行业
标签
Material Design配色难?11条设计资源给你灵感!
自Material Design的设计理念推出以来,Google的内部设计语言实现了从古老的用户界面向现代网络的现代外观的转变。最大的改变之一是使用大胆鲜明的颜色。Material Design的色彩指南将其颜色...
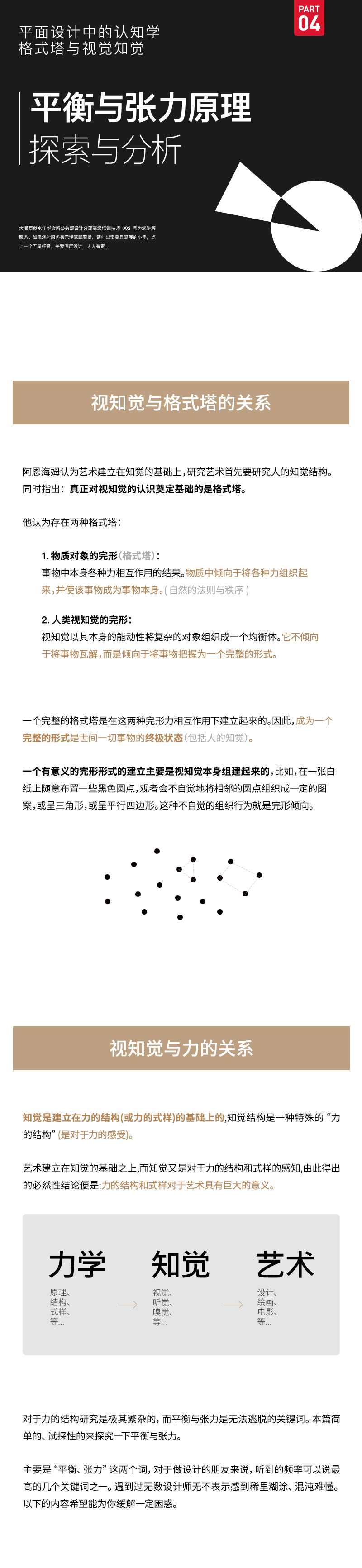
平面设计中的平衡、张力
近年专注理论,研读了大量设计书籍,感觉国内比较偏技法,国外比较偏底层原理的讲解,特意总结过往笔记与设计心得分享一下。这是格式塔与视知觉的第二部分,第三部分主要讨论认知思维...
海报没灵感?看看给不同导演做的海报!
海报素材灵感来啦,没灵感、没想法,就是要多看些优秀的海报设计等学习,今天就来啦,海报灵感学习;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊;...
【配色指南】UI设计中使用明亮色彩的利与弊,你知多少?
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具。
合理运用色彩是每个设计师都应必须具备的技能,特别是插画师和UI设计师。随着扁平化设计和Materi...
2020年十大流行色彩组合
@海空设计:当涉及到为品牌打造视觉形象时,配色方案往往是设计师做出的第一决定。这为品牌的整体情绪和个性奠定了基础,并指导了其余的设计选项。
当涉及到为品牌打造视觉形象时,配色...
阿红爱上了阿绿,要怎么配才会好看?
红色和绿色的配色指南,本篇从饱和度、明度来进行配色引导;以及版式构图等,来学习啦;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计路上在...
配色中的色,从哪里来?
设计行业,无时无刻不在和色彩打交道;配色问题一直是设计圈恒久不变的热门话题,网络上关于配色的知识多如牛毛,看的时候都很懂,但是一旦自己独立做项目时就又原形毕露;究竟应该如何去...
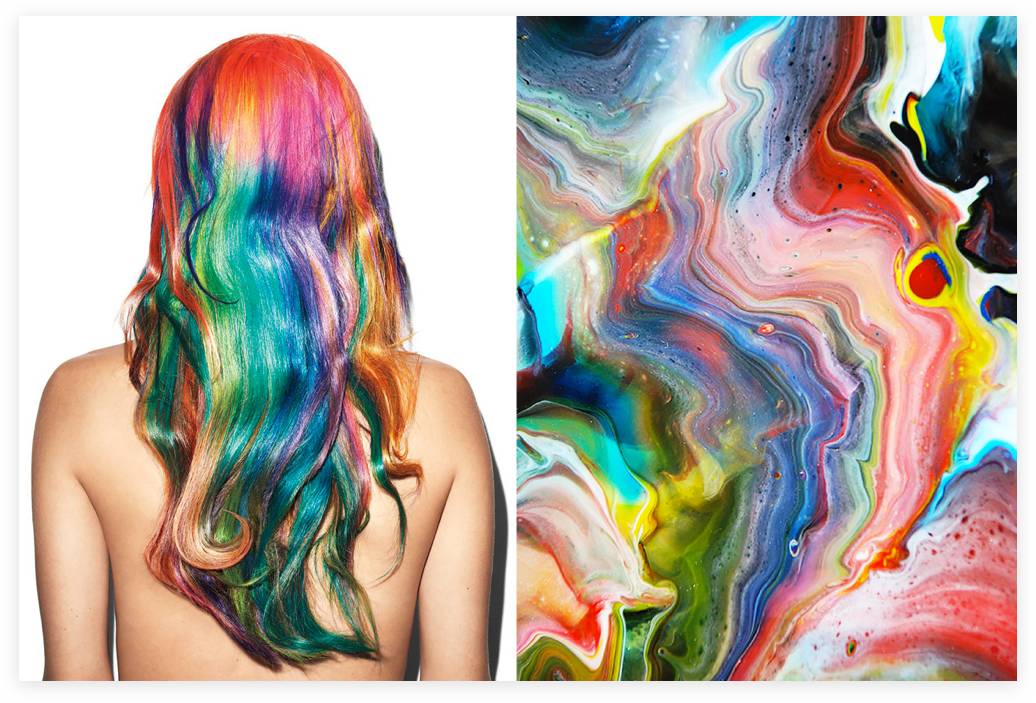
原来外国大神都是这样玩渐变的,一看就懂
近几年随着渐变风的兴起,各种App产品上随处可见,千篇一律让人腻味。如果你也厌倦了现在的渐变、扁平化风格,那么不妨试试最近的这种新渐变,它色彩明亮,大胆,彩虹般华丽让人印象深刻,...
明亮的色彩如何应用在UI设计中?
导读:如今移动应用的发展愈发成熟,功能逐渐大同小异。此时,一个让人有良好视觉享受的移动应用则备受青睐,而色彩正是营造美感的关键所在。本文通过介绍亮系色彩的使用法则来帮助开发者...
海报教程 | 设计越怪,难道越惹人爱?
渐变极简扁平化、拼贴混搭、三维次元、多肌理材质、重启故障、蒸汽波等等,是不是也都听过这类设计;今天我们就一起来认识了解下这类设计风格,并且利用其中的知识点,设计一款海报,走起...
漂亮的专辑封面设计(一)
有人说你永远不应该通过封面判断一本书,同样的说法也适用于音乐。我们都知道,我们应该更多地关注内容,而不是外部包装,但事实上,漂亮的外观设计可以吸引更多的人关注里面的内容。
&n...
2020年Toptal流行色 -深海绿
每年都有很多公司发布年度流行色,其中最著名的是设计公司Pantone。每年设计师们都会讨论今年流行色是什么?如何使用?以及为什么选择这种颜色?
年度流行色通常也代表了其公司的营销策...
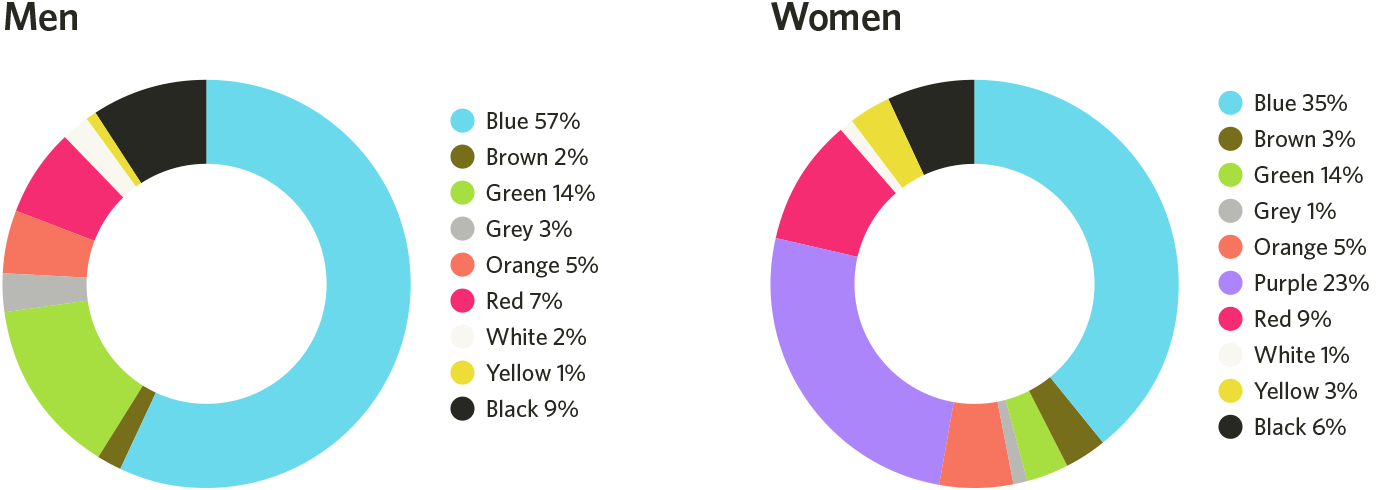
怎么为你的产品选择最合适的颜色?
颜色是一个美好的事物,能创造不同的人类情绪。我们看到物体,然后通过颜色辨别相似的物体。看到颜色的时候,我们会根据颜色产生不一样的情感。然而,颜色实在人脑的视觉提供中产生的。在现...
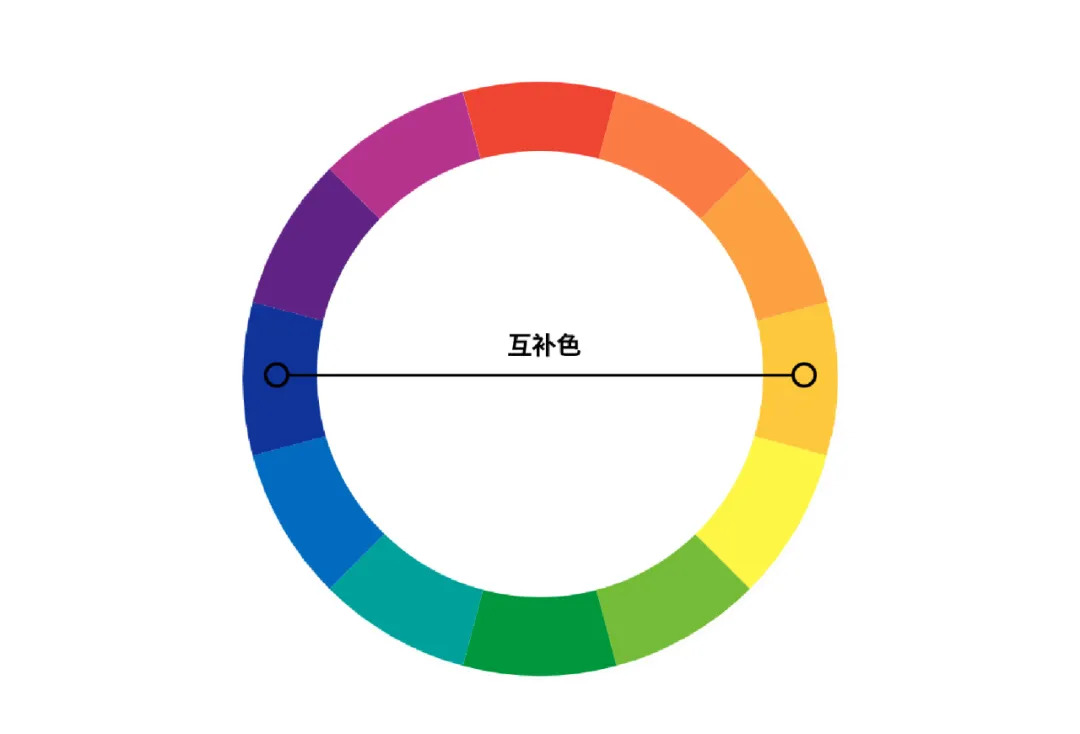
听说这是最难的配色方法——互补色篇
互补色对比性强烈,因此在视觉上会产生极大的隔离作用。但由于色相对比过大,配色难度也最大。如何化解互补色之间的冲突感,是用好互补色的关键。可以通过以下三点做好配色:
1、通过面...
漂亮的专辑封面设计(二)
有人说你永远不应该通过封面判断一本书,同样的说法也适用于音乐。大家都知道,我们应该更多地关注内容,而不是外部包装,但事实上,漂亮的外观设计可以吸引更多的人关注里面的内容。
《...
配色驿站-粉色灵感海报
粉红色 配色来喽,收藏配色,一定要练习练习啊~
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计路上在学习,永不停歇,我们一起加油~
...