设计可交付成果是一个用户体验设计师专业度的体现,为用户提供很好体验的同时也做到了有理有据,对于开发和测试人员也增强了对设计的更清晰的认识。
你真的做好“设计交付”了吗?

前言
设计交付对于UI设计师来说是一项必要的工作流程,设计交付影响着界面的最终实现和各尺寸适配效果。
适配不好是开发的责任?
很多刚入门的设计师都对适配有着误解。认为适配是开发小哥需要做的事,开发小哥需要对各尺寸的适配结果负责任,自己的工作就是把界面设计精美易用。这是非常不专业的想法,界面易用、精美固然重要,但界面最终不是存放于个人电脑中自我欣赏,而是以app的形式出现于用户的手机中,这时你的设计才会揭开神秘的面纱,展示最真实的样子。所以设计师很有必要配合开发去做还原和适配,进一步的完善产品,这是设计师必须关注和思考的一部分。
我个人是对开发实现的最终效果比较在意的人,我的上一篇文章《这款sketch插件,帮你完美还原安卓界面》的提到的问题,就是在数次拿到测试机后生无可恋的茫然中发誓要解决的。上篇文章解决了设计交付后的页面还原的问题,今天我就和大家分享一下设计交付对于不同尺寸之间的适配的影响(ios)
自动化标注,一劳永逸?
截止到目前来看,自动化标注已经非常的智能和普及,很大一部分设计师都积极地迈进了自动化标注工具的大门,从此,告别加班。我不否认自动化标注所带来的设计交付效率的提升和人工的解放,但在这高效的背后,少了一次自我审核的过程,就更要求设计师在设计界面时对尺寸、间距的把控,缺少了对页面还原把控的这次机会,所有设计元素、尺寸、间距等都交由开发自主掌控。并且在很大程度上降低了设计师对界面还原和适配结果的责任心,忽略了自动化标注对不同尺寸设备适配带来的不确定性。
接下来我会从文字和图标、图片、组件等维度来分析一下,为什么不同尺寸设备之间的适配,无法用自动化标注描述清楚。以及应该如何做正确全面的设计交付。
文字和图标
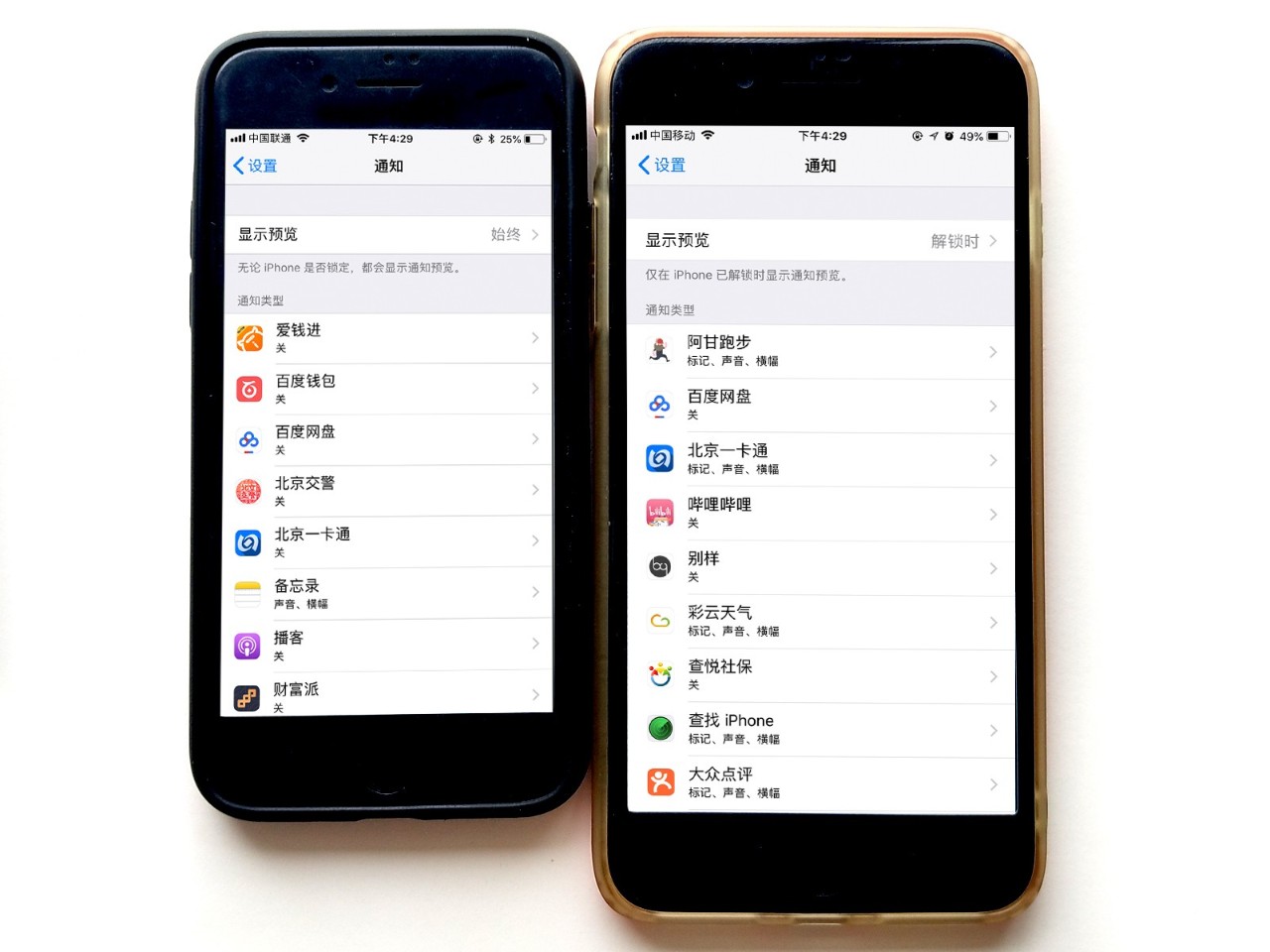
文字作为界面设计中的基础之一,在设计交付中却很少单独提及,因为以pt为单位的文字,按照@3x和@2x的设备自动适配相应的大小,随着屏幕增大或缩小,两个设备上文字显示大小几乎一致。(plus微大一点点)一屏中能看到的内容就相应的增加减少,有效的突出了大屏手机看更多内容的优势。

(手机为拍摄,为了界面清晰屏幕部分使用截图,下同。)
并且适配似乎最合乎开发的规范简单高效,并不会有特殊情况出现。但文字适配不只有这一种方式。
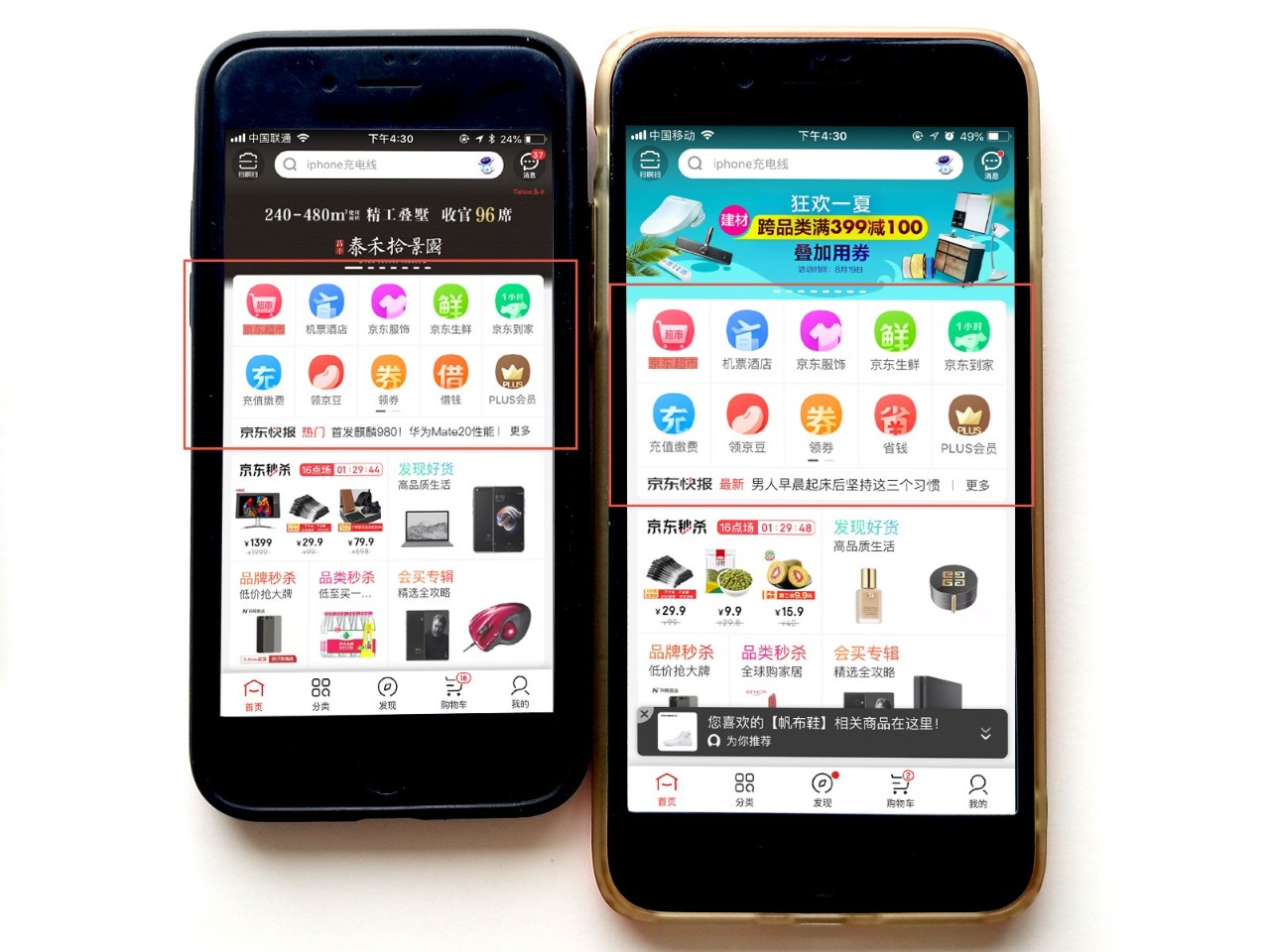
还有一种就是文字大小根据屏幕比例进行放大,在2倍图适配3倍图需要*1.5的基础上,再乘以两个屏幕的比例倍数,得到一个根据屏幕比例缩放后的文字。两设备上文字大小有明显区别,肉眼可见。

这样的文字适配方式的优势是,文字和界面的比例关系上更接近于设计图,同时也一定程度上避免了界面尺寸改变而文字没变,界面中负空间的增加。这种方式适配的界面往往不只是文字,包括图片和组件等都会相应的等比缩放,来保持完整的一屏的内容呈现。
所以两种方式各有其优势,结合产品的不同页面内容及特点,采取合适的适配方式,更优质的向用户展示页面信息和产品内容。
图片
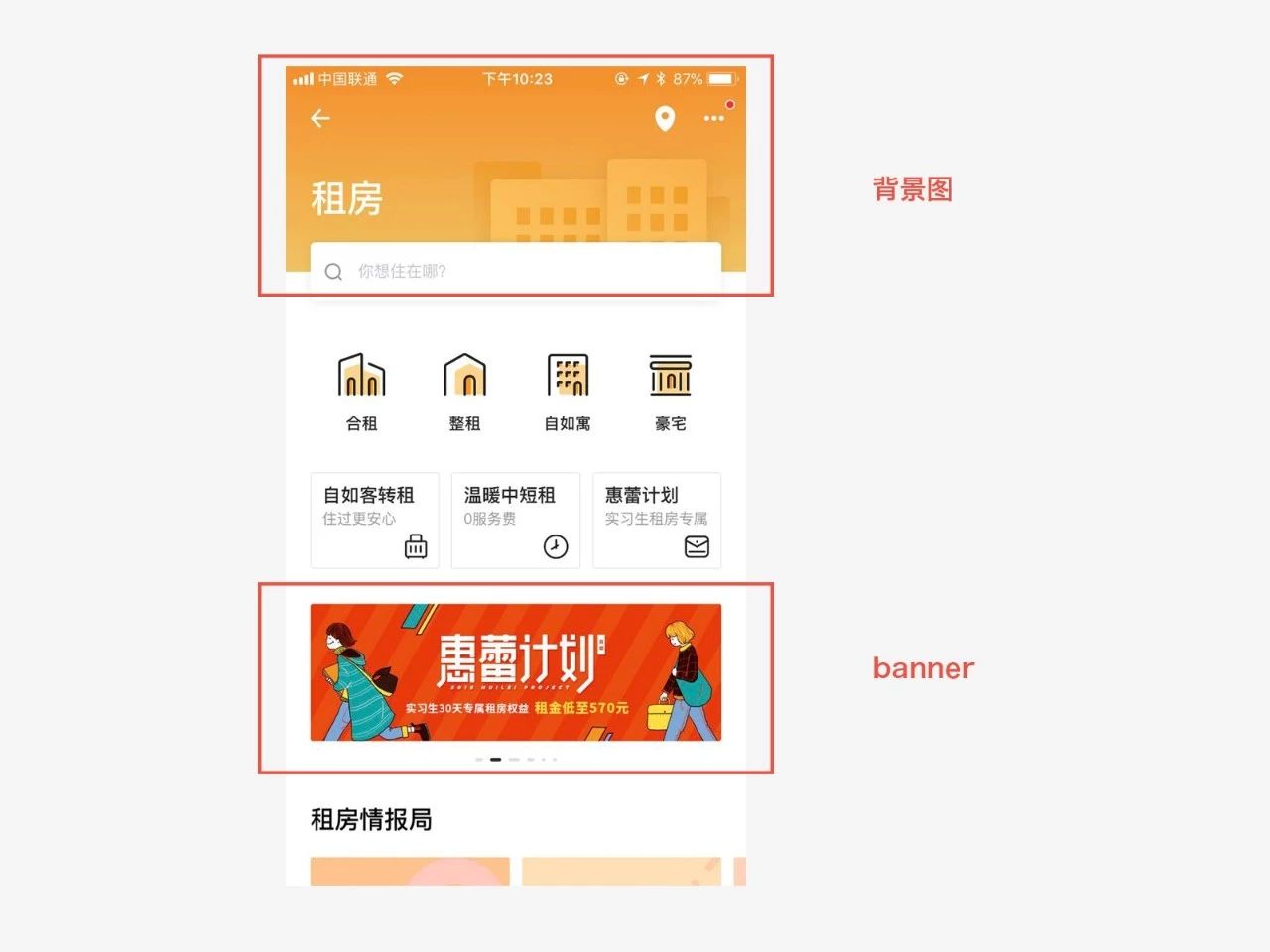
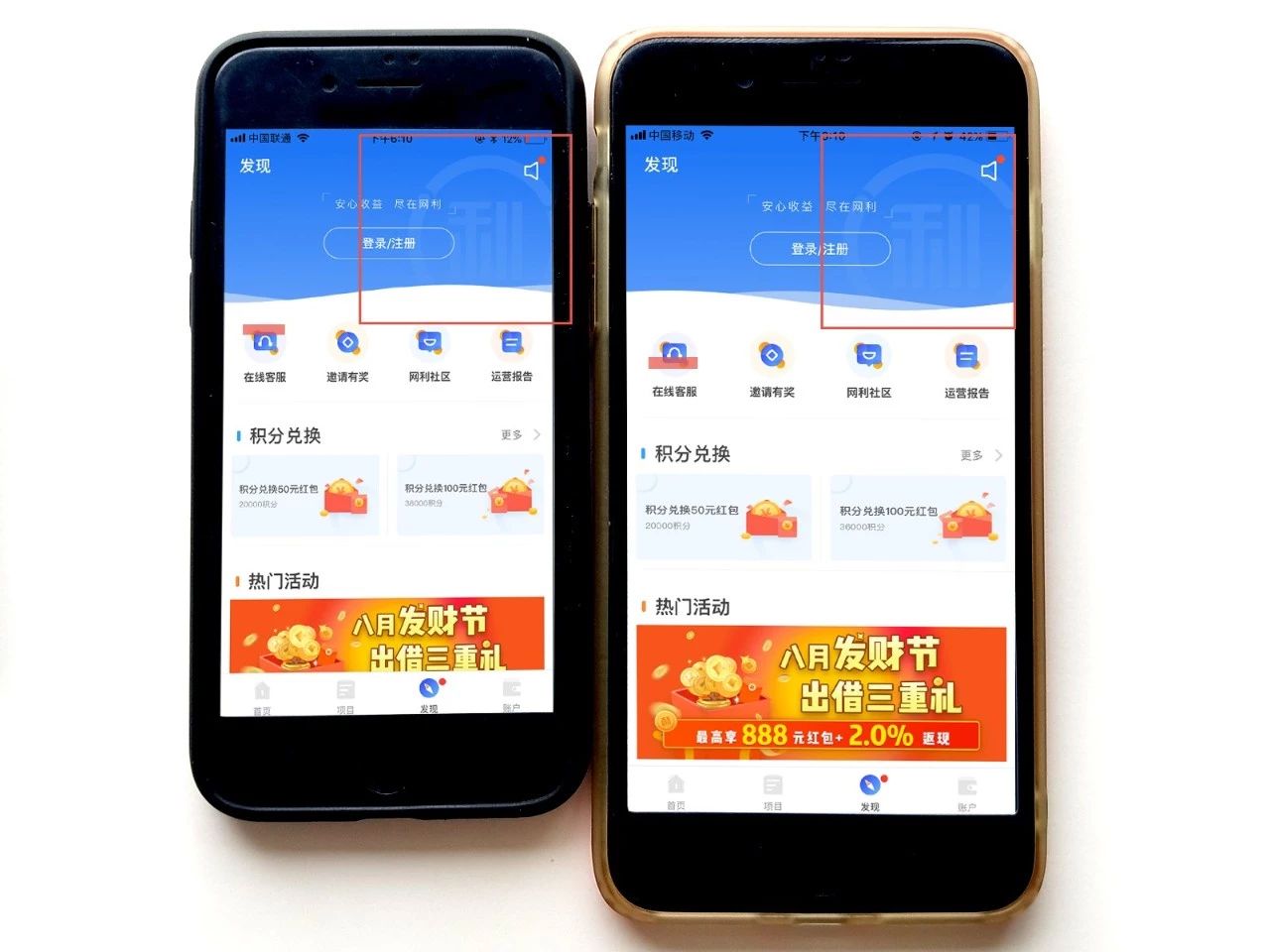
这里的图片定义为横向铺满屏幕或基于屏幕横向大小才确定尺寸的图片,常见如banner、背景图等。

这些图片如果在设计交付时没有对背景图的适配方式进行一些特殊要求强调,那开发默(tou)认(lan)写出来的在3倍图中就会出现图片压扁的情况,

这是因为开发在写这个版块的时候,高度写了固定,宽度随屏幕拉伸,而高度适配X1.5倍也小于等比拉伸之后的高度。所以图片被压扁。
如果是简单渐变细节微小的背景被压扁也还可以接受,但是如banner等这种图片内容丰富,呈现质量要求高的图,就不能用默认的适配方式了,对于这种类型的图片,适配时要保持图片的宽高比,等比缩放。
但等比缩放又带来了一个新的问题,那就是作为背景的图片等比拉伸后高度较之于设计图要增加一些,这时背景上文字和文字间隙,就需要相应的进行调整,以免背景增大负空间增多。这也在一定程度上增加了开发的工作量,所以在设计交付时要选择适合不同页面的图片适配方式,做到时间和效果的平衡。
组件
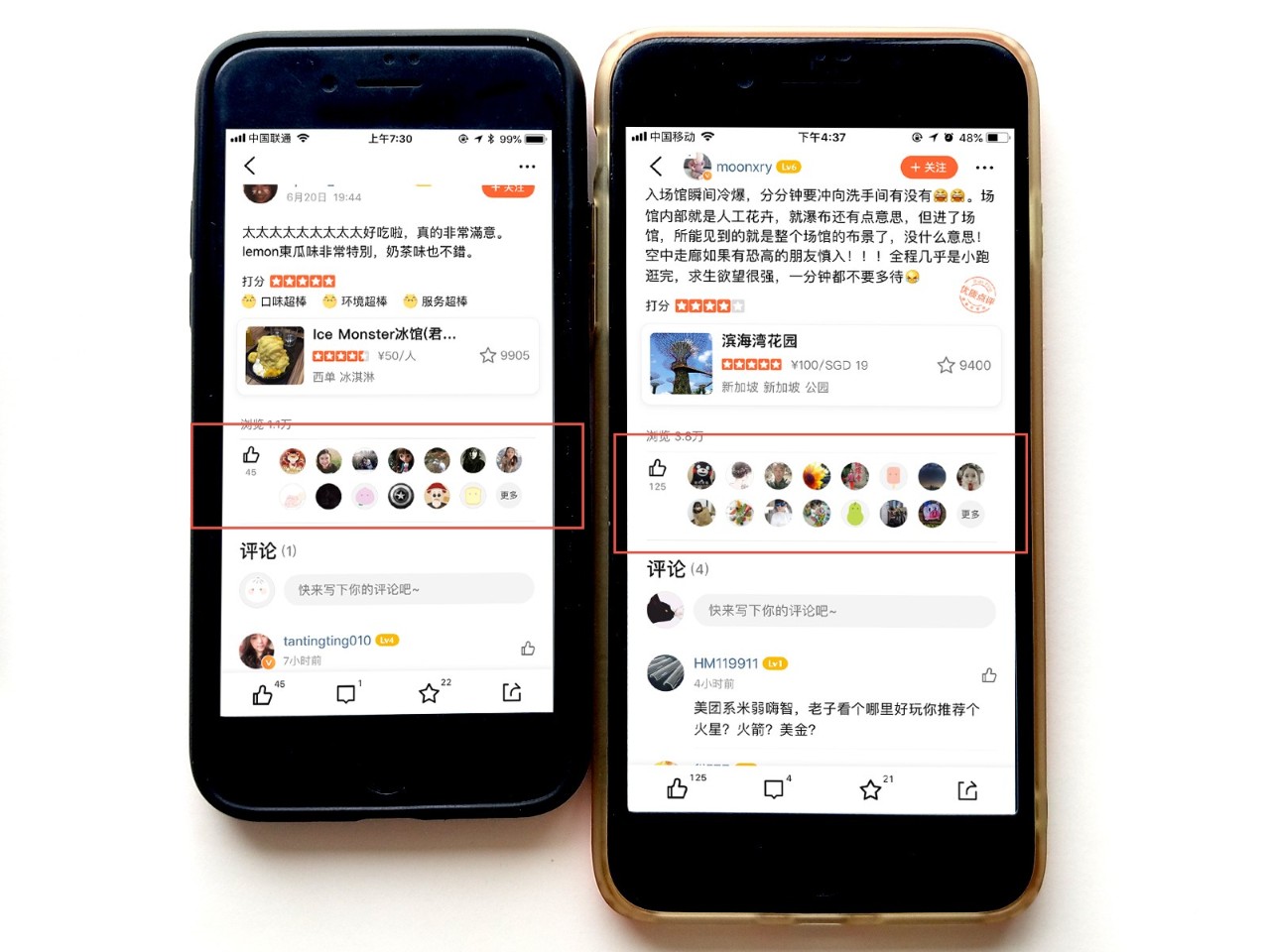
组件这一概念在本文中是一个比较概括的说法,它是指由多个元素组成的页面的某一板块,它可以是金刚区,可以是头像列表,也可以是一组x轴滑动卡片。组件是丰富多变的,不同的产品有不同的目的不同样式的组件版块。所以丰富的组件版块在适配时也同样有着多样的适配方式。
一、内容间距等比缩放

这种适配方式保持了设计稿的整体比例关系,还原度高,比例视觉舒服。
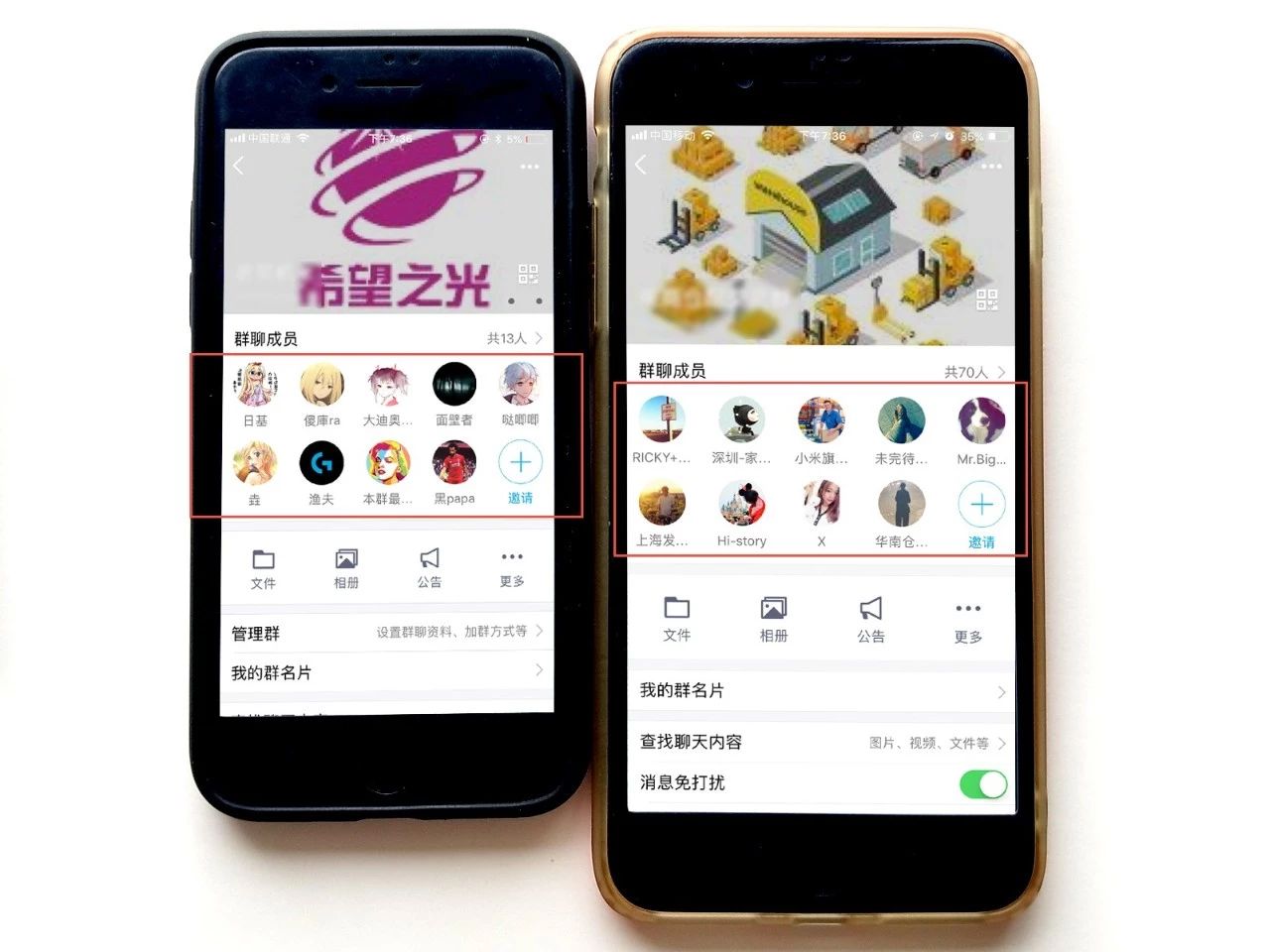
二、内容尺寸固定、间距自适应

这样的适配方式是大多数开发默认会选择的方式,因为内容大小固定后,内容数量按照屏幕等分,实现起来简单快捷。
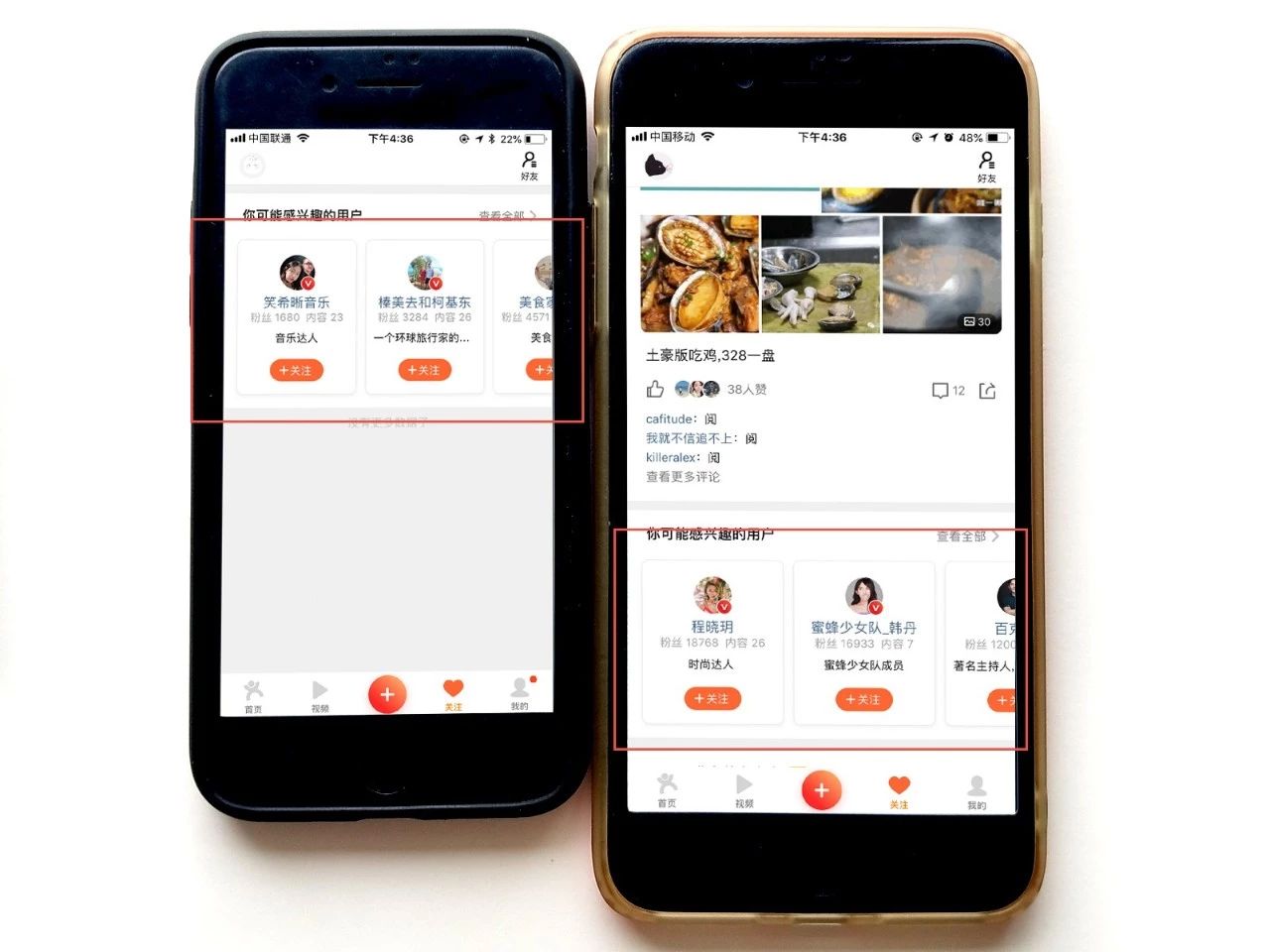
三、内容尺寸自适应、间距固定不变

这样的适配方式,保持一定的空白和距离,避免过度拥挤和过于松散。
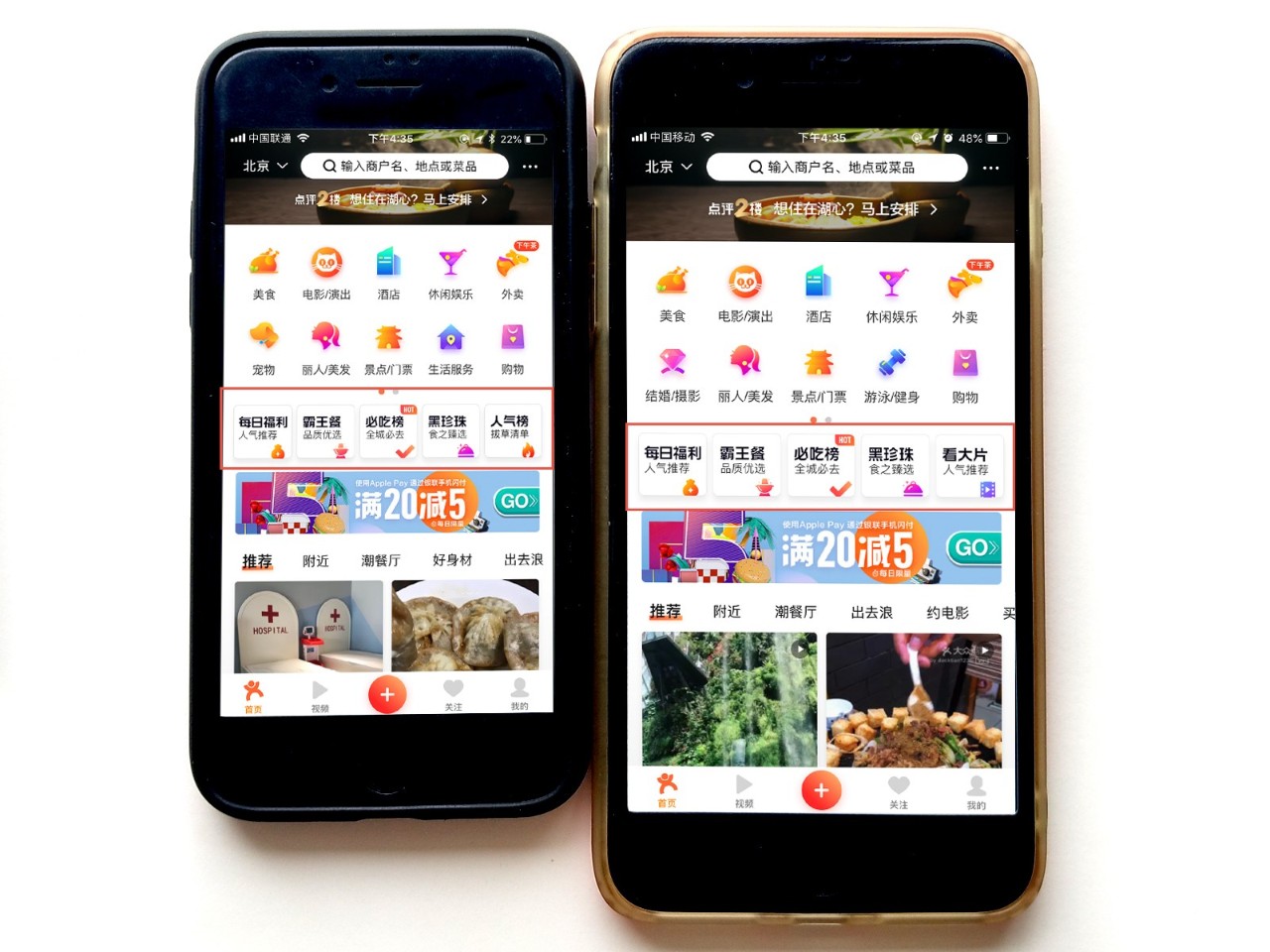
四、内容尺寸不变,间距不变,数量自适应

这种适配方式有利于突显大屏幕的优势,一屏内展示内容更多,当屏幕尺寸变化,展示内容就相应的变化。
总结
很多情况下适配方式不止一种,设计交付全部依靠全自动化标注也无法表达清楚,设计师如果没有思考页面适合的适配方式或在交付时没有传达清楚,那开发只会依照他擅长和经验来处理。等到验收时再修改只会更加费时费力,多数都会选择下次迭代优化,然后就会不了了之。
所以设计师在设计时应思考不同板块和页面适合的适配方式,并通过文字描述的方式在自动化标注工具中备注,准确的将适配思路传递给开发。只有在设计时多一步思考;交付时多一步传达,才会在不同尺寸的设备适配中得到完美的产品。
原文地址:约克想说(公众号)
作者:York01







