大家好,我是Clippp,今天为大家分享的是「B端表单系列①」。文章来源于设计师Cassie对于B端表单的研究以及日常工作的经验总结。在之前的文章中,设计夹为大家分享过B端设计规范,里面系统介绍了十几种常用的B端组件,没看过的小伙伴可以快速回看️️《从设计实战中,总结了这份B端产品设计规范》。了解完这些基本的规范后,下一步就要学习这些规范如何在产品中运用。
在「B端表单系列①」中,我们首先结合案例来拆解B端表单,学习表单的构成、表单的4种交互方式、表单内容的排列方式。
表单构成
表单页是一种用于信息添加、录入的页面类型,用来确保用户按照要求录入信息提交给系统使用或者引导用户进行应用设置。
表单能帮助用户明确当前页面任务,快速查找和定位修改目标,轻松准确地理解表单项含义及生效结果,同时简化填写流程,确保用户准确、轻松、快速地完成任务。
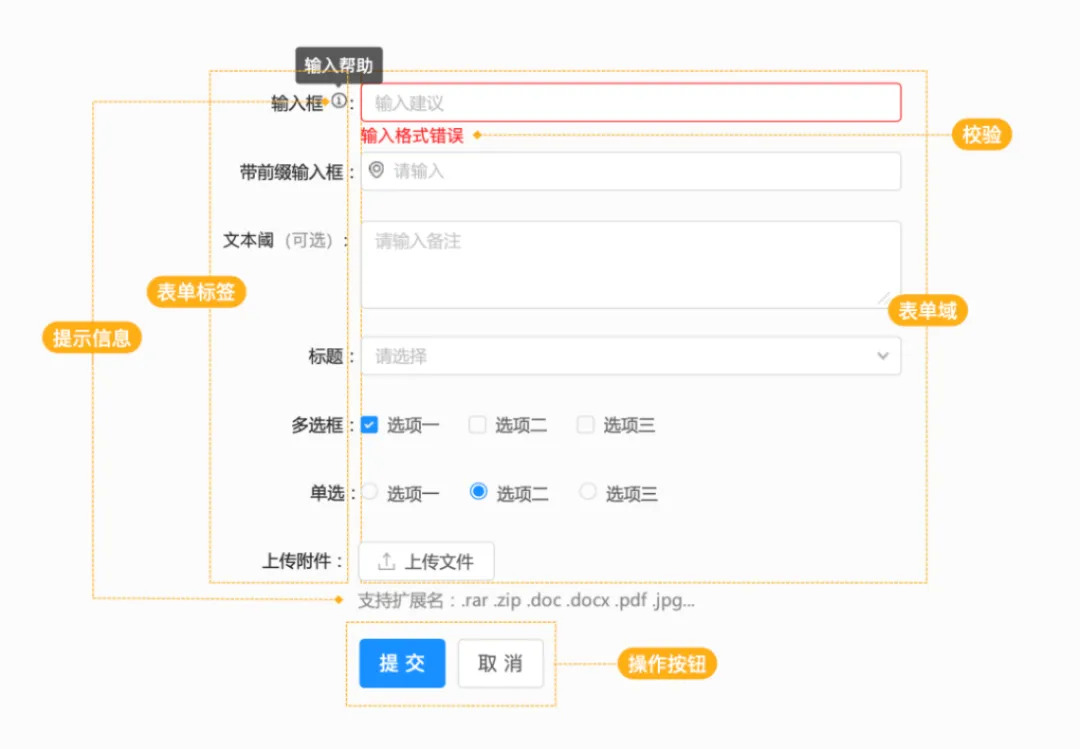
。

1) 标签
帮助用户快速理解输入项的含义,一般不宜太长,需要简明扼要;
还有一部分标签用来告知用户哪些是必填项。
2) 提示
占位提示:直接展示在输入项中,以较弱的方式呈现给用户,用户填完信息即消失。
帮助信息:当表单标签不足以对输入项准确说明时,这时候需要使用文本提示用户。不仅能让用户提前感知输入后的样式,还能够告诉用户该如何输入以及表单提交后达到的目的。
图标提示:鼠标移入图标后显示提示内容。
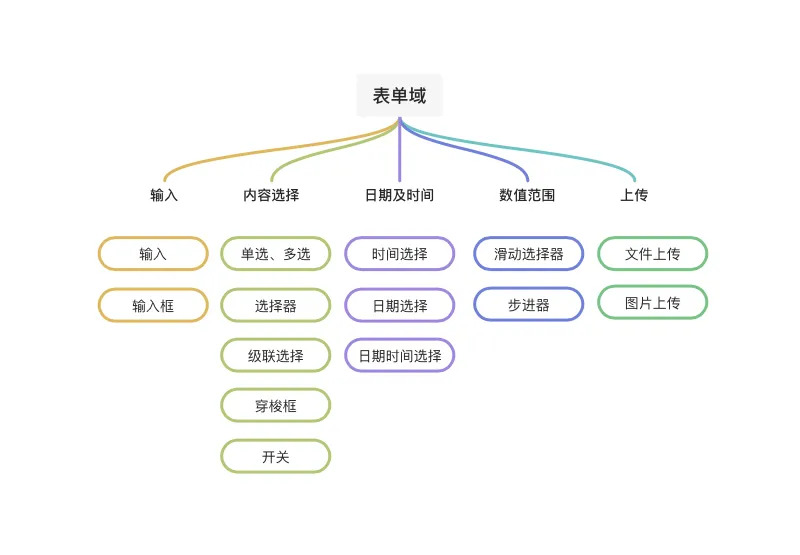
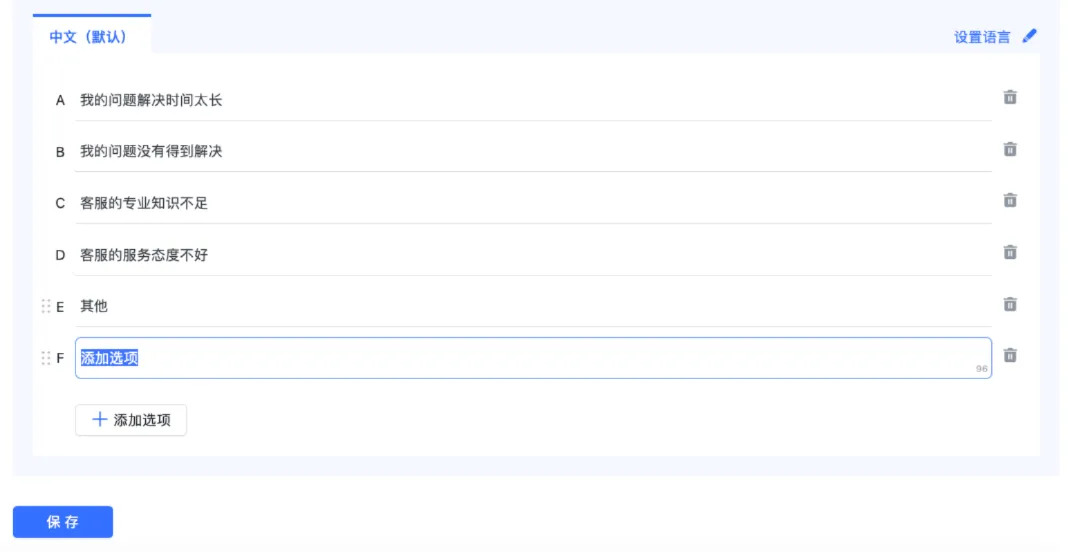
3) 表单域
可交互输入的区域,是构成表单的核心内容,大致分为以下5个大类:输入、内容选择、日期及时间选择、数值范围和上传。

当用户完成信息录入时,点击按钮进行提交、进入下一步等。
表单顶部/表单底部:用于放置全局按钮,两个位置的功能按钮是一样的,只是出现的条件不同。默认显示表单顶部按钮,当顶部按钮因为页面上滑被遮盖了,底部按钮才悬浮在窗口底部。
目的在于用户无需上下滑动到固定位置才能对表单进行操作,省时增效。

跟随表单项:需要滚动条滚动到底部显示操作按钮,一般用于大部分表单都可以一页显示的情况,为了避免编辑后忘记点确定就跳转页面,会给表单有修改是否保存的提示弹窗。

分组底部:对每个分组表单进行的操作按钮,常用于只需要查看不需要经常编辑的表单。

5) 校验
对输入项进行验证,并给出反馈提示。
前端校验:一般校验显示错误和格式错误:必填项、(邮箱、电话号、地址)格式、密码强度等。快速反馈,直接提醒用户错误内容,让用户及时知晓并更改。
后端校验:唯一性验证、验证码、敏感词等,触发校验请求后系统会去数据库查询校验信息,再给予用户相应的反馈。

表单的交互方式
表单页面主要的交互方式有四种:原位编辑、气泡卡片、弹窗/抽屉、页面跳转。表单页面在交互方式的选择取决于表单容量及表单亲密度。

1) 原位编辑
原位编辑就是编辑内容也为展示内容,主要的使用场景是需要及时修改且比较高频的操作,常用于列表及卡片,详情页也可以使用原位编辑,需要注意尽量不要用在长文本编辑中。
常见的交互形式有:
- 鼠标划过Hover时即可更改;
- 点击该字段时即可编辑更改;
- 选择【编辑/Edit】时可编辑更改。

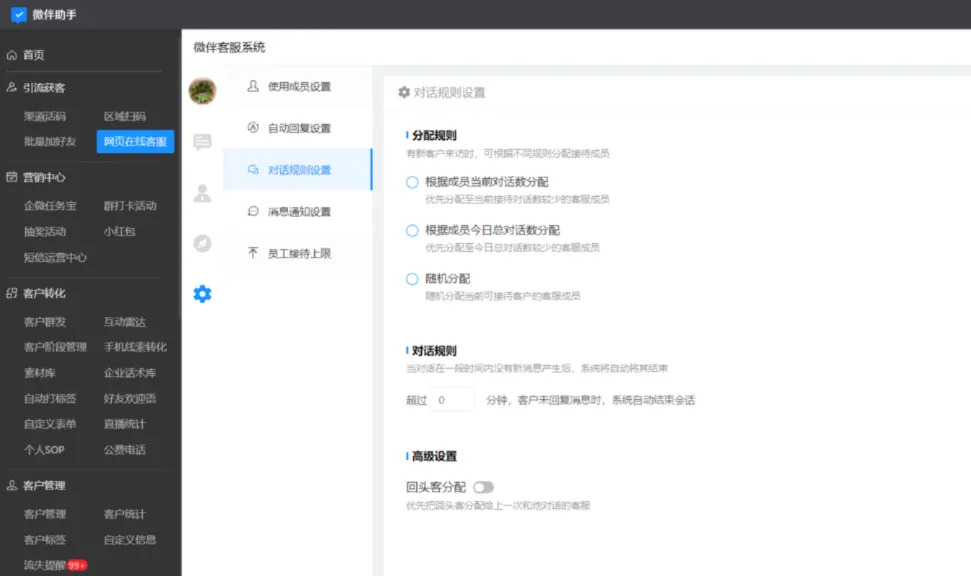
2) 气泡卡片
当承载内容比较少的时候 (比如设置项目低于5个) 可以采用气泡,所见即所得。如果内容不多时候不建议采用弹窗。
常用于条件筛选的设置,触发生效机制可以是设置项点击即生效,也可以多个设置项选择后,触发操作按钮生效(操作按钮建议不超过2个),触发机制可以根据项目实际需求而定。

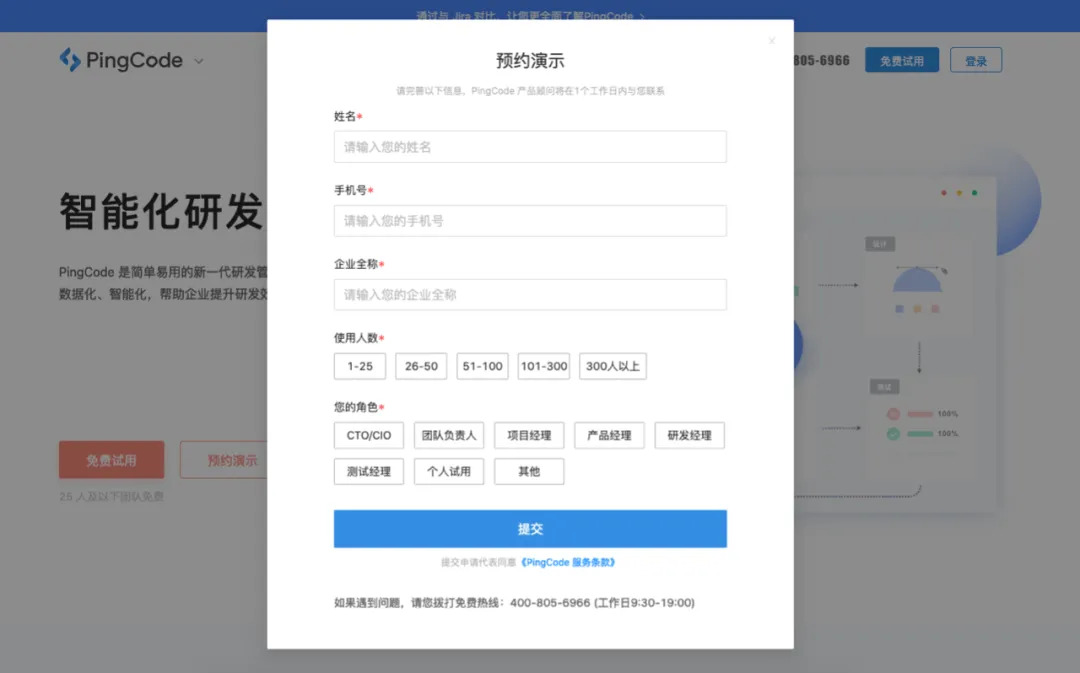
3) 模态窗口式表单
模态会阻止用户与应用的其他内容进行交互直到关闭,适用于低复杂性和有限输入的表单。

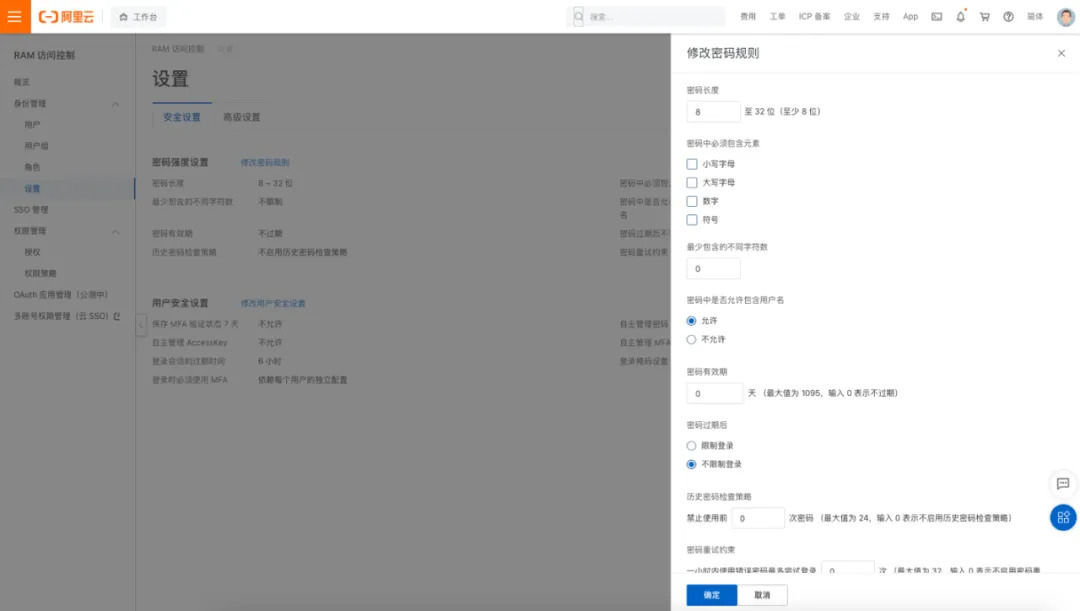
4) 抽屉编辑
通常在主视窗的局部位置滑动出现,占用整个窗口高度,所以允许承载较长的表单内容。
和模态一样,滑出的内容是与上下文存在关系的,允许用户在主视窗中查看参考信息,建议条目表单数>8项时使用。

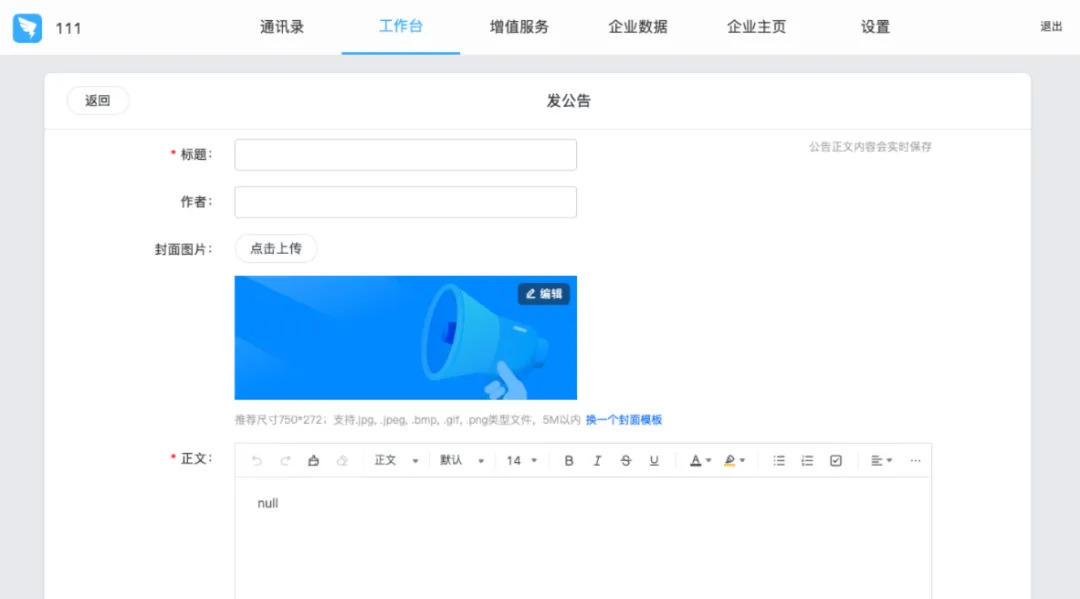
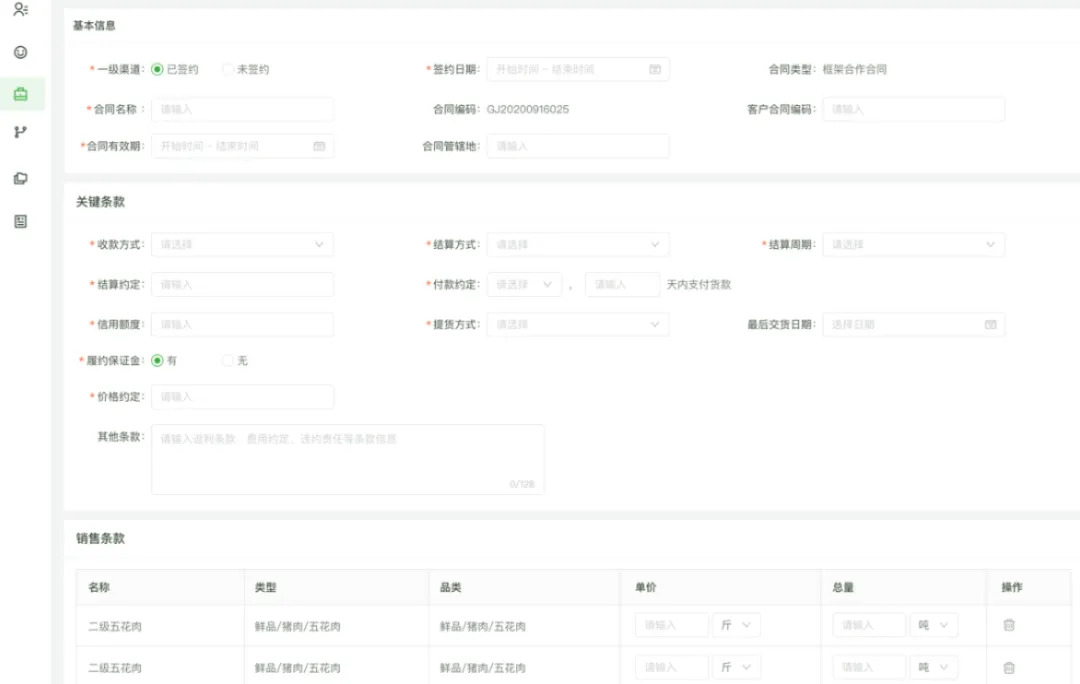
5) 页面跳转
如果是初始化类型操作,超出了弹窗/抽屉的承载量,涉及录入内容比较多的时候,有大量的信息要一项一项审核,就建议跳转到页面再进行新的操作,顶部会给一个返回之前页面的操作按钮。

表单内容排列方式
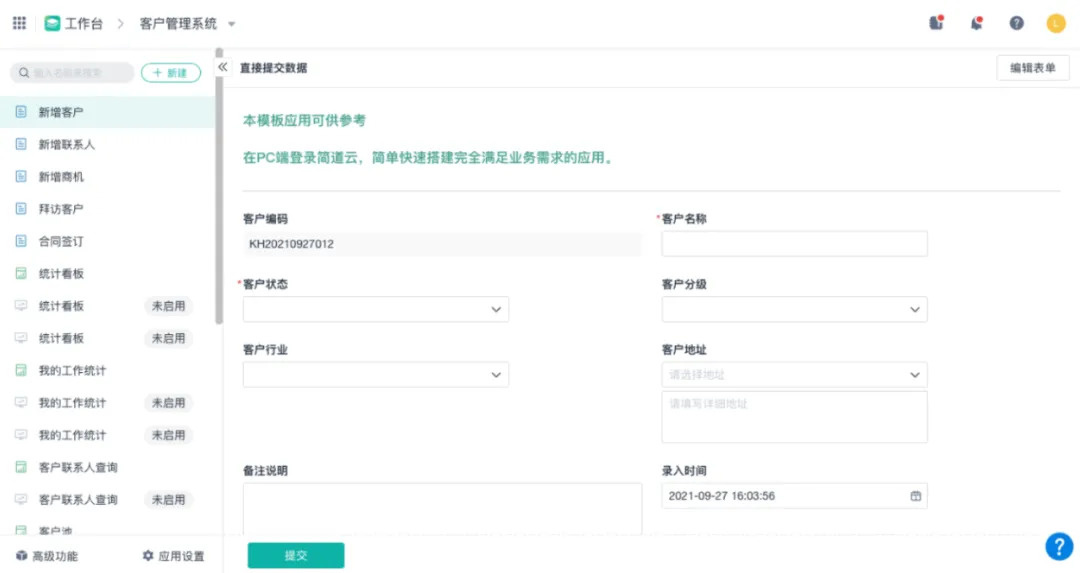
1) 单列布局
优势:视觉路径清晰,填写效率高,体验好;
在一个区域内从上到下单列布局,引导用户纵向阅读,据研究这是能够最高效完成任务的布局方式。
劣势:占用纵向的空间。

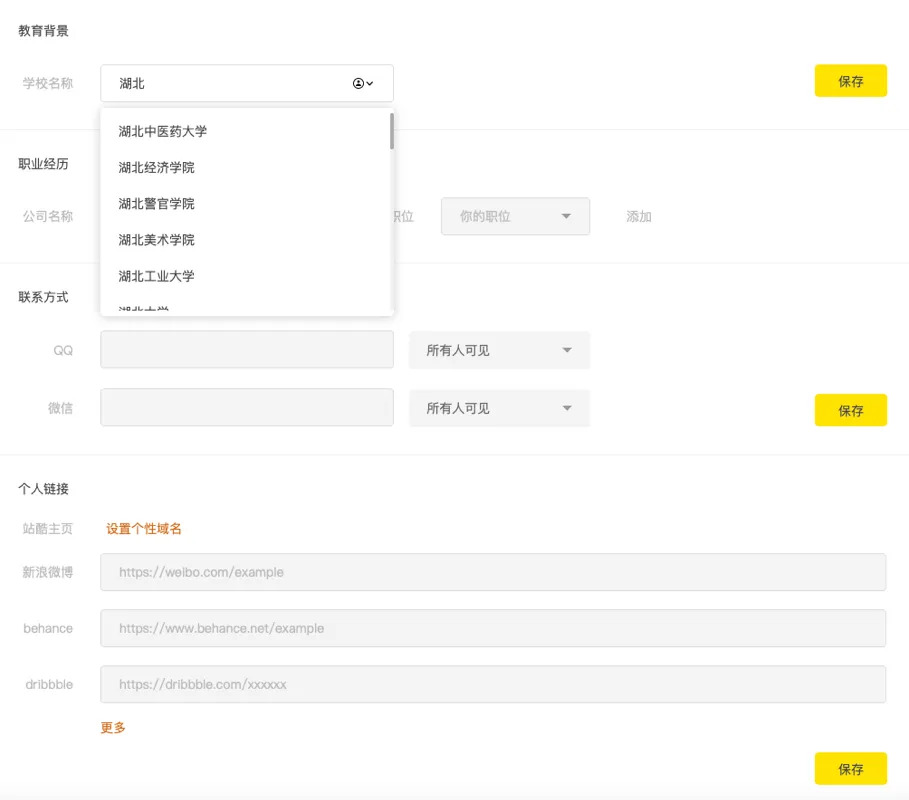
2) 多列布局
优势:省空间,能够放置更多的表单控件。
劣势:视觉路径模糊,填写成本高且容易出错。

以上就是「B端表单系列」的第①部分内容,后续会为大家分享B端表单设计样式、如何提升表单体验等一系列设计知识点。
如果你想学习更多关于「B端表单设计」的内容,记得及时关注接下来的文章推送?
最后分享一套3D卡通iPhone样机模型供大伙包装作品集时使用,PSD源文件已打包好, 感兴趣的可以拿去。
领取方式:关注公众号,后台回复【3D样机】获取源文件

慢慢来比较快,希望对你有帮助!
原文地址:Clip设计夹(公众号)
作者:Cassie








评论0