透视是设计师必须要掌握的基础知识技能,我们要根据当前的需求想要传达的目的等来灵活应用。今天我们就来看下设计师要知道的透视知识吧~
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊;
设计路上在学习,永不停歇,我们一起加油~
上篇文章分享了一波空间感很强的作品,这些作品都有一个共同的特点,即具有很强的透视关系,于是有人建议葱爷写一篇关于透视的文章,完整的透视学其实是很复杂的,葱爷也很难讲清楚,不过对于平面设计师来说,掌握一些最基本的透视关系即可,这个葱爷还是能说上一二的。
为什么会有透视呢?从逻辑上来说,两条平行线是永远不会相交的,但是如果两条平行线是沿着离我们视线越来越远的方向延伸,变成了一个三维空间,那么这两条线在我们的眼睛看来是会相交的,因为人眼的成像是二维的,而且人类没法把离视线很远的物体看得跟离视线近的物体一样清晰。

这就是为什么我们看一条纵向延伸的道路为什么会越来越窄的原因,实际上这条路的宽度一直没变。

透视学包含了线性透视、空气(颜色)透视和隐形(消逝)透视,线性透视指物体的轮廓随着视线距离的变化,呈现出近大远小的现象;空气透视是指物体的颜色会随着距离的变化而进行改变,比如变亮、变暗、变灰等;隐形透视是指物体会随着距离的变远,变得越来越模糊。
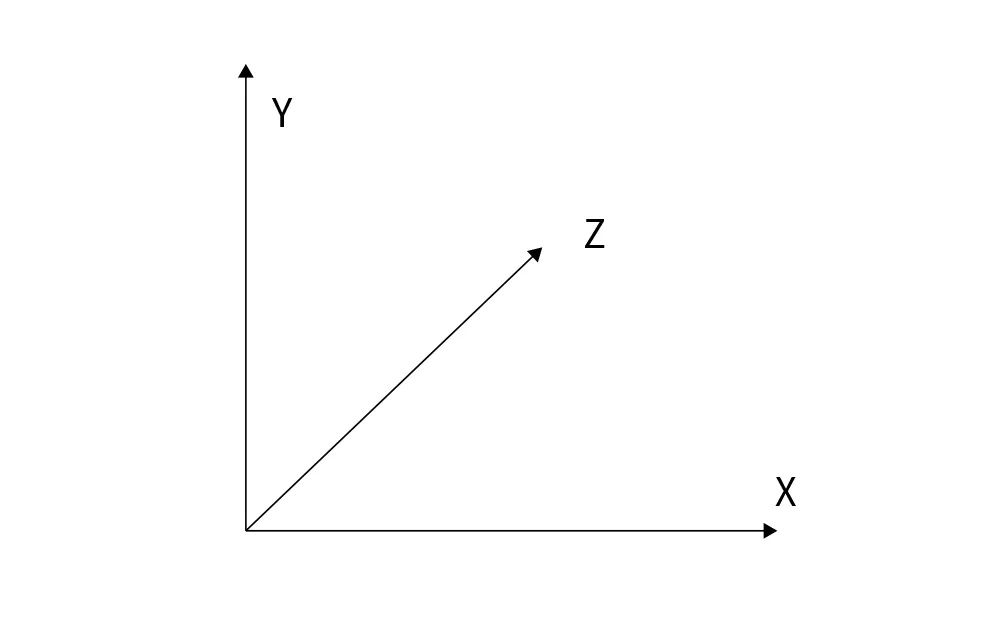
其中最复杂的就是线性透视,由于我们所处的空间是三维的,即横向空间(X轴)、竖向空间(Y轴)、纵向空间(Z轴)。在现实场景中,每一个物体都会有这三个空间上的透视,即三点透视,但在绘画或设计中有时会减少其中一个或两个空间上的透视,以达到不同的视觉效果,于是又产生了单点透视和两点透视。

单点透视是最简单的,即版面中只有一个消失点,比如这个点是在Z轴上的,那么物体只在纵向空间上发生位置变化时才会有透视。
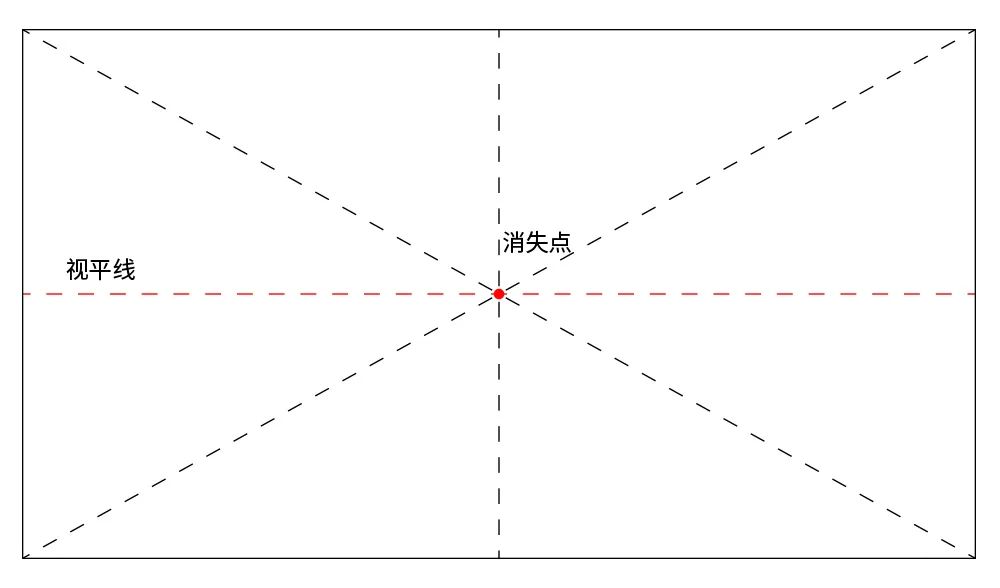
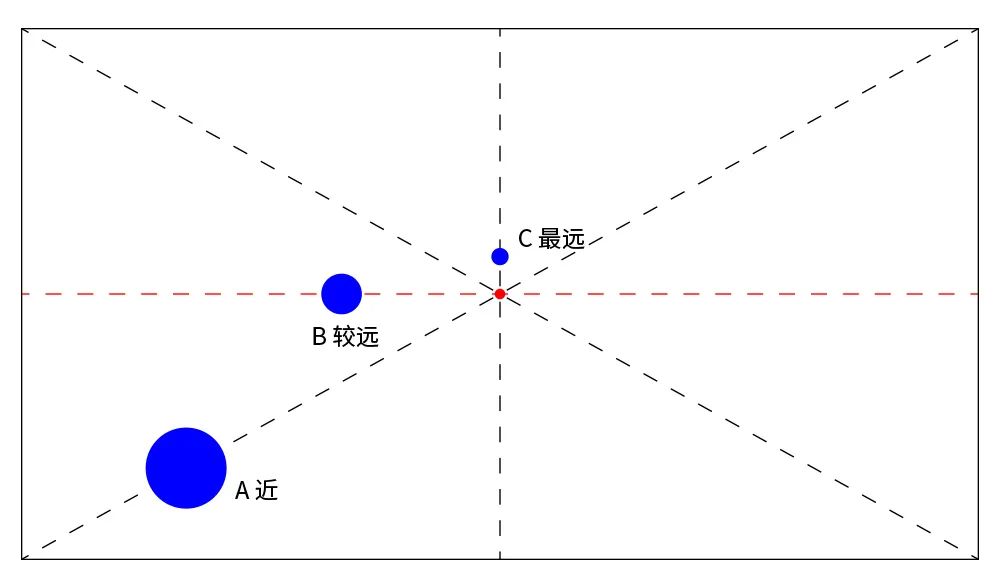
首先,在版面中确定一个消失点,假设就是在版面的正中央,然后拟定视平线就是版面的水平中轴线。

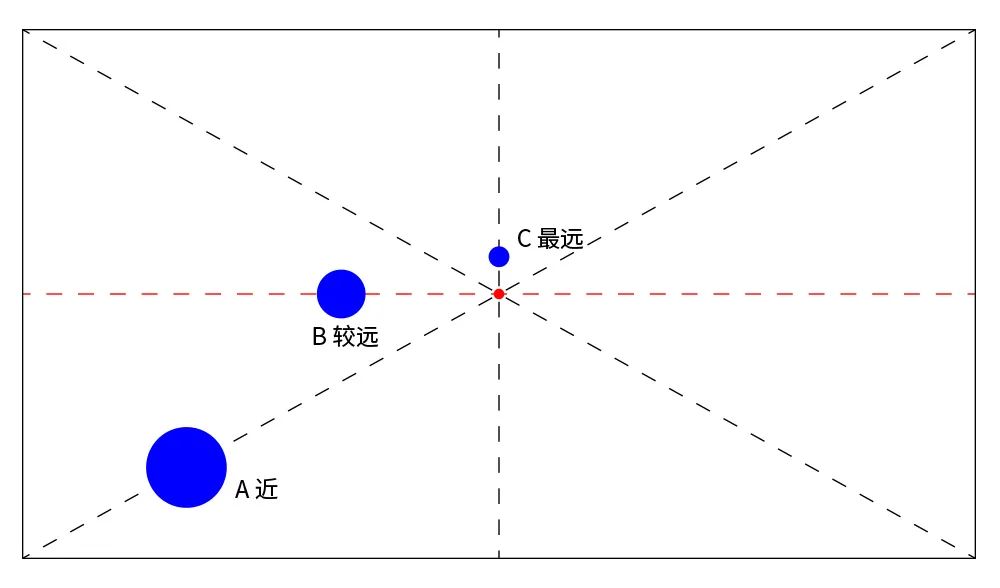
这时版面中除中心点外的任何一个位置离我们的视线都要比消失点更近,而且同样大小的物体离消失点越远,就会越大。

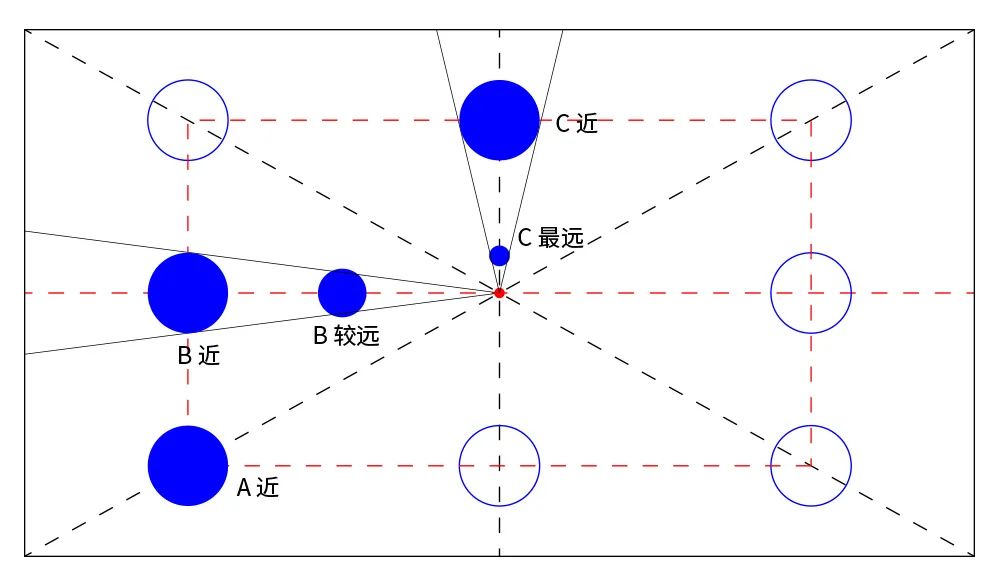
那么,上图这三个圆点的大小是一样的吗?检验一下就知道了,我们以最近的圆A作为标准,通过平移得到圆B与圆C在处于跟圆A同等距离的位置时正确的大小。拉上透视线,就可以看到圆B和圆C都大了一点。

所以如果这三个圆是同等大小的,那么正确的比例应该是下图这样。

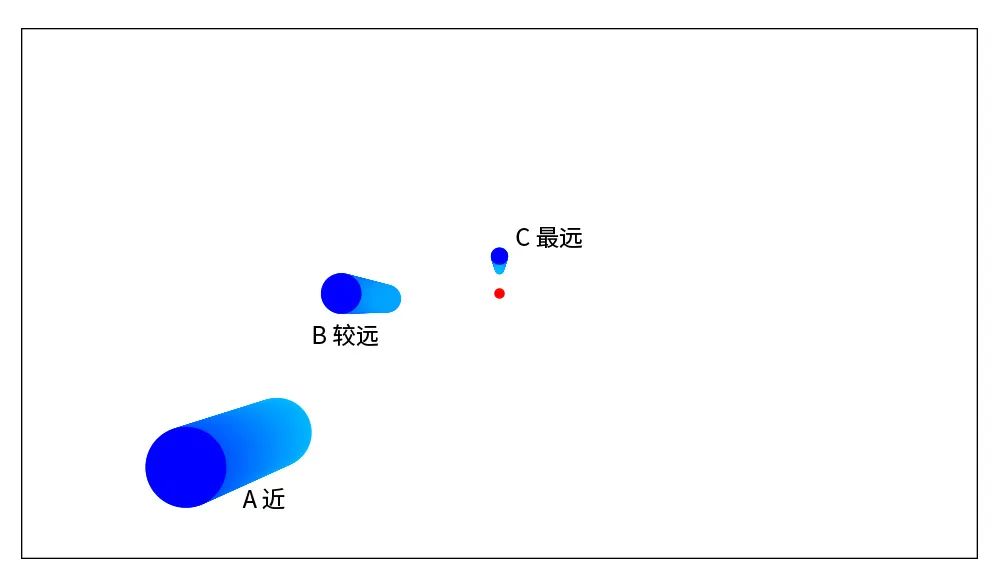
当然,在做设计的时候,我们用到元素也大多是三维的,那么这些三维的元素在这个空间里又会有怎样的透视呢?我们可以给上图的圆增加一个厚度,使其变成圆柱,如下图。

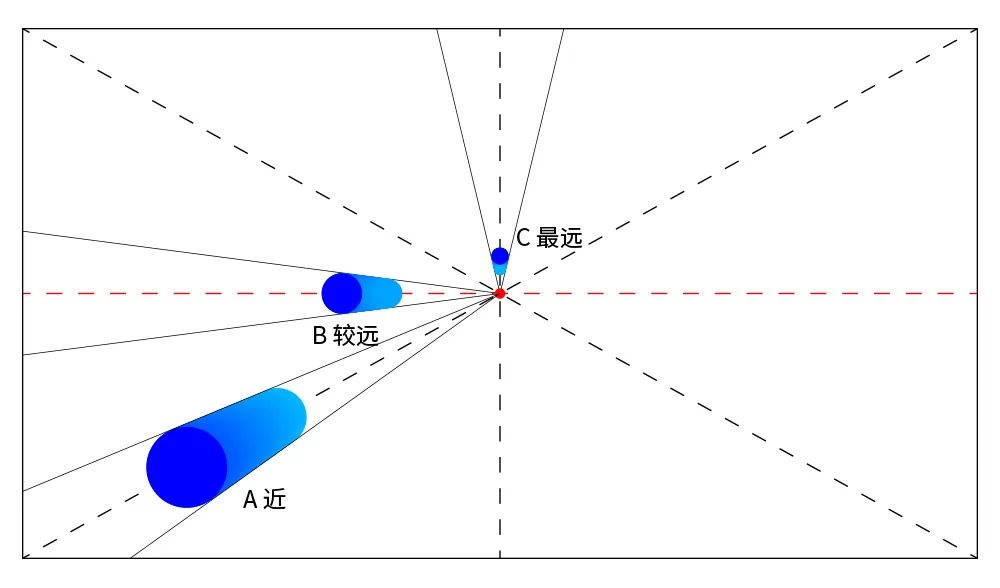
这些圆柱的透视是对的吗?通过拉上透视线就可以看出来,三个圆柱透视方向都偏离了,它们的消失点都不在我们设定的消失点上。

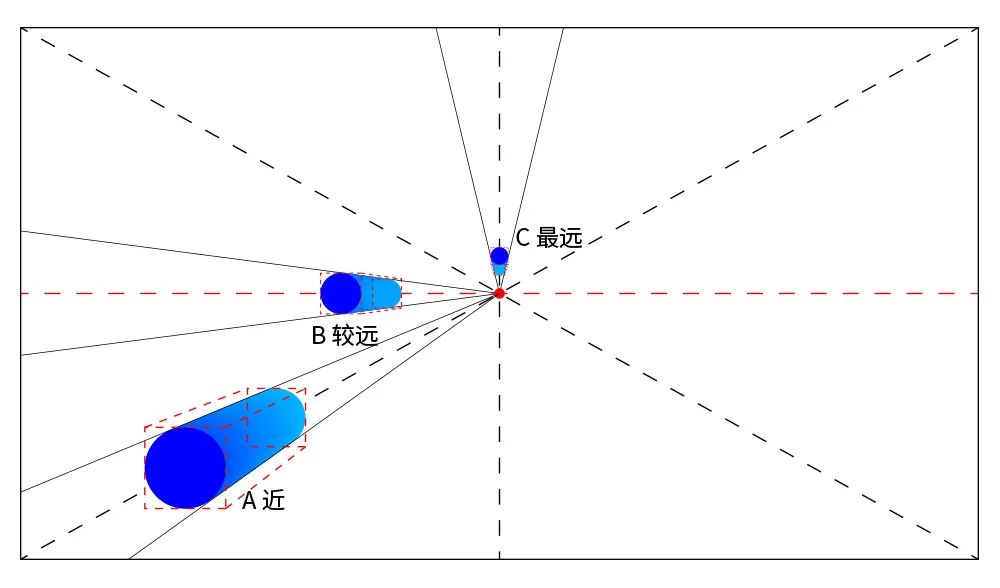
调整以后得到如下效果,这才是正确的透视。

通过该图我们还可以看到,如果圆柱刚好在视平线上且在消失点的左侧,那么我们就只能看到圆柱的正面和右侧面;如果圆柱在消失点的正上方(同时也在视平线之上),那么就只能看到圆柱的正面和底面;如果圆柱在消失点的左下方(视平线之下),那么我们就能看到圆柱的正面、顶面以及右侧面。

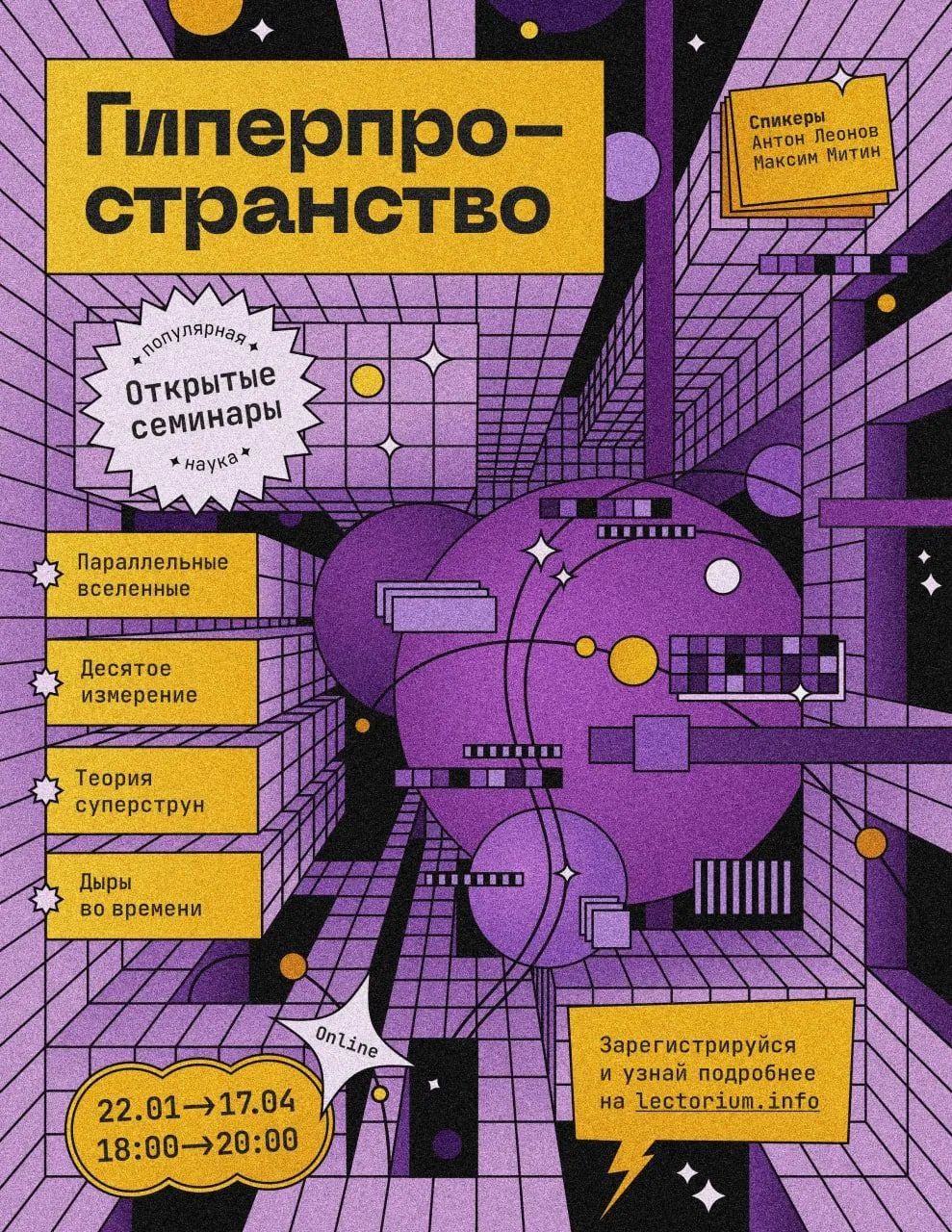
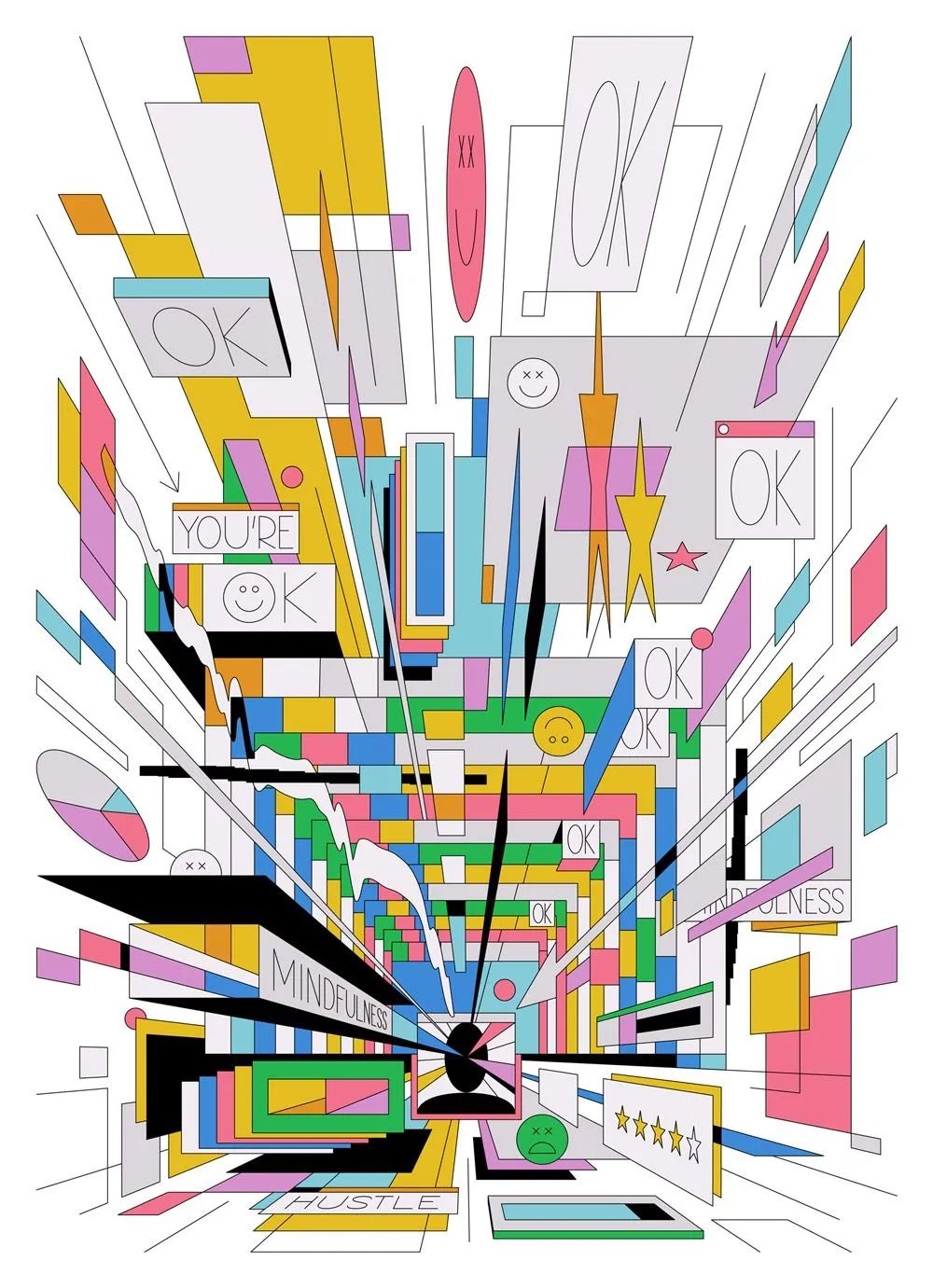
套用这种方式,再加上一些对比关系,我们可以做出如下效果:

同类型的作品其实很多:



当然,消失点和视平线也不一定要在正中间:



接下来葱爷再来说说两点透视,即版面中会有两个消失点,这时物体在两个维度上都会有透视,这种情况经常被用在正方体或长方体包装盒的效果图设计中。

假设一款包装的效果图是上图这样的,正面没透视、左侧面有透视,即位于单个消失点了空间里,那么这个效果图看起来会很奇怪,因为一个真实的长方体包装,如果能看到它的两个面,那么说明这个长方体没有哪一个面是正对着我们的。
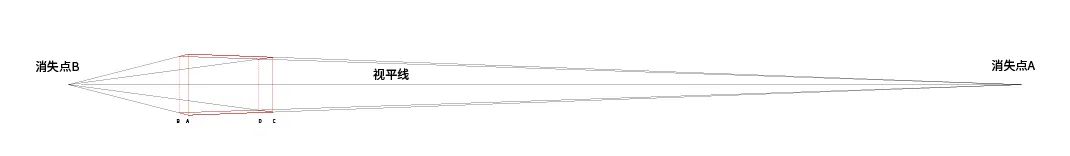
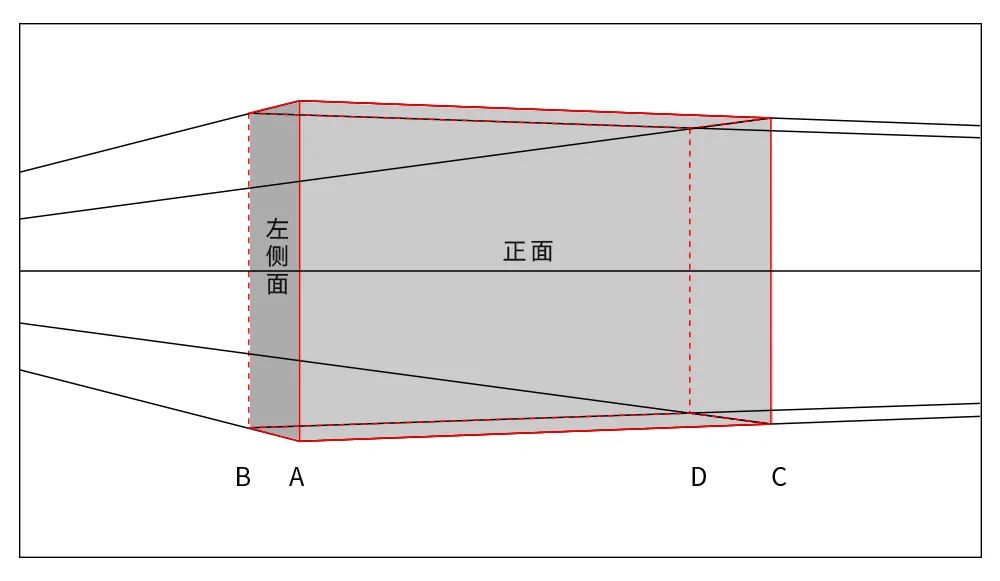
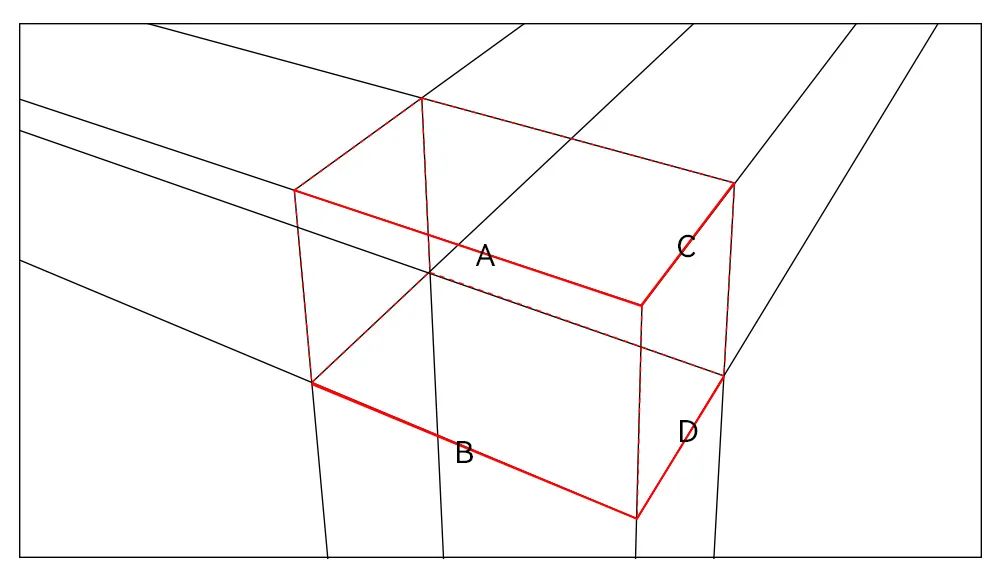
我们可以画一个长方体的结构透视图,如下:

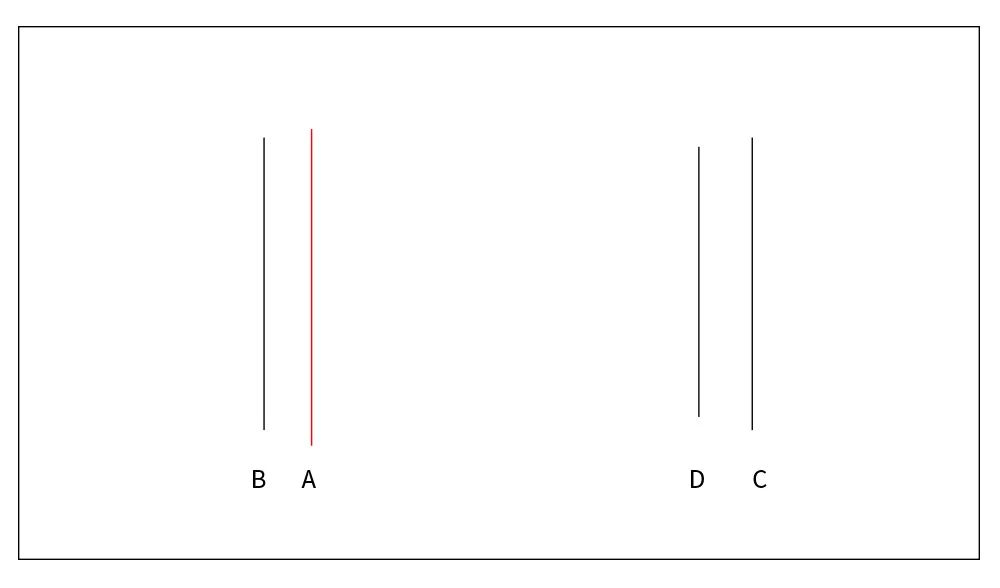
长方体的高是由ABCD四条直边组成的,由于包装是呈半侧面摆放的,所以离我们最近的一条边是A,其次B和C,最远的是D。那么根据透视关系,B和C的高度要比A短,所以该包装的正面和左侧面都会以A为起点越来越小,并分别消失于左右两个点上,这就是两点透视。


所以该包装的效果图调整成下图这样会舒服很多。

当然,这是包装处于视平线上的情况,如果包装处于视平线上方或下方,那么就能看到三个面。比如下图,我们看到了包装的正面、右侧面和顶面。

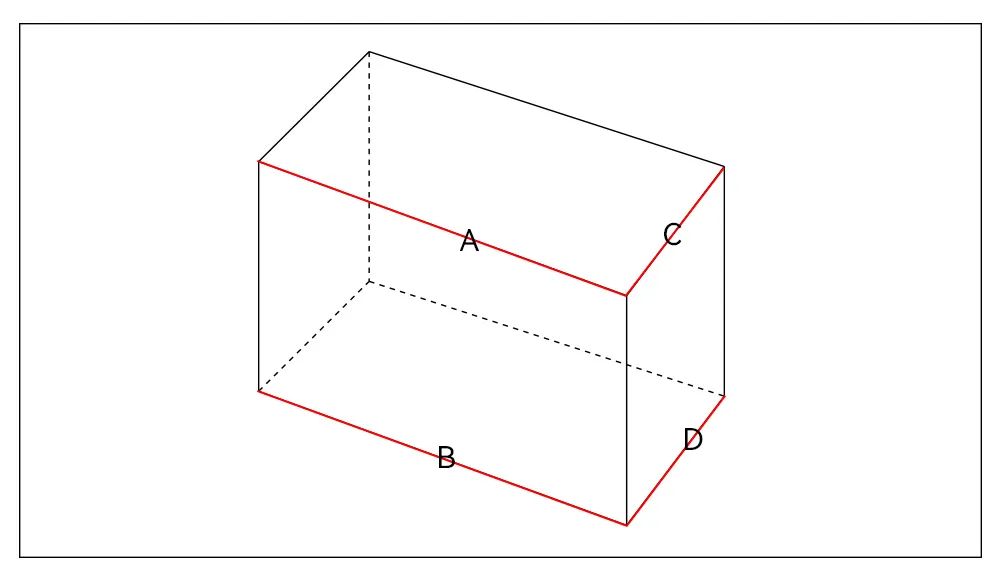
但是这个效果图也有点奇怪,因为它只做了两点透视。我们还是来看看它的结构透视图,我们重点来看看ABCD这四条边。

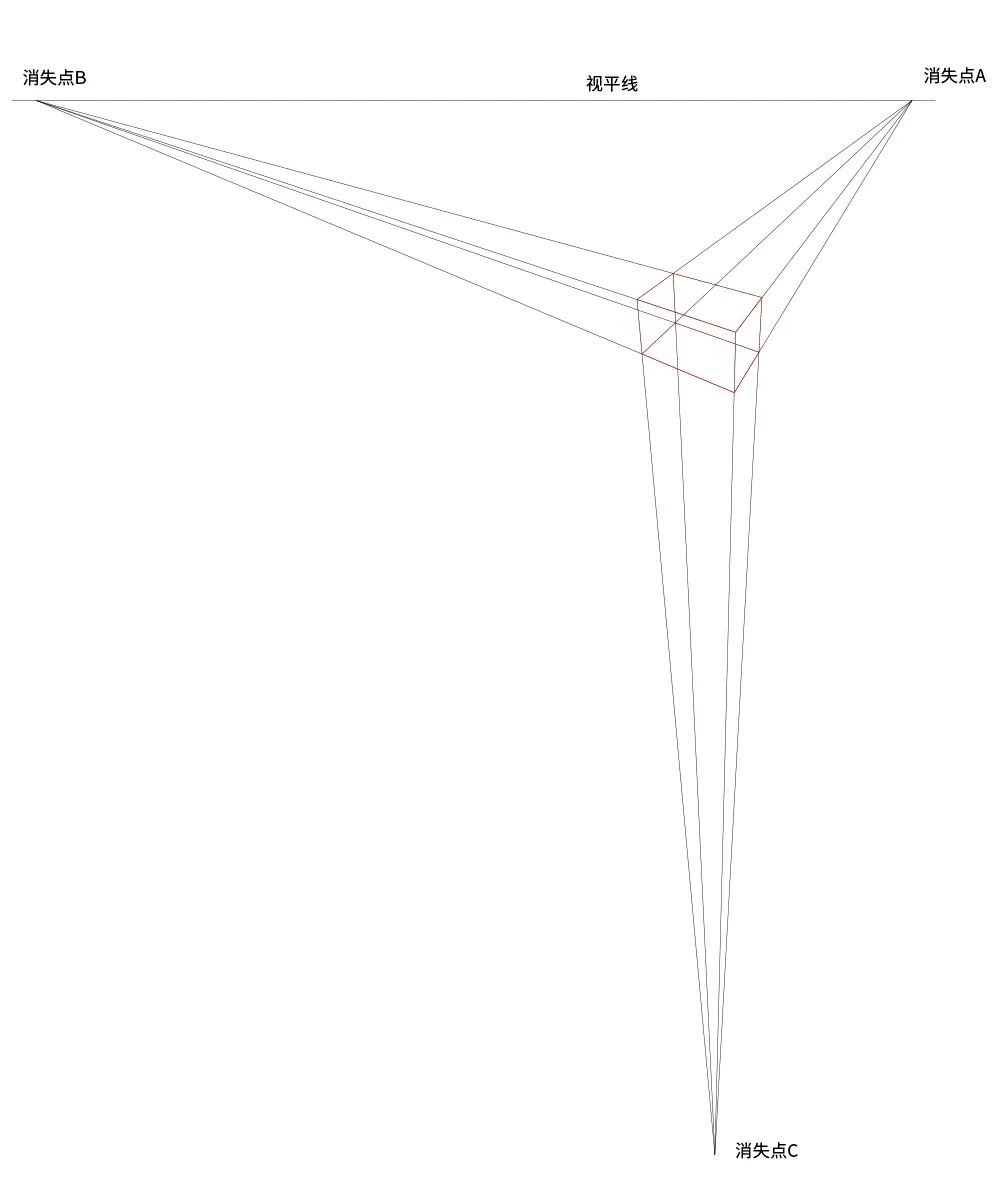
由于包装位于视平线的下方,那么顶面自然比底面离我们的视线更近,近大远小的原理,所以线条A要比线条B长、线条C要比线条D长,所以该包装盒的正面和右侧面都会从上往下慢慢变小一点,并消失在同一个点上,这就是三点透视。


所以上图包装效果图比较合理的透视应该是这样的:

三点透视在拍摄高层建筑物时,效果更为明显。

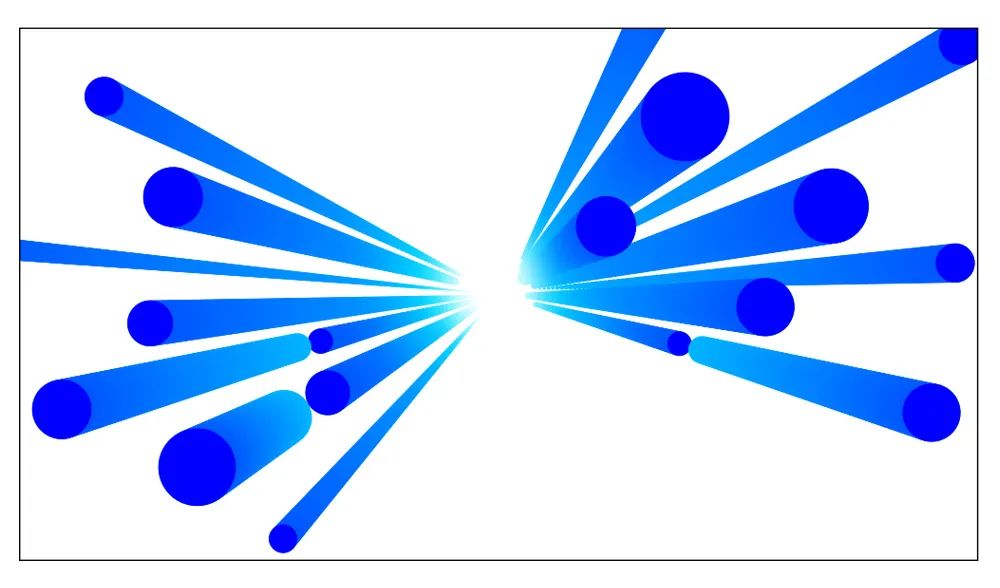
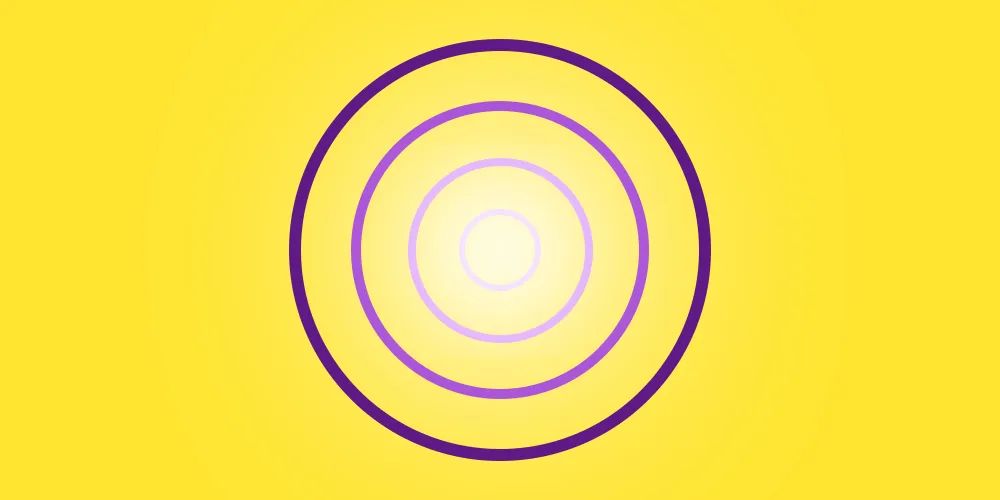
另外,透视效果要想很明显,只有线性透视还不够,还需要颜色透视和消逝透视的配合,即离光越近的地方颜色明度越高,视觉越清晰、离光越远的地方颜色明度越低、视觉越模糊。比如下图中的几个圈虽然有轮廓大小的变化,但是并没有空间感。

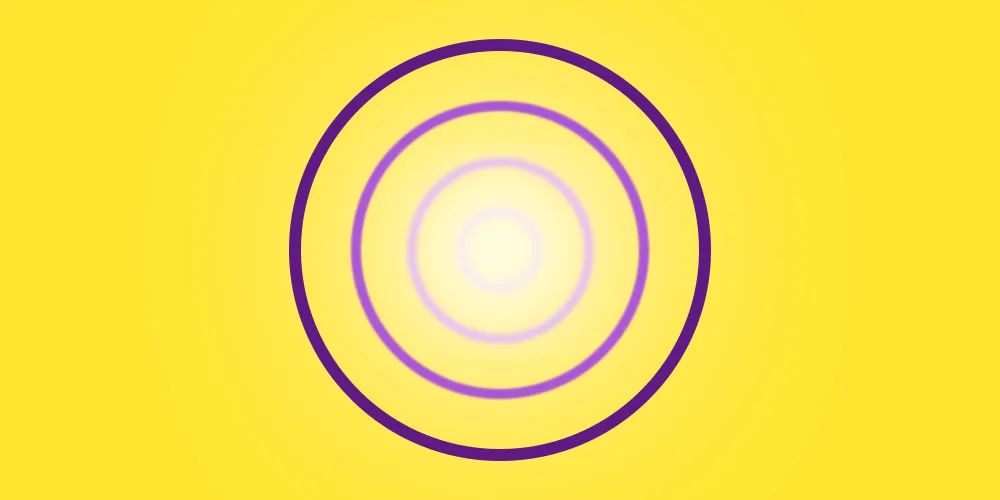
而如果把这些圆圈的颜色,从外到内逐渐调亮,并逐渐变模糊时,透视感和空间感就出来了,很多空间感很强的作品都是运用了这些原理。


我们看到的很多空间感很强的作品,都是做了这三种透视的处理。






好了,本篇文章就写到这里,当然,葱爷只是讲了透视学中的九牛一毛而已,但如果你真的把这些原理搞懂了,应付平面设计中的绝大部分透视关系还是没什么问题的,希望这篇文章对你有所帮助。
原文地址:葱爷(公众号)
作者:葱爷









评论0