行业
标签
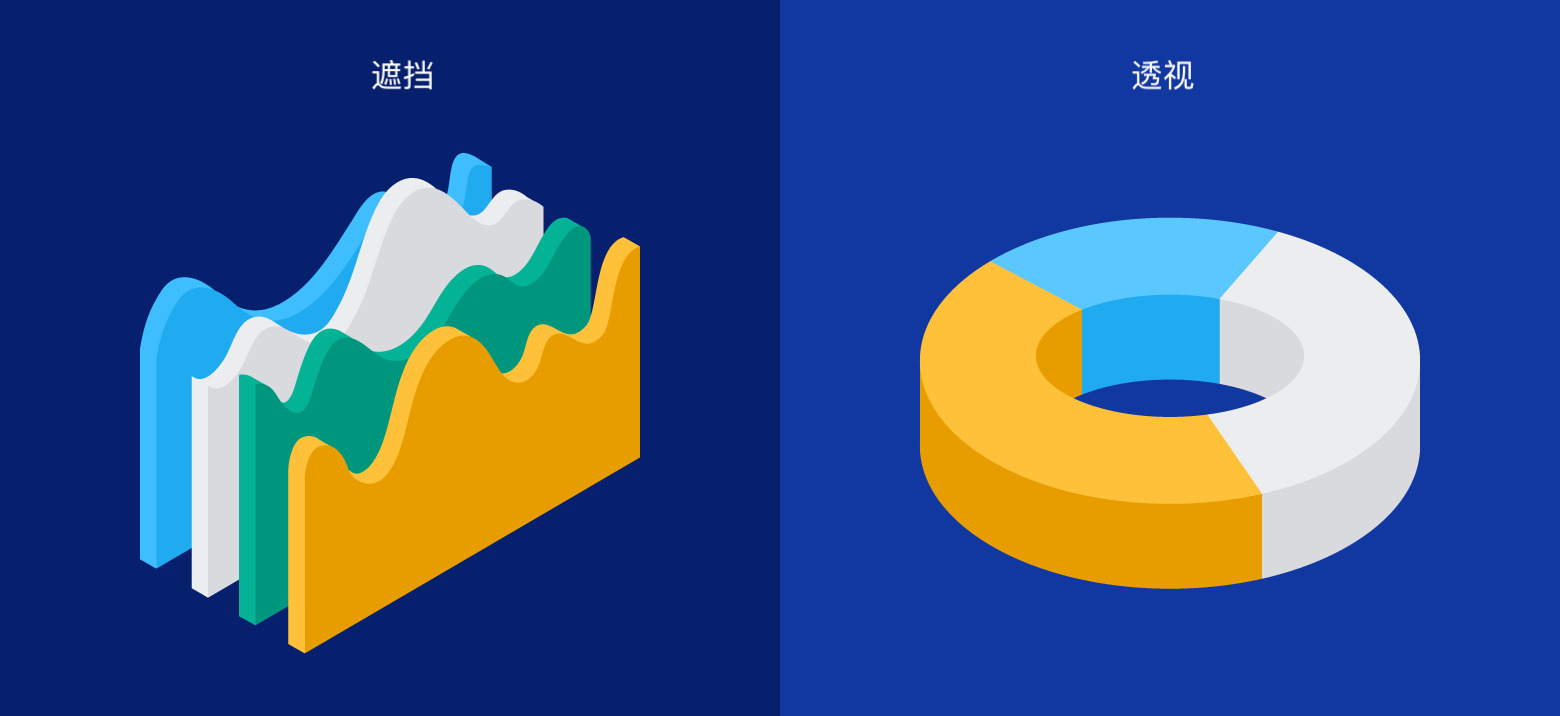
数据可视化设计常出现的错误,你一定要避免!
大家好,我是Clippp。今天为大家分享的是「数据可视化」。数据可视化的目的在于让用户更清楚地明白数据代表的含义,而可视化的关键在于设计师是否能合理分析及思考数据的意义。设计过程中...
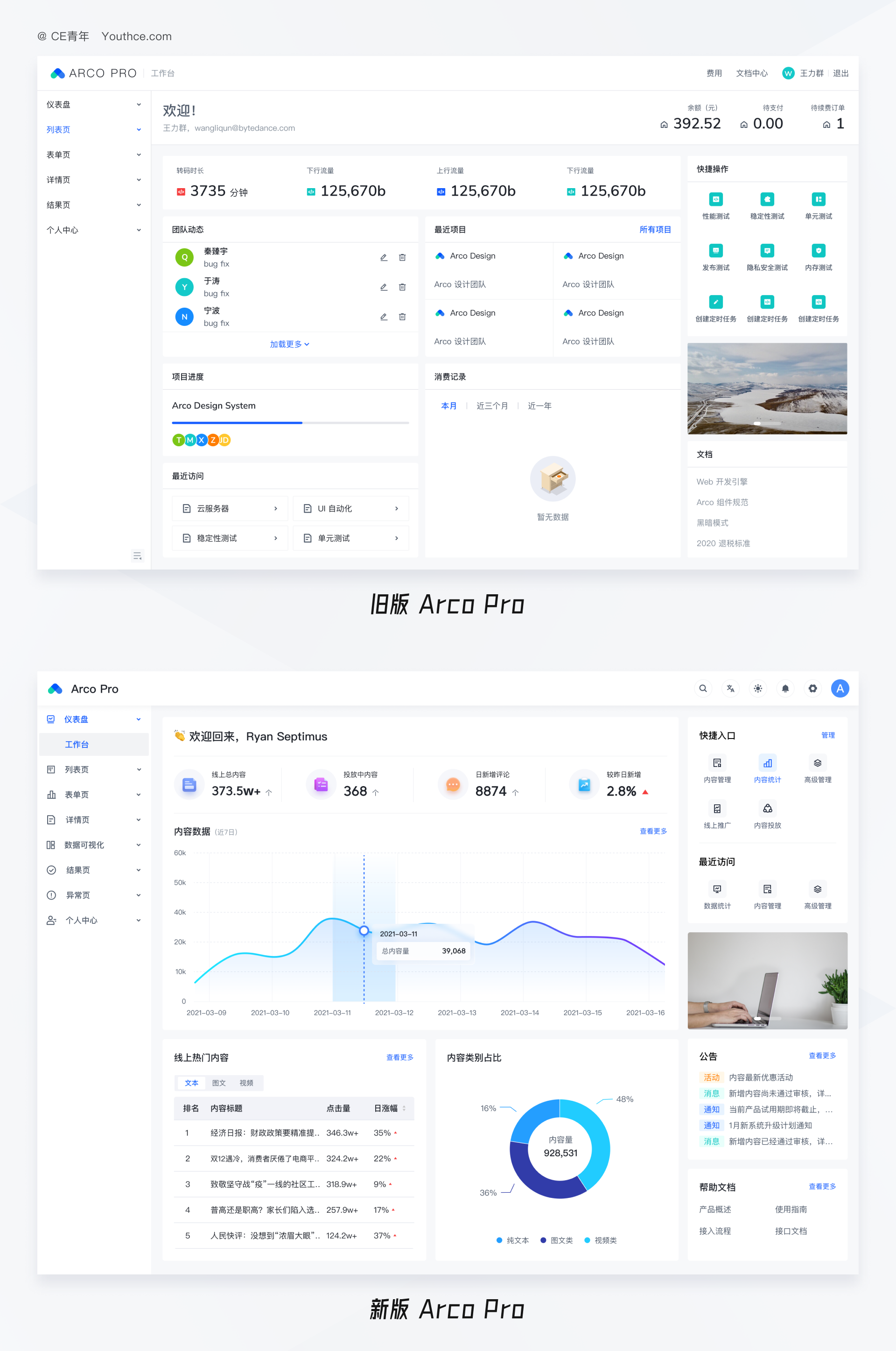
Arco Pro 2.0 更新了啥?
最近,Arco Design 更新了他们的 Pro 页面,从之前的 1.0 更新到了 2.0 版本,其中更新了图标、字体、字重、页面布局、交互风格 等多方面内容。我们可以通过 Arco 的这次更新,使用前...
工作经验| B 端产品组件设计细节及经验分享(一)
@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段...
实战:如何利用栅格系统做响应式设计- 后台设计经验总结02
一、什么是响应式?
按照本人自己的理解,响应式就是通过合理的设计方案配合规范的技术实现策略,使同一个Web页面在各个终端(设备)不同分辨率屏幕上都能有最佳的用户体验。
...
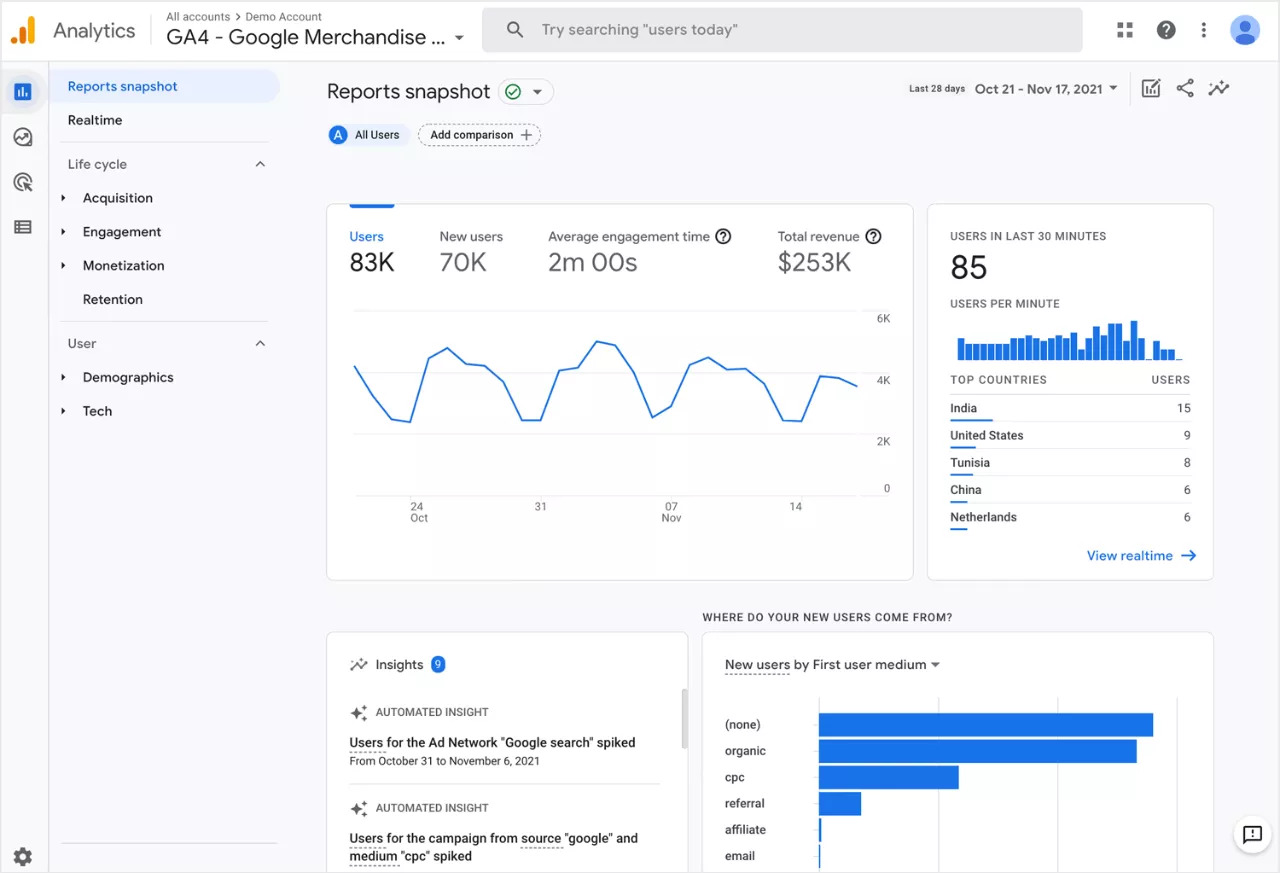
仪表盘(Dashboard)设计的6个要点,都帮你总结好了!
大家好,我是Clippp。今天为大家分享的是「仪表盘设计」。在Dashboard页面中,用户可以查看并分析产品的数据和图表,还可以通过控件来控制数据的显示、过滤等功能。如何才能设计一个好的仪...
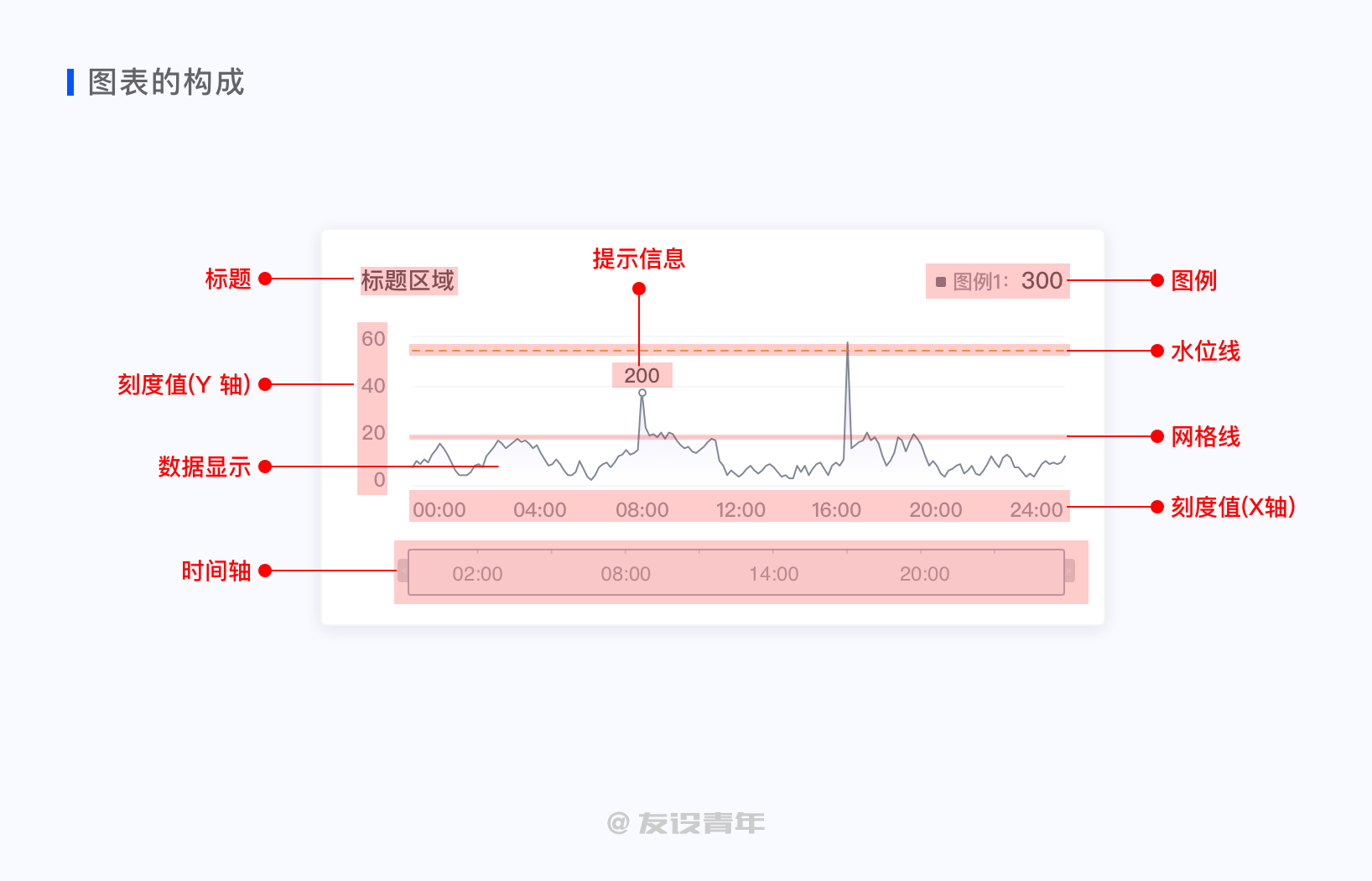
数据可视化必修课 – 图表篇
@Luckgg:随着互联网数字化越来越完善,数据可视化这个词的使用频率也越来越高,而图表是数据可视化中最常用的一种表现形式。无论是工作汇报还是后台设计,都离不开图表的使用。然而关于图...
B端设计指南-06表格(下)
@CE青年:在上一篇文章,我们讲到对于表格而言你所要具备的基础知识点,没有看过的同学建议先看完上篇再看下篇~
相关阅读:《B端设计指南-06表格(上)》
表格十分重要,我也...
B端设计指南 – 快捷键
快捷键,仿佛早已是许多产品的标配。但是我们在做B端设计时,又时常忽略掉快捷键这一特殊的交互形式。今天我们就来聊聊B端产品与快捷键之间的关系。
前言
键盘,在很多...
来看看大神如何重新设计汽车仪表盘
科技的进步却并被改变持续150余年的汽车仪表盘设计,圆形表盘 指针的形式是否是驾驶人员获取信息最有效的方式?一起来看看如何利用设计来有效、安全的传递驾驶信息吧。
摘要
在过...
详解| 一文带你了解「基础组件」和「高级组件」
你可能经常会有这样的疑惑:对于弹窗的尺寸、抽屉的宽度、输入框的长度、表格每一栏的宽度等等组件的细节尺寸,为什么 Ant Design 这类开源的组件库,几乎没有给出明确的数值定义?要回答...
电商工作后台首页的商业价值重构与产品化设计
电商网站一分为前台导购及后台管理两方面,通常由买家及卖家两种角色组成。大部分的工作是在后台完成,涉及到各类管理系统,保障日常工作顺利运行。后台产品设计因其逻辑复杂、业务繁多、...