@Luckgg:随着互联网数字化越来越完善,数据可视化这个词的使用频率也越来越高,而图表是数据可视化中最常用的一种表现形式。无论是工作汇报还是后台设计,都离不开图表的使用。然而关于图表类相关的资料太零碎了,不成体系,对于初学者非常不友好,本篇文章我从图表的祖辈开始,把它都给挖了出来,希望对你有帮助。
正文约:3800 字,预计阅读时间:10 分钟
一 什么是图表
图表的定义:可直观展示统计信息的属性,对知识挖掘和信息直观生动感受起关键作用的图形结构,是一种很好的将对象属性数据直观、形象地可视化的手段。
英文叫法:Chart。
用户对图形的敏感程度远远大于文字,所以产品就需要把数据信息可视化,用简单的图形表示出更多的信息量,而图表是数据可视化中最常用的表现形式。
接下来我们来介绍图表的具体构成及元素解析。
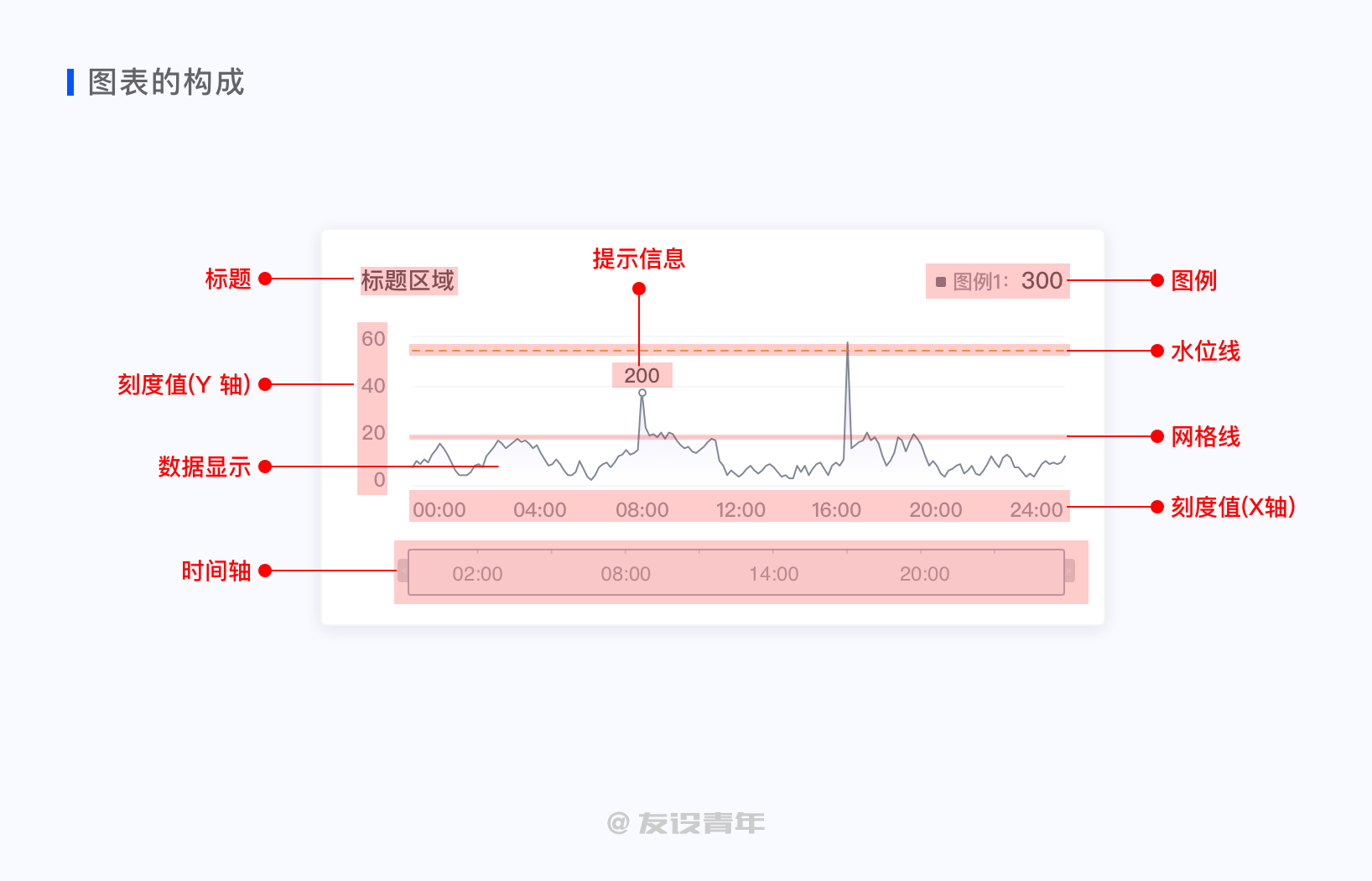
二 图表的构成
图表是由:标题、图例、刻度轴、数据展示、网格线、提示信息、水位线、时间轴组成,每一个元素都有他存在的意义。在实际使用中不一定非得把元素全部展示出来,精简化显示想要展示的内容即可。

三 图表元素解析
3.1 标题
顾名思义,标题就是图表的名字,标题是必不可少的元素。标题的内容一定要言简意赅,不要太长,能两个字写清楚绝对不用三个字。
标题的常用位置有 3 个:左上角、顶部居中、底部居中。

一般情况下,标题字号 / 色值要突出一些,用户第一眼看到 chart 的时候,要清晰的看到这个图表是做什么的。
特殊情况下,如果需要对标题有额外解释的话,两种展现形式:
- 增加提示图标;
- 增加提示语。

3.2 图例
3.2.1 图例的组成
颜色、名称、数值、单位。

3.2.2 图例的展现形式
圆形、开关、矩形、鼓包线、实线、虚线。

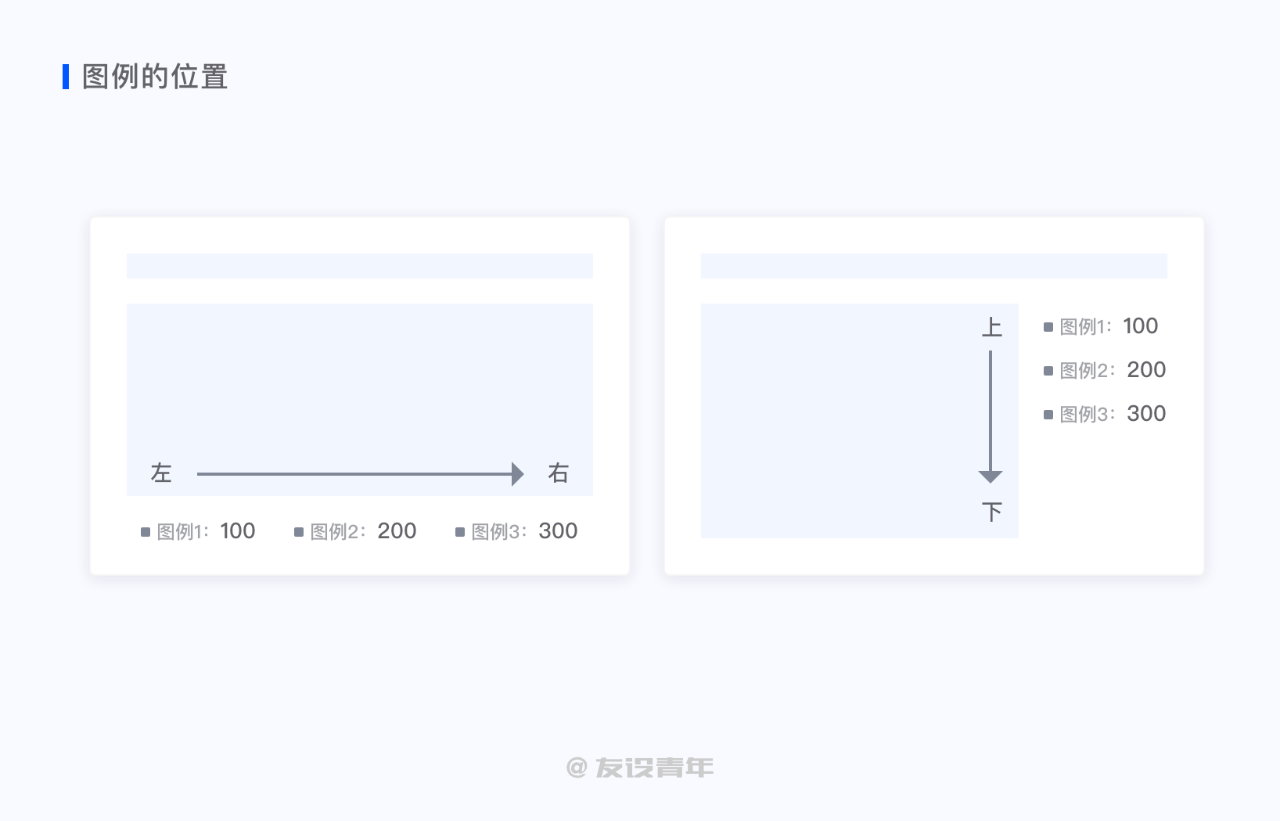
3.2.3 图例的位置
从左至右、从上至下。

3.2.4 图例的作用
- 标识出每个颜色所代表的的类别;
- 开启 / 隐藏数据显示;
- 图例显示的数值一般为当前值。
3.2.5 图例的颜色选择
同一组图例中,不要出现相近的颜色,否则在图表显示中分不清彼此。

产品使用中,要规范图例颜色使用,一般分为两种:
- 常用的图例颜色(颜色本身代表着行业中的某种含义),此类颜色需要是固定色值,无论哪个 chart 中,都是这个颜色;
- 无特殊含义的图例,可以规范出一个图例颜色的使用顺序表。那些无特殊含义的 chart 可以按顺序使用图例颜色,图例整齐划一。
3.2.6 图例过多时如何展示
- 如果图例可整合前提下,展示主要图例 / top n 图例,其他的图例做整合,增加个详情页来展示完整的;
- 如果图例不可整合/省略,则需要给出足够的展示空间。
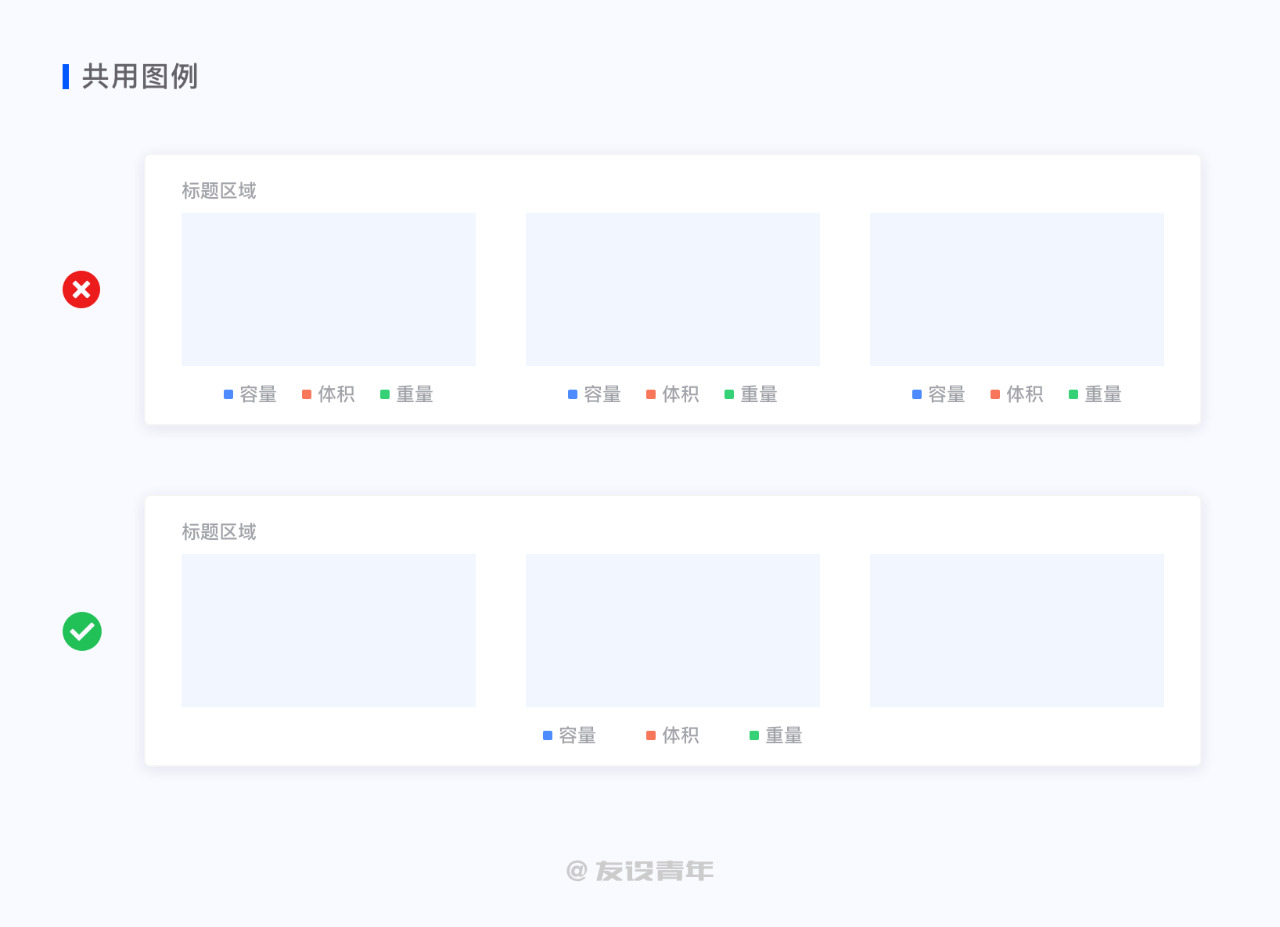
3.2.7 共用图例
如果多个 chart 的图例一样,可进行合并,减少冗余图例。

3.2.8 图例省略
如果 chart 中只有一个图例的话,可省略。

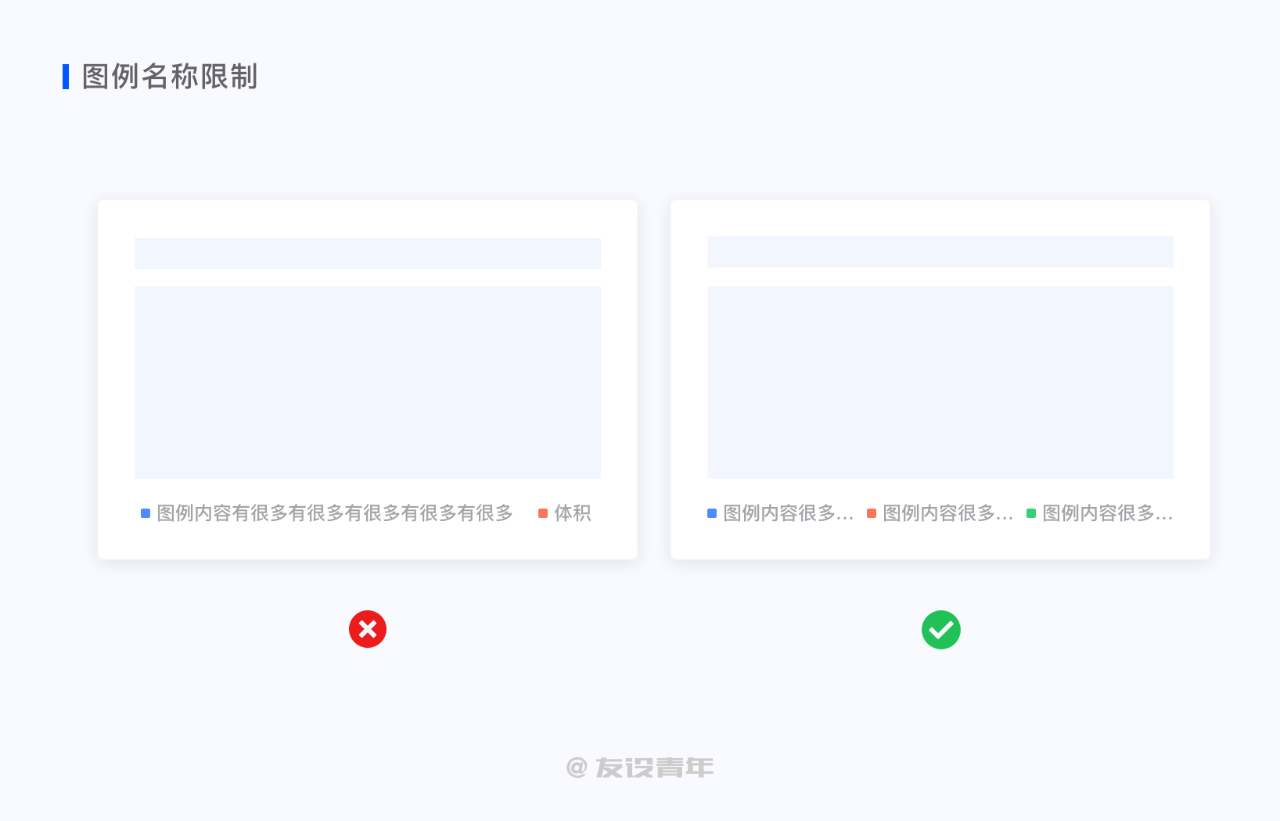
3.2.9 图例名称限制
根据不同使用场景,为了更好的展示效果,要给图例名称设置一个最大值,超过最大值后省略展示。

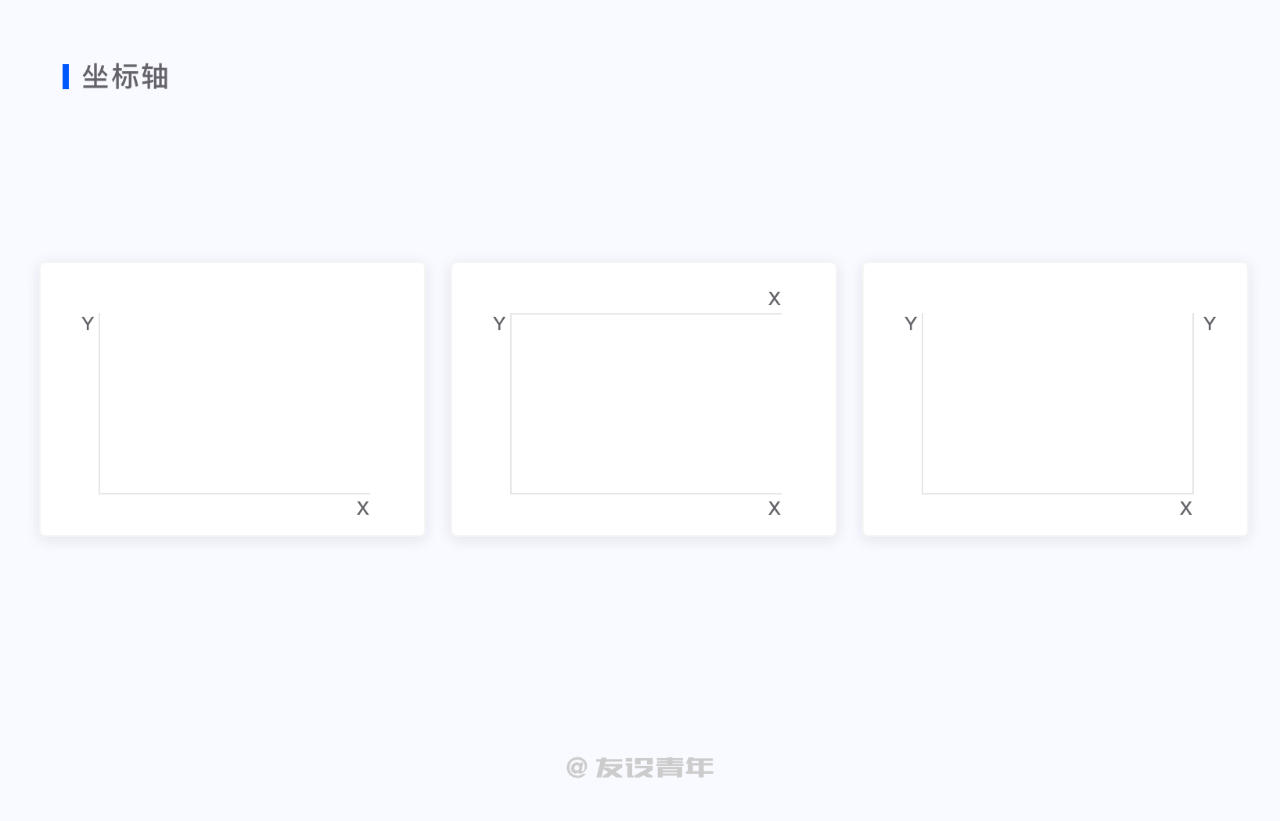
3.3 坐标轴
坐标轴分为 X 轴和 Y 轴,常规情况下为 1 个 X 轴+1 个 Y 轴。不过特殊情况下也会用到2X+Y 或 X+2Y。

3.3.1 刻度值代表的意义
- 时间点:12:00;
- 时间段:周一、周二。

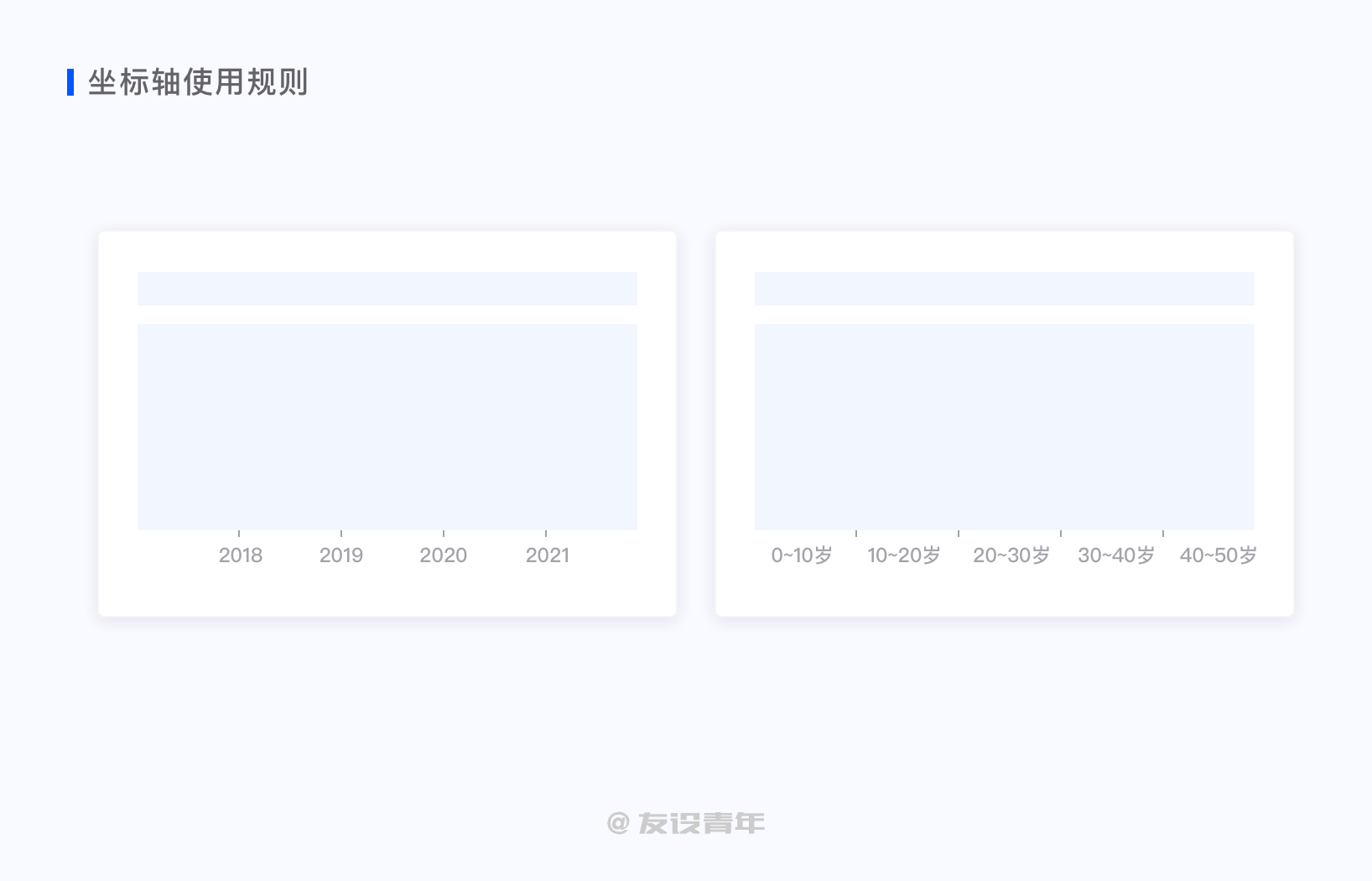
3.3.2 坐标轴使用规则
是否带单位:
- 如果刻度值的含义明确的情况下,可以不用带单位,比如:2018、2019、2020…;
- 如果刻度值含义有歧义的情况下,必须加上单位(具体是统一一个位置加单位,还是每个刻度值上加单位,则需要根据场景来判断)。

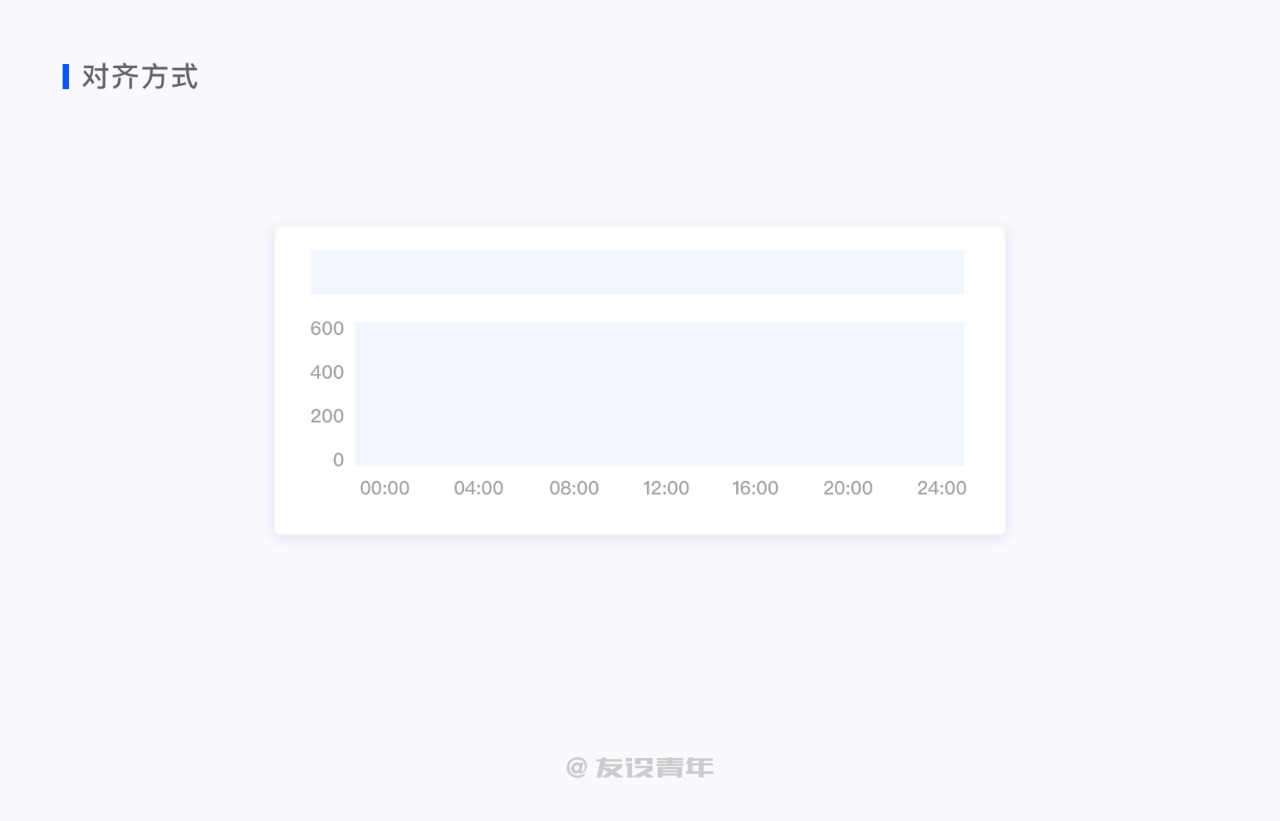
对齐方式(常用,但非必须):
- X 轴:居中对齐;
- Y 轴:右对齐。

刻度值过多时如何显示:
- 可选择规律性省略刻度名称;
- 倾斜文字以显示更多的文案。

刻度值的选用一定要是同一个规律,禁止同距离的刻度值代表不同数据。
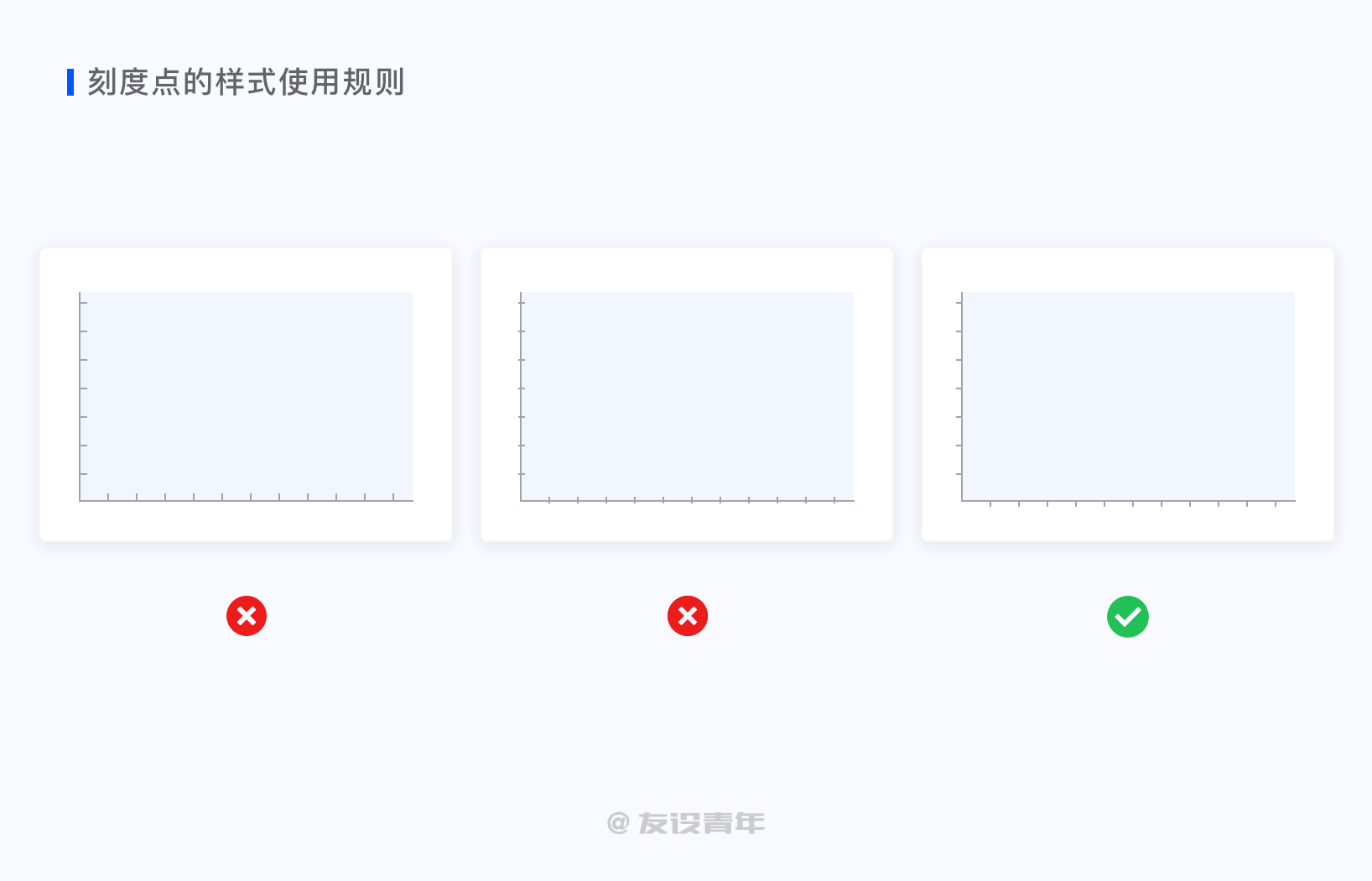
刻度点的样式使用规则:刻度的线朝外。

3.4 数据展示
数据的展示是 chart 中最为明显的地方,可以说如果只显示一个元素的话,就是他了。
数据展示的使用规则:
- 边界要清晰,不可虚化;
- 多个数据同时显示的时候,要保证每个数据都能清晰的看到,可以采用透明度来保证所有数据的显示。
3.5 网格线
3.5.1 网格线的作用
呼应坐标轴,美观度。
3.5.2 网格线的使用规则
- 线的颜色要弱化,不要喧宾夺主;

- 网格线使用实线居多,尽量不用虚线。
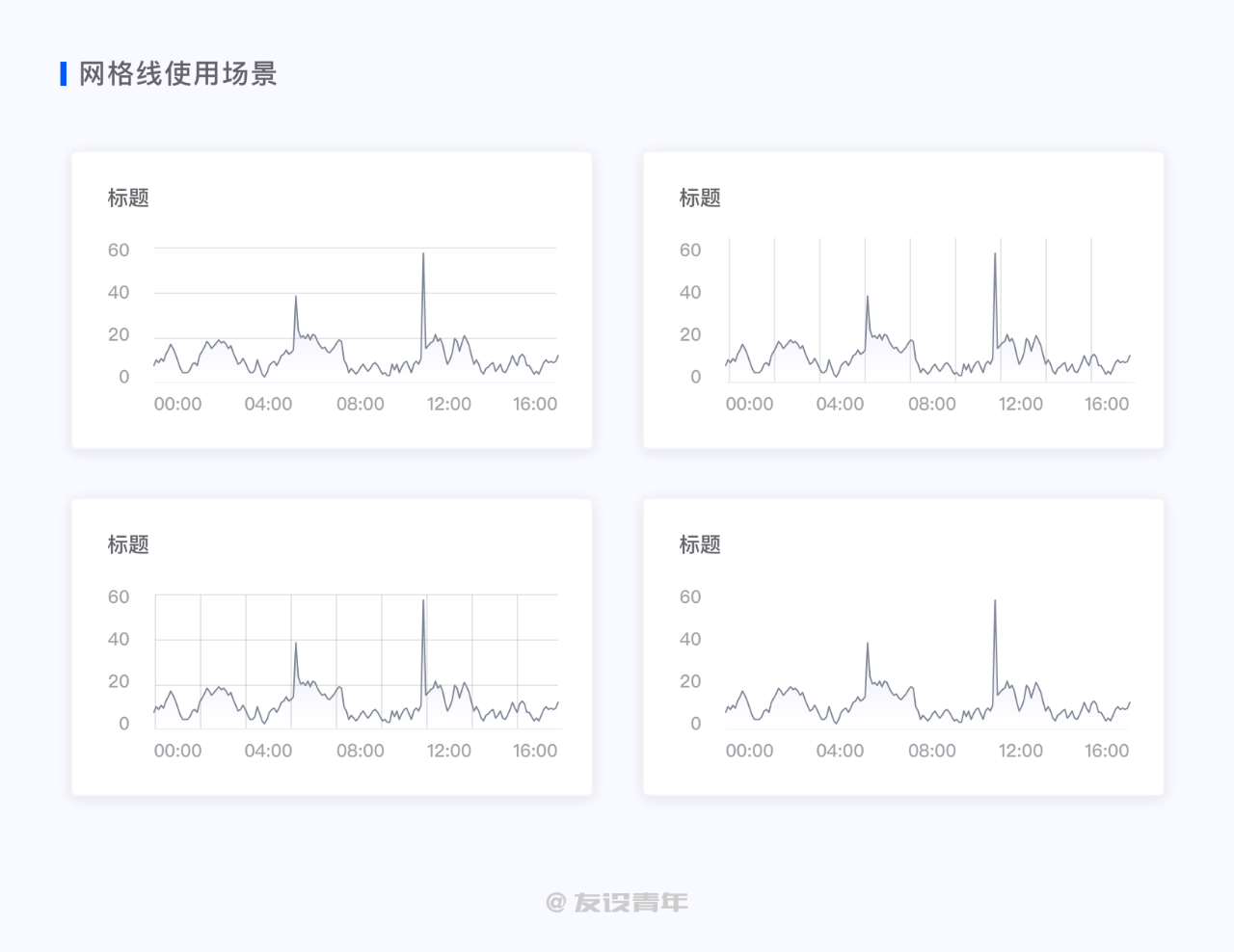
3.5.3 使用场景
横、纵、横纵结合、无网格线。

3.6 提示信息
通常情况下,提示信息用来标识出 chart 中重要点的数据信息,需要注意的是:重要信息尽量简化,信息量不要太大,言简意赅就好。

3.7 水位线
根据不同产品的使用场景,有的时候会用到阈值,当达到某个阈值后,就会触发某种联动。这个时候就需要有个水位线了,它起到警示的作用。
形式有两种,实线和虚线,颜色的选取则取决于产品的警告级别。
水位线可以是一个,也可以是多个,视情况而定。
3.8 时间轴
时间轴可以灵活地调节刻度值的上下限,从而更精确的看到自己想看的数据。
时间轴的功能及限制不是很复杂,所以就不过多解释了,需要用的话就用。
四 图表使用建议
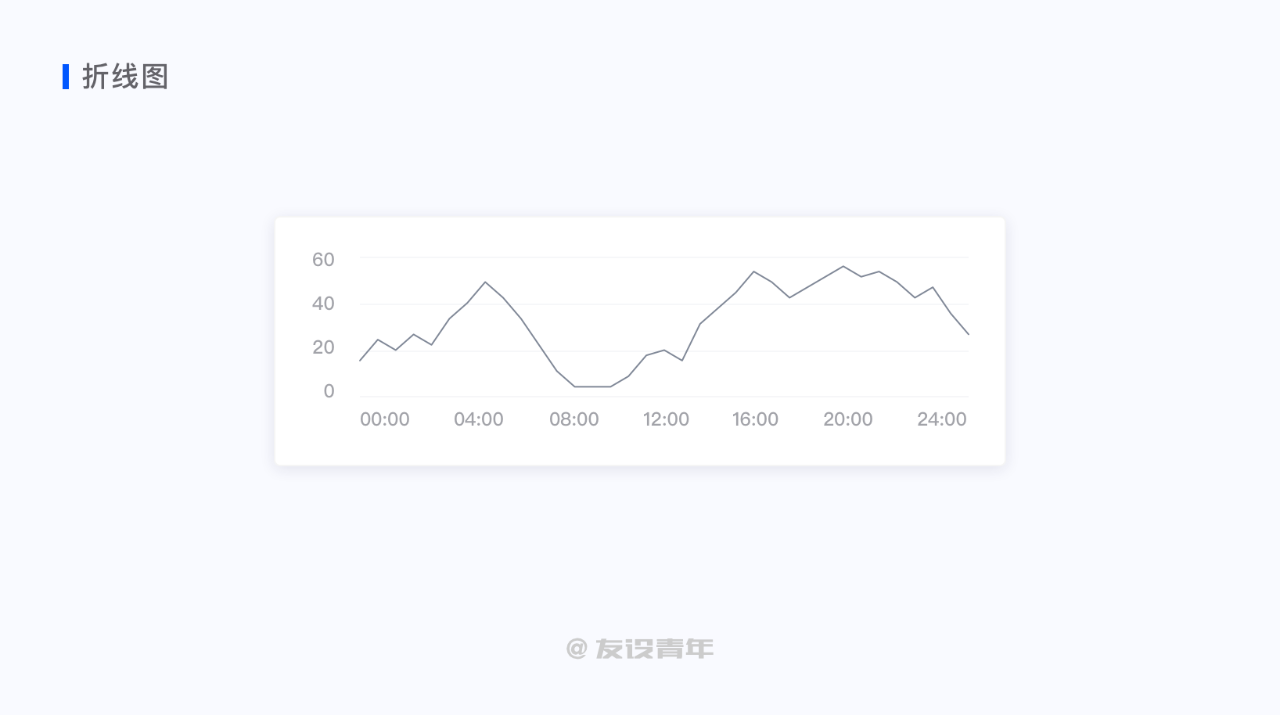
4.1 折线图 line
4.1.1 定义
折线图可以显示随时间(根据常用比例设置)而变化的连续数据,因此非常适用于显示在相等时间间隔下数据的趋势。
折线图是通过线条的波动来表示数据的波动,主要体现的是数据随着时间的推移而变动的图表。

4.1.2 使用场景
常用于观察一段时间内数据波动的浮动变化,比如:一天内内存的使用情况。
4.1.3 使用建议
- Y 轴刻度值选择要合理,当前显示的数据波动要最大化的显示;

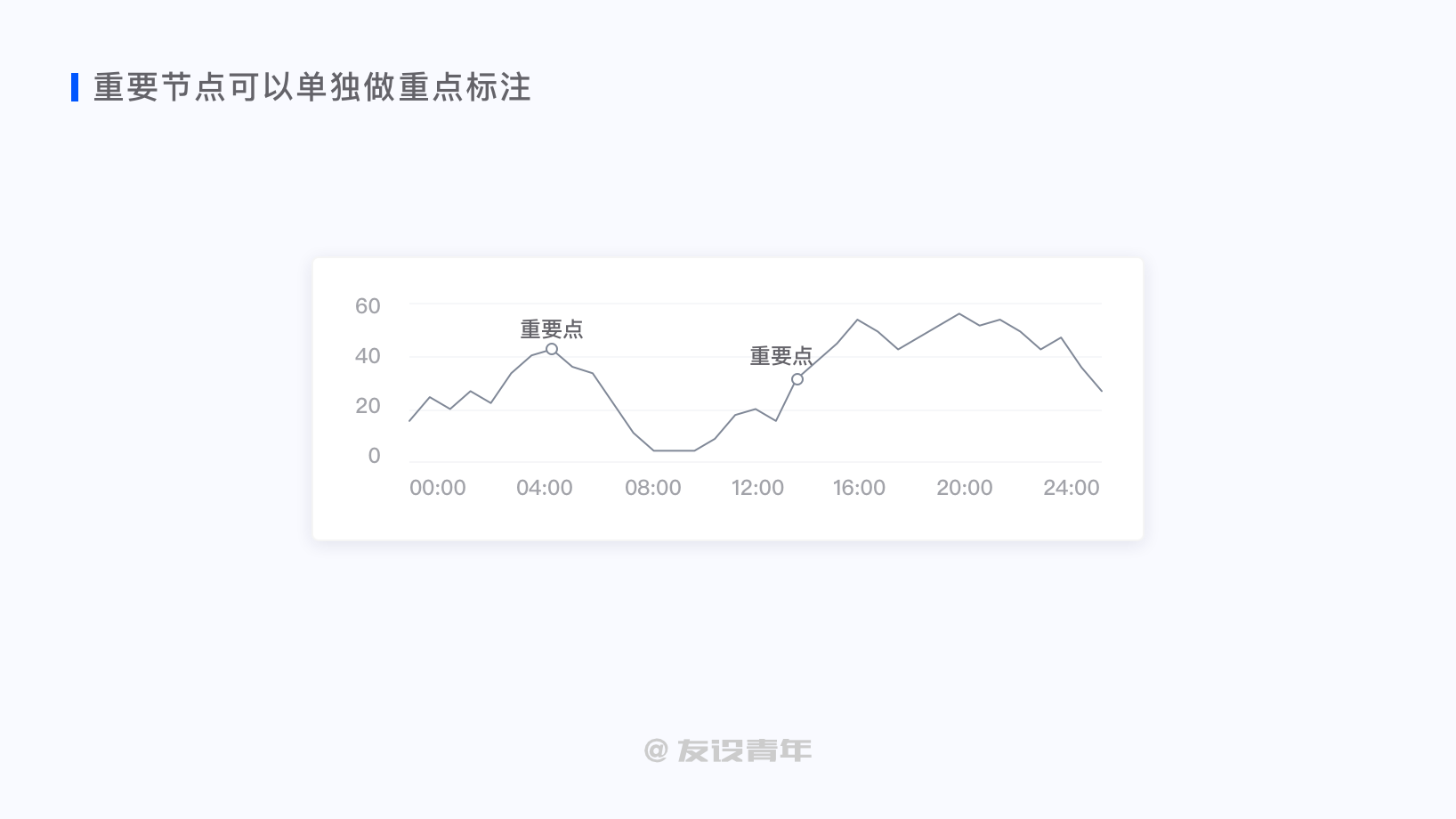
- 重要节点可以单独做重点标注;

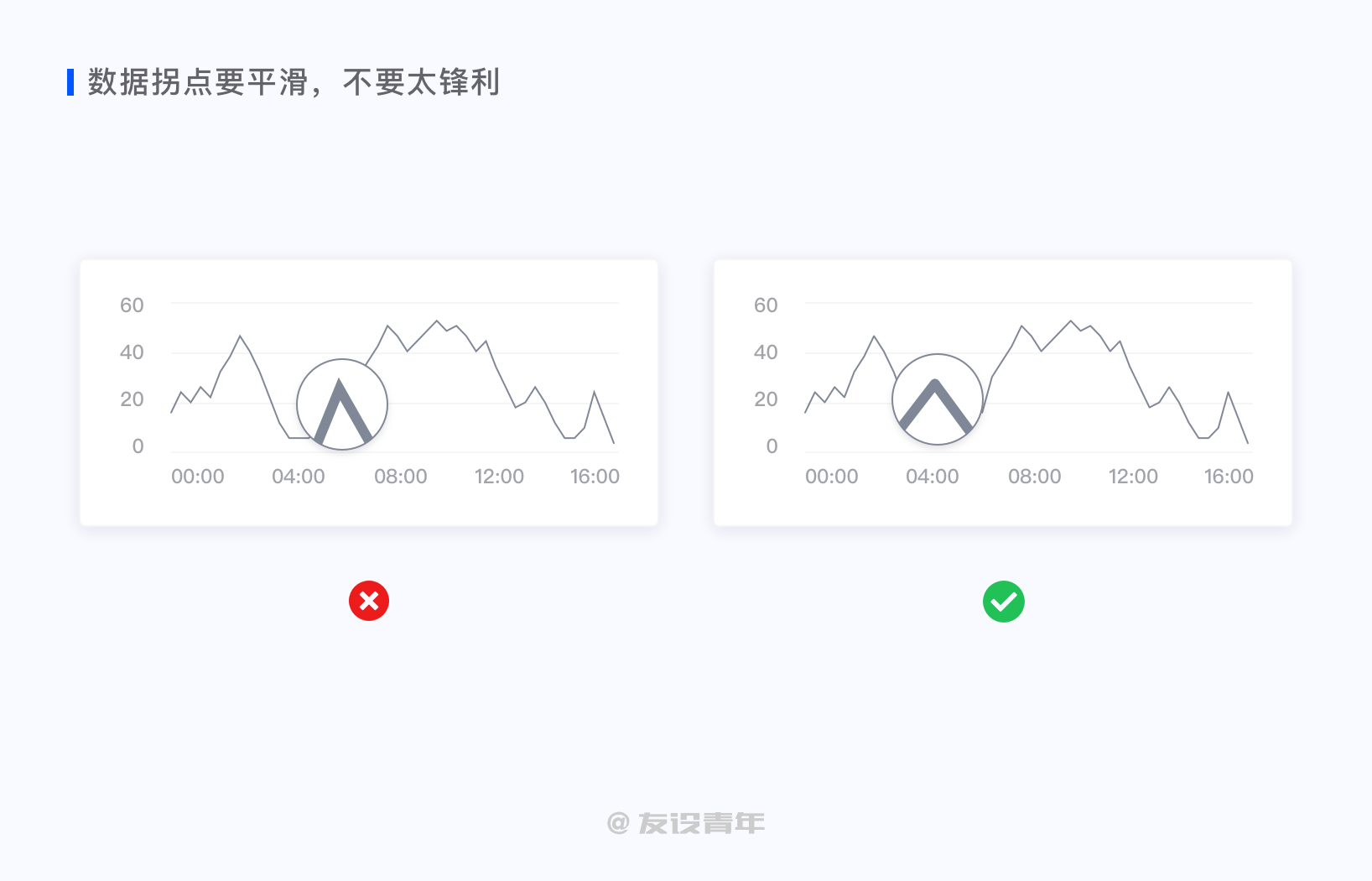
- 数据拐点要平滑,不要太锋利。

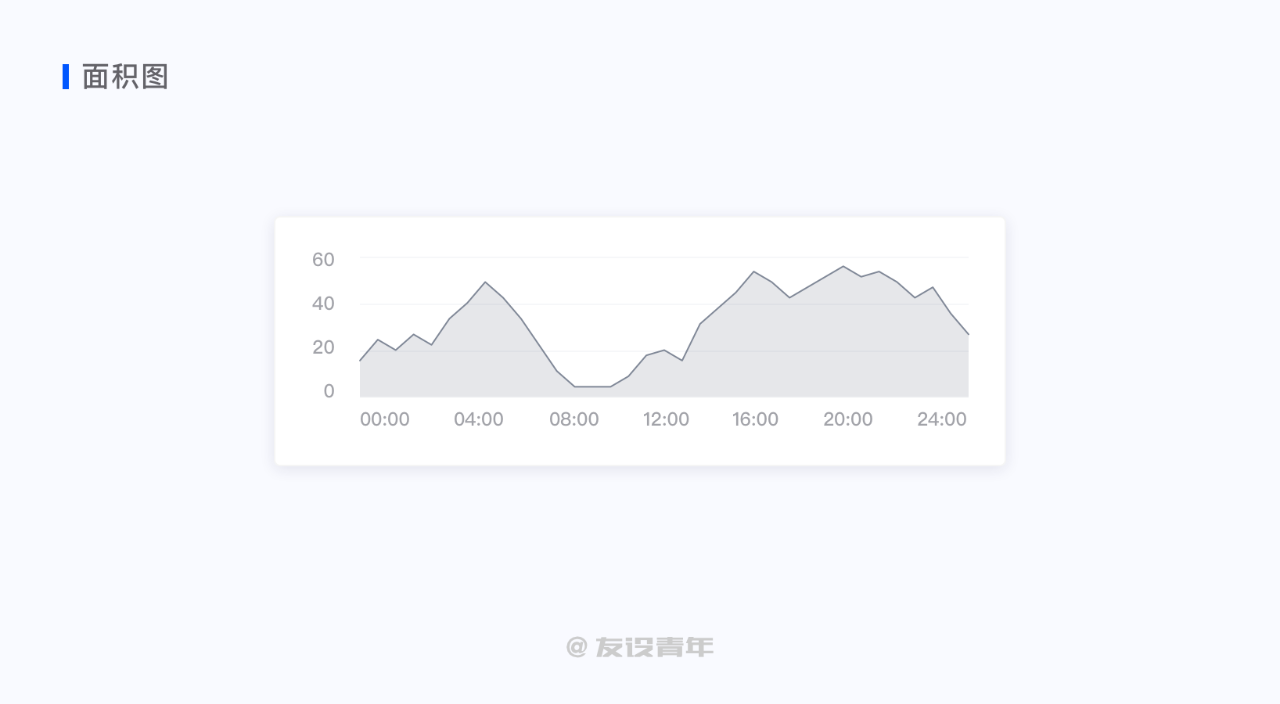
4.2 面积图 area
4.2.1 定义
面积图和折线图比较类似,区别在于面积图把数据区域做了个面积划分,让数据的显示更加清晰。

4.2.2 使用场景
面积图展示尽量不要超过 3 个图例,否则数据多的情况下,数据的展示会特别乱,影响观看。
4.2.3 使用建议
- 面积区域要和折线的颜色用统一色系,不要换色系;

- 面积区域一般要比折线颜色浅一些,这样视觉上更加让人舒适;

- 如果多条数据情况下也用面积图的话,面积区域尽量使用透明度,否则有的数据会被遮挡看不到。

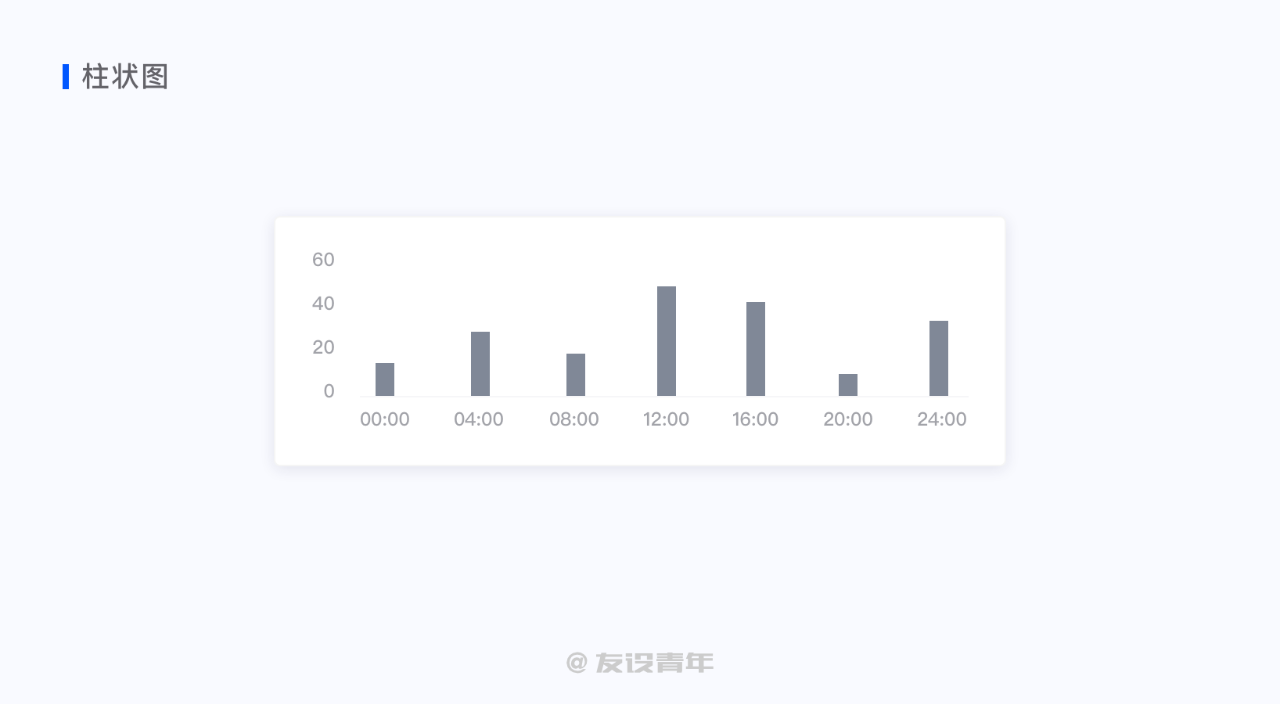
4.3 柱状图 bar
4.3.1 定义
柱形图,又称长条图、柱状统计图。用来比较两个或以上的价值(不同时间或者不同条件),只有一个变量,通常用于较小的数据集分析。

4.3.2 使用场景
- 柱状图分为横向和纵向两种展现形式。
- 用于在同一维度下不同数据的对比,用柱状图更能清晰的对比出数据的差异化。
4.3.3 使用建议
- 柱状图的厚度不要是固定值,要做成自适应来应对不同尺寸的分辨率显示;

- 厚度与间距的对比要合理设计;

- 可使用小圆角,千万不要用大圆角,太丑了……

- 如果想要强调某个柱子的话,可以进行颜色区分,但是柱子颜色不要超过 2 个(同一维度下);

- 如果想要在柱子上显示数值的话,使用建议(下面的顺序为推荐顺序):
- hover 的时候出现数值;
- 数值默认在柱子上显示;
- 数值在柱子顶部 / 右侧显示。
4.4 饼图 pie
4.4.1 定义
饼图仅排列在工作表的一列或一行中的数据,它是有一个总和数据,方面查看每个类别分别占总数据的百分比的一种图表。

4.4.2 使用场景
- 常用于做总结、年度汇报等;
- 所有数据相加必须是 100% 才可用。
4.4.3 使用建议
- 每个数据要使用单独的颜色来表示,不要有相同颜色;
- 饼图中不能有负值;
- 图例数量没有限制,但是如果遇到可以合并的图例,可以进行合并;
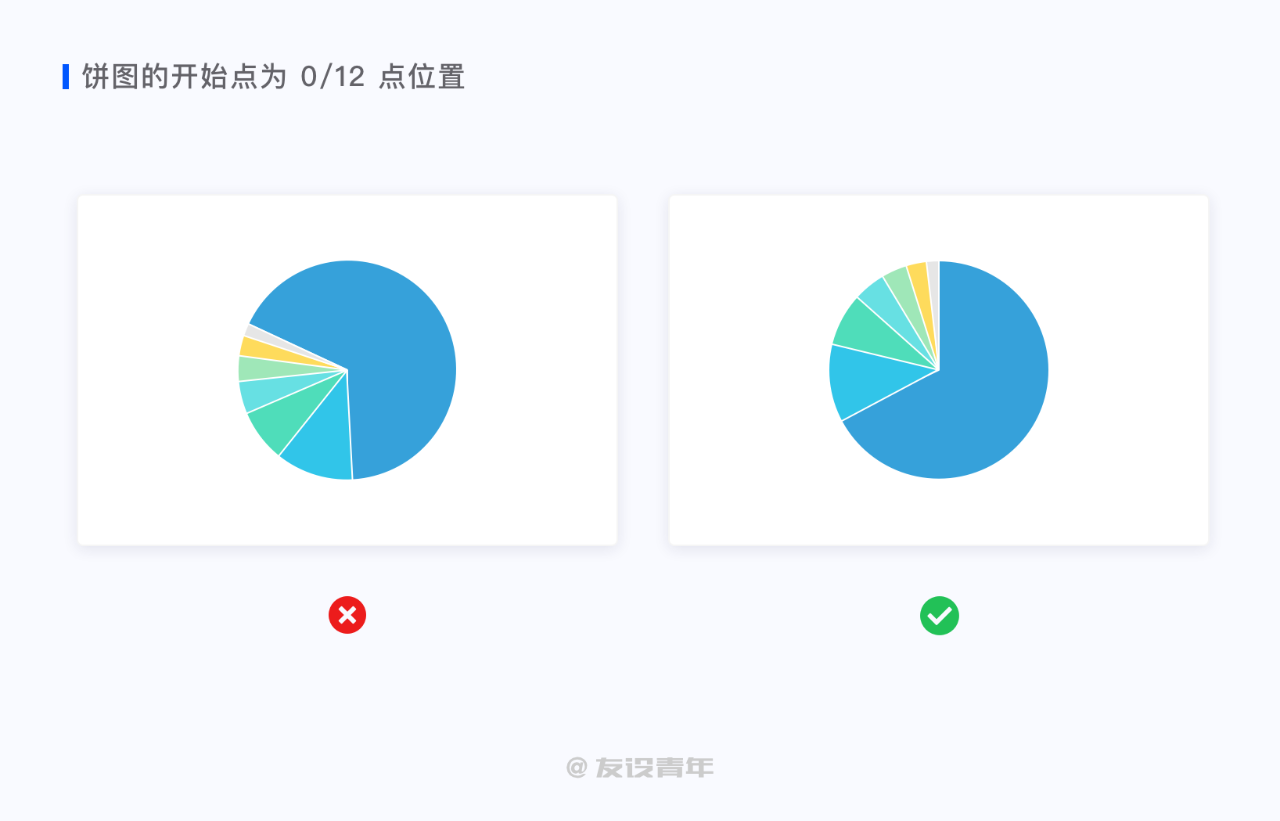
- 饼图的开始点为 0/12 点位置。

4.5 环形图
4.5.1 定义
环形图是由两个不同大小的圆叠在一起,切割中心部分得到的一种图形。

4.5.2 使用场景
- 环形图有一个独有的特点,就是可以在中心圆的位置突出某一项指标的数值。
- 它常用于做数据的监控,监控某一类指标是否正常。
4.5.3 使用建议
- 环形图的开始点为 0/12 点位置;
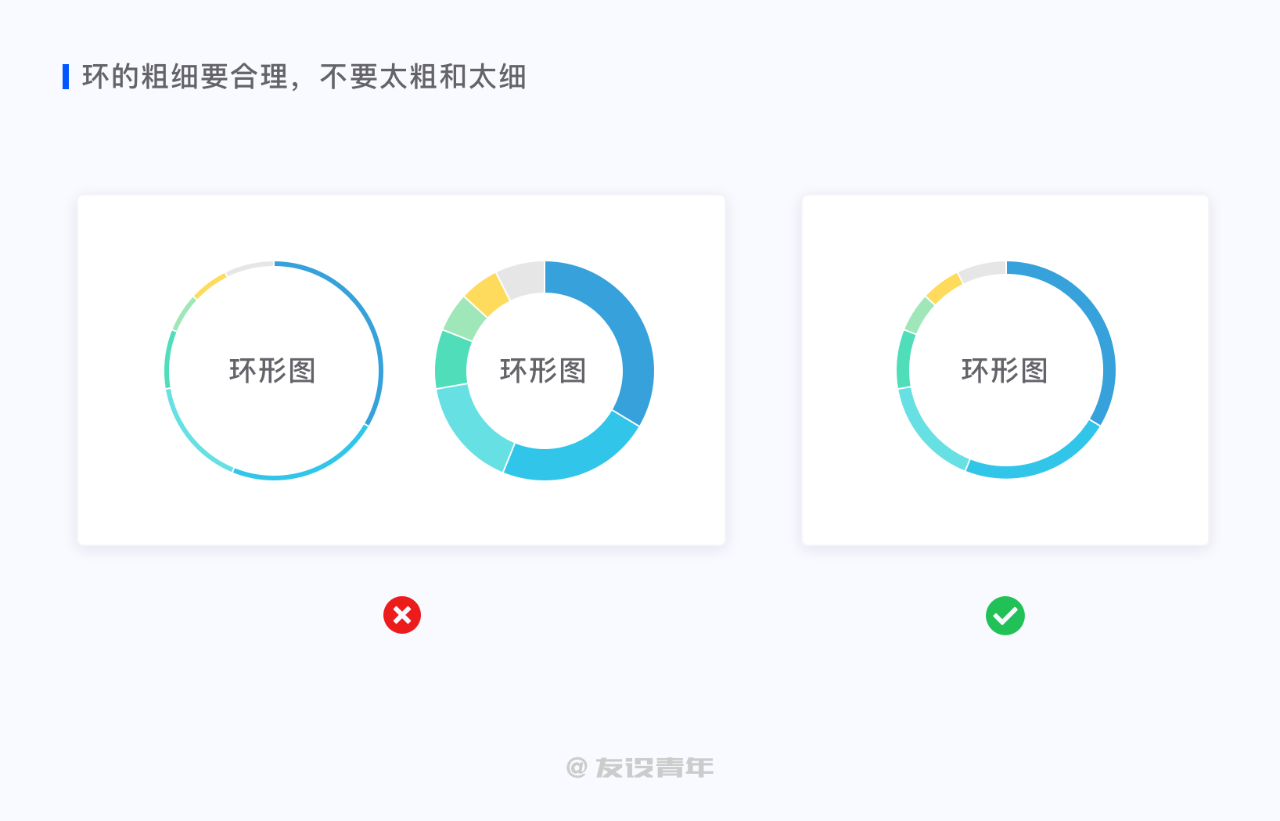
- 环的粗细要合理,不要太粗和太细;

- 环形图的两个圆要从中心对齐。

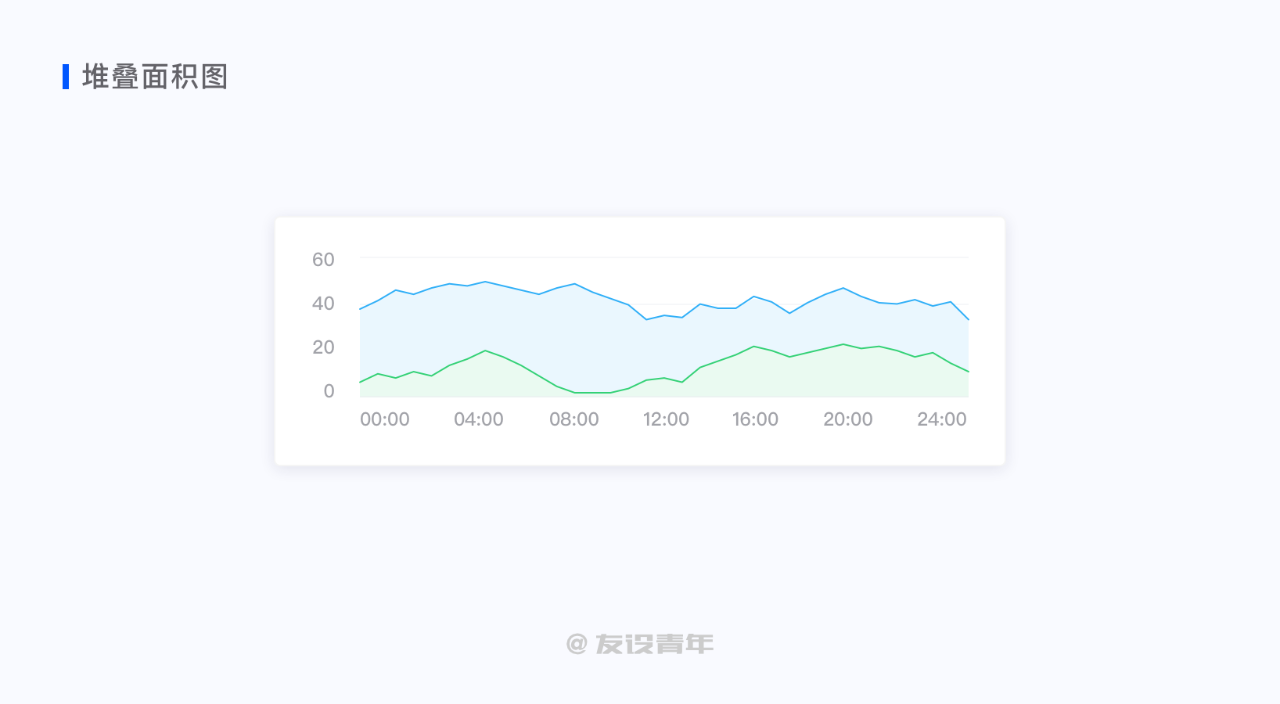
4.6 堆叠面积图
4.6.1 定义
堆叠面积图是把数据面积按顺序逐步堆叠起来的一种图形。

4.6.2 使用场景
常用于不同资源中流量 / 容量的使用。
4.6.3 使用建议
- 不要有重复的颜色;
- 尽可能的把数据量按大小的顺序,由下至上的堆叠。
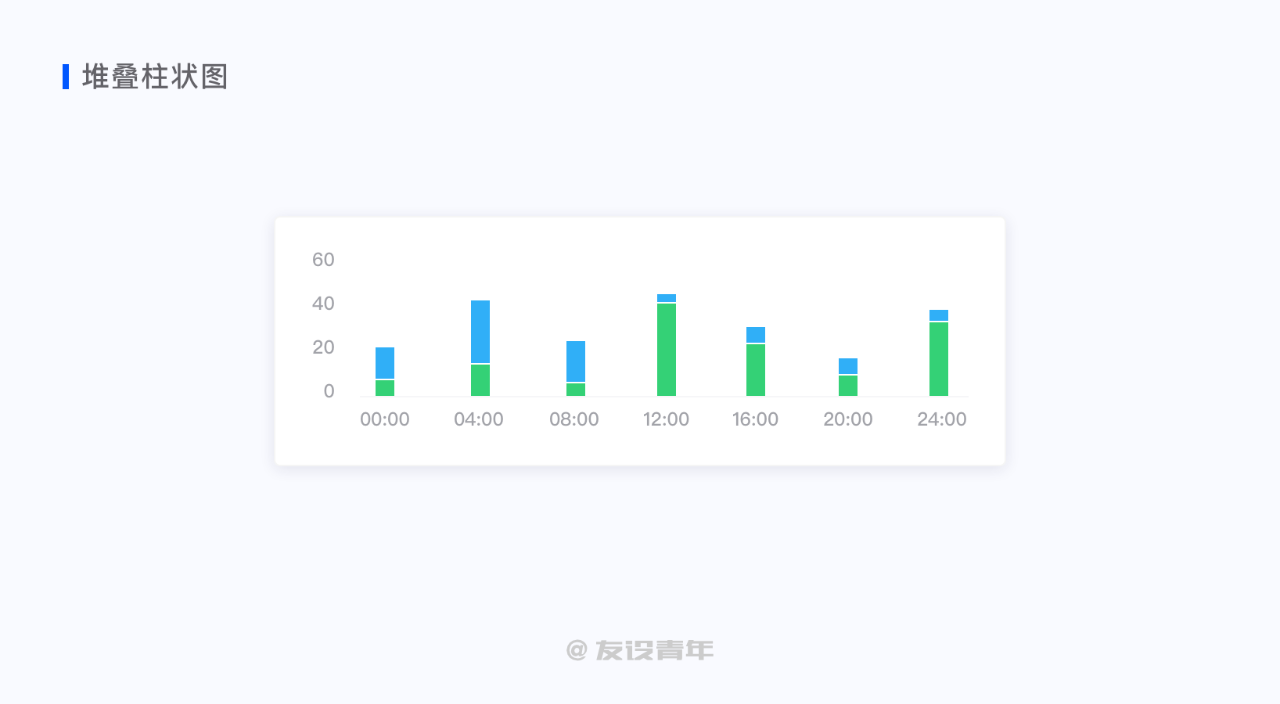
4.7 堆叠柱状图
4.7.1 定义
堆叠柱状图是把数据柱状图按顺序逐步堆叠起来的一种图形。

4.7.2 使用场景
常用于不同维度下相同几个指标的展示。
4.7.3 使用建议
- 不要有重复的颜色;
- 按重要等级由下至上排序。
4.8 非常用图表
上面介绍了常用的图表的使用建议,但是图表类型远远不止于此,还有很多非常用的图表类型,这次我先给大家列出来,如果大家感兴趣的话,我后面再写一期冷门图表的使用建议:
雷达图,散点图,K线图,盒须图,热力图,旭日图,桑基图,树图,漏斗图,仪表盘。

5.1 echartsecharts
https://echarts.apache.org/zh/index.html

5.2 highcharts
https://www.highcharts.com.cn/

5.3 antv
https://antv-g2.gitee.io/zh/examples/gallery

总结
Chart 是数据可视化必修课中最重要的模块之一,不可忽略。只有了解每个 chart 的定义及使用场景,才能在产品中用到最合适的那一个。
原文地址:友设青年(公众号)
作者:Luckgg









评论0