之前写了两篇关于弥散光感和虹彩光感的文章,其实这两篇的思路有些类似,处理手法差不多,只是虹彩光感颜色略多一些。我之前说要出一篇教程,今天我带来3个案例,而且还附带文件下载。看完文章后,感兴趣的小伙伴们可以去下载。

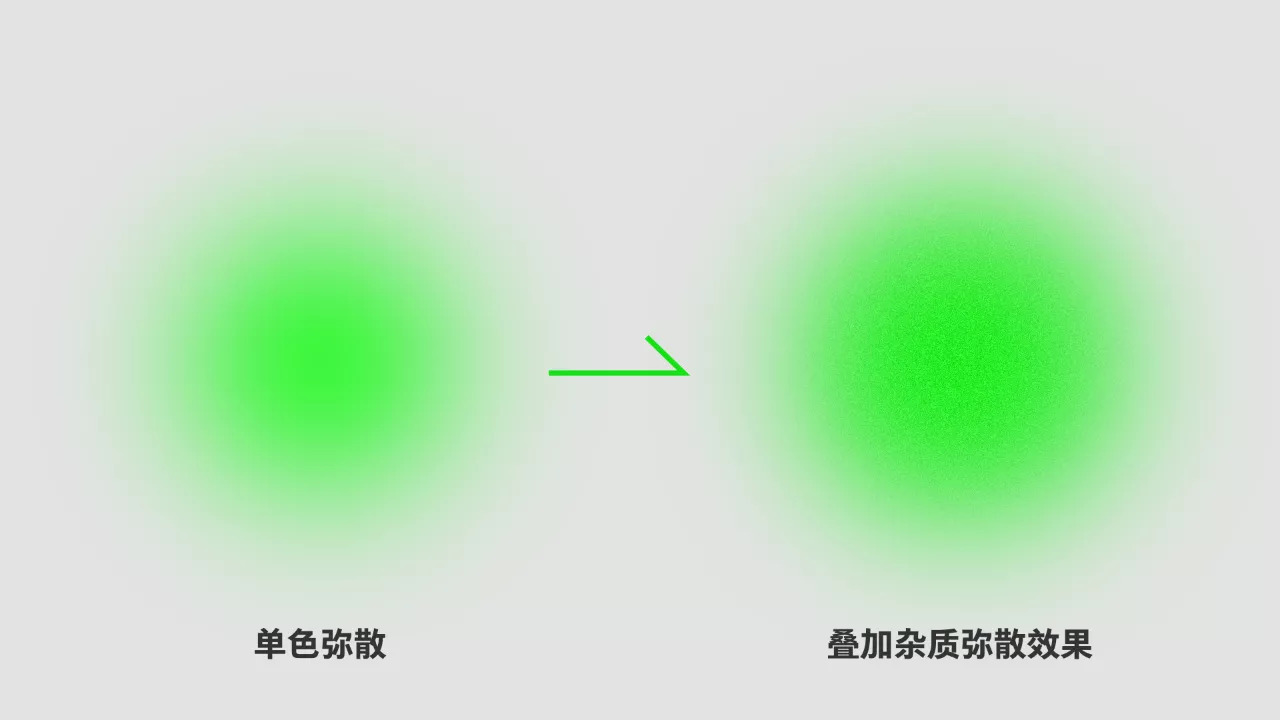
上面这种是单色弥散效果,而且还带有一些噪点纹理。

这种思路是通过一边往外延伸,然后慢慢消失的过程。



,为大家准备了3个案例,尤其是最后一个,我个人最喜欢。
案例实操#1
这里快速给大家演示几种思路,基本上实操一次就会了。
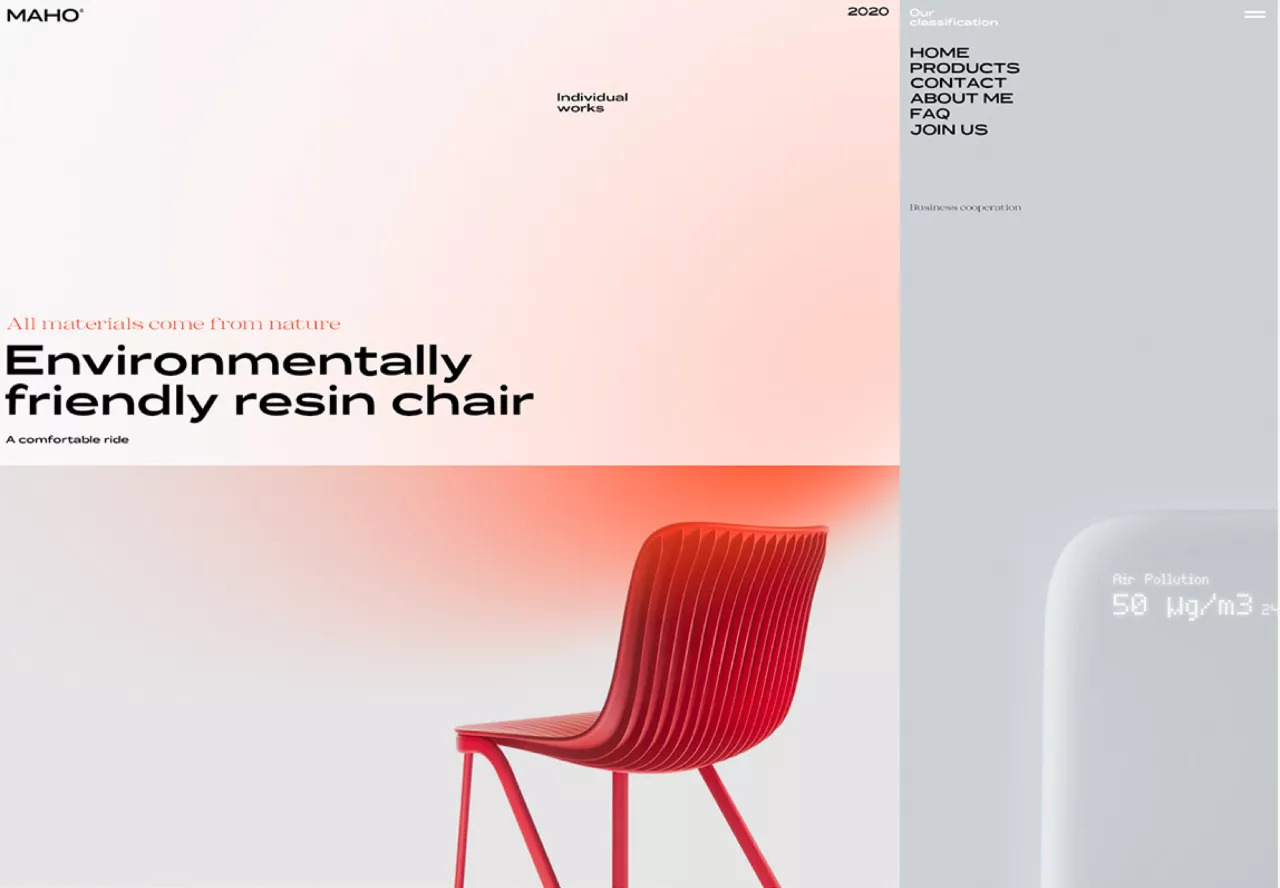
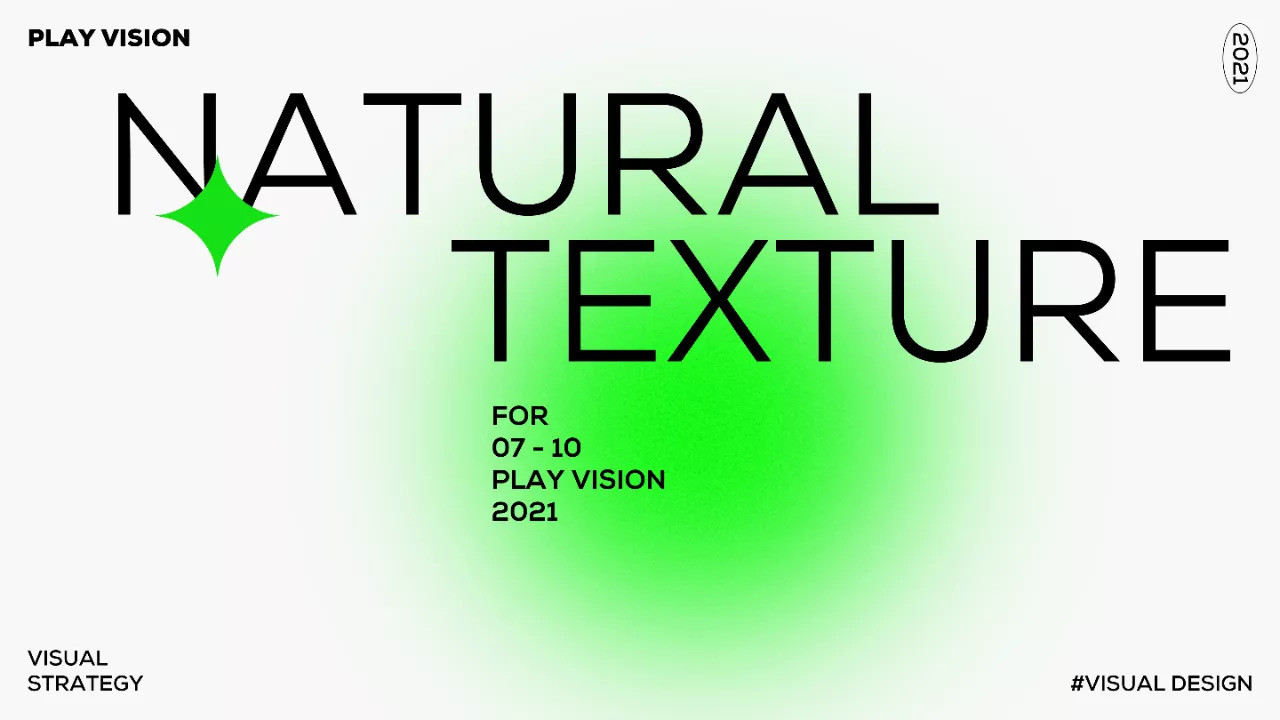
第1步:先准备一个基础的版式,因为弥散光感一般都是以背景的形式出现在画面中,能起到氛围渲染作用。

第2步:准备制作弥散渐变,这里以单色来举例。首先制作第一层渐变,具体参数值,大家领取源文件慢慢查看。

第3步:制作第二层泛白渐变效果,目的起到综合的作用,颜色过渡自然。

叠加一层噪点纹理,效果看起来会更丰富细腻。这里的噪点肌理我在sketch 里面完成的,也是非常方便简单(大家可以拿着源文件去研究下,一看就会)。

案例实操#2
第1步:先准备一个基础的版式


由于这里所需要的弥散效果较大一些,因此这里模糊值需要在ps里面处理,首先画一个圆形,然后使用高斯模糊;然后将其复制一层,然后添加杂色,最后两层叠加起来,就得到如下效果。

案例实操#3
第1步:先在ps里面绘制两个基础的圆形,一个大圆和一个小圆。

第2步:然后分别将大圆和小圆使用ps模糊画廊里面的移轴模糊效果,再将两者叠加起来,就得到如下效果。

当然还可以叠加很多层,效果也很细腻。

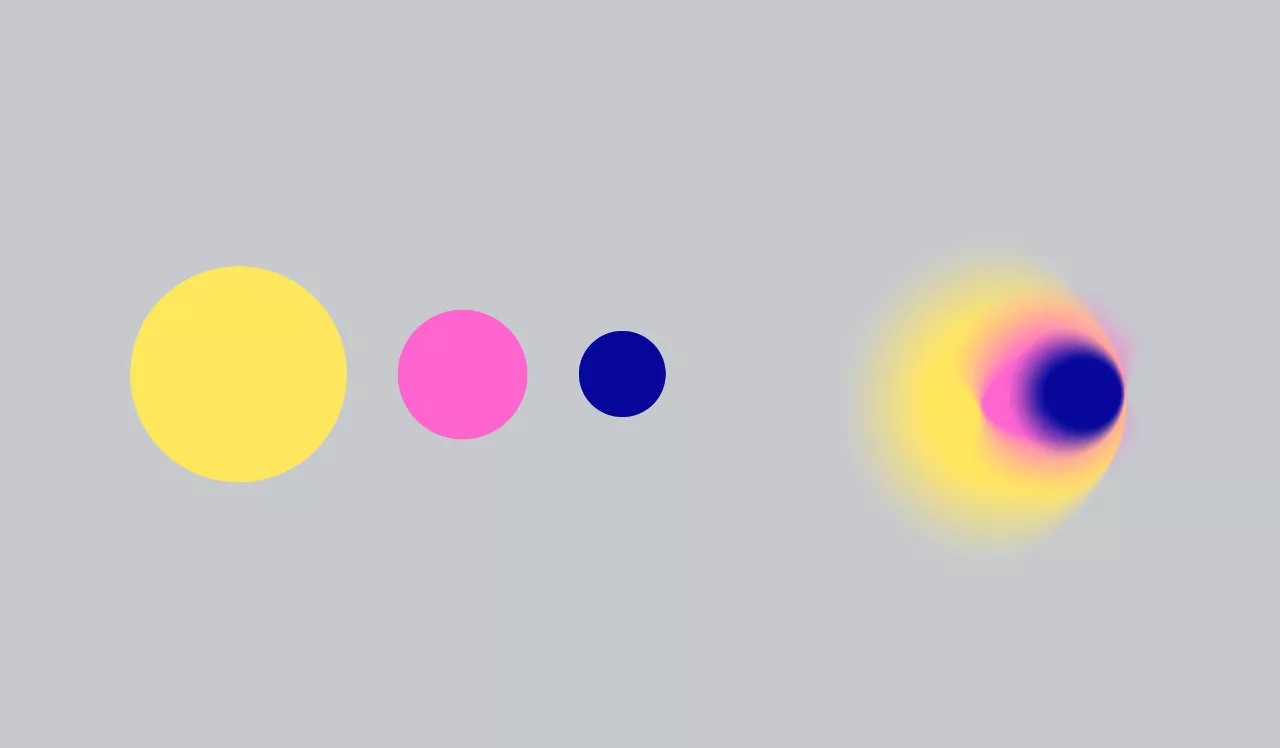
除了圆形,我们还可以玩出其他花样。

今天分享就先到这里,大家下去可以拿着源文件 自己在玩一下 弥散光感,可以研究出不同的效果。
好了,关键时刻来了,我把案例源文件打包,感兴趣的伙伴领取去看看制作细节参数。
领取方式如下.添加小编微信,备注:弥散,小编会将下载地址发给你(小编不是机器人,回复会慢一些,大家稍等)。









评论0