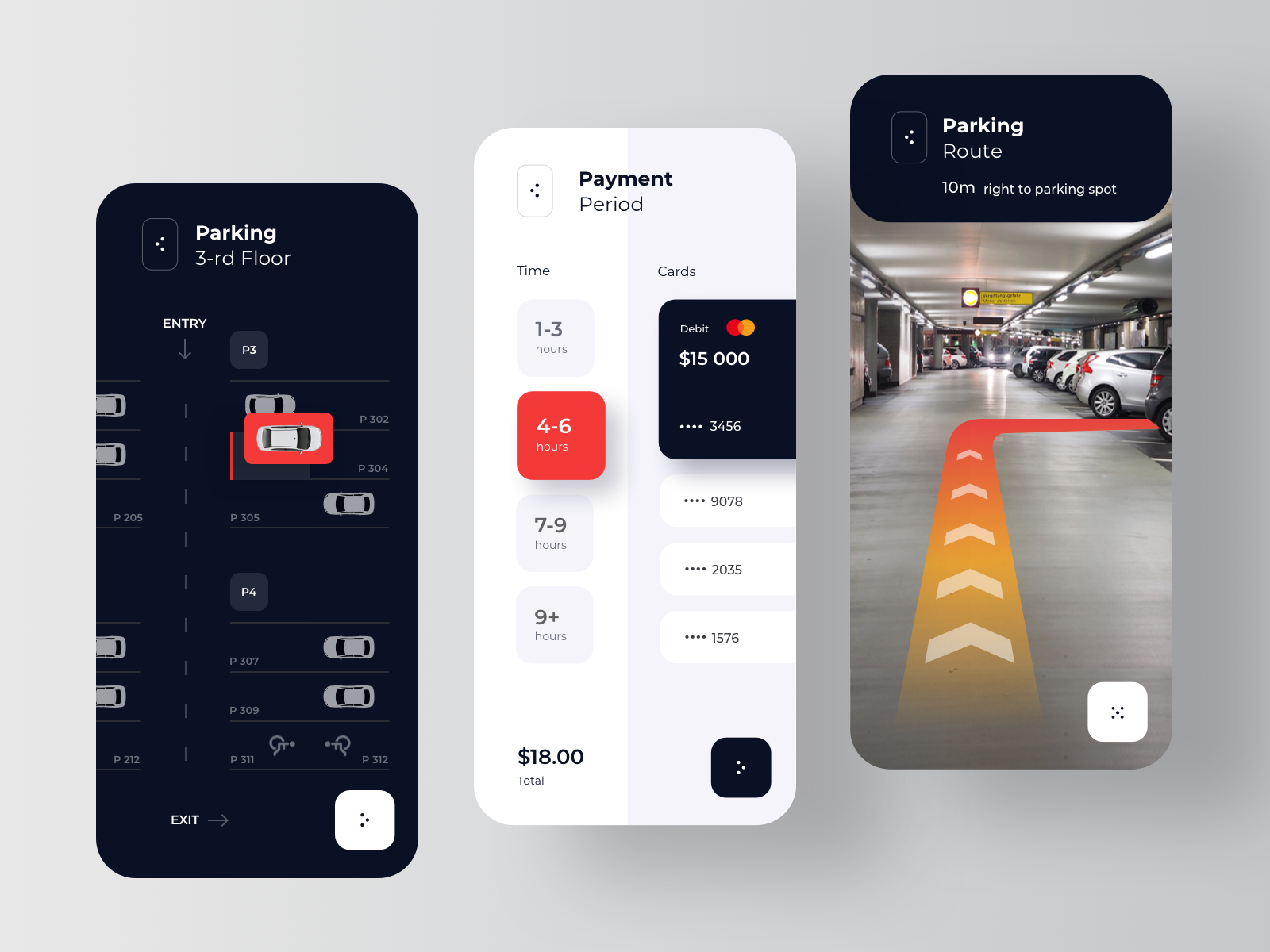
在界面设计中使用三维设计法,做出最合适、最合理的用户体验设计。设计师可以通过市场上的一些APP了解三维设计中所包含的视觉和交互方式。

随着当今越来越多的信息需要被展示、曝光,而移动设备的屏幕空间又有限,为了减少用户在使用应用时的跳转,减少用户的路径,设计师们开辟了第三个维度——即在 z 轴上展示叠加的分层动效进行交互表达,从二维到三维,这样更能有效利用手机屏幕上的有限空间,这也是以后界面设计的大趋势。

这个思维方式最早是在安卓的MATERIAL DESIGN语言上体现出来的。(以下简称MD)

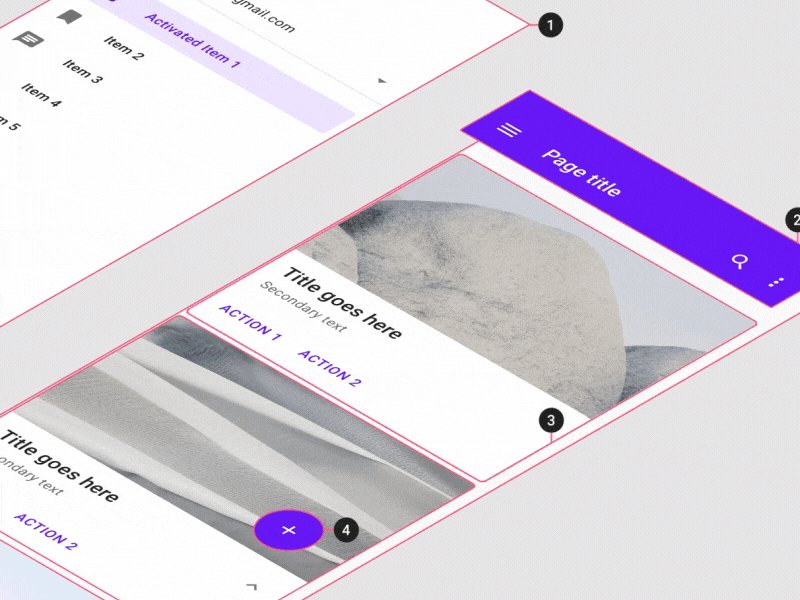
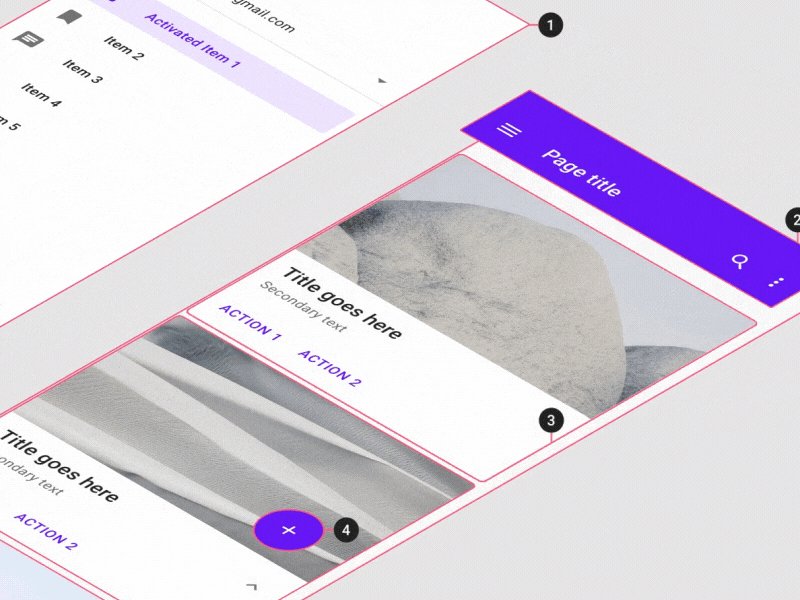
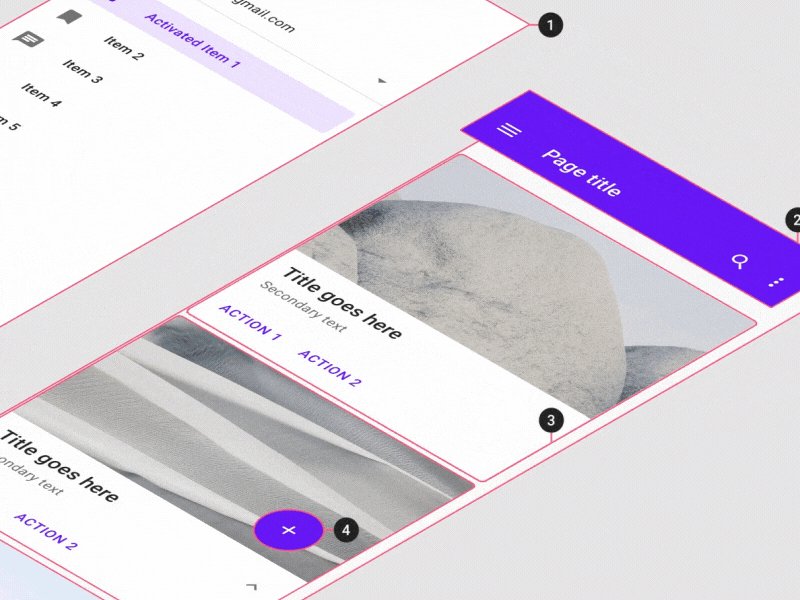
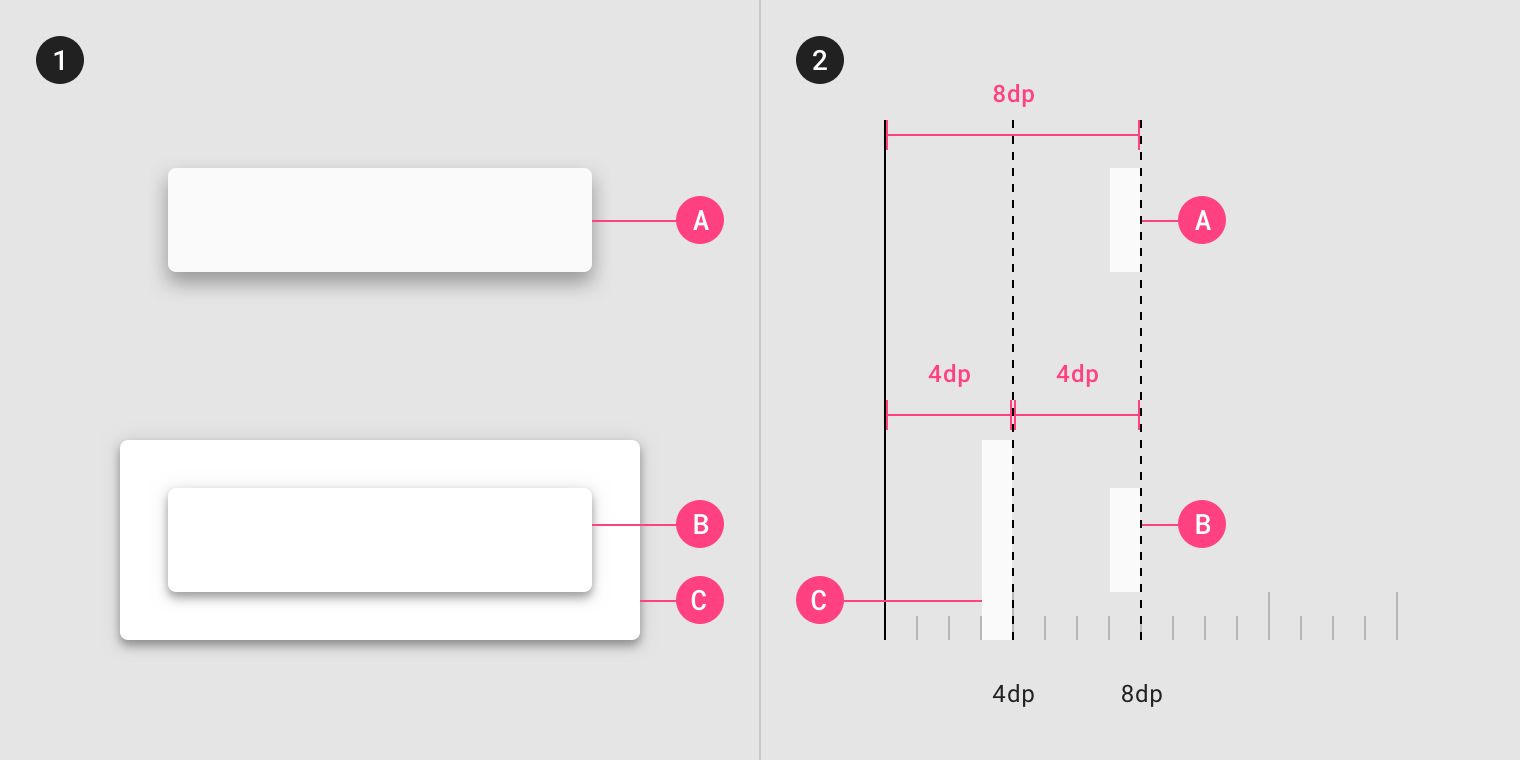
Depth(深度):
Material Design UIs are displayed in an environment that expresses three-dimensional (3D) space using light, surfaces, and cast shadows. All elements in the Material environment move horizontally, vertically, and at varying depths along the z-axis. Depth is depicted by placing elements at various points along the positive z-axis extending towards the viewer.On the web, the UI expresses 3D space by manipulating the y-axis.

在MD的设计规范中,用Depth来说明界面设计中的深度,既而在界面设计中引入了Z轴的设计思维,将界面设计由二维设计引进了三维设计思维的地带。MD通过抽象化纸片在物理世界中的形态,定义除了各种信息层级以及常用状态的表达方式。



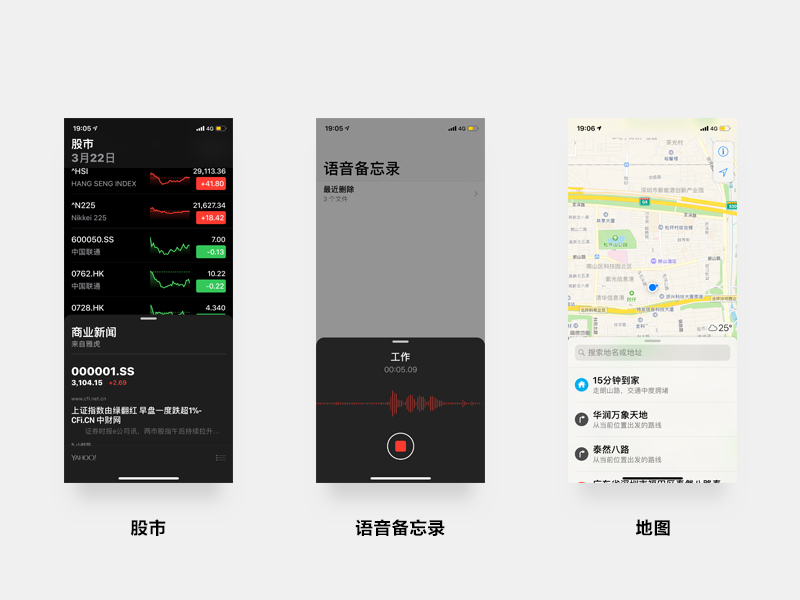
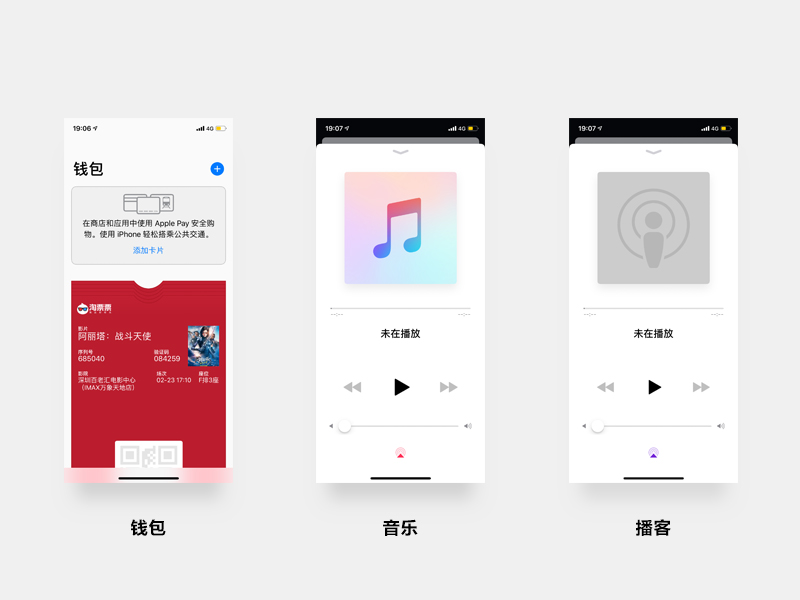
再来看看,如今iOS的最新版本iOS 12,也已经开始向这一方向进行发展。最典型的要属以下的iOS的内置应用:股市、语音备忘录、地图、钱包、音乐、播客、App Store等。



三维设计法,在界面设计当中,主要分为两个方向来运用,视觉设计和交互设计。

人们通过双眼能够分辨出物体远近大小的形态,因此如果利用这样的视觉规律,便可以在画面中呈现出真实的效果,突出视觉的立体化。
因为使画面产生三维的模拟真实的效果,可以画面更具有吸引力,我们之所以能够看清楚物体,是因为有光的存在,现实生活的影子是因光而产生的,才是一个真实立体形。如果能恰当运用光影的效果,那将会让图形在进行三维空间转换时变得更加凸显。
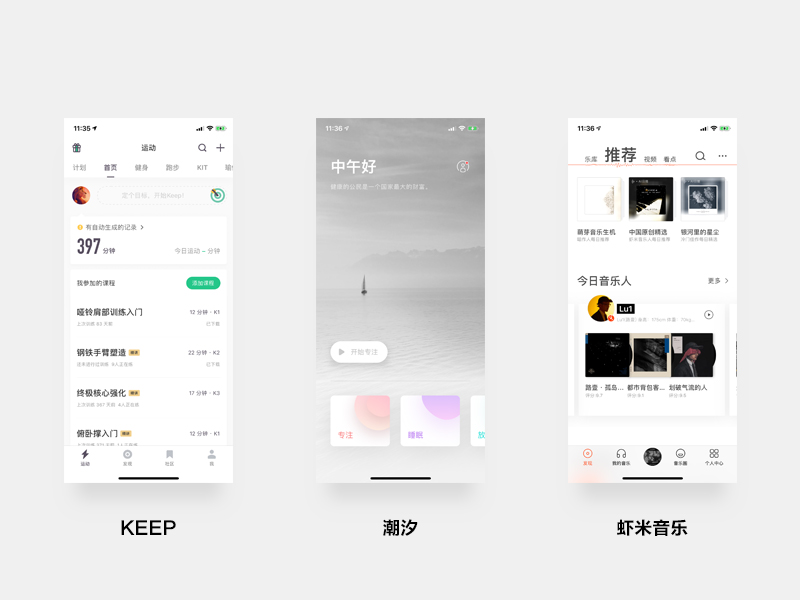
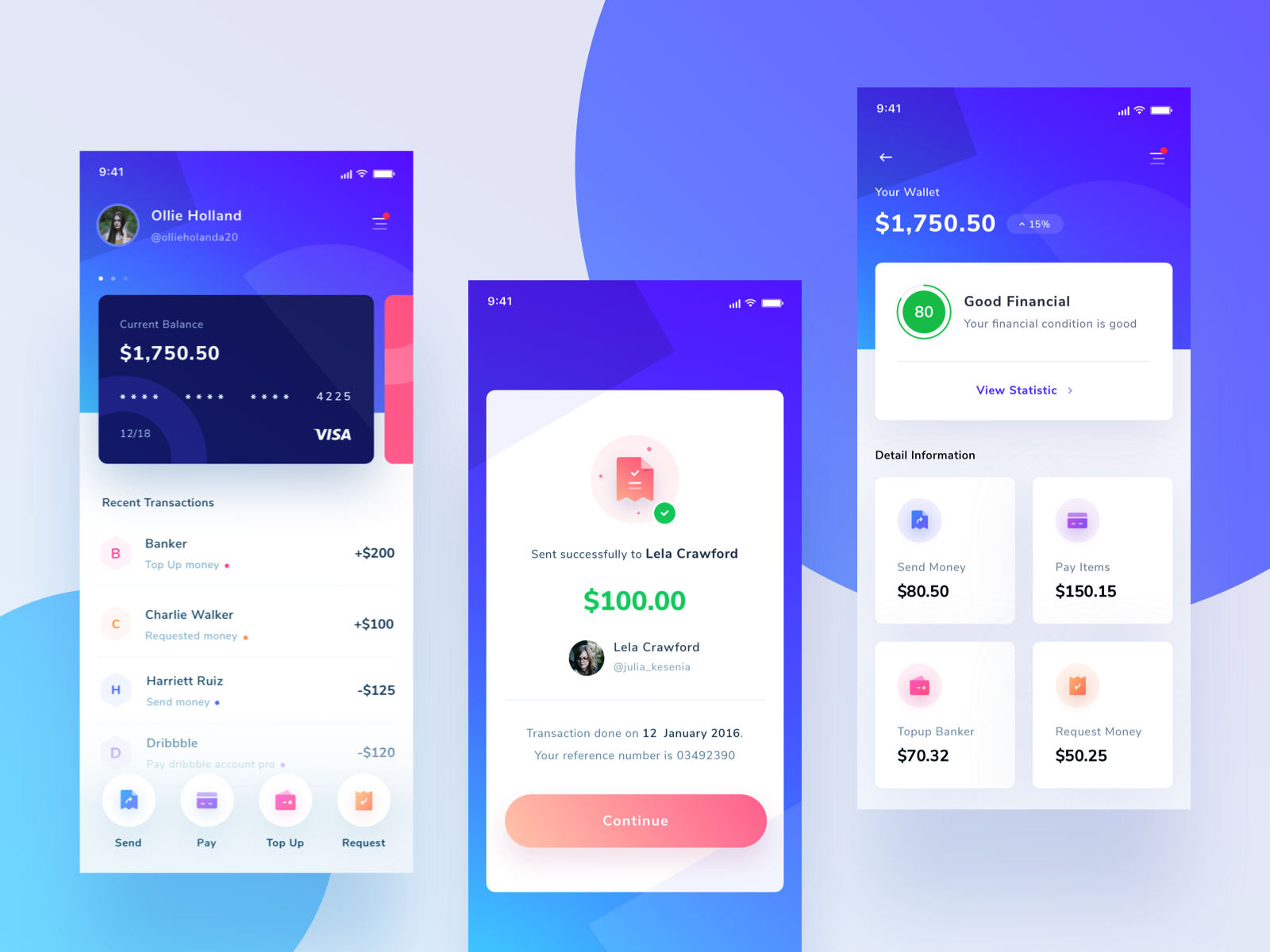
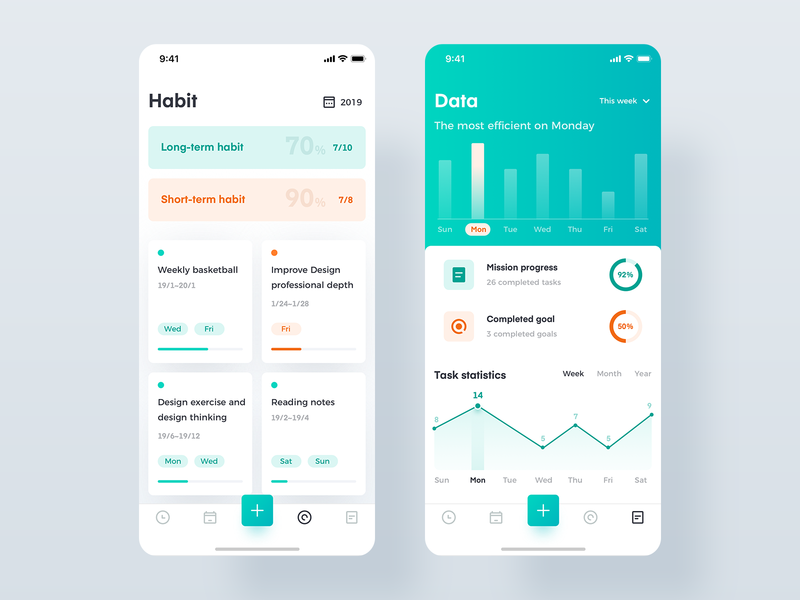
当今,在界面的视觉设计方面,通过层叠、卡片化和投影的设计手法来对界面的内容进行处理,可以增加界面的层次感。在如今同质化严重的扁平化设计下,能给人焕然一新的感觉,同时也给人一种内容呼之欲出的感觉,加强了点击的欲望。这样的设计手法让界面的Z轴空间得以加强,必将是下一个新的趋势。
例如:KEEP、潮汐、虾米音乐

例如:Dribbble 和 Behance



图片来源于网络
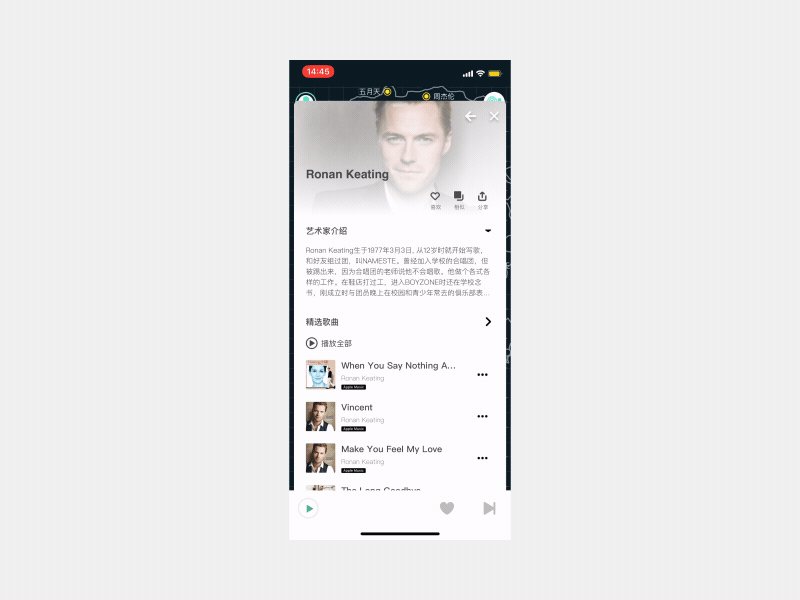
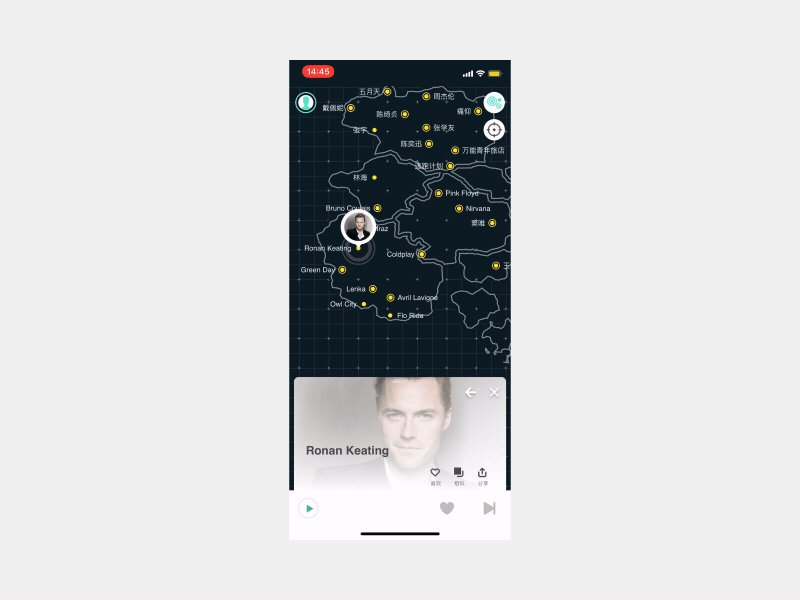
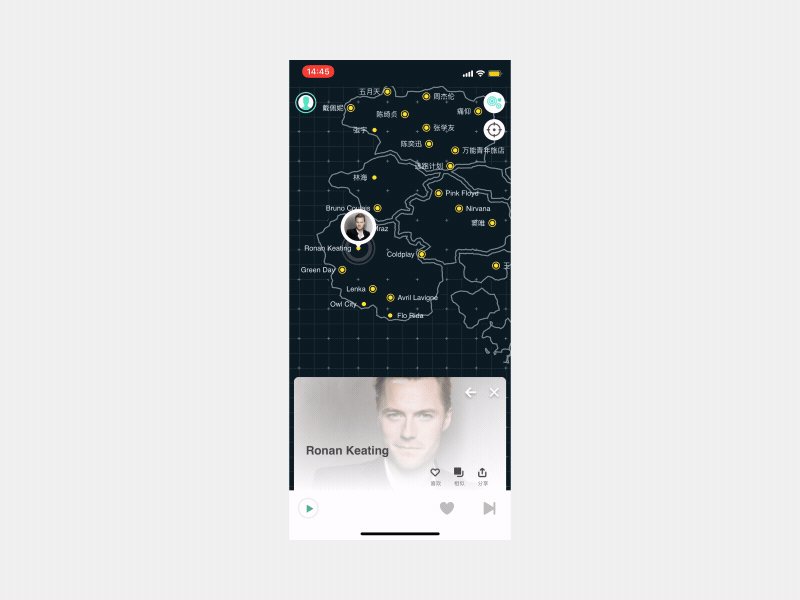
而在交互设计方面,想同时展示多种内容时,假设对一个需求有着很强的曝光要求,或者是想让用户知道有这项内容的存在,但又不想让页面内容过长,导致被忽略或难以找到时,可以采用页面Z轴层级覆盖的表现形式。
采用了Z轴层级覆盖的架构形式,用户主要的交互操作变为上拉、下拉来阅读信息,减少了点击跳转这一类的操作,减少了用户的操作成本。且滑动手势,是以后人机交互发展中的一个必然趋势。
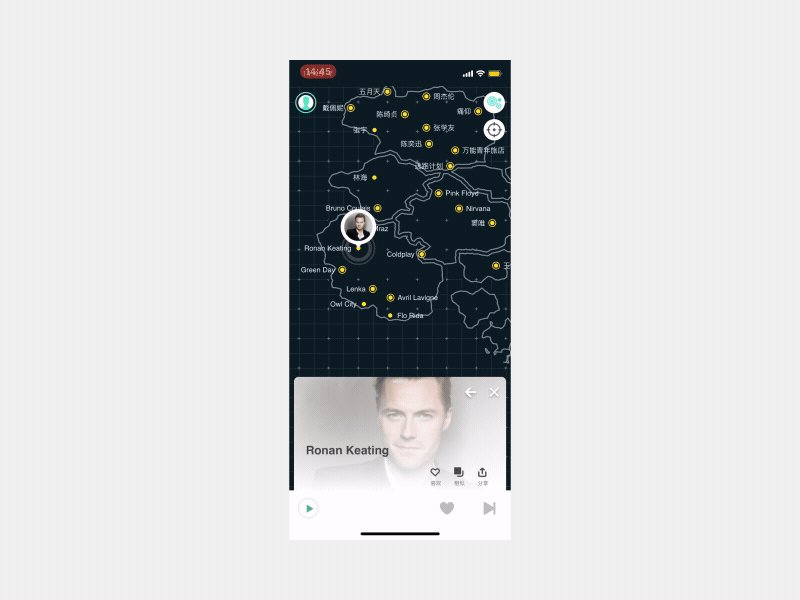
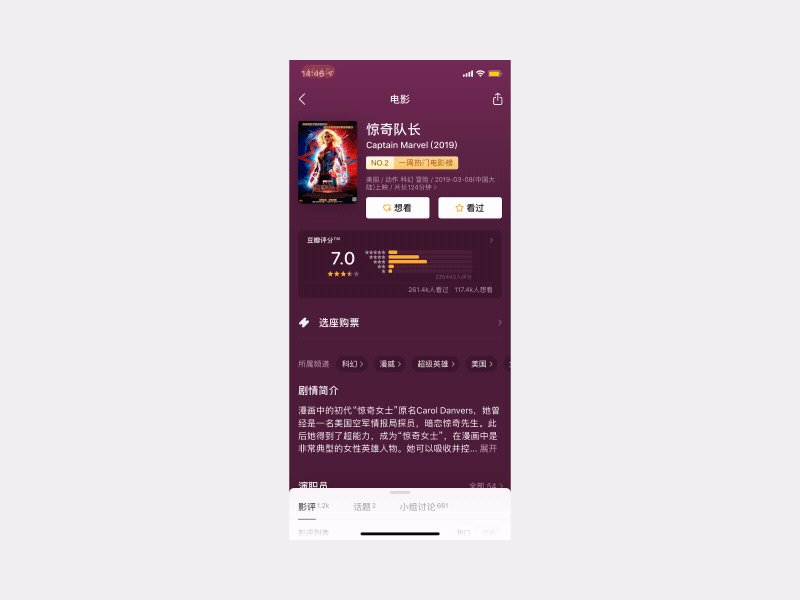
在一些APP中有所表现的有:豆瓣FM、豆瓣详情页等。(大家可以从这些APP上获取设计灵感)

豆瓣FM

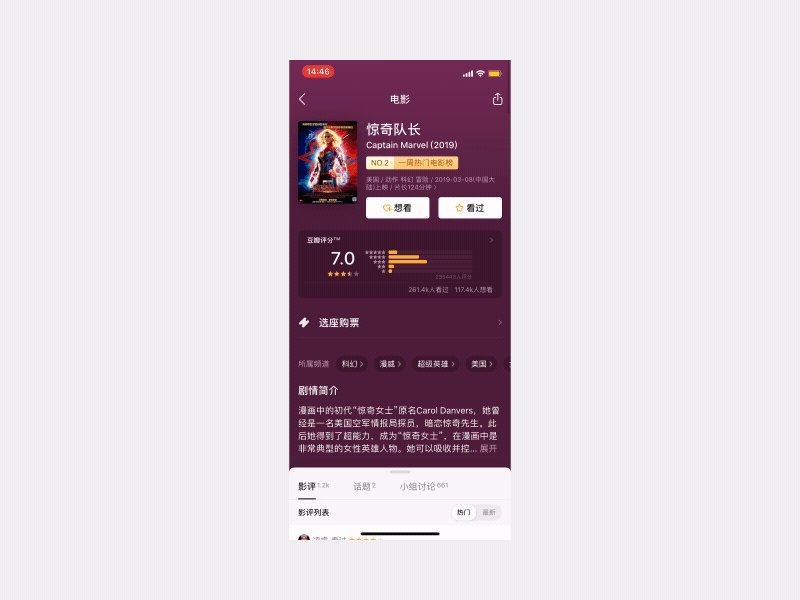
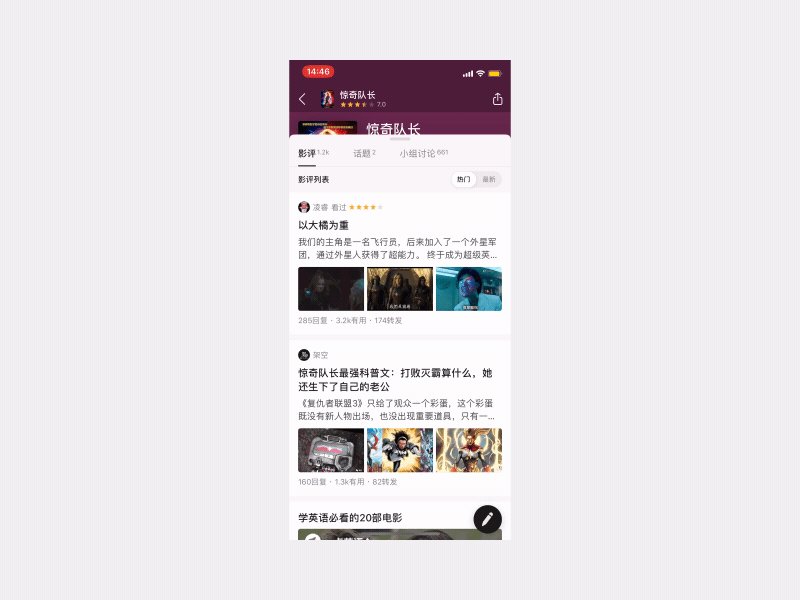
豆瓣(电影详情页)
例如:

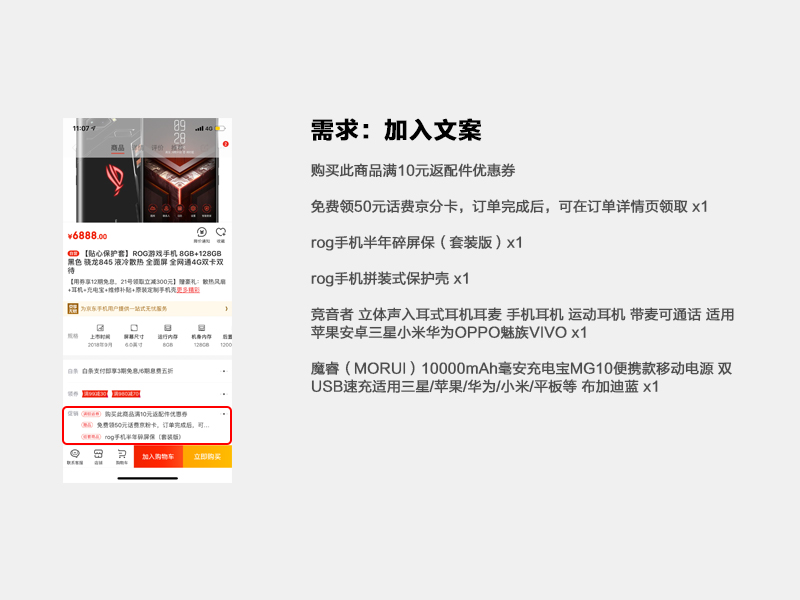
上图是京东(APP)的商品详情页,这时候我们接到的需求是将上图的文案放进这个界面中。
要知道在寸土寸金的APP界面中,每一个位置都是十分的宝贵,一但放置不佳,就会给用户的视觉流造成一定的影响,使得用户体验下降。况且,还是京东这样流量巨大的电商APP,位置便显得更加宝贵,而上图中的红色标记范围就是我们的限制区域,下面我们先来看一个不合理的做法。

上图我们是直接加了一个界面,将这个模块设定为可以进行跳转,从而达到显示完整(文案)的需求。
这样做,不仅增加了用户的路径,而且还会给来回切换的用户造成一定的困扰,消耗了手机的资源的同时,下面的留白也显得很浪费、空旷,视觉上就很不美观。
那么,京东是怎么做的呢?

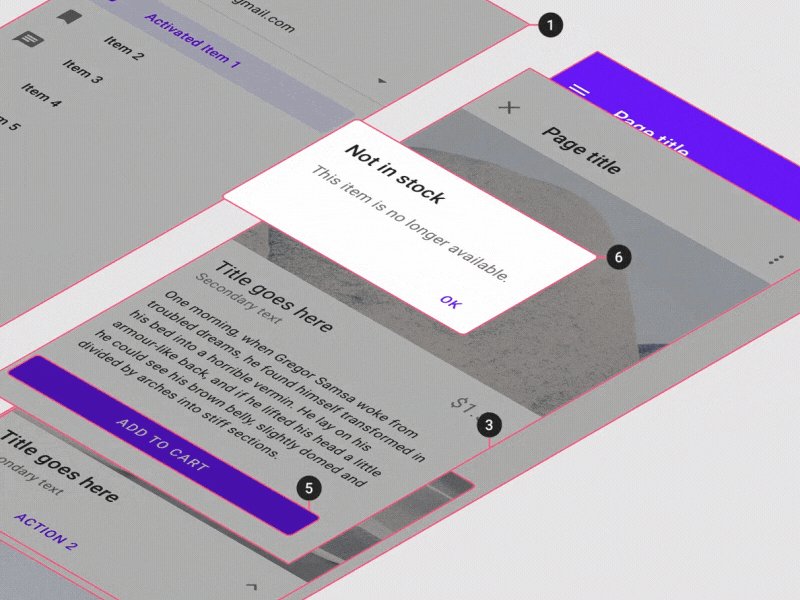
京东采用了一个浮层设计(Z轴),将全跳转改为半跳转,这便是在界面设计中的Z轴运用,这样既可以达到文案所要求的曝光,也能最大利用让界面的空间,实现与原场景的完美衔接。
通过在 Z 轴上进行分层设计,模拟物理世界中人与物的真实的交互模式,帮助用户理解产品设计,将信息更好的浅层化,这样可以给设计师们带来更多发挥的空间。

在使用这个思维来做设计时,可以事先考虑以下几点:
- 根据用户使用体验,来判断是否需要使用Z轴分层交互。
- 这样做是否能帮助用户更好的理解你所做的设计?
- 空间感设计主要意义是能正确的引导用户,并建立起对产品的使用逻辑。
- 每一个界面层级只需要表现一件事。
- 当你想要在界面中加入一个菜单栏但发现没有空间?这时候可以考虑使用Z轴的设计。
- 谨慎使用Z轴层级交互,因为它会增加空间关系的复杂度。
- 多参考现实世界中的真实交互,它给你的预期和感受,在互联网设计中的很多灵感都来自于对真实世界的理解。
总结:
我们在做设计时,可以把当前的界面可以想象成一个的三维世界——分作X轴,Y轴,与Z轴,在这三个坐标轴上,可以进行思维上拓展。
在交互设计当中,减少跳转便是减少用户路径,就是使用各种方法在三维空间中,用x轴、y轴、z轴做出最合适、合理的用户体验设计。
原文地址:站酷
作者:ChrisIce







