行业
标签
干货 | 牢记这3个心理学要点,仪表盘稳过关
“仪表板是实现一个或多个目标所需的最重要信息的可视化显示。整合并排列在单个屏幕上,因此可以一目了然地监控信息。”在信息化社会的巨大冲击下,大多数行业都避免不了接触到信息可视化,...
B 端设计法则
@ Luckgg:朋友们好久不见,这篇是 21 年年底在「我们的设计日记大学」 7000人社群做的分享,最近把内容整理成文,视频已上传 B 站,也可以直接看视频 https://www.bilibili.com/vide...
数据可视化设计浅析与研究(二)
这是数据可视化设计系列文章的第二篇,我们重点探讨设计执行相关的话题,我主要从布局和配色两方面进行阐述。
往期文章:《数据可视化设计浅析与研究(一)》
第一部分...
工作经验| B 端产品组件设计细节及经验分享(六)
@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段...
数据可视化设计常出现的错误,你一定要避免!
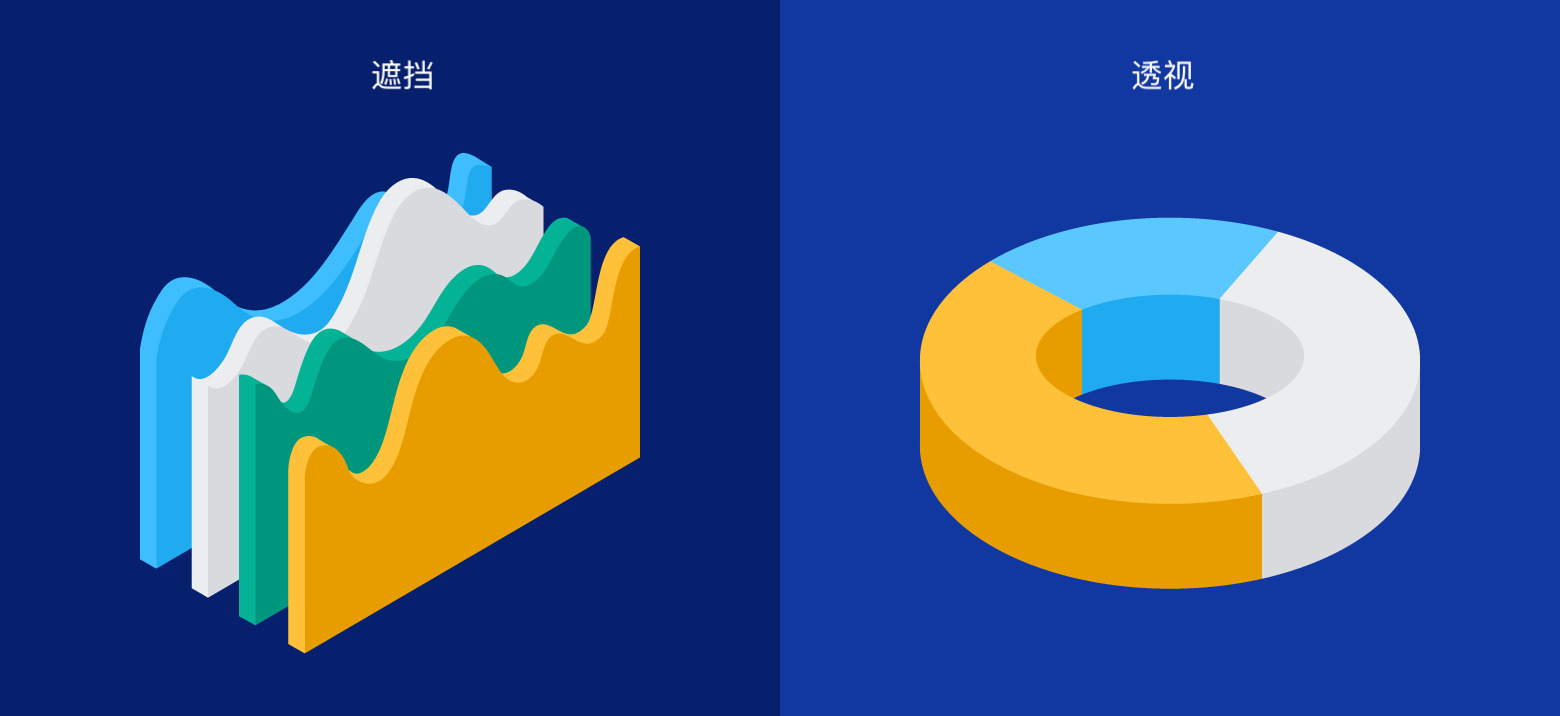
大家好,我是Clippp。今天为大家分享的是「数据可视化」。数据可视化的目的在于让用户更清楚地明白数据代表的含义,而可视化的关键在于设计师是否能合理分析及思考数据的意义。设计过程中...
工作经验| B 端产品组件设计细节及经验分享(七)
@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段...
详解|Design Tokens 在设计系统中的意义与应用
Design tokens 是设计系统中的视觉设计原子,是一种使设计师和开发人员能进行有效沟通的代码化语言。在实际工作中,这种统一的语言,使组件和设计系统可以被快速管理。
什么是...
撕开B端封印,数字时代下的可视化构建
近几年 B 端这个词出现的频率越来越高了,纯 C 端的流量争夺已经进入了尾声,为 B 端产品带来了新的机会点。比起以往 B 端设计,现在的设计师需要掌握的技能也越来越多。而在 B 端设计中,...
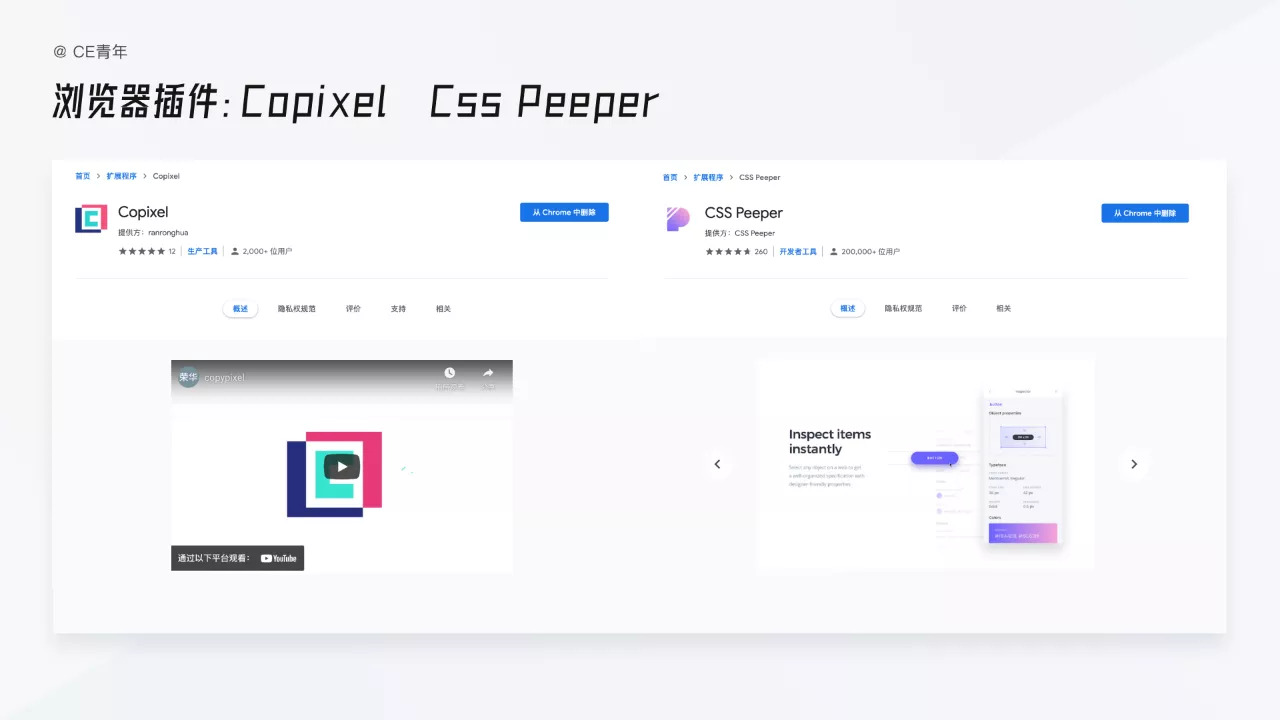
资源分享|两款B端设计走查神器
B端设计师在工作当中一定会遇到这样的情况:因为上线的项目与设计稿不符而与前端进行争论、为了知道开发颜色使用是否准确只有“截图”,然后在设计软件当中“吸色”来进行判断。所以在我们工作...
仪表盘(Dashboard)设计的6个要点,都帮你总结好了!
大家好,我是Clippp。今天为大家分享的是「仪表盘设计」。在Dashboard页面中,用户可以查看并分析产品的数据和图表,还可以通过控件来控制数据的显示、过滤等功能。如何才能设计一个好的仪...
B端设计师必须要了解的3个工作方法
最近几年,B端产品成为了市场上的“香饽饽”,越来越多的设计师加入其中。不过理想很丰满,现实很骨感。B端设计师相比C端,还是面临着不小的挑战和困难。最近有些感想,分享给大家。
&nb...
数据可视化必修课 – 表格篇
@Luckgg:在后台系统、数据类产品、B端产品中,表格作为最常用的一种数据整理的组件,其重要性不用过多赘述。但如何更好的设计表格呢?想必多数刚接触 B 端的设计师都有过这个困扰。今天,...
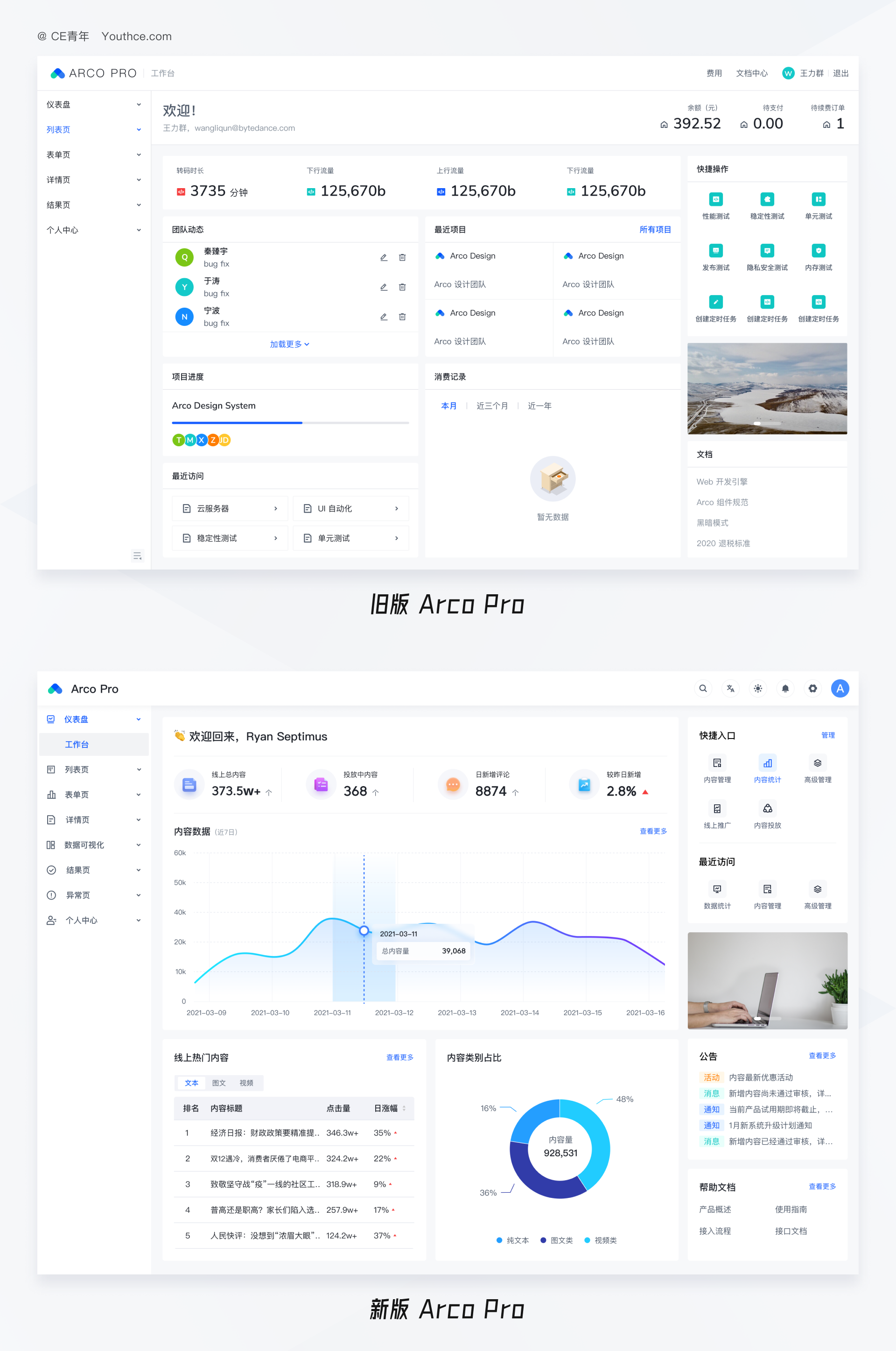
Arco Pro 2.0 更新了啥?
最近,Arco Design 更新了他们的 Pro 页面,从之前的 1.0 更新到了 2.0 版本,其中更新了图标、字体、字重、页面布局、交互风格 等多方面内容。我们可以通过 Arco 的这次更新,使用前...
B端设计指南 – 选择录入 02
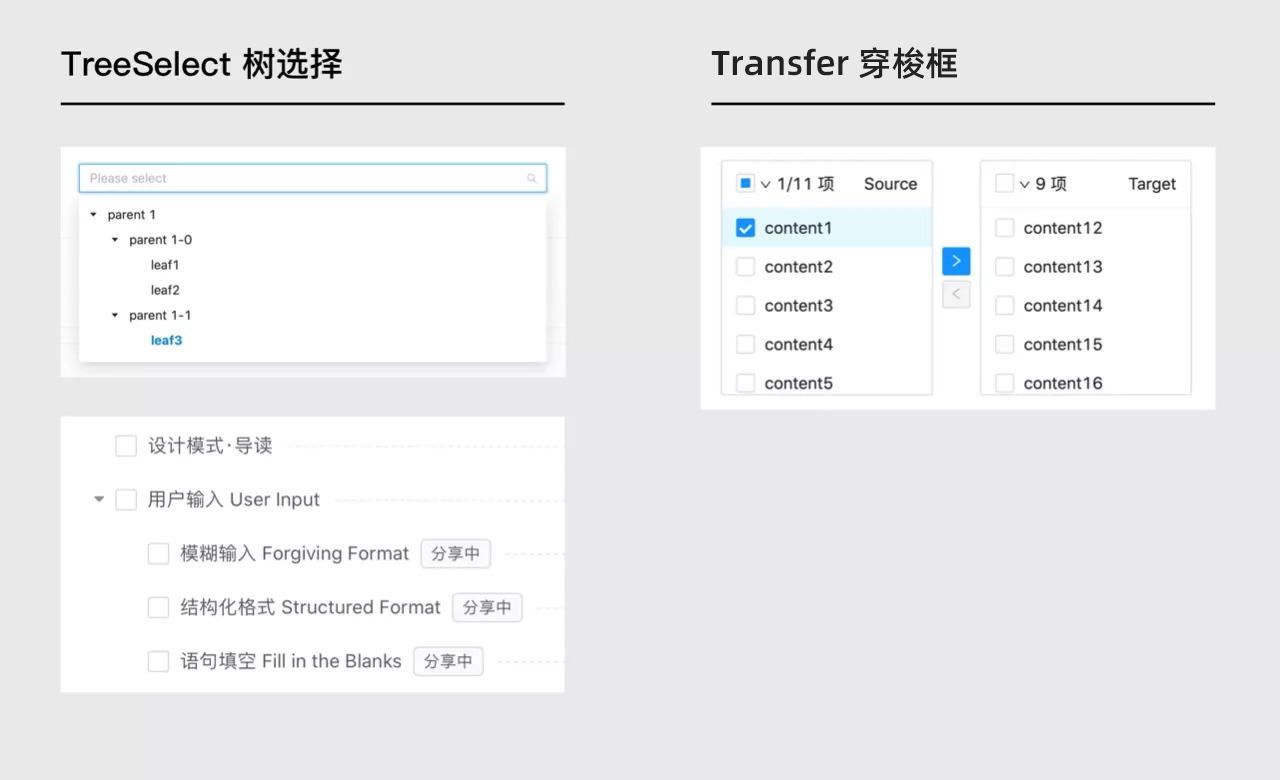
@CE青年:在整个「数据录入场景」中,01 篇我们讲到了单选框、多选框、开关。欢迎点击查看《B端设计指南 – 选择录入 01》,通过较为浅显易懂的方式与大家讲清楚了其中的利弊以及一些逻辑上...
通过重塑200+款云产品,阿里云探索着计算世界的「虚与实」
虚拟产品如何实体化、品牌化?如何定义云产品独特的3D识别系统?阿里云产品形象首次塑造了云计算世界的200+款产品,为其打造统一的品牌认知。本文...
从设计实战中,总结了这份B端产品设计规范
大家好,我是Clippp,今天为大家分享的是「B端设计规范」。对于刚入门B端设计的小伙伴来说,很容易把各种B端组件搞混,不清楚到底什么场景下使用哪种组件最合适。这个痛点的原因是由于我...