UI排版是整体来说是信息收集与处理分发的过程,它的核心价值并不止于变好看这件事儿。本文作者@柒爷用食堂的菜单来做一个例子,分享一个大家可以举一反三的UI排版方法。
某天中午去食堂吃饭时看着菜单陷入了沉思…
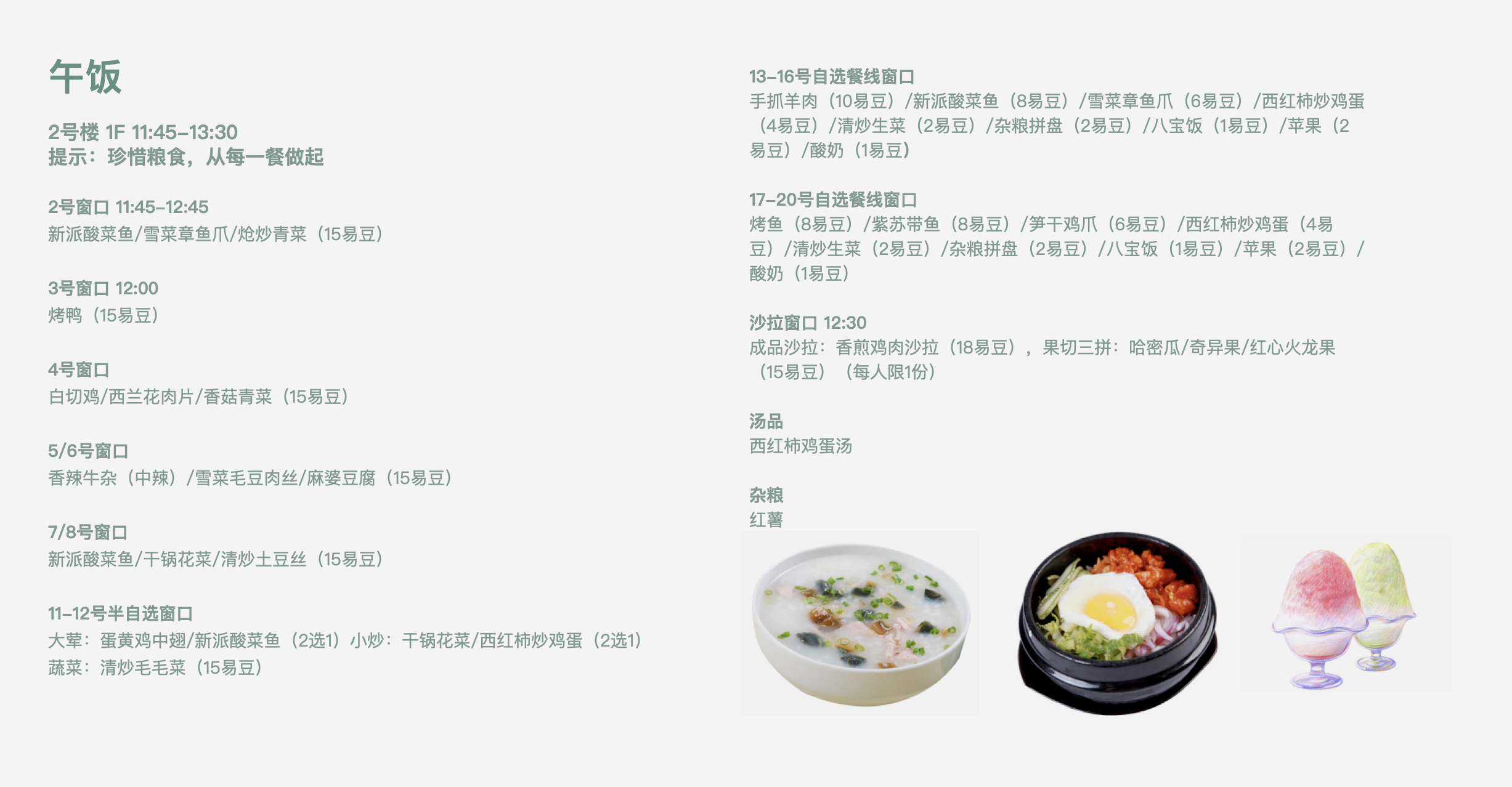
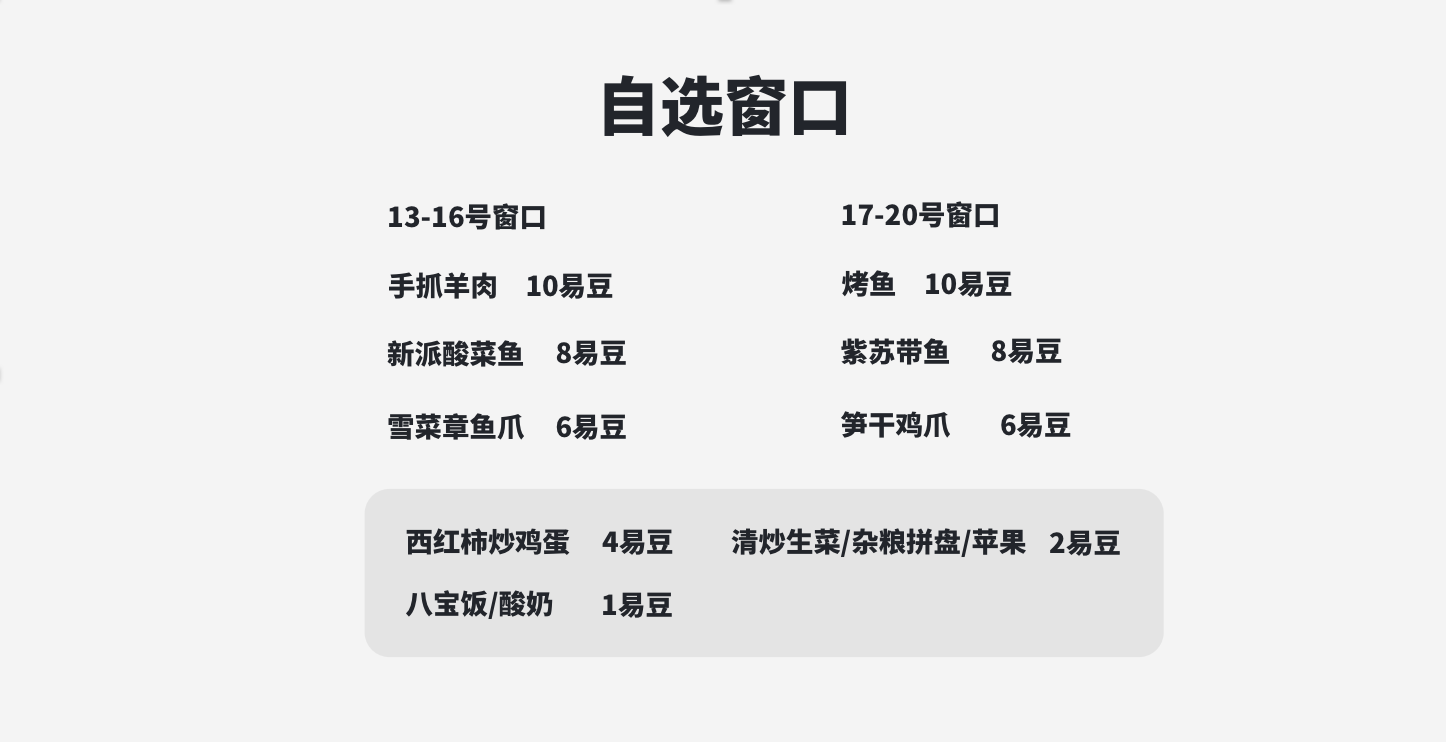
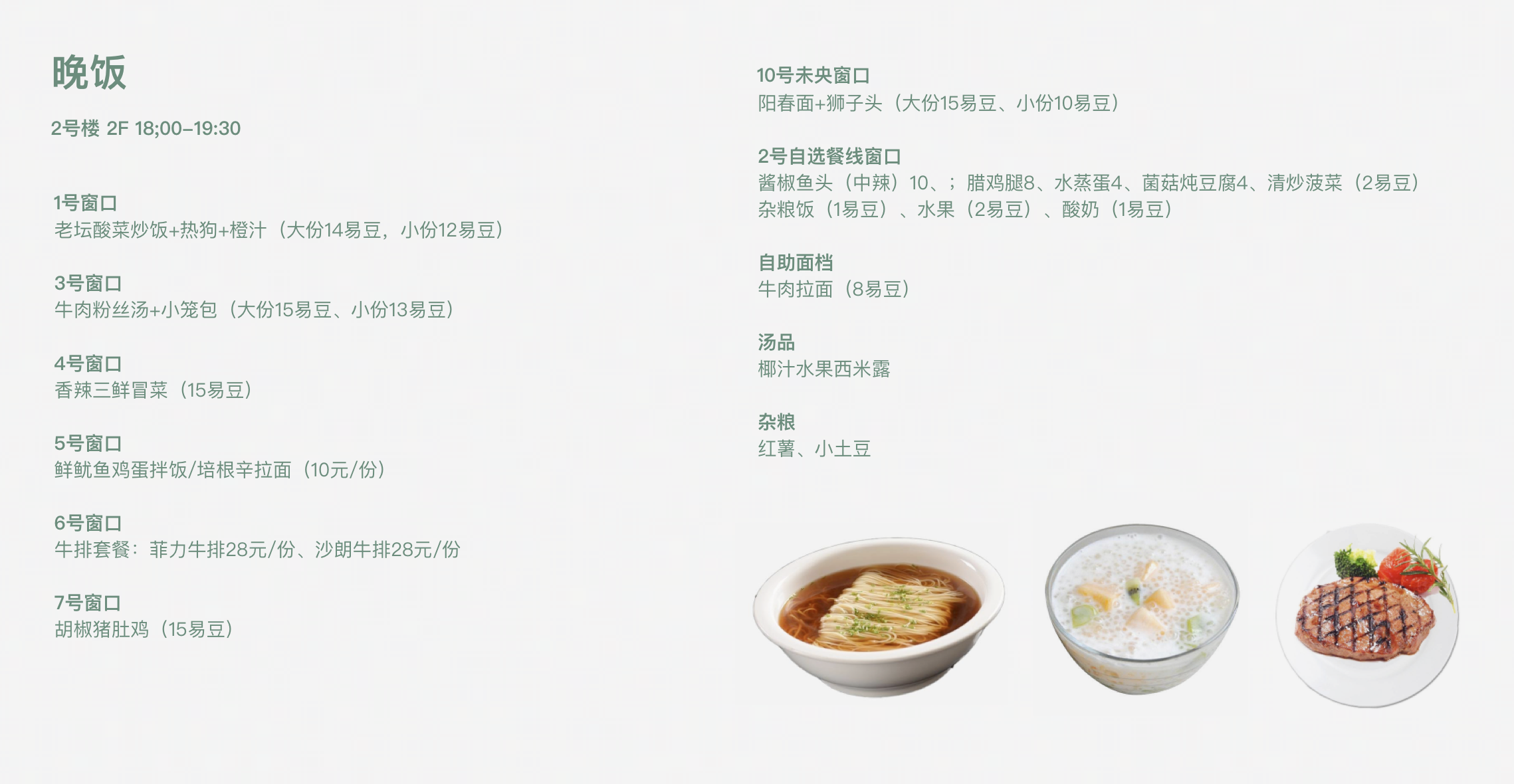
菜单基本信息如下:

很显然我不是来凡尔赛食堂伙食的,我只是突然觉得这个东西特别像之前收到的很多交互/用研铁汁的作品集,甚至述职报告。
其实关于ui排版的文章挺多的,但是好像都把ui排版局限在了小小的格式塔原则里。其实ui排版是一个很强大的信息收集与处理分发的过程,它的核心价值并不在于变好看这件事儿。
至于它有多强大?核心精髓又如何get?我决定授之以鱼不如授之以渔,就用食堂的菜单来做一个例子,分享一个大家可以举一反三的ui排版方法。
我们假设,如果要把菜单信息变成一些铁汁(尤其是纯交互/用研)的作品集,可以如何优化排版呢?
Step 1. 动手之前,先拆解信息
第一步不要急着排版,我们需要思考的问题是我们的内容需要分拆成多少块进行一页页的输出,也就是量化每一页的文案内容。过度拥挤的一页内容,读者不易发现内容的亮点与优先级,从而产生阅读抵触。而如果每一页的内容都过少又无法高效的体现思路与丰满度。那么我们该如何把握这里的节奏呢?
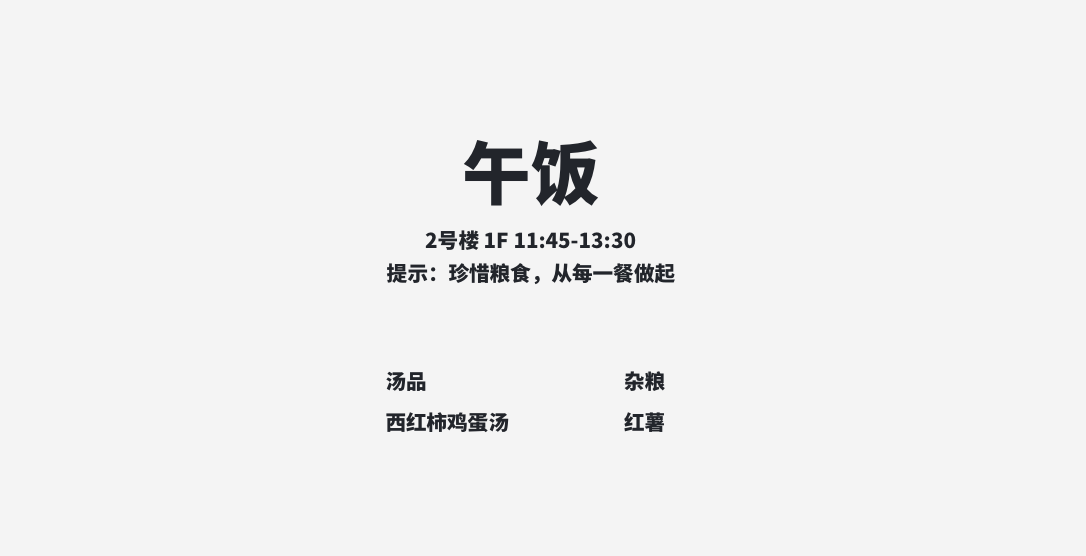
这里建议大家可以以这样的思路进行拆分,我们将上面的菜单作品集拆为了4页左右的ppt,如下图:




1.全局上考虑
模块目录:午饭+午饭的相关说明——目的为让各位干饭人清楚干饭的整体时间、地点
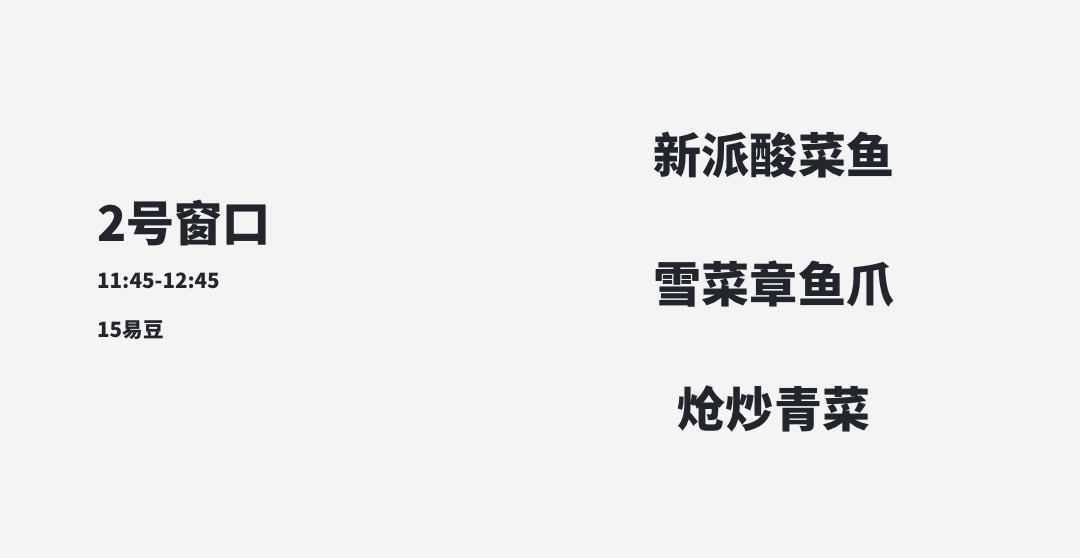
亮点:2号窗口当做了推荐窗口(也就是亮点)给读者进行了阅读推荐——目的是让各位干饭人知道我们有特别好次的菜,快来干饭
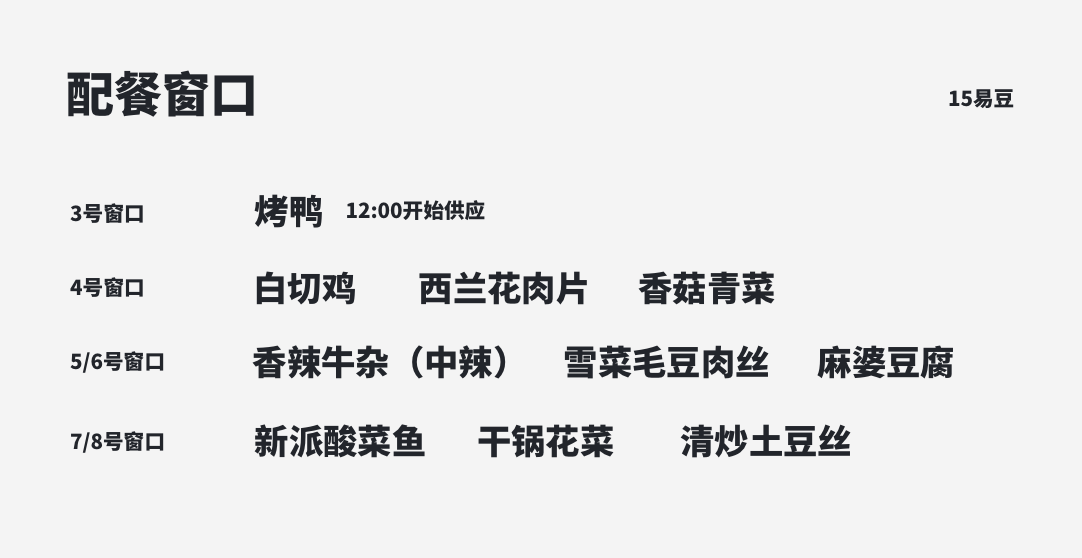
集合分类:分类剩下的窗口为配餐与自选2种窗口进行集合展示——目的是告诉各位干饭人,我们的饭菜种类超多,想吃啥都有。
2.细节信息考虑
合并同类项:把同类信息合并,避免重复展示,提炼最有价值的信息展示
限制层级:尽量限制一页内容层级在2级以内,控制信息长度
于是乎,内容的信息梳理便有节奏的完成了,注意是有节奏的完成了。
*这里可能有细心的铁汁发现我舍弃了菜单里的一些窗口,不是因为个人不爱吃,而是打个比方:并不是所有信息都是有价值展示出来的,我们不需要面面俱到,判断好信息的价值,做到断舍离。
Step 2. 文字与图片,讲究恰到好处
在组织完每页的内容后,作为设计师肯定少不了得配个图什么的(插画、界面、原型什么的),不然无图言屌。
这个时候文字与图片之间的关系就变得十分重要。
这里给大家介绍几个高级配图的方式以及技巧吧:
1.关于全图背景
有的铁汁可能会觉得整张图放着挺好看的昂,也很简单,不用拼接什么的。但其实整张图在排版里的应用是很讲究条件的,贸然随便配个图当全图背景就会使的整体非常不高级且不专业。建议大家多使用纯色底的元素拼接点缀背景,这样化繁为简容易出效果。

?那什么特殊情况下可以使用整图背景呢?
一般是针对视觉的同学有非常亮眼的纯视觉效果展示的时候可以用全图背景,其他时候都不推荐。
2.主图的破格与个数限制
很多铁汁喜欢把展示的图片规规矩矩的放满,但其实亮点要通过放大与破格突出。不要企图用很多图堆在一起来说明这个项目的亮点,比如这道菜是你重点推荐的,那么只需要一个放大的这道菜就会很有说服力。当然前提是这个亮点足够亮。
(*请不要问为什么酸菜鱼章鱼爪和青菜要配一个饺子图,人艰不拆)

3.多图排布技巧
我们经常要遇到必须要多图展示的情况,比如全页面、原型流程的展示、或者表格什么的。比起duang一下扔一组mockup上去,我们可以借用超实用的蒙层来实现图片与文案间的过渡,防止生硬的尴尬过渡。

尤其黑色底板的蒙层应用效果更加的好。
Step 3. 没有对比,就没有层次变化
关于ui排版思维里的对比主要是为了凸显内容的层次,引导用户更容易的获取主要信息。这里对比包括字体、字重、大小、颜色等多维度的比对。我们通常通过以下几个方式来形成比对,提升信息的传达效率。
1.不要企图用同字重字色完成不同层级的信息展示。

这里推荐大家尽可能的多用黑白字体,彩色字体仅作为需要分割的辅助信息或者标签存在,不然会影响整体阅读的重心,感觉画面很花。
2.文字、图片与色彩的比对,才是一个合格的画面。
尽量不要留满满一页文字,或者满满一页图片,合理搭配,按不同配比进行碰撞才能有良好的视觉体验及阅读愉悦感。

我们尽可能多的将纯文本信息转化为细节的视觉元素,不仅可以点缀画面,也可以让用户降低理解成本,从而提升阅读的可读性。
这里我们可以通过标签、图标、分割线等多种方式来进行元素的视觉化传达。
1.图标化

2.标签化

Get完以上的技巧,还有最后一件事情:如果是述职or面试作品集,排版的意义更在于信息表达的清晰度而非视觉上的美观,无论你是UI还是交互!切记切记!希望大家不要把作品集做成菜单~
基本当你将以上的UI排版思维应用到日常时、尤其作品集时,很多人就会开始分不清你是UI还是交互了,这个时候你就可以说自己万能UX。
最后,看完了这个“精彩”的故事,有人有兴趣拿“晚饭”来做个练习吗?还是说有人默默打开了蓝色软件点了一份图上的拉面?

原文地址:Nana的设计锦囊(公众号)
作者:柒爷









评论0