈动画或其他GIF动画),加载历史缓存数据,提前加载一半,逐步加载,后台提供默认加载图,当然还有加载失败场景。今天我们这里只讨论预加载中的Content表达方式,我分析提炼了几个常用的视觉表达方式:
1. 显示品牌元素
2.色块
3. 布局
4.默认灰色图
5.空白展示
6.使用高斯模糊
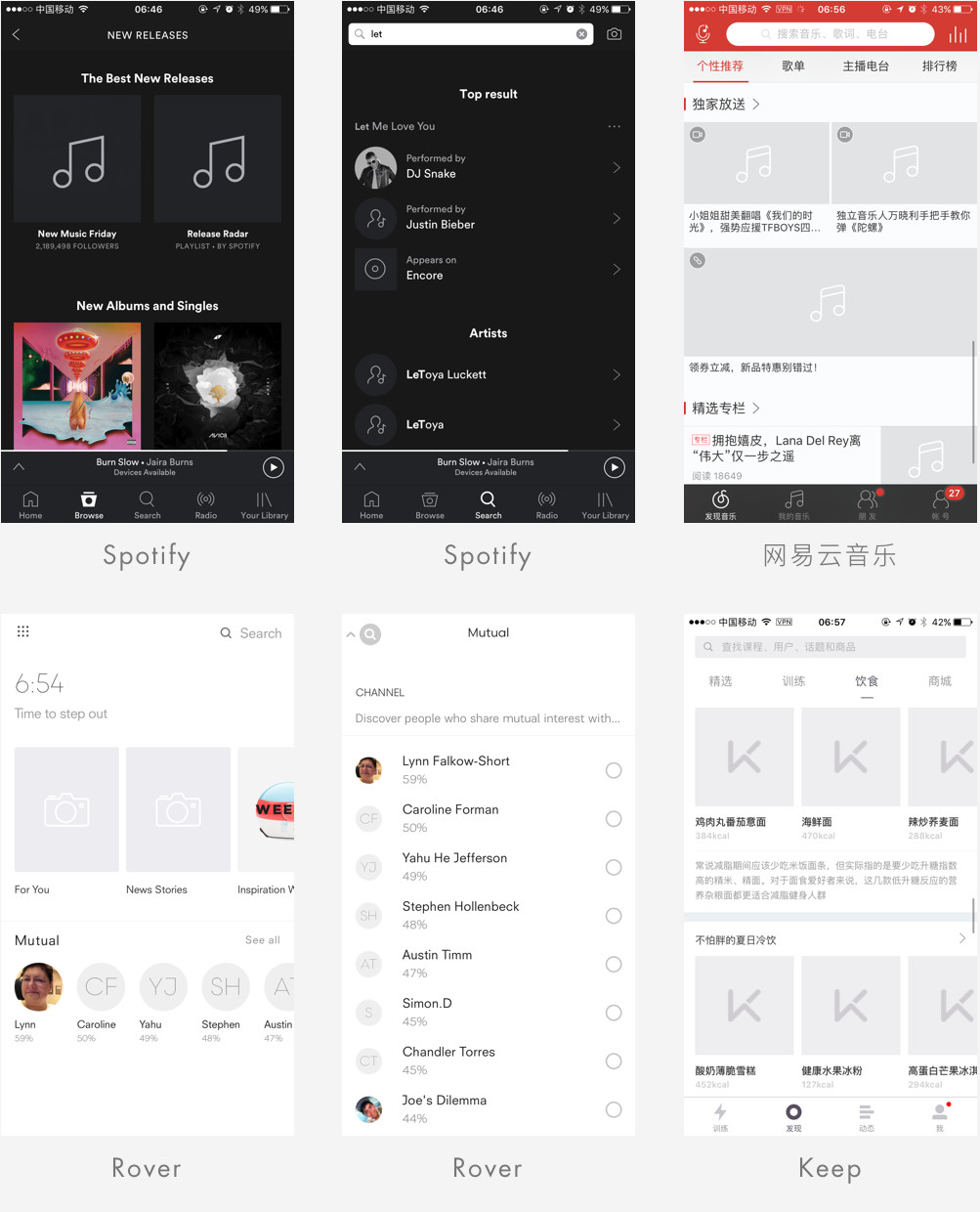
1.显示品牌元素
它是什么?在加载过程中,会预先在用户面前呈现出来一些图像元素,通过LOGO或者相关图标来表达,给用户一种前期的心理预期要呈现的大致内容。

解析:
1. 优点是能提前预期所呈现的内容,品牌感知能力强,用户记忆强,一看就知道是什么内容。
2.缺点是适配麻烦,不同样式图片都需要切图,增加APP包大小,安卓还需要单独切点九图片来适配等等,有些人肯定会问,安卓为何就不能切整张图啦?哈哈你可以试一试,如果你想你们包大小超大的话。
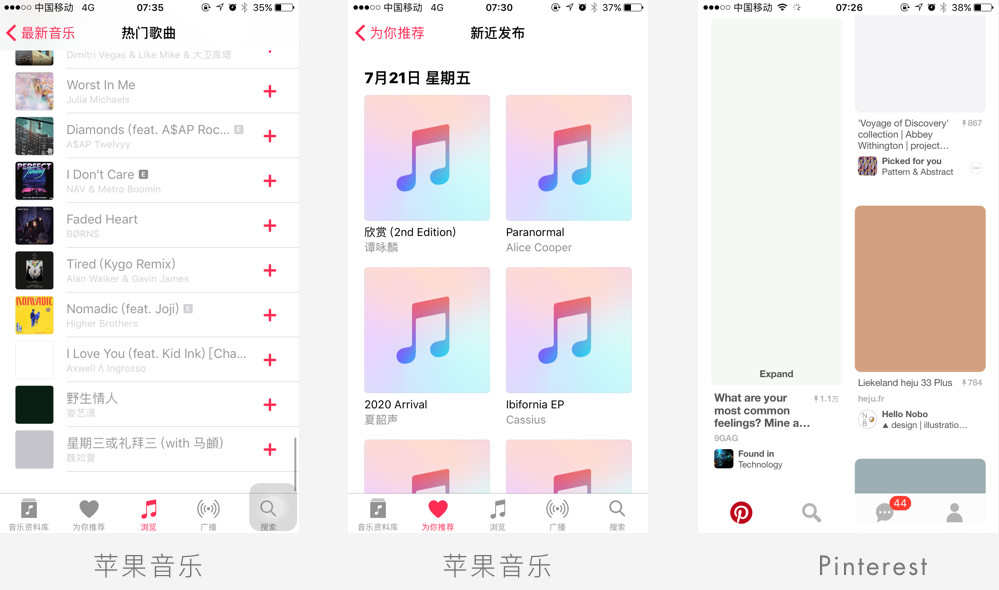
2.色块预览
什么是色快预览?就是在加载过程中,会预先在用户面前呈现出来一些色块元素,这种做法方法是:直接读取图片的颜色, 取什么颜色?大致是图片中的主色调,面积大的者读取图片平均色,当然后台需要有一个强大色库来支撑且需要提供一种或者2种默认颜色,因为避免取色失败,目前这样做的产品有苹果音乐、Pinterest、 Twitter、 花瓣移动端等等,当然苹果音乐加载不出来是直接提供默认的logo色块。

解析:
1. 优点是图片适配非常方便,全端展现方式提供一套色库即可,画面不枯燥,韩国很多app以及Pinterest都是很好的案例
2.默认色板库颜色要高级,饱和度低,如果处理不好,多个展示效果会很差
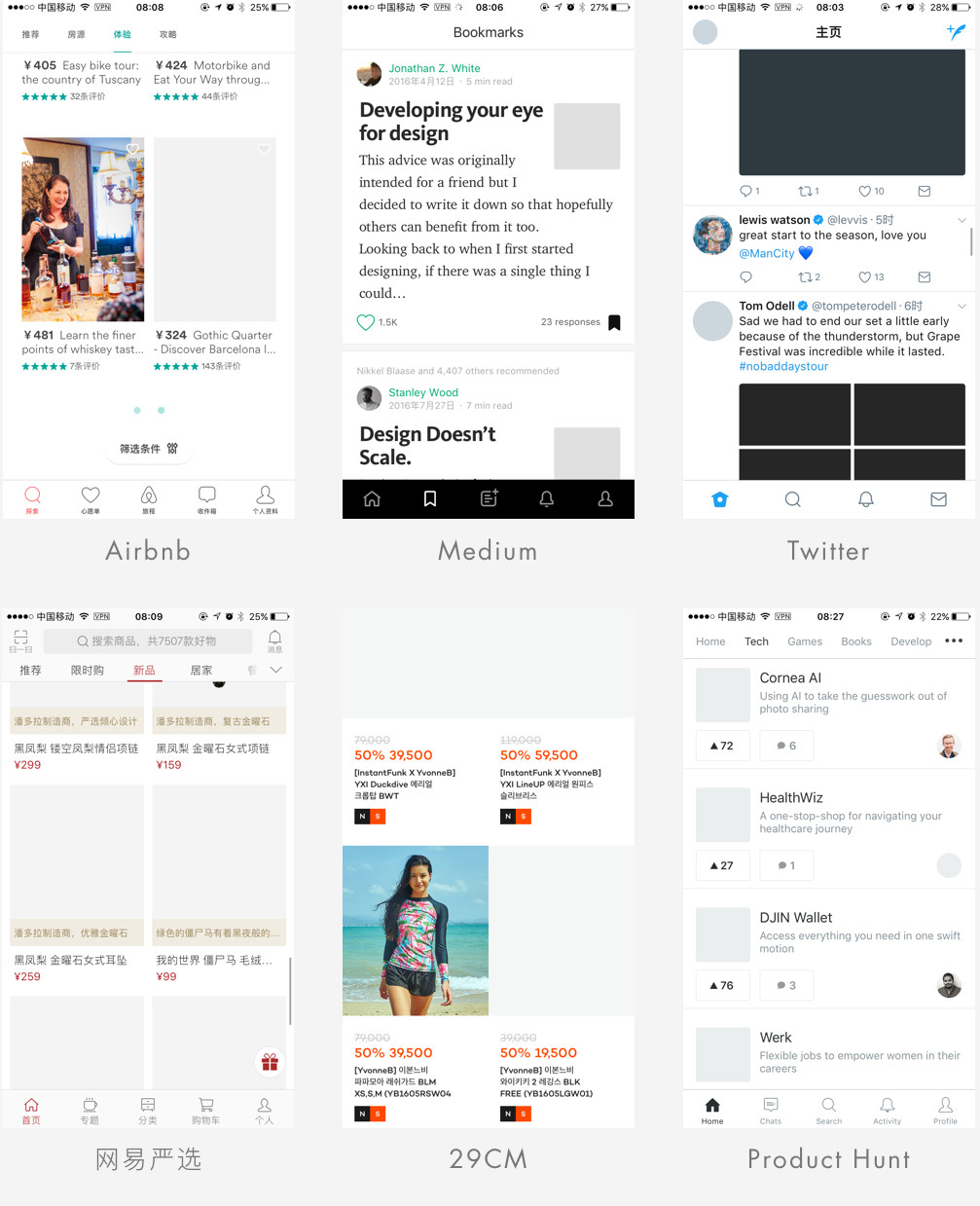
3.布局加载
什么是布局加载?就是加载过程中,会预先在用户面前呈现内容布局大致样式。

解析:
使用布局加载实现是比较简单的,全端适配简单。
4.默认灰色图
它是什么?在加载过程中,会预先在用户面前呈现出来一些灰色图像元素。

解析:
特别说明下Twitter是采用的两种表达方式,一种是提供默认灰色图,一种是图片取色,一般灰色值采用#F2F2F2,优点画面干净,适配简单,这里说明下,可以开发写,可以我们自己提供,但是推荐我们提供,免得增加累赘代码。
5.空白显示
它是什么?在加载过程中,不出现任何占位符,直接负型空间展示。

解析:
1.这两者其实都有两种表达方式一种是这种空内容,一种是提供灰色默认图,只是所在场景不一样。
2.缺点是如果网速比较慢,半天加载不出来,用户产生焦略心理,以为软件BUG,不推荐使用。
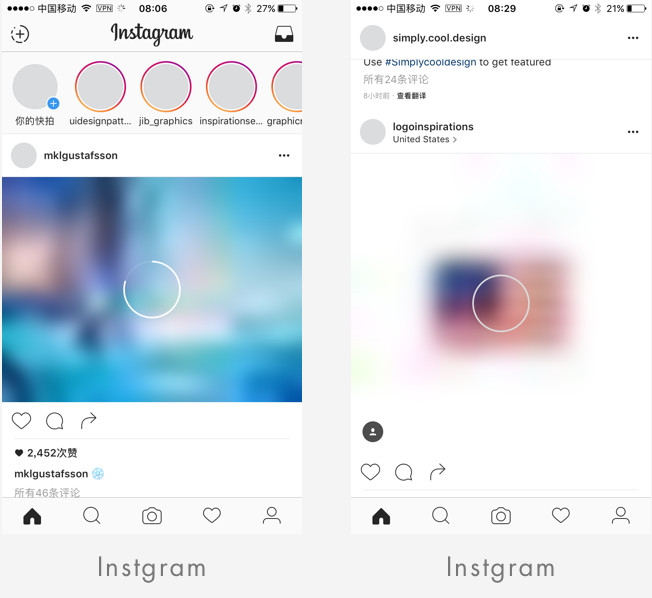
6.使用高斯模糊
它是什么?在加载过程中,会预先在用户面前呈现出来一些图像元素通过高斯模糊来表达。

解析:
1. 通过把预加载出来的图片进行高斯模糊处理,Instgram也是采用提供灰色图和高斯模糊两种方式,好玩有趣。
2.缺点是高斯模糊会有一定的功耗,加载慢,不建议使用。
设计策略
通过以上分析在做默认加载预览过程中实现方式推荐有以下几个方式,根据自己产品特色选用合适的表达方式
1.显示品牌元素
优点是能提前预期所呈现的内容,品牌感知能力强,用户记忆强,一看就知道是什么内容
2.色块预览
时尚年轻,适配简单,不枯燥
3.布局加载
使用布局加载实现是比较简单的,全端适配简单
4.默认灰色
一般灰色值采用#F2F2F2, 优点画面干净,适配简单
5.空白显示
最不推荐一种方式,会像页面有bug
6.高斯模糊
提供默灰色底图和取色混搭,高斯模糊和灰色地图混搭,有特色,新鲜感。
今天一个简单的分享,希望帮助设计中,做任何设计时候都有思考,能掌握这个设计的规律,这样我们在做设计决策时候更加有理有据!下周见
原文地址: 我们的设计日记(公众号)
作者:Tony








