这两年从创业公司到互联网巨头,“区块链+”正在形成一股浪潮。从2018年初的大妈都能聊几句的区块链,到现在一些明星区块链项目深陷窘境的状况 , 可以说是命运跌宕起伏的一年。

在XX地点举办的「世界区块链大会」,中国大妈们开始进场
项目背景
2018年8月,58集团推出首款区块链应用《神奇江湖》,利用区块链技术,在“江湖”中直联商家和用户,搭建价值传播网络,充分保护用户在互联网权益的同时,让用户和商家共同参与“江湖”价值分配建设。这款区块链应用具有“去中心化”特点,满足用户“行走江湖”的各种需求,构建起可信赖的价值传递社区。
5月初期,我机缘巧合的加入到项目组。虽然小程序应用最终上线时间为8月份,项目启动的时间一般也会早一些,但其实留给设计部分的项目排期只有一个半月的时间,并且还是两个区块链创新项目并行设计开发 。当时一起参与项目的亚磊兄,我们两个每天面对巨大的项目需求和压力的时候,都感觉痛苦无比。因为在接这个项目之前,我们评估下来这简直是个不可能完成的任务。(一般产品快速迭代速度都会很紧张,可由于我们当时接需求的时候还是兼职的情况…)过程是无比痛苦的,但结果是成功按时上线了,下面是在产品设计的过程中摸索出来的一些经验和感悟,分享给大家。
TIPS 1 : 协作式设计
在日常的工作中,作为设计师,很不喜欢开会,因为大部分真实情况是,白天开会,晚上加班干活的状况。可是在初创产品前期,项目组的同学都应该尽可能参与所有环节。在前期过程中,往往没有正规的流程来保证信息完全对等,虽然所有人都在收集尽可能多的信息,但是很少会出现有人会整理好这些信息,然后再递交到设计师手里。而设计本身就是收集信息、处理整理信息、产出方案的过程。知道越多的信息,越便于做设计决策。
一般来说,在协作式设计中,可以让整个团队的人一起画草图,或者可以让设计同学帮忙快速把大家的想法实现出来,针对快速实现的低保真图,发现问题指出问题,最后选定一个大家认为成功率最高的方案。这个过程中,虽然设计师仍然负责做设计,但同时也是兼任协助者的角色,帮助整个团队进行协作式设计。协作式设计可以让团队共同完善产品理念,让团队在设计问题和解决方案上达成共识,一起决定到底用哪些功能或者界面元素来验证假设。团队的共识越充分,撕逼就越少。

多一些理解和关爱,少一些撕逼和甩锅,项目会更美好
TIPS 2 : 精简架构,信息归一
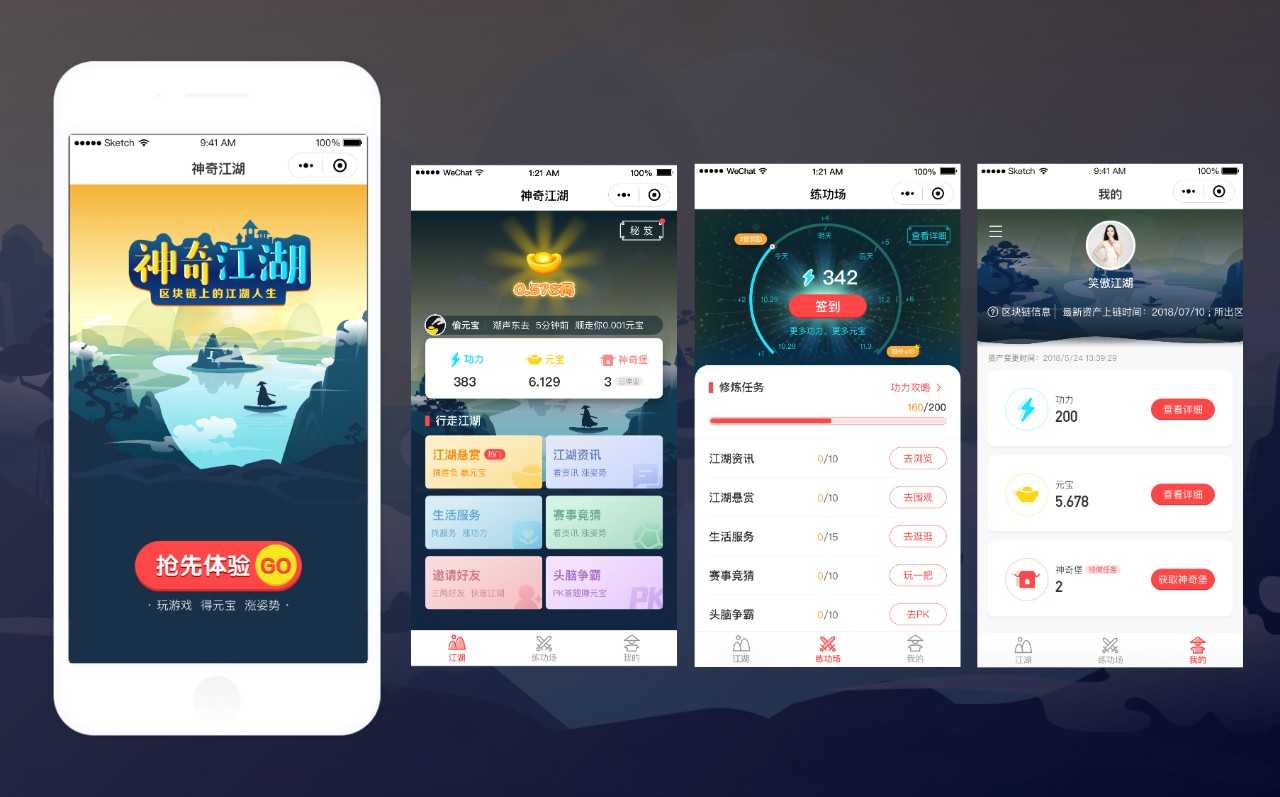
一个复杂的信息架构,除了会影响用户的使用体验外,还会造成大量的设计成本。“神奇江湖”是一款区块链微信小程序,用户完成注册后,就成为“江湖”中的一名“侠客”,可以参与“神奇江湖”的各种活动,不断提升功力。在“神奇江湖”中,功力、元宝和神奇堡是“侠客”行走江湖的三大法宝。其中,功力是用户在“江湖”中的“算力”,“算力”越大,侠客在“江湖”中挖得的元宝越多。“侠客”可以通过每日登录、邀请好友、浏览资讯、租房精选和完善资料等提升功力,加速获得元宝。元宝是“神奇江湖”内的“货币”,用于江湖消费,“神奇江湖”通过智能合约定期生产元宝,并根据侠客的功力值进行分配。
作为一款区块链小程序,用户眼中想要的币是什么?(元宝)。用户如何赚元宝(增加功力和经营神奇堡)。所以在首页中,头部聚焦信息于功力、元宝、神奇堡这三个功能,下面将赚取功力的方式展示出来。通过精简信息架构,减少可有可无的页面,既降低设计成本,也提升使用体验。
 神奇江湖小程序部分主要页面截图
神奇江湖小程序部分主要页面截图
TIPS 3 : 速度第一,美化第二
37Signals的CEO杰森·弗雷德(Jason Fred)曾说过:“速度第一,美化第二。”他并不是说要降低质量来保证效率,而是说现有的理念和流程必须得到彻底的修改。视觉意义上的美化是最终产品和体验的重要组成部分,设计元素的和谐和完整对于用户对品牌的认知和情感体验来说非常重要,也是专业性的体现。如果是到了最后的视觉设计和美化的步骤,那么吹毛求疵、要求完美的态度是没有问题的。不过,在早期产出物(线框图、交互图、视觉风格图等)也用这样的态度的话,就会有些浪费时间。
在前期的时候,就必须要求我们设计师手活非常好,可以保障进行快速设计输出。所以手活好就必然是作为视觉设计师的基本素质:能够准确,快速的实现低保真,以及各种风格概念效果图。在这种时间紧、任务重的创新环境下,不仅能让设计更快产出,还能在项目进度的风险预估中帮上下游省出很多时间和精力。

手活儿好已然是互联网设计师生存法则的第一条
TIPS 4 : 模块化设计
交互阶段的时候,视觉同学可以去了解交互的限制以及重点任务以及技术实现等问题,这样还可以为交互同学提供排版建议,拓展创新概念。风格定稿后,优先输出基础控件,利用sketch软件,形成控件库,快速搭建基础框架,为产品的快速迭代上线,赢得更多宝贵的时间。
TIPS 5 : 集中走查,精益跟进
在上线前一个阶段中,最最最重要的就是一定要做好视觉走查这一部分,因为假如不主动做好这件事,我们设计的界面最终效果可能会“很不一样”,虽然在其他人眼里,只是颜色稍微重了一点点,位置稍微偏了一两个像素。但是作为有视觉洁癖的设计师们是无法忍受的,也更不能就这样让页面上线了。但是由于上线时间比较紧张,不能允许我们像之前一样可以做一个详细的视觉走查文档。所以我们可以把产品、开发、交互、视觉同学们约在一起进行集中走查,视觉同学还可以把一些细节体验点向开发同学多进行交流,从而培养彼此的默契,让大家心里都有数,这样之后的页面开发效果来说,会事半功倍。

走查的时候得充分发挥视觉设计师的像素眼功能
在渡过产品从0到1的最快速迭代时期,在完成快速上线后,设计除了满足业务提出的需求,还应该思考设计的增值。这个阶段往往也能让我们摆脱出视觉设计师就是一个美工的不爽,因为UI设计不仅仅只是让界面视觉效果好,我们在后续还要通过超强的洞察力和表现力,让设计价值放大,同时也让设计达成对业务的影响力。(如何放大设计价值、达成业务影响力,这个题目很大啊,需要以后有同学单独去写…期待….)当设计师作为计划者,能够在战略层去思考问题并驱动实施的时候,这也可能是很多设计从业者的一种梦想吧。
写在最后
一般新技术所需要经历的周期大致有五个阶段:诞生的促动期→过高期望的峰值→泡沫化的底谷期→稳步爬升的光明期→实质生产期。当前区块链可能处于第三个阶段:泡沫化的底谷期,其后的发展应该会逐渐趋于平稳,可能需要洗练的时间也更长。但是这也难阻挡我们拥抱新技术新机会的热情,所以希望大家也可以体验一下58首款区块链应用,赚些元宝、经营些神奇堡,说不定哪天这些价值就会不一样了,为了富贵与自由,大家加油啊~

虽然目前产品还在不断摸索中,但是欢迎大家体验交流哟~
参考文献
《精益设计》设计团队如何改善用户体验 作者:Jeff Gothelf
《U一点2》新体验设计实践 作者:阿里巴巴U一点团队
《区块链应用的荒诞与现实》作者:头顶花帽
原文地址:58UXD(公众号)
作者:环铁艺术家








