工作 3 年来,笔者一直都在为开发同学做工具设计;开发使用的工具与 C 端用户使用的工具无论是场景还是对产品的诉求、交互的习惯、UI 的审美都有着较大的差异。作为一个设计师,到底如何为研发同学做研发工具的设计呢?下面笔者将结合自己的业务实践,介绍一些工作中设计方法和经验,希望对大家有所参考&启发。
01. 专业术语解释
研发人员: 就是负责研究&开发的专业人员。也称“程序员”“”、“IT人员”、“互联网搬砖者”、“码农”(此处绝无半点不敬之意)。
开发工具: 开发工具,是开发同学们在开发中需要用到的工具产品;主要目的是为协助开发同学,提升研发效率;
02. 研发工具的特征&使用场景
特征:
- 效率第一
- 注重功能的齐全
- 注重产品性能,追求可用性,易用性
- 会长时间使用,提倡沉浸式设计
使用场景:
- 个人研发(编码&测试)
- 团队研发(研发协作,项目联调)
03. 如何从设计角度做研发工具?
对于研发工具类的设计,设计的深度与业务的理解深度是成正比的;甚至大部分时间是在做业务理解&需求分析,真正设计输出的时间并不长。首先建议先通过一切可利用的途径和手段吃透业务。这里笔者建议采用 5W2H 模型:
3.1 吃透业务(知道自己在做什么)
- WHAT: 要做的研发工具是什么?(是什么?)
- WHY:为什么要做?(需求涞源&背景)
- WHO:给谁用的?(核心用户)
- WHEN:用户什么时候用?(工作习惯&接触点诉求)
- WHERE:具体的接触点是什么(使用场景)
- HOW:产品逻辑如何实现?不做会怎样?做了又会怎样?(用户研发模式有何差异?)
- HOW:要做成什么样?达到什么目标?(项目目标、用户诉求、设计目标)
以上这些点都应该是你接到需求后,脑袋中立刻就要出现的问题。以梳理清楚以上点,体验设计要做的事就可控很多。接下来就是横向了解行业发展状况,做相关竞品分析。
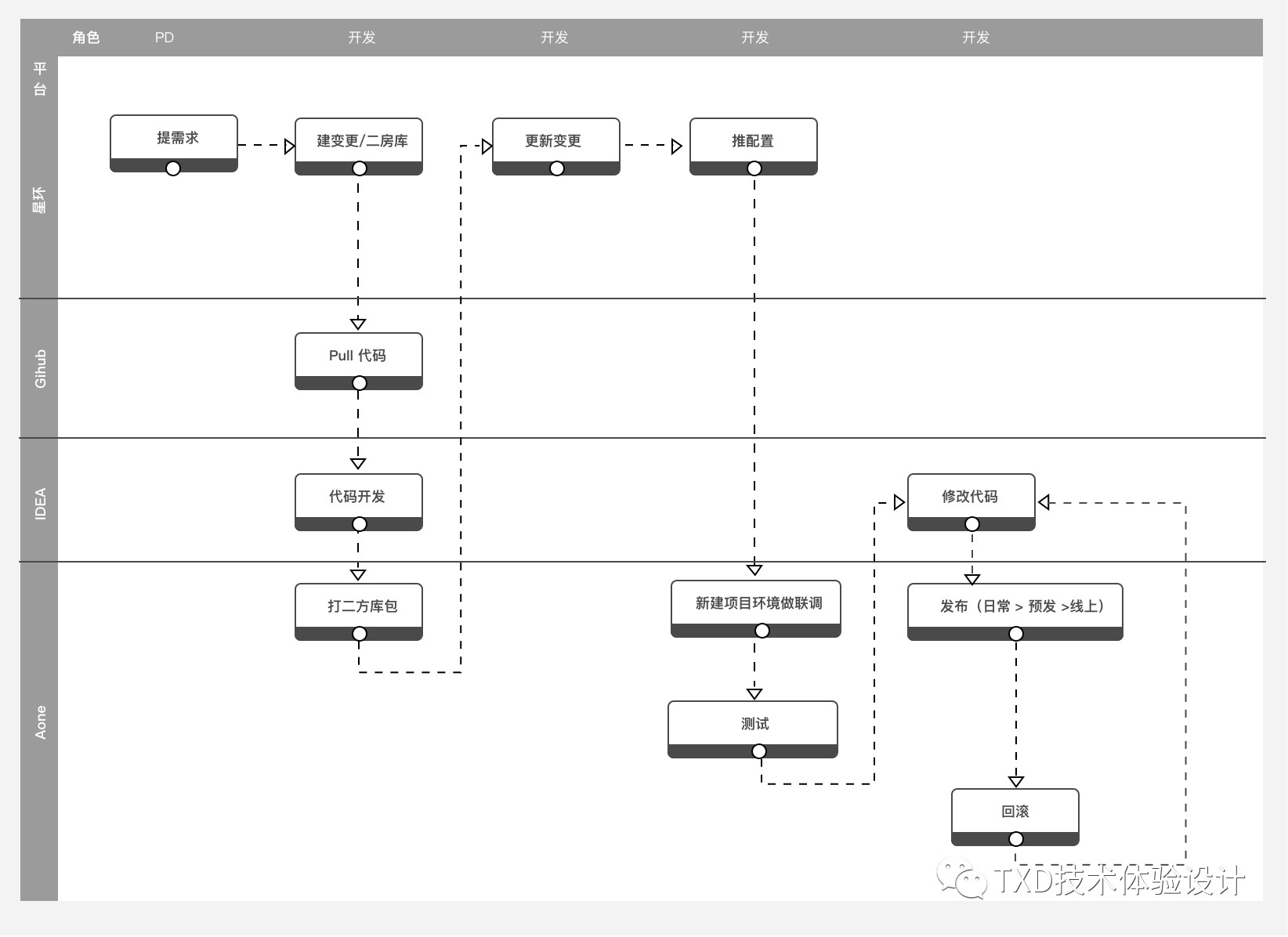
具体在业务分析中,推荐两个小技巧,首先是业务流程图(何人在何地何时做何事)如下图:

第 2 个是,在确认具体需求和任务时,快速拆解任务的列表,这些都能让你快速明白在做什么?业务用户的诉求;及用户操作的具体路径。如下图:

3.2 不要重复造轮子,要了解研发工具行情
如果设计师从来没做过同类的工具/产品,那竞品分析的环节更加关键。具体业务场景不同,但“知己知彼,百战不殆”。大家都知道竞品分析的优势,笔者不再赘述,重点说下对于研发工具的竞品分析,从哪些方面系统进行:
- 产品定位(了解产品策略&定位;抓稳侧重点)
- 信息架构(竞品核心功能是什么?解决的核心问题是什么?)
- 页面布局(竞品的研发工具如何布局;通用规律是什么?)
- UI 配色(竞品分是如何配色?设计依据是什么?)
- 交互方式(研发中的交互方式是否有通用的?是何规律?)
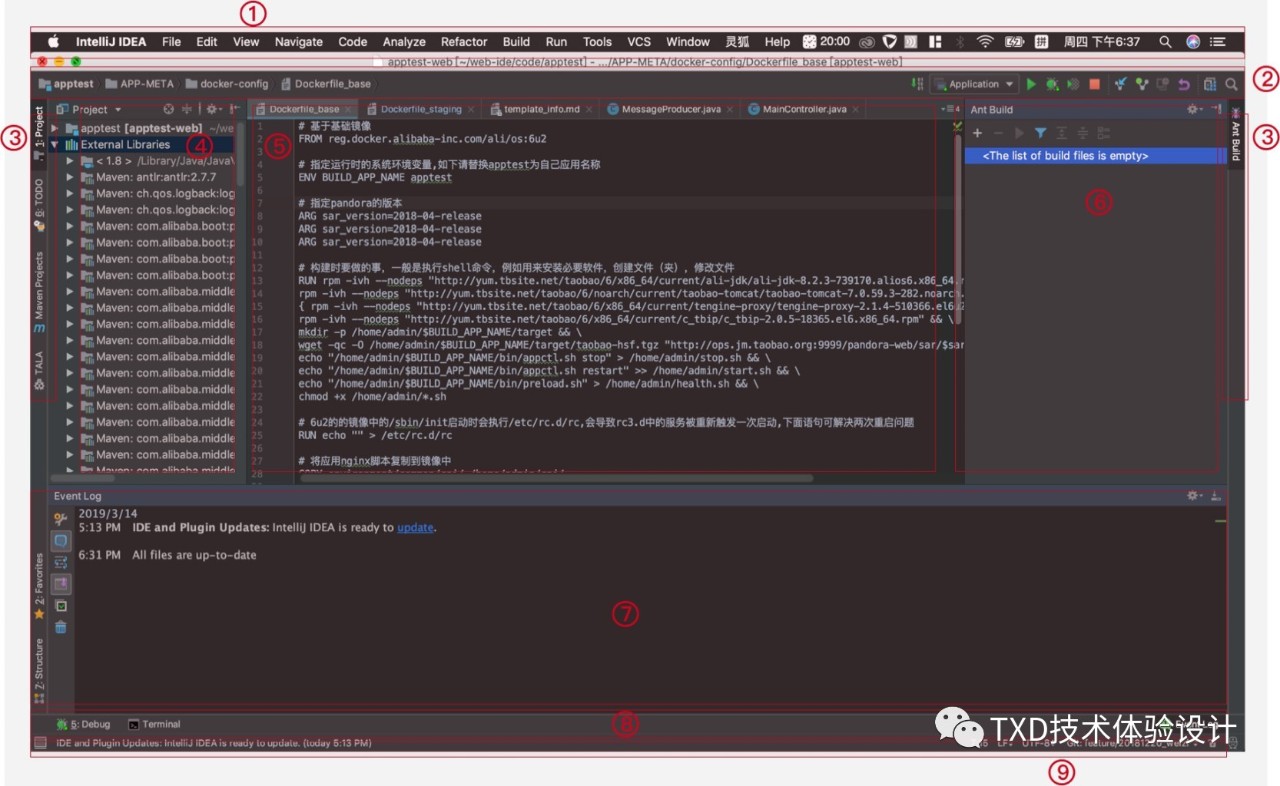
在这里举个栗子:说下笔者前段时间为阿里开发做的一款云端研发工具时,对行业内的研发工具 IDEA(全世界最受欢迎的研发工具) 进行的设计体验分析:

- 菜单和工具栏(常放置功能类型入口);
- 导航条(编辑文件时帮助定位和导航项目中的文件;同时也会放置重复使用且高频的功能键;例如开始/重启 )
- 工具窗口栏(位于IDEA界面的上下左右各有一个,摆放着工具窗口显示和隐藏的按键 )
- 文件索引栏(常用于搜索代码文件;通过代码树结构/搜索框)
- 代码编辑器区域(进行代码开发&调试)
- 工具窗口(辅助类窗口(IDEA提供了各式各样的辅助窗口来帮助完成各种任务;如项目管理,代码查找等,类似 Sketch 的插件;可自行定制)
- 工具窗口(可自行定义窗口模式与位置尺寸);
- 状态栏(显示当前项目,IDEA本身的状态,还有别的一些状态相关的一些信息;例如加载中/重启中等)
- 快捷入口(查看变更/日志/IP环境/资源等较多信息,出错时才需要的,相对低频功能入口)
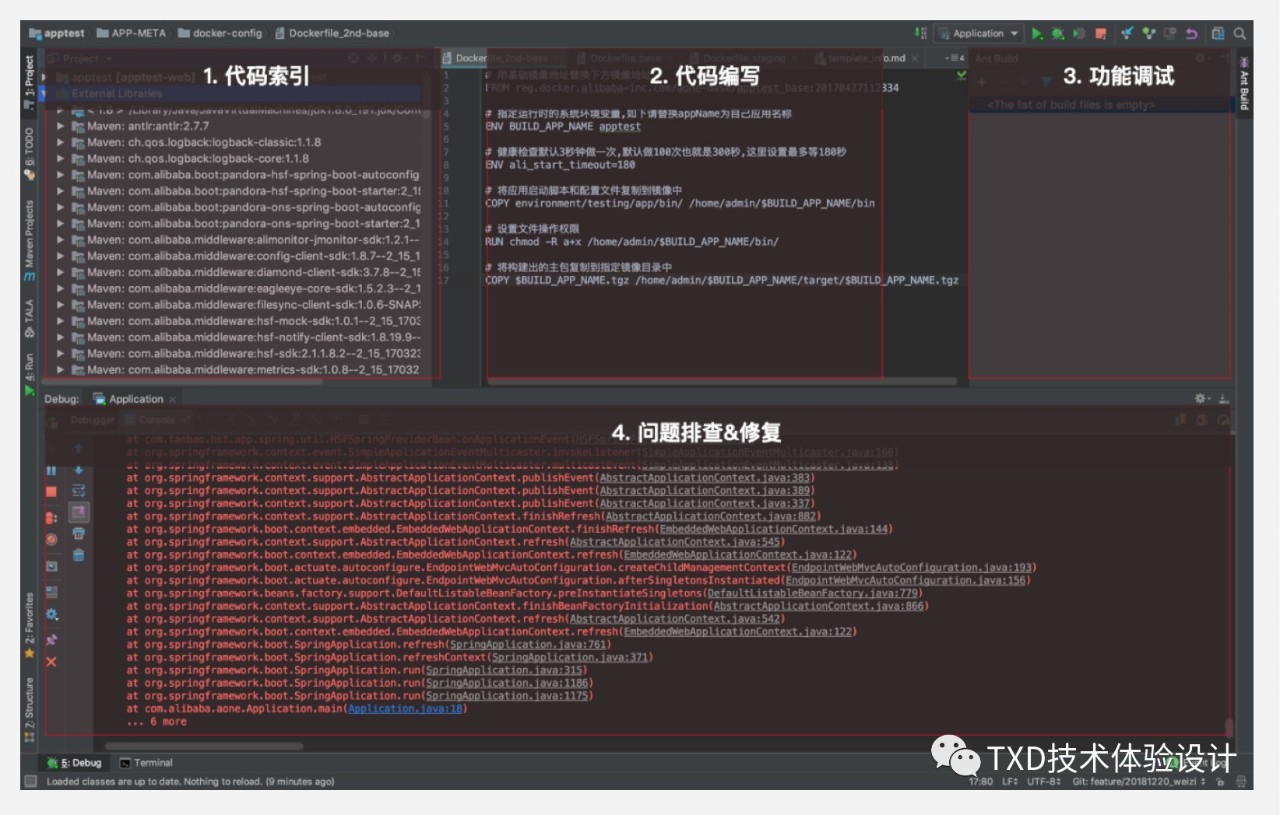
通过对多个研发工具界面布局进行分析,得出研发工具的布局规律;从而指引后续我们的研发工具设计:

通过对竞品研发工具的交互分析,总结出了研发工具通用的交互模式和原则。在后续的设计中让我们的云端产品体验在满足阿里业务场景&用户需求的情况下,又与研发行业内的通用体验保持了一致。这样做既避免设计师闷头搞创新,重复造轮子,又不会两败俱伤。
3.3 必须 360 全景了解&尊重用户习惯
通过竞品分析,了解到行业的规范及规律后;就要深入去解决自己的业务&用户诉求了,如何在大框架下进行有针对性的体验设计呢?笔者总结了以下几点:
- 业务诉求(用户在业务场景中,每个接触点的真实诉求)
- 习惯诉求(具体的工作习惯;工具使用习惯;日常研发习惯)
- 审美诉求(通过用户常用的工具,调研分析其审美和对工具选择的要求)
研发工具不是普通大众能轻易上手和使用的工具,它的专业性和学习成本都很高;设计师本身也不是真实的用户,此时做移情和同理心思考,可行度都是很低的。
设计师不是用户,没办法感同身受的了解研发同学真实的诉求&审美,所以此时一定要通过研发常用的工具,和用户的真实反馈,分析得出用户的研发习惯和审美诉求。这里强烈推荐用研的“观察法”、“焦点访谈法”,通过对开发同学日常研发环境&习惯的追踪;研发焦点小组的脑暴,得到想要的数据结论。
3.4 挖掘痛点,制造嗨点
输出了工具基本的设计方案,对用户已完成“雪中送炭”的操作,工具可用性得到了保证;接下来如何能“锦上添花”,让产品易用和好用呢?那当然是针对影响研发效率的具体接触点,增加小的嗨点和爽点了。
对于研发工具类的产品设计,工具只要帮助用户好好解决问题,哪怕只有几个小点,用户也是很愿意选择和持续使用的。
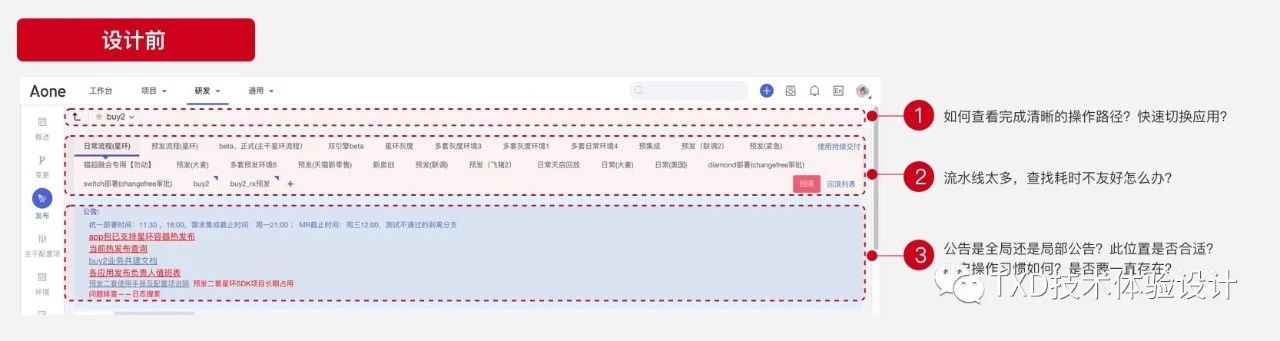
栗子 1 : 发布主页面的体验点设计


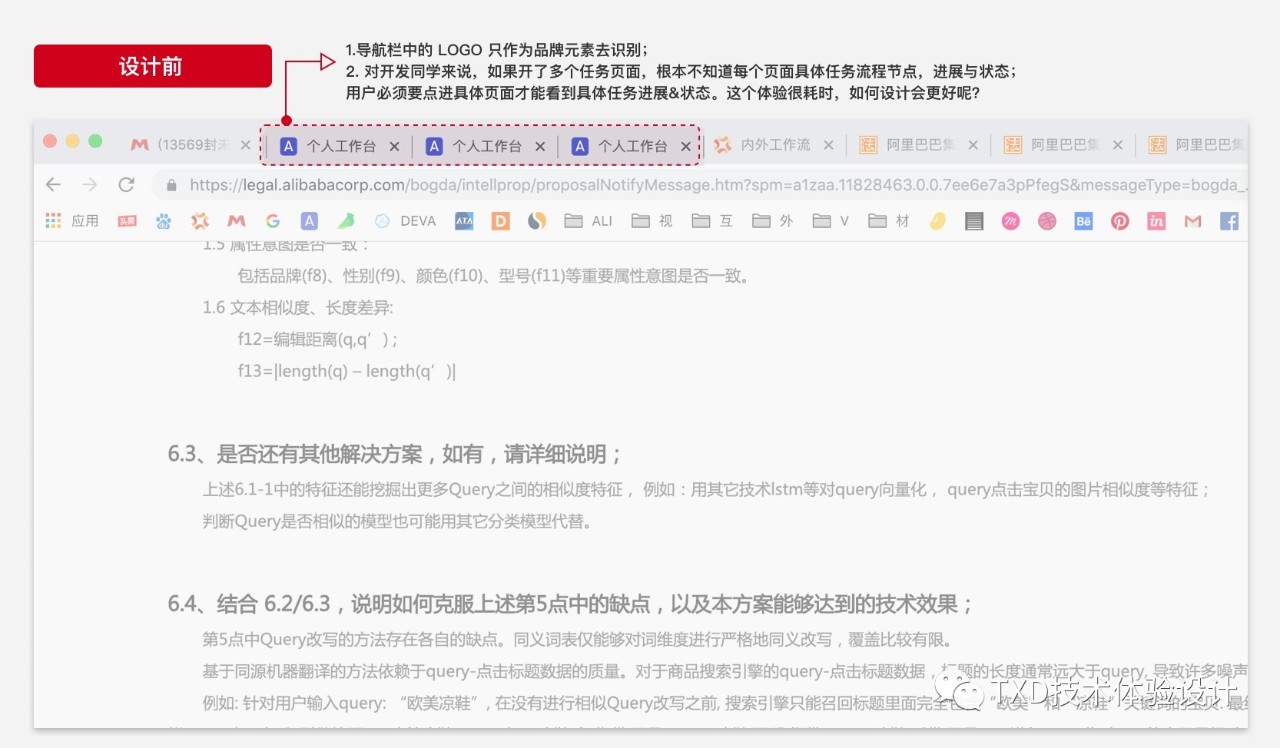
栗子 2 : 发布任务状态的快速追踪体验设计:


04. 结语
4.1 除了设计方案,如何能做的更多?更好?更快?
- 设计组件模板规范;
- 设计沉淀&经验分享;
- 专利申请;
4.2 提前明确产品&用户体验度量指标
- C 端产品与研发工具度量指标的差异,一定要根据具体业务场景提前设好体验度量指标。一方面辅助自己做设计验证;另一方面用指标数据帮助定位洞察更多问题,发现创新机会点。
结语中的部分可以作为设计赋能和个人成长的事情来做。业务是永远支持不完的,一个业务结束了,千千万万的业务还需要你支持,但是作为体验设计师,通过做这件事情,能为业务增值固然是根本;但同时还要思考对团队和个人是否有更大的增值空间?做工具设计不易,做研发工具更不易,希望大家能从相似的工具设计中洞察到不同的多彩世界,共勉。
原文地址: TXD技术体验设计(公众号)
作者: 薇子 (赵静薇)








