“场景化”这个词语在电商应用中时有提及,而我将电商场景化理解为:它可以是某一个家居空间的整体化解决方案,也可以是对用户期望的“可逛”、“互动性”体验的升级。所以这次想从近期做的一些场景化解决方案入手,给大家分享一些设计中的思考过程。
场景化诉求
用户诉求、丰富体验和场景导向这三个维度进行的论证分析:
一. 用户诉求
网易严选的用户年龄层主要集中在25-35岁,作为社会消费的中坚力量,他们既要面对时间碎片化的困扰,又有着追求品质生活的态度,当有新家装或整套空间搭配的需求时,仅通过用户自己不断的搜索、筛选,会造成时间成本高、购物体验繁杂的结果,单一的商品推荐,已经无法满足用户。下图收集到的用户留言与反馈中也印证了这一点:用户希望从严选的整套搭配中得到参考,在认可严选单品推荐的情形下用户购买整个场景商品的意愿很高,这对于我们将诉求转化成产品功能的推动非常大。

二. 丰富体验
为了满足消费者的多样化需求,新零售、直播电商等等新概念新玩法陆续被提出。新玩法不仅让用户对平台有了新的认知也获取了更多的用户留存时间。对于严选来说,现有体验方式有其局限性,如下图分析,我将其归纳为三点:单一性、无场景、途径少。在电商同质化的今天,将差异性拉开,丰富购买体验有了其必要性。

三. 场景导向
从网易严选积极拓展严选HOME以及线下店布局可以看出,我们希望构建的场景化体验能够让用户更近距离触摸到严选推崇的好生活,但是用户想要体验到这些场景时,线下合作的酒店、推出的家装以及实体店只开展在了部分城市,受限于实体店的覆盖程度,对应的体验成本较高。如何将线下场景应用到手机端,覆盖到更多的用户并保持线上线下体验的一致性,就成了需要思考的问题。

严选HOME

线下店
解决方案的尝试
基于以上现状,我们将用户反馈结合平台自身诉求,讨论如何将其合理化的转化成产品功能。在整个项目参与过程中视觉设计师作为表现层,在对场景化的表现中就要理性的将功能消化并清晰的传达。在解决方案的设计中,每一个方案试图解决对应的体验痛点,如下图。“单一性”通过全景+VR的方式去解决,通过AR去应对“无真实感受”的问题,通过直播带货去解决“途径少”的情况。在全景+VR、AR、直播带货这三个场景化解决方案的设计过程中,我们是如何分析的?下面我将其过程进行了一个简单复盘与分享,希望也能给大家带来点启发。

一、全景+VR
在承载形式的讨论之前严选有尝试过场景化集合商品,用专题的形式呈现,通过整体搭配的效果促进用户去购买,来解决“单一性”的问题。这一形式对于设计、拍摄成本占用较大,而且专题的时效性导致能覆盖的用户也很有限。所以在表现形式上我们决定将其做成固定的模块功能,并依托于居家类目来展开,这样在用户的接受程度和学习成本上也有优势。
在浏览的观感体验中用户需要多视角了解场景中包含的商品,综合考量下凭借全景图拥有的环绕型真实感以及具备一定的交互性,在场景中能高效浏览商品同时增加参与感,所以我们选用了全景图作为浏览载体。对全景图的制作在了解过程中发现其实现成本不高,下图是我通过手机软件制作的网易咖啡吧某角落全景图,这也验证了利用全景图作为场景化解决方案的可行性、高效性。

竞品
在着手进行设计之前,对一些竞品进行了调研。因为平台特征的限制,很多平台无法做到所有商品搭配在一起进行购买,大部分呈现的全景购也只是对于单个商品的全景展示,对浏览体验进行的升级,并不能真正意义上达成“一站式”。而严选作为自营电商在家居类场景中可以将各个品类适合的商品进行自由搭配,发挥其平台优势,将“一站式”更彻底的执行。

某电商全景购商品列表—单一商品全景展示
入口与列表
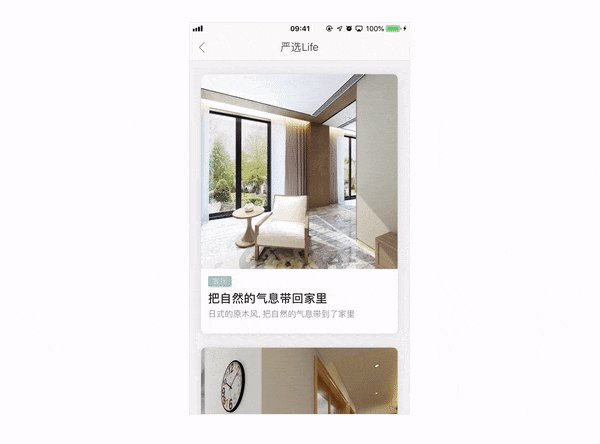
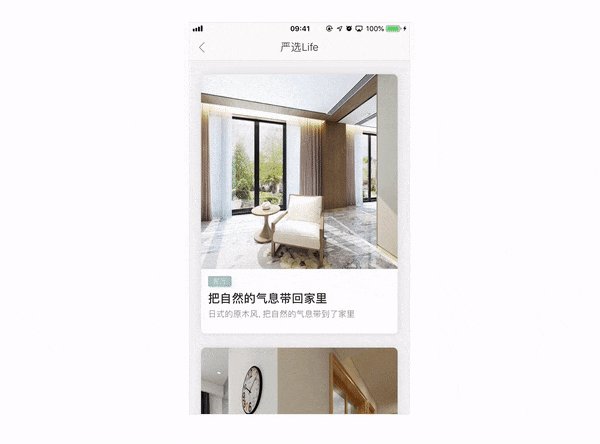
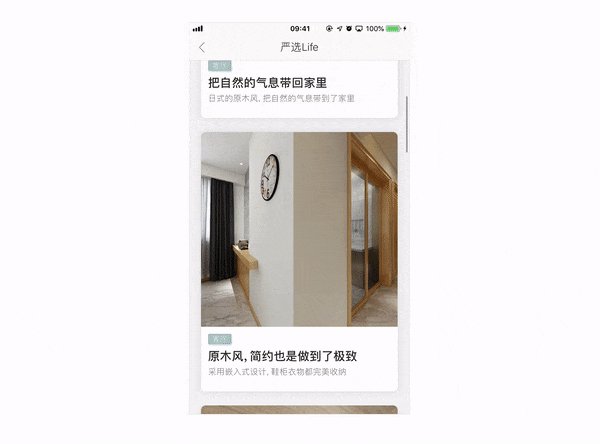
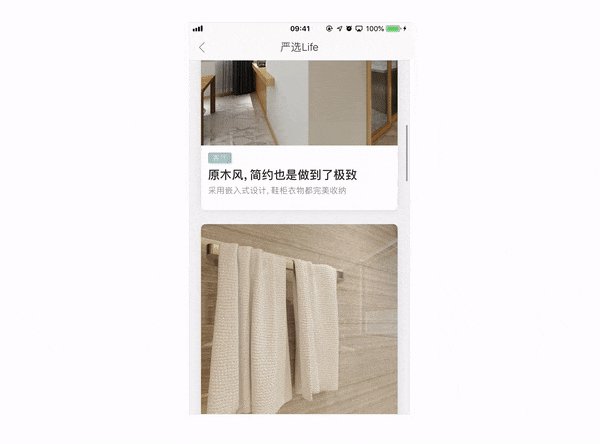
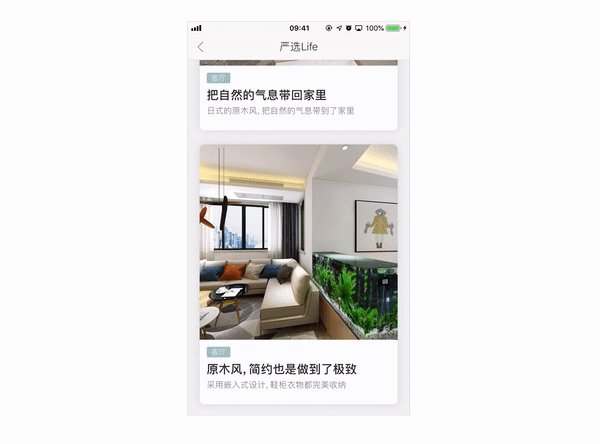
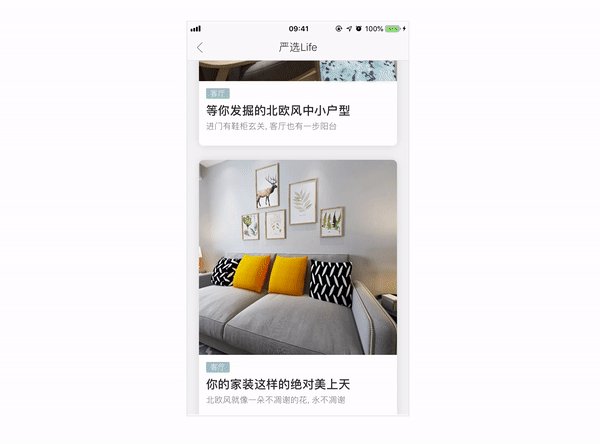
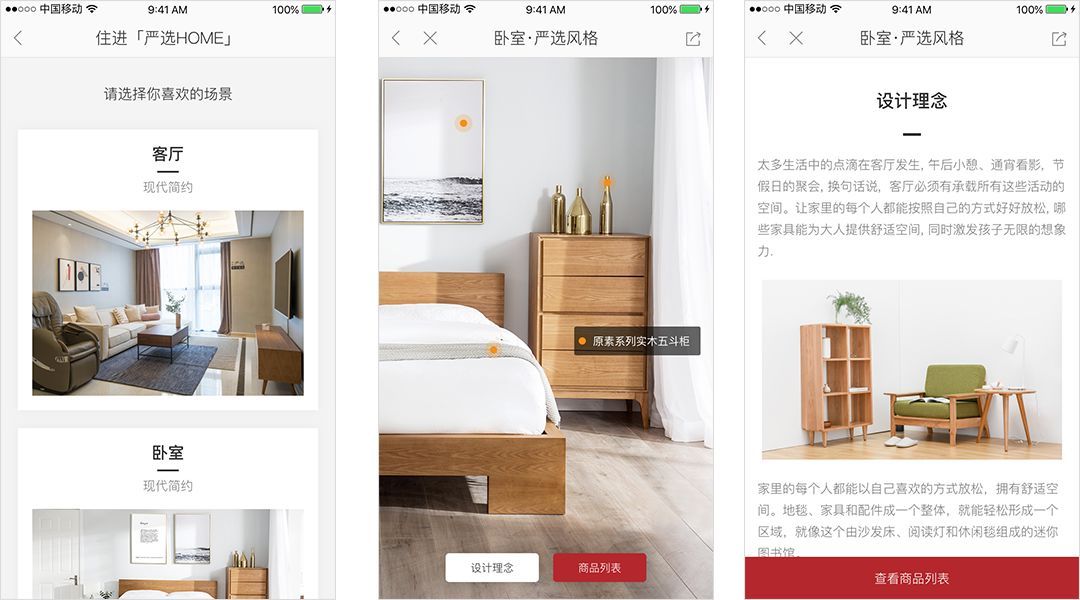
方案执行阶段,我们明确了利用全景图以及多商品展示的目标,将入口放在了拥有UGC内容的识物-HOME分类下,作为家居场景推荐,积极的培养用户对整体场景化的认识,在不同的场景中提供不同的标签,列表嵌入的全景图加以水平缓动效果展示,这样用户在选择场景之前就有场景预知性,对感兴趣的场景触及也会更高效。


场景列表页—水平缓动
场景落地页
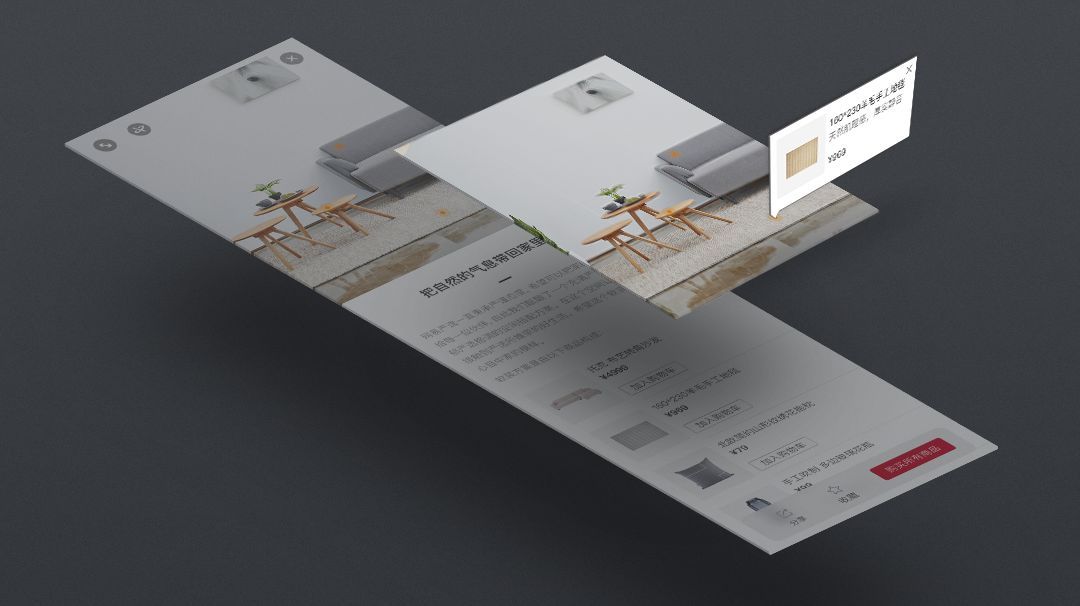
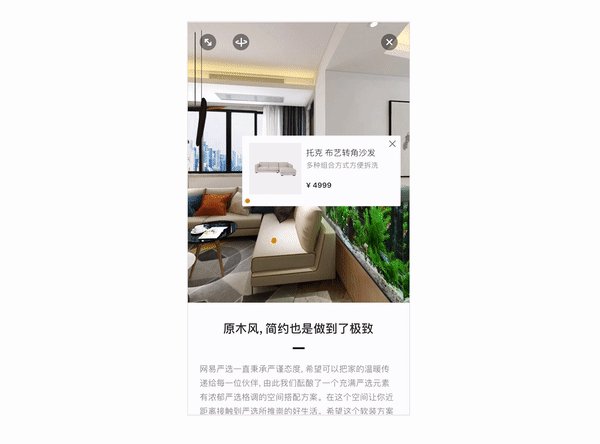
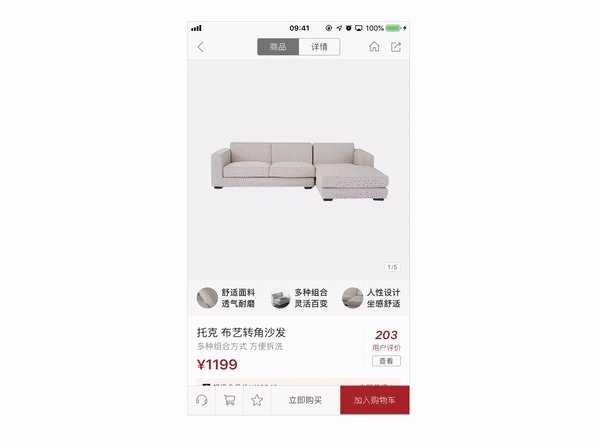
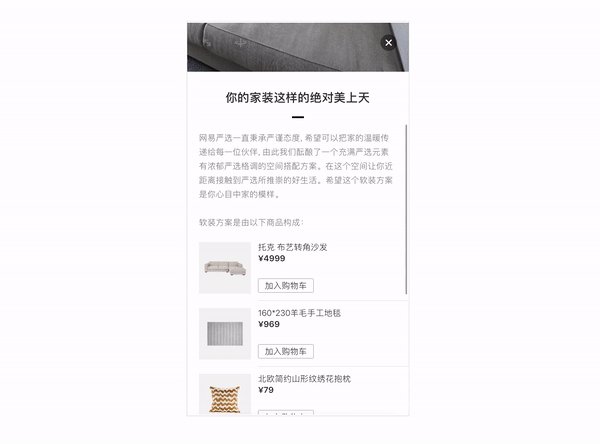
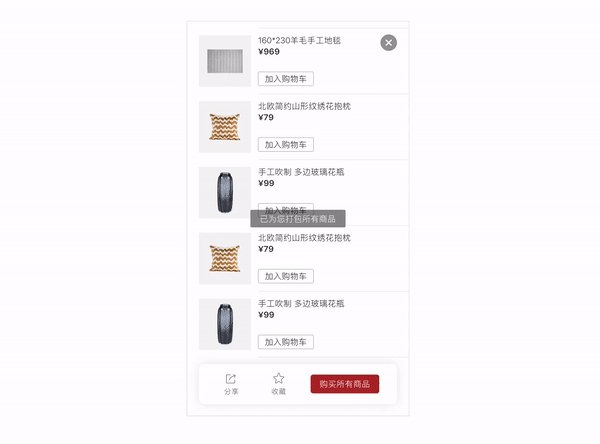
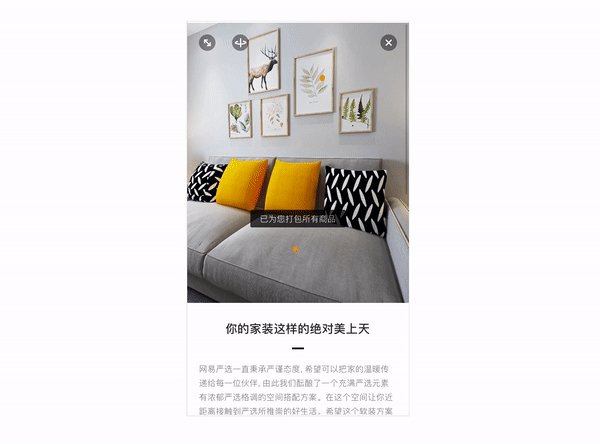
落地页呈现方式类似样板间,与竞品有所不同的是场景中所有商品均来自严选,点击商品上的圆点标签就可以指向该商品的详情页,实现可见即可买。同时以专题性的包装来向用户推荐场景所包含商品,在用户认可整体效果时可以一次性加入购物车,满足用户打包式购物需求。从在功能上解决之前提到的单一性问题。


标签指向详情页

一站式打包购买
在浏览体验的尝试中除了应用了全景图本身具备的手势滑动导航外,为了保持环绕型真实感也做了陀螺仪导航,可以持手机旋转查看,感官体验更佳。

陀螺仪导航
分享
在方案的设计过程中我们认为用户在得到整体搭配的参考后利用分享可以形成有效的闭环体验。不仅对其他用户有参与积极性的提升也有拉新的可能性。点击底部Tab栏分享按钮,除了能够将场景化内容以链接形式分享至社交平台也能以图片形式进行传播。

VR
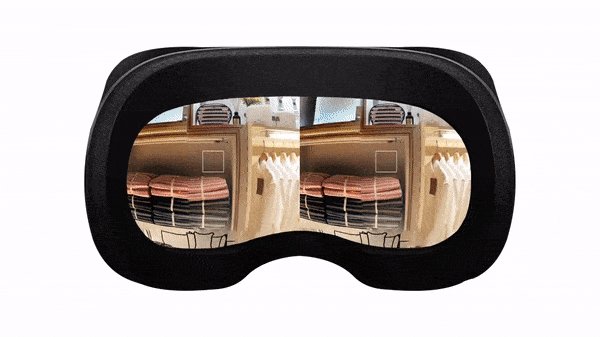
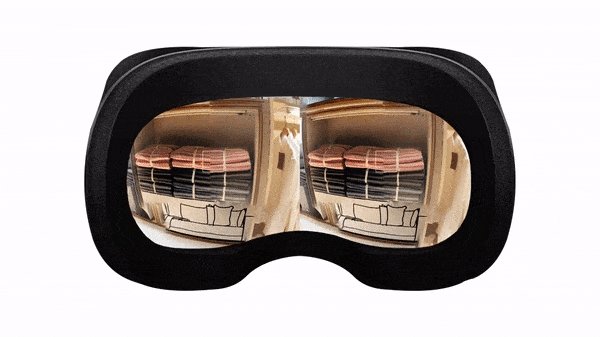
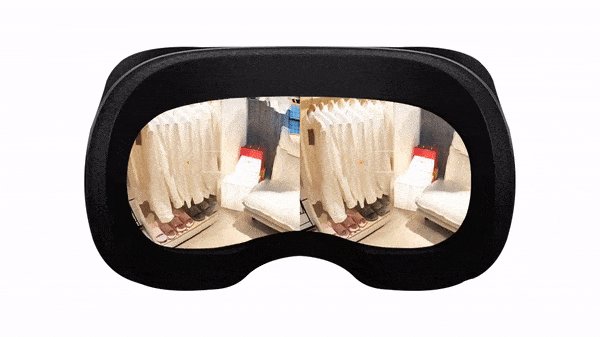
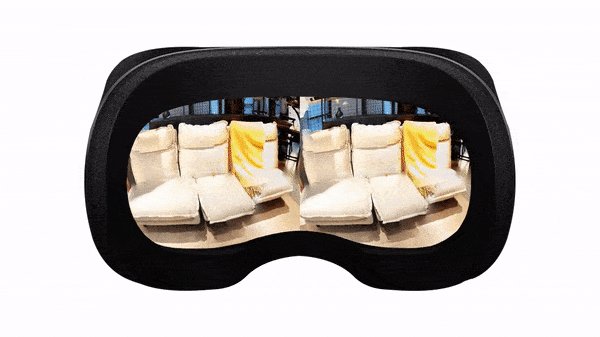
为了让用户有“身临其境”的感官体验,我们在全景的基础上往VR的方向做了部分尝试。全景图支持通过VR眼镜查看,将全景图全屏展示,手机放入VR眼镜中,可结合VR的沉浸感和交互性,对场景中的商品有更立体的了解。用户可以通过头部、眼部转动交互,对焦场景中涉及到的商品即会出现商品list,对焦商品list上的商品图也可以直接跳转至商品详情页浏览。

头部、眼部转动交互
落地
我们以DEMO的形式做了以上的尝试,在验证该方案的高可用性和低成本后, 于2018年618期间将全景部分进行了落地。将严选HOME、酒店等线下场景进行多图片采集,制作成全景图,将DEMO中的功能产品化。低门槛的沉浸体验,也更多的覆盖到了线上用户。全景购物作为试水功能,上线后丰富了购买体验,并得到了“形式新颖、能满足一站式高效购买”的良好评价。

全景部分落地界面

线下地推
总结
在全景+VR这个方案的尝试中视觉也充当了交互、产品的角色,在短时间内需要与开发同学交流探讨出如何利用相关技术点,将其直观应用到产品功能中。在落地阶段也需要对产品需求进行分析,对DEMO中的功能点进行可用性精简,让其高效落地。
二、AR
在电商应用中用户对于商品在购买后容易产生疑虑,该商品是否适合所要放置的空间?颜色、大小是否合适?仅仅通过详情页里面抽象的参数不一定能满足用户渴求的直观体验。AR这一解决方案正是立意于提升用户对商品在真实环境中的感知,通过用户放置商品模型与真实场景进行结合,帮助用户更清晰直观地看到商品放置在一个真实场景中的感受,从而辅助用户选择商品。
入口与场景推荐
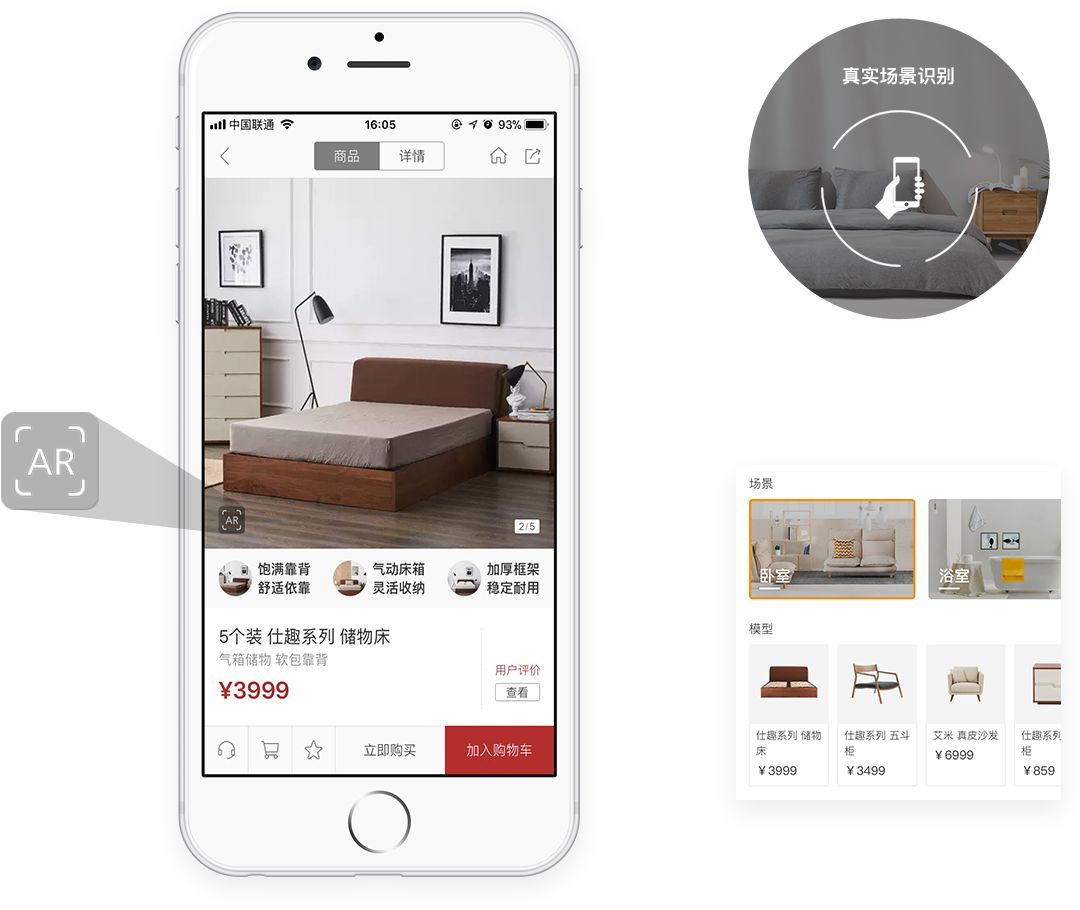
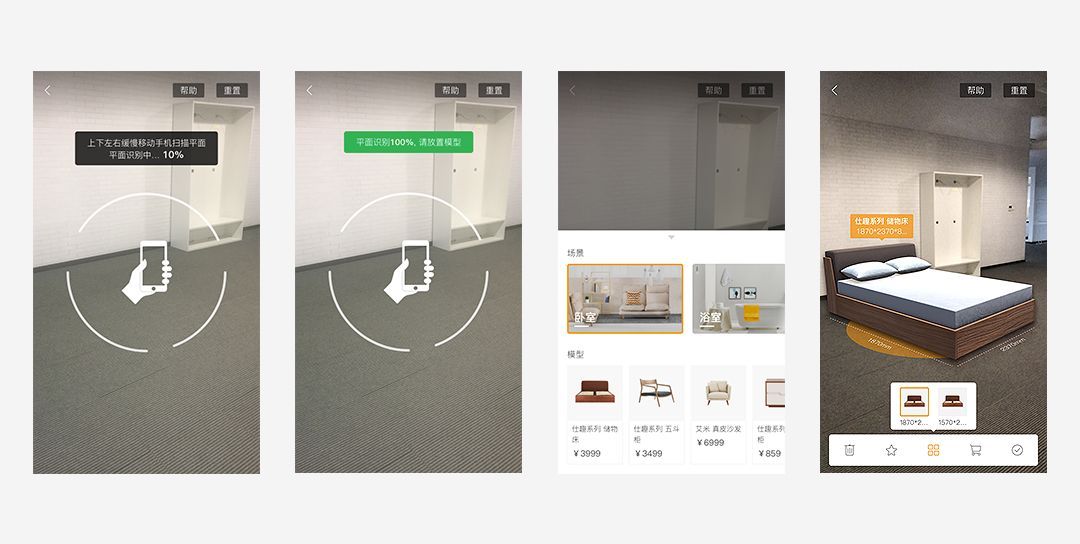
在入口的选择上我们将AR入口放置在商品详情页中, 这样能在选择商品的起始流程中触及该功能。点击AR入口后,在真实环境的营造中,通过对所处真实环境移动手机扫描,从而识别这一环境,在识别成功后给予场景推荐,除了该详情页商品还会有这一场景其他商品的推荐,可以满足多商品搭配的多样化需求。


环境识别
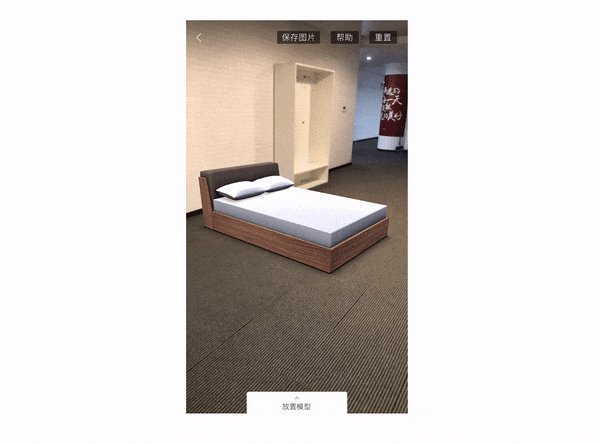
模型放置过程
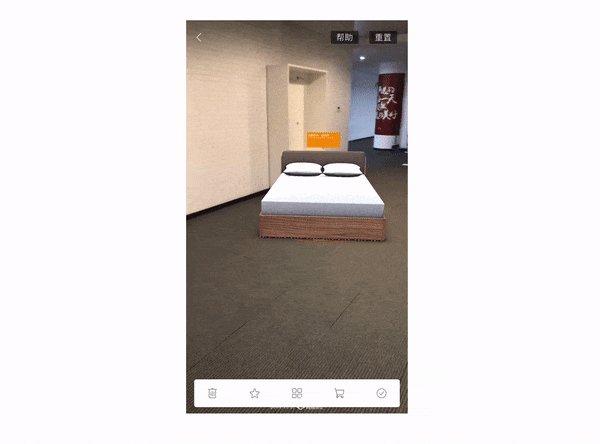
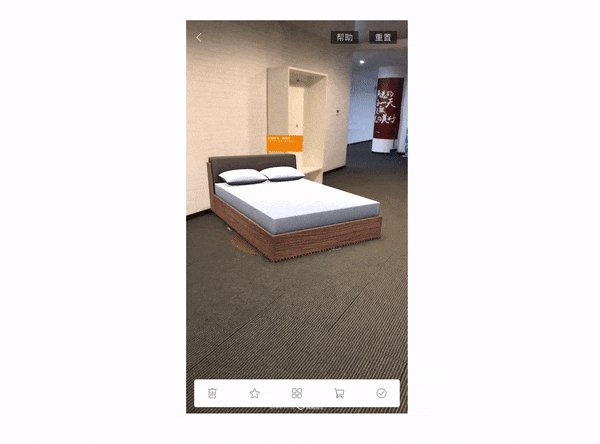
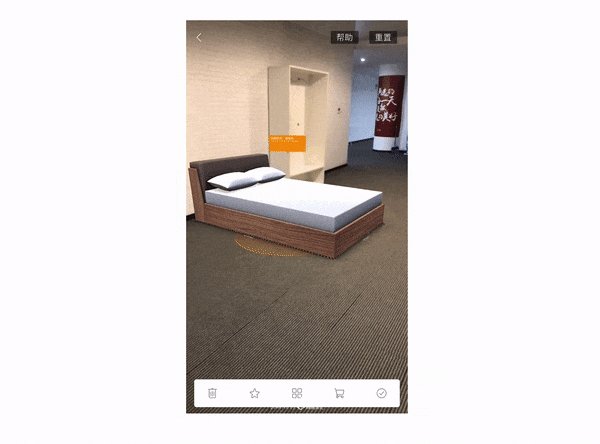
模型放置是一个功能化的过程,所以在视觉传达上也尽量做到简单易懂,模拟了手势扫描的形态,以及三维态中底座、标线、商品信息的表现。整个使用流程如下图:环境的加载成功后,场景选择弹框弹出,用户可选择场景包含商品进行放置,商品模型会1:1放置于真实的场景中,可以高度还原真实购买商品在空间中的表现。商品支持拖动,可以通过点击模型来确定放置成功或者重新进入编辑状态,同时也支持规格切换,可以让用户不只是通过图片想象在空间中不同规格的样子。
在整个使用过程中高自由度的搭配选择能让用户从空间的视角更了解自己选择的商品。将购买后的疑虑消灭在购买前的环节。


模型放置
总结
目前已落地的AR功能主要针对的是家居类商品,覆盖了9个SKU,后续还将陆续增加。该功能暂时只支持苹果6s及以上机型体验。在实现的过程中视觉与开发需要针对模型质感、细腻程度调整,商品信息、模型尺寸、模型放置基座在三维空间中立体化表现也要进行多次尝试。AR这一场景化解决方案最终和交互同学一起申请到了外观专利,当然后期还有较大的优化空间,我们也将会在以后优化迭代中思考更优的体验方式。
三、直播带货
我们目前体验中单一依赖详情页的介绍去促成购买造成了“途径少”的现状,所以在第三套场景化解决方案中,我们将直播带货定义为互动性方案,它区别于全景VR、AR这些偏新技术的体验方式,多了一些趣味性和新颖玩法。直播在电商中的应用并不陌生,在与主播互动的场景中通过主播带入式的介绍让用户多维的了解商品,对促进购买与用户活跃都有正向帮助。
直播带货是在2018年双十二期间设计的功能,配合大促氛围视觉表现也比较活跃,在前期用户调研中得到的反馈是:90%的用户对此活动表达了参与兴趣并觉得不会影响对严选的品牌印象。用户对于直播的表现形式兴趣度高,在我们将实时降价、抄底抢购玩法融入到直播后,也更能刺激用户的参与积极性。
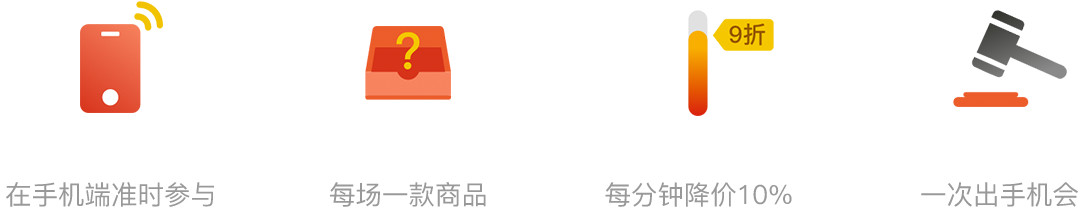
玩法规则
在玩法规则上通过图形化表现玩法,每一个用户首次进去直播主播会口播介绍规则、配合弹框更详细地了解以下规则:用户需要在指定时间参与直播,直播中每一场次的一款商品将会在每分钟降价10%,直到商品库存售罄为止,并且用户只有一次出手机会,所以需要在用户认为合适的时间进行抄底。
这样的玩法规则给予了用户极大的价格诱惑,又能与主播实时互动,在趣味性和“互动性”上都能良好体现。

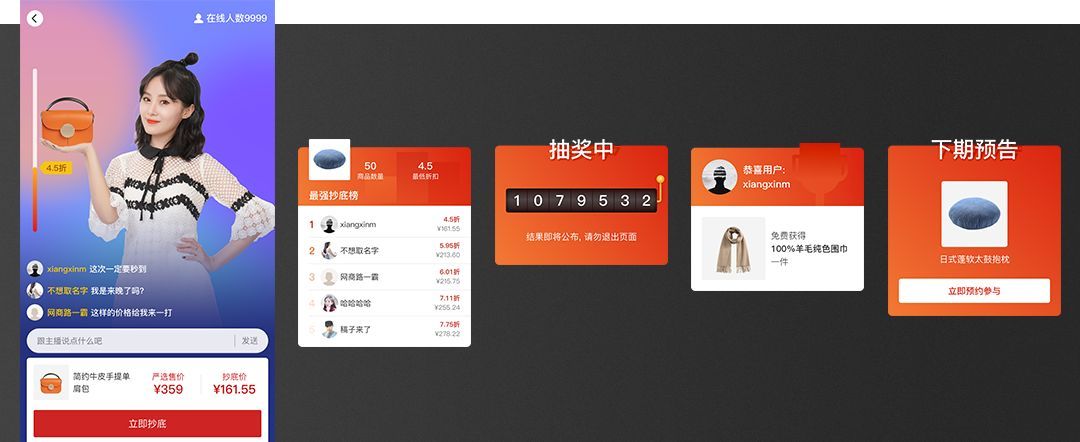
抄底流程
在抄底开始之前主播会对商品进行多方面的介绍,用户可以通过主播对材质、大小等等展示对商品的认识具象化,如评论中有用户对商品提问也能对自己的选择进行参考。抄底开始后底部抄底价会随着左侧价格条实时变化,用户可以在合适的时间进行抄底。整个直播过程:直播—抄底结果公布—对参与用户进行抽奖—下期预告,控制好的弹框在用户参与的各个环节都能及时给予响应,整个流程清晰顺畅。

总结
直播抄底在场景化解决方案中属于强互动性的解决方案,在大促期间对于已订阅用户粘性很高。对于我们今后做电商的直播有了很好的参考价值。视觉在该功能的参与中需要清晰化的传达玩法规则,对直播场景的视觉兼容性也要反复调试,在弹框的视觉表达上也要保持统一性。
方案回顾
以上是我们在电商场景化方案尝试中的一些过程,场景化对于不同产品不同的设计师会有不同的解决方法,我们从诉求挖掘到DEMO制作再到产品化功能落地,整个过程不断验证、取舍,希望能对大家同类型需求的设计有所帮助。
场景化购物在同质化电商体验中也开始不断在出现,精细化更丰富的体验也一定会是电商差异化的强大助推力,我们也希望能够推动更多更优的场景化体验。
写在最后
在方案的设计中如何将新技术点、新颖玩法落地需要视觉设计师的理性思考,与此同时短期的多人协作中也可能充当多个角色参与到需求分析、设计落地、结果验证的每一个闭环。希望这个简单分享能够对大家有所帮助,如果有什么意见或者建议欢迎与我交流。
原文地址:网易UEDC(公众号)
作者: 肖濛








