虽然说2021已经快到10月份,但我最近我还是花了点时间,搜罗全网设计,总结出了这7种出镜率最高的版式风格,也是今年最流行的设计表现形式之一。

看完这一波网页UI类设计,再也不愁接下来该如何做设计创新了。
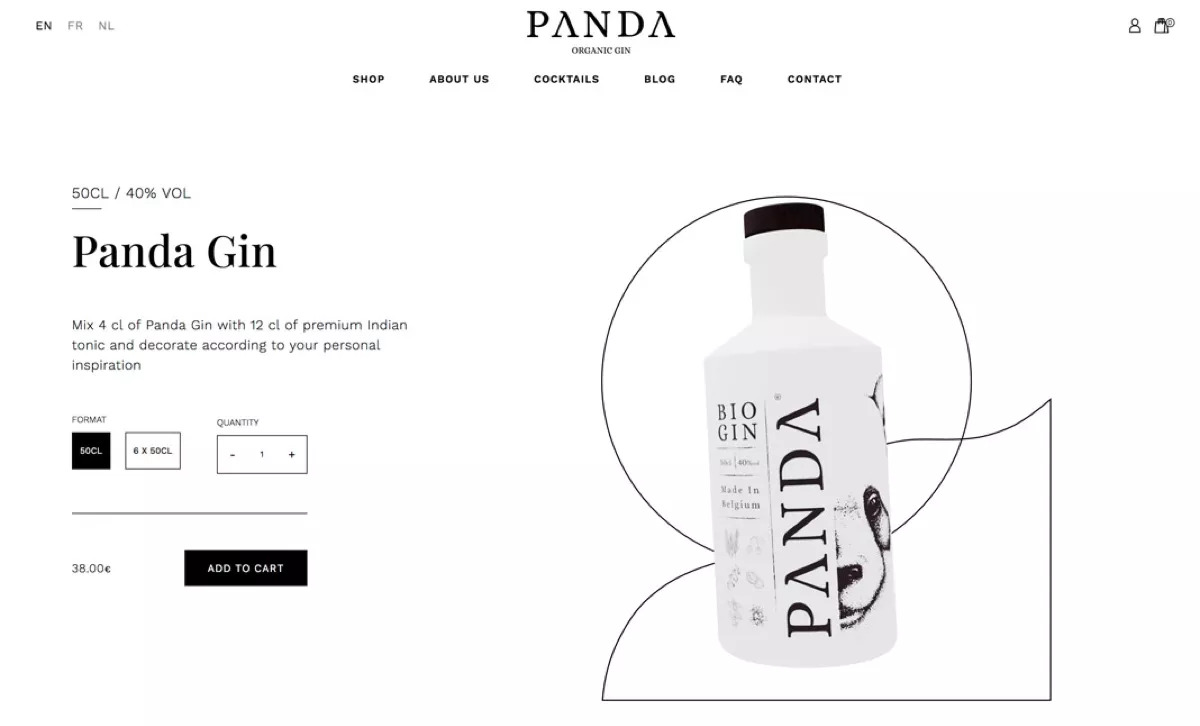
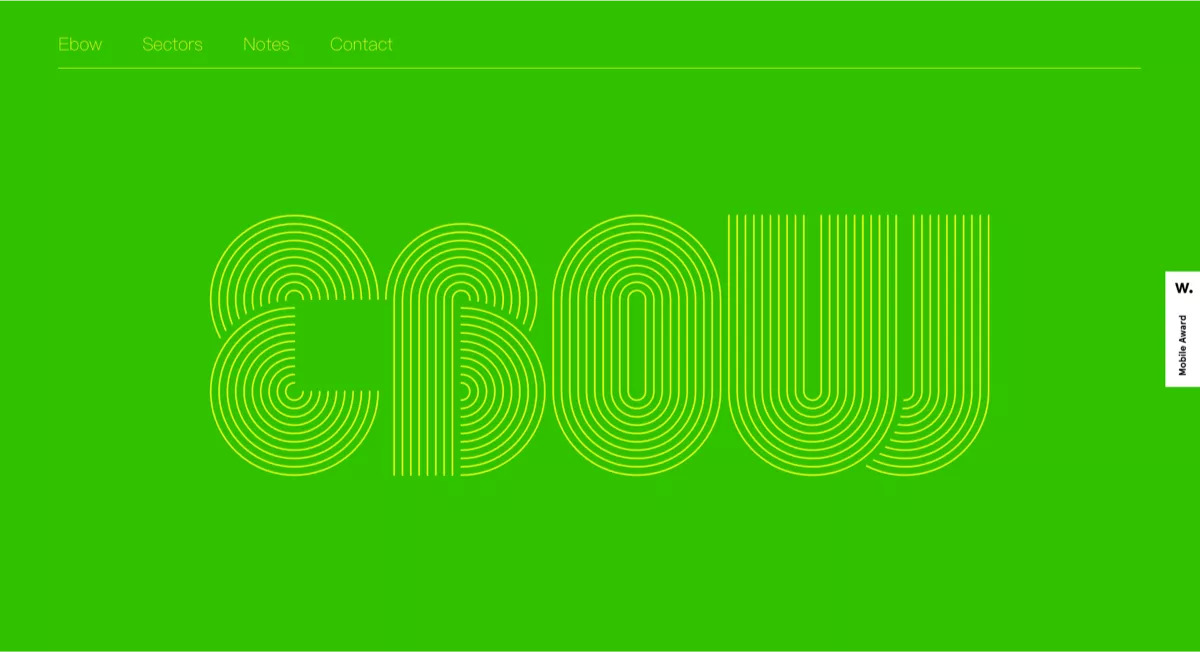
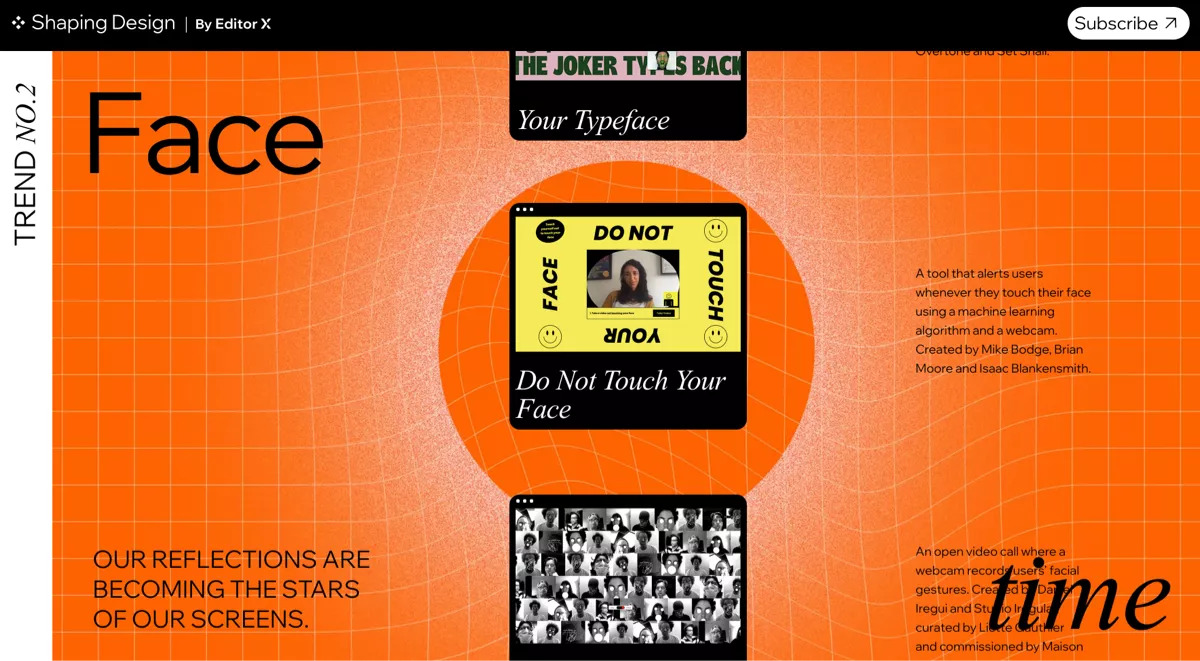
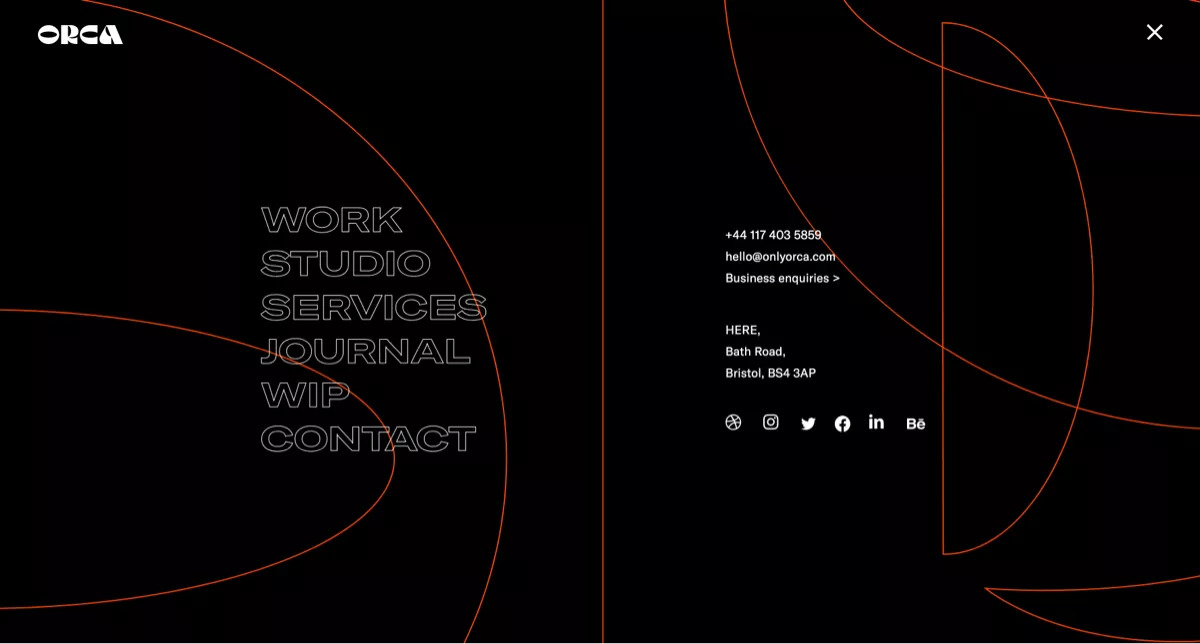
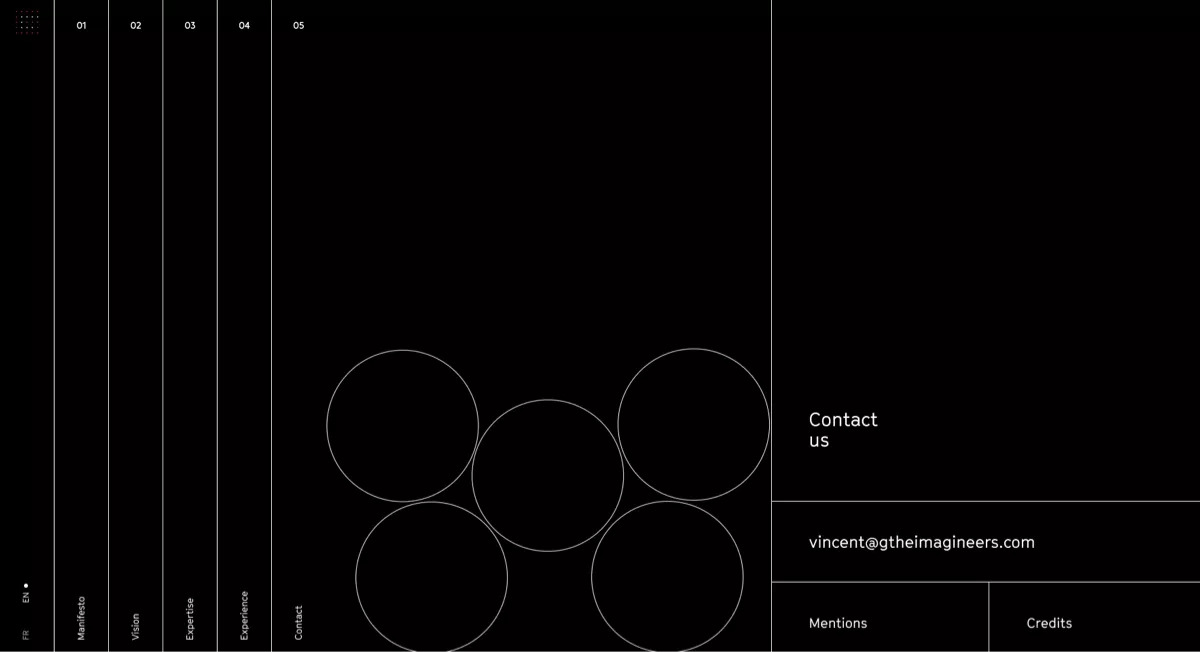
#1.图与线叠加

形式感、聚焦、简约而不简单。

将线圈与文字叠加图片,有一种层叠纵深布局感受。


又或者说图形只是作为装饰作用。
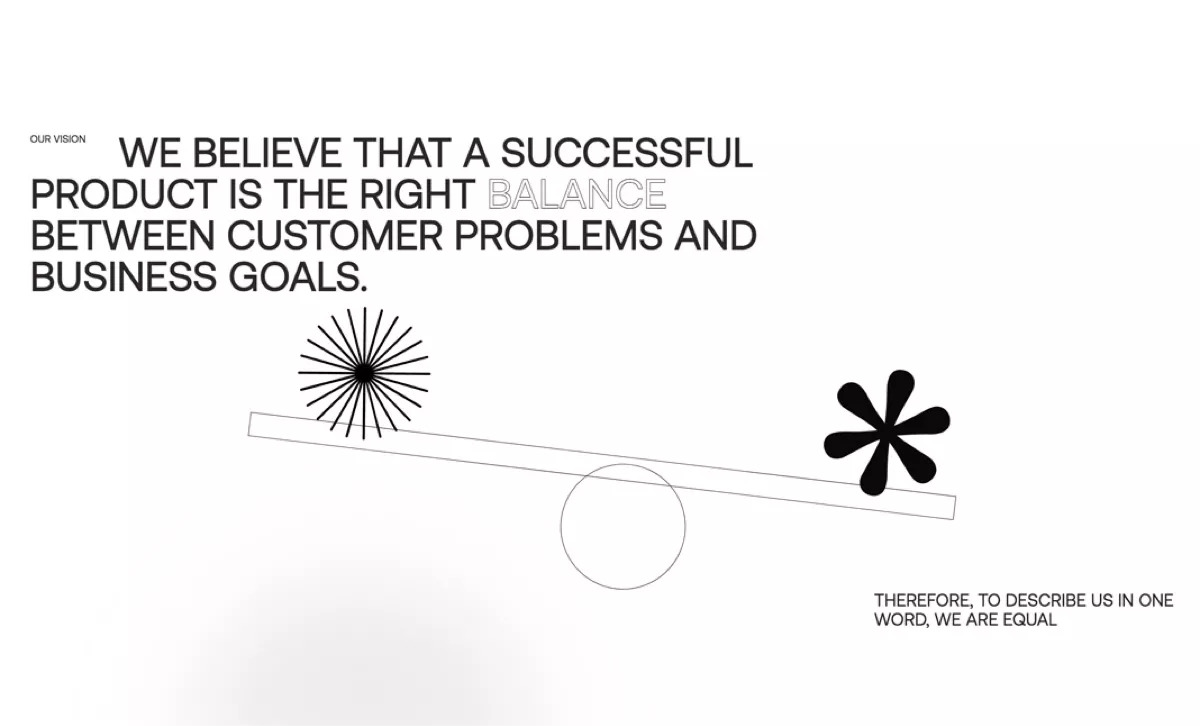
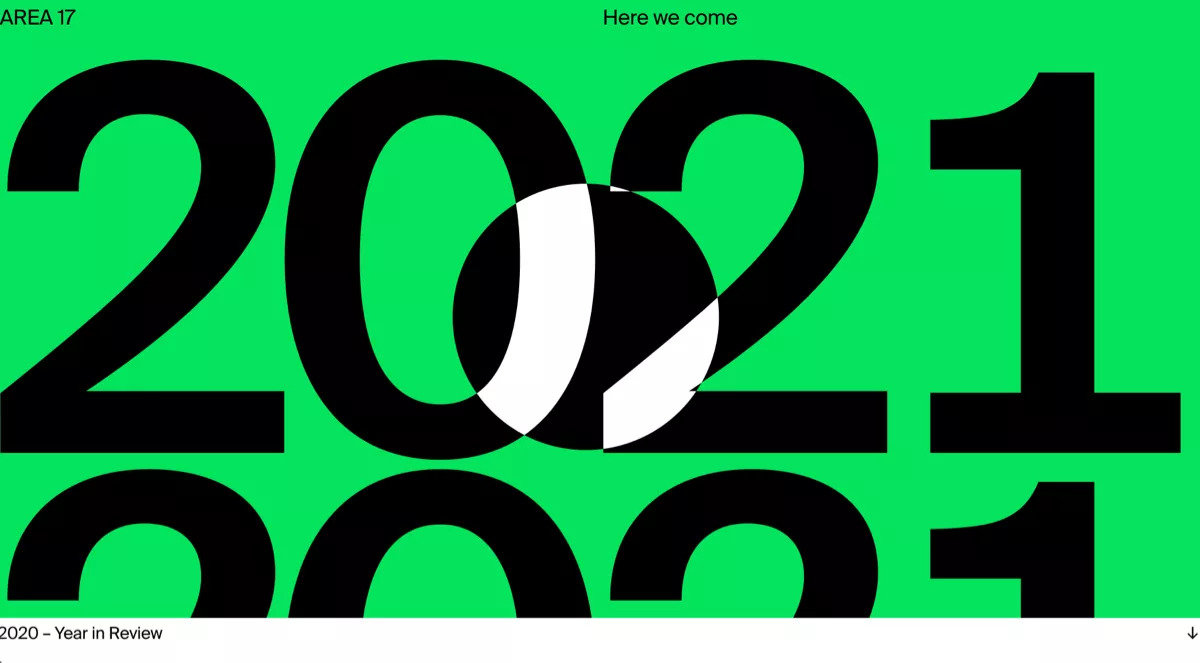
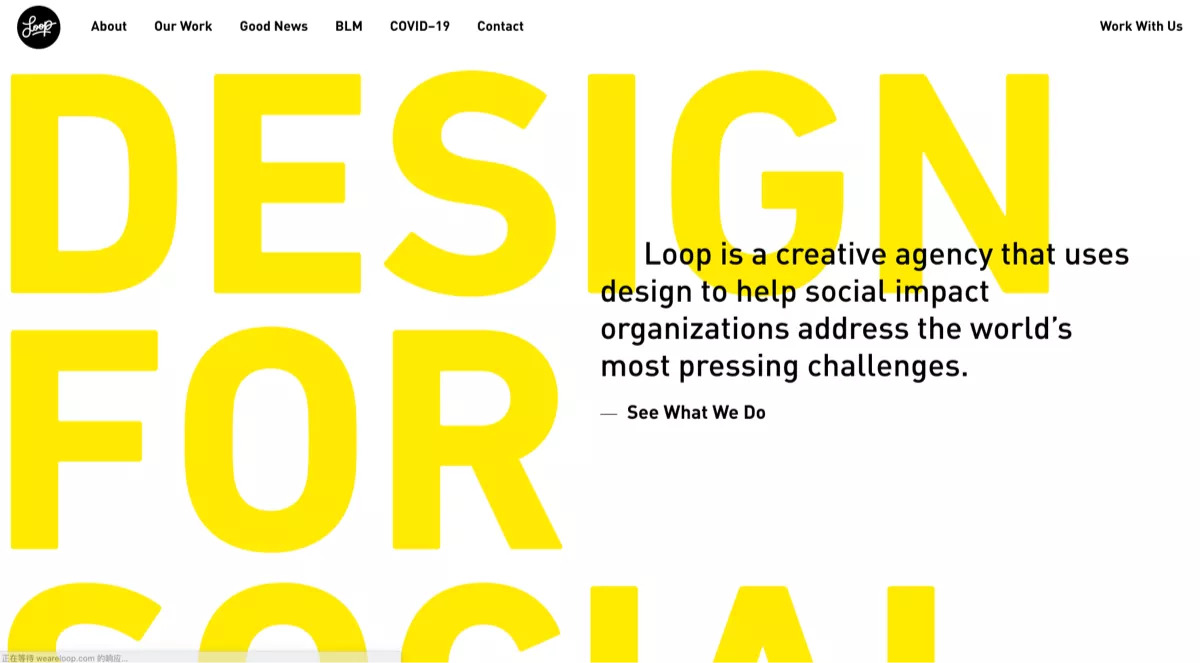
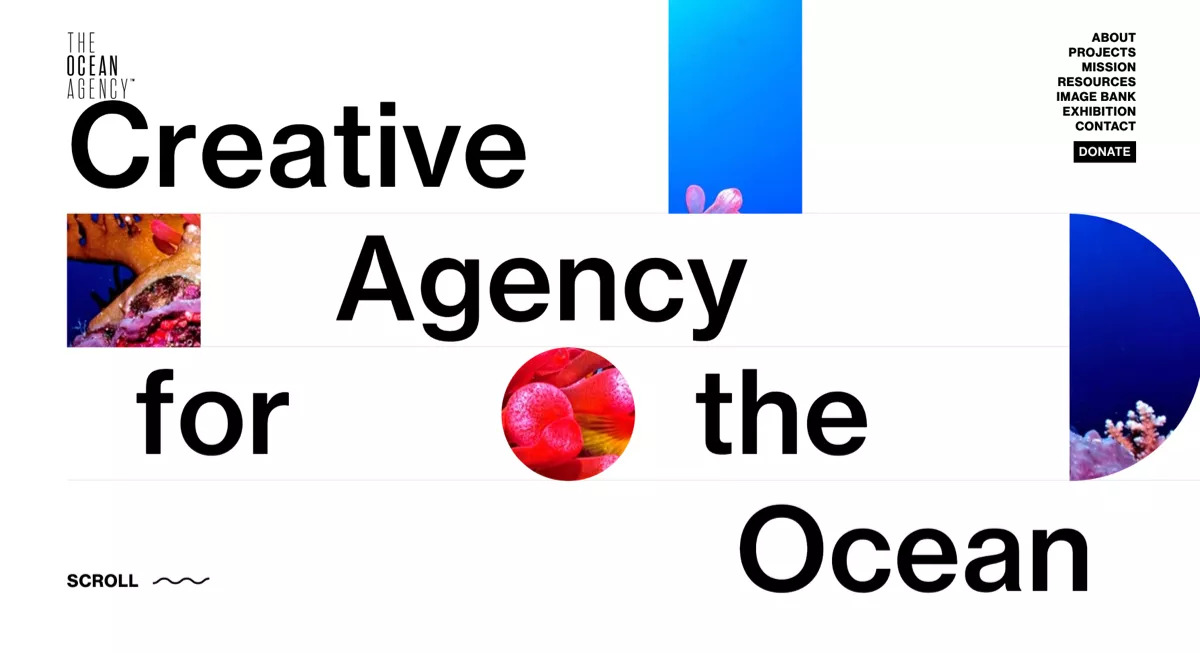
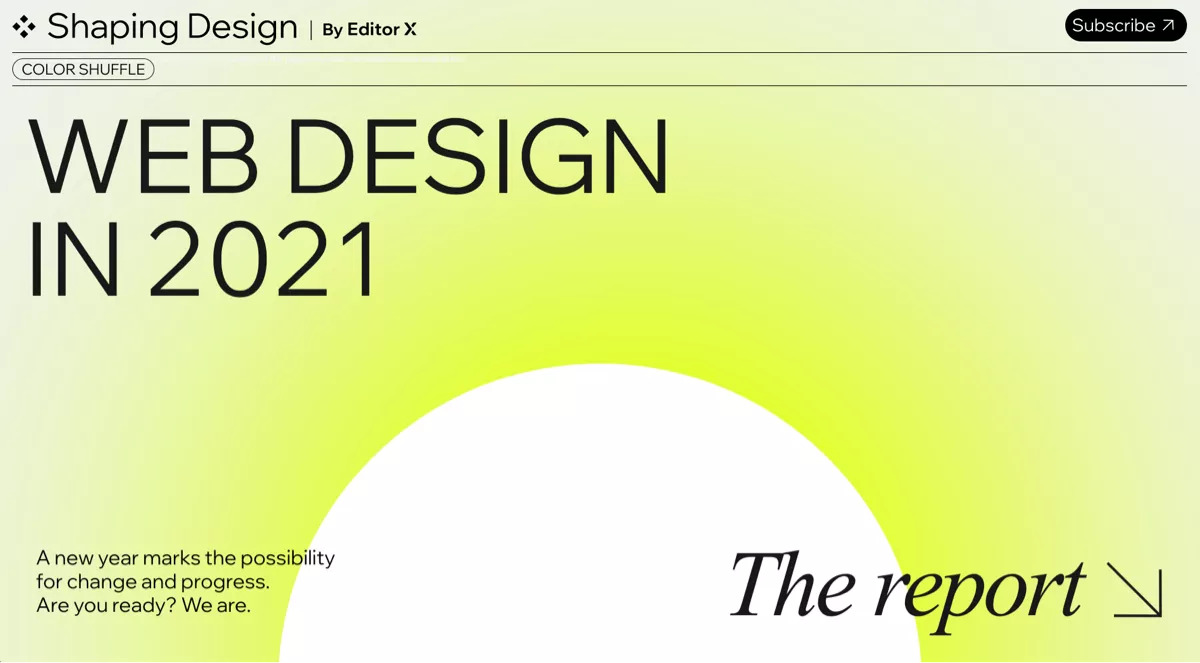
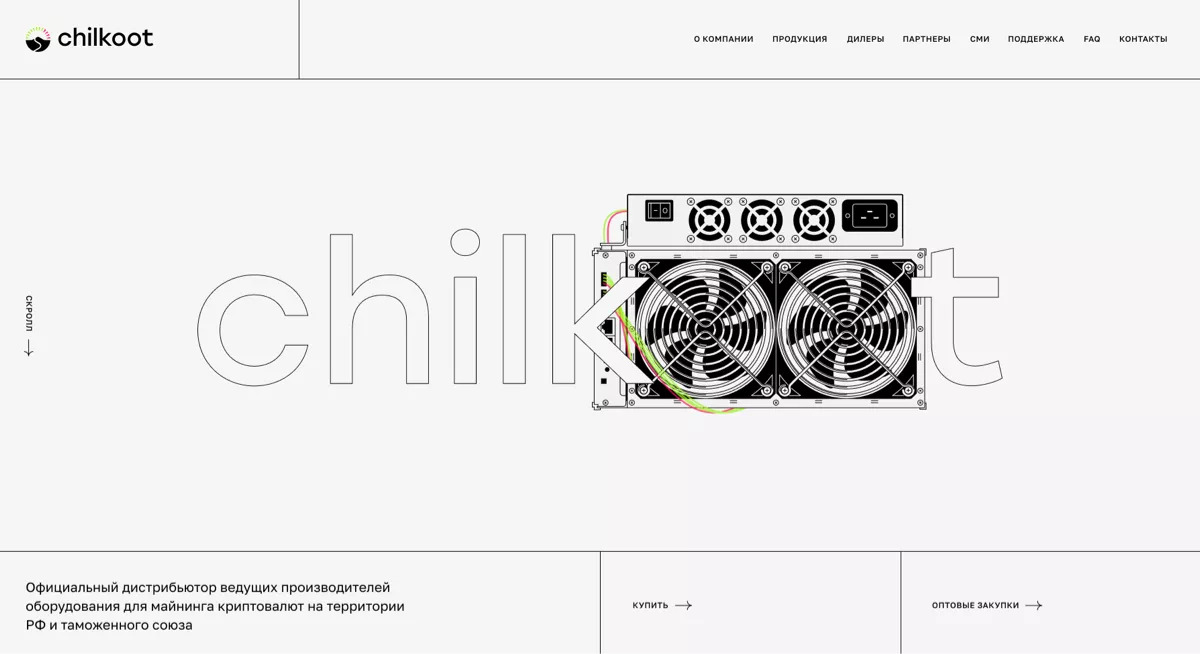
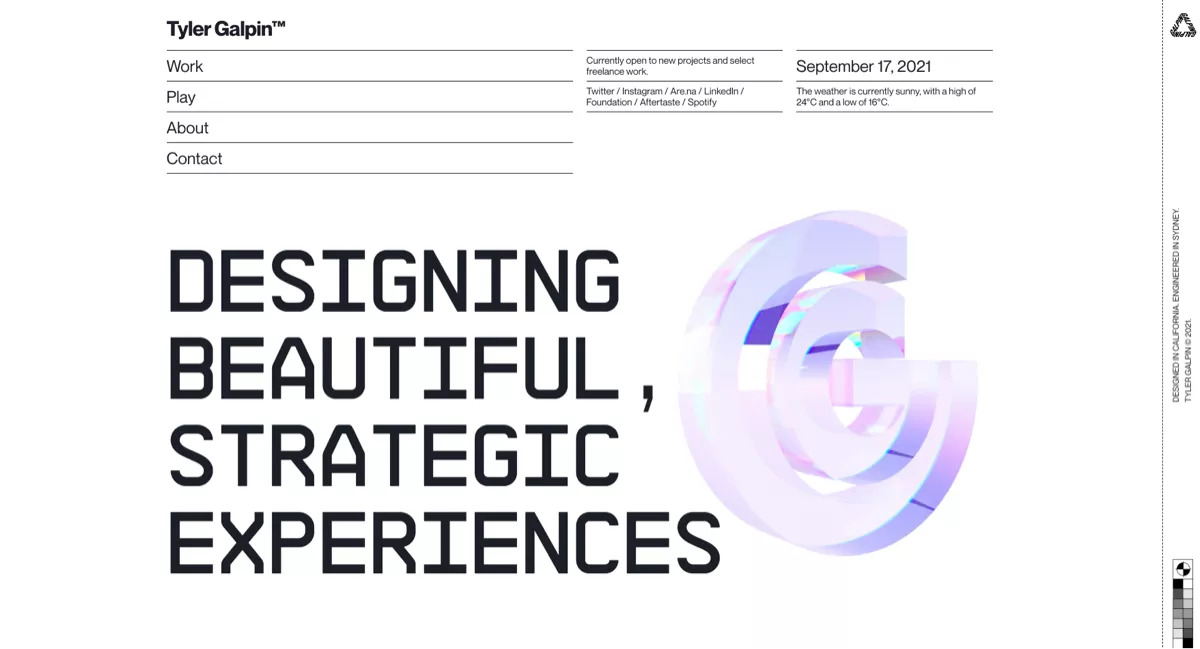
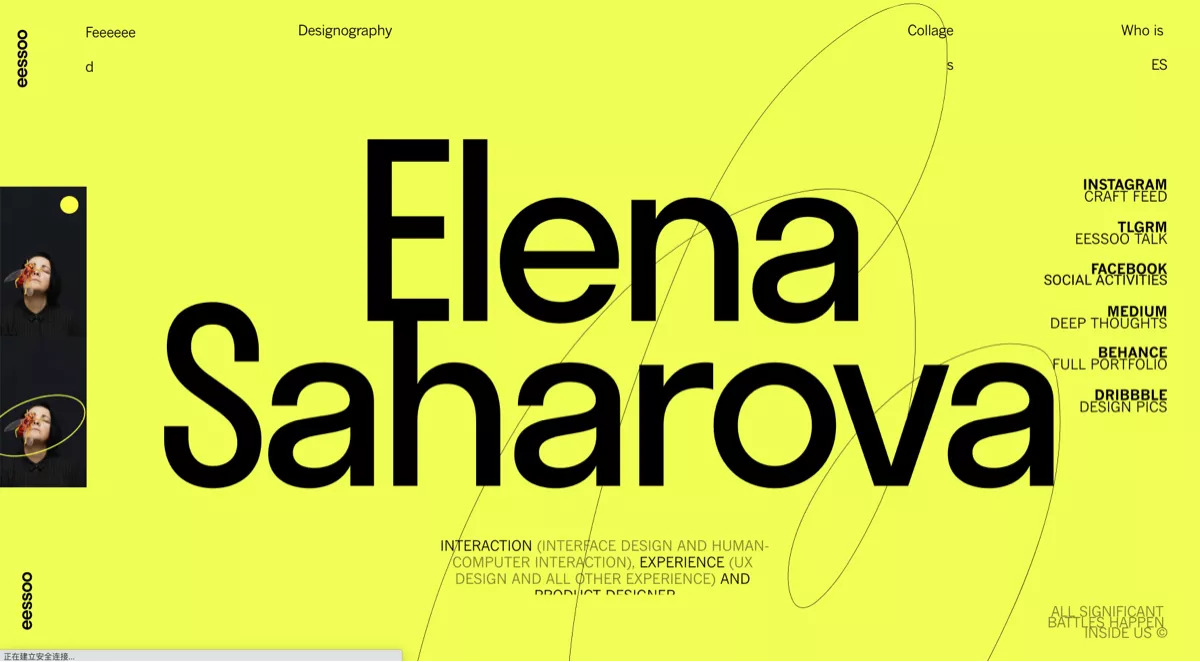
#2.纯文字版式

纯文字版式在今年版式中出镜率也是相当之高,包括深圳设计周官网也几乎都是几个大字排版。其实我们仔细思考,将文字放大处理,有点图形化的意思。


上图是典型的文字图形化,将文字转化成线性设计。


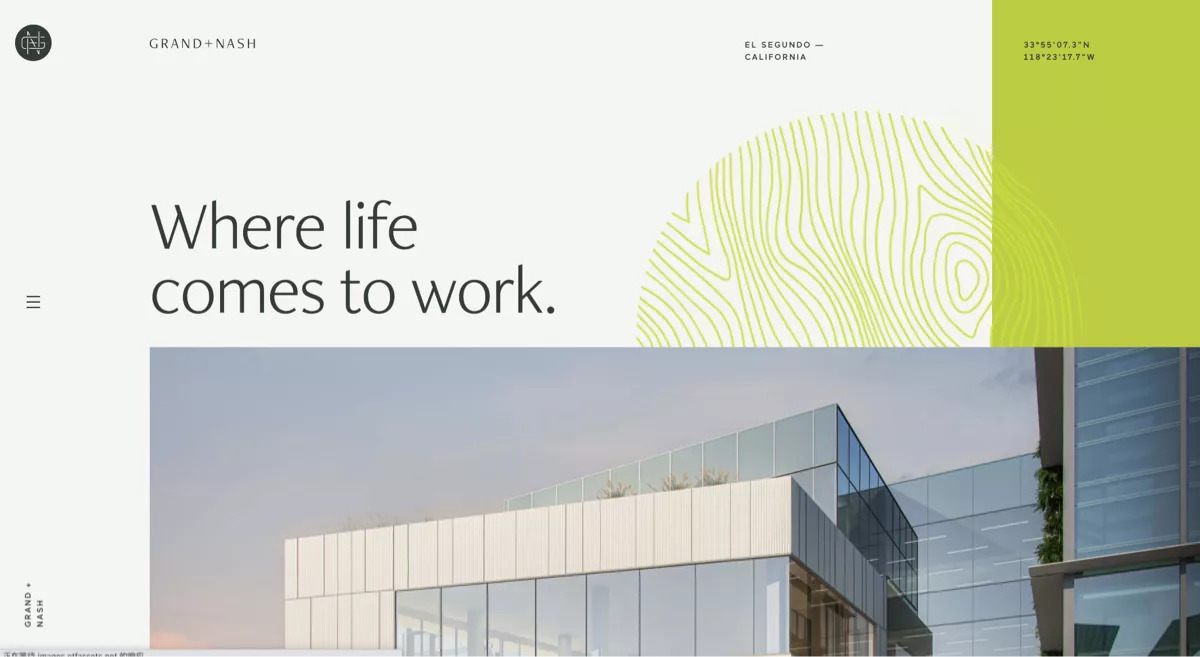
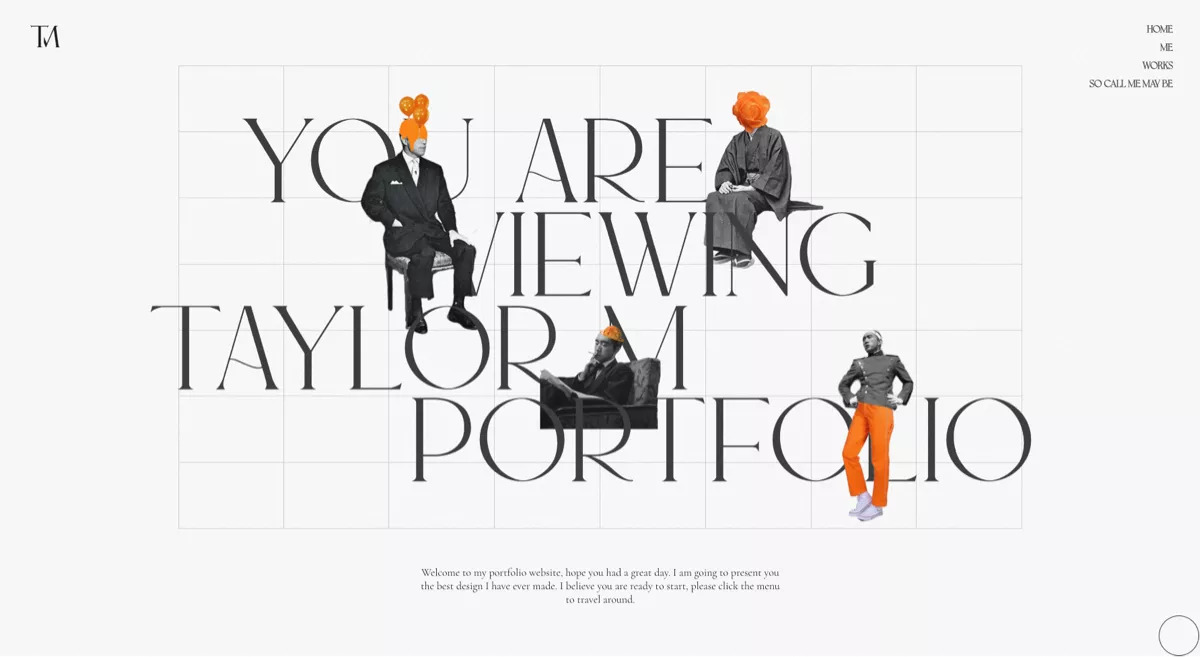
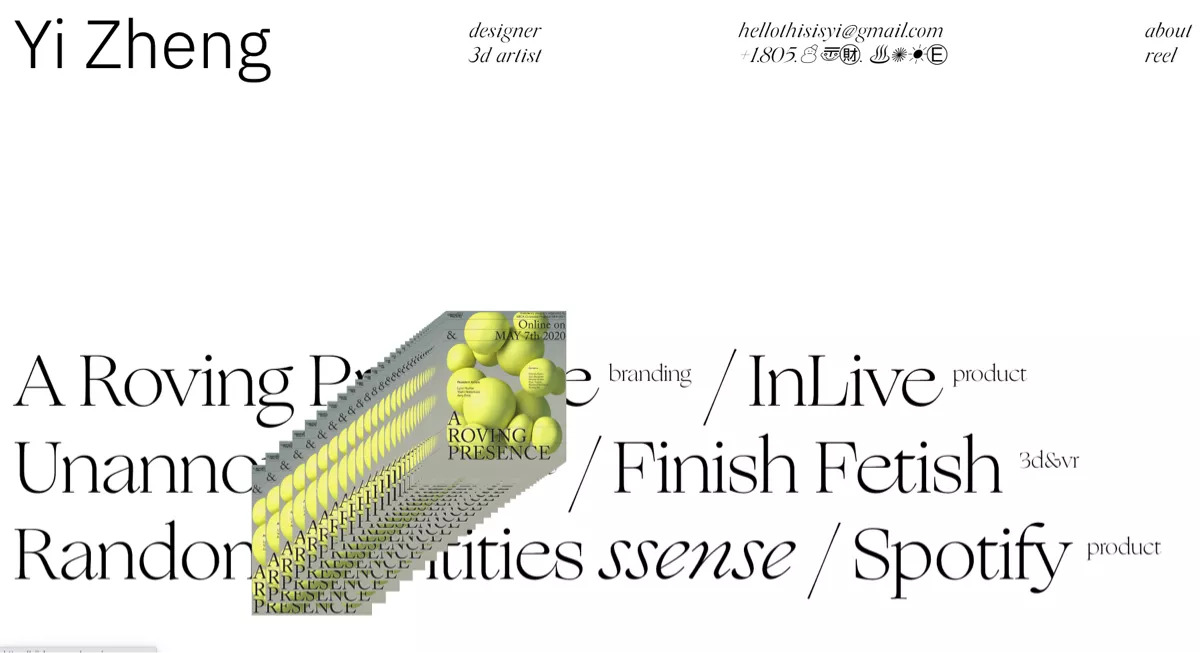
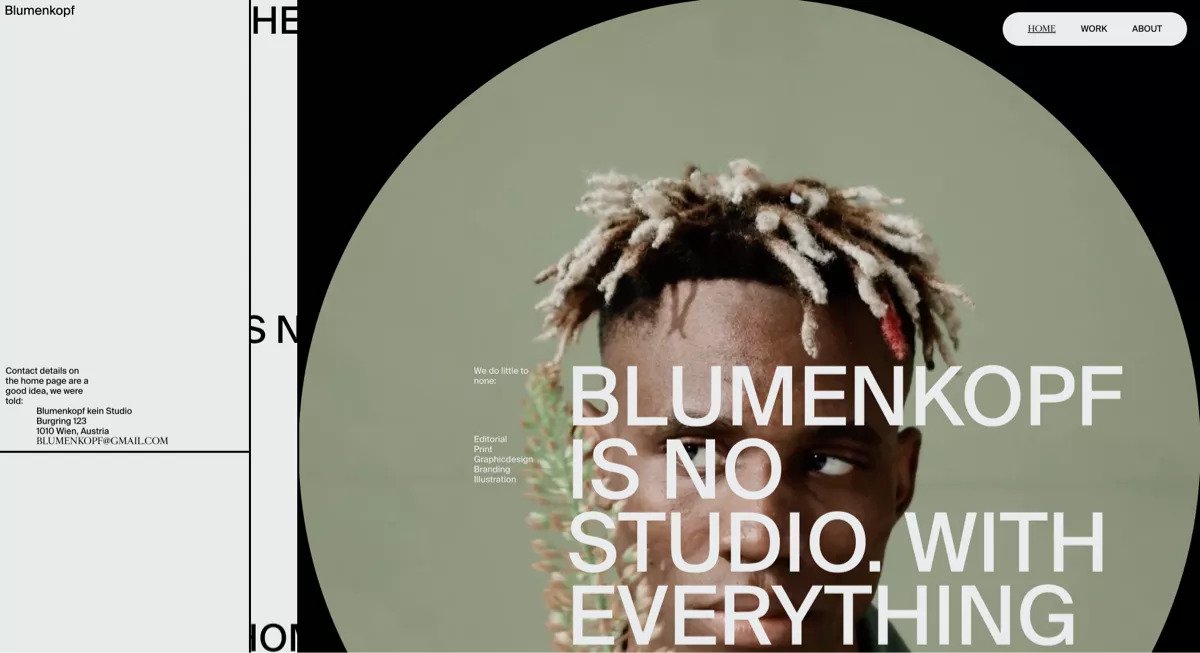
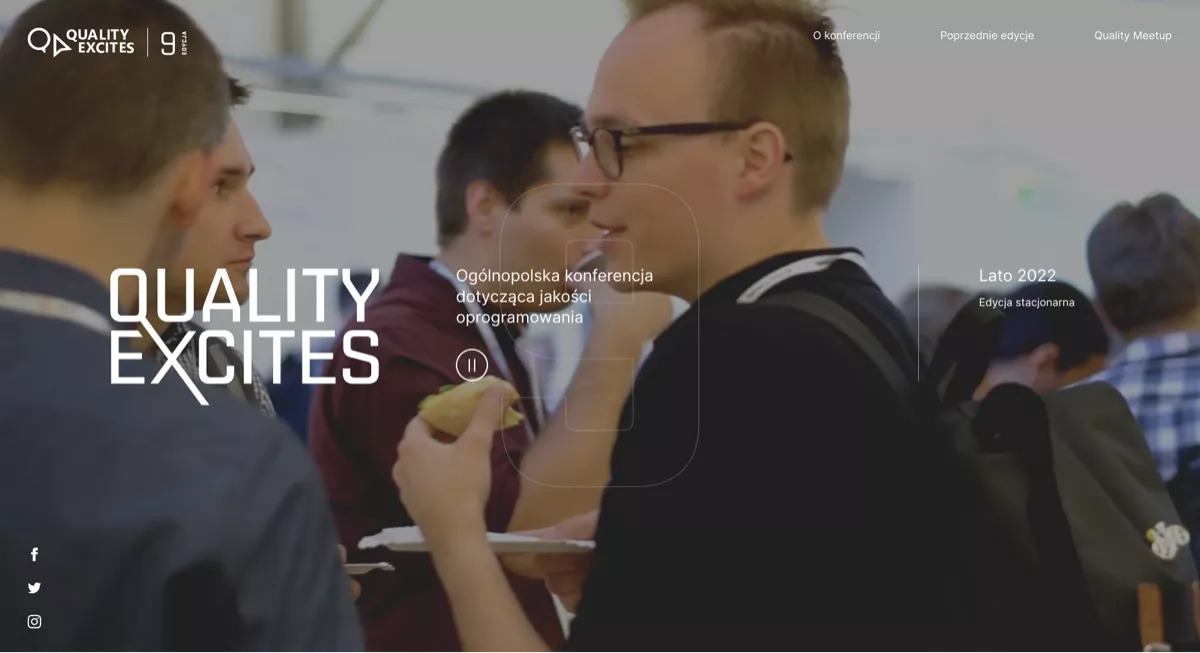
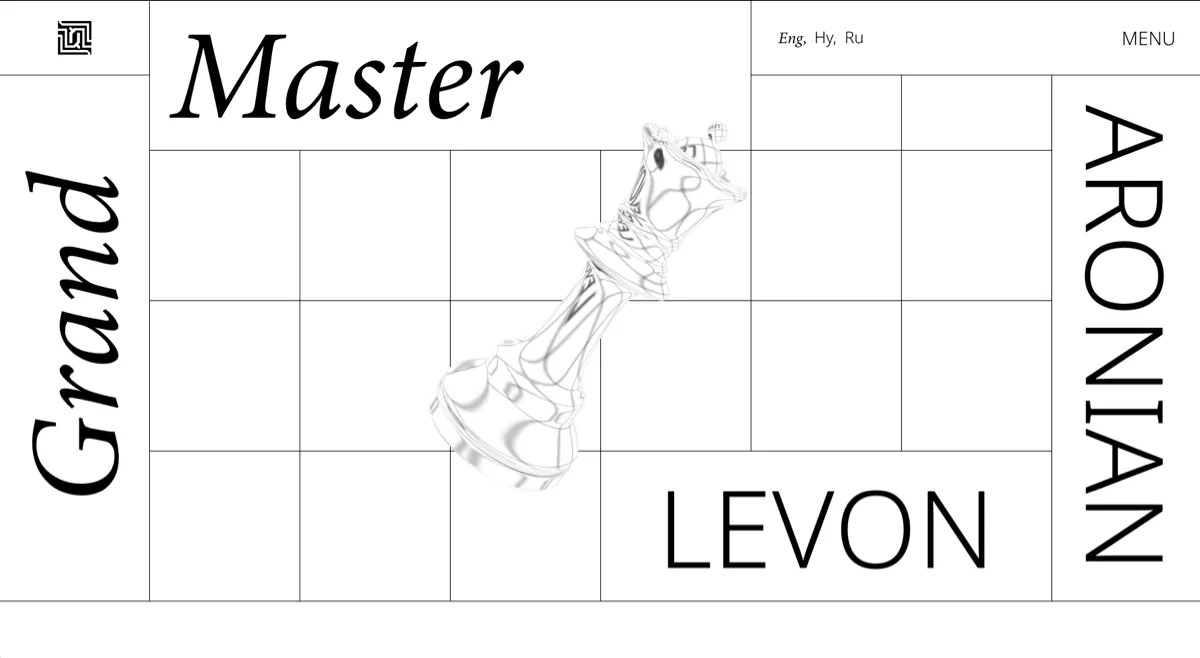
#3.图文混合

大胆、新颖,让人眼前一亮。这种版式布局一般会出现在设计工作室网站居多一些,追求形式感与观赏性。

图文混合设计,不光只是图片与文字混合排版,还可以是图标与文字、粗字体与细字体之间的混合穿插。



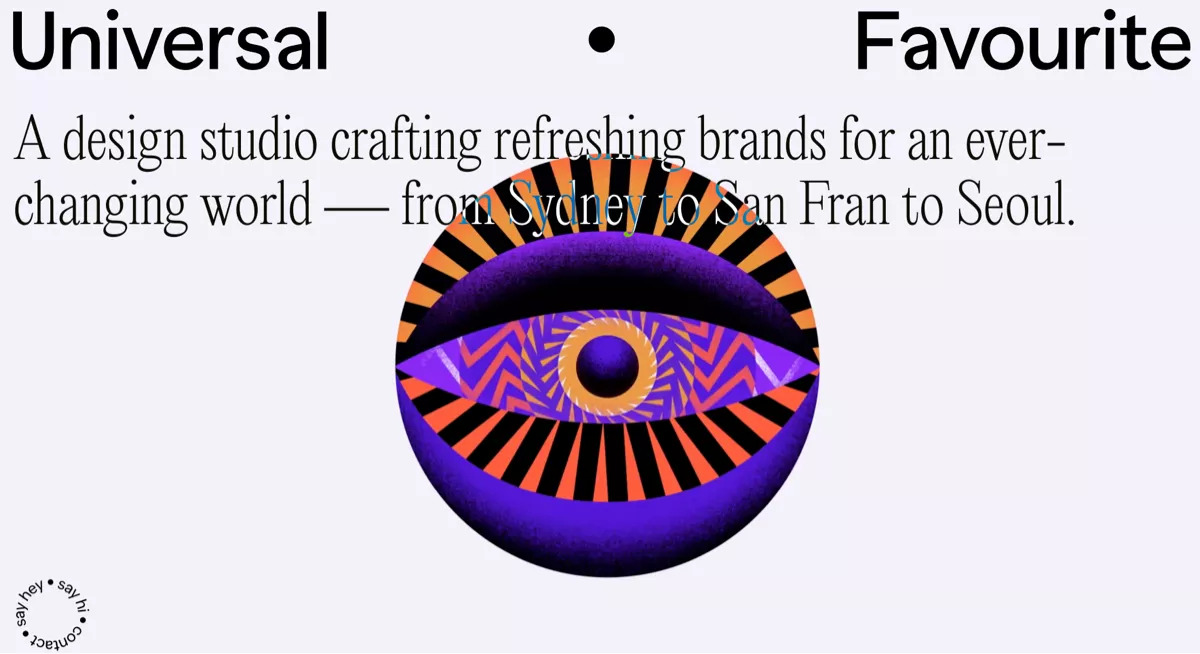
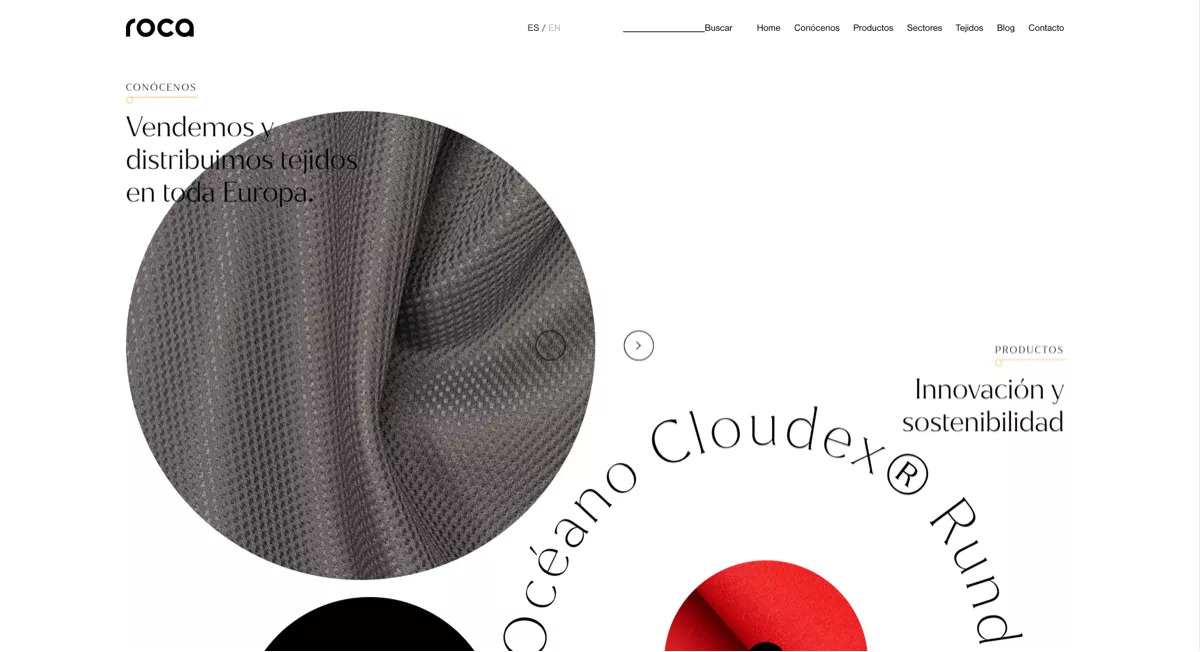
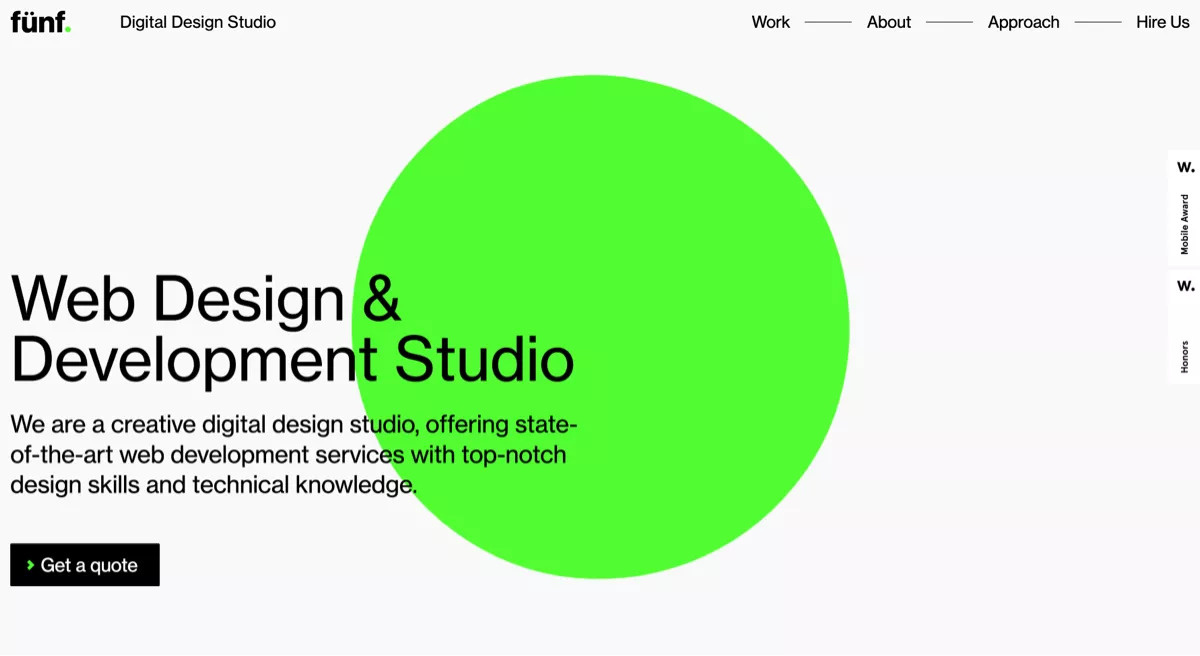
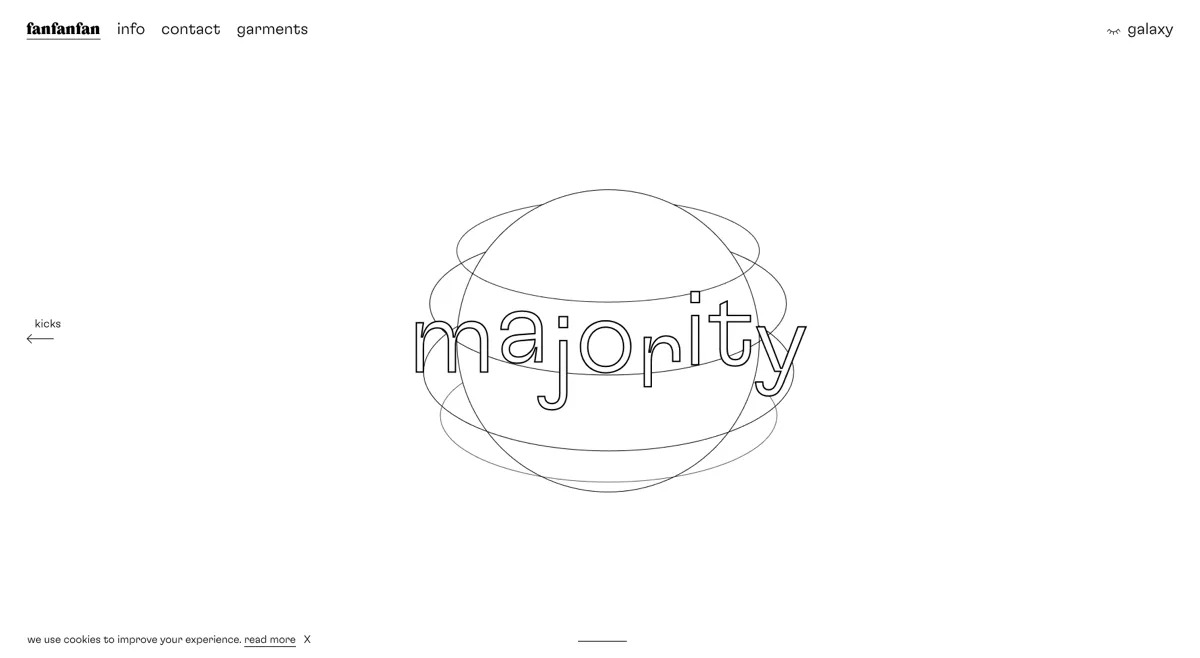
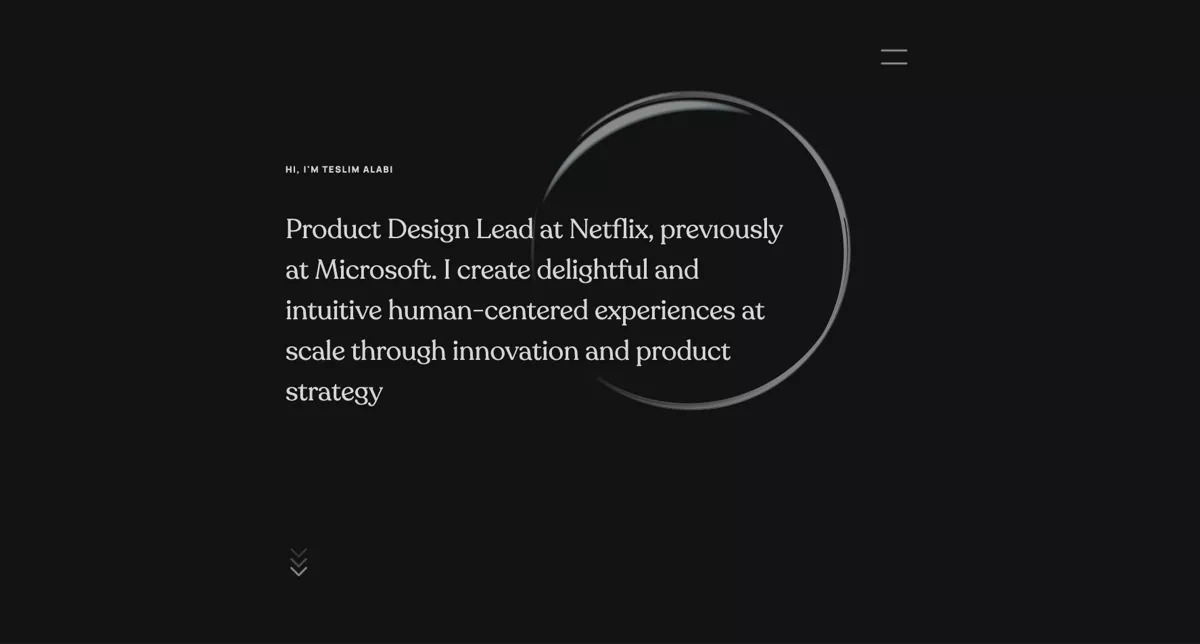
#4.圆形版式

毕竟圆形本身自带超强亲和力、聚焦。设计用它可以解决很多枯燥的版式,让画面瞬间活了起来。






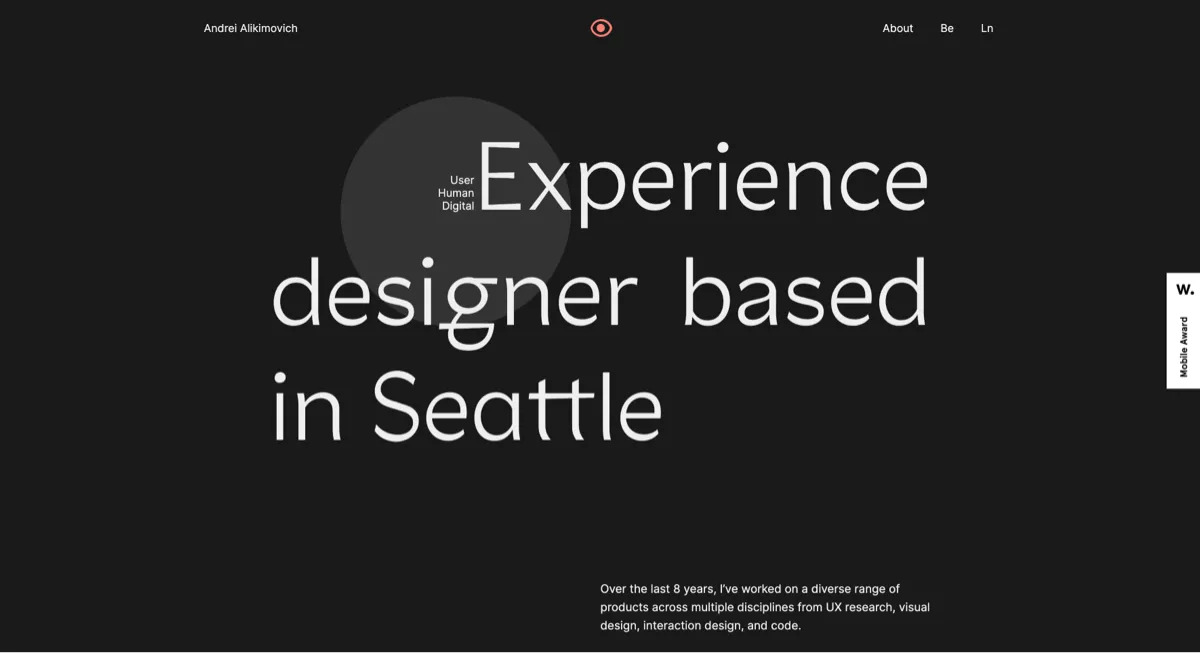
#5.文字轮廓化

文字轮廓化版式今年出镜率尤其之高,之前我还写个类似的文章。将文字轮廓化设计处理,减轻了文字的视觉重量感,更像是将文字线条化设计处理。



文字轮廓化设计还可以用在背景,作为设计装饰效果。

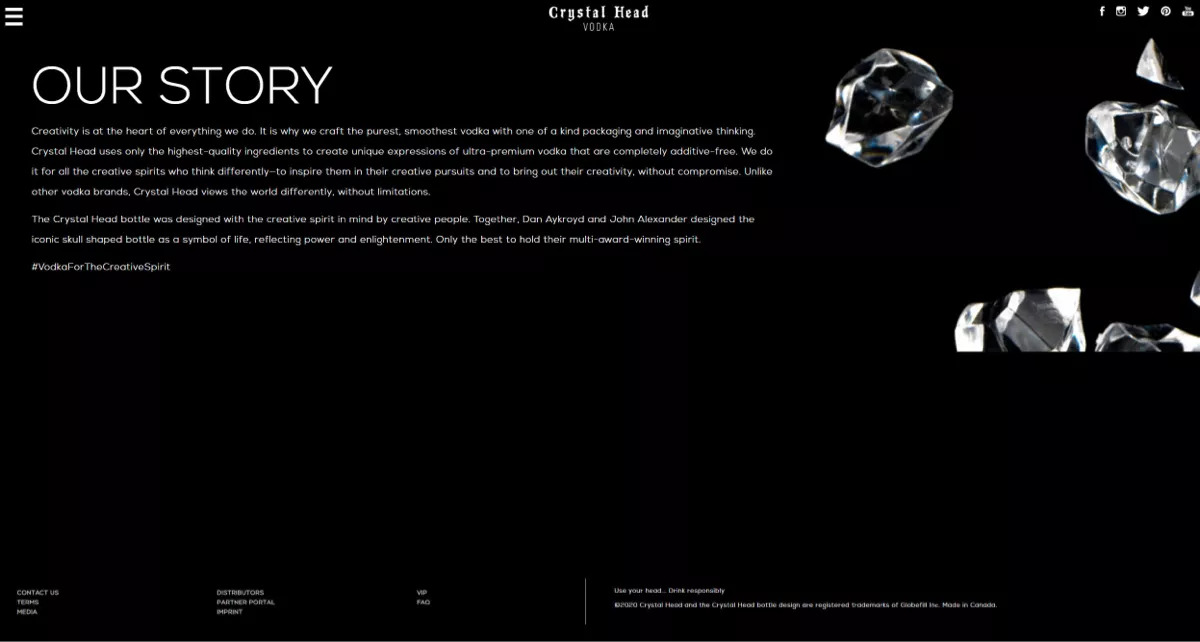
#6.玻璃质感

玻璃质感设计趋势,也是今年最火的设计风格之一。那么它在网页出镜率也是在下半年开始逐渐多了起来,也许是设计师发现这种质感细腻与折射光透露出的细节之美。



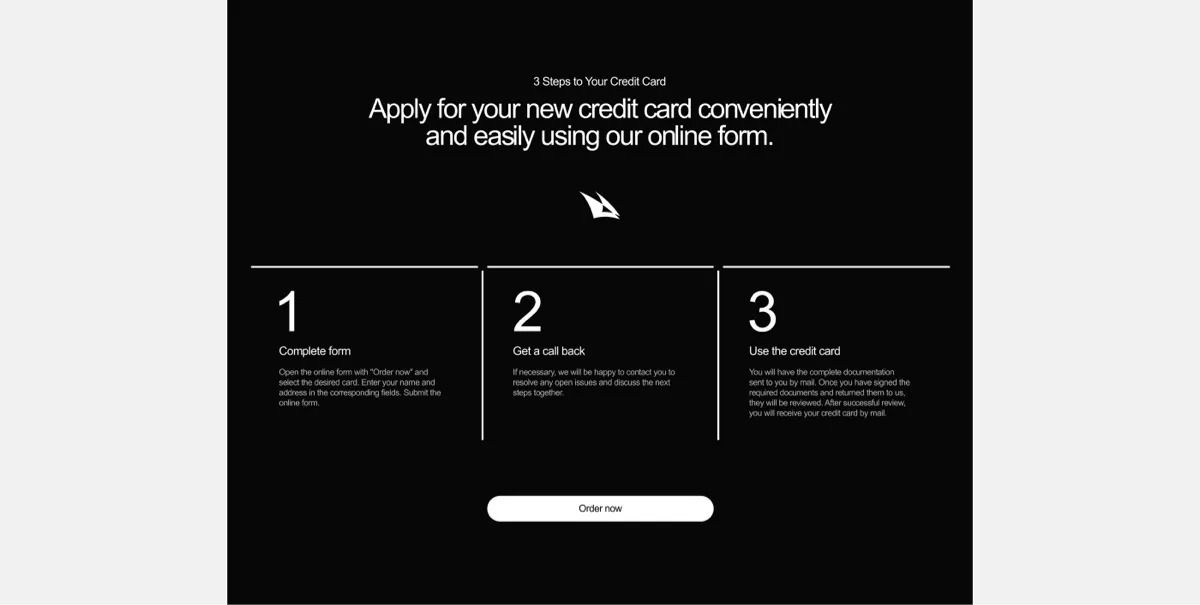
#7.使用线条


除了美学设计装饰之外,它还用作信息层级区分。


设计提案版式、作品集包装
都是可以参考,希望大家不要被局限。









评论0