@CE青年:上周字节发布了两个设计系统 Semi Design 与 Arco Design,在仔细阅读官网文档了过后,也和大家聊聊我自己对于设计系统的想法。


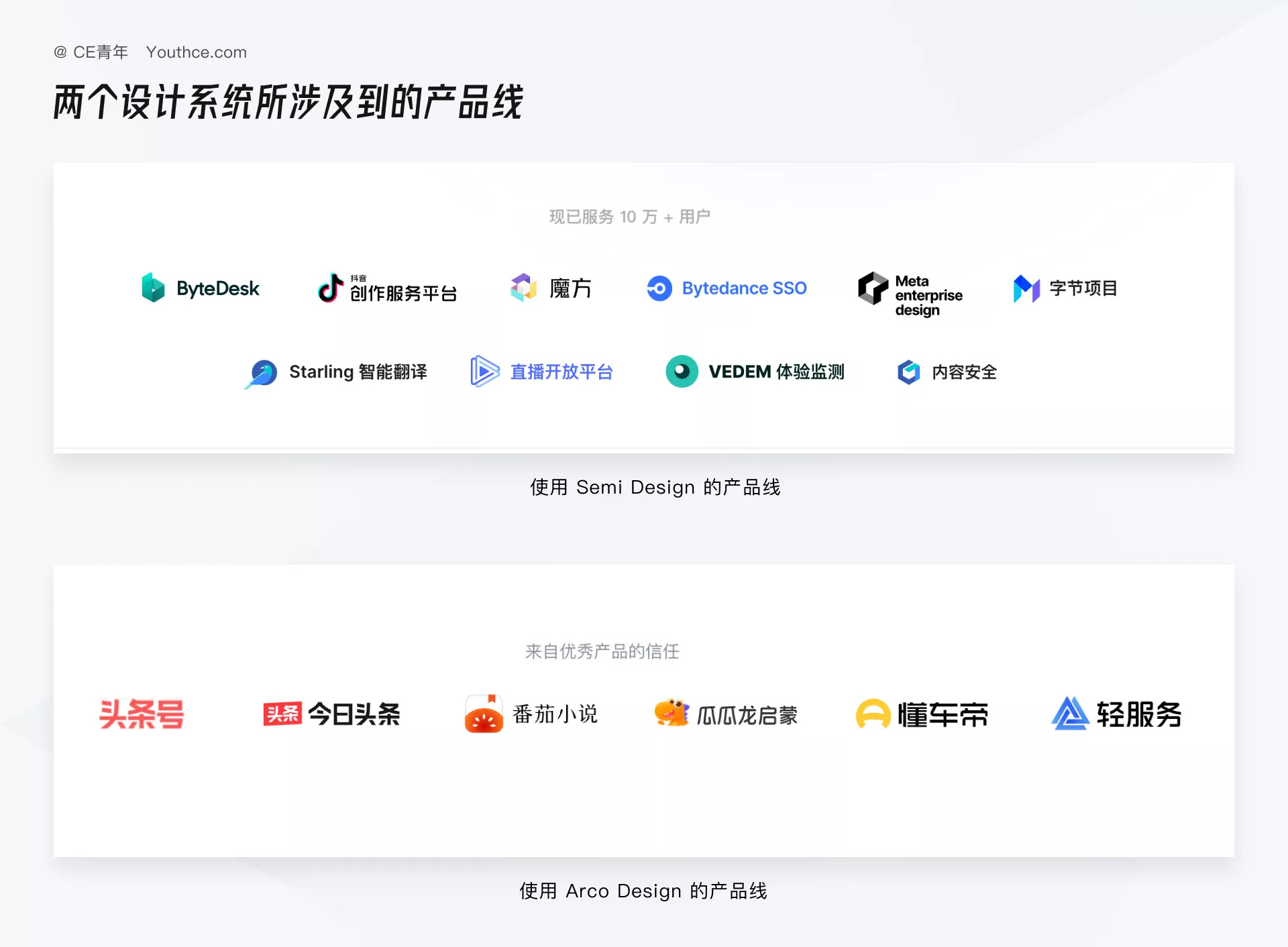
Semi Design 是针对抖音的中后台产品线进行研发的设计系统,其目的也是为了解决 抖音 一系列的中后台产品的效率问题。
而 Arco Design 是基于 字节跳动 所有的中后台产品,其前身是 Byte Design 升级而来,能够看到二者的定位是截然不同,一个是基于抖音产品,一个是基于 字节 这家公司,因此在后续很多内容的不同,根本也是因为定位所造成的。先说说这两个系统的具体功能。

主题风格配置平台:
当看到这个工具时,其实是非常激动,作为设计师,对于一个设计系统样式上的细微调整早就已经深恶痛绝,如果可以,自己绝不想通过前端之手进行“实现”,但以往的 Element 方式似乎又有些许麻烦,且能力不足。当我使用两款系统过后,都给到了我不少的惊喜。
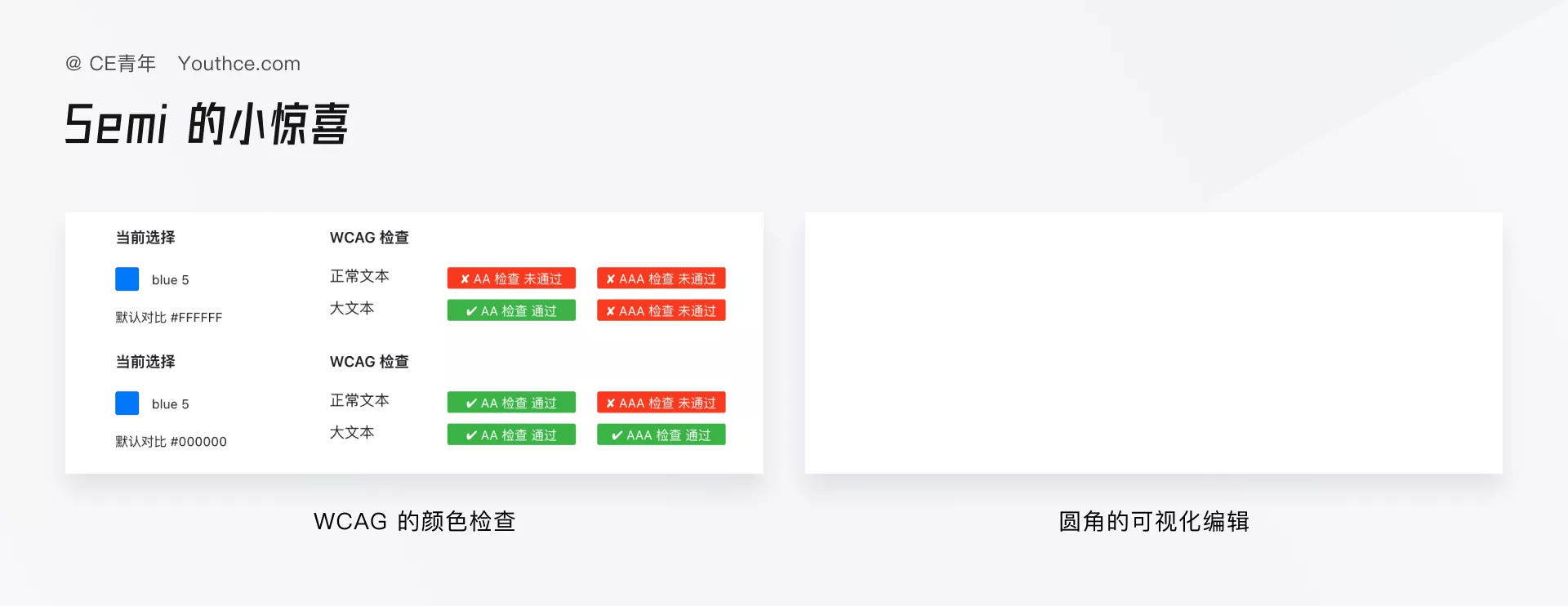
首先是Semi,颜色自动提供 WCAG 检查,让你能够快速看到自己设定的颜色究竟是否合理;设计系统的引用关系,可以了解到设计系统颜色之间有哪些不同;圆角的可视化编辑,可以快速知道修改过后的最后实现样子。每一个功能都是设身处地的为设计师考虑,在日常的工作当中经常会遇到的问题,但是也会有些许的遗憾。

比如:可定制的组件内容实在太少,目前能够提供给用户定制的只会有:颜色 、 字体、圆角、阴影,想要从 Semi Design,到 Any Design 还是会有一定的距离;Figma 插件还未上线,确实不能够与设计软件进行快速打通。不过官方已经回复说插件正在审核,期待它的后续体验。
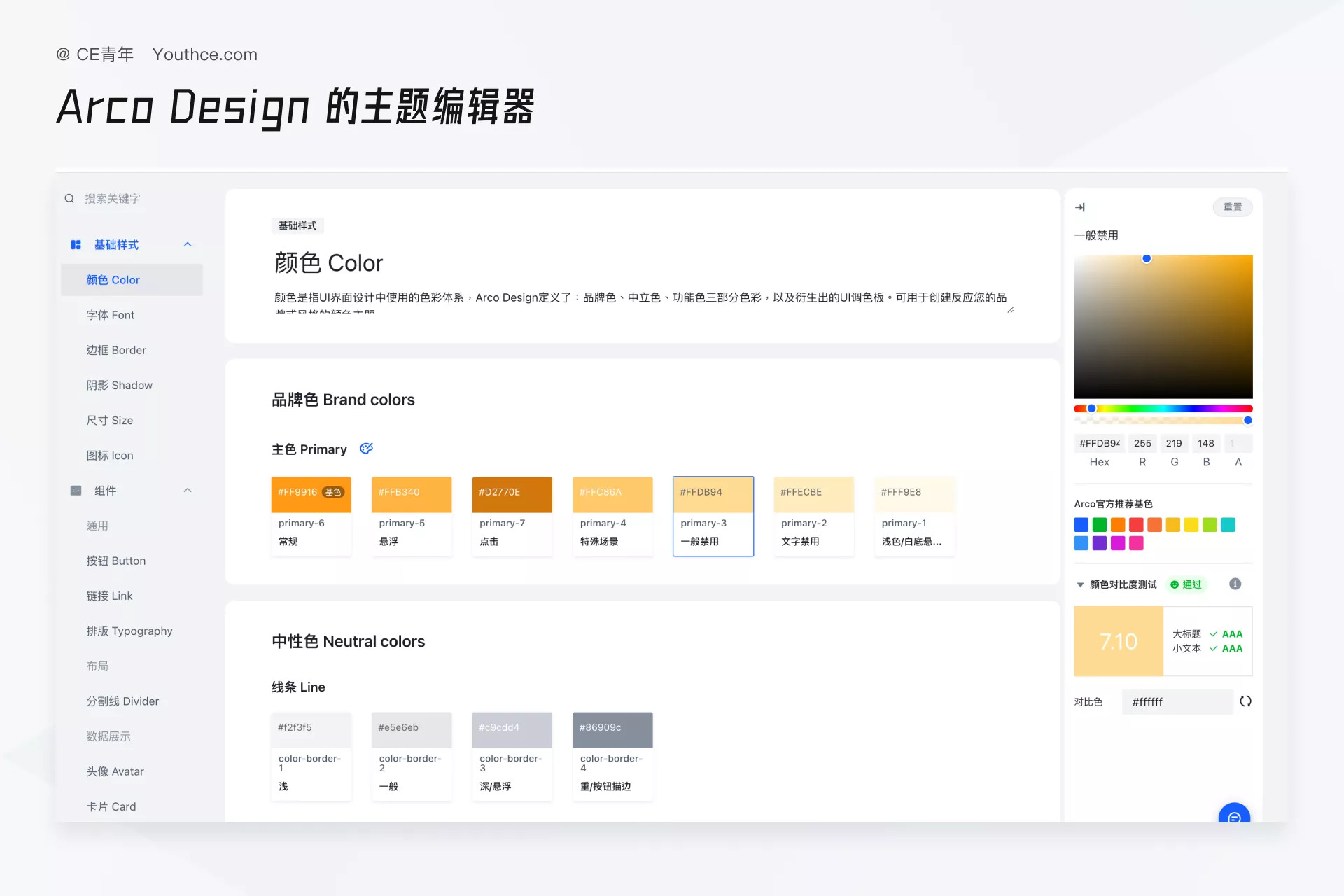
当我用了 Arco 的主题风格配置过后,我觉得可以好好来说说。简直太牛了!可以编辑的维度从基础的颜色、字体、阴影、 到 组件的按钮、导航、分类、表格 一共有接近40款组件,并且都是可以进行可视化编辑与调整的。如果你用了 Arco 过后,或许不用苦苦的站在前端后面,让他帮忙调整页面,作为设计师自己就能够搞定,并且每一个组件可以调整的粒度是非常之细,包含 各种宽度、图标大小、颜色、投影,等等…

真的有些颠覆!假如你需要去定义一个官方的设计系统,完全可以通过 Arco 进行搞定。
文档内容:
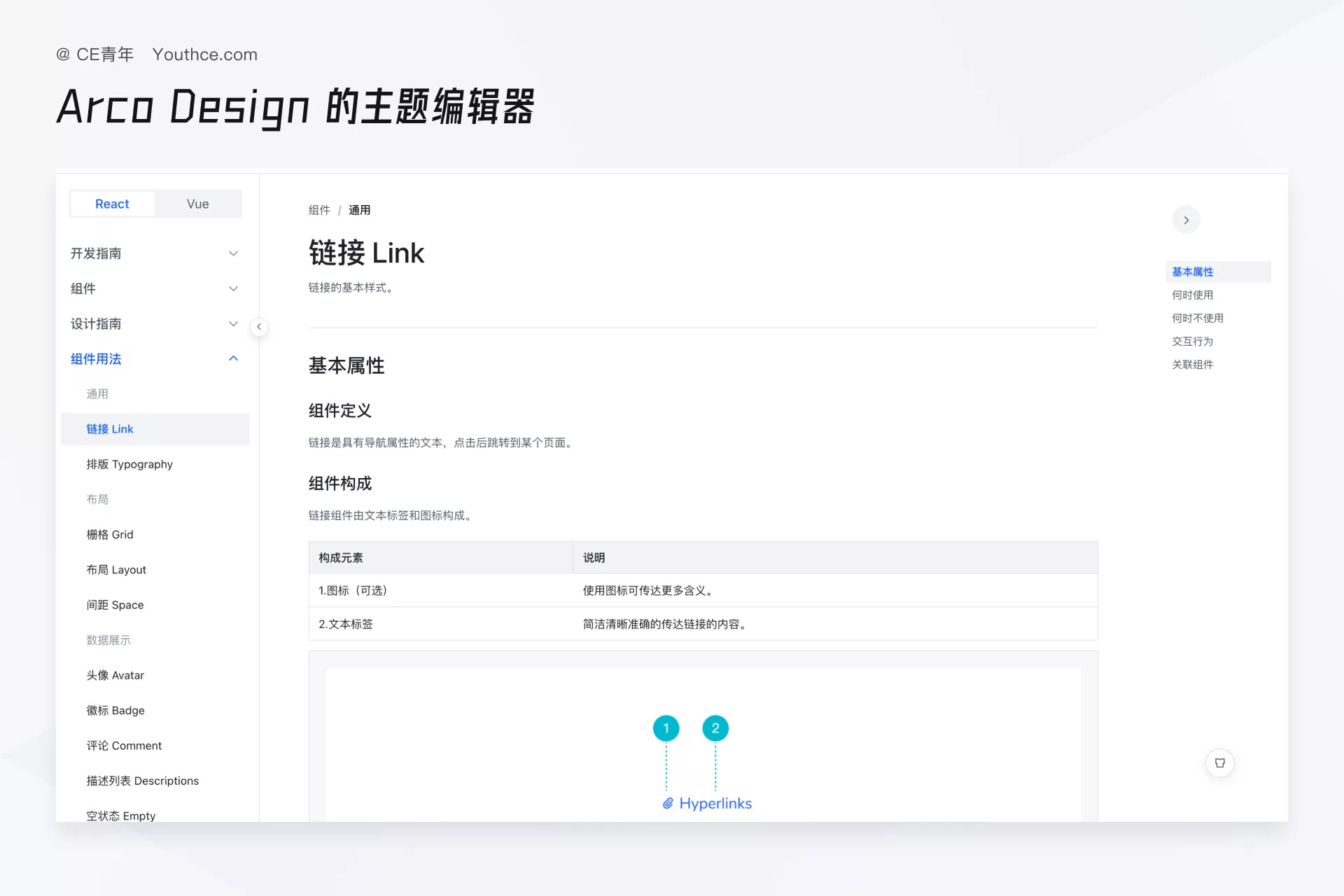
仔细阅读文档,你会发现文档这次文档对于设计者而言,更加的友好。首先你可以通过 组件设计,去了解到每一个组件的具体构造,这是很多基础薄弱的设计师能力欠缺的一个点
其次对于 组件状态、何时使用、交互行为 都解释得非常清楚。之后有人问我关于组件相关的问题,我只需要给他扔一个链接过去就可以。

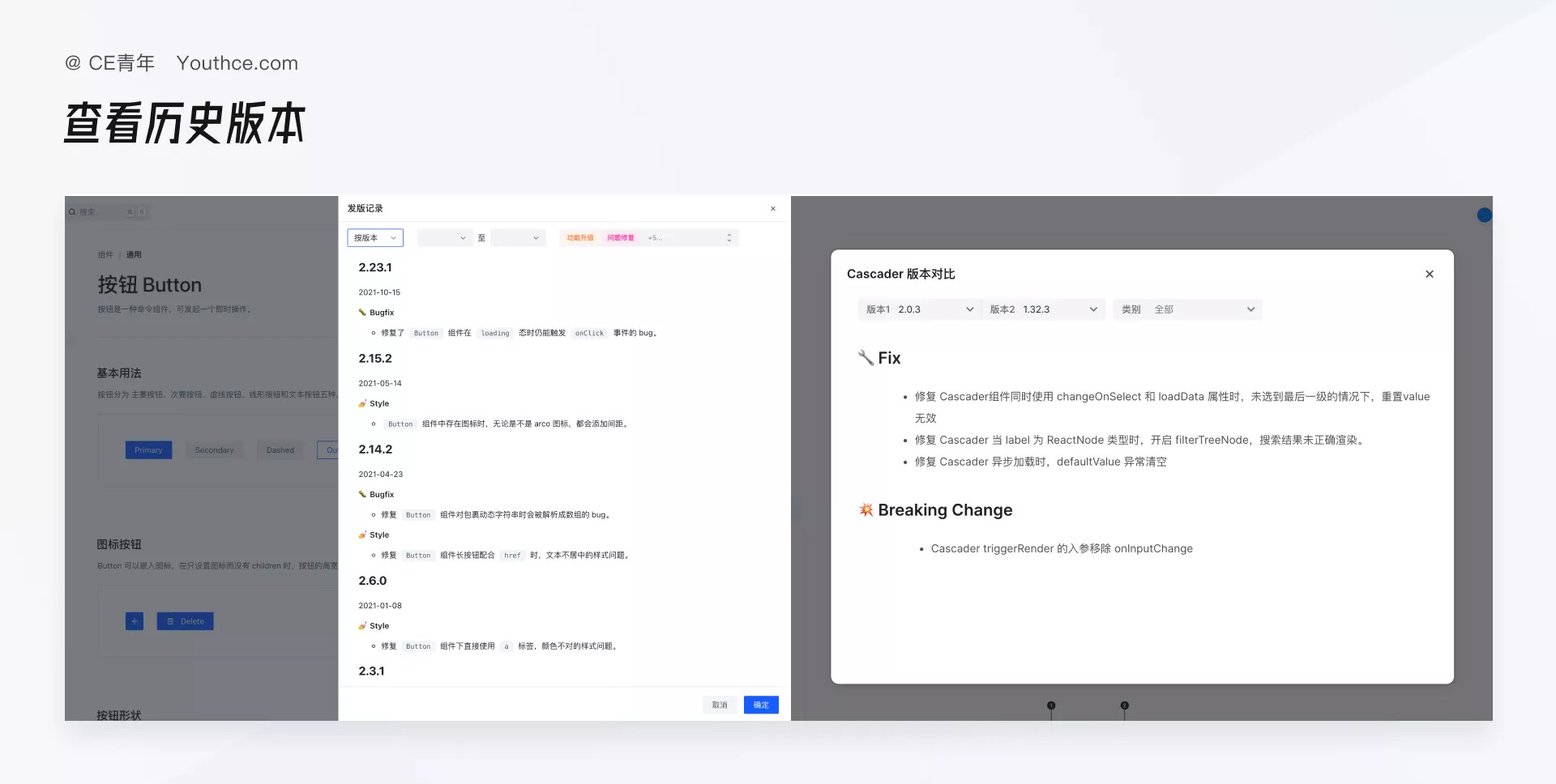
并且两个系统都支持查看组件的更新记录,作为一个刚面市的设计系统,调整修改是在所难免,因此提供这样的入口确实能够使用体验上更为高效。

关于文档的细节以及具体的书写质量,这个只能在后面深度使用过后给到大家反馈,在说说 Semi 与Arco 在文档上的不同,你会发现 Semi 在整个文档内只会有对 组件的使用细则,而 Arco 则提供了:设计价值观、设计原则、样式指南、组件用法,Semi 缺少了设计系统灵魂的这一部分,也就意味着在项目资源的投入上两者还是会有较大不同。
什么暗黑模式、国际化 就不做不过介绍,感兴趣的同学可以自己去官网体验体验。最后说说两者的差异和自己的感受。
其实早在20年的时候,我就已经看到 Semi Design 的原形,但当时看到整个官方文件有点简陋,不过今天看这个设计系统,成熟度还是蛮高的,无论的整个组件的质量,又或者是 Figma 当中对于Variants 的支持,暗黑模式的探索(老实说,我觉得暗黑模式的场景不会特别多),也能够看到抖音设计团队在这个系统的付出。
当然,在整个设计系统查看下来,发现 Semi 仿佛是一个半成品,因为缺少了设计系统最为重要的设计价值观与原则、整个页面模版,因此对于这个内容本身还是抱有一些小小的遗憾。不过从定位上来说,我觉得也是非常合理。
因为作为服务于抖音产品线的设计系统,其实无意去和一些国内外的著名设计系统进行对标:比如 支付宝的 Ant Design、Google 的 Material Design、SAP的 Fiori 更多是从自身实际问题出发,去解决在产品研发过程当中的一系列问题。而比肩国际设计系统的任务,交给了老大哥 Arco Design 上,同样能够在 Arco 上看到字节的野心,尝试去搭建各种生态:图标、物料、风格配置。很显然对于我们用户而言是一件好事,因为有竞争才会更快发展,我们之后在设计系统的选择上又可以多一个选项。也希望之后能够发展的越来越好。
两个系统名字的由来:Semi 取自英文的词组,寓意 “一半”,表示在一个企业应用是有业务逻辑与前端界面构成,希望Semi能够成为前端页面不可获取的一半。
你知道 Arco 设计系统名字的由来吗?
原文链接:CE青年(公众号)
作者:CE青年









评论0